3个模型,完成按钮系统设计
我们都知道各种各样不同名称的按钮,比如行为召唤按钮、灵魂按钮等,这些按钮对于大家理解按钮设计很有帮助,但今天不讨论具体的按钮区别。
今天主要和大家分享按钮设计的思考决策,通过模型的方式呈现出连接用户、产品按钮系统的设计思考过程。以四张图的形式展现出来,这四张图分别是:基础模型图、动态模型图、思考流程模型图、表现形式拆解图(对设计元素进行拆解)。
在现实工业社会中,我们接触到的很多工业产品都有是按钮的,这些按钮作为人类的行动点帮助人类操作产品,就像是人与人之间的对话。
随着互联网化的推进,互联网线上产品继承了这个优秀的特征,让人类通过按钮来和网站、App等线上产品沟通交流。按钮作为人类和产品之间的纽带,正在发挥着很大的作用。所以我们需要思考如何使按钮系统价值最大化。

一、按钮的发展历程
首先看一下按钮的发展历程。在生活中,工业制成品的按钮是有很多物理属性的,比如:形状、颜色、质感、声音、震动等等,人类通过不断的学习和理解,逐渐形成了对于按钮的认知(人类对于事物的认知是基于特征的),下图是工业产品的按钮。
随着互联网的发展,线上产品的按钮设计在用户认知模型的基础上,延续了按钮的部分特征——真实、细节、质感等;而现在产品中按钮设计更加地简约,只继承了按钮设计的核心特征。当然在这个过程中,用户对于按钮的认知也是在学习和理解中变化的。

二、按钮系统的设计思考模型
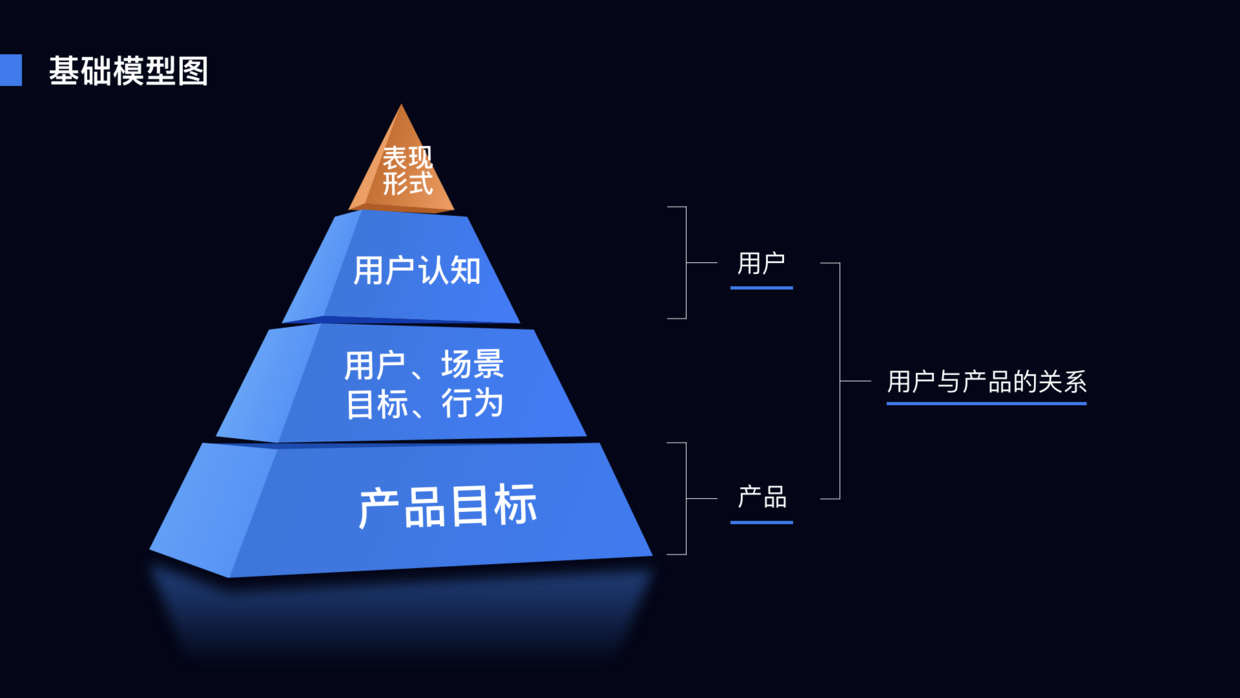
1. 基础模型图
在设计按钮的过程中,设计师容易陷入到每一个具体的需求中。由于需求的零碎而导致按钮价值的零碎,甚至是不统一、不协调。而每一种类型的按钮背后也都承载了数据逻辑和用户行为,按钮系统的不统一就会产生错误的视觉引导和心里暗示。所以设计师需要跳出需求导向的设计思维,从产品的全局出发,在产品体验的基础上,输出具有不同层级且成系统的按钮设计方案。
内容主要包括如下:
- 产品目标
- 用户、场景、目标、行为四者之间的关系
- 人类的认知
- 按钮的形式

(1)产品目标
产品目标可以帮助设计师更好地理解业务,明确产品的操作流程。区别对待流程的主次,哪个流程最接近产品目标,把产品目标和操作流程做一个相关性的分析和总结。例如电商平台淘宝的产品商业目标是提升GMV。只有和商机相关的行动点才是层级最高的按钮,其他的按钮是次级行动点。
而在筛选页面的场景中,用户的主要目标是通过筛选来选择出符合自己需求的内容。筛选是行为,但用户更关注的是列表的内容;且筛选并不是一个和产品目标强关联的行为,只是其中的一个流程,和整个页面的信息环境相比,筛选按钮相对较弱。
而详情页是可以带来商机和转换的,符合产品的商业目标,所以底部按钮视觉层级较高,形成突出的视觉引导行动点,其他“查看全部信息”、收藏、客服等按钮层级相对较弱。
(2)用户、场景、目标、行为四者之间的关系
同时在每一个操作流程中,用户、场景、目标、行为四个元素是互相关联并且变化的,不同的场景会导致用户目标和行为的变化,所以不同的场景会有不同层级的按钮设计。
例如:在淘宝的列表页场景中,用户的主要目标是查看符合需求的内容,行为是筛选和对比。当用户进入到详情页场景中时,目标则是对内容的深度获取,主要行为是添加购物车或者购买,次要行为是收藏、分享、领券,查看其他信息。
(3)人类的认知
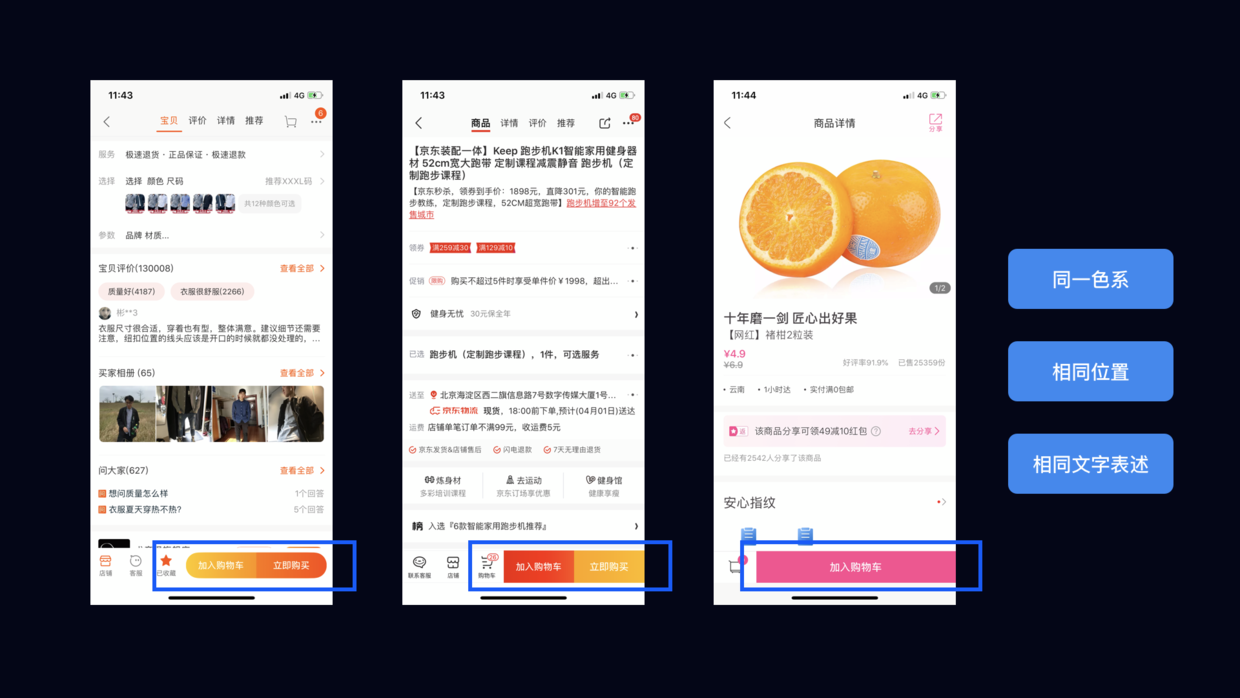
基于互联网产品的使用,用户对产品按钮的设计形式已形成一定的认知和理解,形成了特有的认知模型。通过对于用户的分析和了解,可以帮助设计师缩小设计形式的范围。同一个行业的产品的按钮设计形式都是有一定的共性。
例如下图,电商的按钮通常情况下是暖色系,强转换按钮位于屏幕的底部,按钮的视觉和整个页面形成强烈的对比,更加聚焦。

基于上述三点的分析,设计师在理解产品框架的基础上融合产品和品牌特色,来设计按钮的表达样式。按钮的形式有很多,例如:灵魂按钮、文字按钮、弥散投影按钮、渐变色按钮等等,设计师可以在已知按钮形式的基础上增加视觉特性、建立差异化、提升产品视觉的认知度,塑造全局维度的按钮体系。
2. 动态模型图
通常情况下,设计师在设计方案中的思考是停留在静止页面中,缺乏对于场景页面内容的动态分析和理解。而动态模型图可以帮助设计师主动思考场景内容的动态变化(包括层级和动态)。
动态模型图主要由层级线和动态线构成,通过对基础模型的分析得出按钮的层级和样式,基于层级和表现形式的基础上增加时间的维度,呈现更加立体的按钮设计体系。主要包括不同层级按钮的默认态、点击态、进行态、完成态和不可点击态。

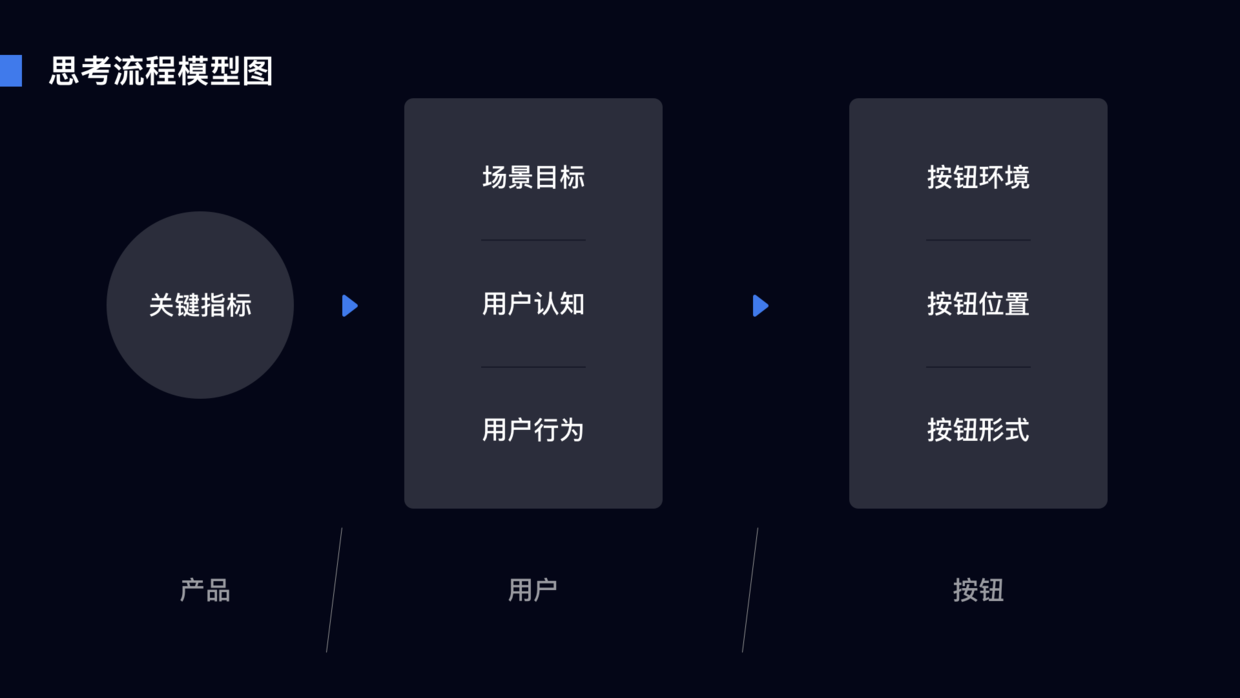
3. 思考流程模型图
为了减轻设计师的思考和理解负担,通过对基础模型图和动态模型图的整理,归纳整理出了一整套思考流程。通过对关键节点的思考,让按钮设计更符合产品目标和用户的认知,使设计赋能产品,提升产品的关键指标。基于需求分析,通过严谨的表现形式传递品牌、特性等感性的视觉信息。总体的思考流程如下:
- 产品的关键指标
- 场景目标
- 用户的行为
- 用户的特点和认知
- 按钮的环境
- 位置
- 设计形式

(1)关键指标
产品的关键指标为设计确定方向。明确设计目标,在和指标相关联的重要的行动点上设计最高层级的按钮,吸引用户关注点,引导用户操作,对用户形成强心理暗示,提升关键指标数据。
例如:作为电商平台淘宝的关键指标是转换率。只有带来商机的行动点才是层级最高的行为,详情页中的购买和加入购物车是属于和关键指标强关联的行动点。而查看更多、收藏、客服等关联性相对较弱,所以操作层级属于次级行动点。
(2)场景目标
用户在完成自己的目标的流程中会在不同场景中穿梭,由于操作任务的复杂性,每一个场景中都有主要流程和辅助流程。所以对于场景中的主要目标的行动点,采取相对重要层级的按钮设计方式,弱化辅助流程的操作按钮,减弱对于主流程的干扰。
场景的变化也会导致用户目标和行为的变化,在设计中需要根据场景的变化,及时调整按钮重要层级的变化。例如:电商产品中的列表页目标是筛选内容,而详情页是购买物品;同时也有次要流程,比如咨询店家,收藏,查看更多等等。
(3)用户行为
用户行为和用户目标是强关联的,基于目标和用户相关行为的基础上,去理解因为场景的不同,用户会采取不同的行为。
例如:车辆内是相对较小且不稳定的空间,滑动相对点击的成本较低,且对手机固定位置的干扰相对影响小。所以滴滴司机端在接到客人时,确认乘客上车的按钮采用了滑动方式的按钮,更好地迎合用户在具体场景中的适宜行为。
(4)用户特点和认知
用户是自带标签的一个群体,打造符合群体个性的视觉化语言,有利于用户产生认同感和依赖感。同时,有科学数据表明:人类对于颜色的敏感性高于形状。看到事物的第1秒中,颜色信息占所有信息的80%,并且人类对于颜色信息的思考成本要低于形状。所以在按钮设计的过程中,要减少复杂形状的出现,通过颜色的形式聚焦视线、吸引用户。
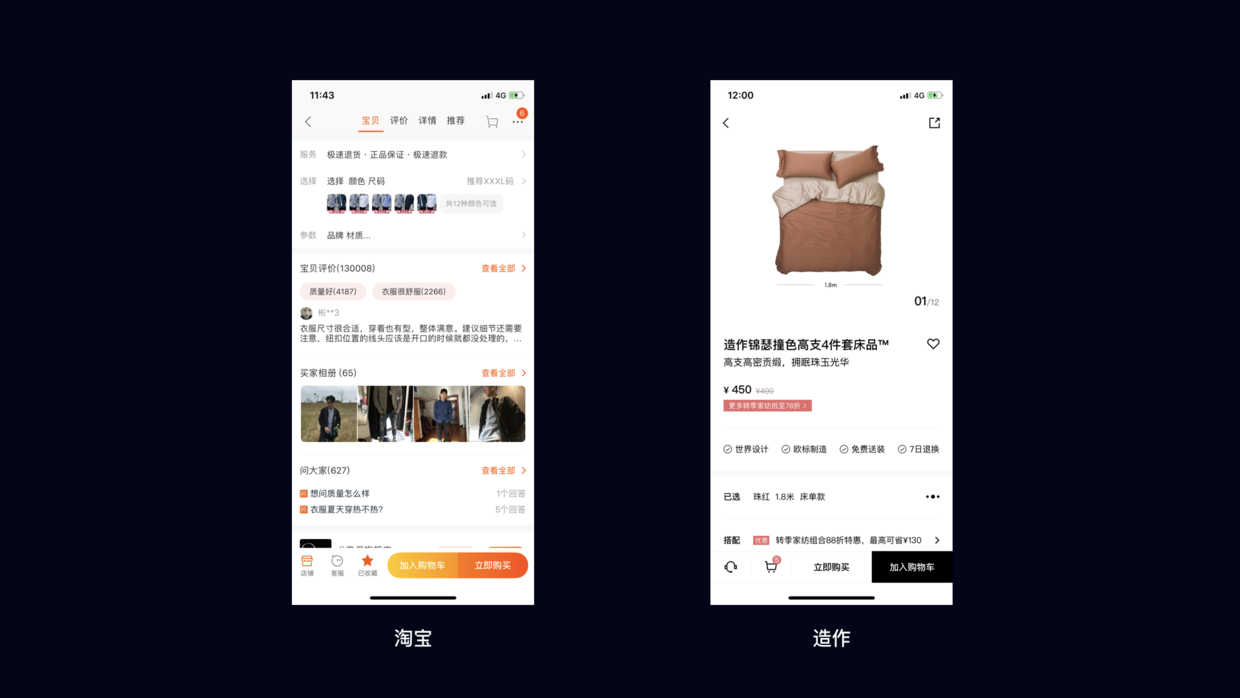
例如:现在大部分APP的按钮形状采用了矩形、圆角矩形或全圆角矩形,这样的形状更加符合用户的认知模型。再如下图中淘宝和造作的详情页,由于用户群体和产品定位的差异性,整个页面的基调是不同的,而基调差异的第一印象即是通过颜色来区分的。
另一个就是按钮的点击区域大小,根据人类的手指面积大小得出10mm x 10mm是最优的点击目标尺寸。

(5)按钮的环境
按钮的环境具体是指每一个页面的信息复杂情况。内容较少的页面,按钮容易聚焦;然而现实情况是——每一个线上产品都有很多页面,数据多种多样,颜色更是五言六色。在一个颜色复杂、信息繁多,层级划分不明确的页面中,按钮的设计就需要有针对性的设计。
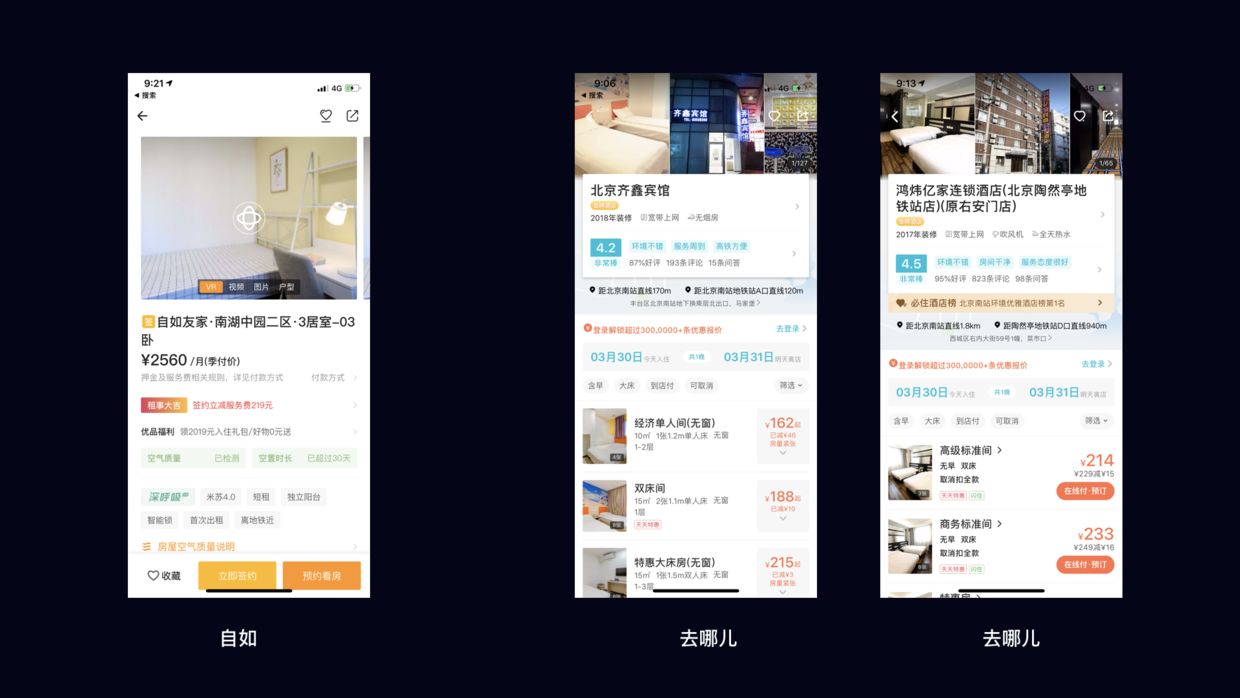
例如下图中自如页面整体信息层级明确,页面内容相对去哪儿app的详情页面较少,所以通过色块的对比就可以聚焦用户视线。但在去哪儿的app页面中,由于产品的差异和运营的不同,页面内容非常丰富,颜色较多,整个页面的环境比较复杂;所以重要行动点的按钮设计,通过颜色、重复、形状来抓住用户的关注点,引导用户的行为。

(6)按钮的位置
合理的位置决定一个按钮的可视性,可用性。按钮的位置需满足:
- 内容的联系性
- 符合页面内容的浏览顺序
- 对应行动点的重要层级
通常情况下按钮的位置与相关信息强联系,按钮位置的变化也对应着背后用户行为逻辑的变化。
例如微信读书邀请好友页面,页面1是符合用户的阅读顺序,并且团队信息和邀请按钮强关联;页面2的按钮形式则弱化了视觉引导,违背了页面目标;页面3虽然强化了引导,但违背了格式塔的相近原则和用户的阅读顺序。

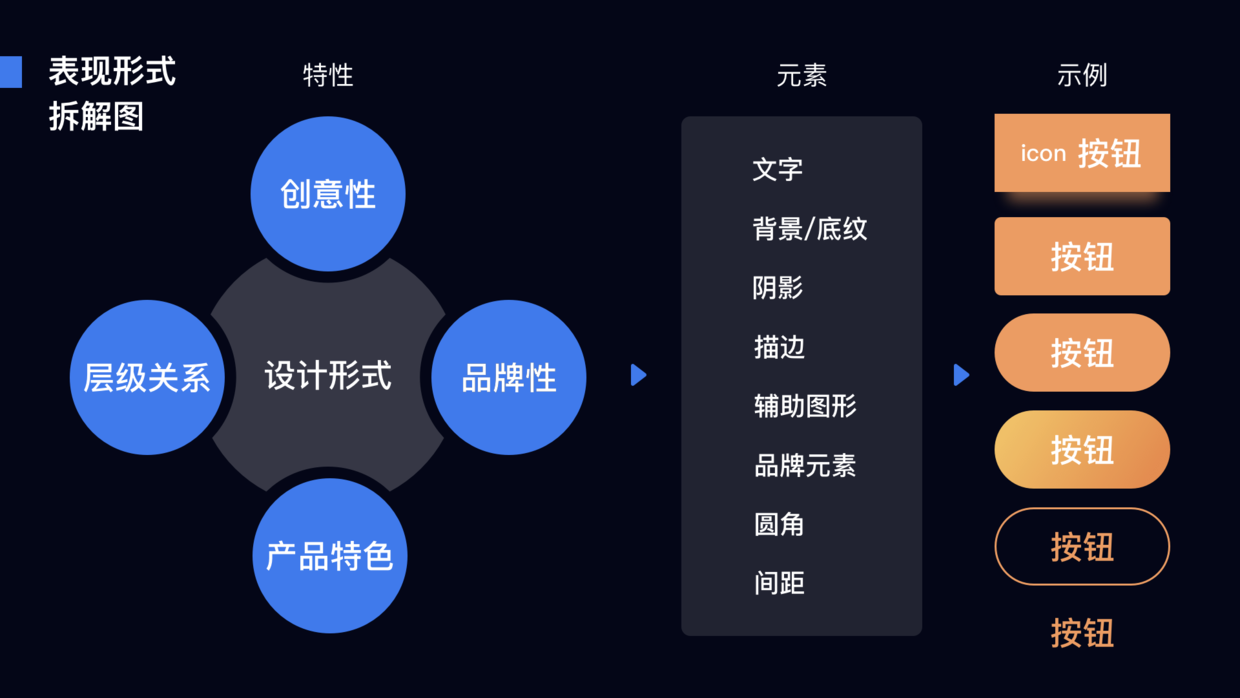
(7)设计形式
设计形式是我们看到的最终表象效果,也是最终的完成效果。需要满足以下特性:
- 创意性
- 品牌性
- 产品特色
- 层级关系
按钮体系有多种按钮组成,单个按钮由多种元素构成。设计师可以通过调整设计元素匹配用户的认知,去构建不同层级的按钮体系。具体使用哪种形式、哪些表现语言要基于上述决策点的具体分析。
我们都知道按钮有很多种,比如弥散投影按钮,圆角按钮等等。这些按钮主要都是由背景色、描变、底纹、文字、投影、辅助图形、品牌元素等构成,通过对按钮层级的分析和归纳,采用不同的设计元素构建多层级的按钮体系语言,让按钮体系更加统一、协调、一致。

三、总结
设计师需要对产品有深度的理解和思考,跳出业务导向的思考流程,从系统体验维度思考产品的整体性,在整体性的基础上去构思方案中的每一个设计细节。做到从整体开始,从局部入手,再回归到整体的思考设计流程。单一维度的思考和表现,无法完整地凸显设计的价值,更何谈赋能业务。
作者:亮king
既然来了,说些什么?