令人愉悦的APP动效
First shot in Chapps
浏览或者搜索资料时的效果。

App concept
注意力主要集中在拖动内嵌在地图插件中过滤器上。展示功能的屏幕和插件之间进行了很好的交互,为用户提供了流畅的体验。

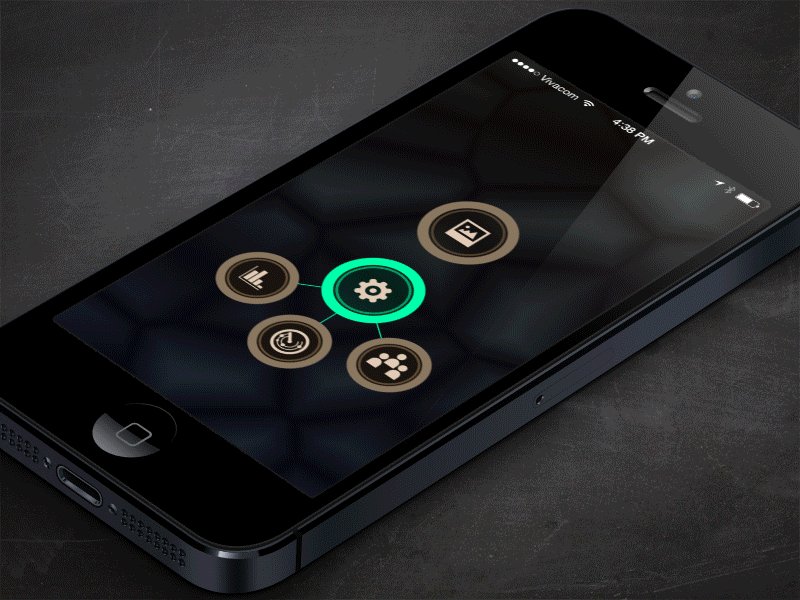
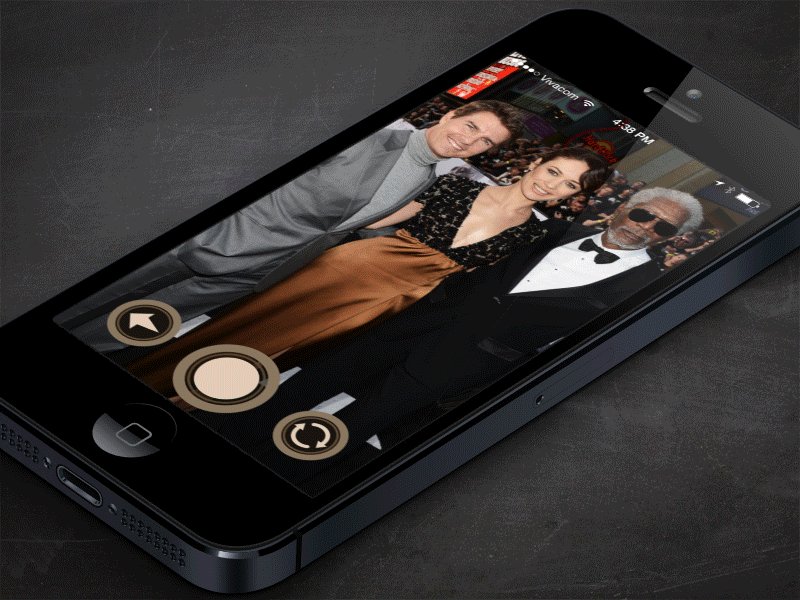
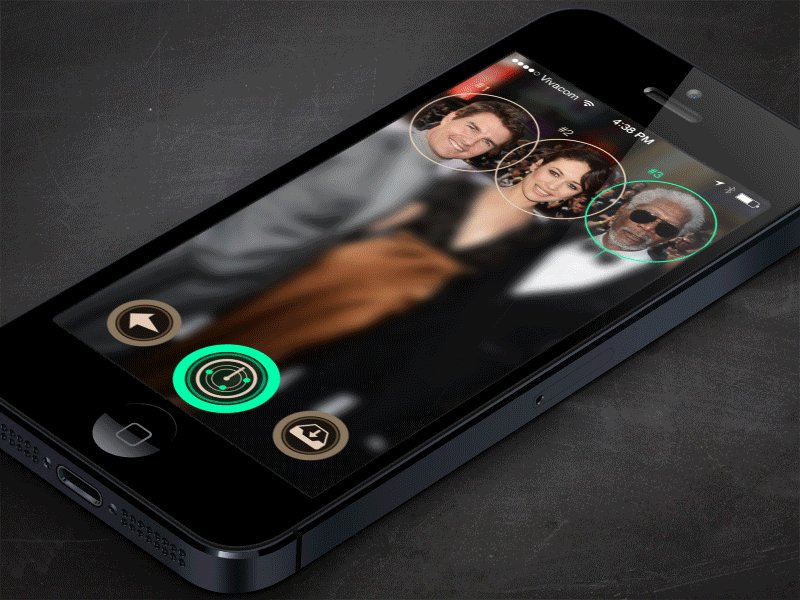
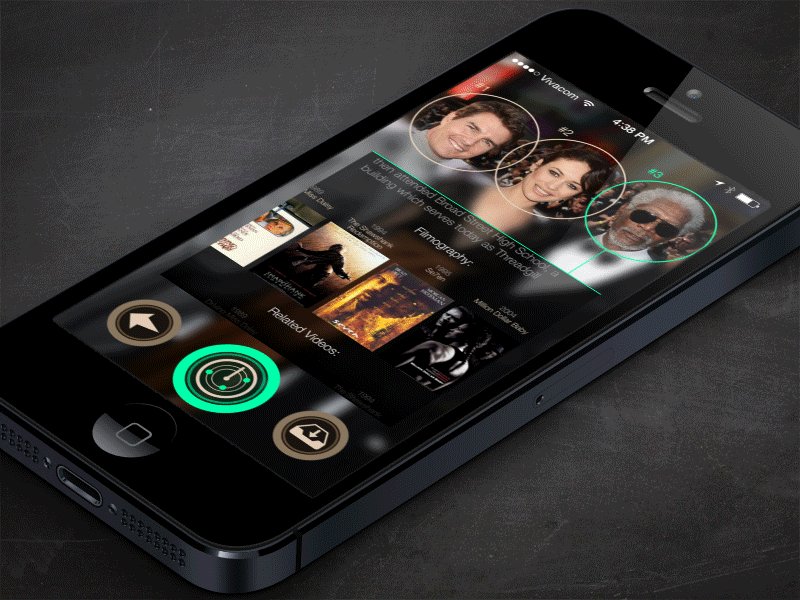
FaceScan app concept
虽然该动画仅持续了12秒,但足够清晰表明应用的主要概念。作者还为那些希望看到完整版本的设计师和开发者提供了avi文件。

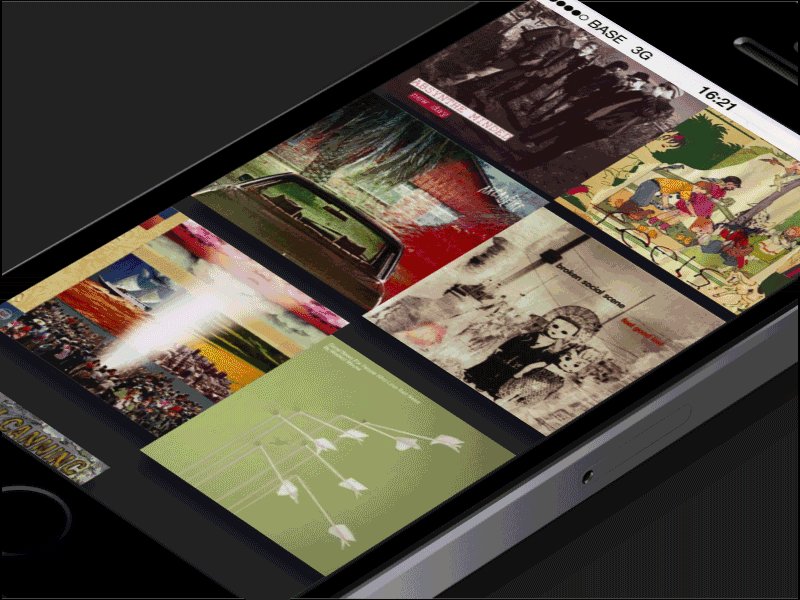
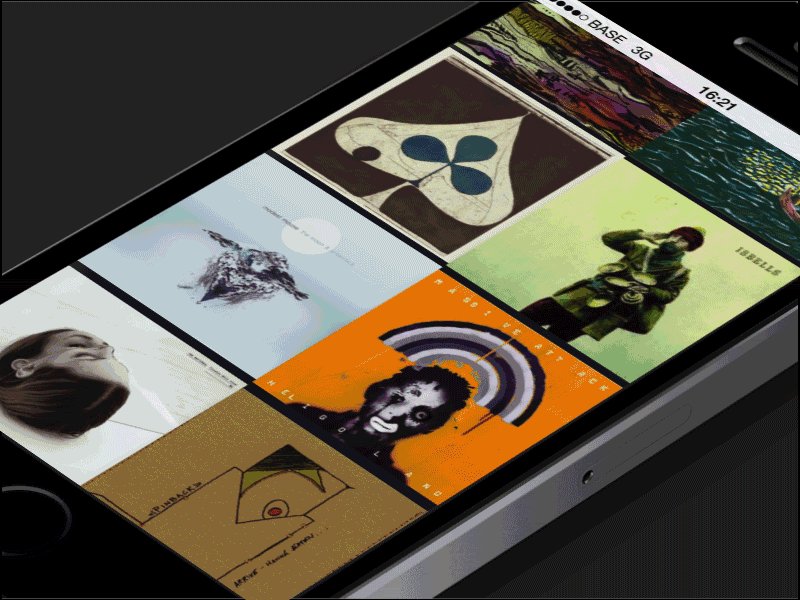
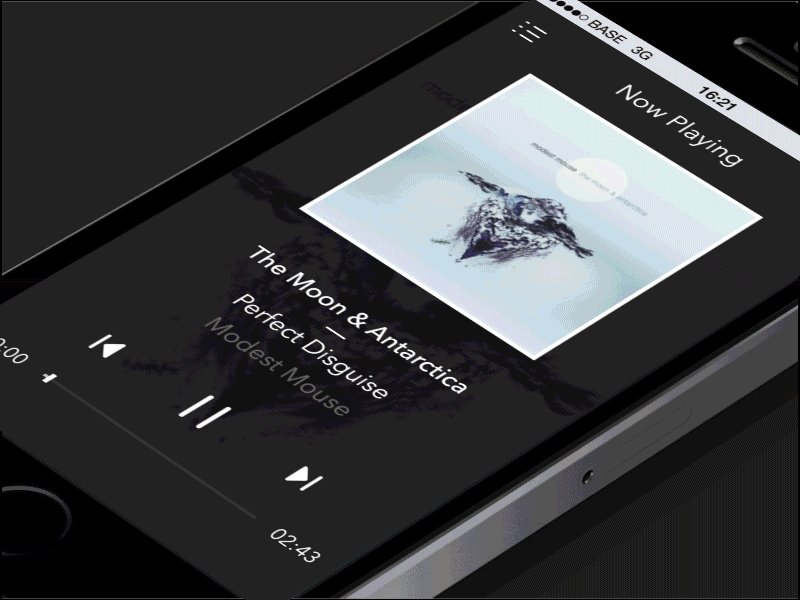
WIP Discover Music app
在该设计中,作者想要把用户的注意力引导至多媒体内容的导航过程,最终展现在屏幕上的是一个音乐播放器。

Speedcam app animation
设计师很好地展示了一个华丽的处于运转中的高速摄影机应用。

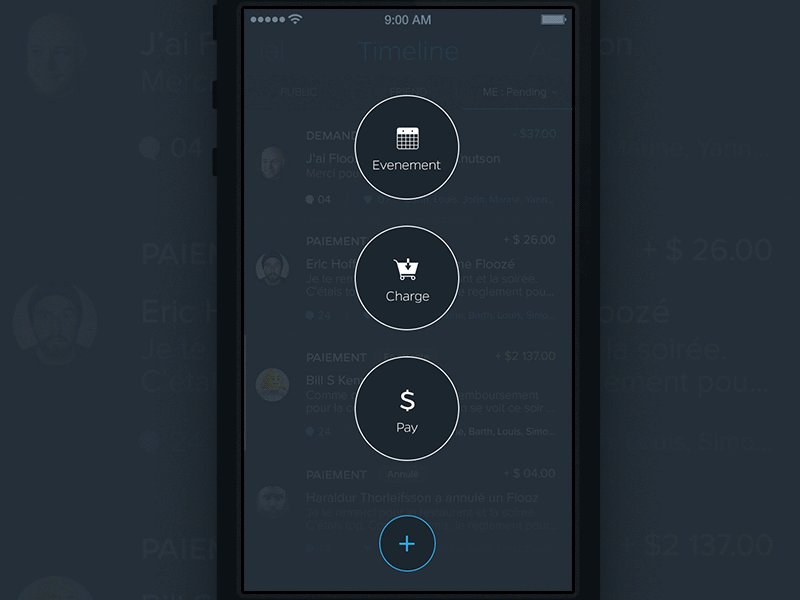
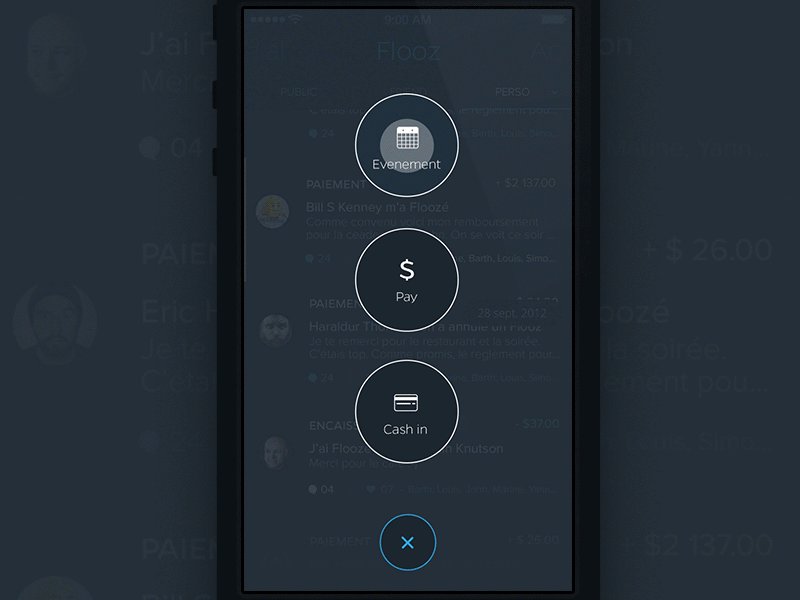
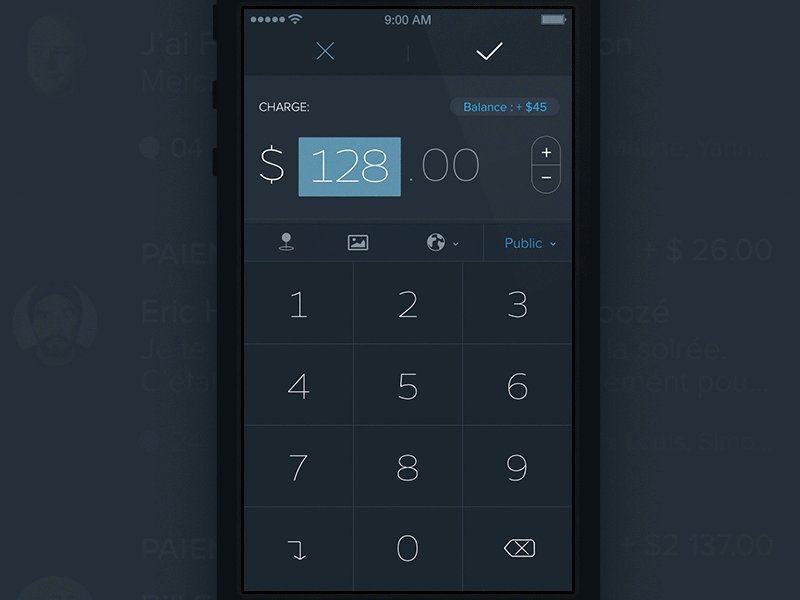
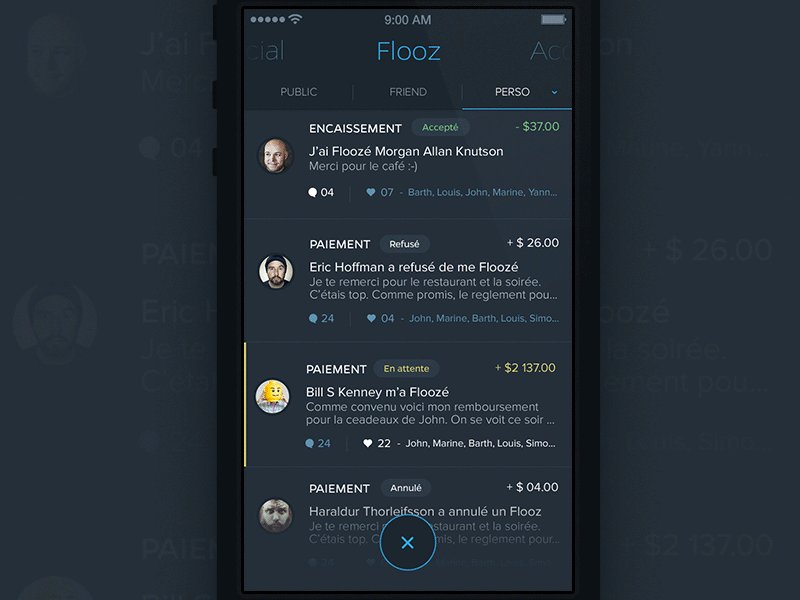
Workflow Payment
展示了一个方便的灵巧优雅的支付过程。

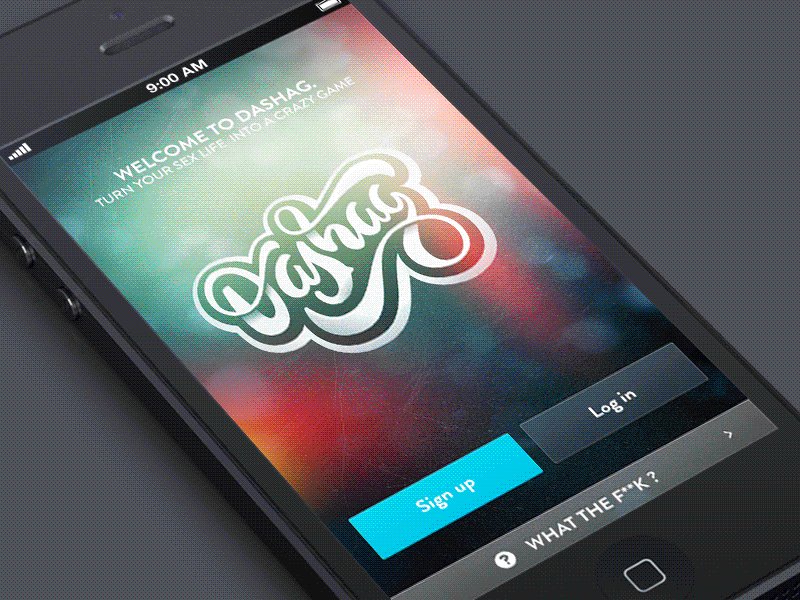
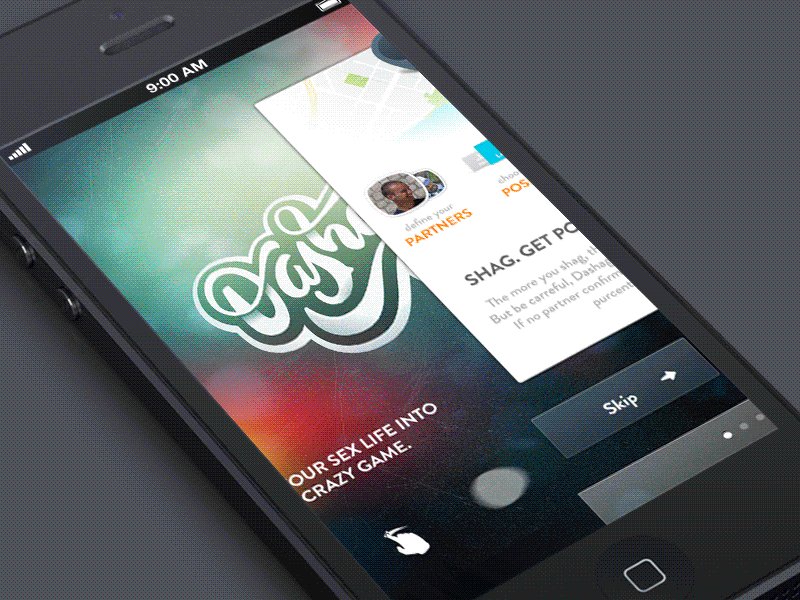
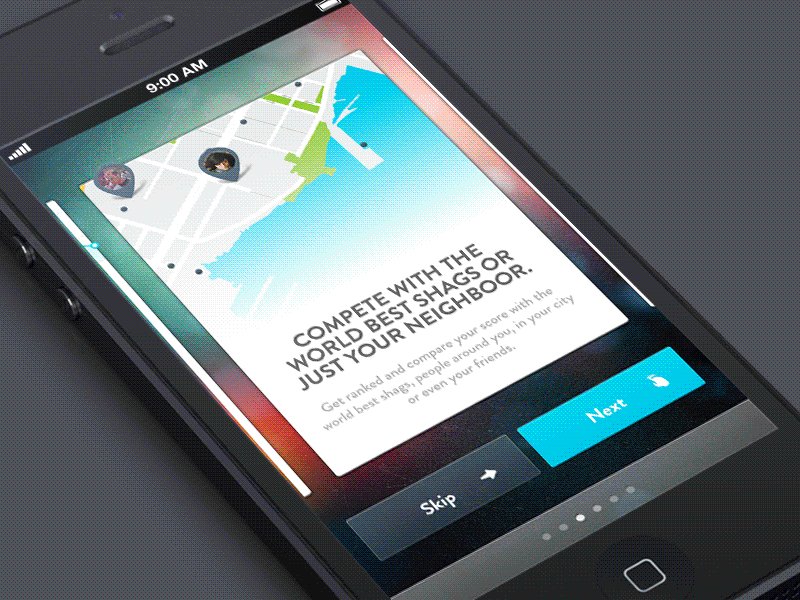
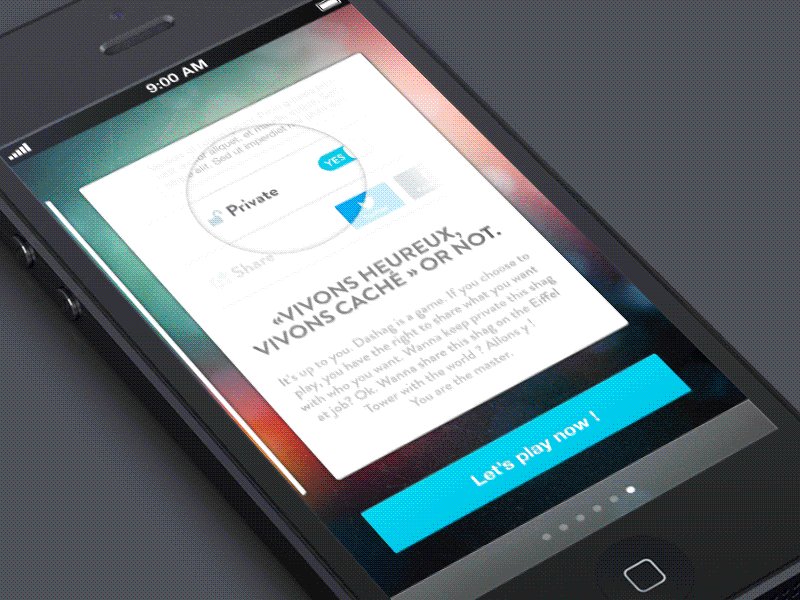
Dashag Tour
该设计主要用于提醒用户他们此前的项目,你可以浏览应用官方网站来熟悉这款应用,包含了大量用以展示所有功能的GIF动画。

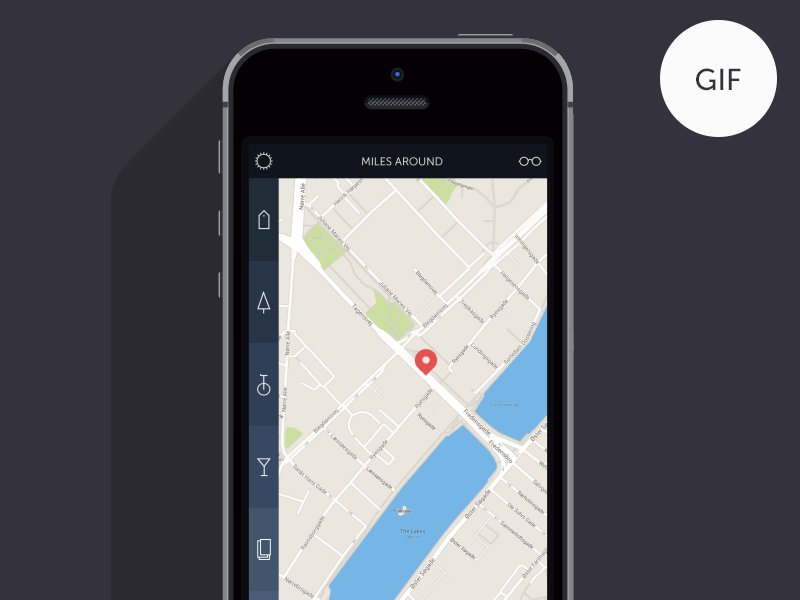
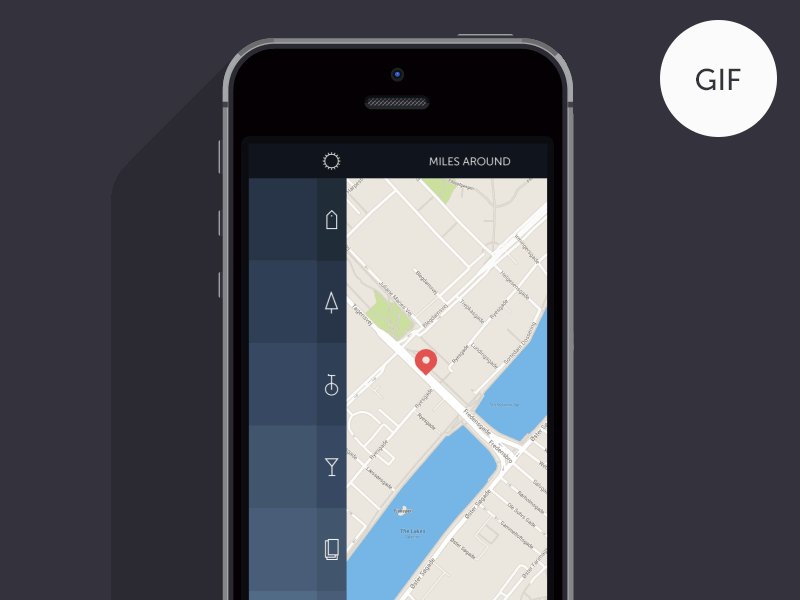
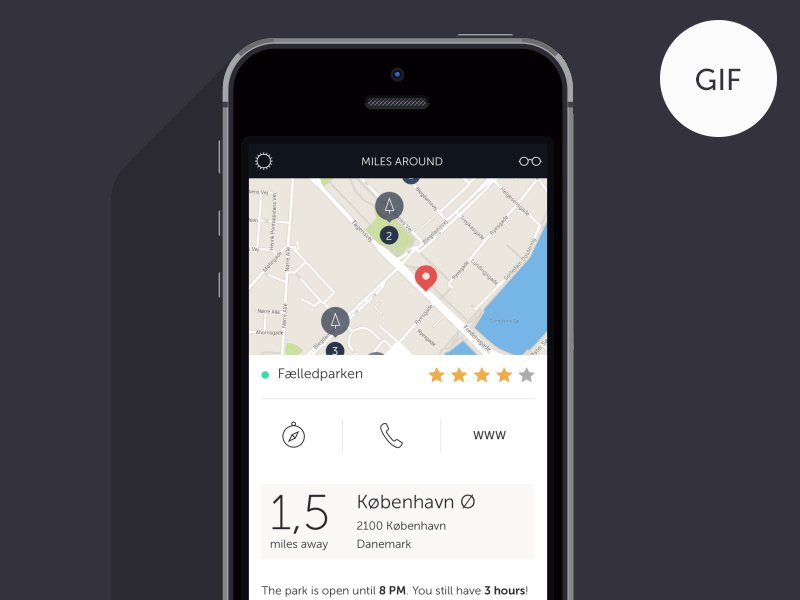
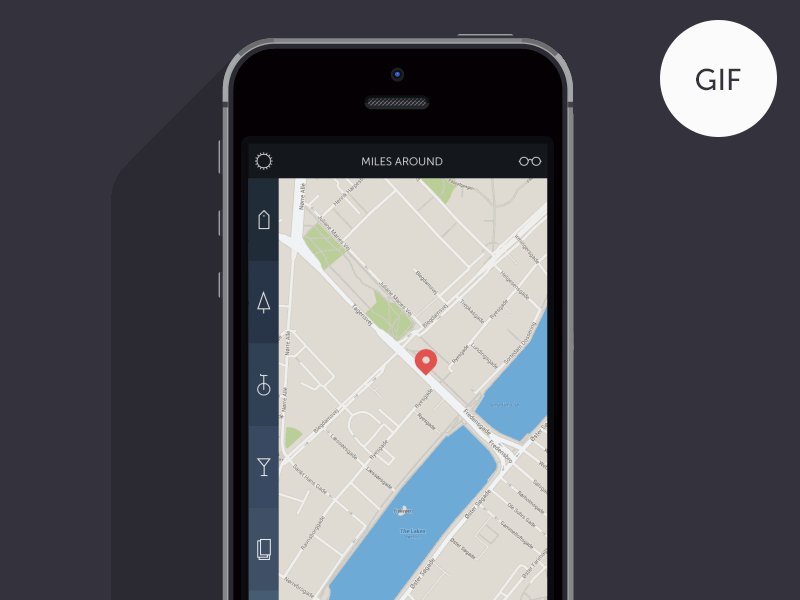
Gif Animation
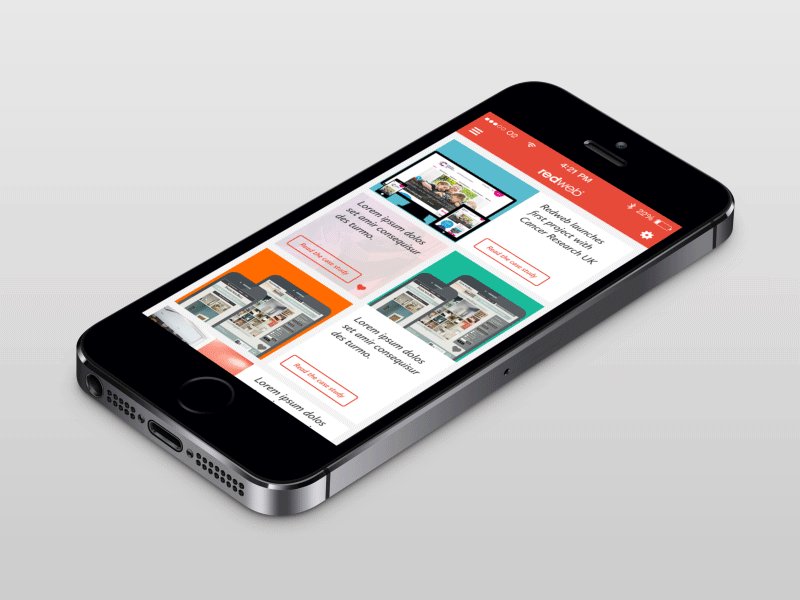
该设计展示了在地图插件和主菜单之间的导航过程,每项内容都通过令人愉悦的效果连接起来。

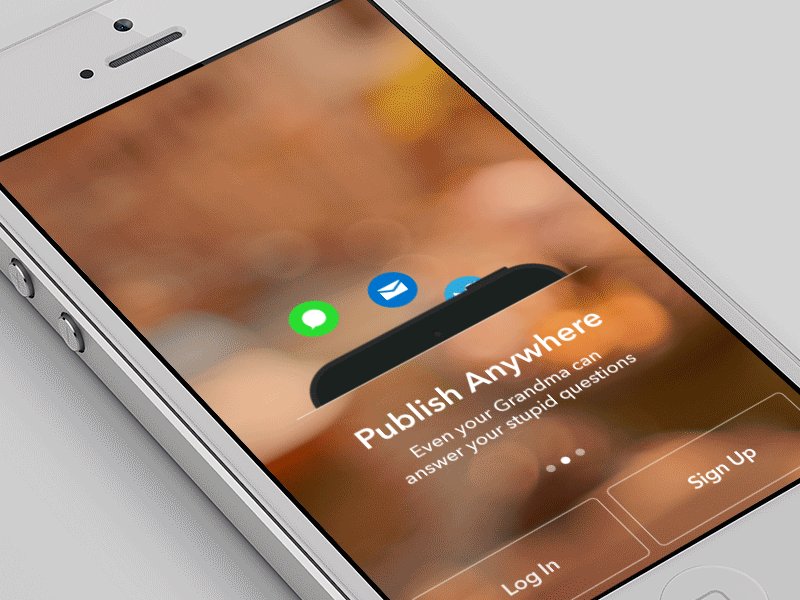
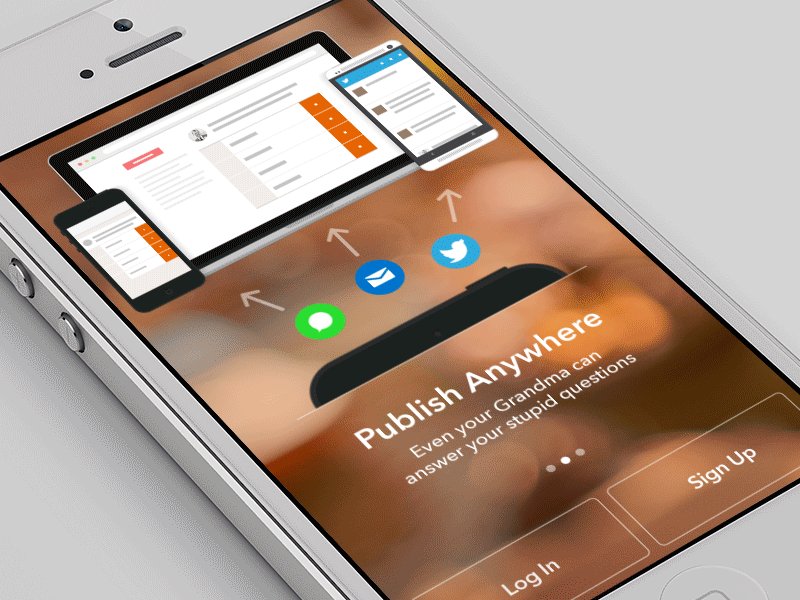
Walkthrough Animation
一个动态滚动的欢迎界面,还带有注册按钮,高效有序地展示了你对应用的期待。

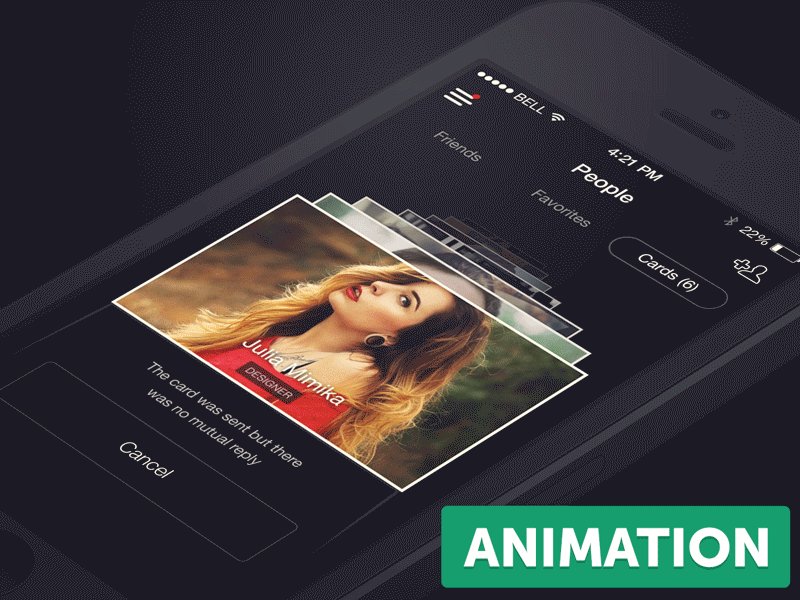
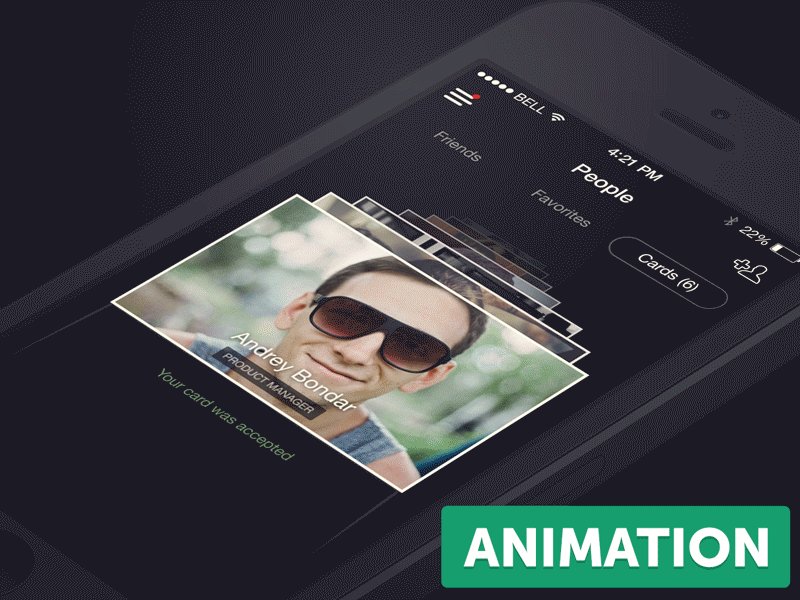
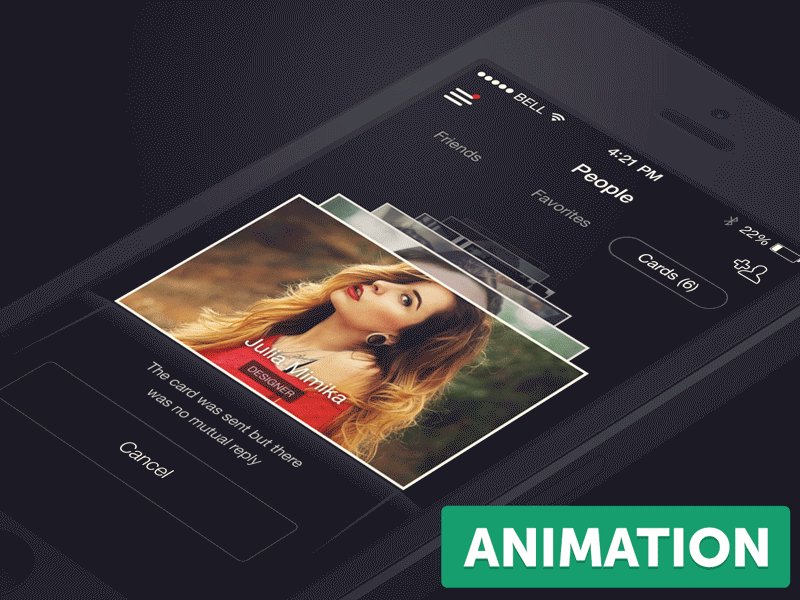
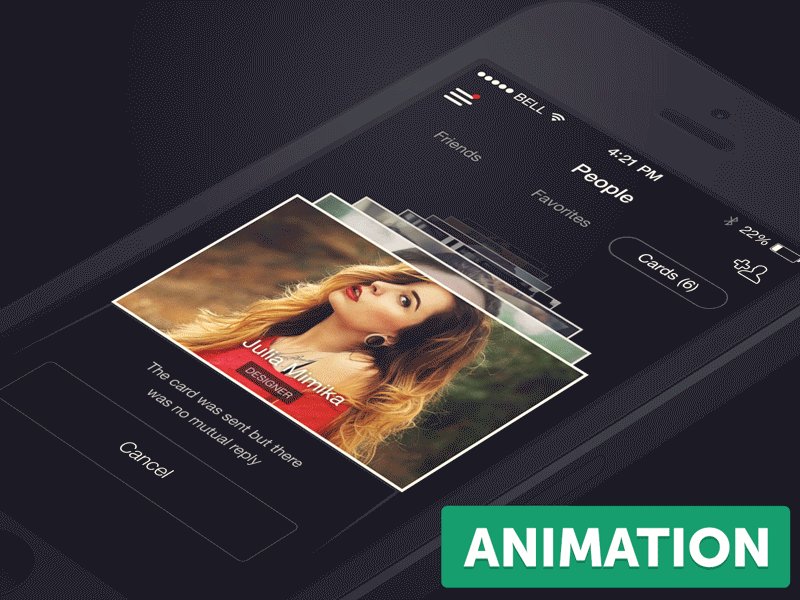
Interaction overview
这是一个持续时间较短,但非常高效的动画,向用户展示如何从卡片目录添加和删除项目的过程。

Delete task and assign task to your teammate in action
展示一个标准的轻扫手势对界面外观审美的影响,让整个应用看起来更有生命力、更时髦以及更有诱惑力。

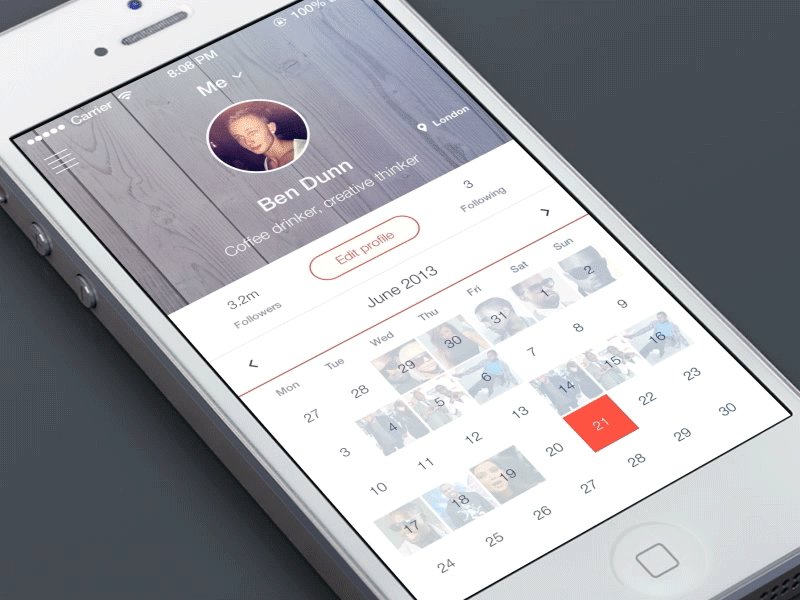
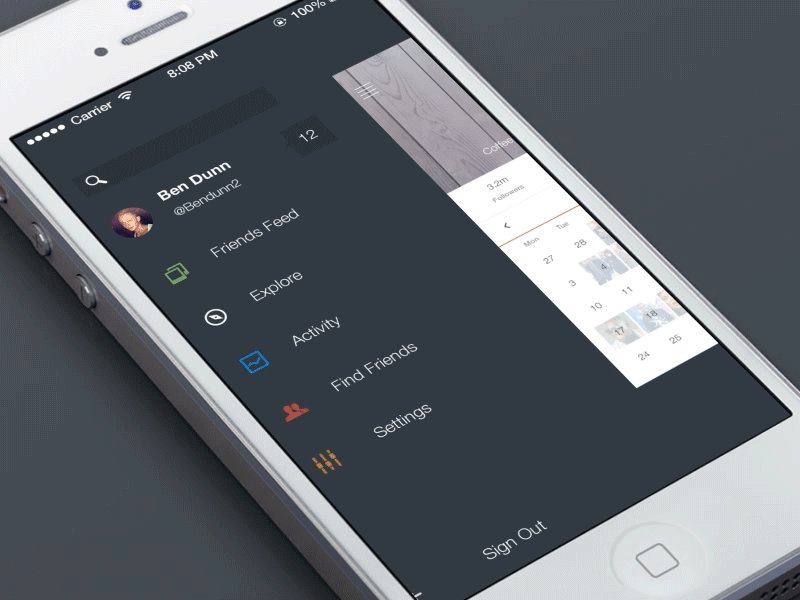
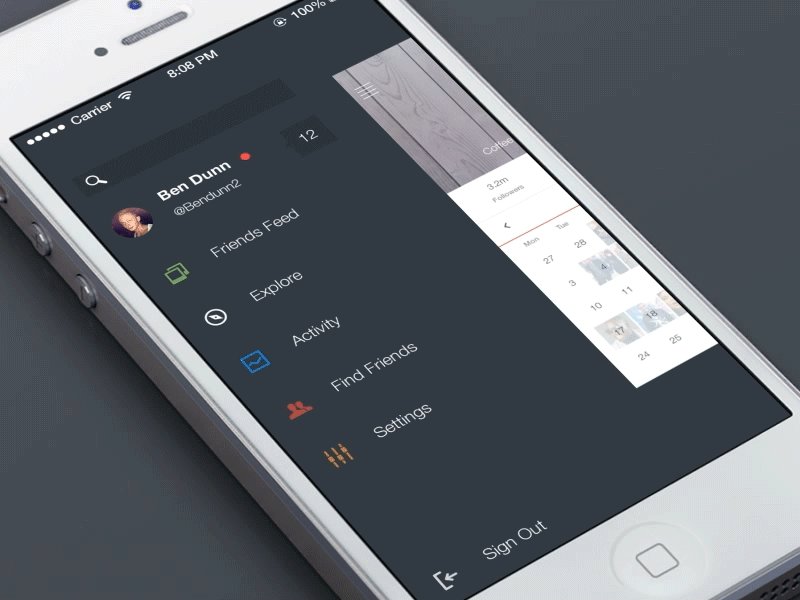
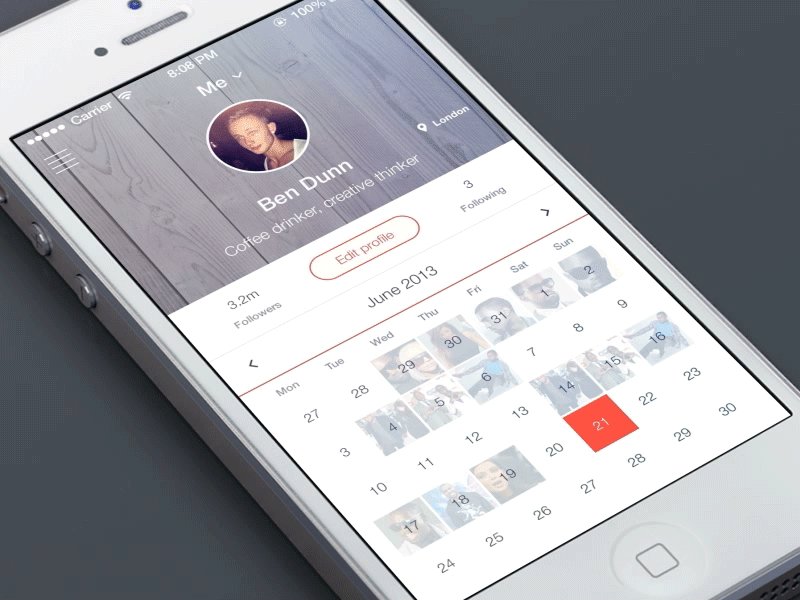
Menu interaction GIF
该设计优雅地展示了我们常见的侧滑菜单,点击左上角的图标还有不错的动画效果。

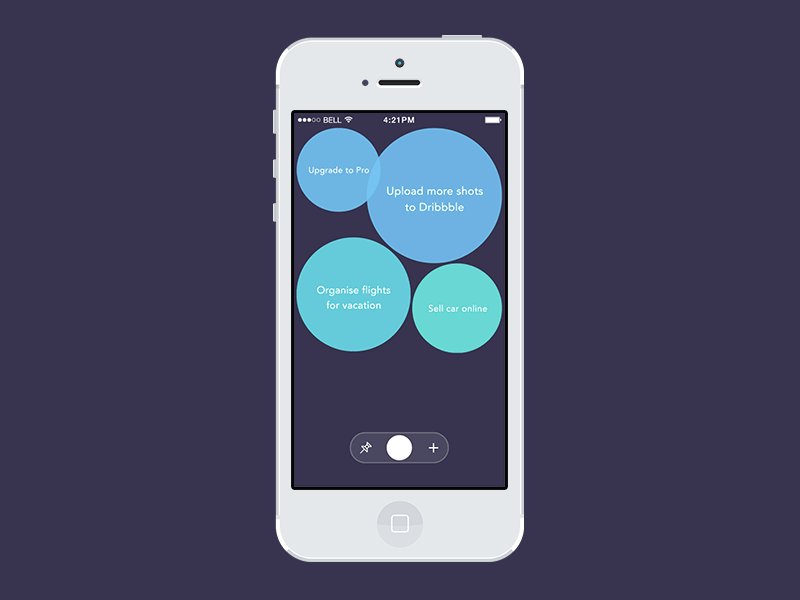
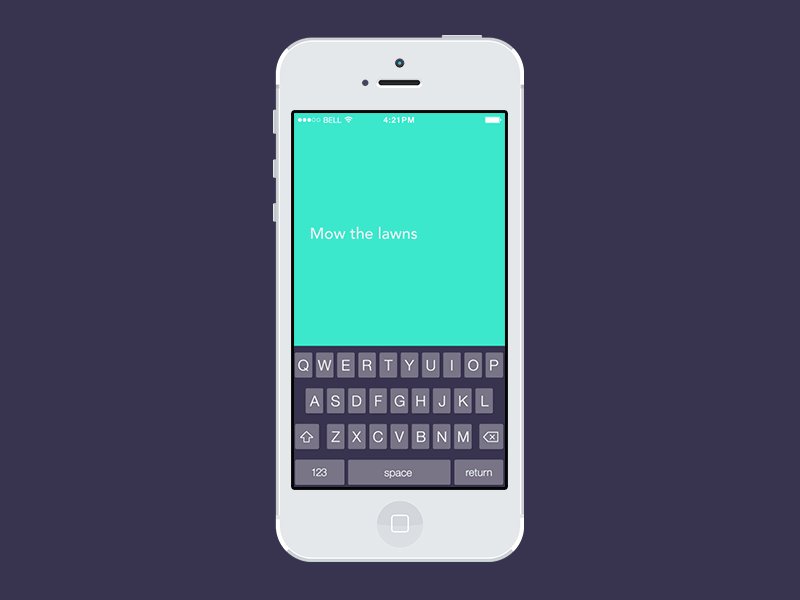
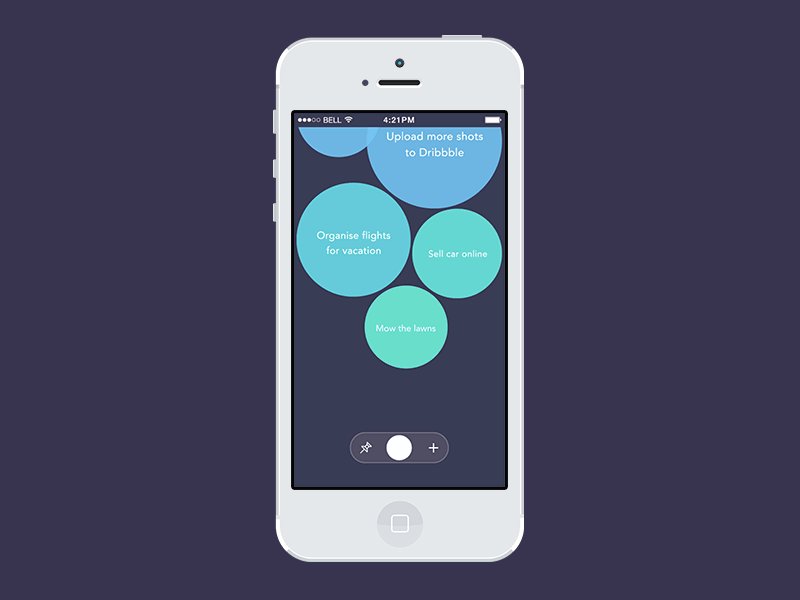
Poppin–Adding a task
作者使用了圆形设计,带有优雅的扁平化设计风格。

My First UI Animation
重点展示一个整齐、时尚以及精细的侧边栏菜单。

Precomposed Touch Gestures

该文章评论功能已经关闭!