信息架构 — 相关的文章
All Tags:
story 82
灵感 67
人工智能 62
AlibabaDesign 54
机器学习 53
News 52
GPT 48
AIGC 45
银河诗人 40
组件 38
设计模式 38
书单 37
产品设计 36
视觉 36
设计思考 35
流程与方法 35
帆书 35
职场 33
深度学习 33
ISUX 32
思维 32
AI应用 31
设计系统 31
工具 31
用户研究 31
HoZiN 31
MEUX 30
百度AI 28
feature 26
体验度量 25
交互 23
原则 23
复盘 22
搜索与推荐 21
阿里云设计 21
可视化 21
竞品分析 20
AI设计 20
产品经理 20
模型 20
技术 19
CDX 18
动效 17
B端 17
XAI 17
信息架构 15
移动设计 15
社交 15
58UXD 15
报告 14
seeconf 13
数据分析 13
用户体验 13
产品运营 13
产品思维 13
面试 12
Ant Design 12
设计语言 12
大模型 12
体验地图 11
电商 11
PanYiMing 11
html5 10
银河笔记 9
行业分析 9
场景 9
作品集 8
百科 8
flash 7
5key 6
心理学 6
引导与反馈 5
AR/VR 5
网易设计 5
字节设计 4
MicroUX 3
京东设计 2
agent 2

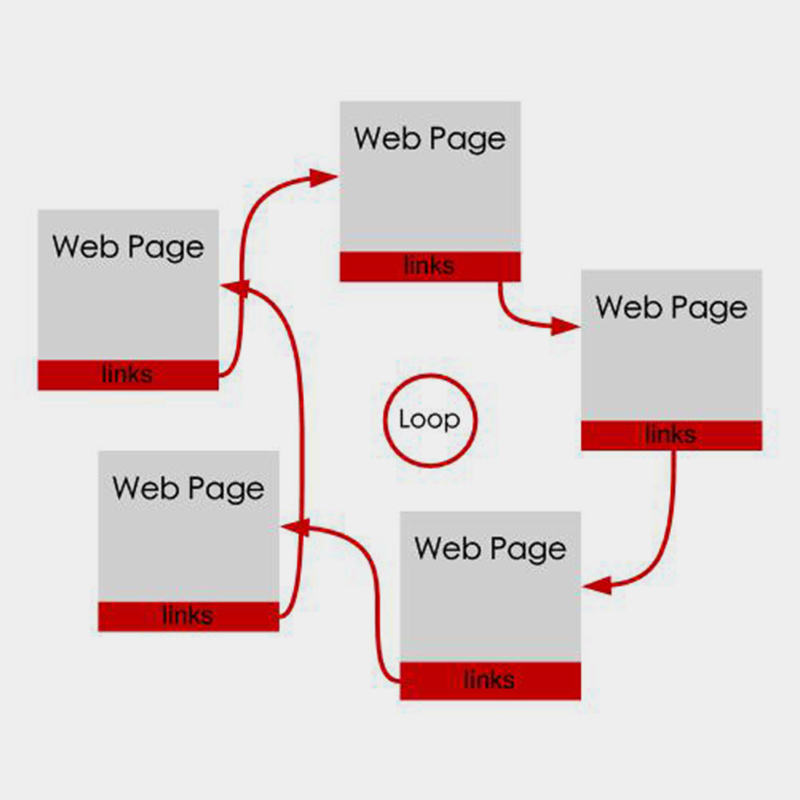
B端设计师要懂的信息架构
Posted in: BlogTags: 信息架构

提升B端产品的信息获取效率
Posted in: ColumnsTags: 信息架构 , 设计模式

如何巧妙设计信息优先级
Posted in: BlogTags: 信息架构

体验设计师如何做好【信息传达】
Posted in: BlogTags: 信息架构

回归本质,打磨信息架构
Posted in: BlogTags: 信息架构

Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现
Posted in: BlogTags: CDX , 信息架构

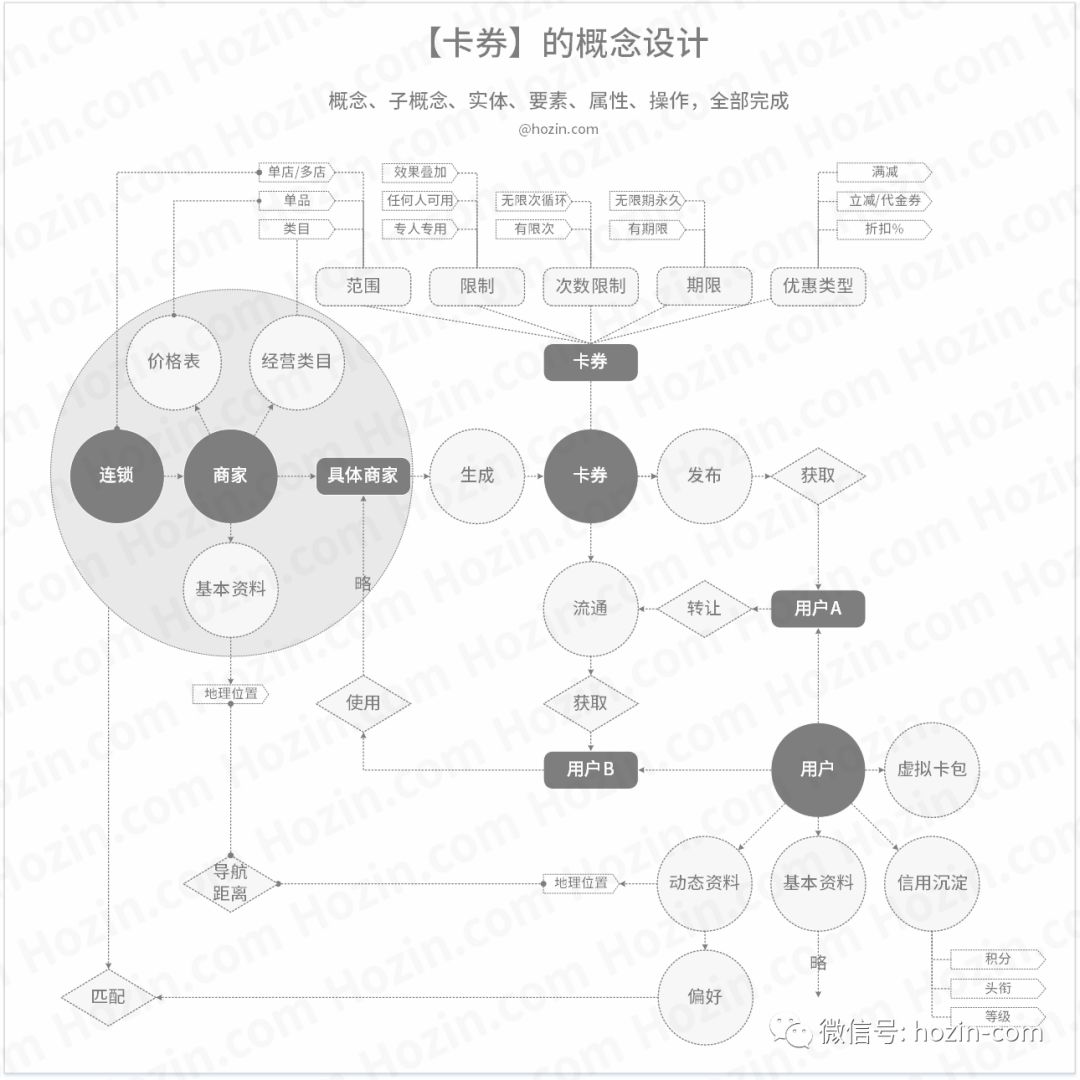
电商「优惠卡券」产品的概念设计
Posted in: ColumnsTags: HoZiN , 信息架构

交互设计中的「同形异构」与「同构异形」
Posted in: ColumnsTags: HoZiN , 信息架构

赞雪不露雪,如何区分概念与实体
Posted in: ColumnsTags: HoZiN , 信息架构

从概念设计到信息架构
Posted in: ColumnsTags: HoZiN , 信息架构

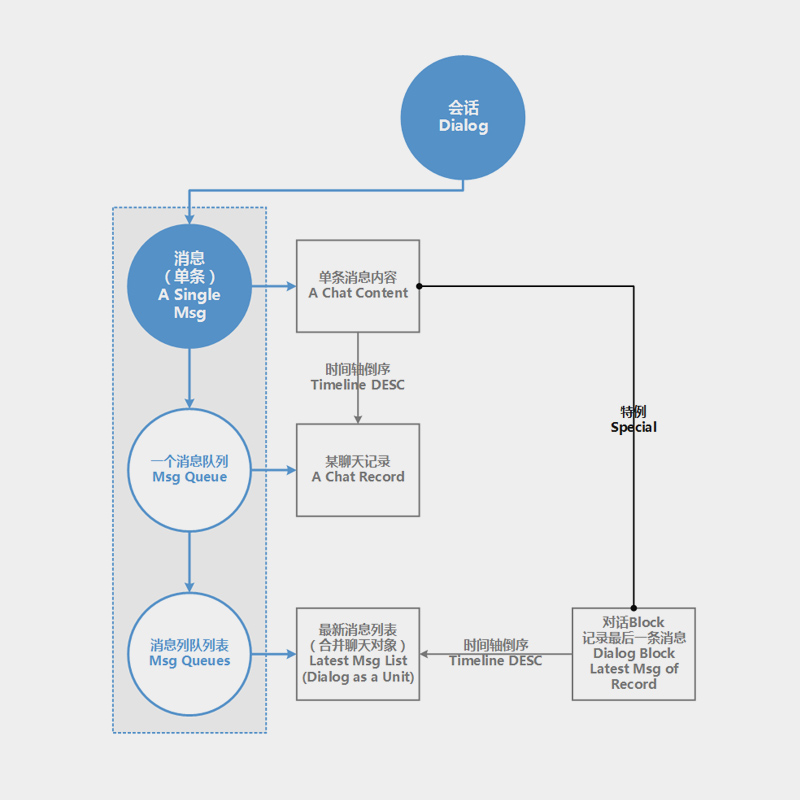
微信消息列表步骤细节
Posted in: ColumnsTags: HoZiN , 产品设计 , 信息架构

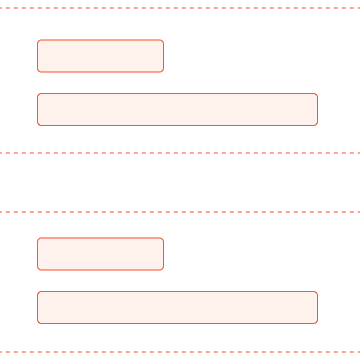
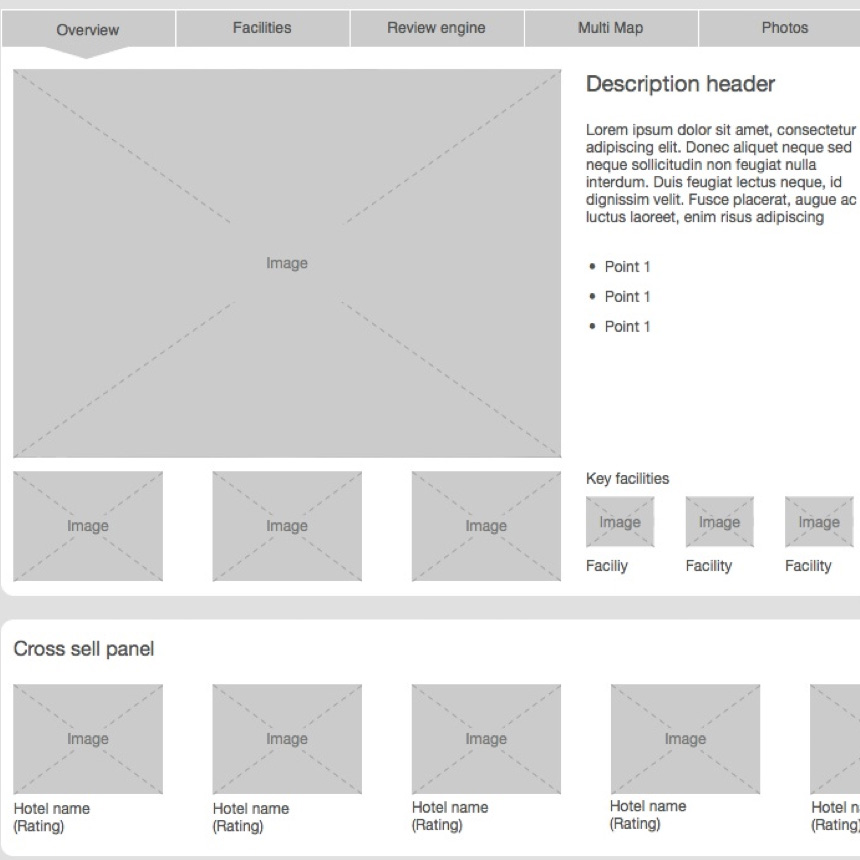
让你的线框更具沟通能力
Posted in: BlogTags: 信息架构