人工智能配色系列-方案与规则
前言
随着人工智能时代的到来,科技展开了与艺术的博弈。某宝的人工智能产品设计的Banner已然霸屏“双十一”。由机器智能设计Banner以应用在电商类项目中,确能大大减少人力资源的投入。同时机器自动设计并生成Banner将为其个性化提供了可能,能够实现千人千面的效果。在人工智能生成Banner的诸多环节中,智能配色是难点之一。首先,配色对设计品的辨识度和表现力有着非常大的影响,配色结果是否符合审美标准更是一目了然。其次,人工配色具有较强艺术性和一定程度的经验积累,是Banner设计中相对耗时耗力的环节,使用机器还原设计思路,甚至对同一Banner提供多套配色方案尤为挑战。
本系列文章将讨论Banner智能配色的解决方案。本文重点介绍方案框架以及其中配色规则的设计过程。
方案:调色盘与规则
元素分层
分层是设计中的重要概念,对层次进行划分有利于清晰地展现和定位问题。以鹅漫优品商品中的 Banner 为例。通过对其中的元素进行分层处理,得到上图。如图所示从下至上,Banner 的层次为: 
- 背景层:指最底层的纯色背景,通常与商品或IP主色相同或相似。
- 背景纹理层:指修饰背景的纹理,该纹理通常与背景较接近。
- 背景修饰层:指活跃背景氛围的,通常背景修饰层的颜色相近。
- IP 层:指 IP 形象图。
- 前景修饰层:由于 IP 形象面积较大,前景修饰用于分割区域,并部分遮挡 IP,以便突出的商品及文字。前景修饰层,不在本文讨论。
- 商品修饰层:指背后的修饰图,用于突出商品。
- 商品:指商品图。
- 文字:指标题等文字。
基于分层,我们可以定位问题为:基于商品或IP图,为各层进行配色。本文重点探讨以背景层、背景纹理层和背景修饰层三层为例的配色方案。更多层次实质亦然。在构建方案时,存在两种方案,即使用调色盘或使用配色规则。
调色盘
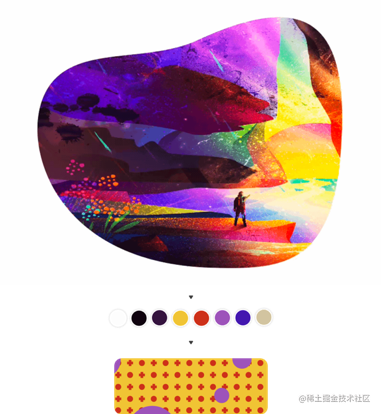
如今,互联网中存在着海量的调色盘。如在设计师的常用网站 Dribble 中,每个被上传的设计作品,都会被自动提取并生成调色盘(Color Palette)。将这些调色盘用于 Banner 配色或为简洁有效的解决方案: 
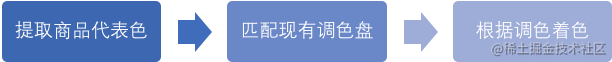
- 在提取商品代表色后,通过商品代表色与现有调色盘库(抓取自 Dribble)中的色彩比对,找到对应的色盘。
- Dribble 中的调色盘会按照色彩的面积依次排序。在调色盘使用时,忽略白色和黑色(以及近似白色、黑色)后,依次使用颜色由下层至上层着色至 Banner 上。
 上图为使用Dribble中某作品的调色盘,经过上述过程得到的配色方案,配色的效果差强人意,如这幅作品搬透露着诡异与迷惑。其问题可以归结为以下两点:
上图为使用Dribble中某作品的调色盘,经过上述过程得到的配色方案,配色的效果差强人意,如这幅作品搬透露着诡异与迷惑。其问题可以归结为以下两点:
- 未梳理调色盘上的颜色间内在关系,仅通过面积排序。
- 以面积大小作为调色盘颜色与 Banner 元素的映射关系过于简单粗暴。
机器学习的暴力计算或许是人类面对自我无法掌控的诡异关系时的一条救赎之路。虽然通过机器学习,或能拟合上述关系,但训练海量样本的成本却令人望而却步。“以暴制暴”并不适用于“文艺”的智能设计机器人。暴力解决只会因为对问题的轻视使其更加复杂。问题的本质不仅仅是找到合适的色彩搭配,而是找到元素层之间的的搭配规律。
配色规则
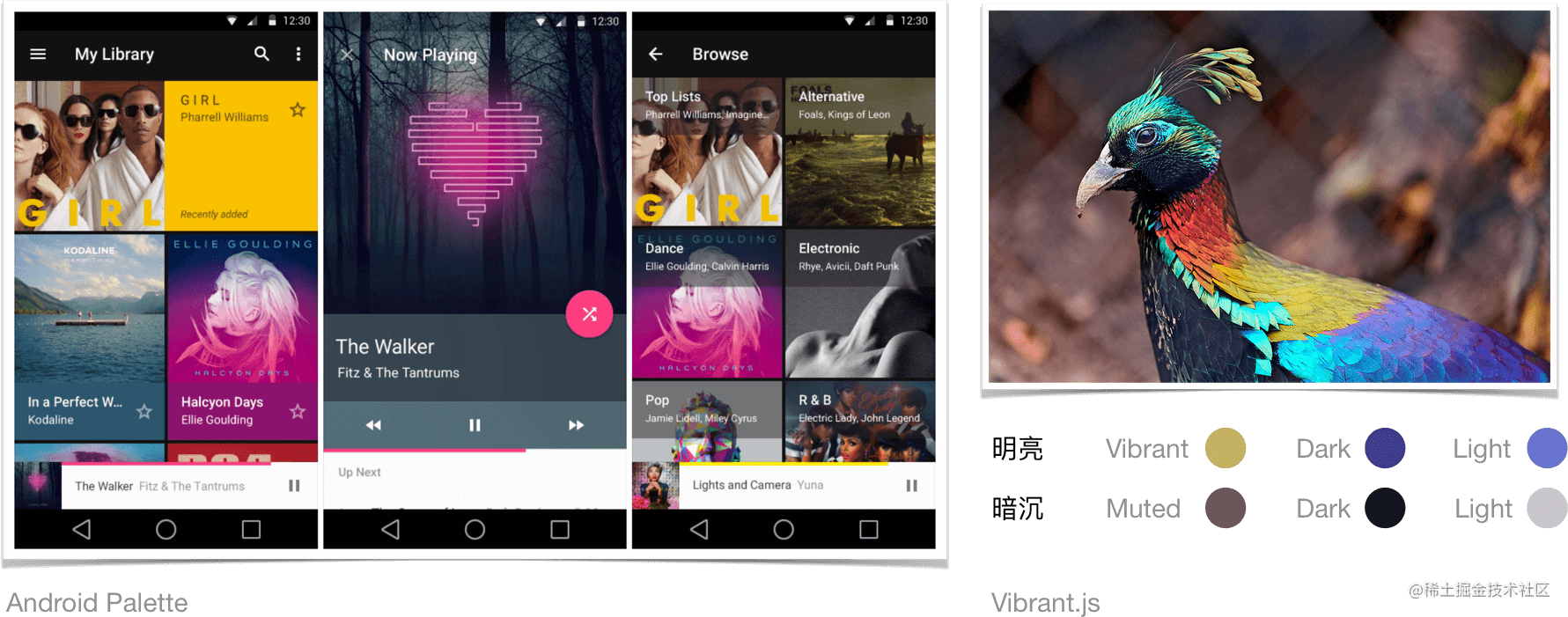
使用建立于色彩搭配关系的配色规则,可以避免以上的问题。说到色彩搭配关系,不得不提到 Google 在 Android Material Design 中提供的 Palette 类库。该类库的作用是可以从图像中提取一组颜色,以用于界面元素中,营造沉浸感的界面。如下图音乐软件界面中面板色与其相似的控制条色及与其具有高对比的按钮色均通过专辑封面动态提取。  这组由 Palette类库提取的颜色分为鲜活(Vibrant)、深色鲜活、浅色鲜活、暗沉(Muted)、深色暗沉、浅色暗沉六种类型。可以按照规律来为界面设置颜色,如:深色暗沉作为面板色、暗沉作为控制条色、鲜活为按钮色。进而提供了合理搭配。同时深色与浅色提供了合理的对比度通常用于背景和文字。该类库的JS实现为Vibrant.js。通过分析其源码,会发现其中对图像中颜色进行一定规则的分类及转换。这证明了通过规则转换颜色,并且应用于多种商品或IP图像具有可行性。
这组由 Palette类库提取的颜色分为鲜活(Vibrant)、深色鲜活、浅色鲜活、暗沉(Muted)、深色暗沉、浅色暗沉六种类型。可以按照规律来为界面设置颜色,如:深色暗沉作为面板色、暗沉作为控制条色、鲜活为按钮色。进而提供了合理搭配。同时深色与浅色提供了合理的对比度通常用于背景和文字。该类库的JS实现为Vibrant.js。通过分析其源码,会发现其中对图像中颜色进行一定规则的分类及转换。这证明了通过规则转换颜色,并且应用于多种商品或IP图像具有可行性。
通过Vibrant.js中内置的一条规则,可以得到一组配色方案。如果有多条合理的规则,对每一种商品或IP图案则可以生成多条方案。通过建立规则库能够丰富结果的多样性。
对比使用调色盘,可以得出以下结论:
| 调色板 | 配色规则 | |
| 映射关系 | 通过“面积”确定关系 | 由各层次元素的关系分析得出 |
| 获取来源 | 网络中的调色板无法直接使用 | 由专家(设计师)设计规则 |
| 复用性 | 调色板不可复用 | 配色规则可以复用 |
由此可见,使用配色规则:基于元素的层次关系,可以使结果稳定安全;获取规则的来源除由专家创建外,亦可以通过层次关系于网络中转化;同时一条规则可以复用在各种商品或IP图案的情况下,较少的配色规则就可以支持大部分Banner需求。
系统框架
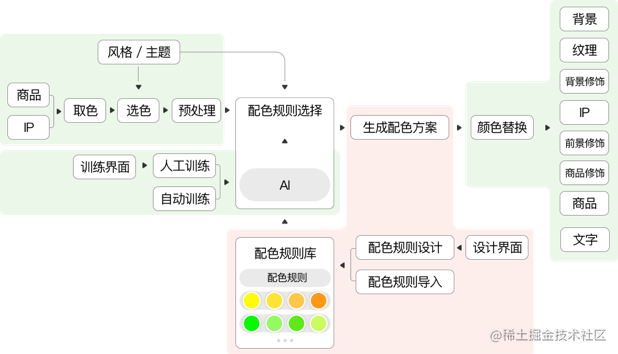
基于上述分析,可建立基于配色规则的,具有较高拓展性的系统框架。如下图所示,横向为智能配色主流程,其他为辅助流程。

该方案主要由四部分构成,即图像取色、规则选择、方案生成及颜色替换:
- 图像取色:对 Banner 图主体图案(如:商品图、IP形象图等)量化并提取代表色。图像主题色提取有多种方法,如基于量化算法的中位切分法(Median Cut)、八叉树法(Octree)等;基于聚类的K-Means 方法等。上文中提到的Vibrant.js基于量化算法,亦可用于图像取色。
- 规则选择:由AI根据代表色、风格自动挑选合适的规则。虽然配色规则具有一定的通用性,但针对不同的色彩依然有优劣之分。不同的配色规则更是产生不同的配色风格。通过对商品代表色、风格和基于配色规则的结果进行评分与训练,得到不同颜色、风格对应的最佳规则。该训练除了通过人工训练,亦可通过Banner在实际使用中的点击量作为反馈进行训练。
- 方案生成:方案生成是该系统中的核心部分。建立有效的配色规则,并生成合理的配色方案将直接决定结果的效果。
- 颜色替换:按照配色方案中的颜色与Banner中元素的对应关系,对Banner中的元素进行颜色替换,进而完成配色。颜色替换与素材有关,SVG等形式的素材,支持色彩的直接替换。如为PNG等格式的素材,则需采用canvas遍历像素替换的方式。
规则库为该系统提供了良好的扩展性。下文主要讨论本方案系统架构中的关键部分:方案生成。
色彩:方案生成
方案生成是智能配色系统的核心。其中有两个重点,即颜色模型的选择和基于颜色模型的规则。
颜色模型
在日常的设计及UI开发中,十六进制色值(Hex)是我们常用的表示颜色的方法。十六进制色值实则是RGB模型的一种表达形式。虽然使用Hex非常方便,但学术范的 RGB 模型在设计配色时却格格不入。RGB 基于色光混合原理设计,用红、绿、蓝光强弱的叠加描述颜色,虽然符合视锥细胞的感色原理和显示器的显色原理,是机器的最爱,却违背人类的知觉,让人无力使用。

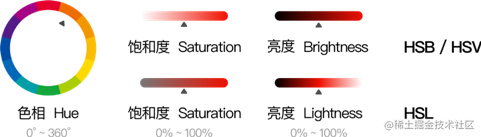
对比 HSL 模型,则通过色相、饱和度及亮度为分量表示颜色则易于描述,使根据感知调配颜色成为可能,挽回了人类的尊严。

值得一提的是,HSL 拥有一位双生兄弟 HSB(亦称为 HSV)霸占了 Photoshop 等主流设计软件的调色器,更为设计师熟悉,然而其性格叛逆。相较于HSL符合其确切定义,HSB中的饱和度为0%时,应为等深的灰色,却为白色;其亮度为100%时,应为纯白色,却为颜色本身。这种调整在设计软件中虽然简化了设计师选择颜色界面的面积,却不符合分量的定义,亦引起歧义,且不利于规则计算,故未被项目使用。
鉴于 HSL 定义标准(受W3C标准支持)且以色相、饱和度、亮度为分量,易于构建配色规则。故选择以HSL为颜色模型构建规则。这样任何一个颜色C,可以转化为由(H,S,L)三个分量构成的数组。通过分量建立配色规则,以应用于其他颜色。
配色规则
通过 HSL 可以使用人类的直觉来描述颜色,并挖掘其中的配色规律,继而形成配色规则。
事实上在设计领域中,逐渐形成了一系列的配色方法,以及带有鲜明特色的配色规律。可以将这些方法和规律通过 HSL 模型,转化为规则,进而形成仓库。

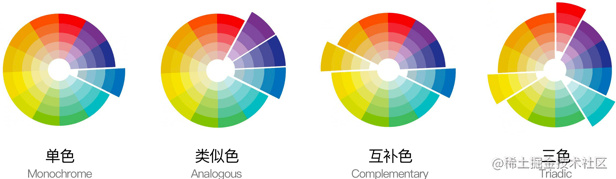
以HSL模型中的H分量色相为例。基于色相,设计领域可以根据色相环(以环状表示色相)进行配色,并拥有一系列规律。如常见的配色方法:
- 单色配色:设计的时候只使用一种色彩,或者使用某一色调的深色和浅色。
- 类似色配色:使用色轮中彼此相邻的三种色彩来作为配色方案。
- 互补色配色:使用色轮上相对位置的两种色彩来进行搭配。
- 三色配色:使用色轮上互呈120度角度的三种色彩搭配。
由此可见,设计师在配色时,是通过旋转色相环角度的方法找到合适的颜色,并且该旋转角度存在着既定的规律,并可以复用。鉴于此原理,我们可以构建以下的规则:

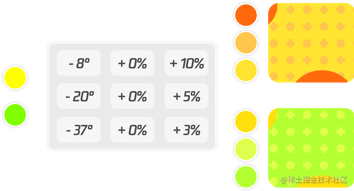
设计师在以黄色(C1)作为代表色时,通过对其分量(H1,S1,L1)进行旋转和变化,形成了适用于不同层的一组颜色浅黄C11(H11,S11,L11),浅橙C12(H12,S12,L12),橙C13(H13,S13,L13)。
将之间的变化量记录下来形成规则:(ΔH11,ΔS11,ΔL11),(ΔH12,ΔS12,ΔL12),(ΔH13,ΔS13,ΔL13);其中:ΔH11=H11-H1,其他以此类推。
当新的商品或IP需要生成Banner配色时,如:遇到以绿色(C2)作为代表色的商品,则可以通过对其分量(H2,S2,L2)做相同的变化,以得到颜色:绿C21(H21,S21,L21),浅绿C22(H22,S22,L22),黄C23(H23,S23,L23)。其中:H21 = H2 + ΔH11,其他以此类推。
这样构成了基于分量变化的配色规则。
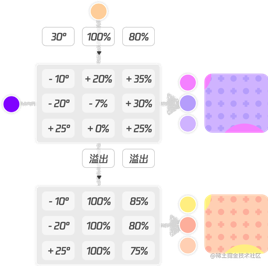
然而,在实践过程中发现,存在色值溢出的情况。即H的数值范围为0°~360°,S与L的数值范围为0°~100°。因同一规则使用在不同颜色中,如使用亮度饱和度比较适中的色彩进行规则创建,却用于亮度与饱和度较高或较低的颜色,色值便会溢出,故溢出现象比较常见。如下图所示,根据紫色建立的配色规则,当使用粉黄色时,其亮度与饱和度在不同分层上均出现了溢出的状况,以至于规则无法使用。

经过实际效果的比对和与设计师的合作,针对溢出情况,对规则做如下处理:
- 色相:由于色相是环状关系,故超出360°或少于0°的情况可以根据圆形计算其实际度数,如370°实为10°,-10°实为350°。
- 饱和度与亮度:经过实际比对与设计师经验发现,配色的色彩丰富由色相决定,偏转色相符合设计规律。而饱和度与亮度,在设计时通常用于调整不同色相间产生的差异,或营造氛围。应记录饱和度与亮度的数值,直接调整至该数值,而非记录变化值。
经过调整后,配色规则最终为:(ΔH11,S11,L11),(ΔH12,S12,L12),(ΔH13,S13,L13);当其他颜色如C2作为代表色时,通过计算H和将S、L直接调整至对应值,得出:C21(H21,S11,L11),C22(H22,S12,L12),C23(H23,S13,L13),其中:H21 = H2 + ΔH11,其他以此类推。
经过调整,如上图所示,粉色可以通过规则形成较好的配色结果。由此构建了比较健全的配色规则。进而可以由设计师建立规则库。
模型调整
在实际实施过程中,经过一系列对比,HSL模型中存在着的瑕疵逐渐浮现出来。

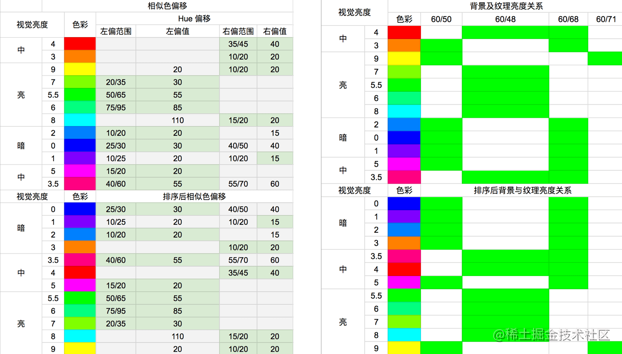
如左图所示,在固定色相与亮度的情况下,对等分的12个色相进行最佳相似色色相旋转角度偏移值的探索。经对比发现,其旋转角度出现抖动,说明同一条旋转角度的规则,不能广泛应用于其他色相。
右图则为固定色相与饱和度,只调节亮度,找到最佳搭配的相同色相不同深浅的两个颜色。如针对红色,当背景色亮度为60%时,纹理色为48%时,最为舒适。两种亮度的关系也出现了抖动,并非固定为同一值。说明相同的亮度设置,亦不能广泛应用于其他色相。
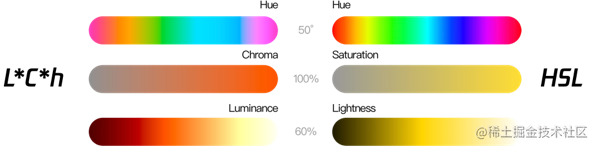
追其原因,是因为HSL中的色值依然不够“人性化”。观其色相,在肉眼的感知上,并非一致。如下图将色轮展开,观察右侧HSL色轮,黄色区域非常明亮,而蓝紫区域则非常暗。即便通过对亮度排序,依然存在其他的肉眼感知问题,导致规律难寻。这减少了规则的可复用性,同一风格,需建立多条规则以满足不同状况。

通过对解决方案的探索,我们发现了L*C*h模型,该模型由光色科学领域的权威机构,国际照明委员会(CIE)提出。L*C*h 模型与肉眼如何感知色彩具有良好的相关性,整消除了肉眼感知的不一致。如上图左侧所示,L*C*h在饱和度为100%,亮度为60%的情况下,相较于HSL模型更加的融合一致。而且相较于相同出身的 L*a*b 模型有着与 HSL 模型相同的表达模式,即以修正过的色相、饱和度、亮度为分量。故可以通过使用L*C*h模型替代或补充HSL模型,以提高配色规则的广泛试用性。
其他
前文中步骤,需要进行色值转化。色值转化部分需要支持 HEX、RGB、HSL、L*C*h 之间的转化。采用Chroma.js可以方便的实现上述转换。
基于以上规则,由设计师生成少量的规则,存入规则库,即可实现对Banner配色的支持。同时,丰富更多的规则,形成更多风格的规则,将大大提升配色结果的多样性。
结语
自动生成Banner,智能配色是其中不可或缺的部分。本文阐述了基于配色规则生成配色方案的方法。一切才刚刚开始,后续会陆续推出颜色提取、基于AI的智能规则选择、Banner着色等部分,敬请期待。
原文:https://juejin.cn/post/6844903734397386760
既然来了,说些什么?