10 Useful jQuery Slider
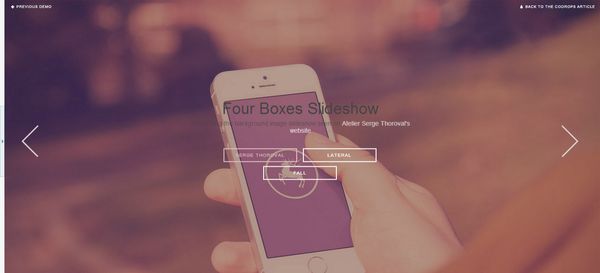
A tutorial that shows how to recreatethe four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms, transitions and animations, the aim is to implement a smooth effect and add some variations.

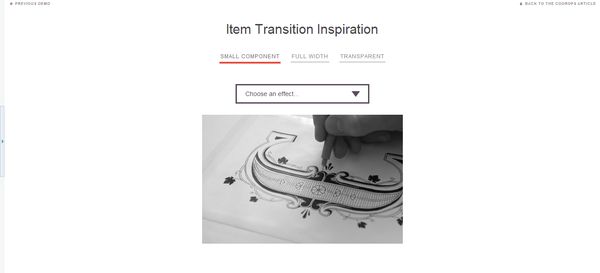
Some inspiration and ideas for item transitions considering different scenarios and use cases, including a small component, a full-width image header and a product image with a transparent background. State transitions are done using CSS Animations.

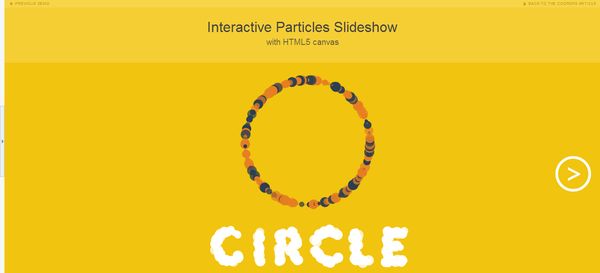
INTERACTIVE PARTICLES SLIDESHOW
An interactive particles slideshow experiment built with HTML5 Canvas.

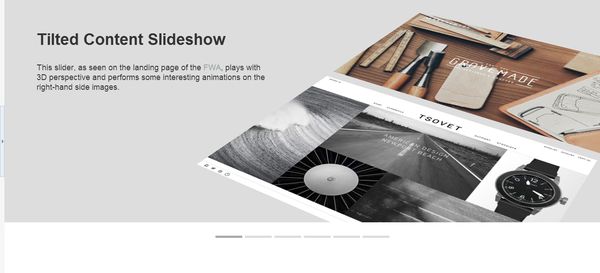
This slider, as seen on the landing page of the FWA, plays with 3D perspective and performs some interesting animations on the right-hand side images.

A simple fullscreen background slideshow with auto-play and controls to navigate and pause.

A simple circular slideshow where we flip the image in order to navigate.

GAMMA GALLERY: A RESPONSIVE IMAGE GALLERY EXPERIMENT
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account.


How to Create an Image Slider using jQuery and CSS3

How to Create a Responsive Image Slider in jQuery and CSS3

该文章评论功能已经关闭!