可视化 — 相关的文章
All Tags:
story 82
灵感 67
人工智能 62
AlibabaDesign 54
机器学习 53
News 52
GPT 49
AIGC 44
银河诗人 40
组件 38
设计模式 38
书单 37
产品设计 36
视觉 36
设计思考 35
流程与方法 35
帆书 35
职场 33
深度学习 33
ISUX 32
思维 32
AI应用 31
设计系统 31
工具 31
用户研究 31
HoZiN 31
MEUX 30
百度AI 28
feature 26
体验度量 25
交互 23
原则 23
复盘 22
搜索与推荐 21
阿里云设计 21
可视化 21
模型 20
产品经理 20
竞品分析 20
技术 19
CDX 18
动效 17
AI设计 17
B端 17
XAI 17
信息架构 15
移动设计 15
社交 15
58UXD 15
报告 14
seeconf 13
数据分析 13
用户体验 13
产品运营 13
产品思维 13
面试 12
Ant Design 12
设计语言 12
大模型 12
体验地图 11
电商 11
PanYiMing 11
html5 10
银河笔记 9
行业分析 9
场景 9
作品集 8
百科 8
flash 7
5key 6
心理学 6
引导与反馈 5
AR/VR 5
网易设计 5
字节设计 4
MicroUX 3
京东设计 2
agent 1

AIGC如何为可视化大屏设计提效
Posted in: BlogTags: AIGC , 可视化 , 视觉

7个实用技巧,教你搞定可视化图表
Posted in: BlogTags: MEUX , 可视化

2022双11数据大屏设计:绽放暖意、善意、绿意
Posted in: BlogTags: AlibabaDesign , story , 可视化

仪表盘设计的 7 个阶段
Posted in: BlogTags: 可视化

混合云场景下“监管控”的设计模型及规则
Posted in: BlogTags: AlibabaDesign , 产品设计 , 可视化

const yourNextVisualization = ‘Real 3D’
Posted in: BlogTags: 可视化 , 阿里云设计

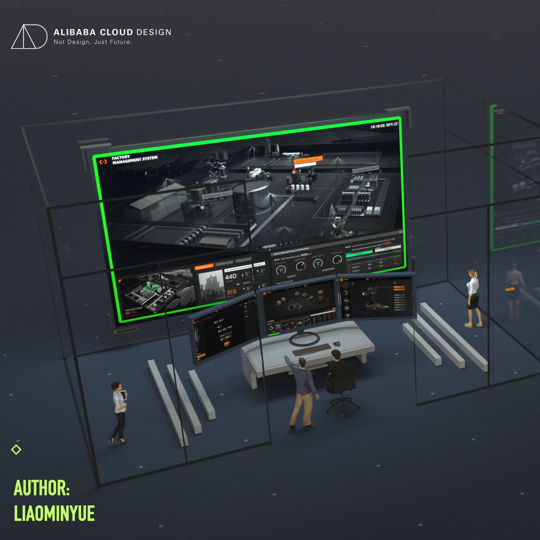
智慧工地上的阿里云数字设计
Posted in: BlogTags: 可视化 , 阿里云设计

数据看板怎么搭?这里有 3 大原则和 4 大构成要素
Posted in: BlogTags: 可视化

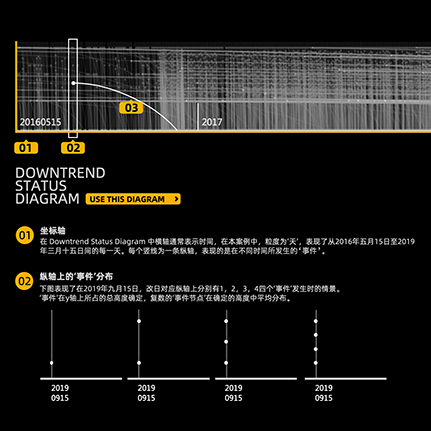
数据之美:值与关联数据可视化
Posted in: BlogTags: 可视化

仪表盘设计的10个建议
Posted in: ColumnsTags: 可视化 , 设计模式

AI必须被看见 – 态势可视化在安全智能系统上的尝试
Posted in: BlogTags: AlibabaDesign , 可视化

城市大脑中的设计进化
Posted in: BlogTags: AlibabaDesign , 可视化

助力传统工业转型——数字孪生
Posted in: BlogTags: AlibabaDesign , 可视化

从0到1做可视化(三):走近数据加工背后的故事
Posted in: BlogTags: 可视化

从0到1做可视化(二):不只是酷炫的数据大屏
Posted in: BlogTags: 可视化

从0到1做可视化(一):数据可视化只是画图表吗?
Posted in: BlogTags: 可视化

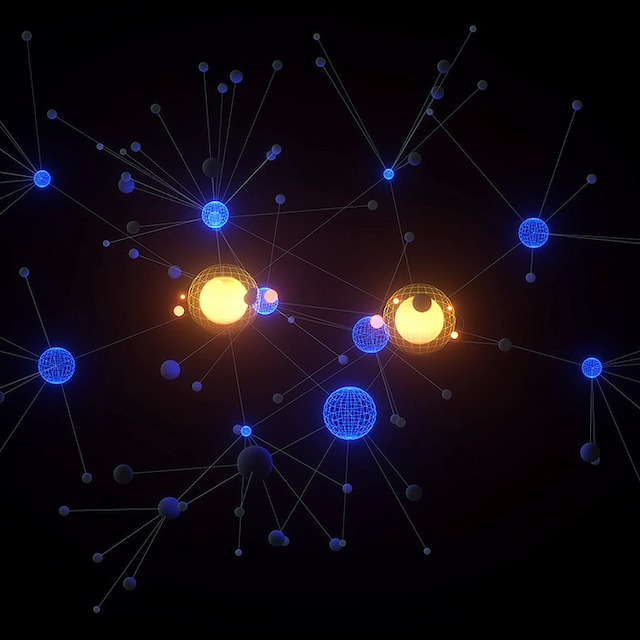
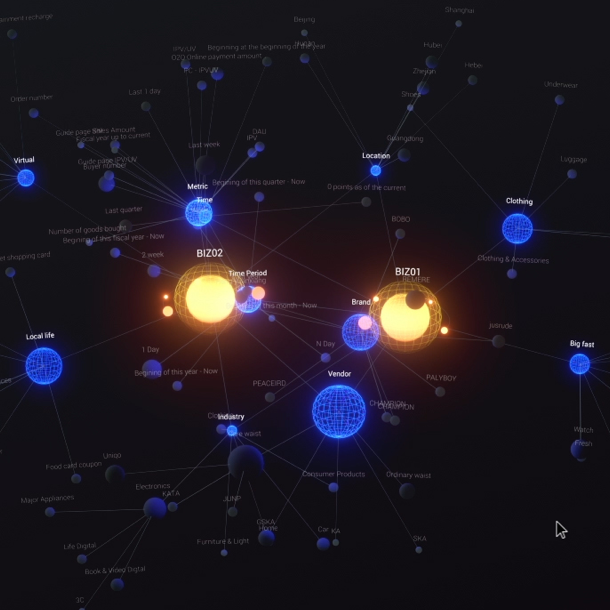
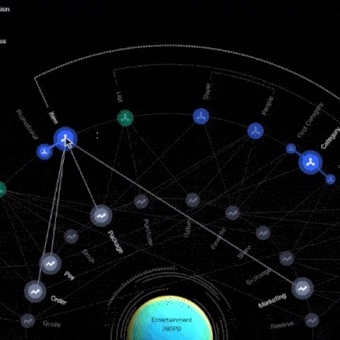
阿里数据在知识图谱可视化中的设计探索
Posted in: BlogTags: AlibabaDesign , 可视化

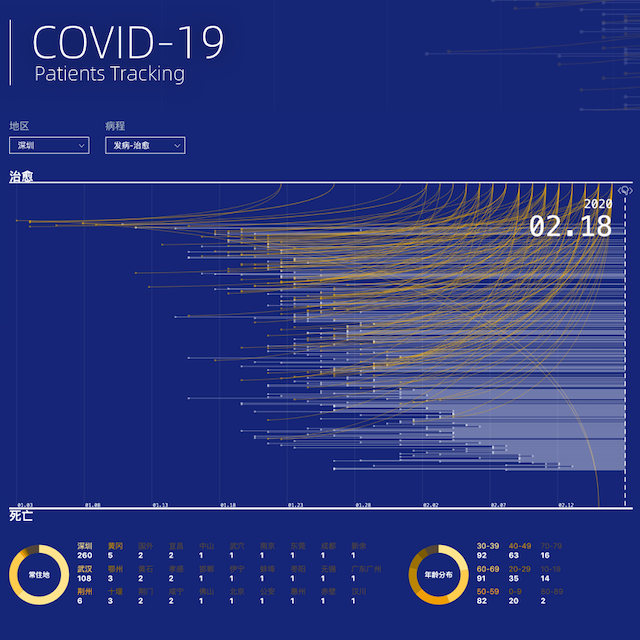
COVID-19患者追踪—阿里安全设计师的疫情可视化探索
Posted in: BlogTags: AlibabaDesign , 可视化

医疗院感可视化
Posted in: BlogTags: AlibabaDesign , 可视化

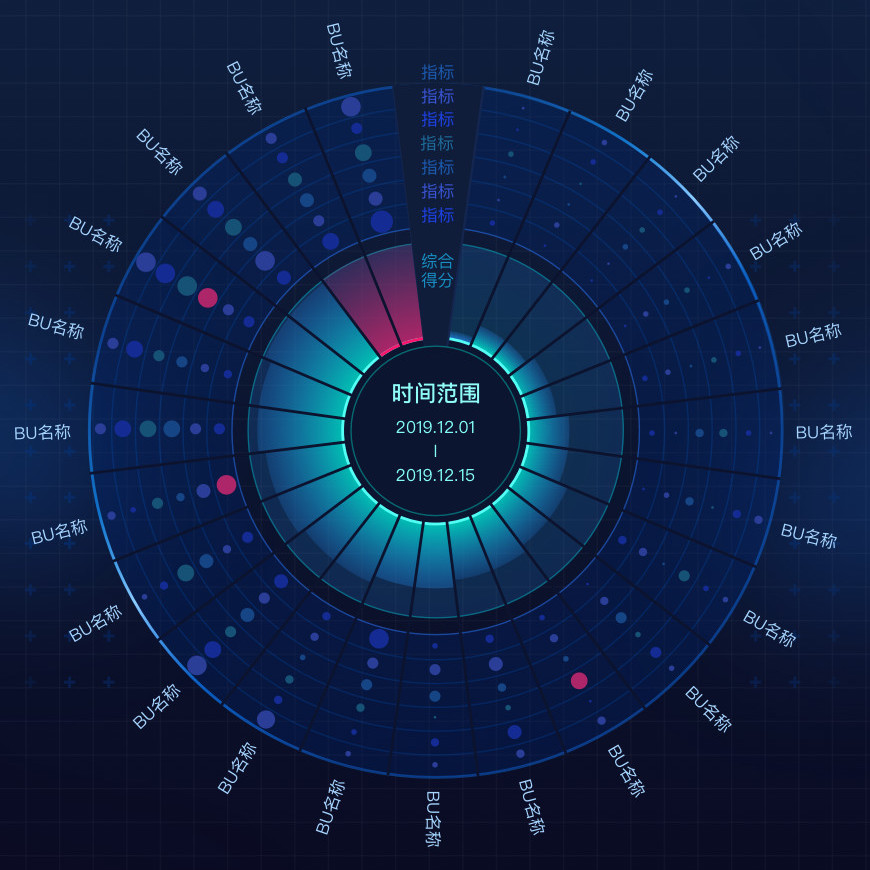
态势环形图设计:让数据展示更全面直观
Posted in: BlogTags: AlibabaDesign , 可视化

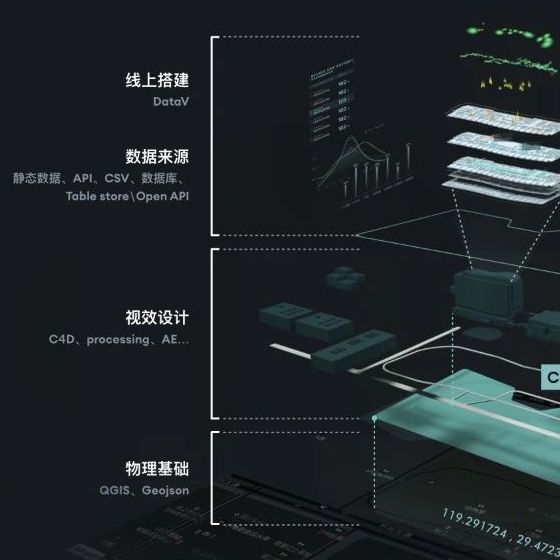
全域大数据体验设计——数据产品可以这样“设计”
Posted in: BlogTags: AlibabaDesign , 可视化