组件 — 相关的文章
All Tags:
story 82
灵感 67
人工智能 62
AlibabaDesign 54
机器学习 53
News 52
GPT 48
AIGC 45
银河诗人 40
组件 38
设计模式 38
书单 37
产品设计 36
视觉 36
设计思考 35
流程与方法 35
帆书 35
职场 33
深度学习 33
ISUX 32
思维 32
AI应用 31
设计系统 31
工具 31
用户研究 31
HoZiN 31
MEUX 30
百度AI 28
feature 26
体验度量 25
交互 23
原则 23
复盘 22
搜索与推荐 21
阿里云设计 21
可视化 21
竞品分析 20
AI设计 20
产品经理 20
模型 20
技术 19
CDX 18
动效 17
B端 17
XAI 17
信息架构 15
移动设计 15
社交 15
58UXD 15
报告 14
seeconf 13
数据分析 13
用户体验 13
产品运营 13
产品思维 13
面试 12
Ant Design 12
设计语言 12
大模型 12
体验地图 11
电商 11
PanYiMing 11
html5 10
银河笔记 9
行业分析 9
场景 9
作品集 8
百科 8
flash 7
5key 6
心理学 6
引导与反馈 5
AR/VR 5
网易设计 5
字节设计 4
MicroUX 3
京东设计 2
agent 2

ChatUI组件开源,让对话美而简单
Posted in: BlogTags: AlibabaDesign , 组件

智能组件探索:这个工具栏会自动布局
Posted in: ColumnsTags: 组件

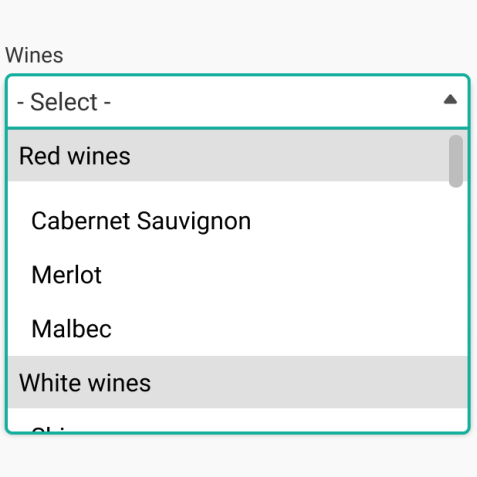
提升UI界面中的下拉菜单细节设计
Posted in: ColumnsTags: 组件

如何通过空状态优化体验、留住用户
Posted in: ColumnsTags: 组件

这样写交互说明,开发不会约你去爬山的
Posted in: BlogTags: 组件

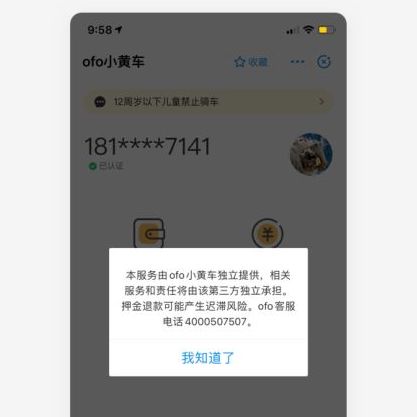
移动端交互控件规范总结:弹窗
Posted in: ColumnsTags: 组件

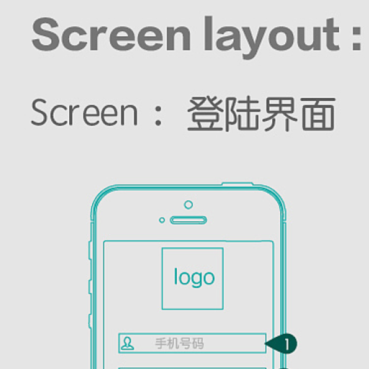
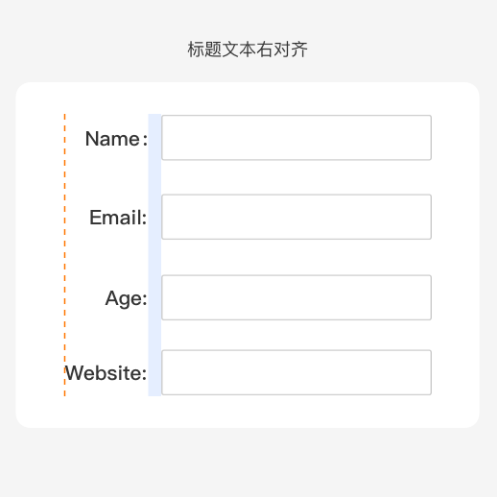
14.耍好控件 | 文本框交互的全方位拆解
Posted in: ColumnsTags: 组件

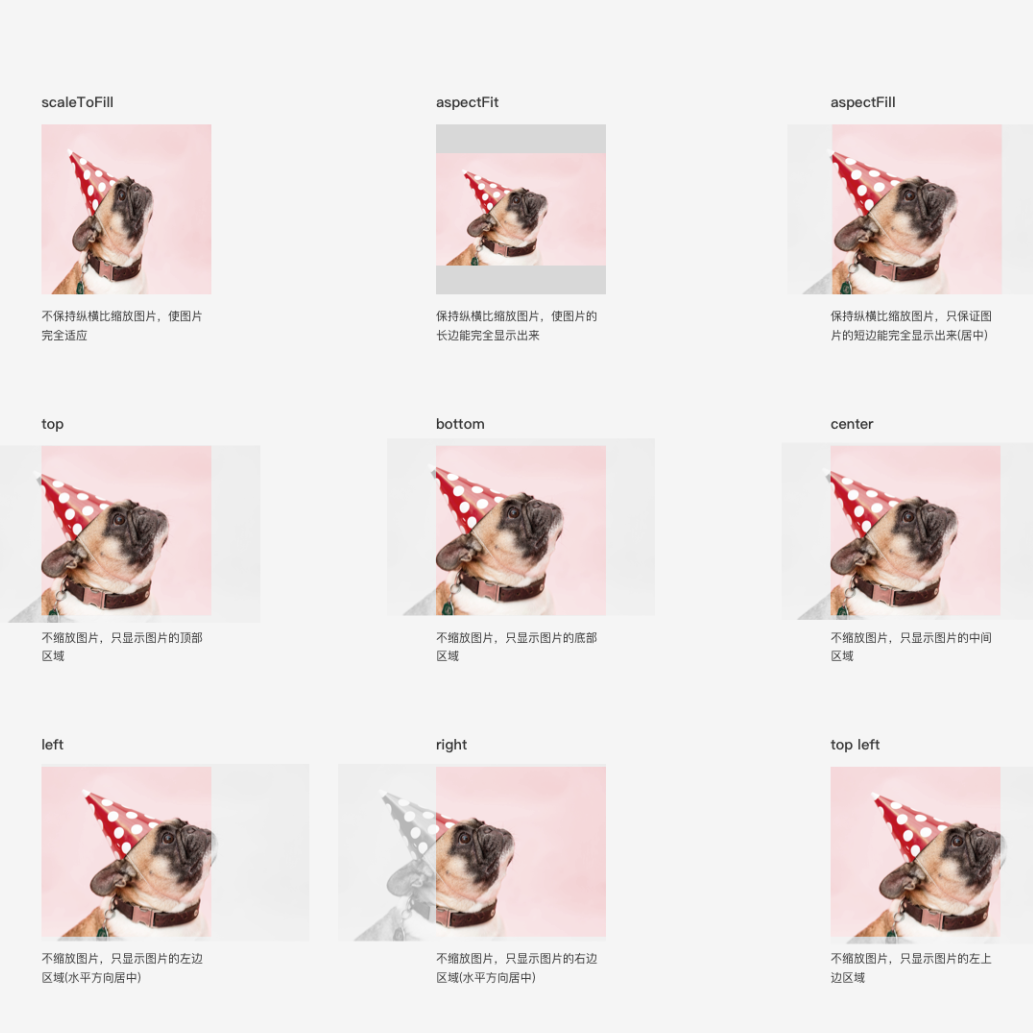
13.耍好控件 | 大厂都是如何推敲图片列表排版的?
Posted in: ColumnsTags: 组件

12.耍好控件 | UI不会这样处理图片,哪有底气说“你丫才美工!”
Posted in: ColumnsTags: 组件

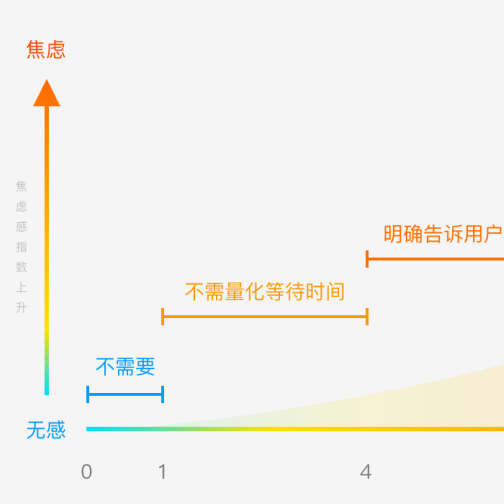
11.耍好控件 | 聊聊加载等待的那些事 之 进度指示器(落地篇)
Posted in: ColumnsTags: 组件

10.耍好控件 | 聊聊加载等待的那些事 之 进度指示器(原则篇)
Posted in: ColumnsTags: 组件

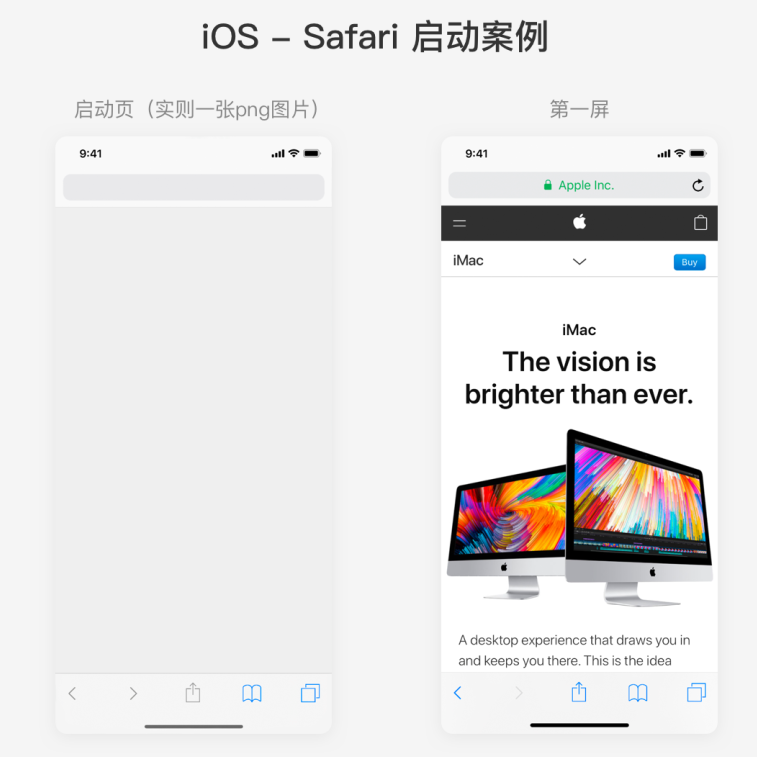
9.耍好控件 | 聊聊加载等待的那些事 之 启动页
Posted in: ColumnsTags: 组件

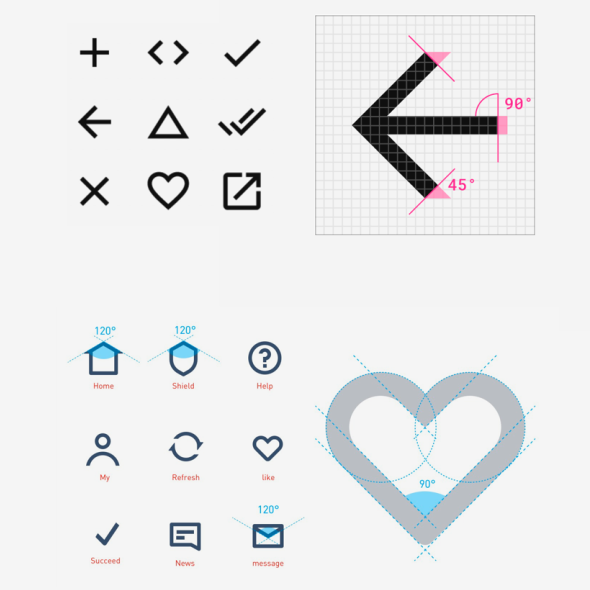
8.耍好控件 | 产品图标体系是如何炼成的?
Posted in: ColumnsTags: 组件

7.耍好控件 | 一个H两个W,让弹框弹得有理有据
Posted in: ColumnsTags: 组件

弹窗按钮:场景不同,文案也不同
Posted in: BlogTags: 组件

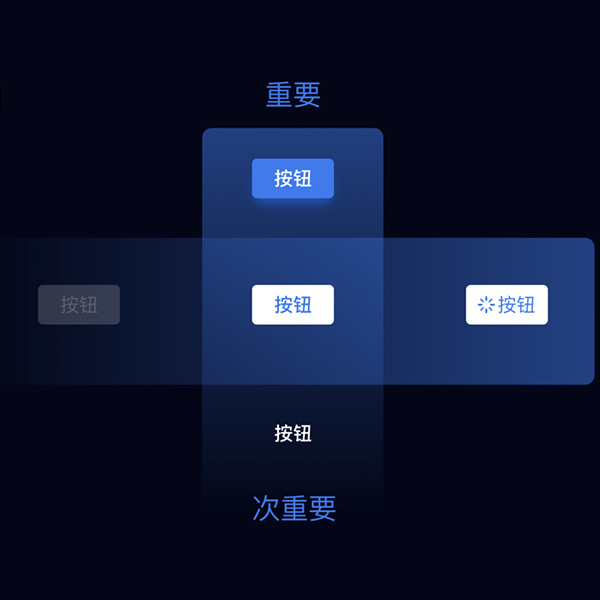
3个模型,完成按钮系统设计
Posted in: BlogTags: 组件

输入框,设计真的那么简单吗?
Posted in: ColumnsTags: 组件

按钮设计看这篇就够了
Posted in: BlogTags: 组件

UI界面中“行为召唤按钮”设计
Posted in: BlogTags: 组件

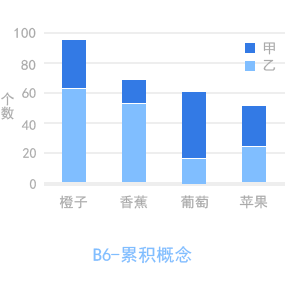
数据可视化——图表设计
Posted in: ColumnsTags: 组件

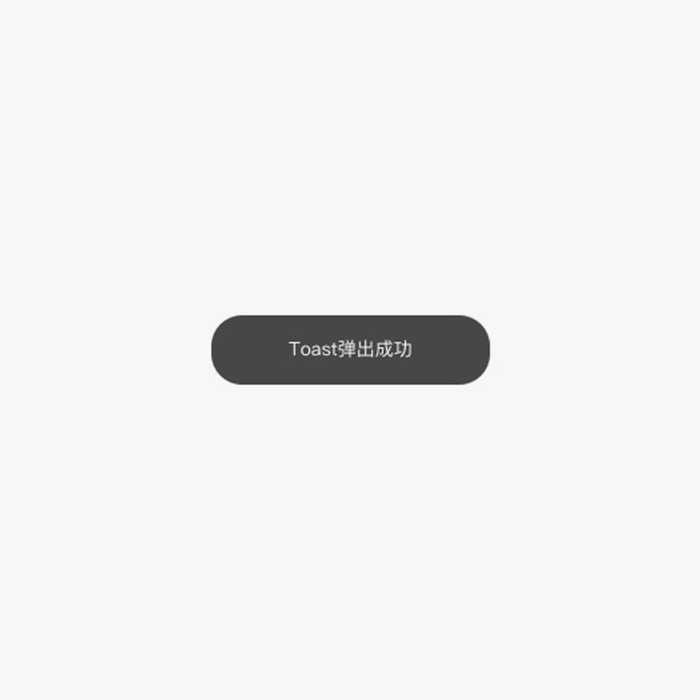
Toast(吐司提示)的曾经、现在与未来
Posted in: ColumnsTags: 组件

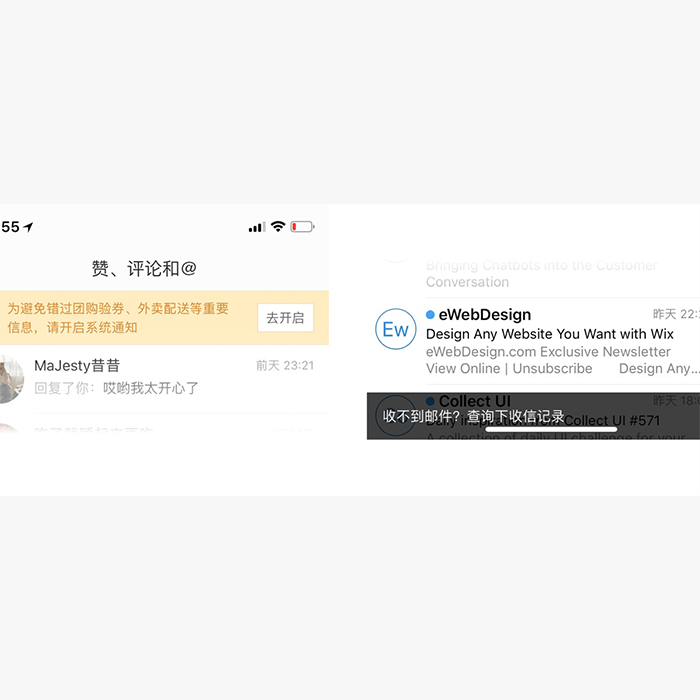
这个控件可能叫:Notice Bar/通告栏
Posted in: ColumnsTags: 组件

这个控件叫:Text fields/输入框/文本框
Posted in: ColumnsTags: 组件

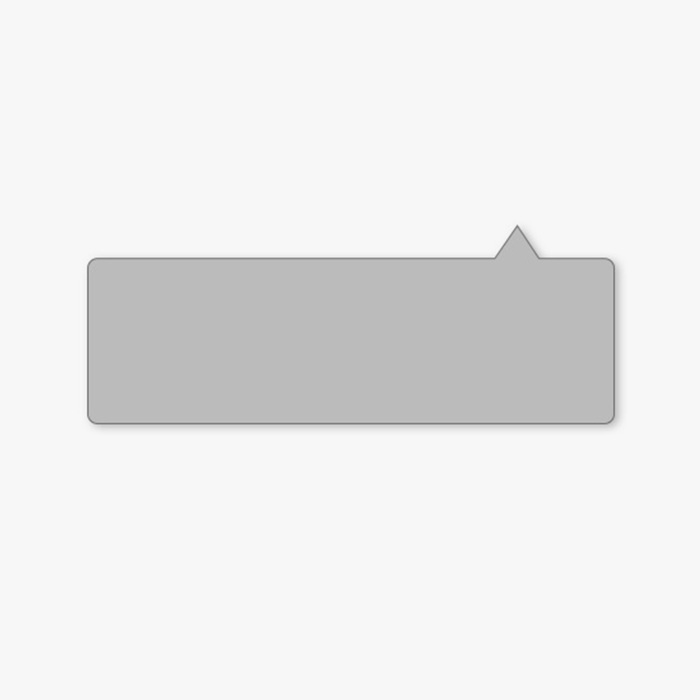
这个控件叫:Popover/气泡弹出框/弹出式气泡/气泡
Posted in: ColumnsTags: 组件

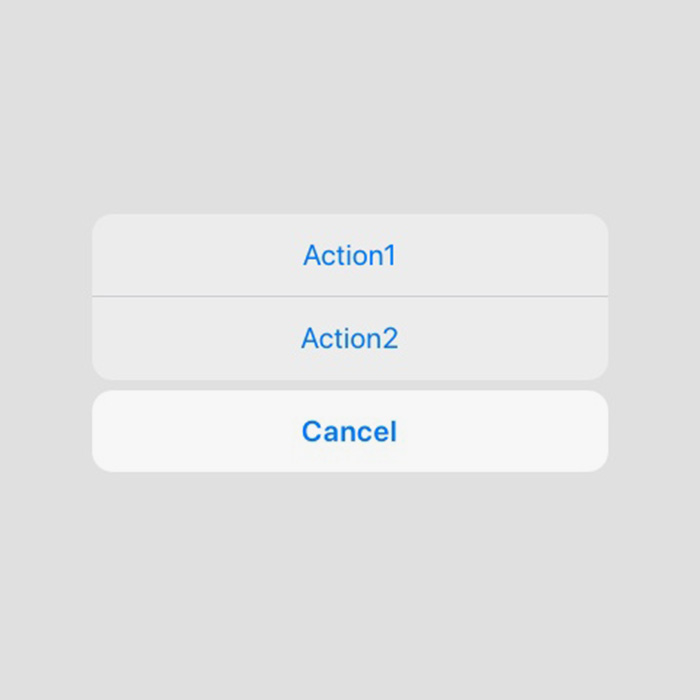
这个控件叫:Action Sheet/动作菜单/动作面板/行动列表
Posted in: ColumnsTags: 组件

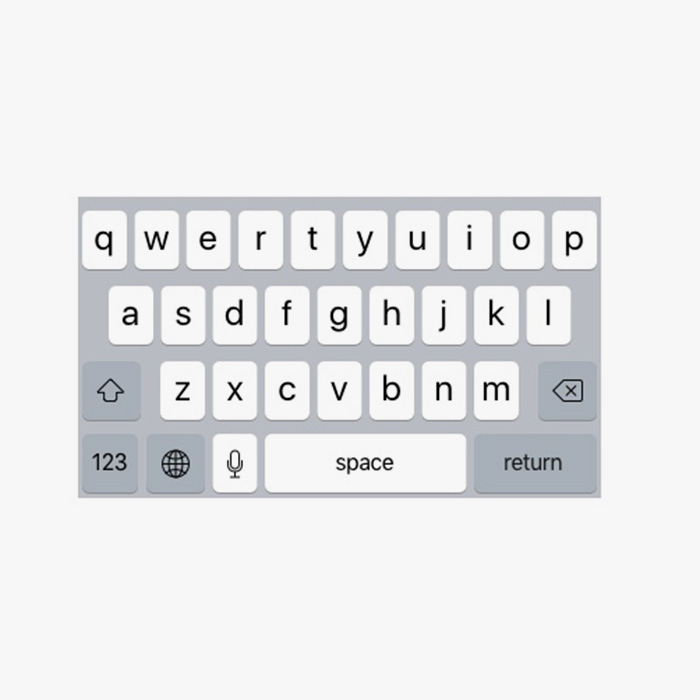
这个控件叫:Soft Keyboard/Virtual Keyboard/软键盘/虚拟键盘
Posted in: ColumnsTags: 组件

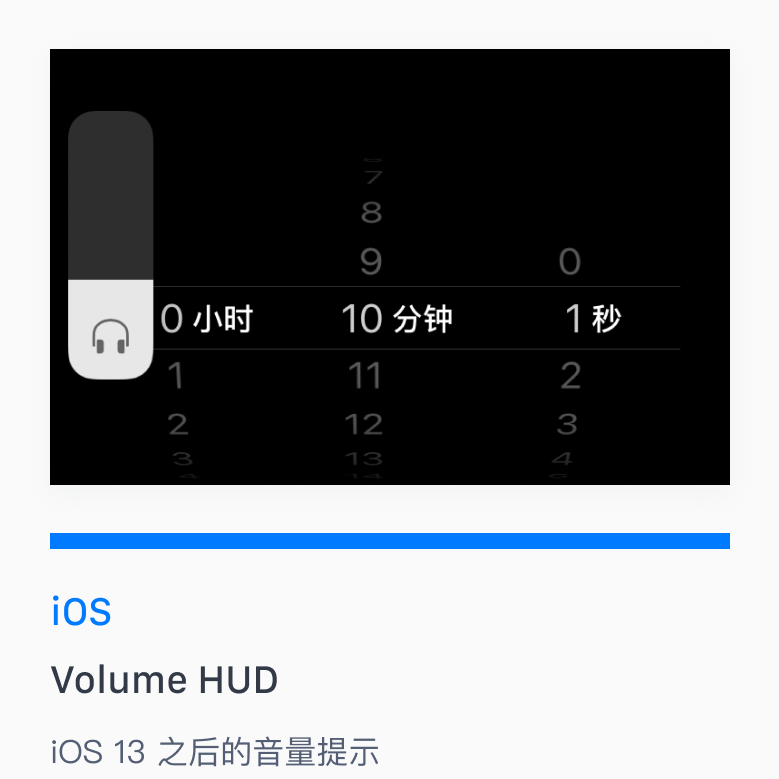
这个控件叫:Picker/选择器/拾取器
Posted in: ColumnsTags: 组件

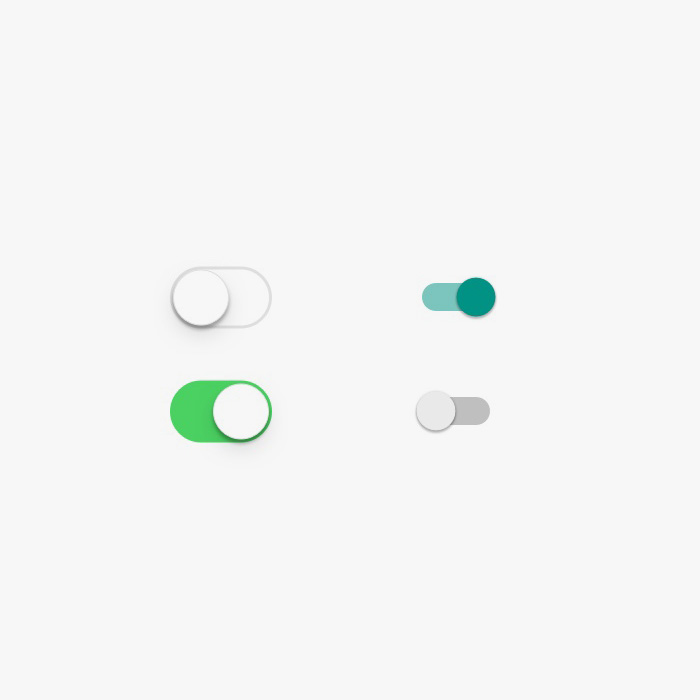
这个控件叫:Switch/开关/滑动开关/切换开关
Posted in: ColumnsTags: 组件

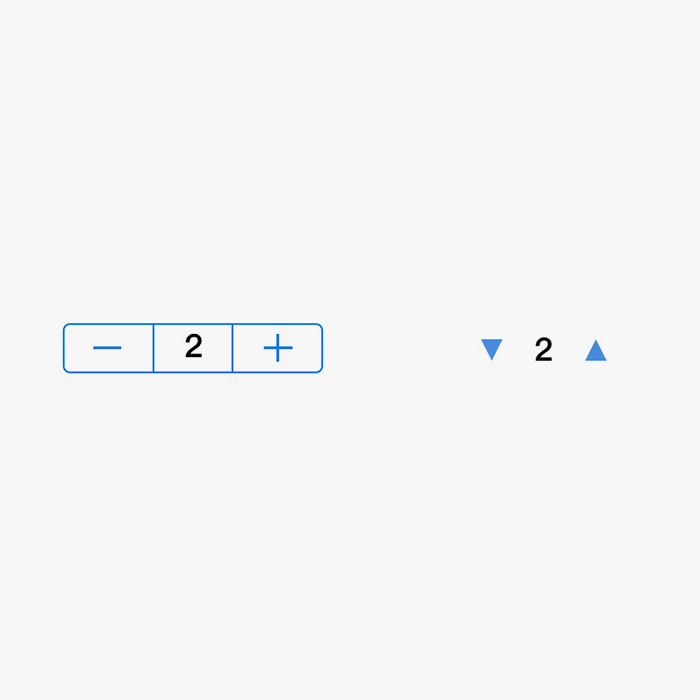
这个控件叫:Stepper/步进器
Posted in: ColumnsTags: 组件

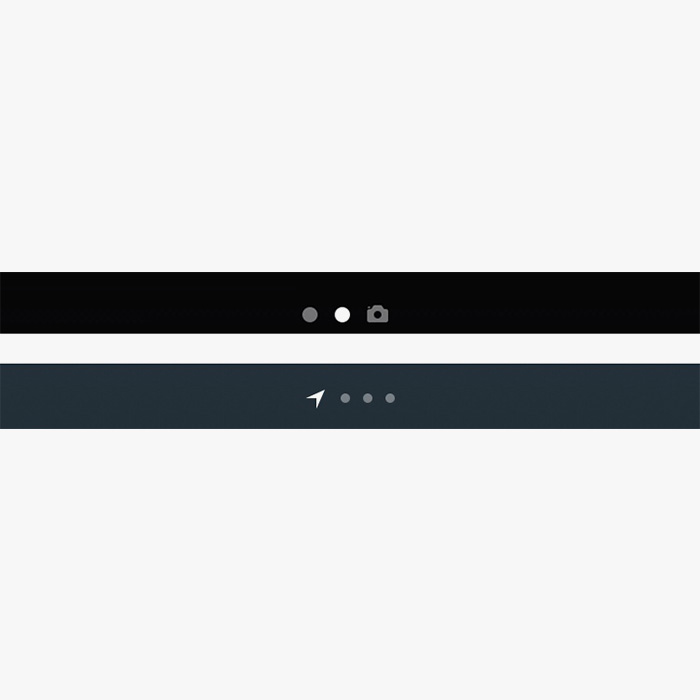
这个控件叫:Page Indicator/Page Controls/页面指示器
Posted in: ColumnsTags: 组件

这个控件叫:A-Z index/字母索引导航
Posted in: ColumnsTags: 组件

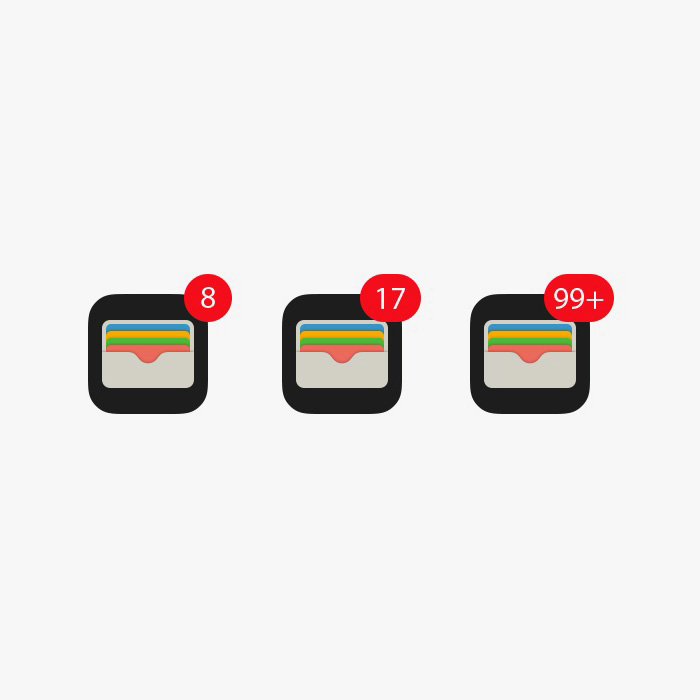
这个控件叫:Badge/徽标/小红点
Posted in: ColumnsTags: 组件

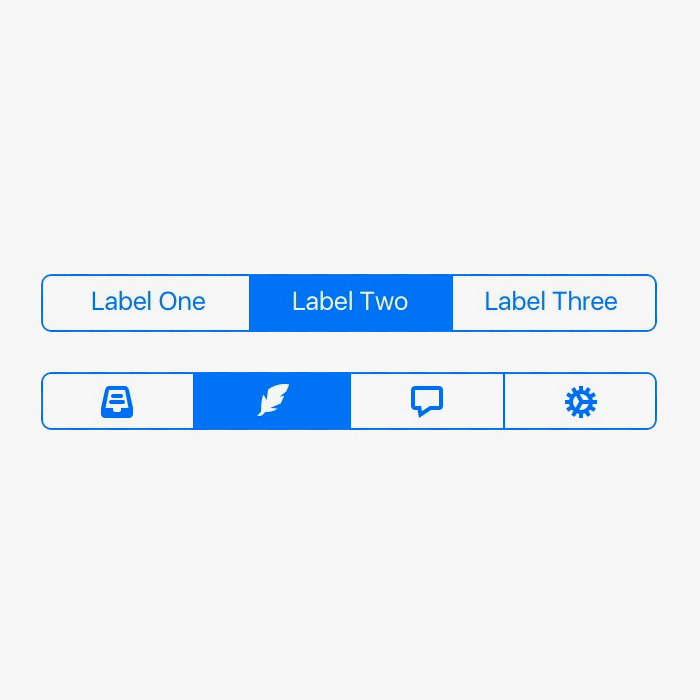
这个控件叫:Segment Controls/分段控件(附录与Tabs的区别)
Posted in: ColumnsTags: 组件

这个控件叫:Skeleton Screen/加载占位图
Posted in: ColumnsTags: 组件

UX设计之按钮使用实例、类型和状态
Posted in: BlogTags: 组件