Dropbox用户体验重设计
Dropbox用户体验重设计(一):用户研究
第一部分将进行一系列的用户研究,然后重构Dropbox用户体验

Francine Lee in User Experience Research
Dropbox是一款伟大的产品,但是经过可用性测试后,我发现人们对Dropbox的Photos颇有微词,问题主要集中在两点上:
目标
找到Dropbox当前Photo功能界面的痛点

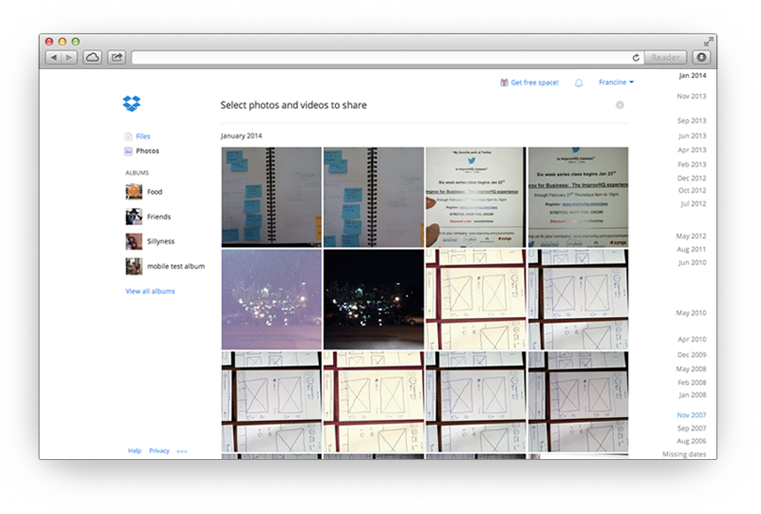
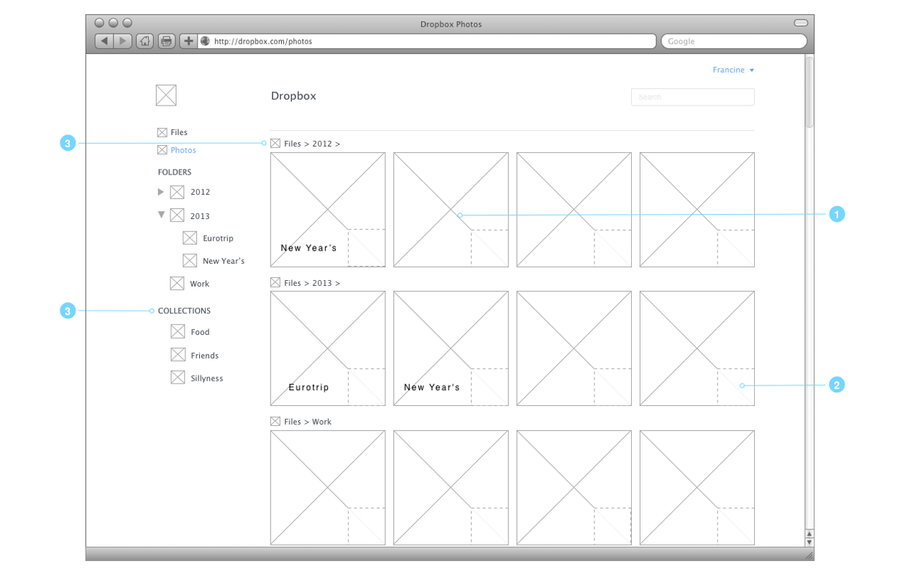
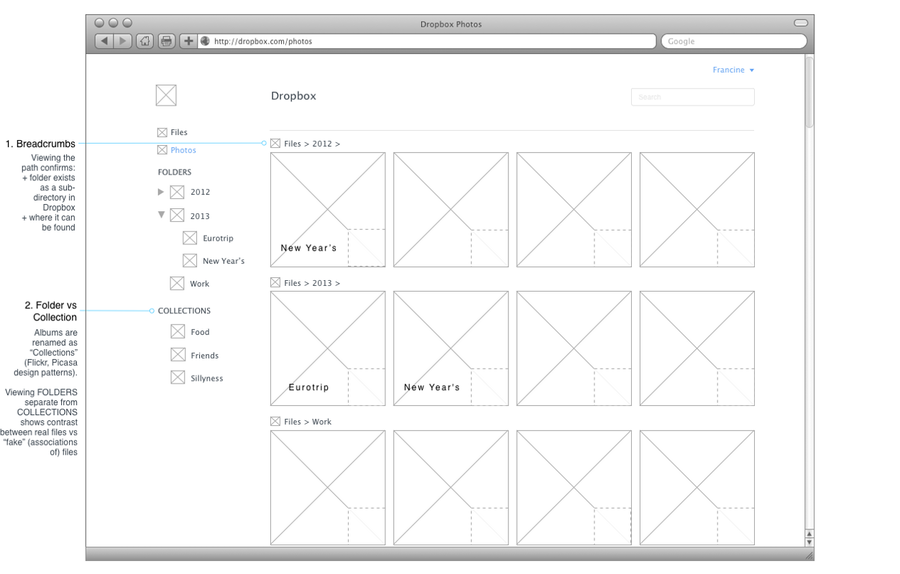
目前Dropbox.com/照片功能的用户图形界面
测试条件
测试什么: Dropbox网络应用平台
谁进行测试: 哪些有Dropbox账户,并且在其中贮存照片的用户
在哪里测试: 在旧金山的一家咖啡馆外筛选测试用户
测试任务
上传照片
浏览照片
分享照片
测试流程
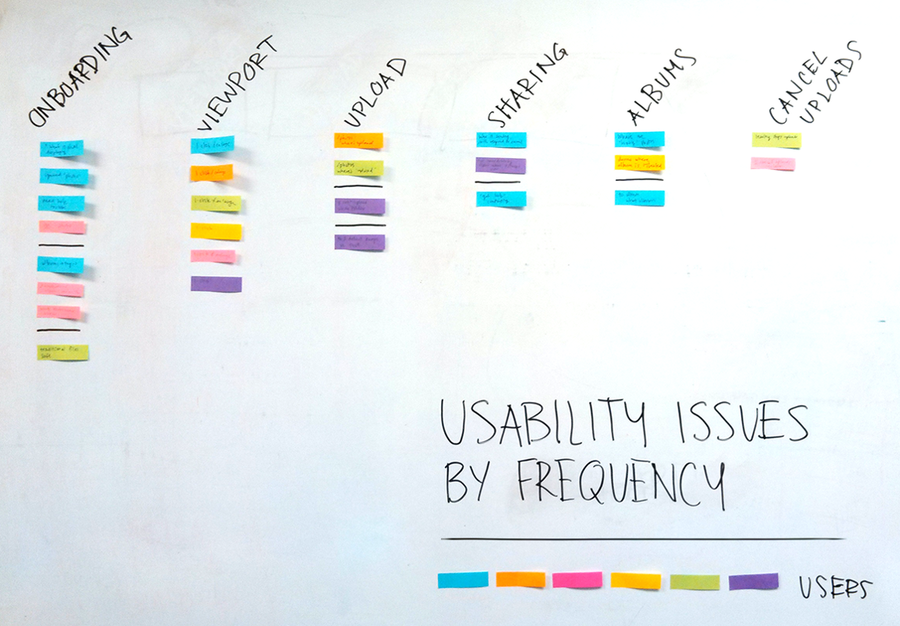
根据反馈,在黑板上进行记录。然后根据问题的优先级进行排列。

将问题对应到用户操作流程的每一个环节上。

(引导页、主视图、上传、分享、专辑、取消上传)
相似的放问题到一起,然后给问题命名。根据问题出现的频率进行排列
最终发现: Dropbox的2个关键性问题
主视图
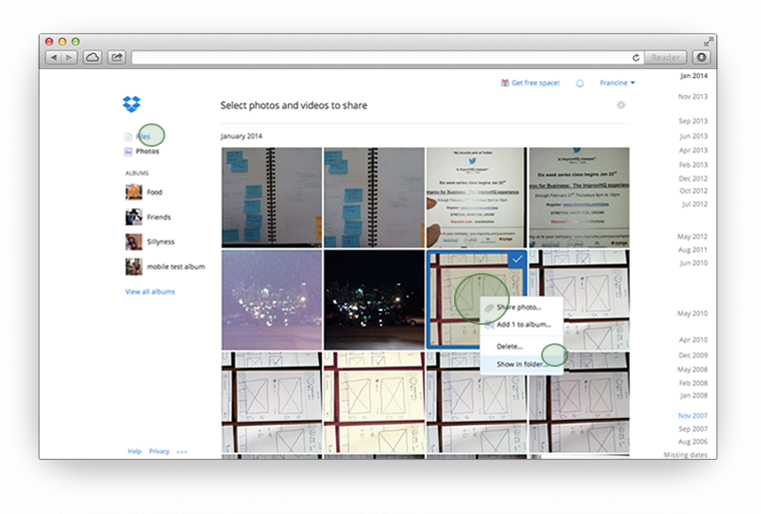
一般来说,当用户单击缩略图后,缩略图都会放大。但是Dropbox的Photo功能并非如此,而是选中照片进行分享。双击操作才会放大。
几乎每位测试用户第一次使用Dropbox的Photo功能时,都想要单击去放大缩略图。只有一半的用户后来意识到可以通过双击来实现图像法放大。而另一半用户不知道该要怎么办,只能返回到File页面,然后点击图像放大

另一半用户只能通过右键点击图片,然后在File页面进行放大。
似乎“左键单击-放大图像”更能符合用户的预期
改进建议:设计要符合用户的预期,建议单击的操作效果改为“放大图像”。(现有的“选中对象后出现透明框”这种设计模式非常流行,可以用来提示用户选中的选项,但是我建议将可交互区域做小一点,放在右下角,见后面)
引导页
用户会想当然的认为Photo页面可以上传,会想当然的认为Photo页面和File页面平级,但是他们使用后,会感到迷惑:
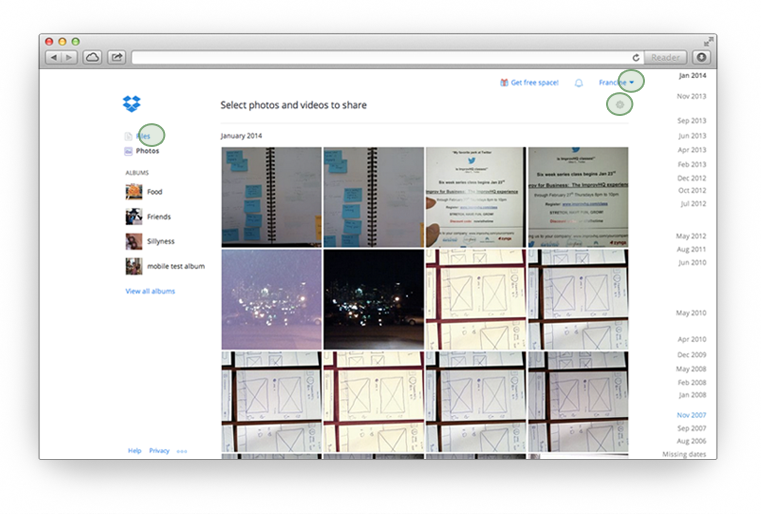
“上传按钮在哪儿?”
“真糟糕,我甚至不知道刚才创建的专辑在哪儿。.”
引导页有以下几个问题:
用 户一般性会认为Photo页面会有上传功能。在尝试上传的过程中,不少测试用户会在上方的导航栏处寻找上传按钮,发现没有,就会在其他区域寻找(账户、设 置、文件目录)。很多用户并不能理解Dropbox的层级——Photo只是用来可视化预览File中照片的一个页面,而不是一个单独的Dropbox 目录。Photo页面无法上传,只能在File页面中上传后在Photo中预览。

当用户尝试在Photo页面上传照片时,他们会在上图的区域寻找上传按钮。
当用户不知道该要怎样上传照片和放大照片后,用户开始搞不清Photo页面的用意。
很多用户无法理解Photo界面中“专辑”的实质,当用户创建完照片“专辑”后,用户会回到FIle页面去寻找专辑是否存在。
“你说“专辑”是无形的?不能用文件夹表现?”
改进建议:用户需要被告知“专辑”不是实际存在的目录/文件夹。可以通过新手建议、引导页提示或者清晰展现文件结构来消除用户的疑虑。
设计上的建议
2个问题:“左键单击——放大”、“提醒用户“Photo”和“专辑并不是实际上存在的目录,只是一种检索方式”

我是这样重设计的
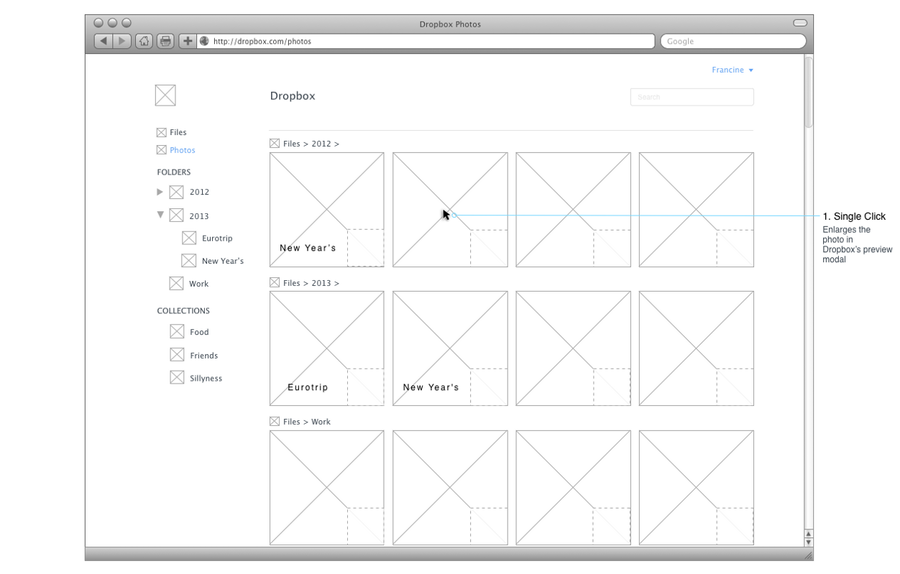
1. 改为“左键单击放大缩略图”

单击操作:将缩略图放大,进入预览模式

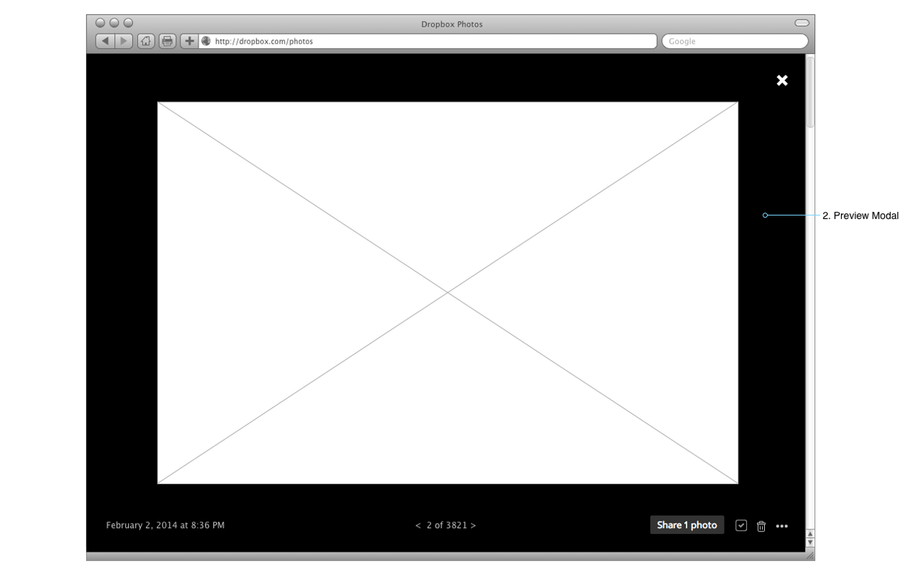
预览模式
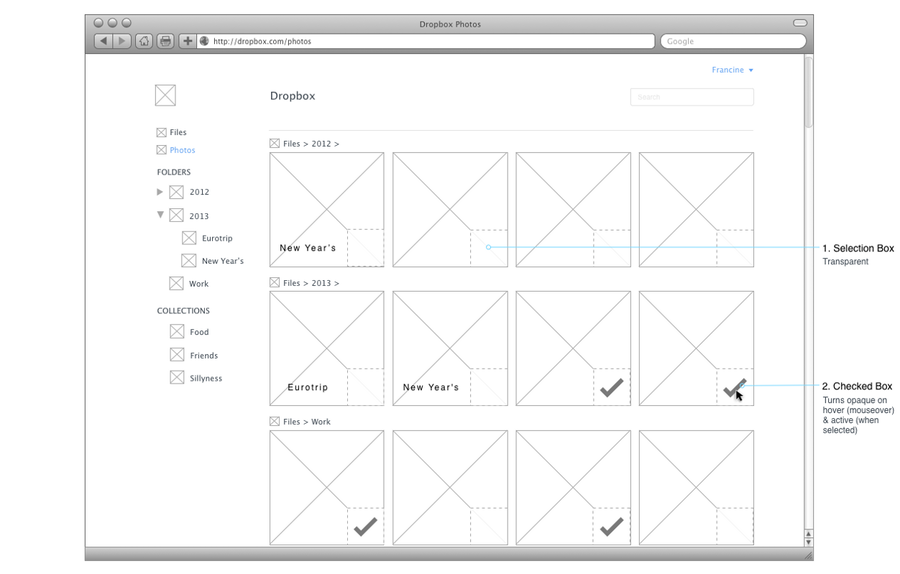
2. 点击右下角,完成“勾选对象”

选框:半透明 对勾:当悬停时不透明,选择后激活
3. 让用户理解Photo页面仅仅是用来展示File页面中照片的,并不真实存在。

面包屑:面包屑导航呈现目录的父子关系,且告知用户何处可以找到内容。
收藏集:将“专辑”改名为“收藏集”(Flickr、Picassa),这样用户就能更好理解。
总结
第一部分主要根据用研重构了Dropbox Photo页的用户体验。用户研究的目的是为了理解用户预期和需求。将用户需求嵌入到设计流程中,做出来的设计才会更符合用户体验。
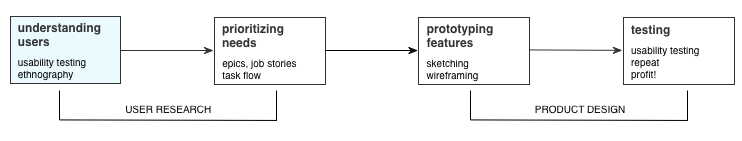
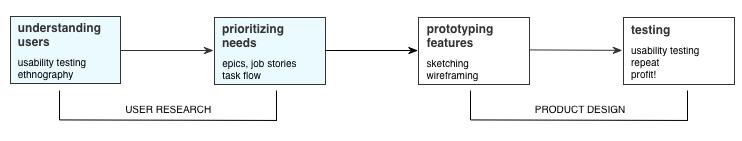
我的流程:

1.理解用户:可用性测试、人种志
2.优先级需求:用户角色、功能区分、用户操作流程研究
3.原型设计:草图、线框图
4.测试:可用性测试、盈利
第二部分:Dropbox Photo页面用户体验精益式迭代
这个系列的第二部分主要讲述如何确定用户需求、将需求进行优先级排列,然后逐渐筛选,根据最优需求最优设计,实现精益迭代。
定义用户需求
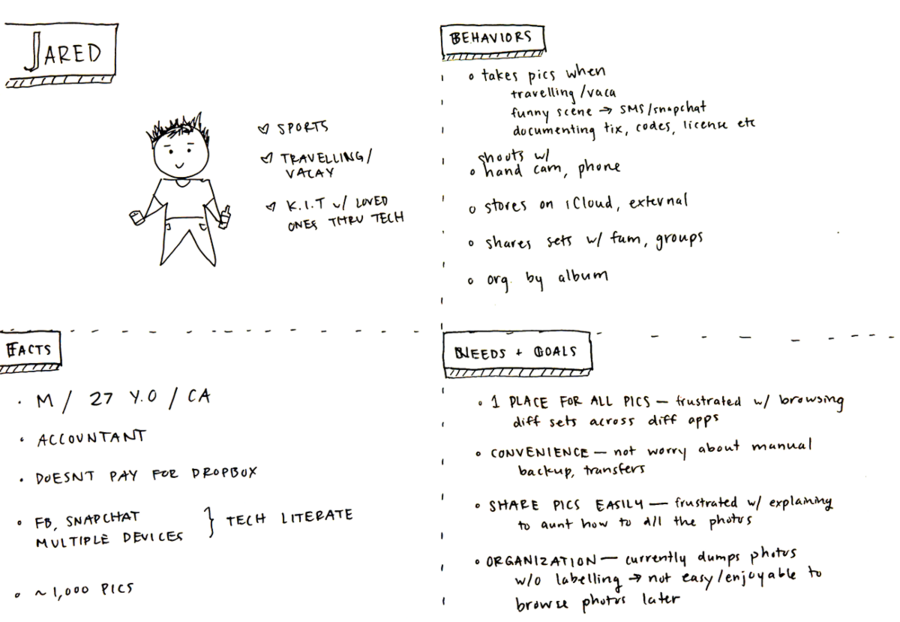
遭遇Jared.
Jared是一个喜欢到处旅行,到处拍摄的摄影师
“我会经常拍摄照片、分享照片、回顾照片。这就是我的需求,我对此类应用的要求就是简单易用——不致于占据我太多时间去整理照片。”

Jared对于照片应用主要有4点需求:
1.一个站点,所有照片—Jared曾经在很多网站、应用里储存照片,导致现在很多账号都忘了。
2.数据保障—他是个非常不谨慎的家伙,不会备份每一个相片专辑。但是他希望他的照片数据能够贮存在靠谱的网站,稳定、安全,数据丢失可就麻烦了。
3. 便于分享—Jared喜欢和家人朋友分享记忆,就家人很言,很多老辈不太会使用电脑和手机。Dropbox需要收件人下载应用,这一点很不方便。Jared就曾经花费了大量的时间,教他姑姑在手机上下Dropbox应用。
4.组织有序—拍照时,Jared的精力主要放在拍摄上,没有功夫去组织相片。他发现很多应用提供的相片组织混乱,整理起来很不方便。
Jared这个用户所提出的需求很值得注意。因为我调研了16名用户,95%的用户照片管理习惯和他差不多。
那么应该如何通过设计满足这些人的需求呢。
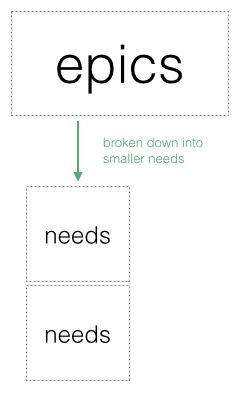
我决定进行需求分解——将用户故事中空泛的需求分解为具体需求

用户故事其中所能分析出的需求比较空泛、模糊,需要进一步分解
更小的需求:能够满足用户在特定场景下的需要
将用户故事中的需求分解,让我们更能“还原现场”,从而避免忽略细节。
(这里提一点,当需求列表太长时,对于产品设计来说非常危险,因为或是会导致过度开发,从而浪费了人力成本,或是让产品参与者感到不堪重负,我们必须精确分析需求,才能避免种种问题。)
需求优先级划分
让我们来分解Jared的需求
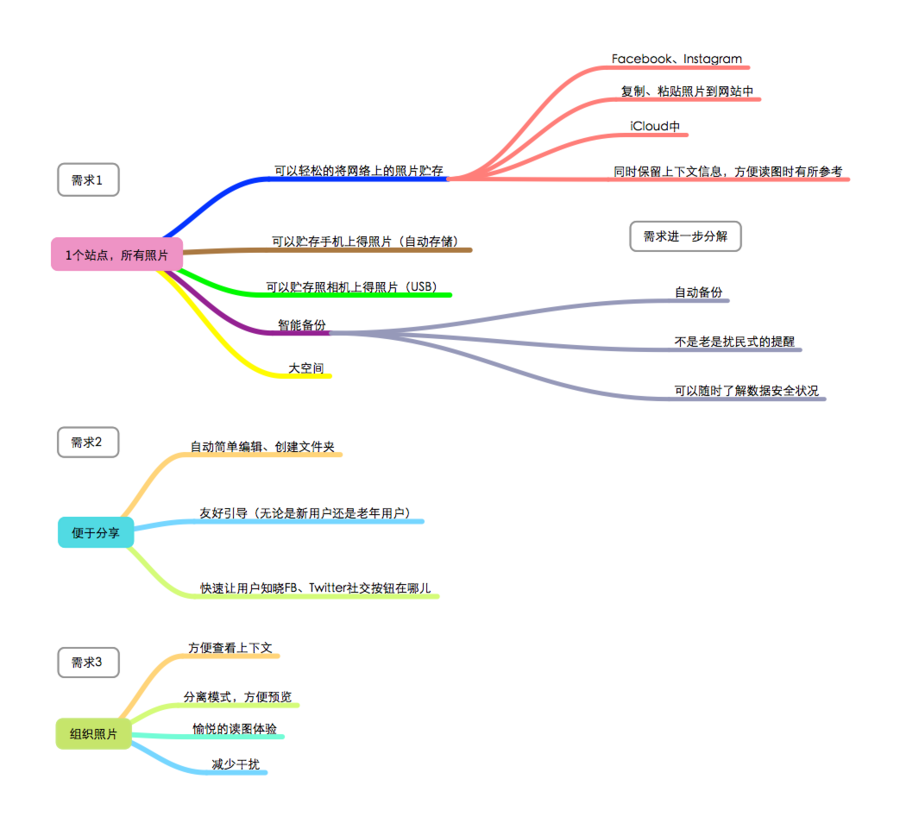
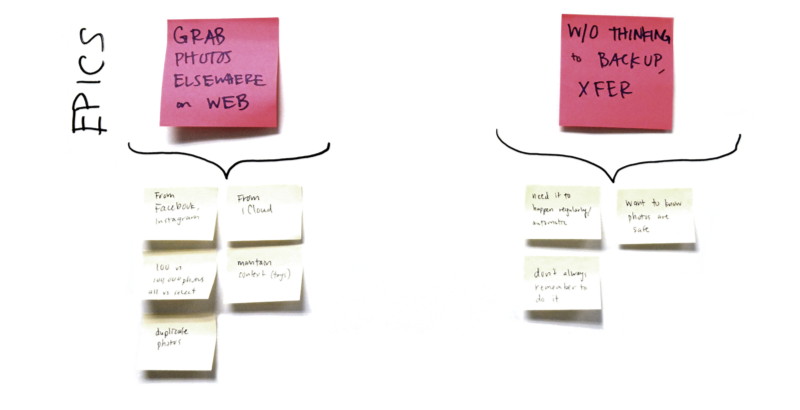
从Jared的故事中,我们分析出的空泛需求


编者自制的导图,对应上图
Jared有4点需求,通过分析他的故事,我们了解到最关键的一点是,Jared经常会在同一地点拍摄照片,他想要让照片组织有序,然后分享给朋友。
首先我打算解决粉色部分。然后再解决其他两个部分

需求还需要进一步分解,分解为黄色小纸片(翻译见上面的导图)
当需求分解到黄色部分时,我觉得够了,差不多了
解决用户需求
设计解决问题?本来就该如此不是吗?我将用户的故事转化成需求,然后进行设计。
我崇尚 described by Intercom的流程。
“在每次设计遇到问题时,都进行架构,聚焦于场景和事件,聚焦于用户动机和目标,以及需求”
一个用户故事的样本

当Jared导入了1000张以上的照片时(场景)
他需要获得反馈,了解照片是否添加成功,数据是否安全(动机)
那么通过设计,可以让他无需监控上传过程,也可以安心的后台上传(结果)
注意:
用上述方法可以将用户故事提炼,获取更精确的需求。可以实现“需求列表”一般的效果。
但是这比需求列表好的地方在于——这种方法,让我们真正的为用户设计,而不是为功能设计。
构建功能
从 产品设计角度来说,功能因用户需求而存在,不要陷入为功能而添加功能的误区。最好的侦测办法就是使用用户流程图。利用用户流程图可以勾勒出整个流程的轮 廓,观察之后,可以考虑是否要添加功能,来简化流程、方便用户。在添加功能之前,最好先花花流程图,这才是从用户角度出发。
用户流程图可以帮助设计者在开发产品前,全盘思考产品。同时还可以用来检测,设计理念是否和用户认知模型契合。
注意:
根据用户操作流程,我发现,导入功能必须满足以下2点需求:
1.无论是社交网站上、摄像机中、手机中,只要是图片,必须支持高效导入
2.完成导入设置后,会自动备份,解决用户之后的烦恼
这个功能叫做“导入设置”
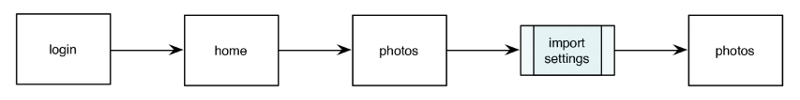
下图是Dropbox当前的用户操作流程,我把新功能加入到最后一个环节中:
登录->主页->photo页->导入设置->photo页

通过流程分析,添加了一个功能,基本上能满足Jared最重要的需求
比方说Jared想要把Facebook上得照片导入到Dropbox,Jared只需完成一次导入设置,从今往后,他Facebook上得照片都会自动导入到Dropbox中。
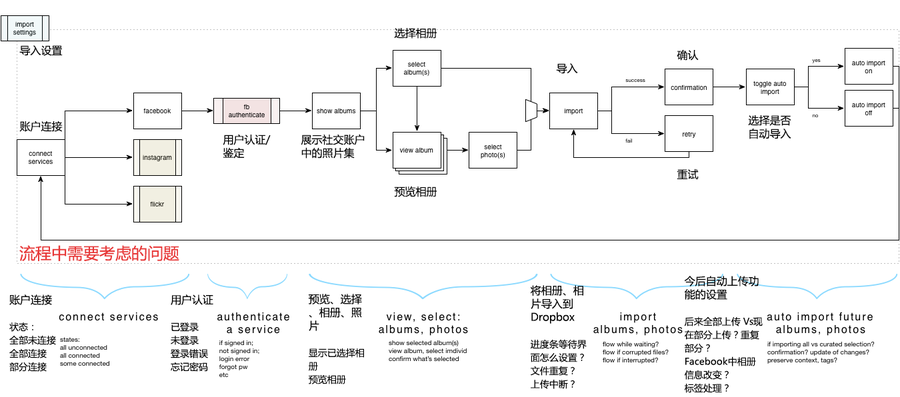
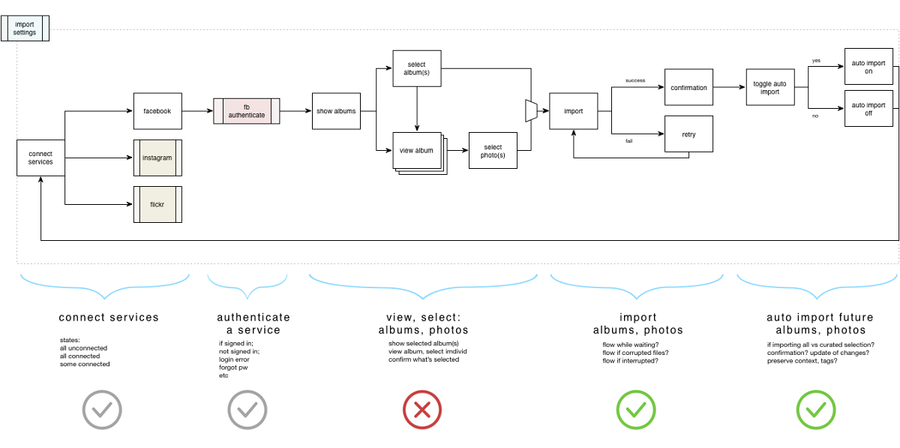
“导入设置”的流程(第一版)

注意图中下方,各个环节中的一些注意事项:
用户流程图在设计中有2点益处:
1.让我大致能知道需要设计多少屏界面
2.让我清楚流程的哪个部分比较复杂(需要复杂的、大量的交互),这一部分可以考虑用来简化设计。确保简单易用的用户体验。
把握全局,才能看的更轻,才能构建更高效的系统。
当观摩了绘制的用户流程图后,我意识到,流程有点复杂了。当Jared用社交账户连接,完成认证后,还需要走3步流程
[1. 检查、预览、选择社交账户中的照片]
[2. 导入相册、照片]
[3. 在今后自动导入社交账户中得照片、相册]
一个流程满足一个需求,但是这里却有3个流程。
肯定有一个流程是可以简化的!

[预览、选择相片相册]这个流程是多余的
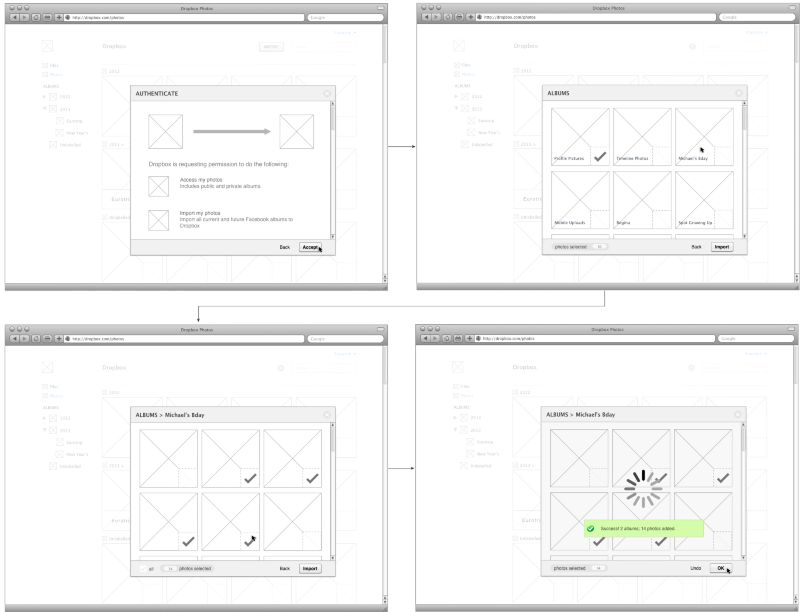
我花了几张线框图,我意识到这一步是多余的

哦,似乎预览选择相册这一步是多余的。
最优迭代应该是:只解决用户当前需求,不多也不少。
精益式用户体验设计提倡:设计只为精确满足用户核心需求。
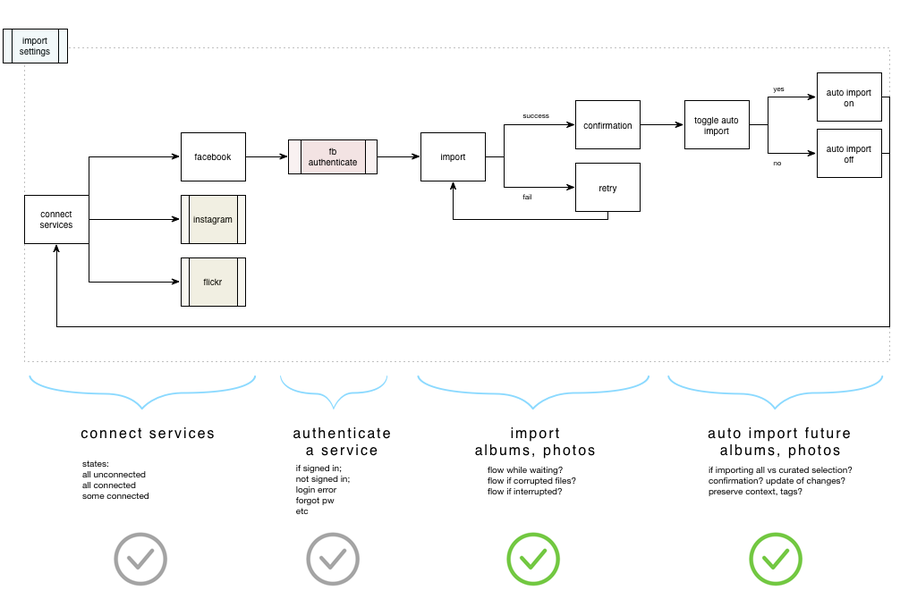
因此我做了一下简化
用户操作流程(第二版)

好了,流程确定了,下一步要开始绘制原型图,开始考虑设计模式了。
结论:
如下,现在我们已经完成了两步——用户研究和筛选需求/设置功能

下一部分即将开始线框图和原型图绘制了
该文章评论功能已经关闭!