设计模式 — 相关的文章
All Tags:
story 82
灵感 67
人工智能 62
AlibabaDesign 54
机器学习 53
News 52
GPT 49
AIGC 44
银河诗人 40
组件 38
设计模式 38
书单 37
产品设计 36
视觉 36
设计思考 35
流程与方法 35
帆书 35
职场 33
深度学习 33
ISUX 32
思维 32
AI应用 31
设计系统 31
工具 31
用户研究 31
HoZiN 31
MEUX 30
百度AI 28
feature 26
体验度量 25
交互 23
原则 23
复盘 22
搜索与推荐 21
阿里云设计 21
可视化 21
模型 20
产品经理 20
竞品分析 20
技术 19
CDX 18
动效 17
AI设计 17
B端 17
XAI 17
信息架构 15
移动设计 15
社交 15
58UXD 15
报告 14
seeconf 13
数据分析 13
用户体验 13
产品运营 13
产品思维 13
面试 12
Ant Design 12
设计语言 12
大模型 12
体验地图 11
电商 11
PanYiMing 11
html5 10
银河笔记 9
行业分析 9
场景 9
作品集 8
百科 8
flash 7
5key 6
心理学 6
引导与反馈 5
AR/VR 5
网易设计 5
字节设计 4
MicroUX 3
京东设计 2
agent 1

B端设计愁?掌握这三步,XYZ轴为你解忧
Posted in: BlogTags: MEUX , 设计模式

微文案是快速改进界面的好方法
Posted in: BlogTags: ISUX , 设计模式

浅析B端场景下的搜索设计
Posted in: ColumnsTags: 搜索与推荐 , 设计模式

8个简单且包容的表单设计技巧
Posted in: ColumnsTags: 设计模式

如何优化B端反馈的使用体验
Posted in: ColumnsTags: 设计模式

Web表单设计——你不知道的冷知识
Posted in: ColumnsTags: 设计模式

如何让容器讲个故事
Posted in: ColumnsTags: AlibabaDesign , 设计模式

B端产品设计细节分析:数据筛选
Posted in: ColumnsTags: 设计模式

好的表格信息展示都有这三个特征
Posted in: ColumnsTags: MEUX , 设计模式

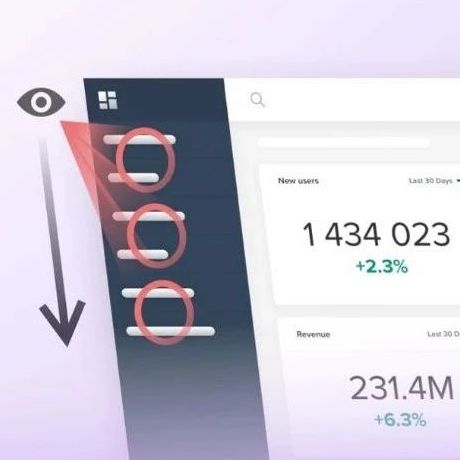
提升B端产品的信息获取效率
Posted in: ColumnsTags: 信息架构 , 设计模式

一张图教你如何设计表单
Posted in: ColumnsTags: AlibabaDesign , 设计模式

导航设计:9个要点教你设计更好的导航栏
Posted in: ColumnsTags: 设计模式

常见的APP底部标签栏设计
Posted in: ColumnsTags: 设计模式

分享功能设计的交互和细节
Posted in: ColumnsTags: 设计模式

2021 Design Trends 卡片式设计及其设计原则
Posted in: ColumnsTags: 设计模式

卡片设计要注意的细节
Posted in: ColumnsTags: 设计模式

顶部导航vs侧边导航,哪一种用户体验更好?
Posted in: ColumnsTags: 设计模式

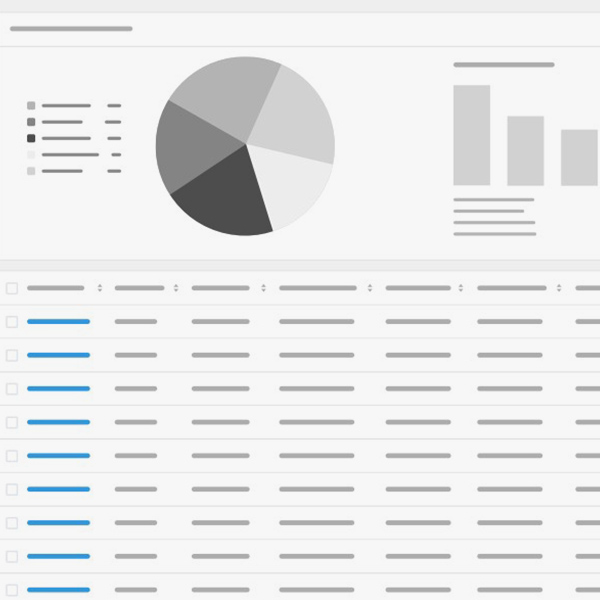
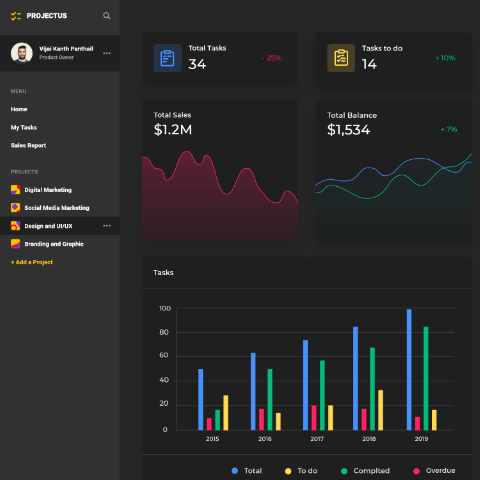
仪表盘设计的10个建议
Posted in: ColumnsTags: 可视化 , 设计模式

如何把按钮设计做到最好?
Posted in: ColumnsTags: 设计模式

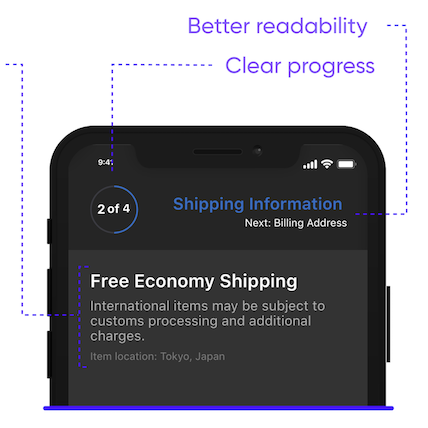
移动用户体验的8个最佳实践
Posted in: ColumnsTags: 设计模式

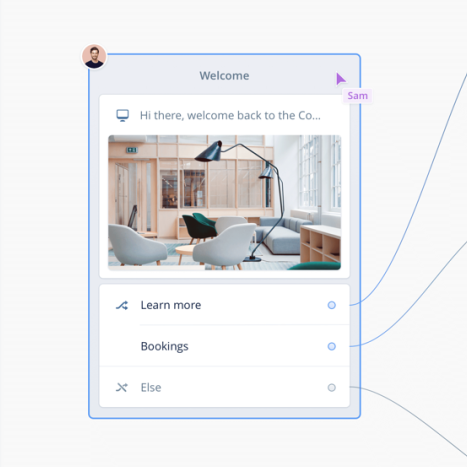
如何快速设计完整对话流?| 每周ai工具
Posted in: ColumnsTags: 人工智能 , 工具 , 设计模式

视觉交互都必须知道的交互设计模式
Posted in: ColumnsTags: 设计模式

编辑器设计系列:每天都在用,你真的了解它么?
Posted in: ColumnsTags: Ant Design , 设计模式

“逆向导航”体验探究
Posted in: ColumnsTags: 设计模式

会话式界面的应用漫谈
Posted in: ColumnsTags: 设计模式

移动应用中的Loading设计
Posted in: ColumnsTags: 设计模式

你一定要知道的“我的”类型
Posted in: ColumnsTags: 移动设计 , 设计模式

原型设计中的导航分类
Posted in: ColumnsTags: 移动设计 , 设计模式

5种APP导航菜单设计方案
Posted in: ColumnsTags: 移动设计 , 设计模式