设计系统 — 相关的文章
All Tags:
story 82
灵感 67
人工智能 62
AlibabaDesign 54
机器学习 53
News 52
GPT 49
AIGC 44
银河诗人 40
组件 38
设计模式 38
书单 37
产品设计 36
视觉 36
设计思考 35
流程与方法 35
帆书 35
职场 33
深度学习 33
ISUX 32
思维 32
AI应用 31
设计系统 31
工具 31
用户研究 31
HoZiN 31
MEUX 30
百度AI 28
feature 26
体验度量 25
交互 23
原则 23
复盘 22
搜索与推荐 21
阿里云设计 21
可视化 21
模型 20
产品经理 20
竞品分析 20
技术 19
CDX 18
动效 17
AI设计 17
B端 17
XAI 17
信息架构 15
移动设计 15
社交 15
58UXD 15
报告 14
seeconf 13
数据分析 13
用户体验 13
产品运营 13
产品思维 13
面试 12
Ant Design 12
设计语言 12
大模型 12
体验地图 11
电商 11
PanYiMing 11
html5 10
银河笔记 9
行业分析 9
场景 9
作品集 8
百科 8
flash 7
5key 6
心理学 6
引导与反馈 5
AR/VR 5
网易设计 5
字节设计 4
MicroUX 3
京东设计 2
agent 1

VisionOS设计规范&生态建设 – ISUX发布版
Posted in: BlogTags: ISUX , 设计系统

如意设计助手× TDesign:产品设计的绝佳搭档
Posted in: BlogTags: ISUX , 工具 , 设计系统

如何向团队、向老板介绍设计系统?
Posted in: ColumnsTags: 5key , 设计系统

TDesign 的开源故事,看完秒懂
Posted in: BlogTags: ISUX , story , 设计系统

探索中后台设计提效的次时代
Posted in: BlogTags: seeconf , 设计系统

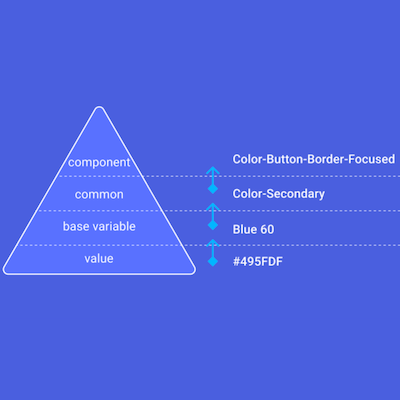
提效神器 Design Token 的探索与应用
Posted in: BlogTags: seeconf , 设计系统

腾讯设计体系 TDesign 中的小细节
Posted in: BlogTags: ISUX , 设计系统

ArcoDesign 设计系统
Posted in: BlogTags: 字节设计 , 设计系统

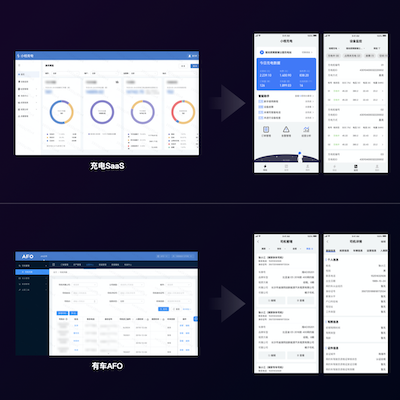
Pixel-如何建立业务特色的设计体系
Posted in: BlogTags: AlibabaDesign , 产品设计 , 设计系统

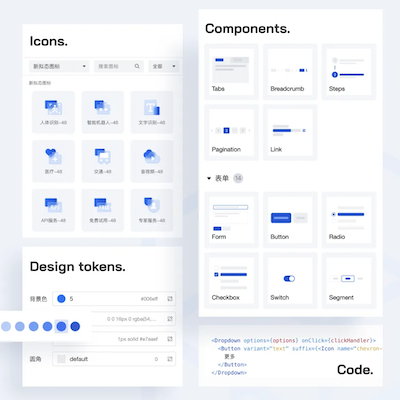
超全面的「设计系统」 构建指南
Posted in: BlogTags: 设计系统

如何科学的搭建UI色彩系统
Posted in: BlogTags: 设计系统

8个步骤执行与落地一套设计系统
Posted in: BlogTags: 设计系统

如何做好一套设计系统?比设计规范更进一步
Posted in: BlogTags: 设计系统

Ant Design 的核心模型 PVPPT
Posted in: BlogTags: Ant Design , 设计系统

企业级B端设计体系 | 用产品思维建立设计规范
Posted in: BlogTags: 设计系统

Ant Design 4.0:创造快乐工作
Posted in: BlogTags: Ant Design , seeconf , 设计系统

设计系统-为什么要构建 MIZ Design?
Posted in: BlogTags: 设计系统

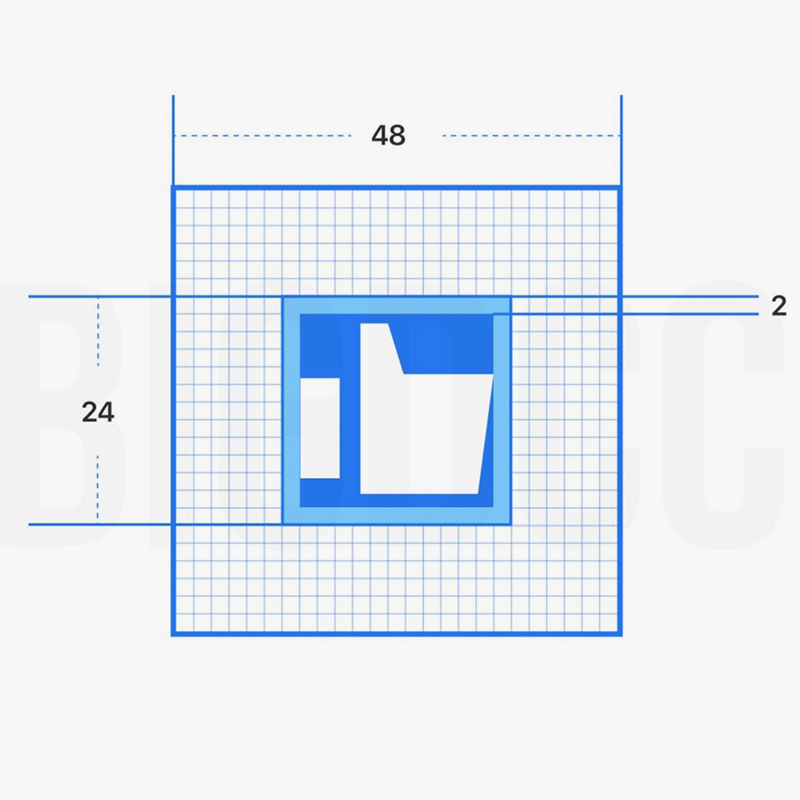
设计系统-Symbol设计规范
Posted in: BlogTags: 设计系统

Ant Design 1.0 背后的故事:把艺术变成技术
Posted in: BlogTags: Ant Design , story , 设计系统

做B端后台产品很复杂?送你一份完整的设计流程和规范!
Posted in: BlogTags: B端 , 设计系统

又见 Dark Mode!无线“暗黑”时代
Posted in: BlogTags: 视觉 , 设计系统

谷歌深色主题模式设计规范
Posted in: BlogTags: 视觉 , 设计系统

B端网页设计规范全方位汇总
Posted in: BlogTags: B端 , 设计系统

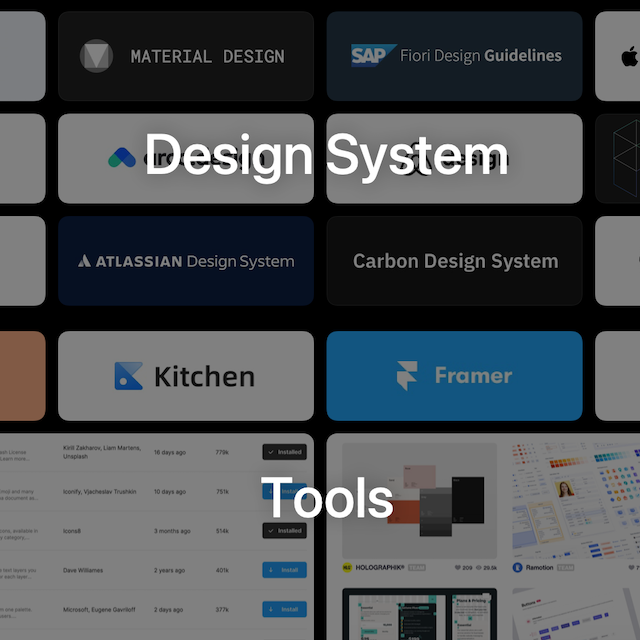
设计体系:Design System
Posted in: BlogTags: 设计系统

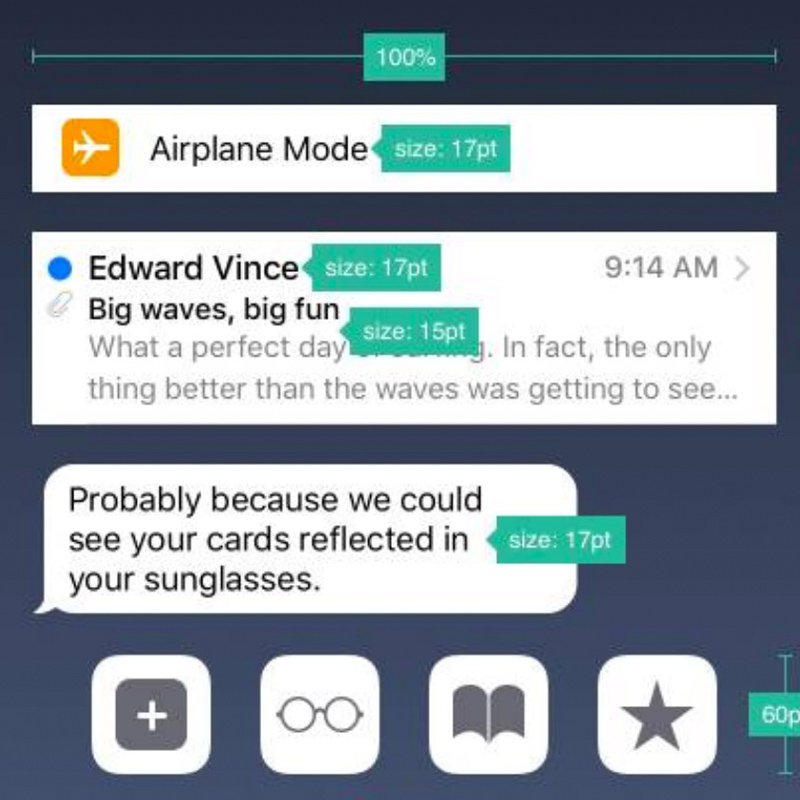
2018 苹果最新规范及适配
Posted in: BlogTags: 设计系统

SAP Fiori Design Guidelines基础篇
Posted in: BlogTags: 流程与方法 , 设计系统

Ant Design 3.0 背后的故事
Posted in: BlogTags: Ant Design , seeconf , 设计系统

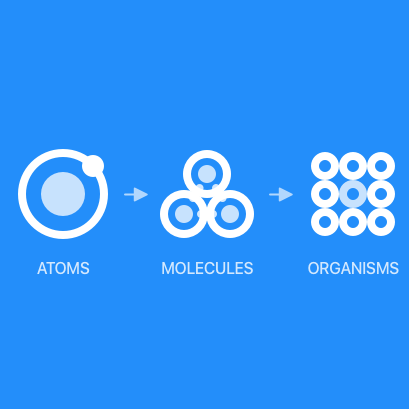
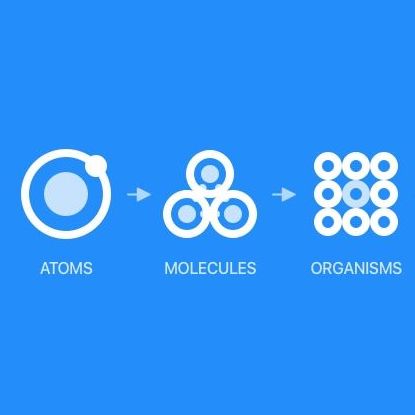
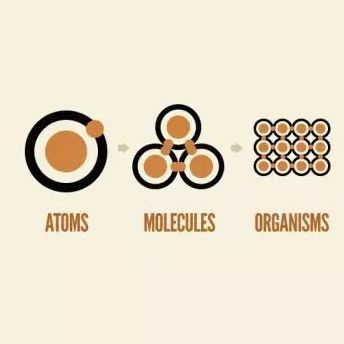
Atomic Design简介及工作实例
Posted in: BlogTags: 设计系统

2016Apple iOS设计规范指南
Posted in: BlogTags: 设计系统