HoZiN — 相关的文章
All Tags:
story 82
灵感 67
人工智能 62
AlibabaDesign 54
机器学习 53
News 52
GPT 48
AIGC 45
银河诗人 40
组件 38
设计模式 38
书单 37
产品设计 36
视觉 36
设计思考 35
流程与方法 35
帆书 35
职场 33
深度学习 33
ISUX 32
思维 32
AI应用 31
设计系统 31
工具 31
用户研究 31
HoZiN 31
MEUX 30
百度AI 28
feature 26
体验度量 25
交互 23
原则 23
复盘 22
搜索与推荐 21
阿里云设计 21
可视化 21
竞品分析 20
AI设计 20
产品经理 20
模型 20
技术 19
CDX 18
动效 17
B端 17
XAI 17
信息架构 15
移动设计 15
社交 15
58UXD 15
报告 14
seeconf 13
数据分析 13
用户体验 13
产品运营 13
产品思维 13
面试 12
Ant Design 12
设计语言 12
大模型 12
体验地图 11
电商 11
PanYiMing 11
html5 10
银河笔记 9
行业分析 9
场景 9
作品集 8
百科 8
flash 7
5key 6
心理学 6
引导与反馈 5
AR/VR 5
网易设计 5
字节设计 4
MicroUX 3
京东设计 2
agent 2

To B产品的交互设计,该是什么套路?
Posted in: ColumnsTags: B端 , HoZiN

交互水深 12 | 一个有关 [ 详情页 ] 的故事
Posted in: ColumnsTags: HoZiN

交互水深 11 | 状态值 and 记录值,抽刀断水水更流
Posted in: ColumnsTags: HoZiN

交互水深 10 | 以 [ 订单状态 ] 为例,聊聊产品策划的八字法则
Posted in: ColumnsTags: HoZiN

交互水深 09 | 多维度状态,电灯泡的斗争
Posted in: ColumnsTags: HoZiN

交互水深 08 | 列表设计,不止是控制欲望的游戏
Posted in: ColumnsTags: HoZiN

交互水深 07 | 长期设计APP会让人变傻
Posted in: ColumnsTags: HoZiN

交互水深 06 | 多选陷阱、收集器、列表构造、增项列表【单选小坑,多选大坑】(下篇)
Posted in: ColumnsTags: HoZiN

交互水深 05 | 下拉框的滥用、联动菜单、单选特例、级联单选【单选小坑,多选大坑】(中篇)
Posted in: ColumnsTags: HoZiN

交互水深 04 | 选择设计中的五个要点【单选小坑,多选大坑】(上篇)
Posted in: ColumnsTags: HoZiN

交互水深 03 | 理解 [ 用户任务 ] 的 [ 颗粒度 ]
Posted in: ColumnsTags: HoZiN

交互水深 02 | 设计师对 [ 功能 ] 应该有怎样的认知?
Posted in: ColumnsTags: HoZiN

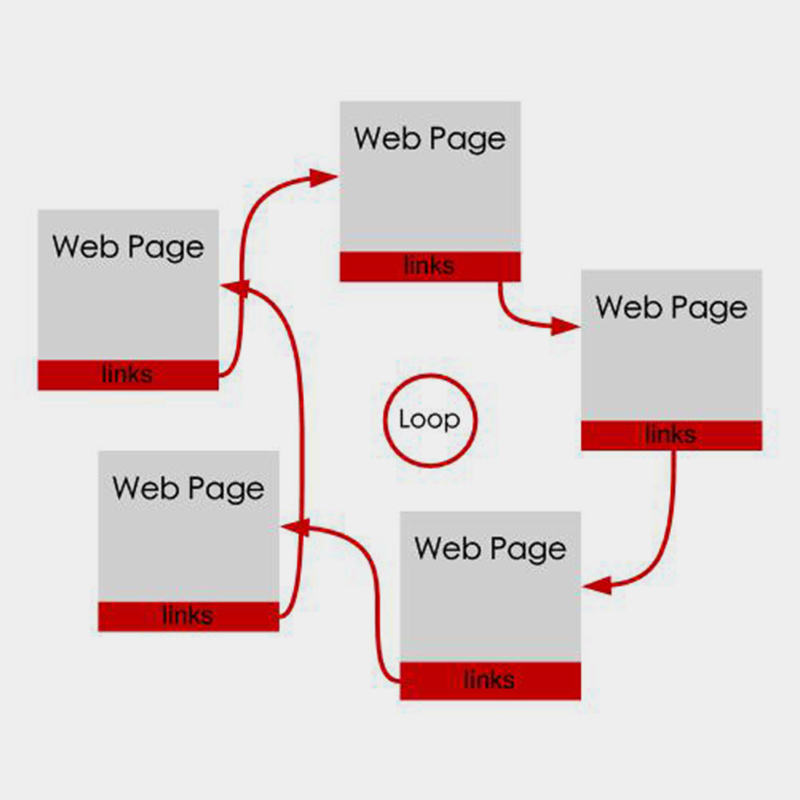
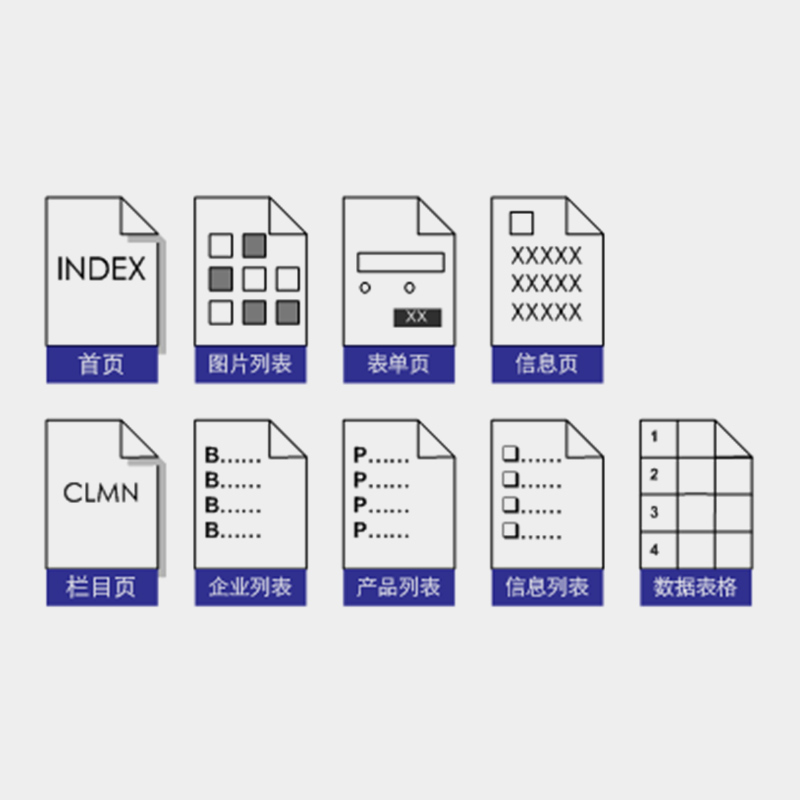
交互水深 01 | 从区分 [ 页面 ] 和 [ 界面 ] 开始吧
Posted in: ColumnsTags: HoZiN

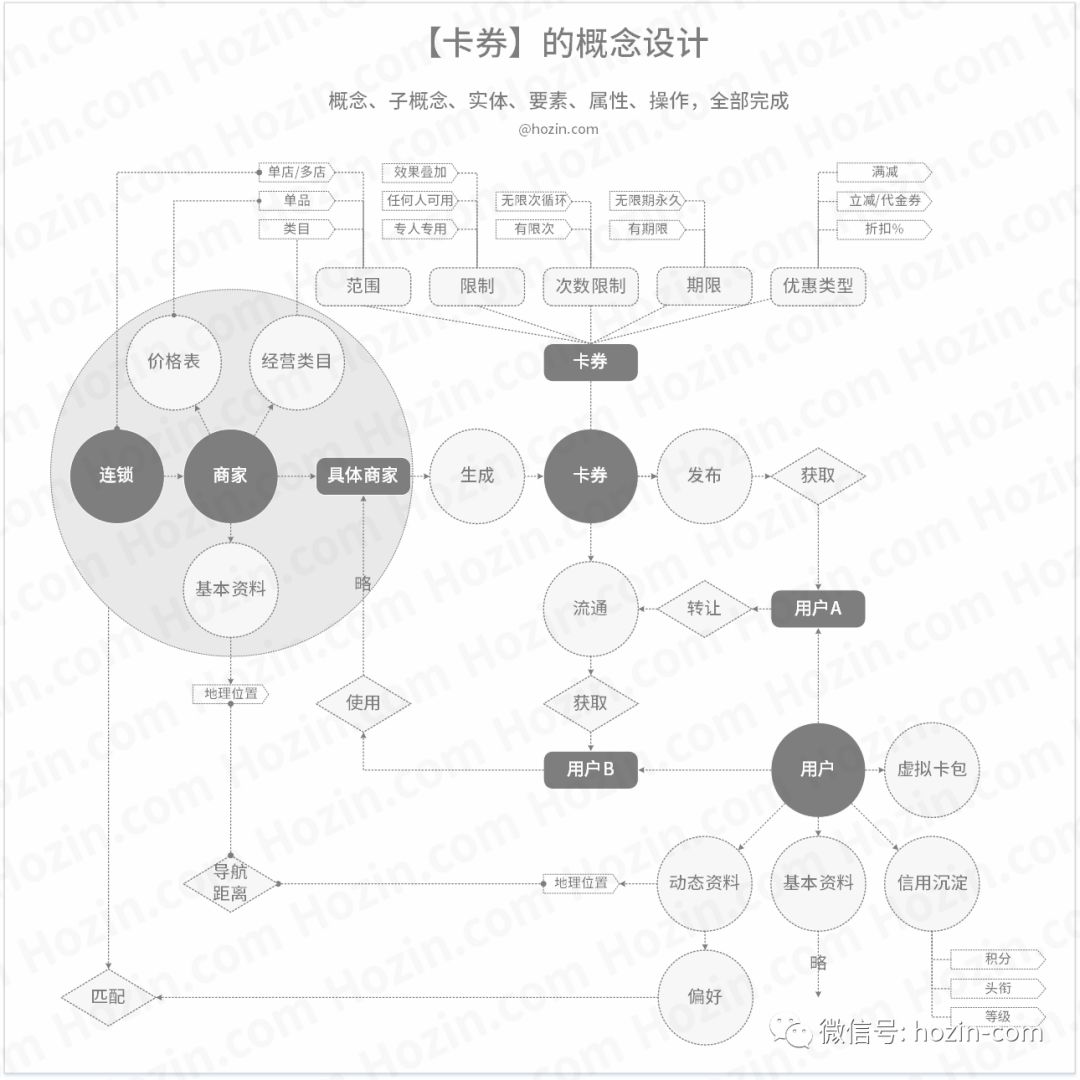
电商「优惠卡券」产品的概念设计
Posted in: ColumnsTags: HoZiN , 信息架构

多级目录结构在移动端的交互设计
Posted in: ColumnsTags: HoZiN

微信聊天图片直接转发朋友圈?
Posted in: ColumnsTags: HoZiN

浅议滑动Flick切换Tab导航
Posted in: ColumnsTags: HoZiN

交互设计中的「同形异构」与「同构异形」
Posted in: ColumnsTags: HoZiN , 信息架构

交互大厨的私房书单「流程方法篇」
Posted in: ColumnsTags: HoZiN , 书单 , 交互

交互大厨的私房书单「设计原则篇」
Posted in: ColumnsTags: HoZiN , 书单 , 交互

交互大厨的私房书单「模式篇」
Posted in: ColumnsTags: HoZiN , 书单 , 交互

赞雪不露雪,如何区分概念与实体
Posted in: ColumnsTags: HoZiN , 信息架构

竞品交互分析:旅游LandingPages跑分比较
Posted in: ColumnsTags: HoZiN , 竞品分析

交互设计师如何向面试官介绍自己的设计
Posted in: CareerTags: HoZiN , 作品集

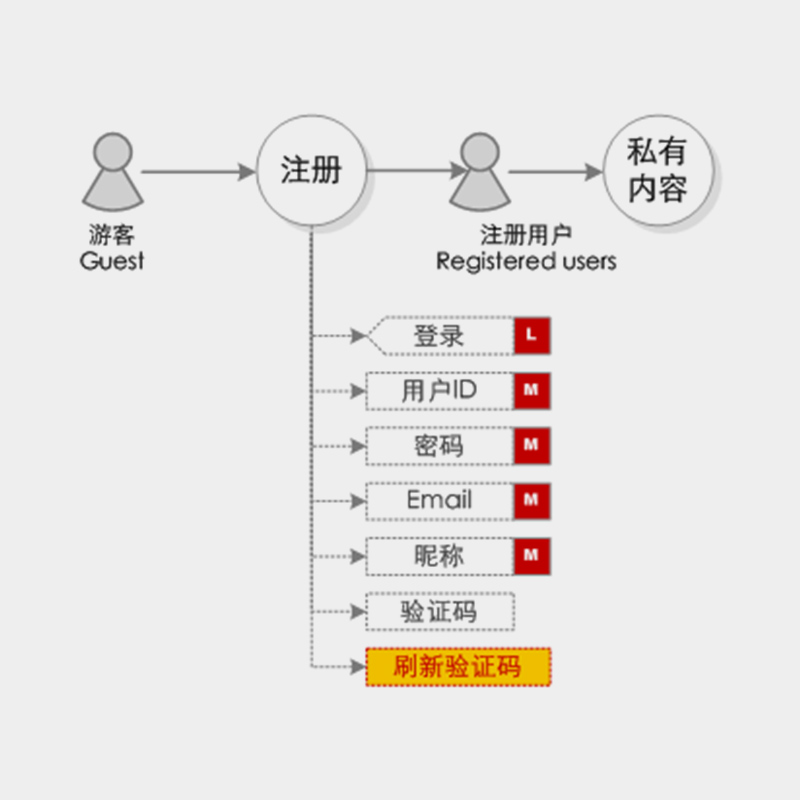
“预注册”是一把金钥匙
Posted in: ColumnsTags: HoZiN , 交互 , 产品设计

交互设计师眼中的“用户倾向系统”
Posted in: ColumnsTags: HoZiN , 交互 , 产品设计

从概念设计到信息架构
Posted in: ColumnsTags: HoZiN , 信息架构

如何理解产品设计中的概念设计、功能规划?
Posted in: ColumnsTags: HoZiN , 产品设计

盘点[注册/登录]产品设计路上爬过的坑
Posted in: ColumnsTags: HoZiN , 产品设计

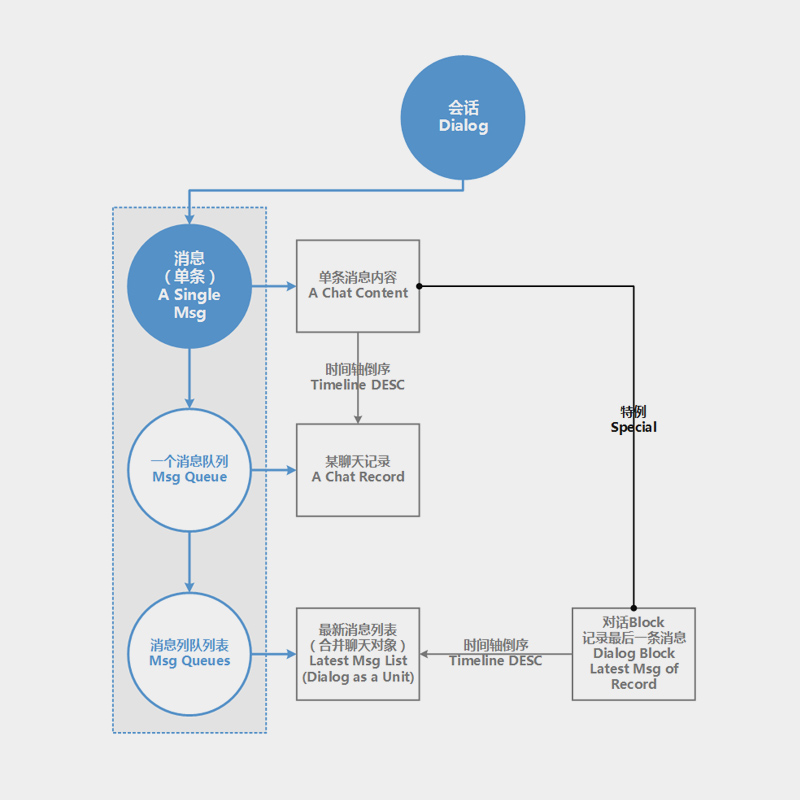
微信消息列表步骤细节
Posted in: ColumnsTags: HoZiN , 产品设计 , 信息架构