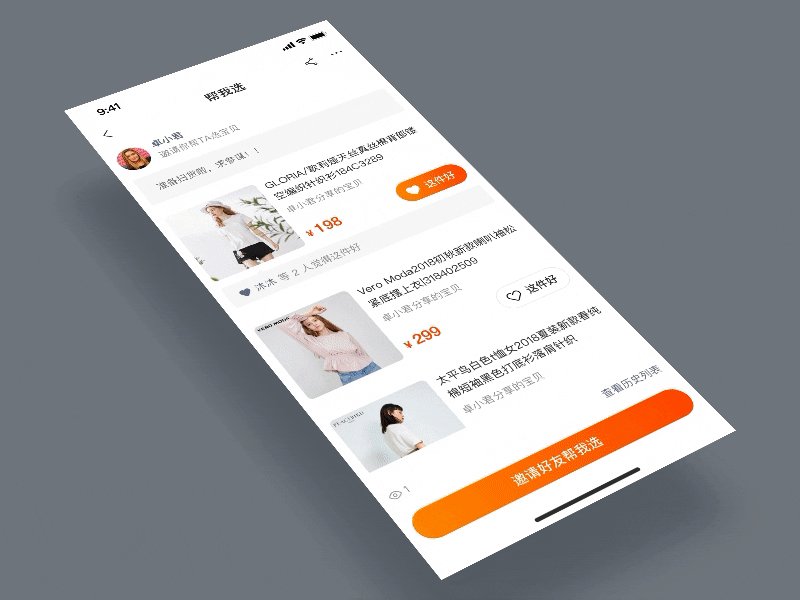
动效的高效设计与交付




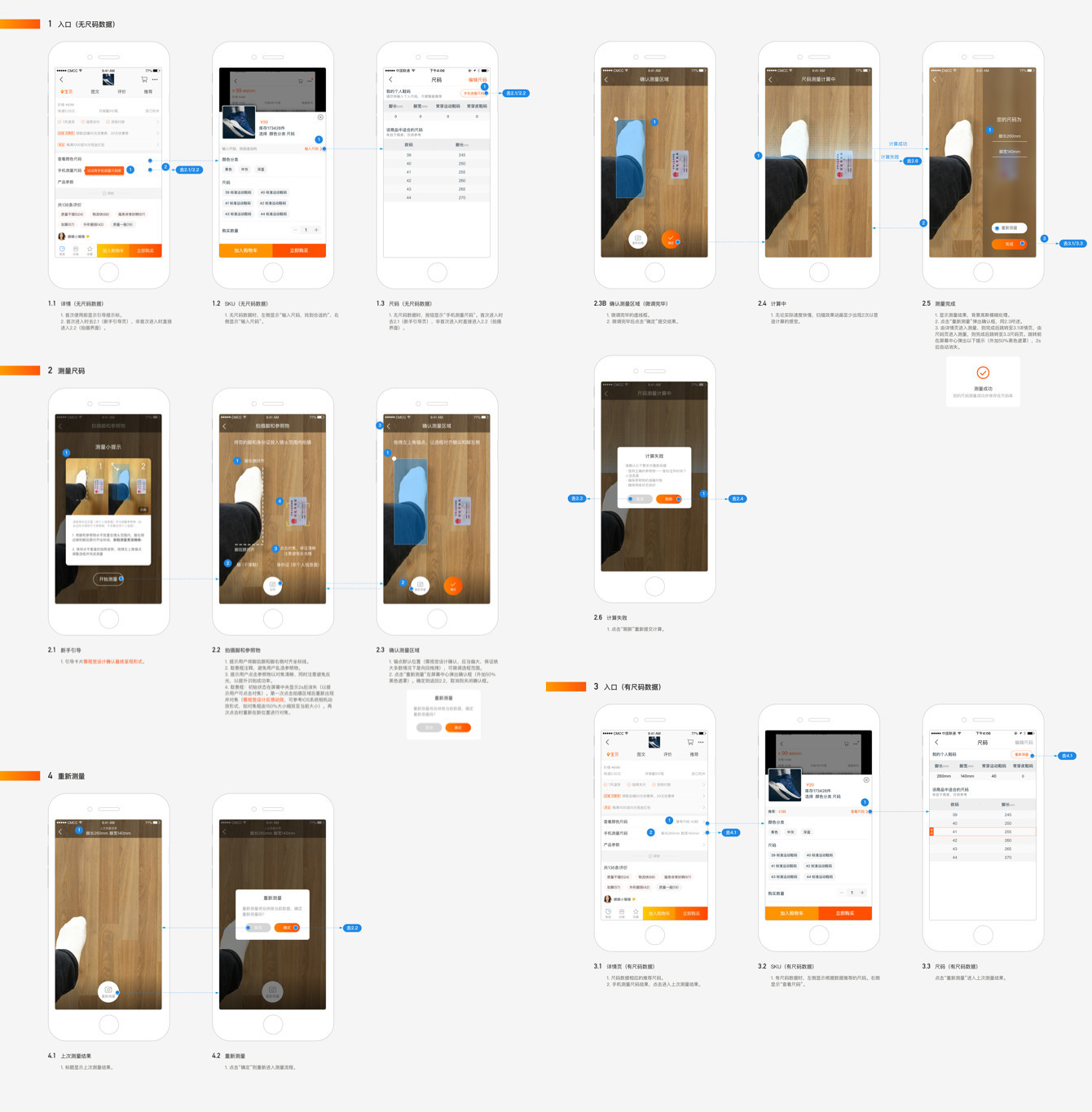
(鞋类测码功能为例)











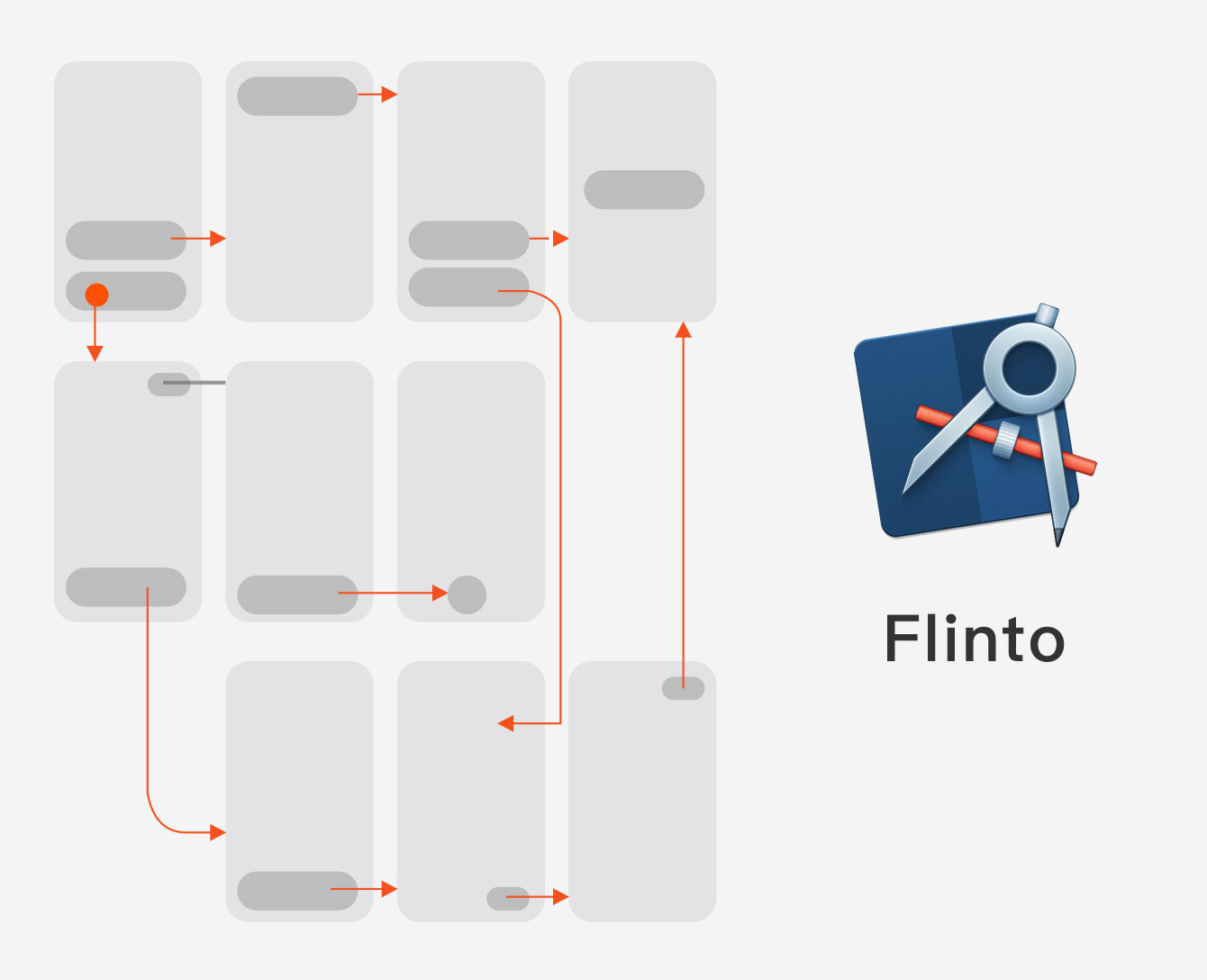
2、用于演示的视频:可以同时使用两种工具完成不同部分的设计,分别录制视频再合并;
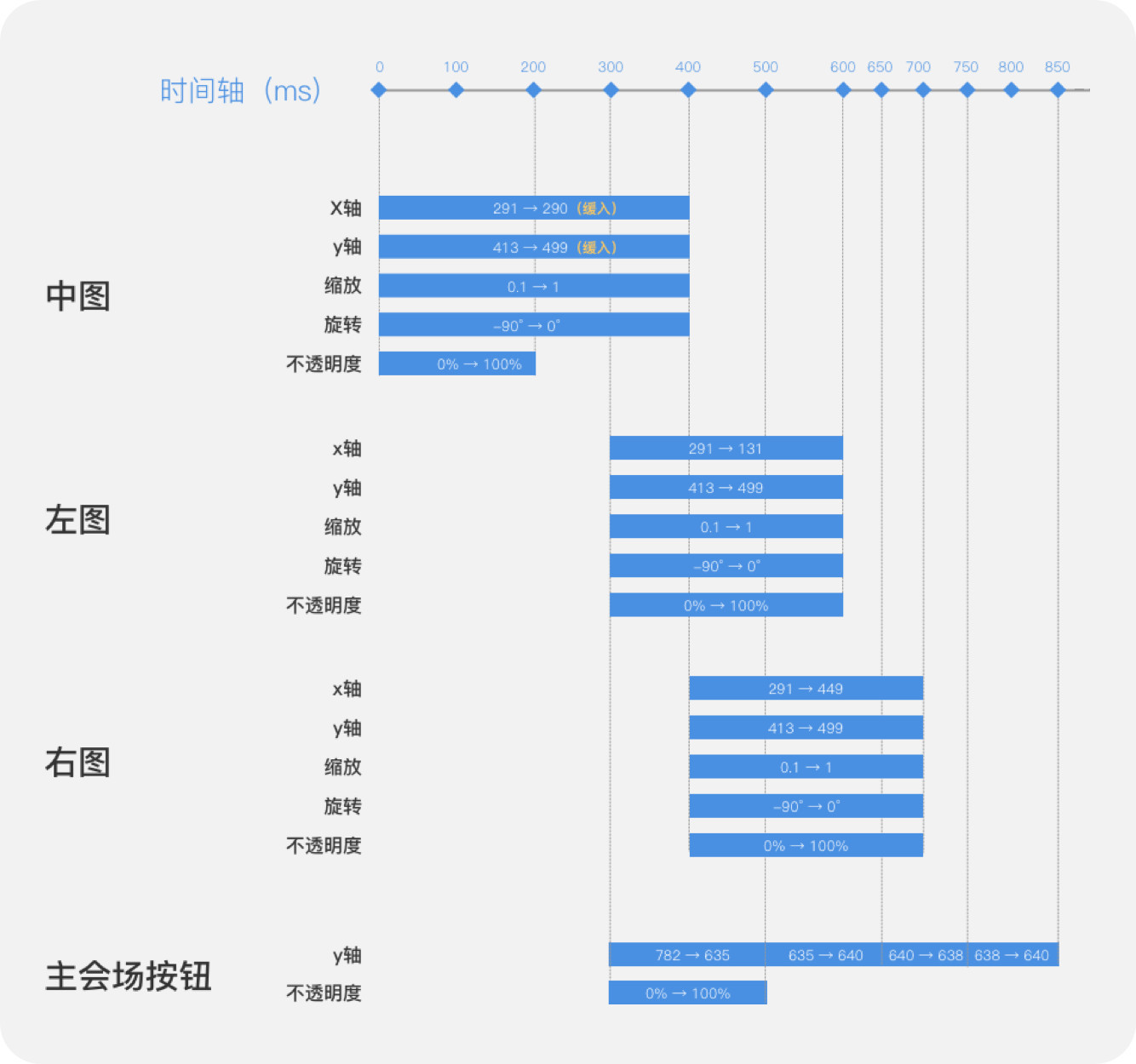
3、用于开发的方案:对需要动态呈现的部分单独提供动效设计稿及说明等产出物,然后再将所有设计以Keynote等载体整合起来。


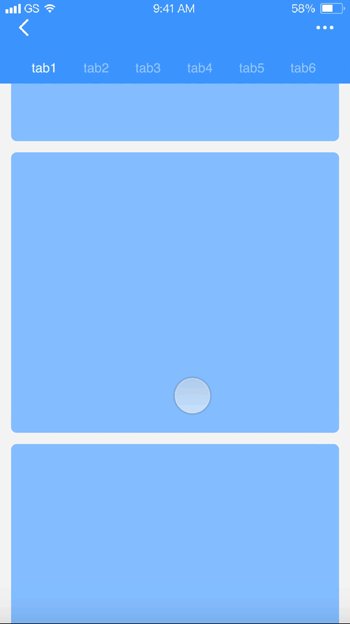
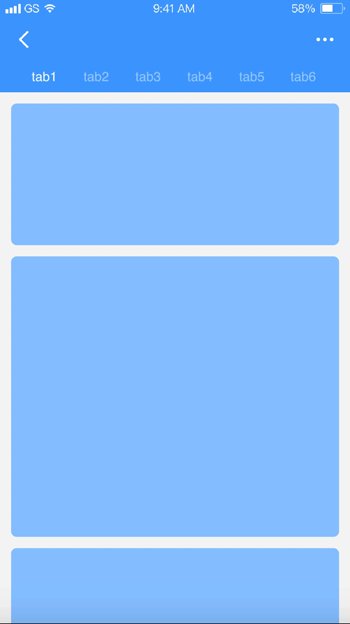
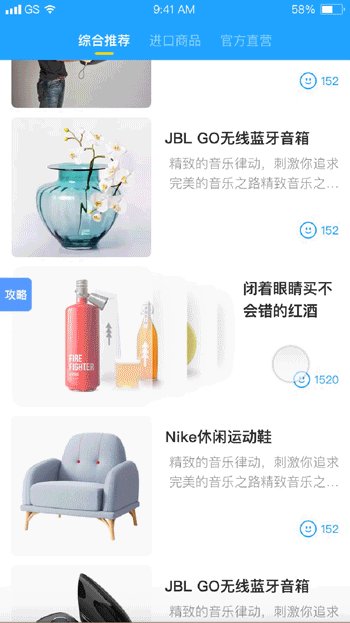
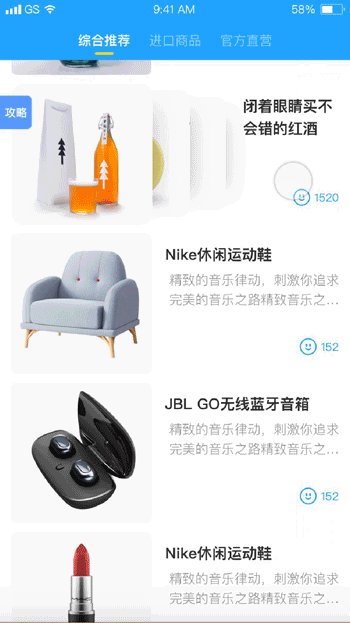
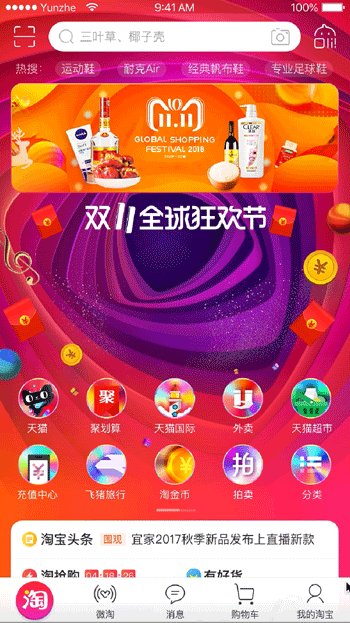
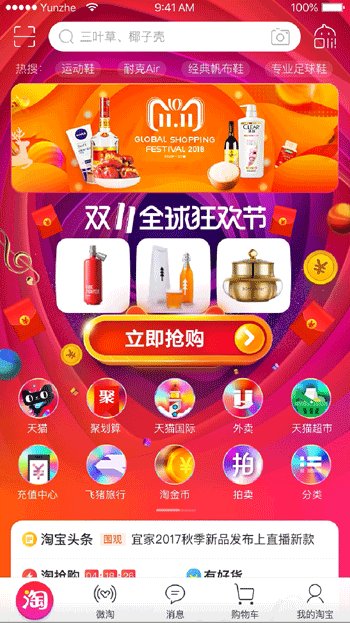
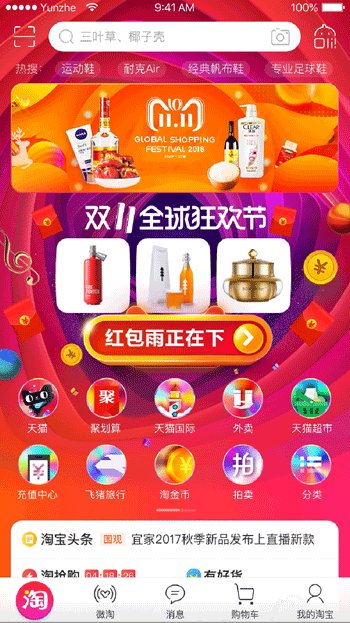
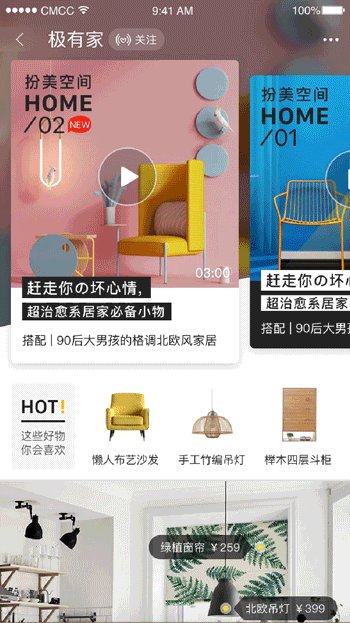
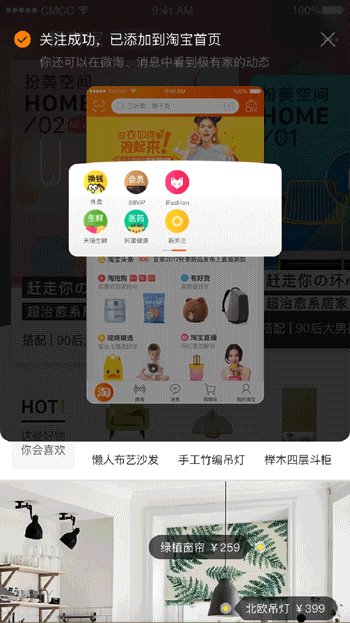
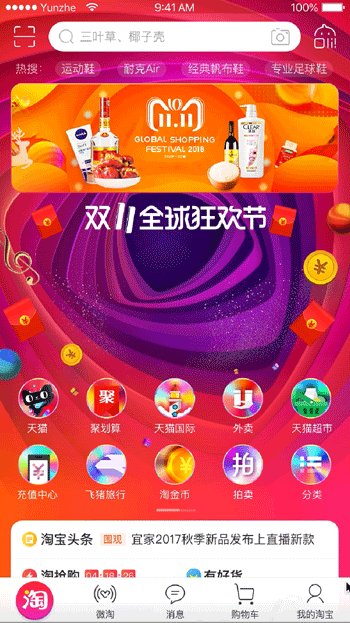
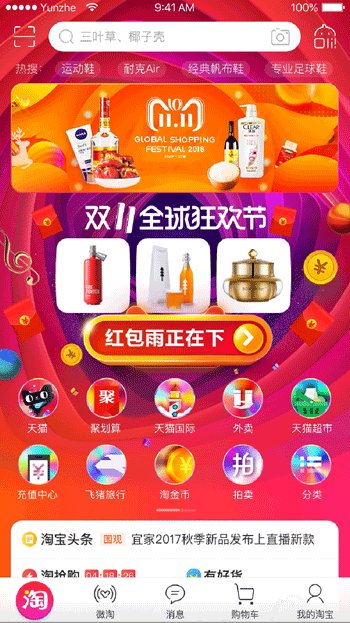
1、主会场入口背景图旋转
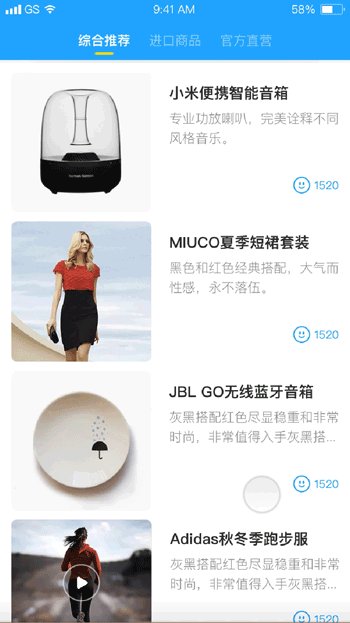
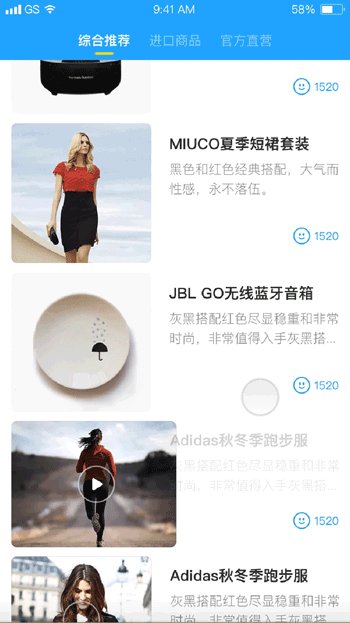
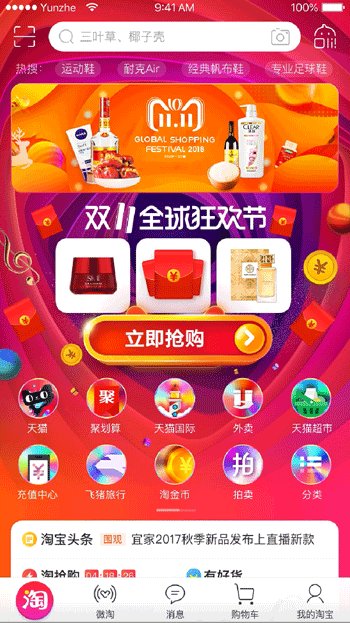
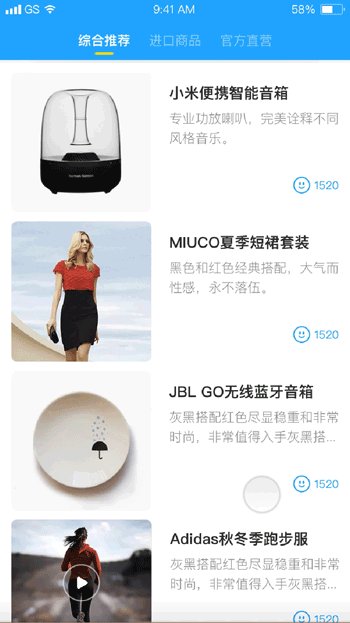
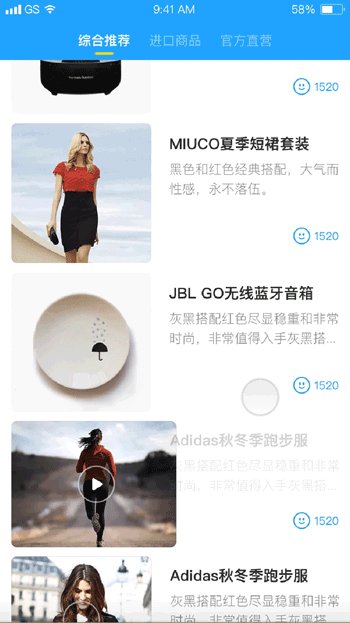
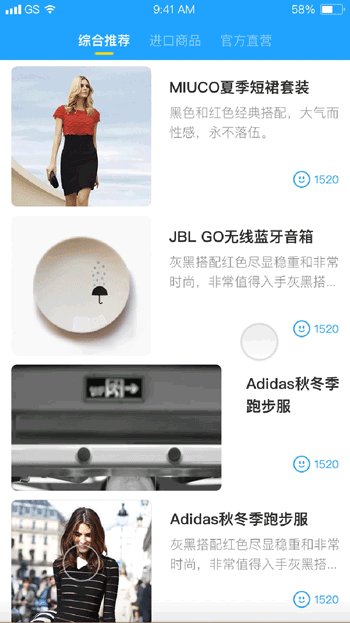
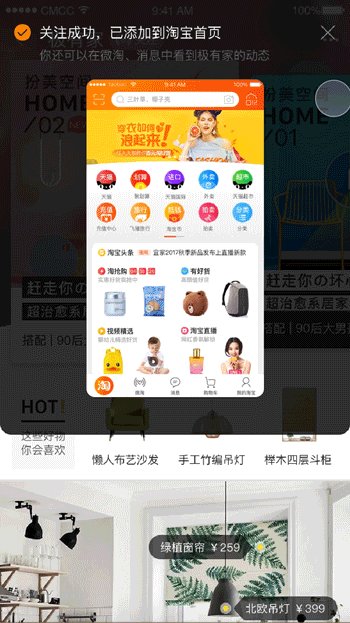
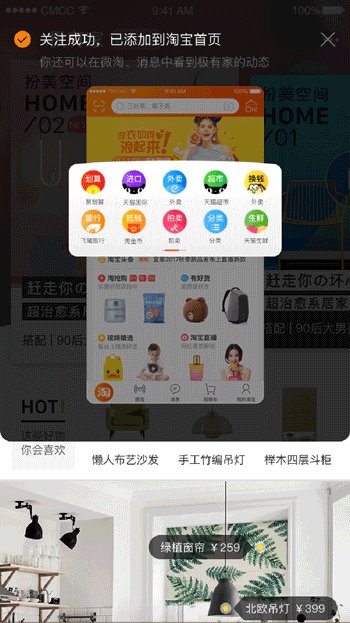
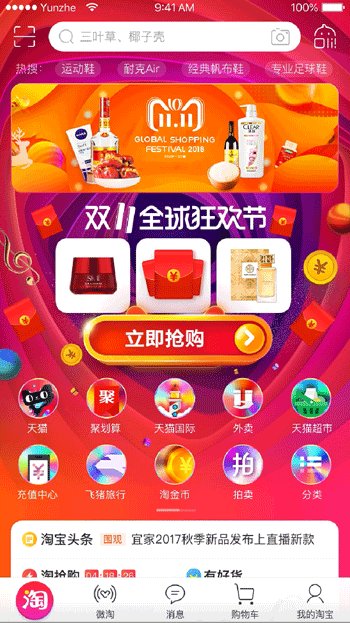
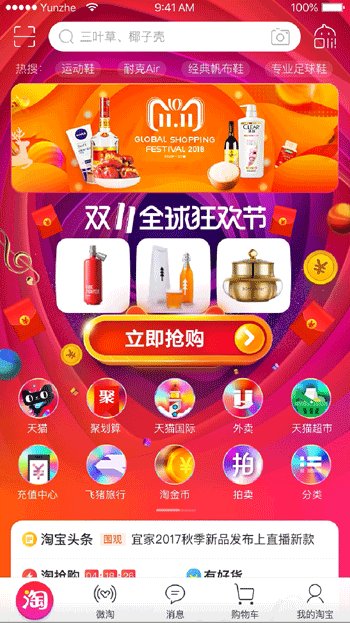
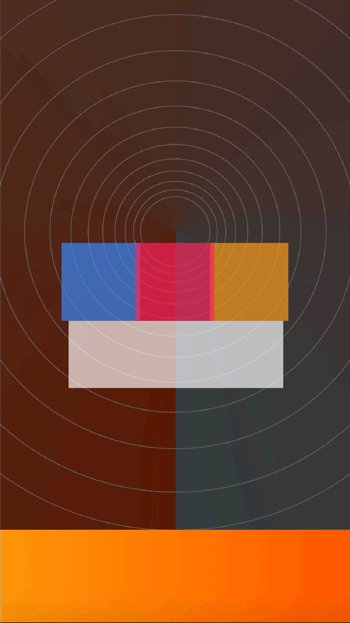
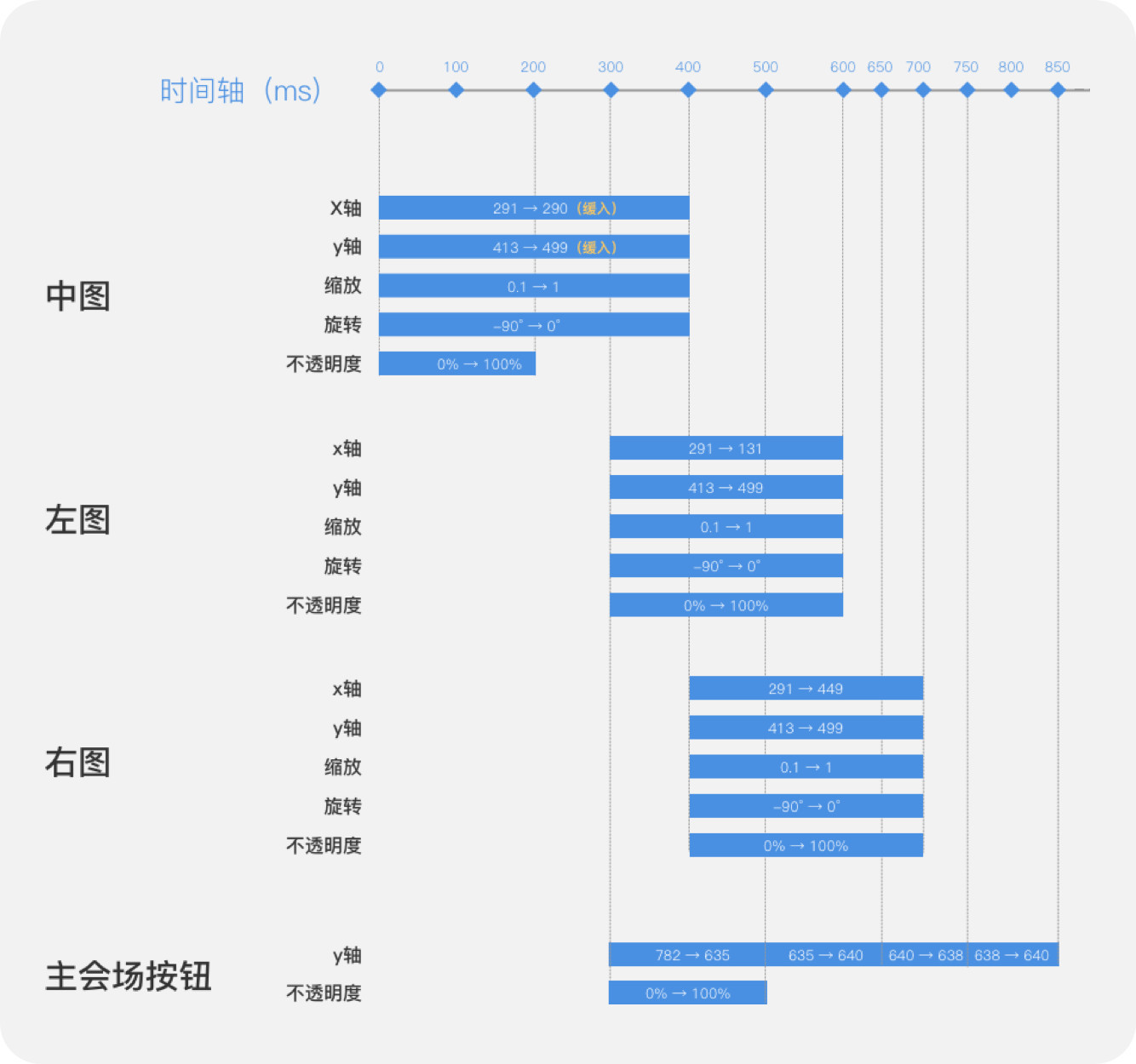
2、主会场商品图及按钮出现
3、“立即抢购”按钮文案切换


微信公众号:淘宝设计




(鞋类测码功能为例)











2、用于演示的视频:可以同时使用两种工具完成不同部分的设计,分别录制视频再合并;
3、用于开发的方案:对需要动态呈现的部分单独提供动效设计稿及说明等产出物,然后再将所有设计以Keynote等载体整合起来。


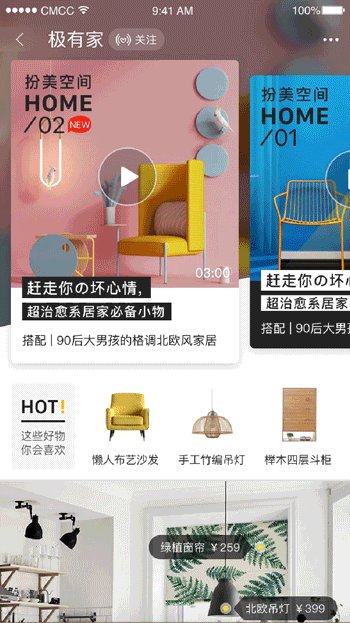
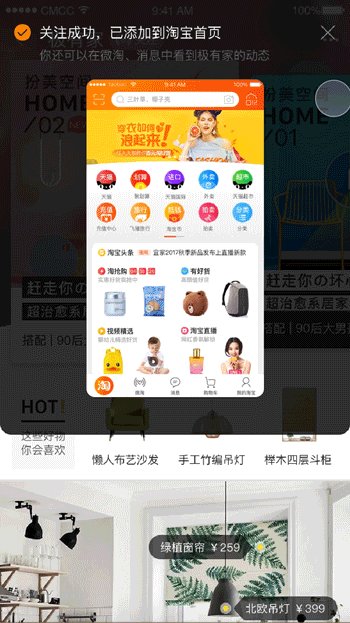
1、主会场入口背景图旋转
2、主会场商品图及按钮出现
3、“立即抢购”按钮文案切换


微信公众号:淘宝设计
既然来了,说些什么?