机器学习中的字体配对
在网页设计和海报设计中,字体的巧妙运用犹如给画面注入了灵魂。而不同的字体会给人带来不同的视觉感受和心理感受。
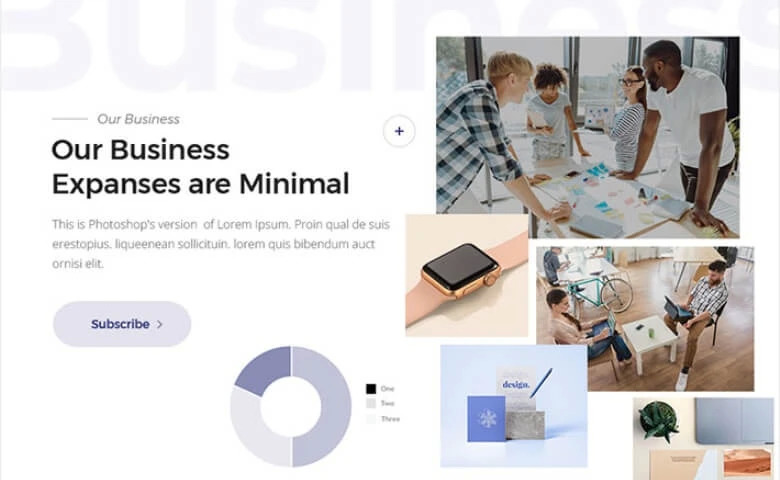
下图商务范儿的主页,倾向选择严谨的无衬线字体搭配,传达出专业、自信的感知。

(图片来自网络)
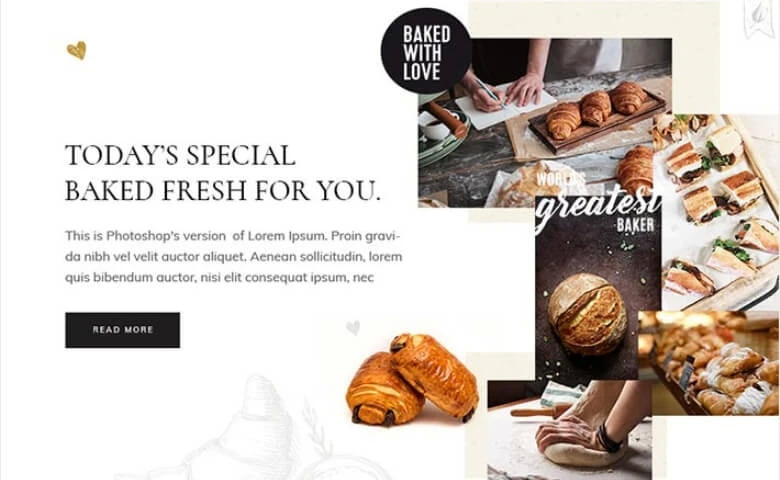
下图烘焙类的主页,倾向选择有呼吸感的衬线字体搭配,传达出积极、悠久的感知。

(图片来自网络)
那么作为设计师,你会怎么来做字体搭配呢?从固有的几个字体中选择,然后手动匹配、手动筛选吗?
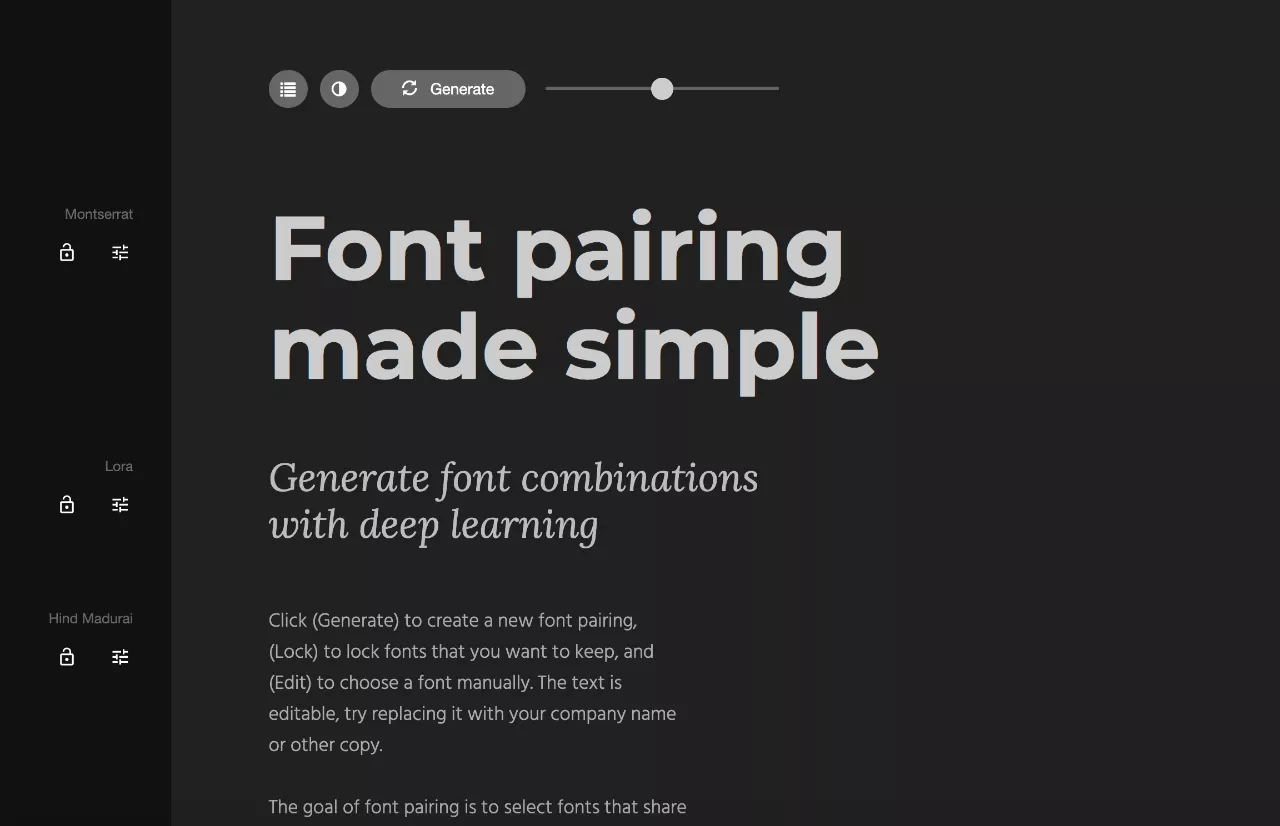
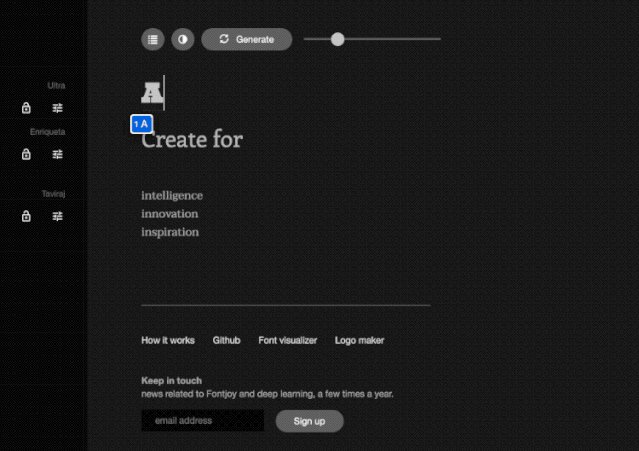
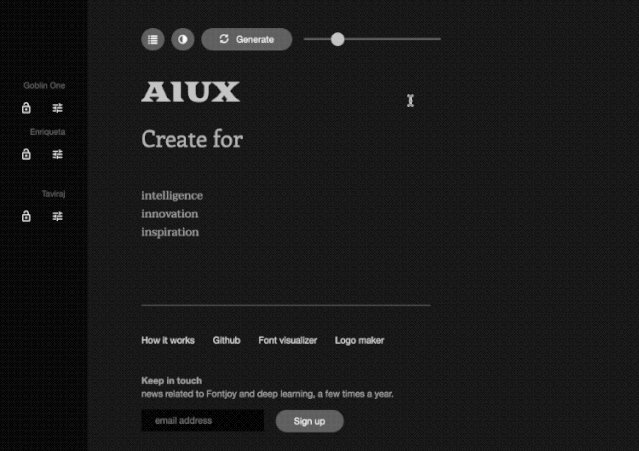
给大家分享一款小工具—— Fontjoy ,一键自动匹配同性质又有所区别的字体。能帮助设计师们提升筛选字体效率的同时,也会带来一定的惊喜感,提供源源不断的灵感。

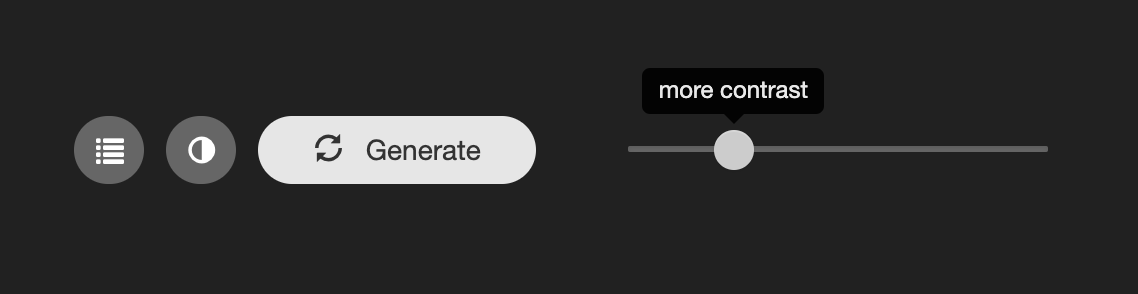
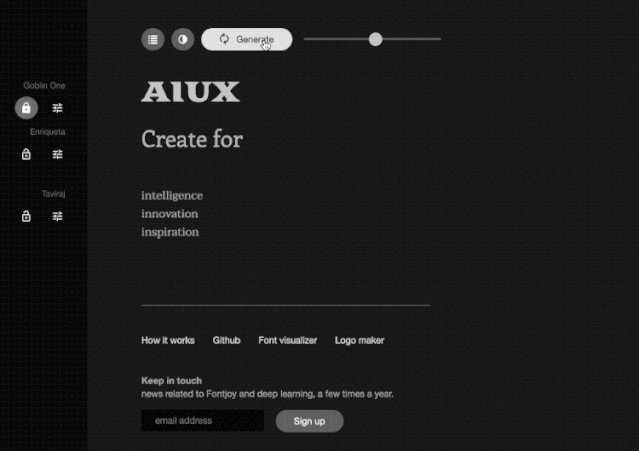
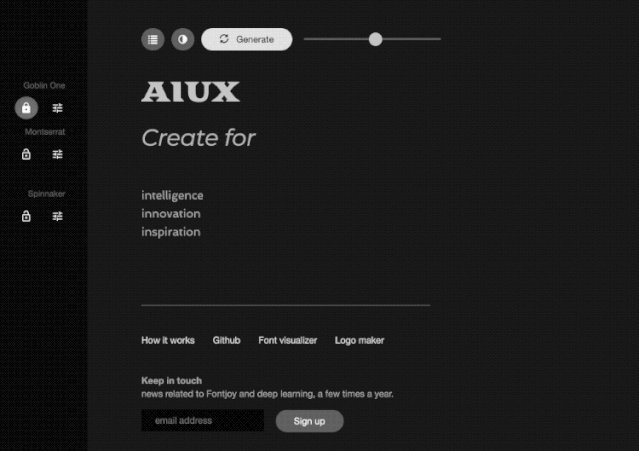
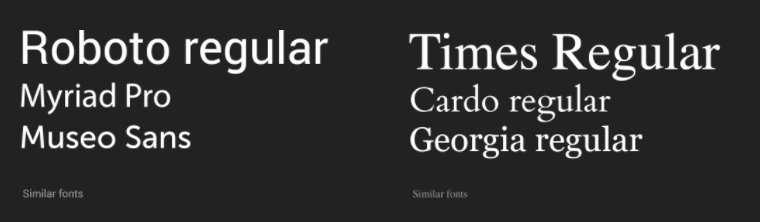
该工具会提供三款字体,先从5个等级中选择字体间的对比度,包括:High Contrast、More Contrast、Balanced Contrast、More Similarity、Very Similar

然后我们可在三款字体中锁定任意一款或两款字体,来生成与之搭配的字体,构建信息的层次结构,以供设计参考。

让我们来康康它背后字体搭配的原理~
先以简化的二维地图为例,假设X轴表示倾斜度,Y轴表示字体粗细,坐标相反两边的字体可能是最佳搭配,因为它们具有较大的对比度。即它们之间的距离越远,对比越大。而彼此远离且垂直/水平方向排列的字体搭配是较好的候选项,因为它们共享一个共同的维度(相似的粗细或倾斜度)。

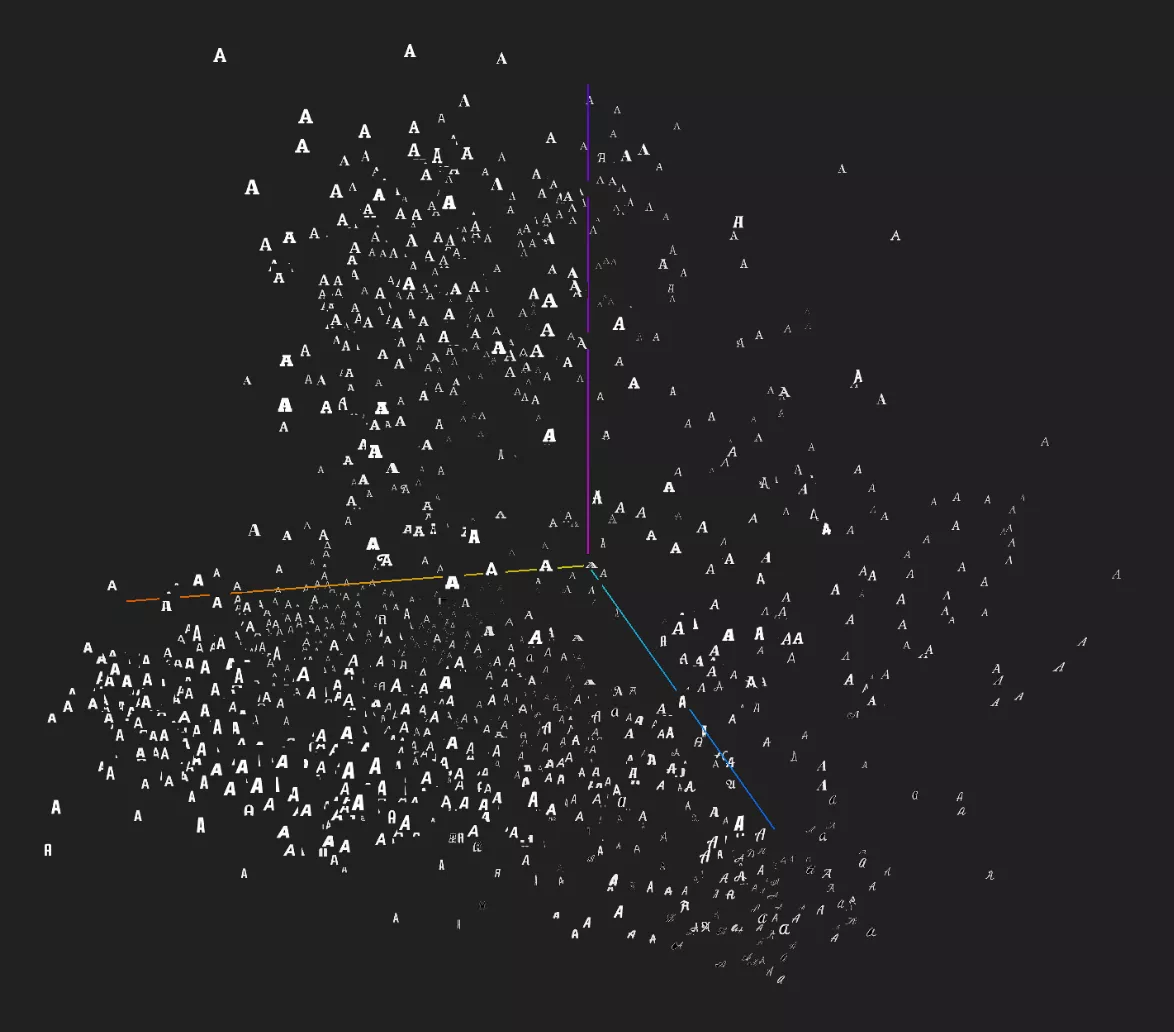
当增加衬线体与非衬线体的Z轴维度时,会形成以下的3D地图。

得到的结果如下:

以及还可增加字体宽度、字母间距等更多维度,地图增加至4D、5D、6D等。但复杂度相应地增加了,所以这款软件基于深度学习这套模型,可以直接反馈给我们最有可能性的方案。
既然来了,说些什么?