用户的眼睛都往哪瞄?
看到产品界面设计时,可能会出现以下场景:

本期推荐一款测试工具—— VisualEyes 通过AI分析界面的所有元素,预测用户最有可能被哪部分吸引和关键引导信息的清晰度,为改进产品的视觉层次结构提供参考。测试结果以热力图的方式呈现,使其一目了然。
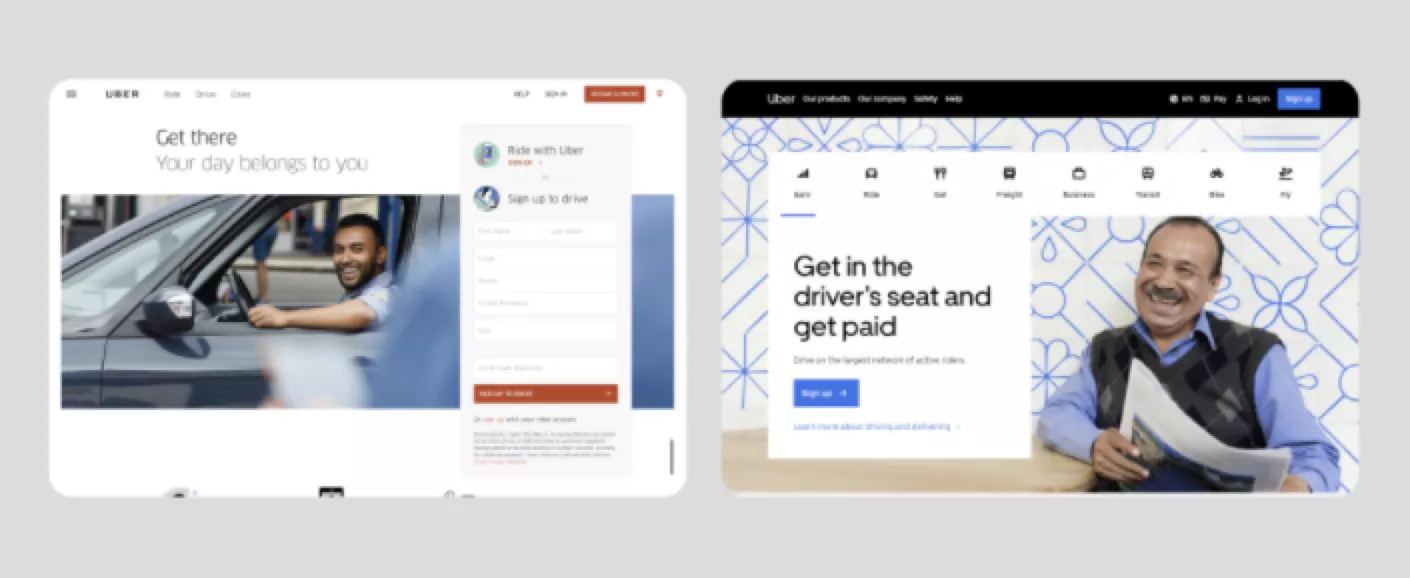
这款测试工具主要从两方面分析界面,如Uber登录页面的案例。(来自VisualEyes官网)

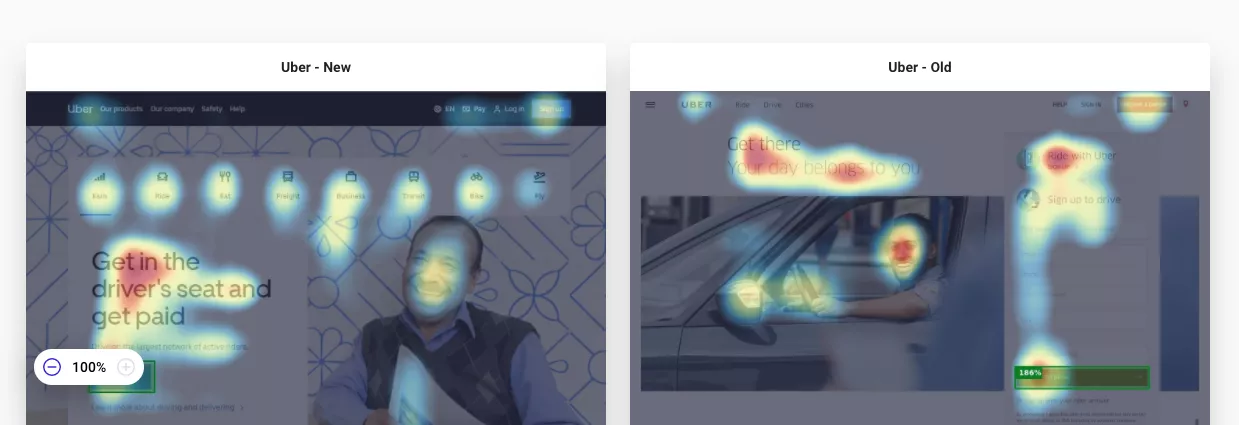
1. Attention Map
通过AI量化用户的注意力,以热力图的方式反应当前视觉层次,供设计师判断是否符合设计预期,以及如何优化视觉信息结构。其中红色区域代表吸引了最多的注意力,黑色/蓝色代表区域吸引力最少。


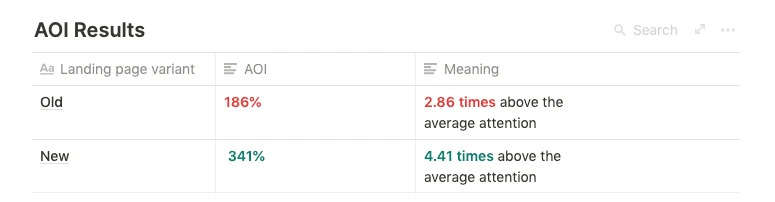
从Uber官网的迭代版本可以看出,New界面的视觉层次明确,能聚焦关键信息,符合用户操作的心流。因此用户的平均注意力从2.86s提升到4.41s(具体数据如下图)

2. Visual Clarity
通过AI分析页面视觉上的整洁度和美观度,分数低代表设计混乱,用户无法快速聚焦重点信息。Uber登录页面的分析结果如下图,结合Attention Map,得分高的New界面重点更具一致性,传达信息更明确。![]()
那如何用VisualEyes进行测试?
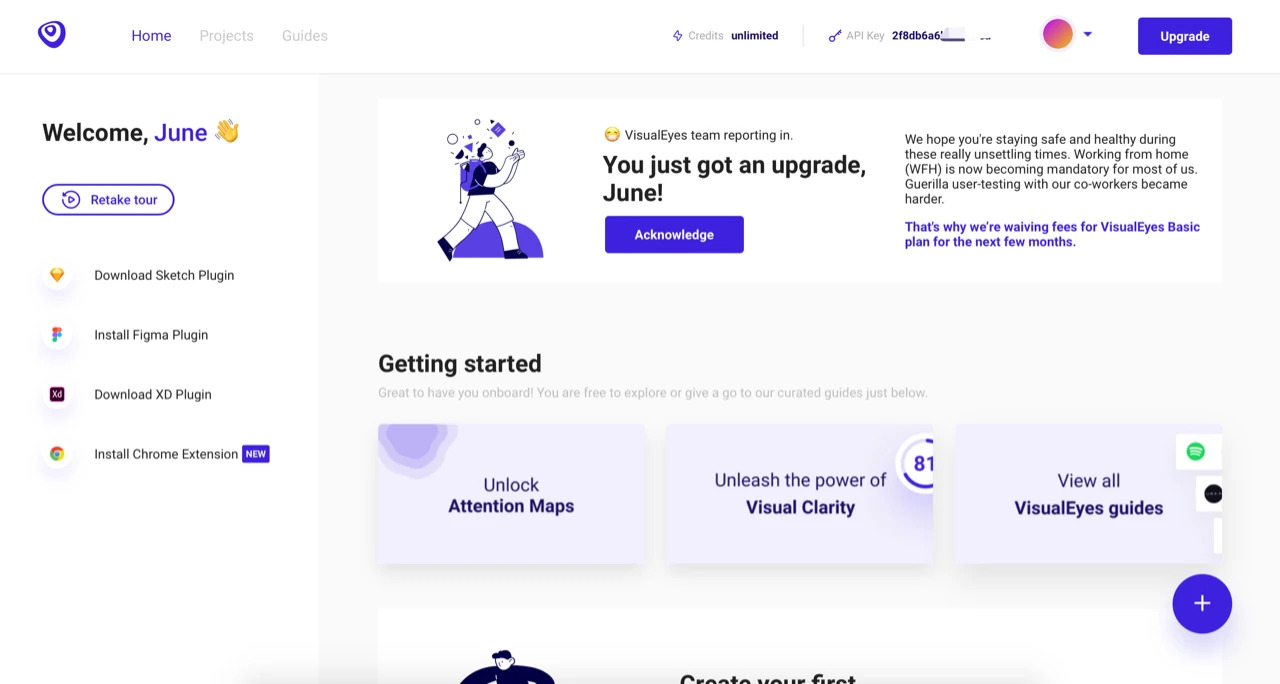
方式一: web网页版
如下截图,点击右下角的「+」上传,即可得到以上两个方面的分析结果。

方式二: 插件版
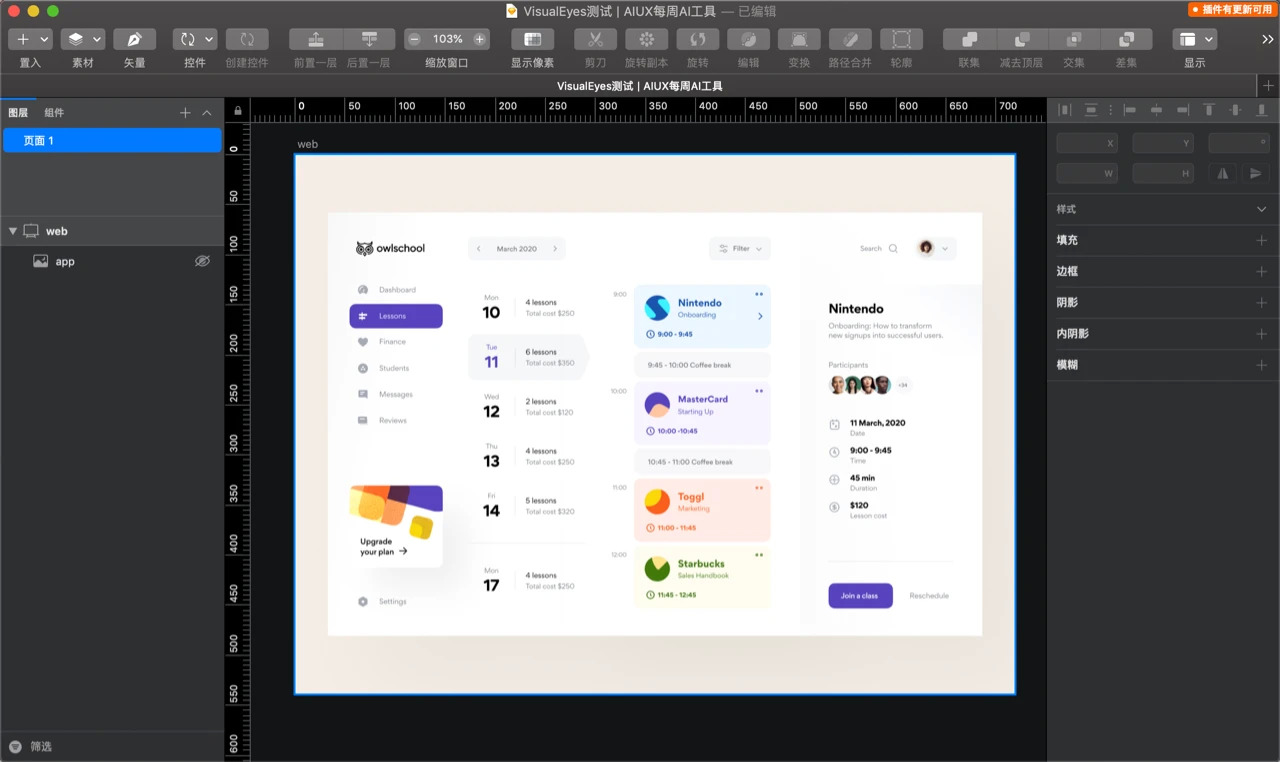
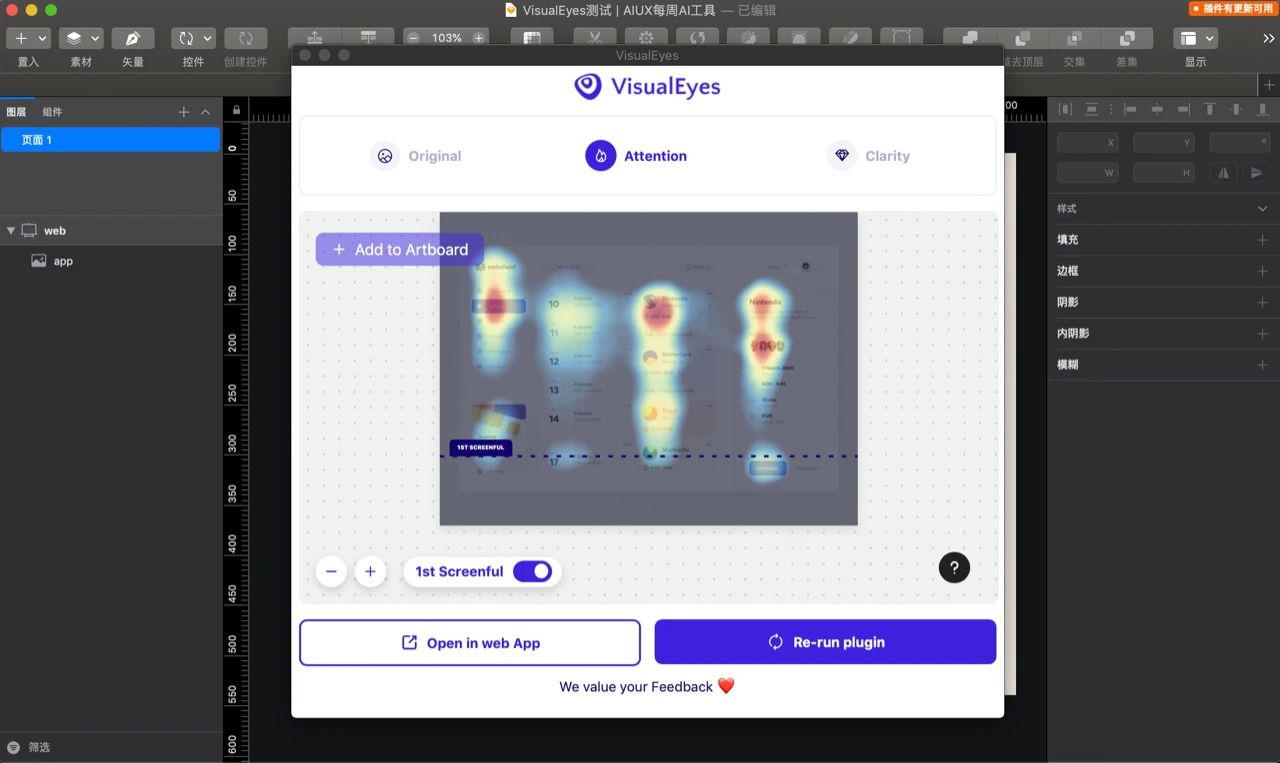
现已适配Sketch、Figma、AdobeXD三款设计工具,可帮助设计师随时测试。以Sketch为例,简单介绍下其使用方法。
先下载安装,复制API Key到插件中;再选中想要测试的画板,如图1;等待5秒,即可得到分析结果,如图2。


通过这款AI测试工具VisualEyes,希望可以帮助设计师们提前了解页面设计的缺陷,并及时做出调整,以提升设计效率和沉淀设计方法,同时帮助产品往良性迭代的方向发展。
既然来了,说些什么?