代码即界面:生成式 UI 带来设计范式重构
曾被专业设计师看成“玩具”的生成式 UI,如今正在和 vibe coding 一起改写开发和设计工作流,需求->代码->设计的新工作流开始出现。本文回溯了这场演变:从早期「拼乐高」式的模板化设计,到 Claude Sonnet 3.5 更新开始模型有了创造力、直接写出高美感和风格化的前端代码,到如今 AI 展现出理解并遵循特定“设计系统”的能力。
AI 设计的表达力和风格多样性这两个维度上实现了跃迁式进步,让我们开始期待未来有 AI-native 的设计编辑器,设计中的 70%+ 工作由 AI 完成,类似设计领域的 Cursor 甚至 Devin。设计师的价值不再是操作设计工具进行构建,而是回归设计本身进行更多的思考、呈现更多的创意方案、推进更高质量的决策。
本文是一篇读者投稿,来自 Motiff 妙多的 Cofounder 昊然。他基于这两年打造 AI-native 设计工具的经验,对 AI+设计领域的未来可能性进行了推演,尤其是如何在模型能力的飞速进展下对业务方向和技术路线作出决策。相信来自优秀读者朋友的实践和观点能给大家带来启发,请跟随他的第一手观察,一起想象下一代 UI 生产力工具。
💡 目录 💡
01 无处不在的 UI
02 初代生成式 UI:“玩具” 初稿,“套模版” 技术路线
03 技术革新:表达力从简单到复杂,灵感涌现
04 基于设计系统的 UI 生成:是拐点,也是开始
05 自问自答和四种假设:AI-native 的「界面设计编辑器」是怎样的?
06 设计与研发的角色的变化,未来的我们是谁?
07 彩蛋:作者与编辑问答
01.无处不在的 UI
UI, User Interface, where interactions between humans and machines occur.
每天清晨,当你听到手机闹钟,睡眼惺忪又极不情愿地用指尖点触“稍后提醒”时,那可能是你新的一天和 UI 界面互动的开始;午休时对着咖啡机犹豫该选美式还是卡布奇诺,液晶屏上跳动图标和提示也属于 UI 界面的一部分;深夜打车回家,闪烁着幽蓝光的车载屏幕还是 UI 界面。当然,最常见的是你拿出手机后的每一次操作,都是在和 UI 界面打一次照面。
你可能习惯了让 AI 生成朋友圈文案、插画甚至短视频,却未曾注意到——每当我们打开一个应用,那些精心排布的界面,都是这个数字世界下庞大的 “基础隐形设施”。据统计,全世界单日新增的 UI 界面已达千万量级,这个数字对应了一类巨大的生产资料需求。当生成式 AI 已席卷文字、图片、视频领域时,它在 UI 领域,正在和即将带来哪些变革?
02.初代生成式 UI:“玩具” 初稿,“套模板” 技术路线
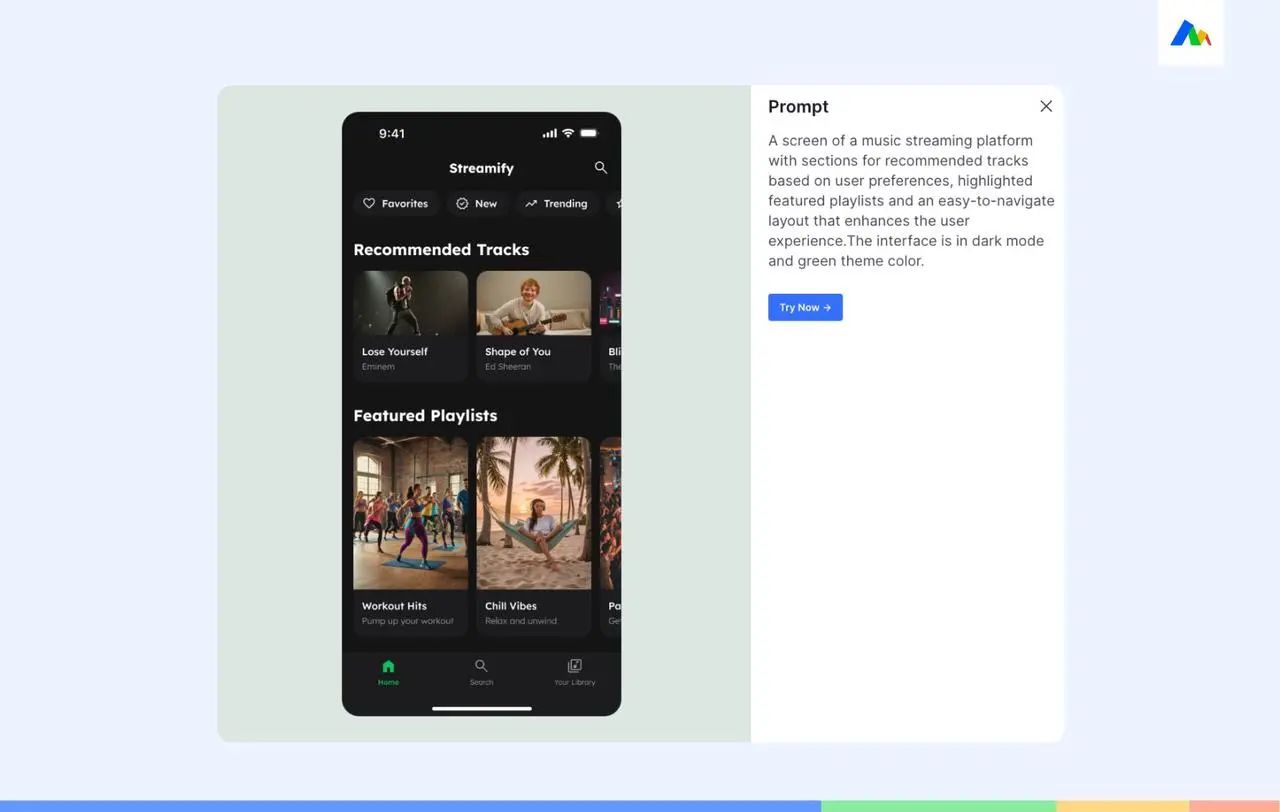
大约在 9 个月前,Motiff 推出了 AI 生成 UI 界面的功能。这个功能的交互简易明了:用户通过描述一段对产品界面的提示词,由 AI 生成对应的 UI 界面。

Motiff 在 24 年对 AI 生成功能给出的一个样例
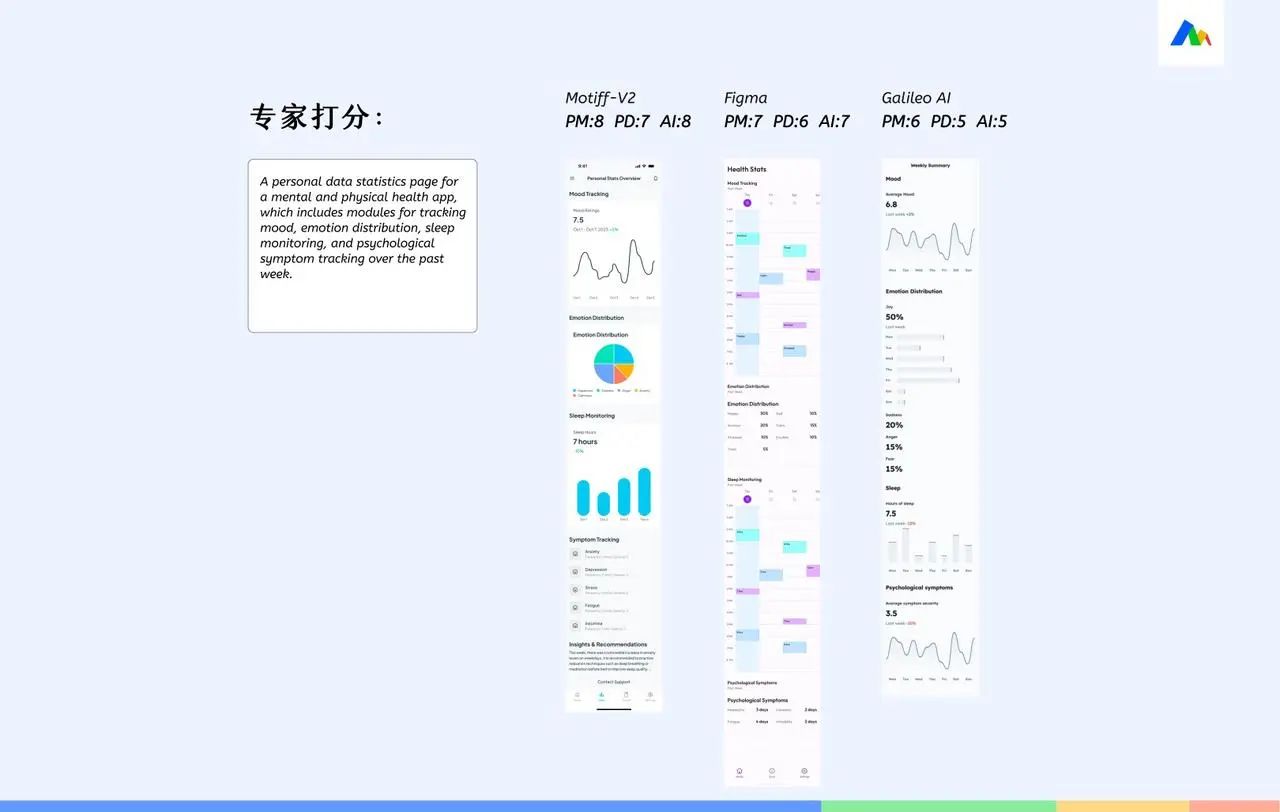
Motiff 并非这个方向的首创。要追溯最早推出这类功能并产生影响力的,应该是 Galileo AI,他们在 2023 年 2 月首次预告了利用 AI 生成界面的功能。2024 年 6 月,Galileo AI 宣布平台生成的界面总数达到 160 万,同一个月内 Motiff 和 Figma 都推出了 AI 设计生成功能。当时我们曾评测过在同一时间针对相同的提示词,各家的生成结果:

尽管在那时网上对“ UI 设计是否已被颠覆”有一些讨论,但大多的专业设计师普遍将这些生成功能视为 “玩具” 。他们认为,生成结果最多只能作为快速可视化初步想法的参考图。
为什么这么说?要评价生成的 UI 界面是否达到可用性标准,基础的下限是 “界面美观、布局合理”。在下限可满足后,可有两个维度评估可用性:
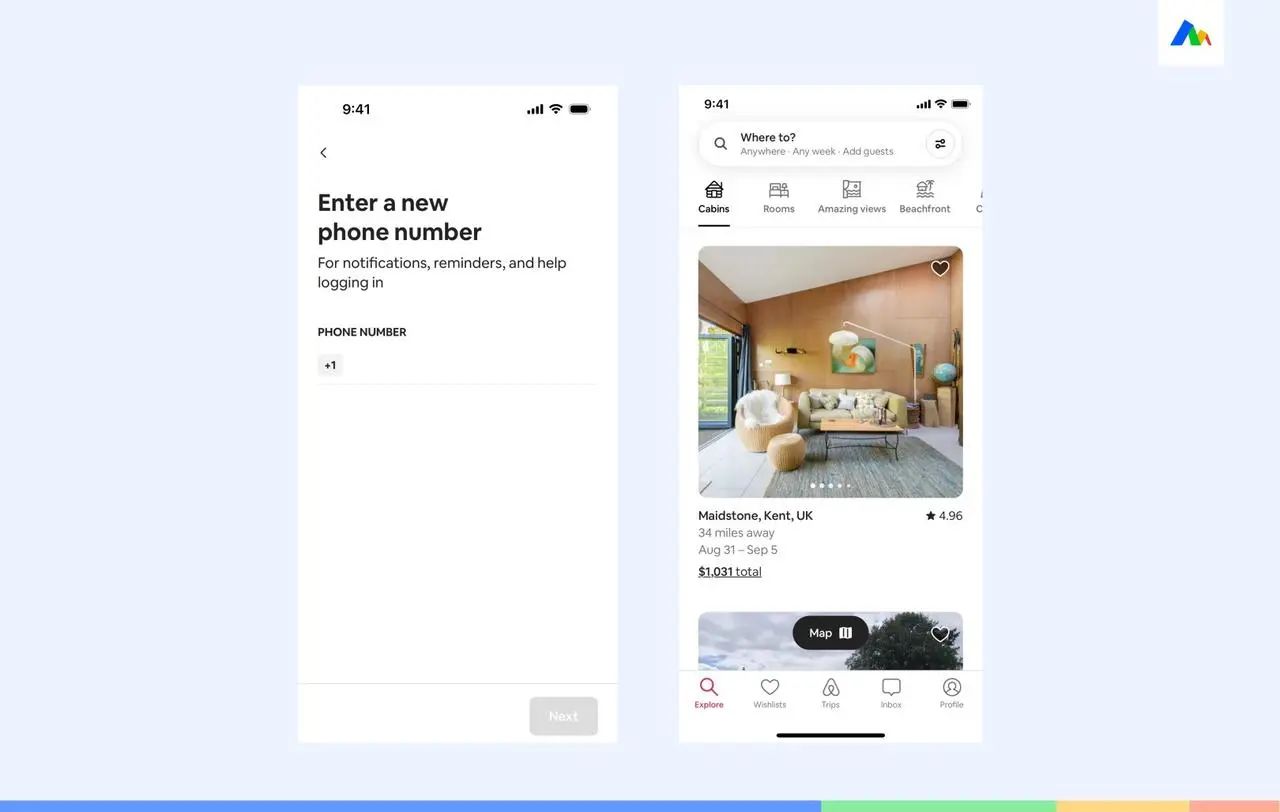
•表达力:UI 界面是一种文字、图片、样式信息的混编表达。依据不同产品需求和场景,表达有简单和复杂之分。

同一款产品下两个不同界面的表达。左侧的场景是相对简单的表达,右侧的场景则是相对复杂的表达。
特定风格:我们日常使用一款产品,包含不同的界面,这些界面从整体看视觉风格是一致的,或是用户单看其中一个界面,容易通过视觉标识识别这是哪一款产品。在专业领域术语里,这种一致性是依赖“设计系统” 约束设计师达成的。

“设计系统” 是一套复杂实践,它不仅定义了一个业务和品牌显性的视觉元素,也阐述了这些元素的实践规范。
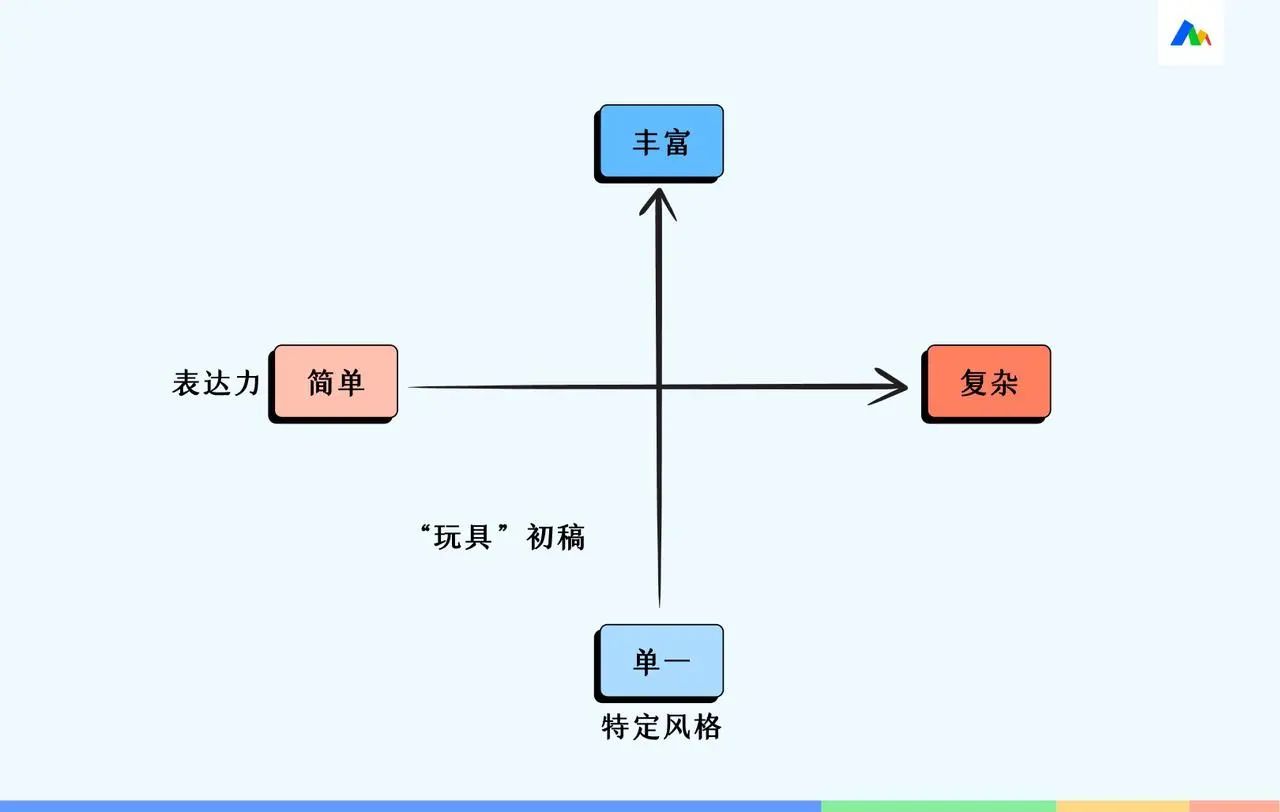
初代生成式 UI 在这两个维度:
• 表达力:受限的简单。这种状态,有点像将英语作为外语的初学者,能表达出 big,却表达不出 massive, enormous。
• 特定风格:虽然生成的界面也有特定风格,但种类一般固定为很少的一类或几类。就像演员如果只能穿一套或两套固定风格的服装,就无法满足多样化的舞台要求。

双重受限下的“玩具”
表达力和风格支持都受限,原因归结于技术路线。我们不难理解,UI 并不只是一张如插画般的图片,它更像有逻辑与结构的 “信息容器”。生成式 UI 变得可能,则主要得益于 LLM 技术提供了一套有逻辑和结构的表述。
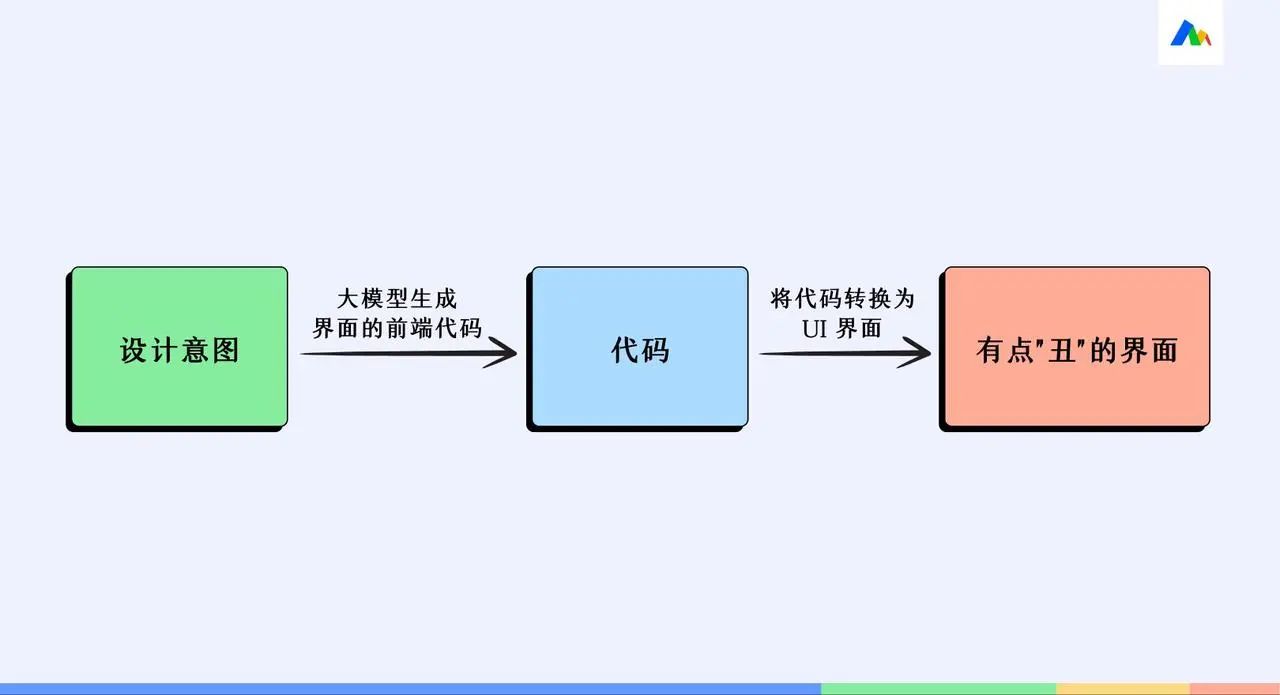
在 LLM 擅长的领域里,AI 生成代码一直是被基础模型广泛评测和落地的重要能力。因此,一种很直觉的思路是让 AI 先生成产品界面对应的前端代码,再把代码呈现为界面。有趣的是,原有生产流程都是先有界面再有代码,在 AI 擅长的领域这个流程被逆向了。依据这个思路我们进行了一些实验,以下是我们曾经使用 GPT4 生成一些代码后再还原为界面的例子:

我们进行了不少生成实验,但这些生成的界面在美观、布局合理性上距离预期的下限甚远。我们猜测,可能是那时的大模型在预训练上,前端代码或是关系到样式的代码的数据规模量不够,或是并没有在训练中激发模型对 UI 界面的“审美”能力。
出于对“美”的底线有要求,我们决定尝试新的技术路线。虽然大模型直接生成前端代码转化为 UI 效果不佳,但它在理解人的设计意图,以及识别 UI 本身两方面都表现出不错的能力。我们拆分这两项能力:
• AI 理解设计意图:当用户用自然语言表述时,AI 可以理解用户的需求是什么,并需要哪些模块来展示这些需求。
1)如果用户只是很简单表述需求,AI 可以一定程度“扩写”来完善需求,并陈列展示的模块。
2)如果用户详细地表述需求,AI 也可以较好地把不同的需求内容归类到不同的模块。
• AI 识别 UI:上一步,AI 理清了哪些模块展示,这里 AI 则是能识别使用哪些 UI 模块适合展示这些信息。我们可以给定较多美观的模块让 AI 来选择。
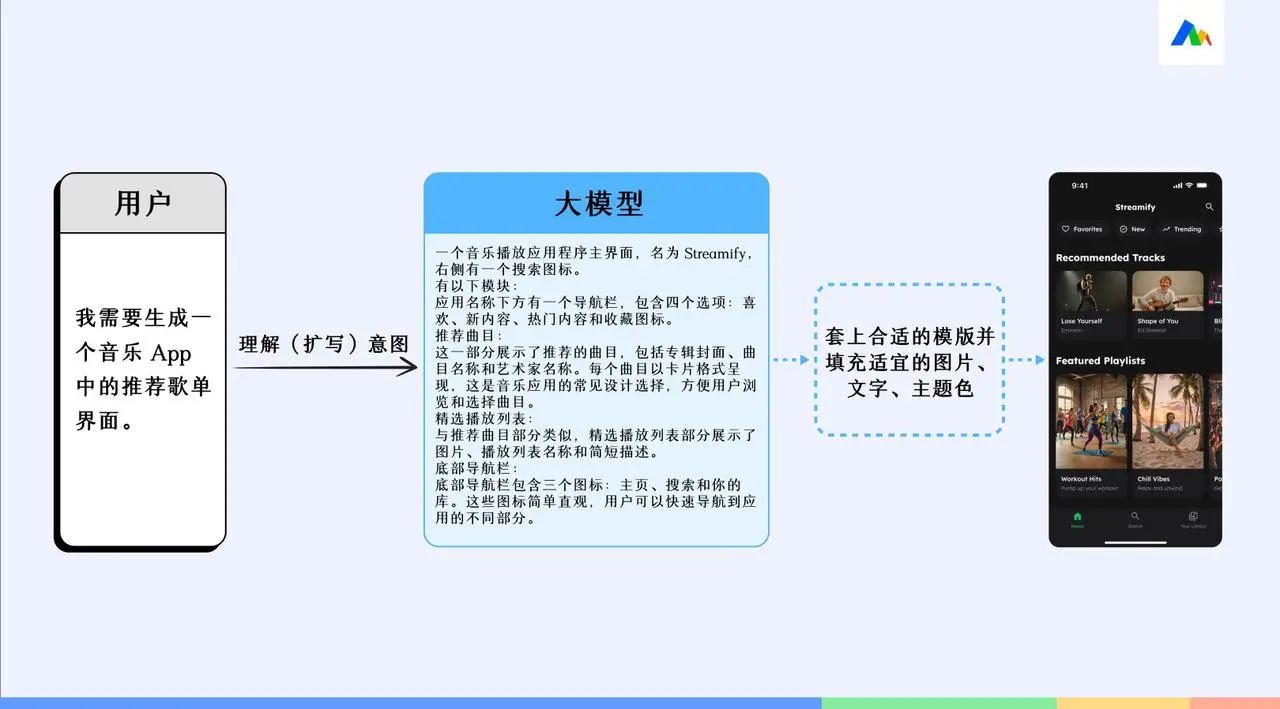
基于以上思路,一种“套模板”的技术路线应运而生。

意图 —> 自上而下的页面结构 —> “套模板”后的 UI 界面
这个“套模板” 路线一方面需要 AI 将用户的意图梳理成可表达的结构,另一方面需要 AI 从已经预制好的模板库中挑选合适的模板组件,自上而下的“拼装”。为了简化这个技术路线的运行机制,我们用上图表达了原理。但是,由于 AI 在梳理如何表达结构的同时,它已经“知道”什么是可以表达的,所以上面过程中的后两步并非是分步完成的,而是“一气呵成”的。我们通过对开源模型的微调,最终使得这个技术路线可行。
“套模板”的过程有点像拼乐高,你已经知道你有哪些乐高组件了,你基于这些组件来组装你的创意。而因为模板是提前绘制好的,所以生成界面的美观度和布局都比较可控,通过这种方式守住了“美“的下限标准。
但是,这条技术路径的局限性是:并非所有的用户描述都能真的寻找到匹配效果适宜的模板,寻找不到时只能尽力降级处理。有时候,即使找到了不错的匹配模板,模板的粒度不够细,也无法完全满足用户的表达需求。换句话说,这条路径在表达力的上限,受限于我们提前预制模板的丰富程度和细致粒度。
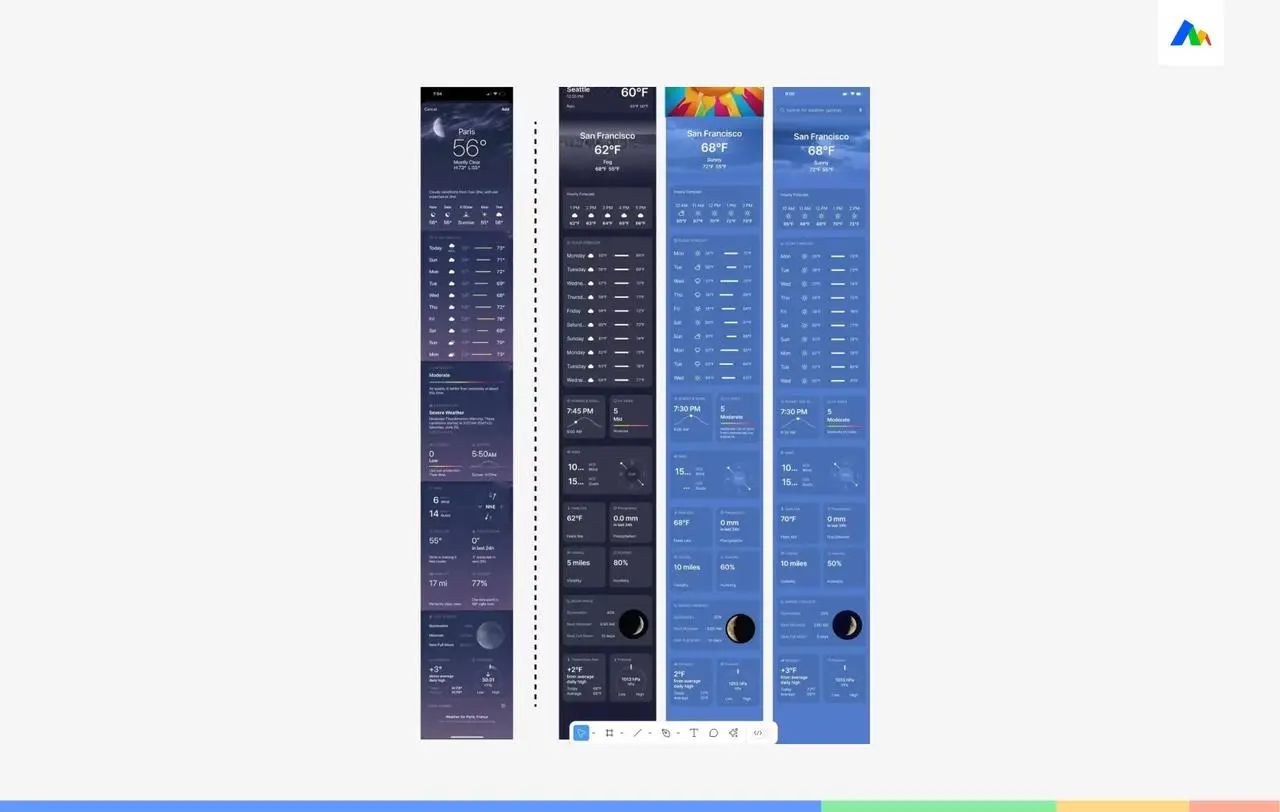
24 年 7 月,用户 Andy Allen 在 X 上质疑了 Figma 的 Make Design 功能,指出使用 AI 生成的天气界面,和 iOS 原生的天气界面非常雷同。

事实上,更大的问题未必是过分相似,而是在模板丰富度有限的情况下,“套模板”路径下的每次生成结果都不会有太大变化
这引发了设计圈热烈的讨论,大家在辩论 AI 会不会让更多的设计无比趋同。 Figma 的 CEO,Dylan Field 澄清了这个错误,坦诚这是 “Ultimately it is my fault for not insisting on a better QA process for this work and pushing our team hard to hit a deadline for Config. 为了赶工功能上线而没有进行充分的 QA 工作” 而造成的。Figma 快速下线了 Make Design 功能,并在整改 2 个多月后重新上线,并把功能更名为 First Draft。
如果你理解了初代生成式 UI 的技术路线,应该不难理解,为什么 Figma 会出现这样的问题 —— 生成功能的背后包含了大量设计师绘制的模板,一方面”天气“这个品类的 UI 界面总量就不多,而可能这位绘制天气组件模板的设计师偷了点懒,过多地借鉴了苹果原生的界面。
初代生成式 UI 距离真正改变生产力的差距,或许就是“玩具” 版 First Draft 和真正 Make Design 的差距。
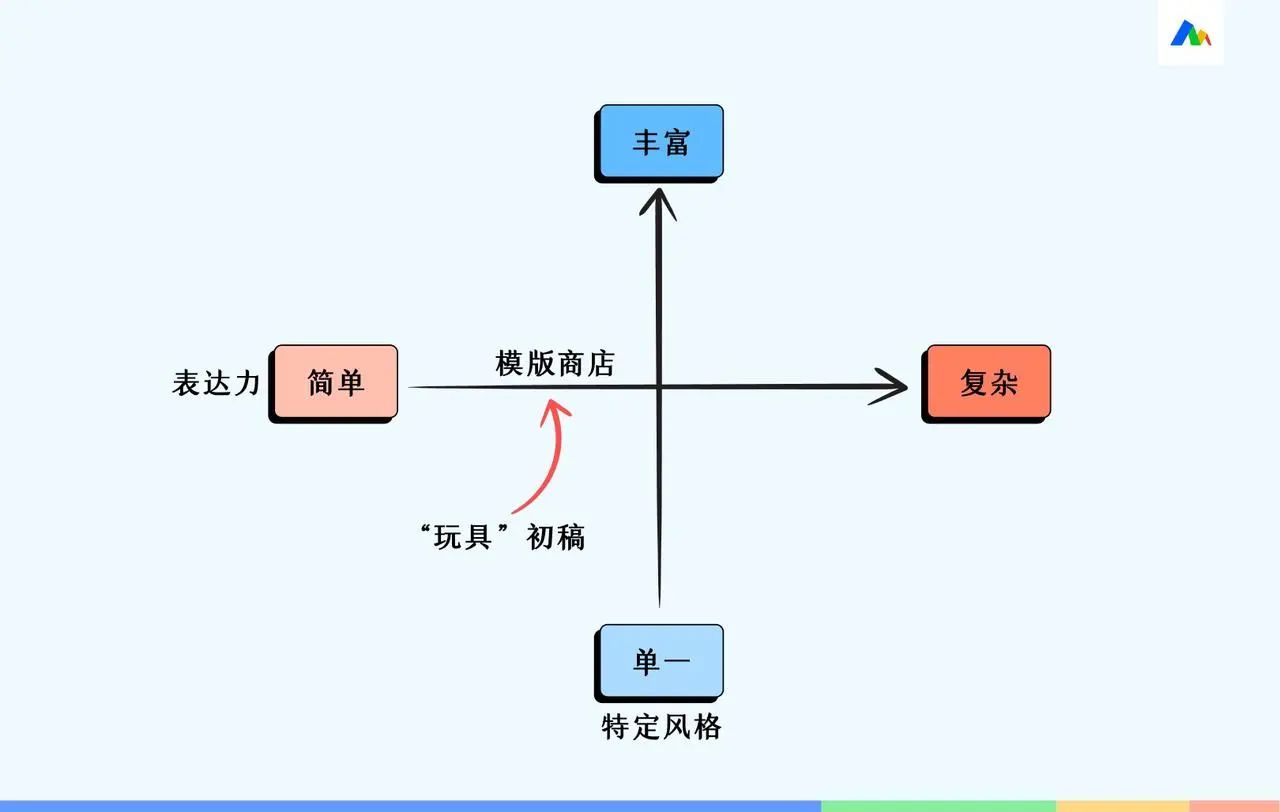
03.技术革新:表达力从简单到复杂,灵感涌现
有一种技术预判的假设是:如果基础模型进步没那么快,“套模板”这个技术方案持续的时间足够长,依靠不断的扩充模板会不会成为可行的产品道路?毕竟每扩充一些新模板,就能多满足用户的部分需求。我们甚至考虑过要不要组建一支专业的设计师内容生产队伍,来提升模板数量和丰富性。
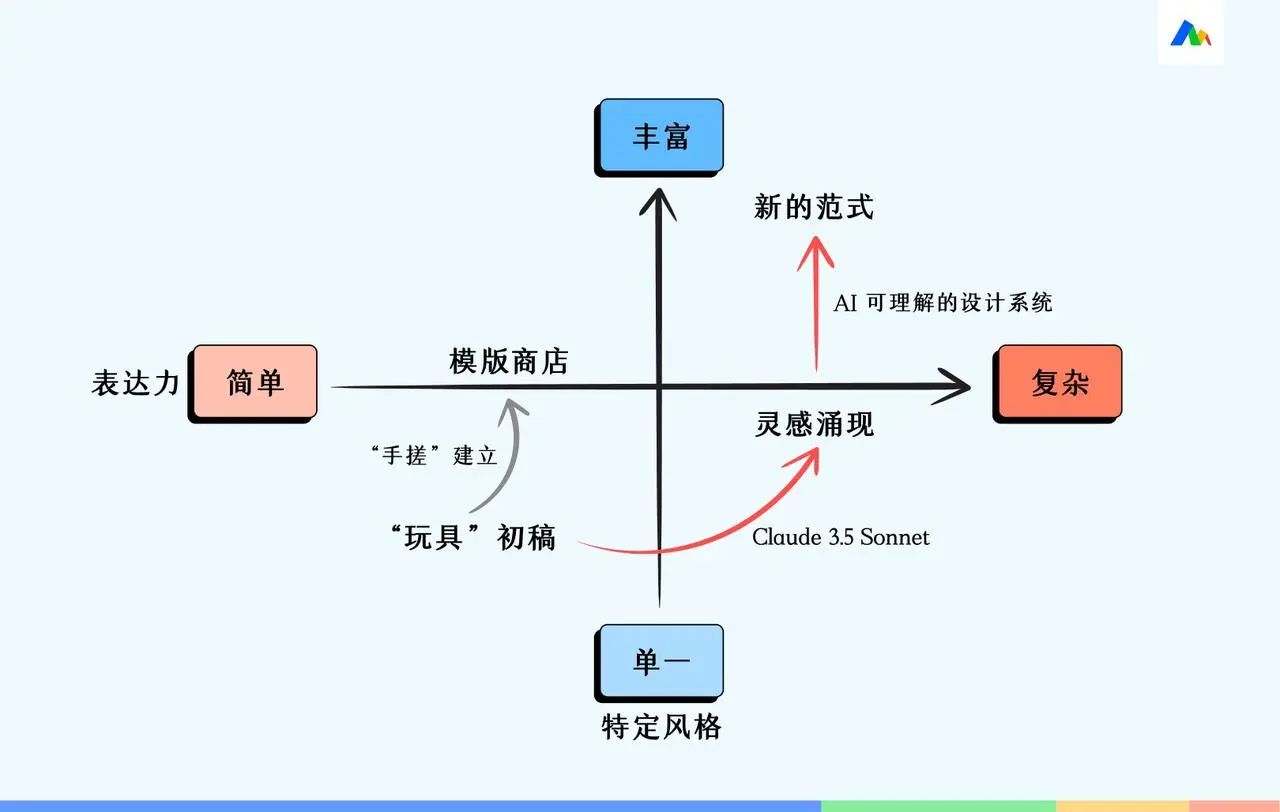
我将这条发展路径称为“模板商店”。我们通过不断提供更多模板,一方面可以提供更多的风格让用户选择,另一方面也一定程度增强了表达力。这个思路类似无代码搭建网站的产品,如 Wix,Shopify 等,它们都有自己的“模板商店”。

对这个技术预判的纠结持续了四个月,我们最终并没有选择这条道路,但同时我们在生成 UI 上进展缓慢。在这进展缓慢的四个月里,我们的产品研发团队对 “代码转 UI” 的技术路线一直念念不忘。这也使得每一次基础模型有较大更新时,无论开源还是闭源,我们都很热衷测试一把。

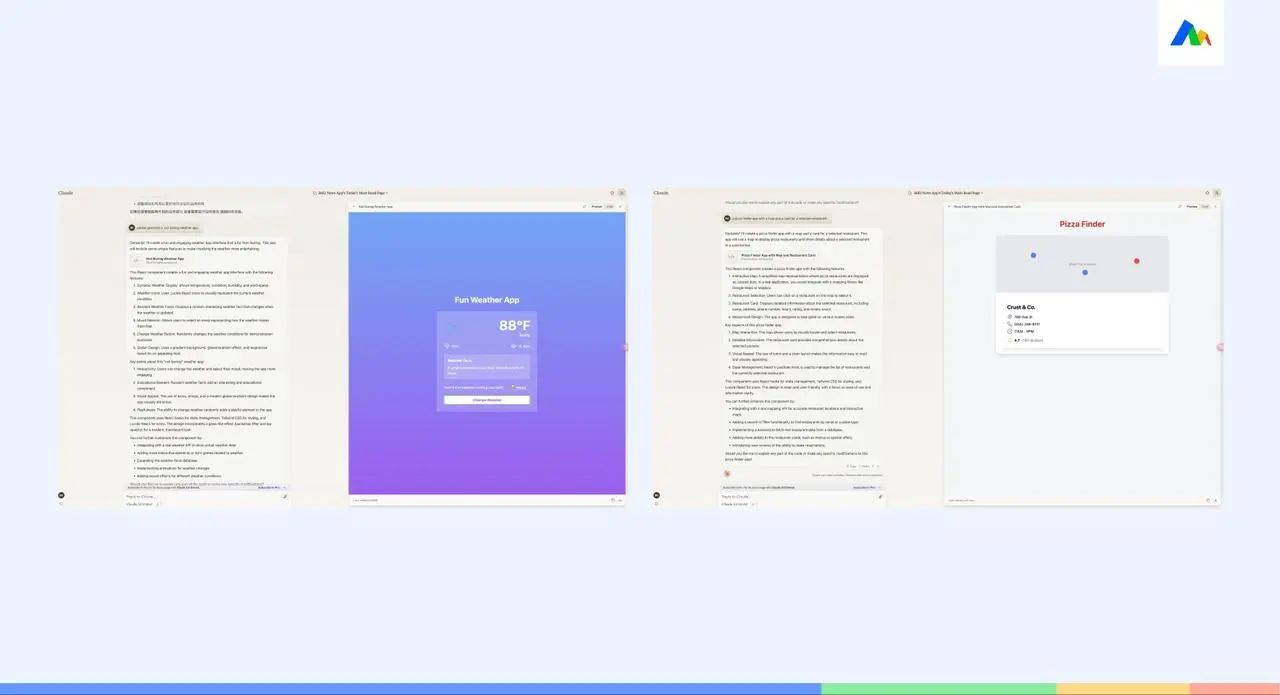
上面两个例子都是在 Claude 3.5 Sonnet 发布之初的测试。它确实有一些惊艳:例如生成“天气”的卡片时它甚至带上了一些与众不同的创意。但它和我们划定的“美”的下限仍有差距,且生成的内容中有很多不符合 UI 设计最基础规范的问题。
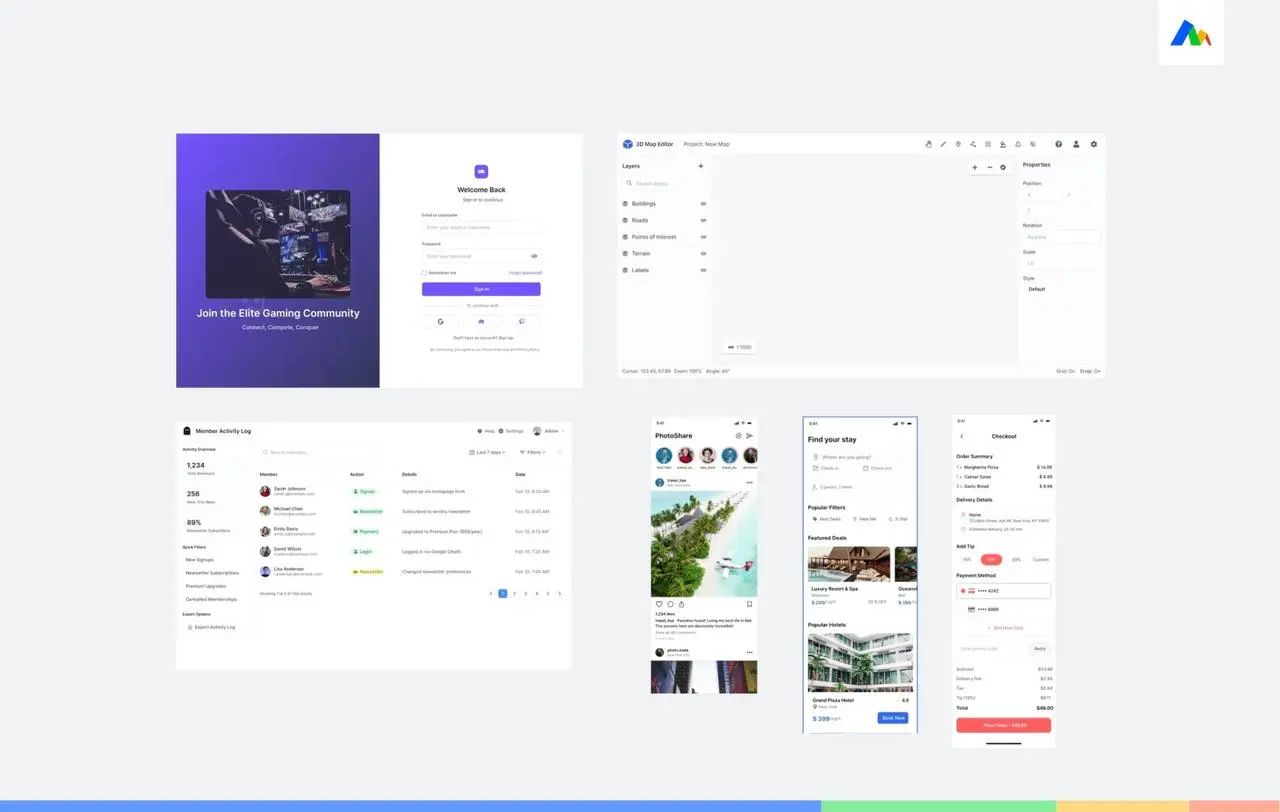
事情的转机大约出现在 24 年 11 月, Claude 3.5 Sonnet 在代码生成领域的重大革新,对产研领域具有里程碑意义。我们也在这个时间后,见证了其他一些基础模型,如 Qwen 等在代码生成领域长足的进步。当我们持续不断地在“生成代码转 UI”路线上进行实验时(包括提示词工程和微调),某一天,惊奇的事情发生了:

“某一次” 突变的实验结果
再来看看 “表达力” 呢?AI 爆发出无限的表达潜力。上面的例子中(第二张图),我们甚至生成了一个有模有样的 “3D Map 编辑器” —— 这并不是一个常见的界面设计。如果使用原来“套模板”的思路,除非我们自己预制了这么一个不常见的模板,否则 AI 绝无可能生成这样的界面。
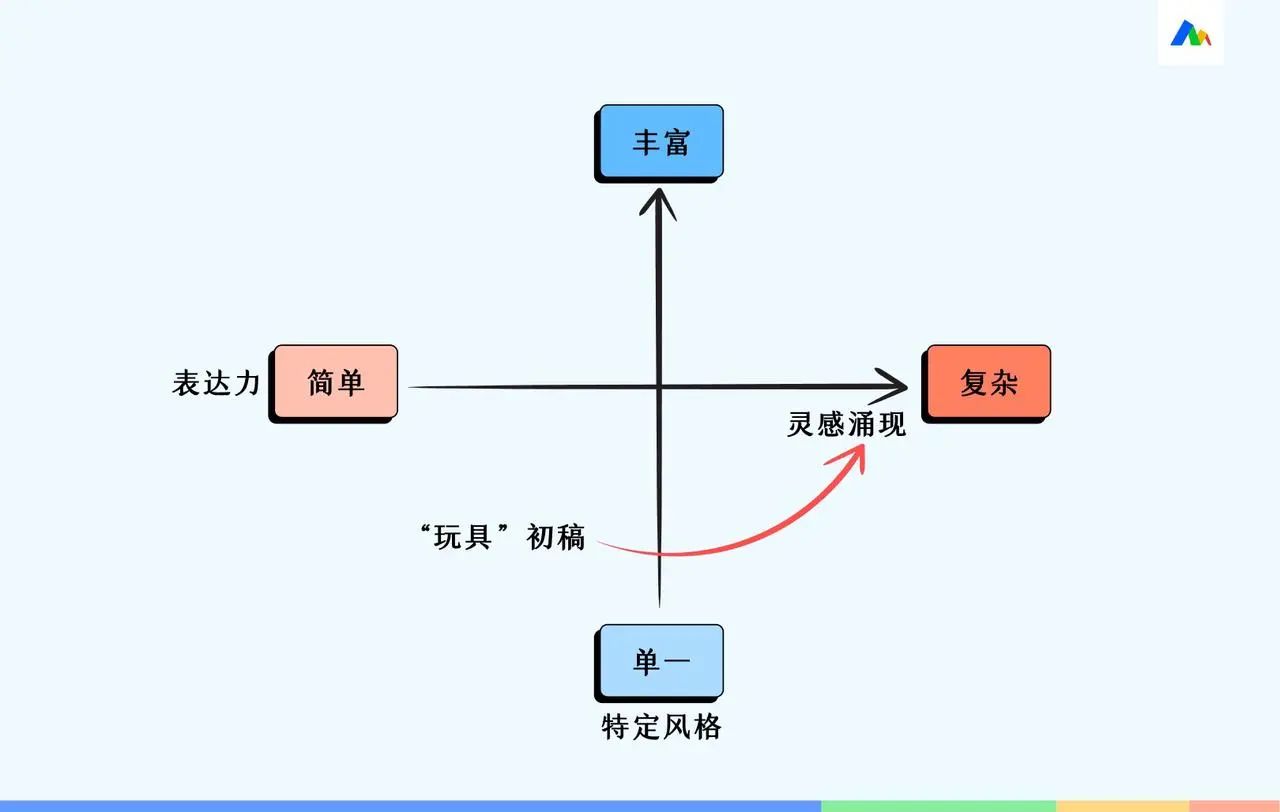
从此,生成式 UI 进入了一个新的阶段:由 AI 生成的界面不再只是一个表达力简单的“玩具”初稿。它可以呈现出更复杂的设计,也支持了更自由的风格。即使这些设计结果还无法匹配业务的设计风格,但它可以充分地向产品设计者提供多样的设计方案作为参考,这个价值提升是巨大的。这个阶段的到来是突变的,又蕴藏无限的能量,我称其为 “灵感涌现”。

灵感涌现下,AI 能丰富表达出各种 UI。用户再也没有相同的提示词,多次生成雷同界面的问题。
04.基于设计系统的 UI 生成:是拐点,也是开始
生成式 UI 还面临着另一个关键问题:每个业务都有自己的设计风格,如何满足不同业务个性化的风格(也就是如何遵循业务的设计系统)。
当我们还在走“套模板” 技术路线时,有一些中大型企业的设计团队和我们一起共创想法,他们提出过两个有意思的见解:
• “表达力” 受限对于我们不是障碍,反而是一种需求!我们一点也不希望我们的设计师百花齐放,我们就希望他们完全遵循我们已有的组件模板。(这一刻,我更理解了为什么设计领域常有观点批判“设计系统”,企业的这种控制欲是反感的根源。)
• Motiff 既然已经实现了 AI 基于特定设计风格的生成,那如果我们授权数据给你们训练,是不是你们就可以基于我们自己的风格进行生成了?
这是一种另类的“模板商店”的思路,意味着我们的商店要经营不错,还需要完成客户的私人定制。我认为,这个思路至今也仍具备一定可行性,或是说对一类设计团队行之有效。但是,过去一年的产品开发经验让我们也进行了反思:我们究竟是应该匹配已成熟的技术(Technology),打磨产品(Product)以实现 Product-Technology-Fit;还是,我们应该更信仰模型最终会快速进化,用动态的思维去看待问题,时刻准备承接未来新模型技术溢出的能力? 这一次,我们更坚定地选择了后者,暂缓了“模板商店”这条并不适应 AI 能力进化的方向,全力转向生成代码路线。
转变路线后,我们在生成实验过程中,发现了一个有趣的现象:如果你告诉 AI 直接生成大众的产品界面,它似乎“懂得”这款产品的设计系统。观察下面两个界面:

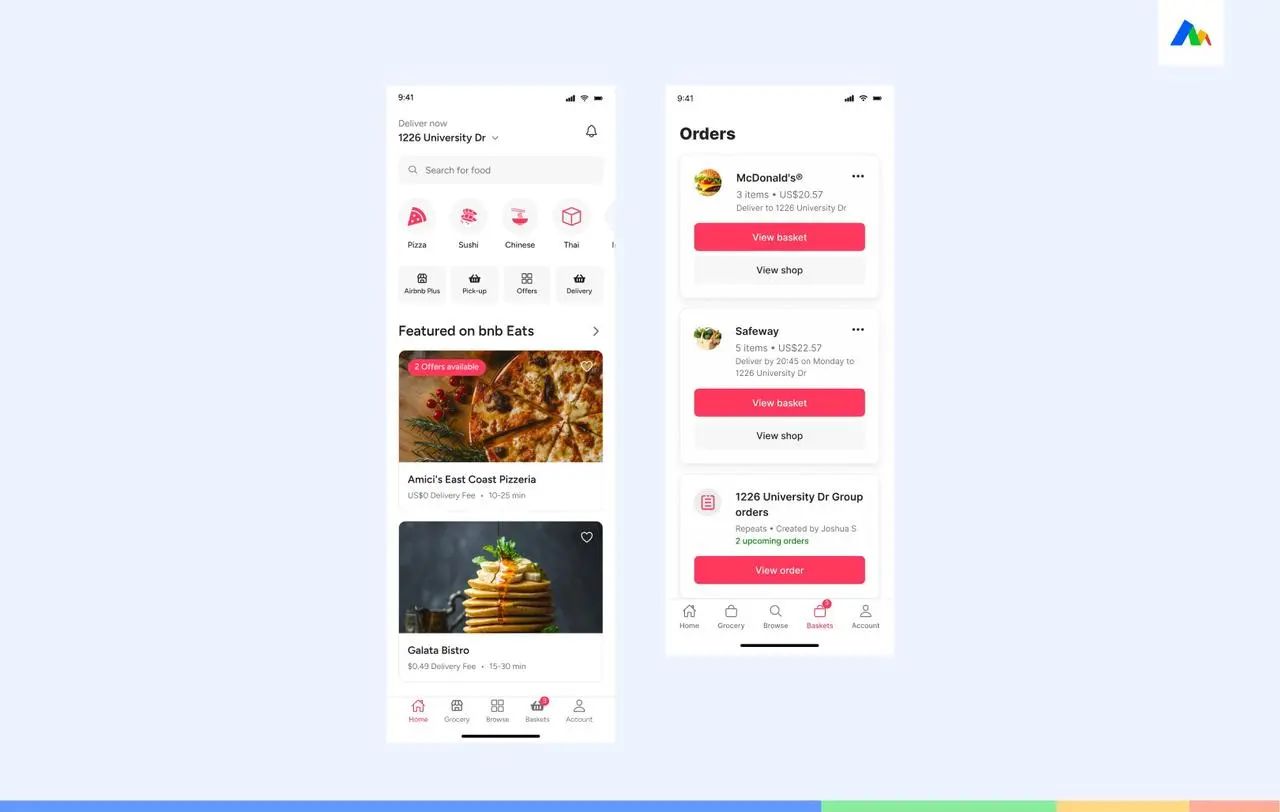
“bnb 外卖”
乍一看,你是不是有些恍惚,这是 Airbnb 开设的外卖业务吗?以上两个界面,是我们在 Motiff 中让 AI 参照其它外卖产品的界面生成的。在生成界面的提示词里,我们提到了“请遵循 Airbnb 的风格进行设计”,除此之外并没有额外在风格上进行其它提示或训练。因此,我们推断大模型在预训练过程中,“见到过” 这些大众产品的界面并一定程度“学会了”,使得生成结果可以匹配风格。
当然,如果仔细考究,它在遵循风格规范上并不严格。同时,更多的产品是非“大众”的,基础模型并未“学过”。但这个发现,让我们转向对一条新技术路线的探索:如果我们把模型也看作一个设计师,为什么不试着让他在做设计时 “读懂”你的设计系统?

打个比方,我们做的像是一种 “解码式翻译” 工作,向大模型输出一套它能够读懂、也能较好遵循的设计系统。
截止今日,我们在这条路线上已有一些不错的收获。我们的“翻译”工作已能让模型基于一些通用大型的设计系统,稳定准确地生成界面。同时,我们还搞定了风格的配置,意味着用户也可以个性化的改编风格。例如:

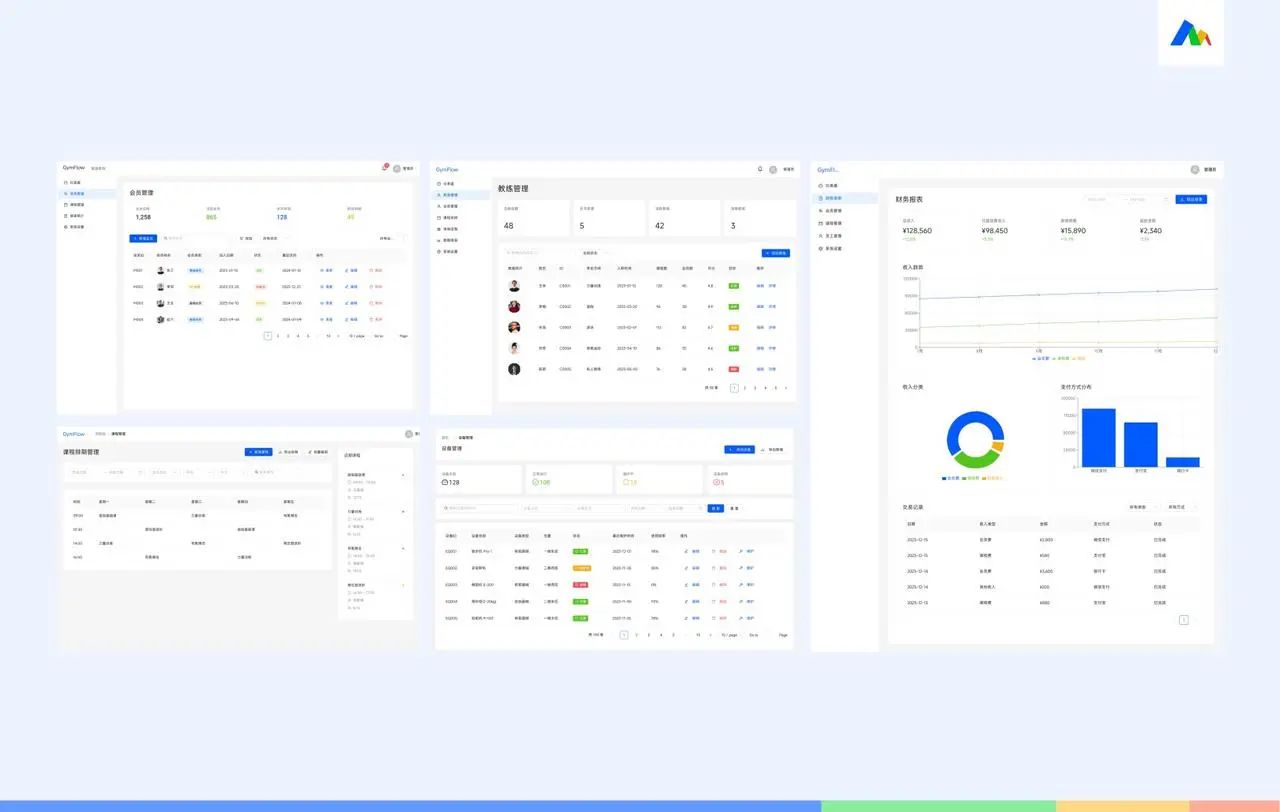
基于 Ant Design 生成的一套风格统一的健身房后台界面
以上这一套界面设计是基于开源的设计系统 Ant Design 生成的。你可以看出,我们定制化了风格样式,输出的界面样式风格也保持了很好的一致性。全球有大量的中后台产品都是使用 Ant Design 的设计系统搭建的,这意味着这部分界面的生产流程已经被极大的改变。
除了让这些大众的设计系统被 AI 可控、稳定地“读懂”,我们也在探索如何“翻译”不同业务的设计系统让大模型理解。根据目前试验的进展,我相信这一天的到来不会太远。
而当生成式 UI 技术既可以突破表达力的限制,又可以可控地遵循丰富多样的风格时,UI 设计领域的重大拐点已然到来。这意味着:
• 大部分设计中需花费大量时间才能构建高保真界面的流程即将被彻底地颠覆。设计者的价值不再是操作设计工具进行构建,而是回归设计本身进行更多的思考、呈现更多的创意方案、推进更高质量的决策。
• 过去多年,中大型设计团队花费巨量时间构建、维护设计系统以保持团队设计的一致性。当 AI 能以它的方式读懂并维护设计系统时,是否会产生另一类维度描述的 “新设计系统”?它甚至在大部分时间里,不需要人为进行定义或维护。当下所定义的“设计系统” 是否会成为不必要的实践?
这不仅是一个拐点,也将是一个全新的开始。

05.自问自答和四种假设:AI 时代主流的「界面设计编辑器」是怎样的?
大模型日新月异,产品设计与研发领域各种新的应用也层出不穷,身为“局中人”,我们几乎每天都在观察这个行业新的提问,并进行新的思考。这一章的开头,我选择使用自问自答模式, “由小及大” 整理了几个问题,并提出我的看法。
问题 1:Figma、Motiff 这类专业又精细化的界面设计工具,在 AI 生成迈过拐点后,会演进为怎样的形态?
我认为会演进成 “专业编辑器 + AI 助理” 的一个普遍故事。
我们已经看到,一个精细的文档编辑器加生成式 AI,使 AI 成为了你的文档助手,Office 称之为 Copilot,Notion 则拟人化地展现助手形象。IDE (Integrated Development Environment)是程序员日常使用的代码编辑器,VS Code 加上 AI 后,演进成了 Cursor。在这些例子中,原有的专业编辑器加入 AI 后,并没有被削弱,而是增强。本身拥有专业编辑器技术壁垒的玩家并不多,竞争有限,他们可以依靠 AI 提升的用户价值形成商业增值,或是打造一款新的产品。
我觉得界面设计领域也会演进到这一步,AI 会成为界面设计工具中的个人助理,如果产品做得好,它甚至可以无处不在。不过似乎“个人助理”的显性化在这个领域发展要慢一些,原因可能包括:本身拥有精细化编辑器的玩家不多,以及界面设计领域的生成式 AI 要理解和输出的格式不如文字、代码这么直接。Motiff 正向这个方向演进,新的形态应该很快就会面向用户。
我觉得专业编辑器更长远的竞争也会聚焦在 AI 能力,以及 AI 和专业编辑场景的融合。商业上,只依靠专业编辑器本身的壁垒获得长期利润的预期会下降。开源会极大促进这个方向的繁荣,例如,如果不是因为 VS Code 开源,也就不会有 Cursor、Windsurf。
问题 2:界面设计工具领域会出现如 Devin 一样的 Agent 吗?
虽然短期有各种挑战,但保持乐观,或许产生变化的那一天不会太久。由于 Agent 需要相对闭环地完成一个场景下的任务,人们对专业领域的 Agent 的完成质量预期比通用领域高很多。换句话说,通用领域的 Agent 或许只需要一些场景完成质量比 80% 的泛受众好,它就产生可观的价值(有一类说法是覆盖 90% 的领域,代理 90%的人的 90% 工作,这就是 AGI);但在专业领域,比较对象发生了变化。如界面设计的 Agent,它可能需要完成一个任务的质量超过 80% 专业设计师才算良好。Devin 面临同类的挑战。
另一方面,界面设计 Agent 最终交付的产物大概率和设计师一样,需要交付到专业的设计工具上,因此 AI Agent 也需要掌握使用专业设计工具。虽然 Figma、Motiff 这些闭源产品可提供 API 在画布上创建设计,还有 Penpot 这样的开源产品,但开发者需要深刻理解界面设计的领域知识才可上手构建 AI Agent 。这种理解上的门槛也可能会延缓这个领域的进展,或是开发 Agent 仍是拥有专业编辑器玩家的特权。当然,这个领域的思考和探索会非常有趣,Agent 也可以先从相对简单可行的任务开始。例如我们最近就在思考能否做一个 Agent,完成设计领域的调研,并让 AI 直接将调研结果呈现在 Motiff 上。
问题 3:当我们去看一个更通用的“设计类产品” PowerPoint 时,微软加入 AI Copilot 后使之增强,但似乎并没有赢得广泛的好评。反而是这个领域 AI Native 的产品,例如 Gamma,它颠覆了 Presentation 的创建流程,也迅速获得了用户和口碑。下一代界面设计工具会是一款颠覆 Figma 的 AI Native 产品吗?
这是个值得长期思考和观察的问题。作为 Figma 的挑战者,Motiff 起初花了两年时间去打造一个能和 Figma 在功能和性能上相当的界面编辑器,然后我们期望 AI 赋予我们机会做出越来越差异化的产品。严格定义下,我们不是一款 AI Native 的产品。另一方面:
• 有产品设计想法的人如此之多,他们都需要这么复杂的编辑器吗?—— 我经常听到身边的产品经理抱怨 Figma 或 Motiff 的编辑器上手门槛高,甚至要系统地学习两天的视频课才算入门。
• 当设计者意图上希望用 “五彩斑斓”的渐变色作为界面设计背景时,他们究竟是需要一个复杂的渐变色设置面板,还是只是期望挑选酷炫的设计结果?
• 世界上的界面大多是“演进”而创造的,有多少界面设计工作一定需要从 0 到 1?
以上这些问题都导向了一款 AI Native 的产品设计工具是可能的。事实上,我们可观察到很多 AI 创业团队的产品经理已经直接使用 V0 进行产品界面的设计。Lovable 这类产品虽然最终目标是生成应用,但它们给出大量的使用案例都是在生成产品设计原型 —— 有意思的是,Lovable 团队自己说他们最终大部分 Coding 的完成还是在 Cursor 上。它们现在共性的问题是,当用户对生成结果需要进一步修改时,仅仅依靠 AI 对话编辑是不便利的。
我个人看法是:一类 AI 技术的变化在同一时间赋予了两种机会:第一种是原有的界面设计工具可以在 AI 加持下增强;第二种是 AI Native 重新打造的产品和工作流,对某类用户、某些场景的效率更高。前者会被后者在效率革新上冲击,但后者也会因为“不易精确又完备的表达” 难以完成长途奔跑的最后一公里。拉长时间看,你甚至很难说两者会不会“相遇”:前者可以在融入 AI 后不断简化原有的产品形态,而后者则为了实现更广泛的需求需要完善精细化的功能。这件事对 Figma 或许有更大挑战,他们在协同时代积累的巨大用户资产可能会成为他们在 AI 时代简化的阻碍。
问题 4:我们观察到 Vibe Coding 类工具的流行,例如, Bolt.new,Lovable 这类产品,当用户有产品设计意图后,能借助这些工具直接生成最终的应用。产品界面的设计似乎只是这些产品流程中的一个环节。以及,不少用户也在晒出通过提示词直接在 Claude 3.7 中创建精美的界面。这类直接面向最终结果的生产工具,甚至是基础模型本身,会不会更为“本质”,让最终的专业界面设计工具价值大大降低?
首先,部分设计工具正从单点需求向一站式平台演进。例如,Bolt.new 支持从输入意图生成网站,并能实时编辑和部署。Figma 最近也被曝光出了一个“水下项目”,可以直接帮助用户搭建网站,我猜测这会是一个直接从设计到发布部署的产品,会和现在市面上 Webflow、Framer 这类产品直接竞争。Canva 最近发布了新能力 Canva Code。这个逻辑听起来有点新奇, 毕竟 Canva 以“大众版 Photoshop”著称,用于制作平面的视觉海报等物料。但这也不难理解,据我所知,部分海外设计师日常使用 Canva 来设计网站界面。哪里有界面编辑器,哪里就有把这些界面直接发布或是互动化的需求,平台响应需求、拓展功能也就不足为奇。我们可能忽略 Canva 现如今已是一个使用简单、却“并不简单”的界面编辑器。
但是,这些“新物种”的出现究竟是刺激了新需求的产生,还是抑制了原有专业编辑器的场景?这个问题换个角度看,也在探讨 “更通用会不会击败更专用?” 历史上有一些有趣的例子。Sketch 在界面设计领域因为更专用,它抢走了 Photoshop 曾经在 UI 领域的市场,但 Photoshop 因数字化进一步深化发展得更大。Canva 是更通用的,但它似乎并不是去击败 Photoshop。Cursor 本质也是因为更专用,它和 Claude 某种程度相互成就 —— 虽然早期也有很多质疑在说 Cursor 只是一个 Claude 的“套壳”,但我相信这样的声音越来越少。更专用的工具可长期存在,是因为“专业用户”的存在。随着技术发展,“专业用户” 鲜有最终消失,但专业用户群体的定义可能因需求变化而变化。“专业用户”长期存在背后更本质的意义或许在于:他们所从事和追求的工作,是否代表人类在不断追求更完美、更好。似乎“设计”也属于这类无止境追求的工作之一。
此外,产品设计领域还有一些其它属性的问题:
• 人们在做产品设计时,究竟是针对产品原型进行讨论从而达成共识更为敏捷,还是针对可以运行的应用进行讨论更为充分?
• 如果生成式 AI 让今后大部分的产品设计基于“生成 – 选择 – 生成式编辑”,那些跳脱传统的设计方式或风格该如何达成?那些“匠人精神”的手动调整式设计,虽然占比很小,但会不会成为产品设计最核心的价值之一?
基于以上,我对界面设计领域长期存在有价值的专业工具是乐观的。
结合对上面几个问题的思考,我们向大家分享一下 Motiff 团队对未来的 「界面设计编辑器」如何演进提出的四种假设:
1)手动界面编辑器 + AI 助理:手动编辑器解决 70% 工作,AI 助理解决 30% 工作。
2)手动界面编辑器 + AI 助理:手动编辑器解决 30% 工作,AI 助理解决 70% 工作。
3)一种更为简化的 AI 原生的设计编辑器,AI 生成和编辑解决 80% 工作甚至更多,手动编辑解决剩下工作。
4)几乎不存在独立的界面编辑器工具价值了。界面编辑器只是一站式 AI 原生的应用生成软件的一个功能。
• 假设 1 :这像是我们对 Figma 和 Motiff 未来的预测,AI 若能占比当下生产流程中 30% 的生产力,就已是一次颠覆。
• 假设 2 :假设 1 的更乐观版本,它的终极目标是 AI 助手也是一个专业 Agent,它能代理大部分的设计工作并在设计工具中呈现。也有另一个视角,如果我们观察 Wix,Webflow 这类传统的建站工具,界面编辑器本身是他们的一部分且面向非专业用户,它们在界面编辑器这部分被 AI 融入的占比理论会更高。
• 假设 3:一种新的定义,近半年涌现的创新产品有很多。我们看到 V0, Magic Patterns,Onlook 都处在这个定义下的雏形阶段,虽然瞄向了截然不同的发展方向。
• 假设 4:可能是 Replit,Lovable,Bolt 这类产品所追求的“终局”。
我们并无法线性地演绎未来,发展之中有诸多变量。以上四种假设也不是非此即彼,这四种形态的产品可能会同时存在和演进。而有趣的是,我们正参与其中,我们既是这个演进中的变量,又可以观察和思考它们长期在界面设计领域的占比变化。
06.设计与研发的角色的变化,未来的我们是谁?
最后,我们从技术和工具的视角回归到生产者本身,观察产品设计和研发领域的生产流程从过去到现在的变化,以及趋势。

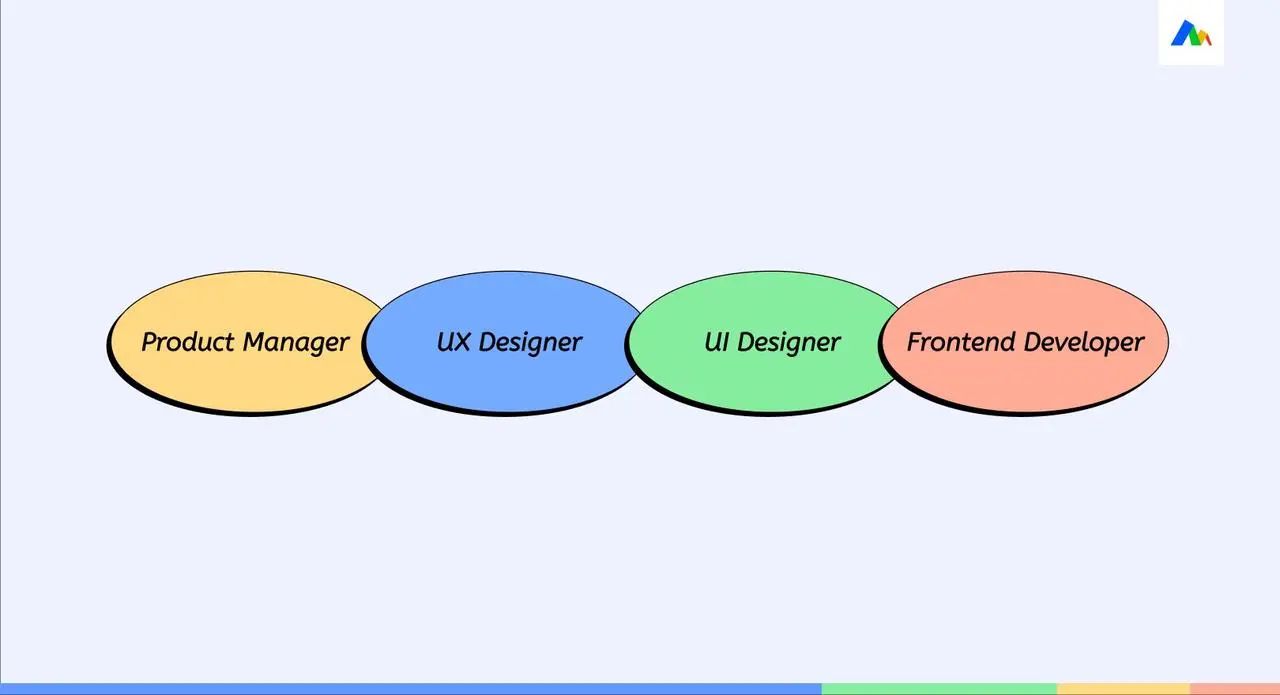
上图展现了一个“古老”的产品研发团队的分工模式。我们用一个通俗的例子来解释他们的分工与协作—— 想象你最常用的打车软件的首页:
• Product Manager(产品经理):用户在叫车时有哪些核心需求?我需要哪些功能或是元素满足这些需求?
• UX Designer(交互设计师):用户要开始叫车了,如何让用户轻松又明晰的操作?输入地址的输入框要放在屏幕什么位置?如何让用户更容易确认出发的精确位置?
• UI Designer(界面设计师):界面中的卡片需要怎样的阴影呈现什么样的风格?地图上当前位置的展示用什么形状和颜色更适宜?我的 icon 应该使用线性还是面性?
• Frontend Developer(前端工程师):他们都催我何时开发完成上线……
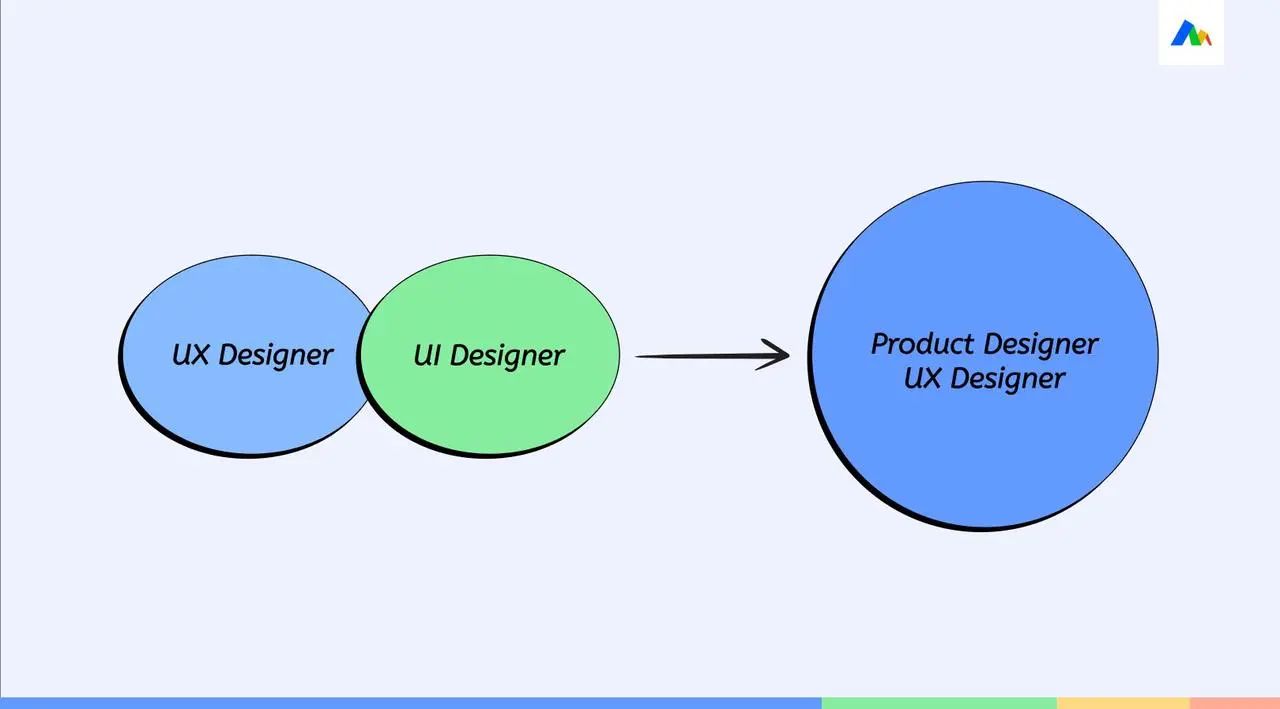
如今还在这样分工的团队已经不多了。过去 10 年,这种传统分工发生的最显著的变化是 UX Designer 和 UI Designer 的 “合并”。现在大部分的产品设计师的职位称呼都统称为 UX Designer,或是使用更概括的称呼:Product Designer。

“合并” 直观的代表了产研领域分工的变化。例如 UX Designer 和 UI Designer 的合并背后,我认为本质上深受“设计系统” 普及化的影响。对应也有两种说法:
• 说法 1 “设计统一论”:可能是更普遍的说法。原来大多数 UI Designer 日常处理的问题,是一种边际产出,这些边际被逐步被固定为了设计系统中的规范。 因此,UI Designer 那部分工作更少被需要,只需要 UX Designer 懂得如何运用设计系统即可。这种说法支持设计系统促进了界面设计领域的效率。
• 说法 2 “设计消亡论”:与 1 相反,认为 UI Designer 在视觉上的创造性更大,无法被固定化的价值更大。而 UX Designer 则是在不断用重复性的交互方案解决类似问题。这个逻辑也对应了行业中对设计系统的批判:在设计系统越来越固定化的今天,设计师变成那些只会拼乐高的人,“真正的设计” 走向消亡。
“设计统一论”一定程度表明了随着工具的发展,原有生产流程中由人完成的 “不确定性”的边际产出,变成了工具可支持的 “确定性”的固定产出,从而人在使用工具后,能力边界被拓宽,“多能” 胜过了“单能”。Noah Levin(Figma 的 Design VP)用形象的图例,表述了趋势的变化:
可见,在技术巨大的变革下,分工后的具体岗位职责非常脆弱。假设我们将产品研发比作要建造一栋房子,我们宏观的概括现在产品研发领域的分工,我愿用 “3D” 来简述:
• Definer:这座房子满足用户什么需求?为什么可以创造价值?如何获得利润?
• Designer:如何让居住者有更好的居住体验?如何让这座房子的外观和内部都更漂亮?
• Developer:如何规划和实施建造这座房子?
”3D“ 一定程度对应了 Noah 图例中的 PM,Design 和 Eng。
而这“脆弱”的分工方式,未来又会如何呢?
对应“设计统一论”,工具会提供越来越多“确定性”的能力。未来的 Maker 有能力一个人完成一站式的定义、设计、开发。他们可能来自于“3D”中的 Definer,Designer 和 Developer 任何一方,唯一重要的是 Maker 们都需要善于使用最先进的、可提供 “确定性”的工具。
而“设计消亡论”,则让我们反思:当工具提供太多“确定性” 时,人类追求更美、更好的创意是否会被抹杀?
在我描述 “3D” 角色中,似乎越靠前的角色需要越多的创意,面临更加“不确定性”的工作。 而这类面对 “不确定性”工作的能力,是否会成为 AI 时代最重要的反脆弱能力?
毕竟,人们会想方设法的用 AI 逐步代理那些 “确定性” 的工作,而面向 “不确定” 的能力可能是我们区别于 AI Agent,可坚守价值的最后阵地。
07.彩蛋:作者与编辑回答
在看完文章后,Cage 和昊然做了一组快问快答,再次延伸了文章中的部分讨论。内容如下:
Cage :接下来 AI 驱动的设计,是不是工作流一直会保持:文字需求 -> 代码生成 –> 前端界面生成?
昊然:是。当前难以想象有另外一条道路不是这样,或者新范式也需要基于此。
原因可能是, User Interface 的本质是前端代码诞生才有的“物种”。若干年前,没有 UI 设计师这个职位时,都是“具备审美的研发来一站式完成设计和开发”,例如张小龙做 Foxmail,扎克伯格做校园内的 Facebook。
Cage :文章提到 Claude 3.5 Sonnet 的更新是代码生成领域的重大革新,对产研领域具有里程碑意义。如果直接用 bolt.new 这类前端生成产品,UI 设计的质量如何呢?
昊然:他们在 UI 设计的质量上的效果部分场景是不错的。或许达不到专业设计师水平,但可能比普通的产品经理、独立开发者这类 Maker 原来自己鼓捣出的上限要高。
这三家目前在 UI 上最大的问题,主要是修改时的编辑能力。有一个通俗的例子:


右图是使用 Claude 原生能力形成了一个计算器的界面,参照是左图的照片。可以发现“加号” 这个按钮没有按照预期还原,再用对话的方式让 Claude 把这个问题改好是有点费劲的。
我觉得以上例子一定程度解释了“质量”的问题。这好比外卖送到小区门口能力达到了,但送到家门口的最后 100 米不好解决。
Cage :从灵感涌现到新的范式是什么带来的?是 AI-Native 的设计系统教会给 LLM 的吗?如果 LLM 能力再进步一个阶梯,是否还会需要这样的设计系统?
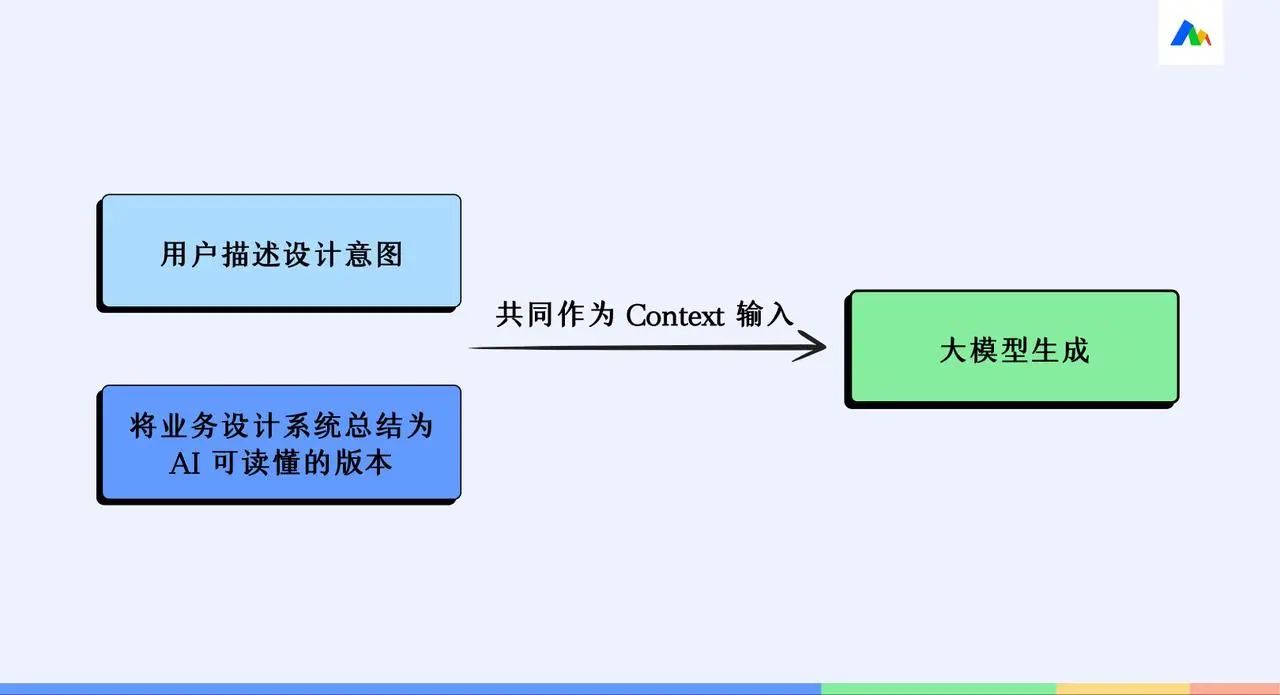
昊然:这个新的范式,关键是将 AI-Native (或者说 Friendly for AI to read)的设计系统,以及相关的典型界面作为 Context 输入给 AI 。
LLM 能力持续进步,还需要这样的设计系统吗?这是个好问题,我认为长期看不需要这样的系统,但要达到近乎完美的设计还原,短期也需要设计工具本身的交互能力,或者一些功能(也可能是小模型)等来弥补。
Cage :如果 Bolt.new 等产品未来带来很多长尾个性化软件,对高质量 UI 设计的需求未来是否会变少?哪些软件的 UI 是实时变化的,可能和现在对 UI 交互设计的固定需求不一样?
昊然:这是个令人深思的问题。我把它分拆为两个问题。
分拆问题 a:我们怎么去 Bet Cursor 的市场?也会被掀翻吗?
我们需要关注 Cursor 的上游其实是需要【Define & Design】的设计交付的,目前这块占主导的还是 Figma。
我有种观点是:需要交付给研发来完成的【Define & Design】需求并不会减少,应该会因为世界数字化的进程还会有增量。但这类需求其实代表的是“复杂、高质量的研发需求”,未必代表“复杂、高质量的 UI 需求”。
从这个视角,我 Bet Cursor 一类还是个长期市场(即世界还需要更多的专业程序员)。但我对配合 Cursor 的上游是否还是 Figma 主导(或是 Motiff +AI)有怀疑或者担忧。
复杂 UI 是有可能减少的。因此,我当下信心指数高的是假设 3——这里还有个原因是假设 3 更 AI-Native 的产品,设计对接 AI Coding 工具其实也更丝滑。
以上,AI Native 的 Product Design 工具有望蚕食 Figma 市场。但是这个工具和 Bolt 不是一类,因为它的主要交付目标是 AI Coding 产品。
分拆问题 b:Bolt.new、Lovable 长期解决到底是怎样的需求? 他们和上述假设 3 的产品是一种怎样的关系?
这些产品解决的问题在上一个时代就一直存在 —— 例如建站工具、低代码或无代码工具。只是 AI 让这个事情门槛更低、上限更高,它会带来一批增量,世界上更多的人有权利成为产品 Maker。
这种从 ideas 到 app 的一站式产品会面临的一个挑战是,人类设计产品的本质是一定要设计出可应用的,还是完成设计后再变成应用?
如果要直接是可运行的应用,这里可能会存在不少“浪费”,以及调试层面的效率损失——无论是人调试,还是 AI 调试。
另一个角度来说,产品设计的过程其实是个不易共识的过程和无法标准化的过程,而研发是个容易标准化(或者 AI 产出标准化)的过程。
因此,我认为这类产品有可能会长期受限两个因素:
1)组织不能大。(人多了,每个东西都要做到运行才能共识不实际)
2)应用本身复杂度不能高。(难度会很大)
上述的 1) 和 2) 其实有个“敌人”是业务天然的发展。或者业务大到一定规模,最终可能大家还是会走向更多 Design 和 Develop 分离的实践。
这里还有一些问题,我浅浅思考过,但没想太明白。这些都是对未来整体 UI 界面增量的“更乐观主义”:
观点 1:如果 AI Coding 的基础能力足够的牛逼,人类会不会进入软件的产能过剩?那更大的价值卷什么?是不是应该卷设计和用户体验?那更精细化的设计工具(AI 也未必搞得出来的)有了更大商业价值?
观点 2:如果 AI Coding 让产品个性化的效率显著提升,人们的预期是什么?
会不会一个 1000 人的企业用飞书,有 100 个团队,每个团队希望自己的飞书界面不一样?每一个人希望自己的飞书界面不一样?
或者说那时候的 IM 并不需要一体化,而是前端设计都可以用户自主定义,服务端提供一套 SaaS 服务?
Cage :Motiff 团队对未来的 「界面设计编辑器」提出了四种假设:
1)手动界面编辑器 + AI 助理:手动编辑器解决 70% 工作,AI 助理解决 30% 工作。
2)手动界面编辑器 + AI 助理:手动编辑器解决 30% 工作,AI 助理解决 70% 工作。
3)一种更为简化的 AI 原生的设计编辑器,AI 生成和编辑解决 80% 工作甚至更多,手动编辑解决剩下工作。
4)几乎不存在独立的界面编辑器工具价值了。界面编辑器只是一站式 AI 原生的应用生成软件的一个功能。
是否有对这四种 scenario 预估的概率分布?
昊然:如果到 2030 年,我大胆猜测:
2)占比 20%,3)占比 60%,4)占比 20%(比例指的是,工具分别参与客观世界需要产品界面的产研工作的占比)。
我比较看好 AI 作为设计助理最终在执行层面做的事情比人更多,人的主要价值会在创意提供上,所以 1)和 2)中更倾向达到 2)的状态。同时,我认为复杂 UI 工具在高要求场景下的能力不易被短期取代,我们不必低估“古典设计师”会长期使用它们的意愿。
4)所对应的赛道,一方面是 AI 会革命现有的低代码/无代码产品(存量),另一方面是低门槛会让独立动手做产品的人变多(增量)。可能很多人会非常看好这个假设,但我没那么激进。
我最看好 3),原因是:一个定位 Define+Design、交付给研发 Devlop 的产品设计工具,比较本质,是长期品类,它的终局就是一个专业产品设计 Agent。它比今天的 Figma 上手容易很多,会蚕食今天复杂 UI 工具的市场,成为真正意义上 AI 时代设计工具。同时,我还有一个猜想是“发布设计,部署上线”可能是这类产品的一个附加值,它也会蚕食一部分今天 Website Build 的市场。以上,我对这个类型工具期待最高。
作者:张昊然,Motiff 妙多 Co-Founder、副总裁
编辑:Cage
原文:https://mp.weixin.qq.com/s/ewfJVXJlRKVnSnPTMDKDpg
既然来了,说些什么?