动效设计师Marcus Eckert访谈
他的个人页地址:
http://dribbble.com/marcuseckert
1. 为何选择做动效设计师,而不是其他方向的设计?
我不知道我什么时候打算去做动效设计师的,我之前在业余时间一直参加一些视频比赛,后来觉得如果做一个动效设计师,想必会非常有趣。我不擅长插画,静态视觉很烂,但是在动效方面,我小有成就。
2. 你的教育经历?你觉得离开学校后的学习,是自学来的快,还是在工作中学习来得快?
我从来没有为了学习动效设计而报过任何班。而我大学学的是社会学和心理学,动效只是我的爱好。
3. 你的第一份设计工作是怎么获得得?
我经常参加动效比赛,赢了几个之后,有家公司问我是否愿意给他们做几个视频。.
4. 你的日常工作生活是怎样的?能详细描述一下吗?
一般起来的比较早,6点左右,然后吃饭看新闻、博客和邮箱。然后开始工作到中午,休息一个小时,继续工作到6-8点,然后去散步、游泳或者干点别的。但有时候项目期限到了或者灵感来了,就奋不顾身了(我在家工作)
5. 未来有什么目标?
掌握、了解更多的知识,做更多的角色Rigging动画,也想尝试用用Nuke,去做点比赛动画、实验、3D效果什么的。同时编码能力还需进一步提高,希望能够整合到我的工作流程中。
6. 你最喜欢做什么类型的动效。
没有特别喜欢的类型,只要有挑战、有趣,我就会去做。
7. 你认为工作中最困难的部分是什么(如果能回到过去,你希望在学校里学什么?)
和客户打角度,我才是我个人原因吧。很多情况下“他们想要的”和“我认为他们想要的”不一样。
8. 灵感一般从何而来?
我一般会被网上发现的灵感设计所吸引。我会把他们保存到文件夹中,然后研究这些东西是怎么做的,视觉风格属于什么。
9. 当创意瓶颈时怎么办?
我的收藏集是寻找灵感的地方,让一切从头再来!
10. 对于还在上学的学生,你想对他们说什么?
要热爱设计,满足于设计师的职业。永远保持动力和激情。如果你发现你在从事你不喜欢的工作,例如你在从事插画设计,但你更喜欢动态设计。你应该思考一下,追随你的内心。不要追逐金钱,因为金钱对于创作可能是有害的,钱不能给你带任何动力,如果没有动力,你的创作将变得艰难。
———————后继还会有他的动效设计笔记,非常流弊,绝对会颠覆你的三观,敬请期待——————————–
一、Wide Sky背后的动效框架,Meek For iOS,论After Effects结合编码:
在我制作我的游戏应用Wide Sky的时候,很多人请教我是怎么用AE的。
但实际上用编码,我可以做很多事情,包括AE无法达成的效果,而且编码更快,还可以直接实现,修改参数。例如,一些网格动画,AE就无法实现,而编码可以实现。
在GUI动效设计方面,编码结合AE威力巨大,贝塞尔动效路径可以方便我们的制作流程,通过编程,写出一个脚本,可以获取AE中的贝塞尔点,关键帧,进而转化为我动效框架的一部分。
编码所制作的动效是可以随意调整的。不像开发人员所导入的序列帧动效,只是因交互方式而触发。当然,用编码也可以做出序列帧的效果,只需要抓取贝塞尔点,然后根据用户行为来进行反馈,这样能达成更精确的动效。
在下面的视频中,你会看到我是如何通过编码,加入了贝塞尔路径调节效果,
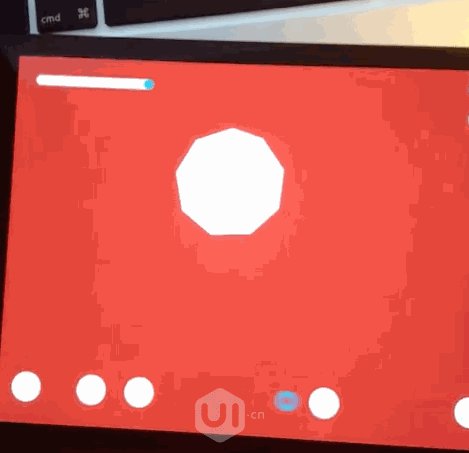
After Effects形状动效,在AE中创建形状动效,然后用编码来动态调整。
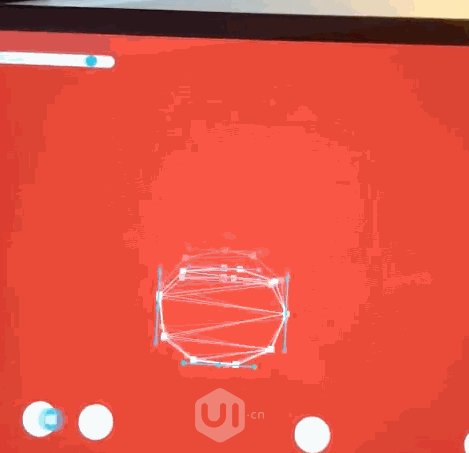
背后的网格系统,这里的点和AE中的点一一对应,我们看到在弹动过程中,只有最上面的点发生了运动。
——————————————————————————————————————————–
二、Meek For iOS动效框架的实践运用——原型篇
这个原型我做了好几个月,期间我的新游戏发布了,新游戏使用了基于Objective-C上的Meek动效框架。(就是上面那个)
这个原型基于C++。
这款应用实际上是一个视频预览应用,我觉得添加一点酷炫的交互。
注意手指滑动指示器的效果。
愉悦的转场效果
旋转读取效果
——————————————————————————————————————————–
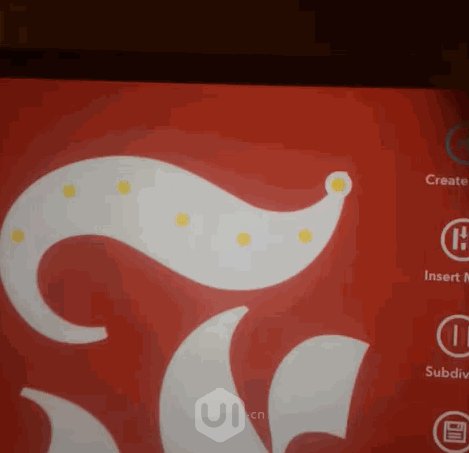
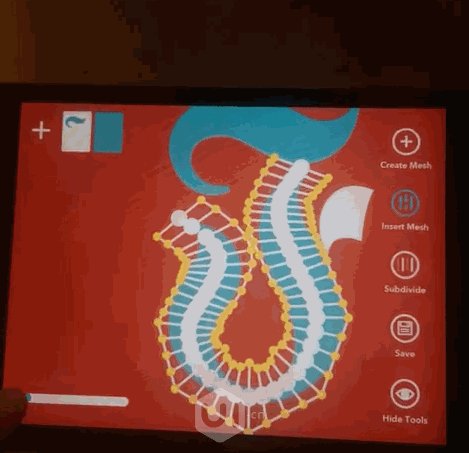
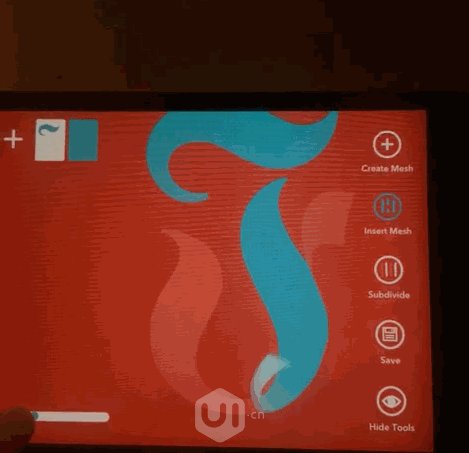
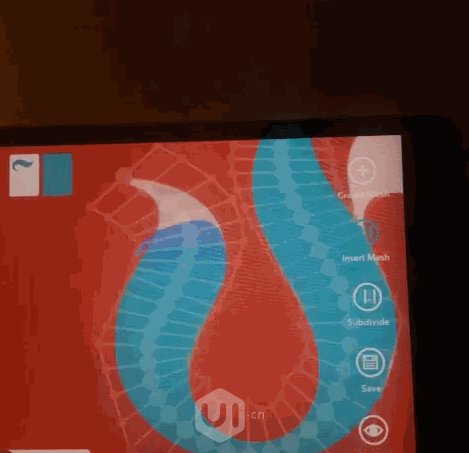
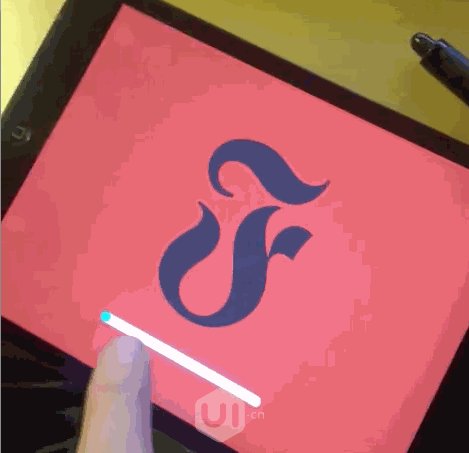
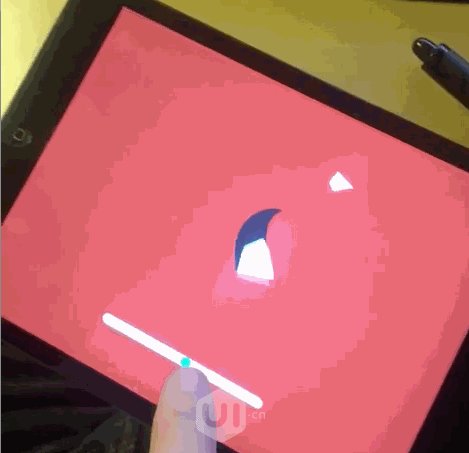
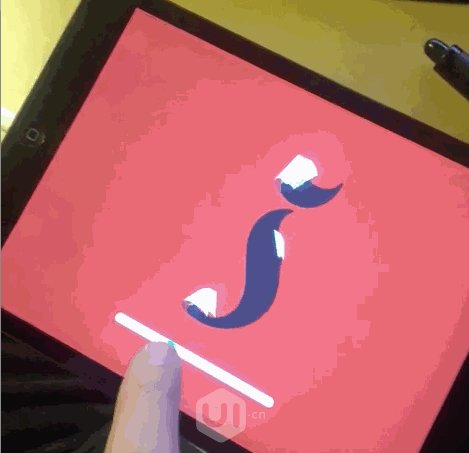
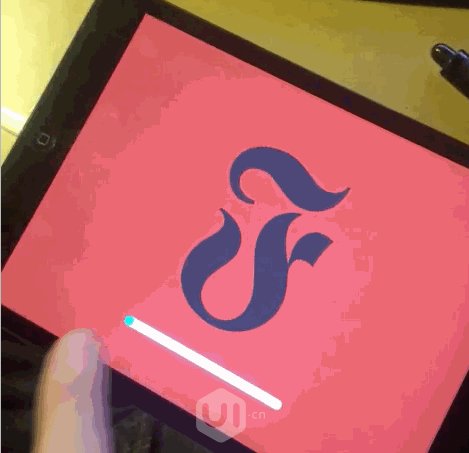
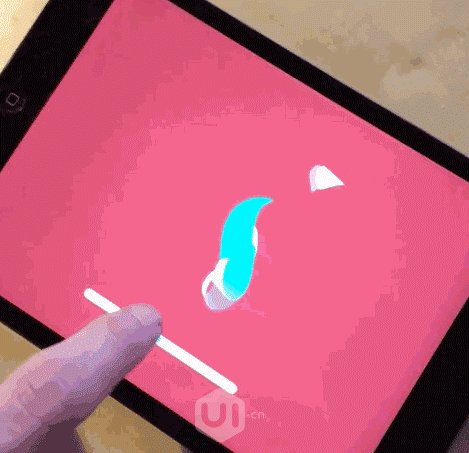
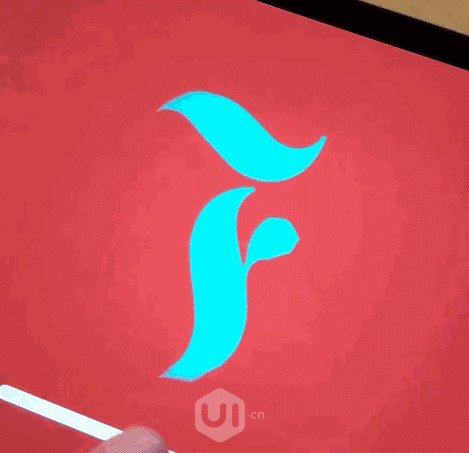
三、Meek For iOS动效框架的补充——网格制作器
专为字体动效而打造,APP虽然未开始,但是动效框架先行。
运行于C++ Meek动效框架和iOS上。制作这个的目的是帮助我制作动效。从而方便的添加、测试功能和表现力。
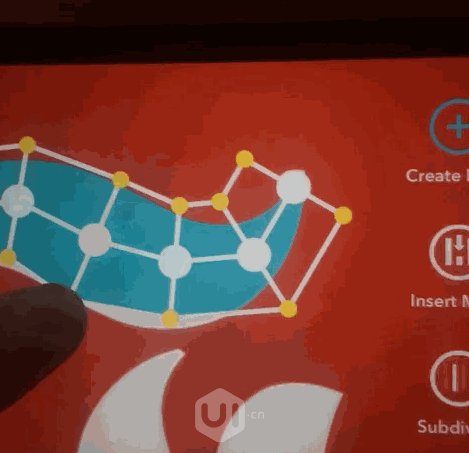
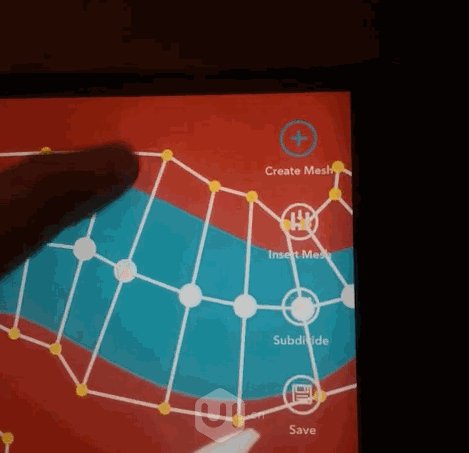
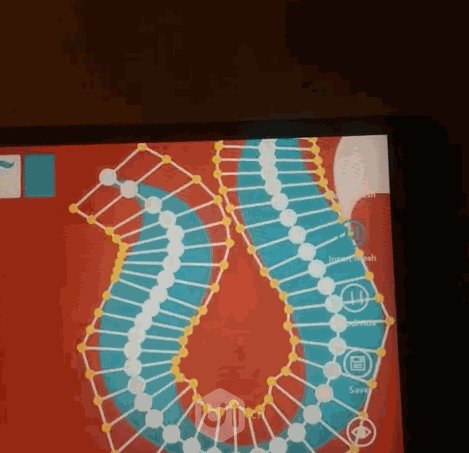
动效框架,网格设置系统
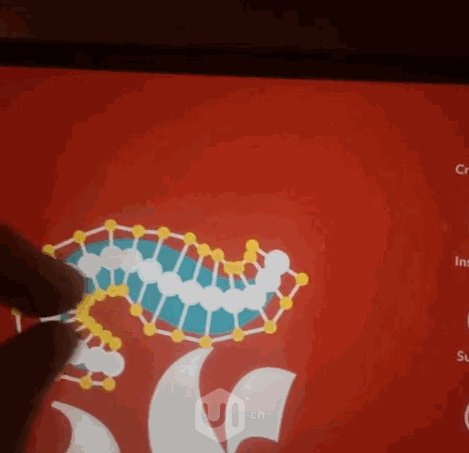
动效框架,网格设置系统2
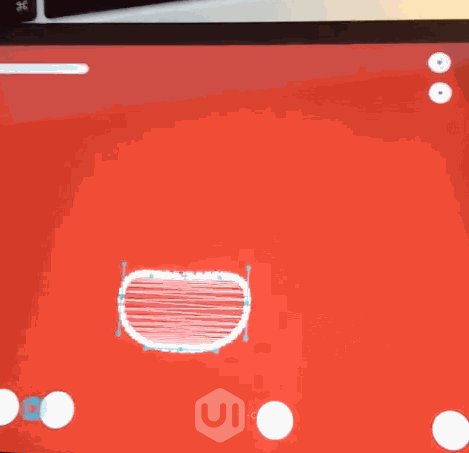
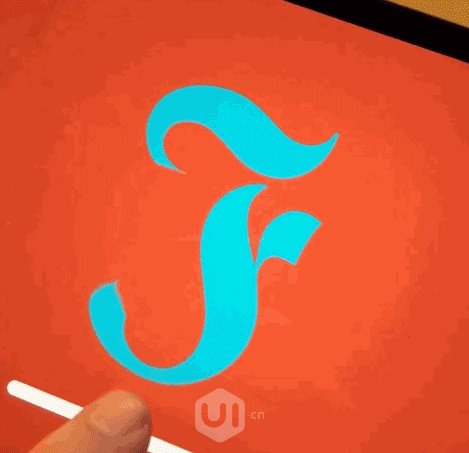
所达成的效果
所达成的效果2
上述便是我构建的网格制作器。帮助我轻松的制作动效,用AE肯定无法实现这般效果,但是用编码,可以。
UI动效框架需要测试的还有很多,能够轻松的识别手势交互,能否存储信息,怎样处理阴影效果,这些都需要去思考、编码。
目前的问题还有不少,如何提升动效的节奏感,以及抗锯齿等等。
这个UI框架可以识别图像,然后围绕图像主题构建网格,将图像分成一片一片,最后用来帮助实现动效。也可以将一切保存为XML格式,也可以微调网格的每一片。
如上图所示,支持两种效果,翻页和笔刷效果。
——————————————————————————————————————————–
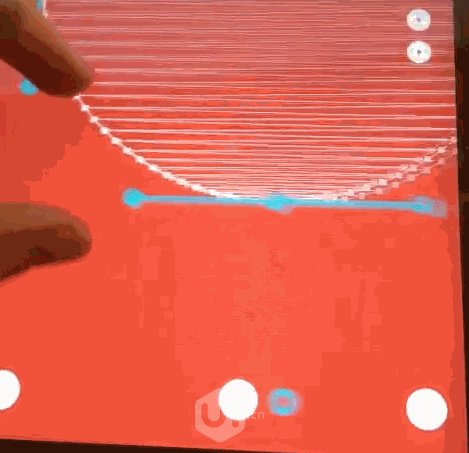
四、Meek For iOS动效框架——窗帘效果
我的灵感来源
一同事给我看了这个概念动效设计,我觉得我可以尝试用编码实现一下。我以为很复杂,结果比网格字母那么实验简单,后继我还会迭代。
Meek for iOS动效框架初步打造的效果:
窗帘效果视频里看着是不错,但是研发费了老劲,我想办法让视频可以播放于窗帘所处的网格系统中。还有很多需要完善,期待后续吧。
很多人认为我做的东西是设计实验,其实,更大程度上是技术实验。
窗帘效果我本来想放到应用里面。后来又觉得可能有点太炫了,可能会让用户反感。但是我觉得,这种效果,在儿童应用或游戏应用里面出现时,还是会有很大一部人喜欢的。
窗帘效果还有很多变量需要实现,折叠的程度,每个部分水平和竖直方向的弯曲程度,滑动时宽度的变化,其中图像的变化。
——————————————————————————————————————————–
五、关于Meek For iOS动效框架
最近很多人联系我,问我很多动效方面的问题,也有很多人给予了我鼓励和支持,谢谢你们!
这里集中回答几个问题:
首先是很多人问起了Meek动效框架的发展路线,我想说我不打算将其商业化或者开源。这个框架依然很不稳定,我依然还在努力的奠基中,虽然大体上程序逻辑和视觉效果已经能够初步融合。但是还有很多很多事情需要花费大量时间去做。或许在未来的某一天这个框架会公布,但目前这不是我考虑的问题。.
第二,有些人不理解这个框架能用来干什么,我觉得是面向一些高级用户,让他们可以定义网格,定义锚点,将物体放置于3D空间中,然后进行一些简单的动效处理(例如窗帘效果,字母网格效果,小球弹动效果等等),利用这个动效框架,可以构建出传统工具无法构建出的一些效果。
第三,Meek动效框架依赖GPU,基于OpenGL,用C++写成,务求表现力。我正尝试使用一些第三方插件,让它能够跨平台限制,运行于多平台。Meek的研发始于安卓和Windows平台,后来迁移到了iOS平台,因为我更了解iOS。但是今后,我还是希望这个框架能运行于安卓平台,相信会花很久。
第四,对于那些想要经验教程的人说。。。这是不可能的。我这个博客历史已经有2-3年了,期间在设计和研发上付出了很多努力,若以操作步骤来算,得有几百万步了,这些效果都是一点一点累积起来的。我做的所有动效,都是基于我的动效框架。但是我希望,在不就的将来,如果进度顺利,我能告诉你们这个框架运作的一些原理,并解释其中的一些现象。
还有什么其他问题,请给我发Email。













该文章评论功能已经关闭!