Path for iOS的交互细节
提到Path这款应用,人们往往首先会想到它美丽的设计和丰富的细节。但是却往往有一种“叫好不叫座”的感觉,最近Path有所行动,更新了4.0版本,意图改变被用户忽视的局面。我自己虽然不是Path的老用户,但是我喜欢每一个用热忱的心态构建产品的团队。
Path更新后,我决定设计细节系列再更新一期关于Path的,希望你们能够喜欢这些Path的小细节。
各位要记住构建这款美丽应用的设计师: Dustin Mierau and Ed Kim
下面我来罗列一下Path 4.0中我最喜欢的一些细节。
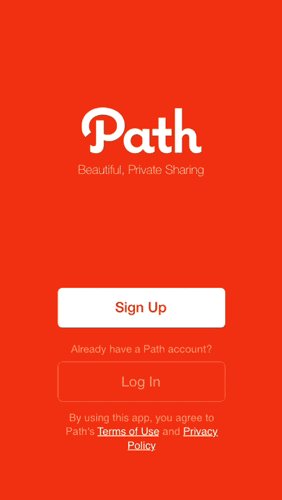
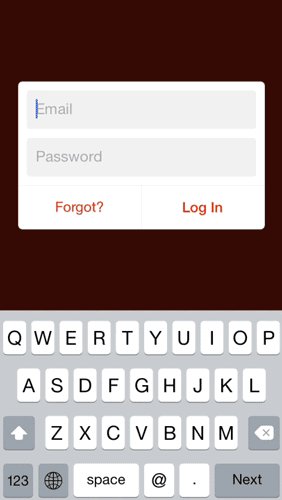
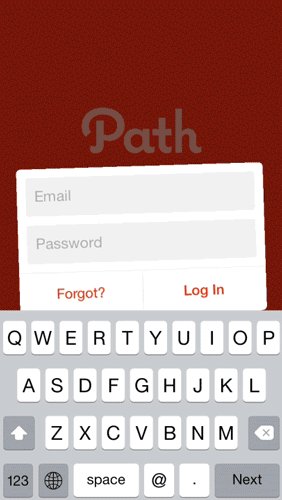
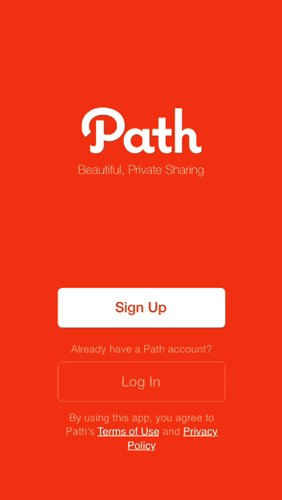
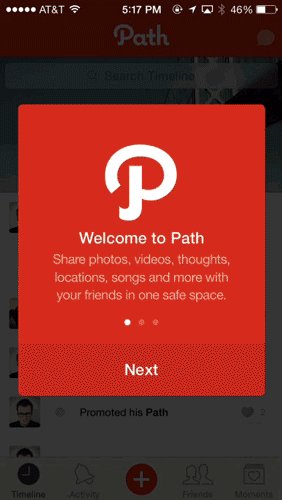
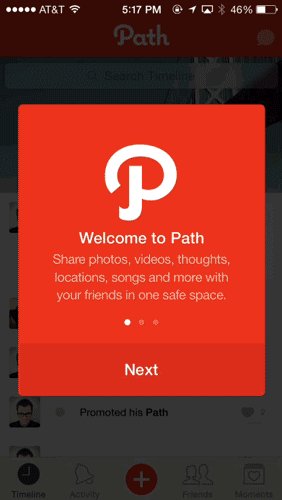
1. 模态窗口登录

Path的这种弹出设计,能够取悦新用户,蹦出和下落给予了应用活力感。但是这种效果不是昙花一现,Path将其上升到了设计语言一般的高度,在应用中很多地方,也采取了这种弹出动效,非常的一致。
2. 引导页设计

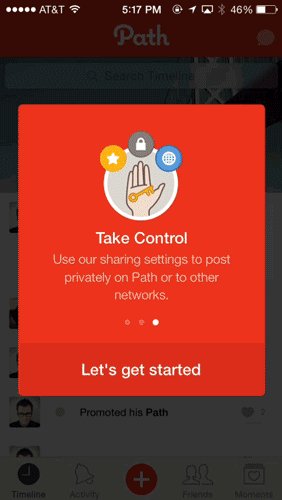
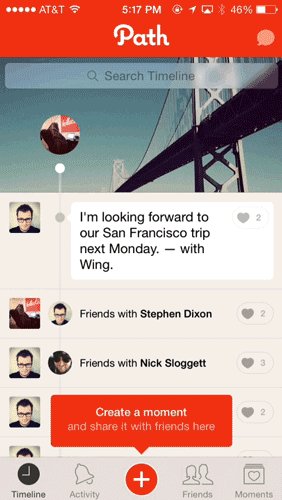
平滑的引导流程,简约至极——简简单单的附上必要信息,完成3步后,模态窗口便下落消失,然后在屏幕下方中央的主要按钮中,便出现了用户教学提示框。你可以感到设计者在用户教学上是下了很大功夫的,尤其是 弹出的提示框。
Create a moment – 这个提示让新用户可以按照流程来分享生活中的美好瞬间——非常的有生活氛围感,我很喜欢。
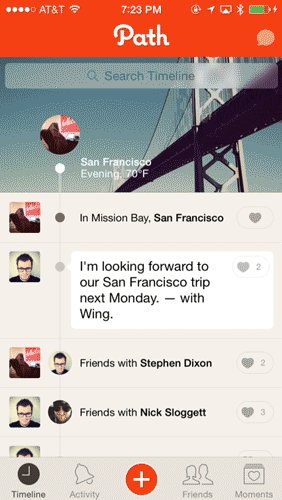
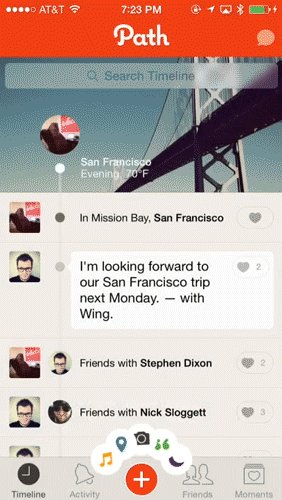
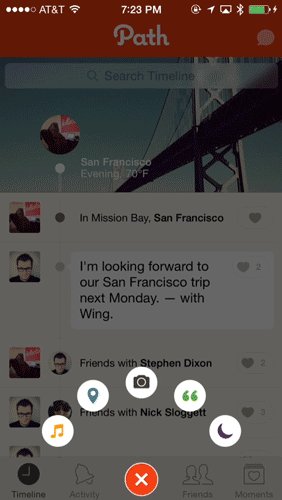
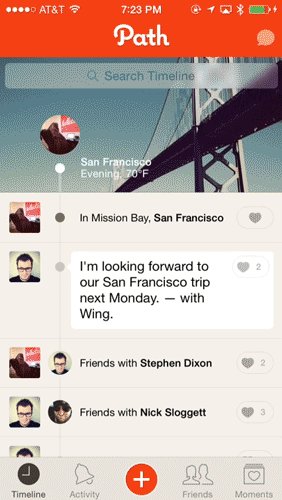
3. Path的招牌动效

我还记得Path刚出来的时候——它的按钮圆盘弹出动效轰动一时。我当时盯了屏幕好久,琢磨了半天这帮人是怎么做出来的。Path 4.0中,对招牌动效进行了细微改动,但是效果依然很悦人。
点击 ‘+’按钮,便能打开弹出菜单,显示出你可以分享的不同类内容。充满愉悦的外弹效果,仿真般的旋转。虽然动效可能会比较耗费时间,但是对于新用户来说,所能带来的惊奇感是不言而喻的。
4. 用户教学

Path的细节设计引人入胜,模态窗口的用户教学非常统一。当新用户打开新标签时,这一窗口就出现,给予用户上下文提示。让用户可以熟悉的操作Path,让应用体验具有整体感,这是很多产品设计师需要考虑的问题。
注意:模态窗口下落的动效和前文依然非常一致。
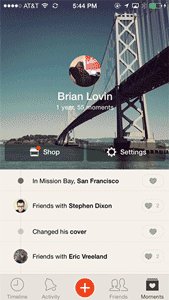
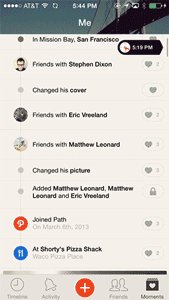
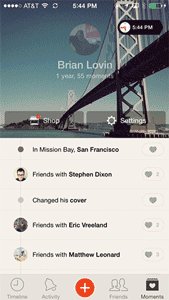
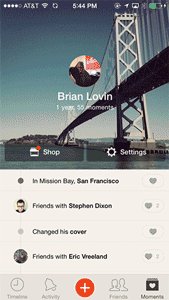
5. 个人页的渐隐(网速问题,压缩的比较过)

已经有很多应用采用这种滚动+渐隐的技术——交互性非常棒,这是Path的版本。当你在个人页下拉的时候,个人资料会缓缓的渐隐,最后被一个标头“Me”取代
同时要留意的是背景照片的高度变化,最后成为窄窄的一条,紧挨着状态栏,感觉非常棒!
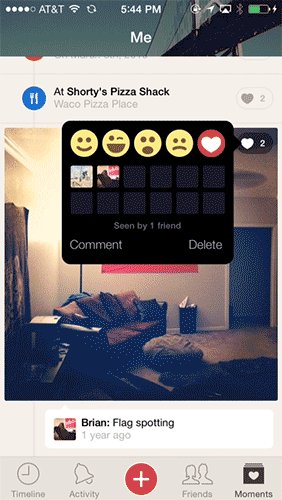
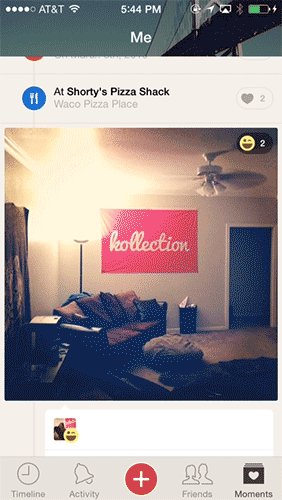
6. 点赞交互

Path 有着友好的、愉悦的方式来点赞——提供了精美的表情,用来定制化点赞(大部分的点赞表情是需要购买的)。注意表情依次弹动的方式非常可爱。
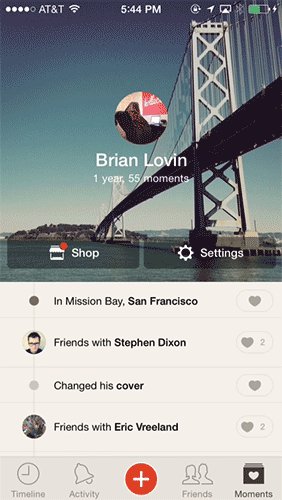
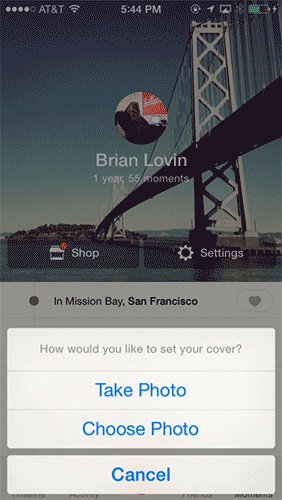
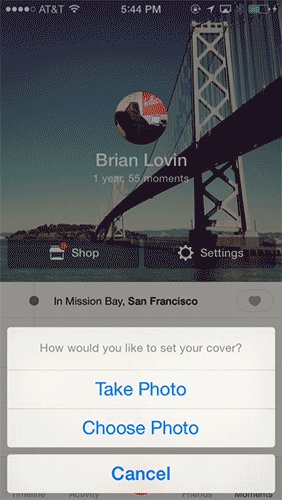
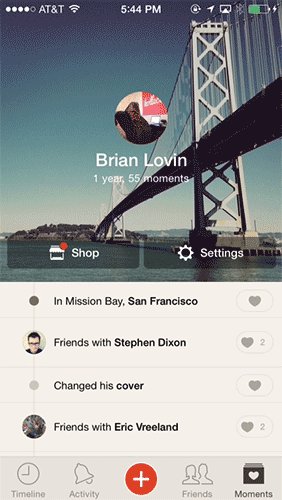
7. 修改个人页背景照片

这个效果很带感,但是很容易被忽视。在个人页的背景图像处随意点击,便能修改个人页背景照片。无需笨拙的在标签栏,或者选项中寻找背景图片修改,只需要点一下就可以,流程的简化,直白的交互,我很喜欢。
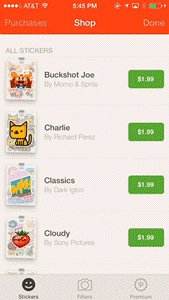
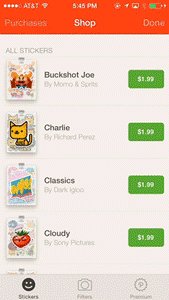
8. 购买点赞表情

这个细节必须加上,交互和动效和上文的效果非常一致,这种效果一直贯穿整个应用。
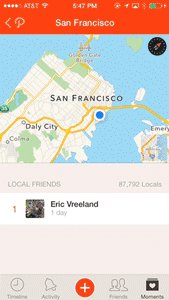
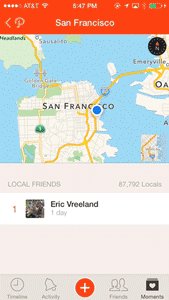
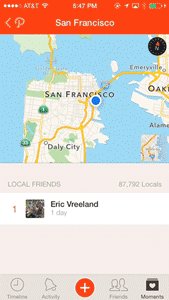
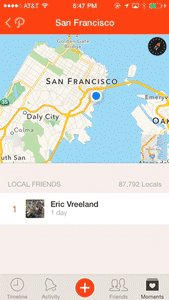
9. 地图视图

有两点值得赞赏:
- 返回图标采用了Path标志性的“P”Logo,让整个应用极具个性化。
- 注意当我旋转地图时,整个地图的变化:指南针、Z轴的透视感,文本的变换,极富细节。
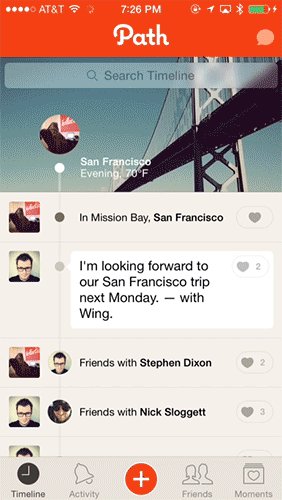
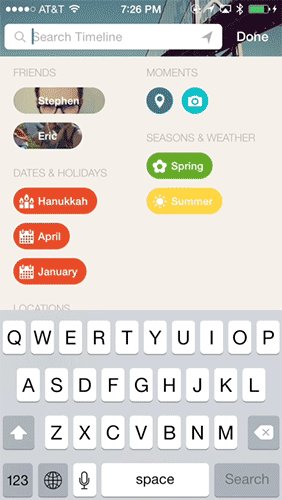
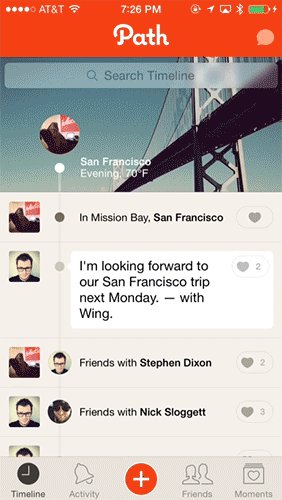
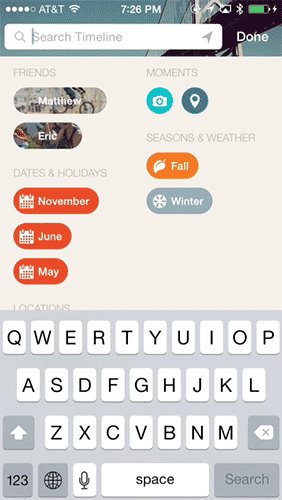
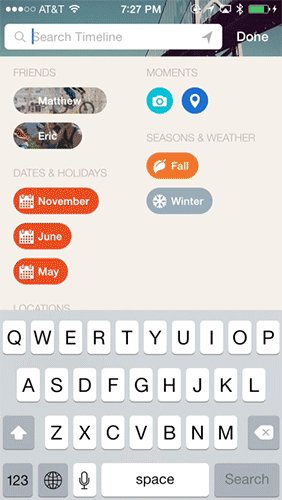
10. 搜索

这个录得不是很好
Search的搜索页面做的很赞,当我点击上方的模糊玻璃搜索框时,会有气泡般的搜索过滤项出现,吸引着用户点击探索。我非常喜欢所提供的搜索过滤项,和用户的生活息息相关,很多应用应该学习一下。
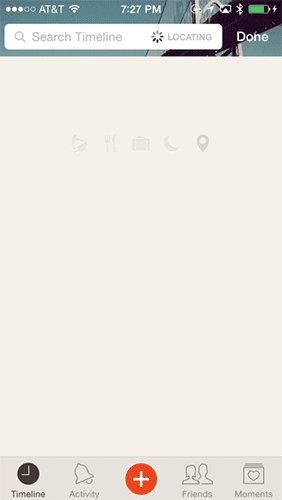
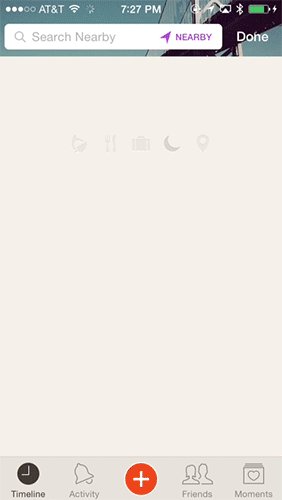
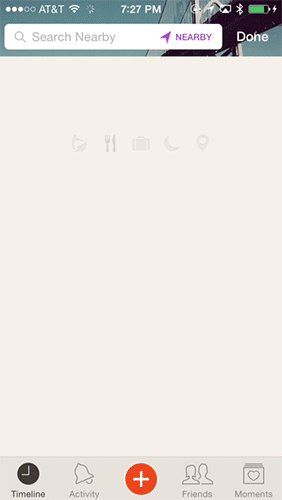
11. 加载指示器

当我点击搜索附近的时候,出现加载指示器非常可爱。设计者没有复用搜索框中的旋转加载指示器,而是自创了一个很有生活情趣的指示器。
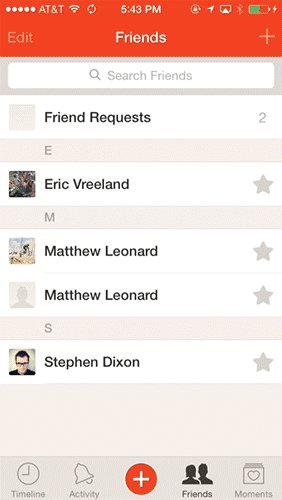
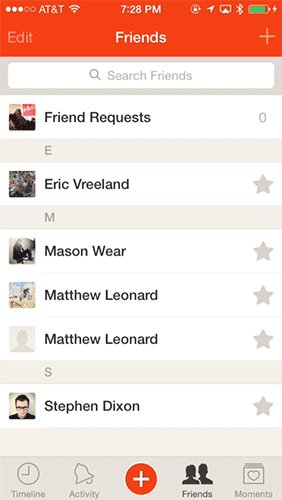
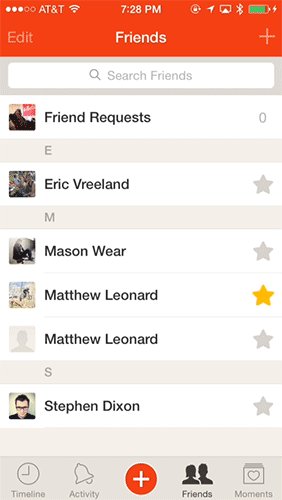
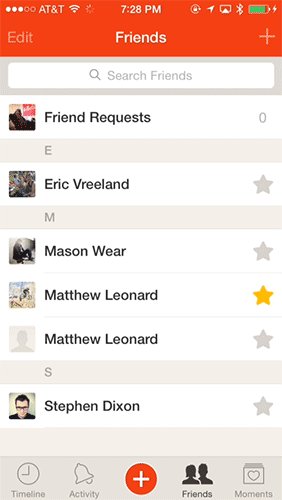
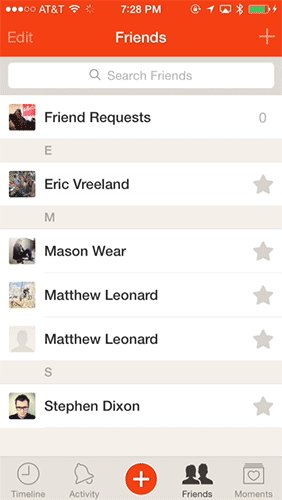
12. 特别关注一个朋友

在这个界面中,我们可以通过点击星星图标来将朋友加入到特别关注中。细节虽小,但是不容忽视——注意添加、移除特别关注好友时的弹动效果。
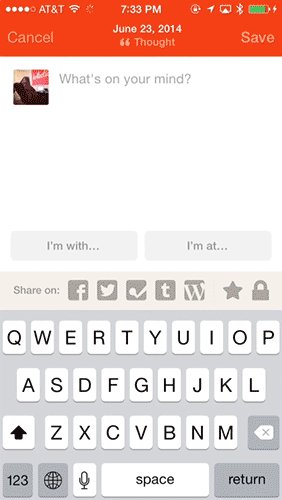
13. 分享流程

上文提到过Path的招牌分享按钮动效,这里我们来看看分享流程。当点击任意一个具体图标后,比如说图中的“引用”,引用图标扩大并渐隐。同时新的界面自下而上滑出,这种效果最近很多应用也在采用。
进入具体分享洁面后,我选择了分享给特别关注好友,以及私人分享——注意上下文信息的滑出效果,让体验非常流畅。
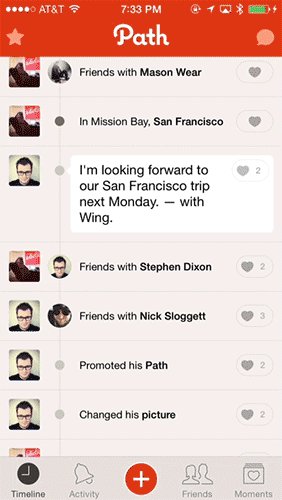
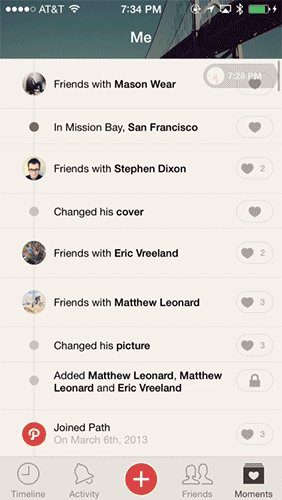
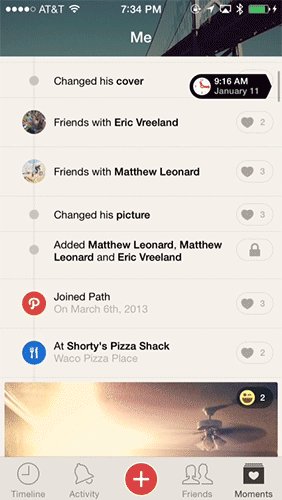
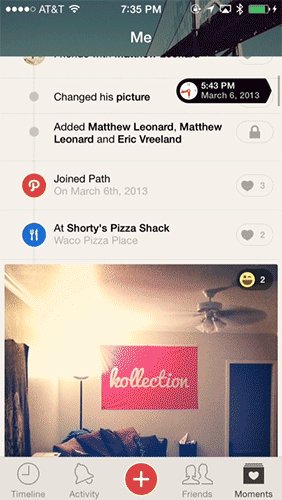
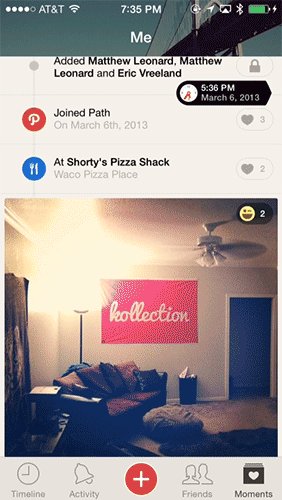
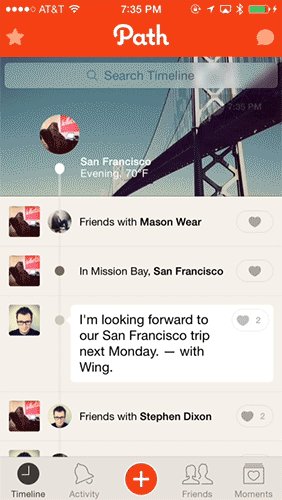
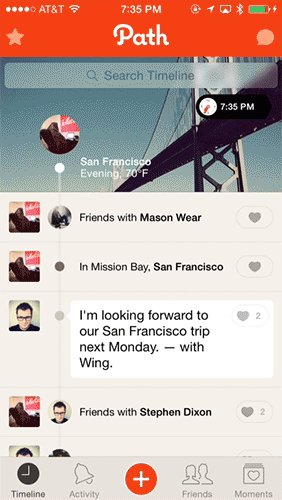
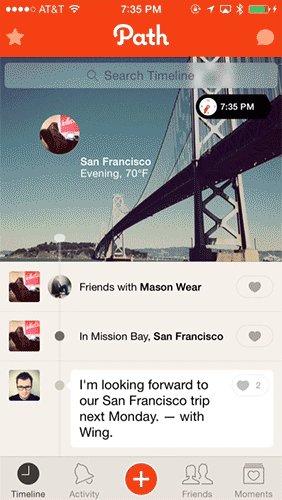
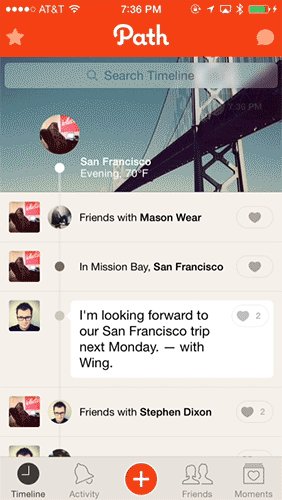
14. 跟时间线一样效果的小时钟

这一点肯定不会忽视的!我还记得我第一次用Path的时候,这个小细节令我沉迷,当我滚动翻看新的消息时,一个小时钟出现在屏幕右上方,用来提示消息的时间。当你继续滑动时,时间也会动态的改变。而日期渐隐的改变。
Path很值得下载,光为了看看他们是怎样通过细节取悦用户的都值!
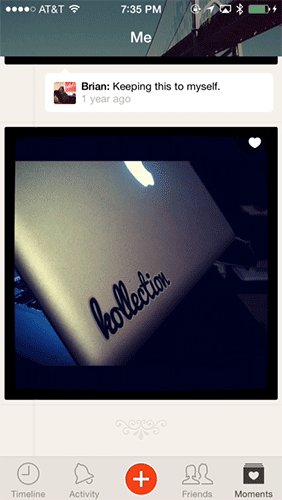
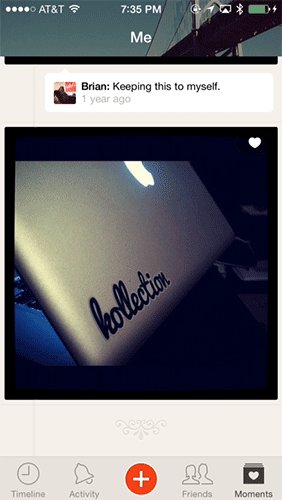
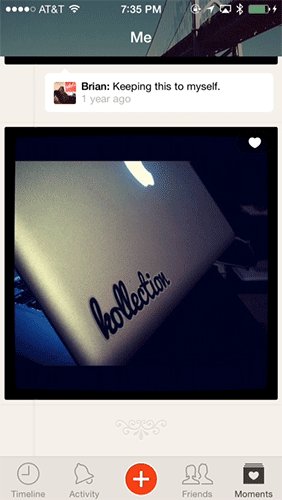
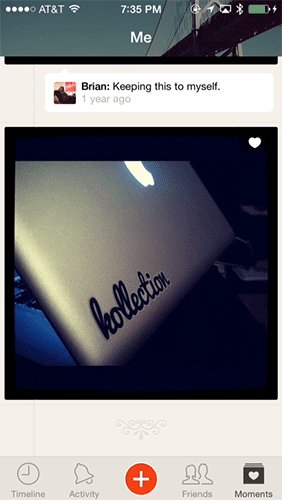
15. 最末端的消息

这个用图片就可以说明,不用gif也可以。
当你翻到最老的消息时,页面到达了末端:出现了一个装饰精美、稍微下凹的花纹插画。这一幕很少见,但是让人印象深刻。
16. 下拉刷新

跟 小时钟、转盘弹出菜单一样,Path的这个下拉刷新也是得以保留的招牌效果。我不记得我反复体验这个效果有多少回了。关于下拉刷新的文章做了很多,但是很 少有界面能达到Path这种境界:流动感十足,弹性十足,整体的交互感很愉悦。都说Facebook Paper改变了人们对于交互、动效的看法,但是我想说,Path在这方面的努力要早于Paper。
17. Path的网站

这些家伙终于完成了4.0!估计这几天他们的访问量会激增。网站努力营造出和应用一致的愉悦体验——有兴趣的赶紧去Path
.com看看,很赞的网页设计。
该文章评论功能已经关闭!