论微动效创新如何为B类产品赋能
一、前言
B类产品设计过程中会遇到各种各样的问题,不同问题有不同的解法。有的问题不适合用动效去解决,盲目无意义的动效不仅浪费设计师及开发成本,更会降低产品性能、分散用户操作注意力等。然而有些问题则用动效解决更为巧妙,恰到好处的动效可以简化产品模型,降低设计开发成本,促进用户对产品的理解等。
本文将介绍一套动效创新方法。以B类产品为例,讲解如何分步骤的剖析B类产品设计过程中所产生的问题,接着运用动效创新解决产品问题,最终产生设计价值(如产品用户体验及关键数据的提升)。
二、B类产品设计中遇到什么样的问题适合用动效去解决?
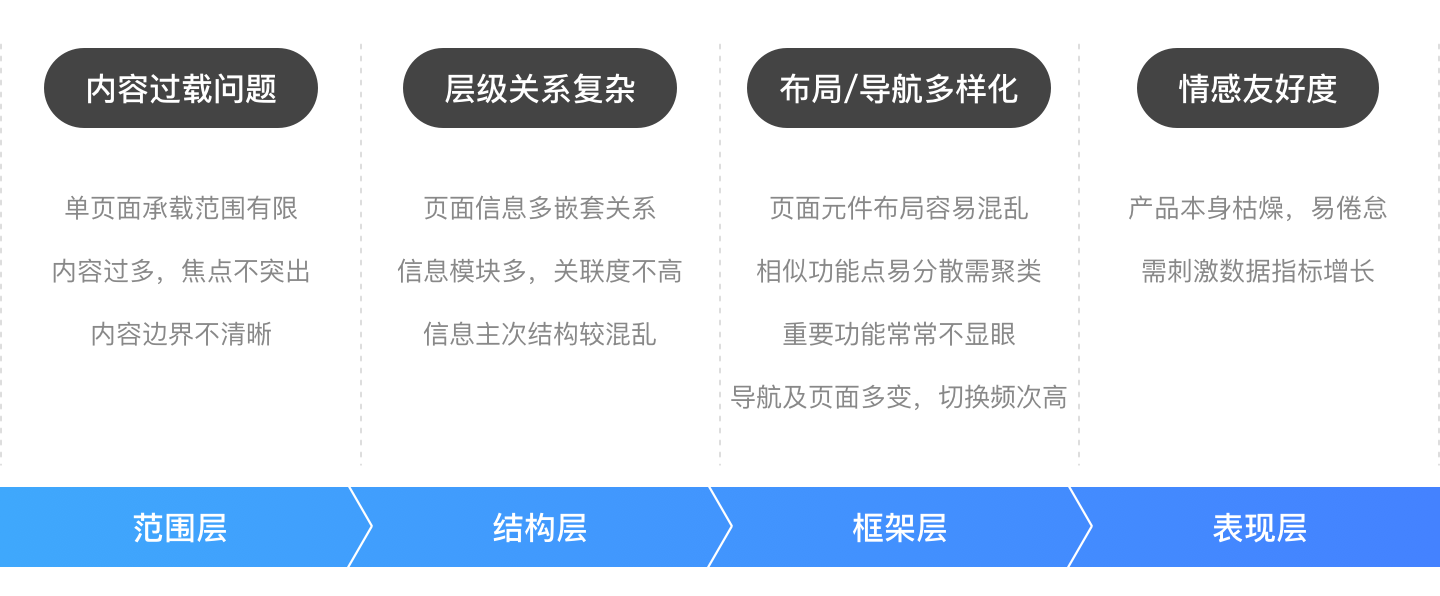
我们可以全局审视整个产品,将需要解决的问题按用户体验要素进行拆解和归类。

1、战略层:
这一层,设计师需了解企业和用户对产品的期望和目标,促进设计目标的制定。战略层是整个产品设计的底层,动效能直接作用于战略层的情况不多。
2、范围层:
此层需明确产品的功能和内容。B类产品的功能复杂、内容很多,往往一个豆腐块大小的界面要塞下很多内容。当有太多内容放不下的时候,除了增加产品页面数,我们可以尝试运用动效,在同一页面上扩大产品的内容范围。
3、结构层:
此层确定产品的层级结构,主要用来设计用户如何快速、准确的到达某个页面,并且要考虑他们完成事情之后能够去哪里。由于B类产品的内容模块很多,信息层级嵌套较C类产品更为复杂,对于这一点尤其适合用动效去解决,巧妙的动效可以关联上下文,瞬间降低用户理解成本,提高产品操作效率。
4、框架层:
此层用于优化页面设计布局,确定各元件的摆放位置,涉及到具体的信息、界面、导航设计。如界面,选择正确的元素和布局,将重要的功能放在显眼的位置,相似的功能分类放置在一起等。导航,允许用户在相关的内容之间自由的切换,以找到足够多有效的信息。在这一层,动效可以用来辅助,如强化重要元件的位置,优化布局切换顺畅度等。
5、表现层:
此层乃UI感知,涉及到视觉、听觉、触觉的体验设计。B类产品复杂度高,较C类产品往往更枯燥,但加入适当友好的动效能够提升产品趣味性,加强用户与产品的情感链接,增加用户对产品的友好度。
以上问题,是以我日常接触的B类产品为基准,推敲总结归纳的。在实际业务协同过程中,我们都可以根据实际产品,按照这种思路,以全局视角拆解产品,洞见微动效赋能点。为用户为产品去服务,解决产品的实际问题。
三、针对四大层问题的动效创新方法集
1、范围层:以一扩三法。
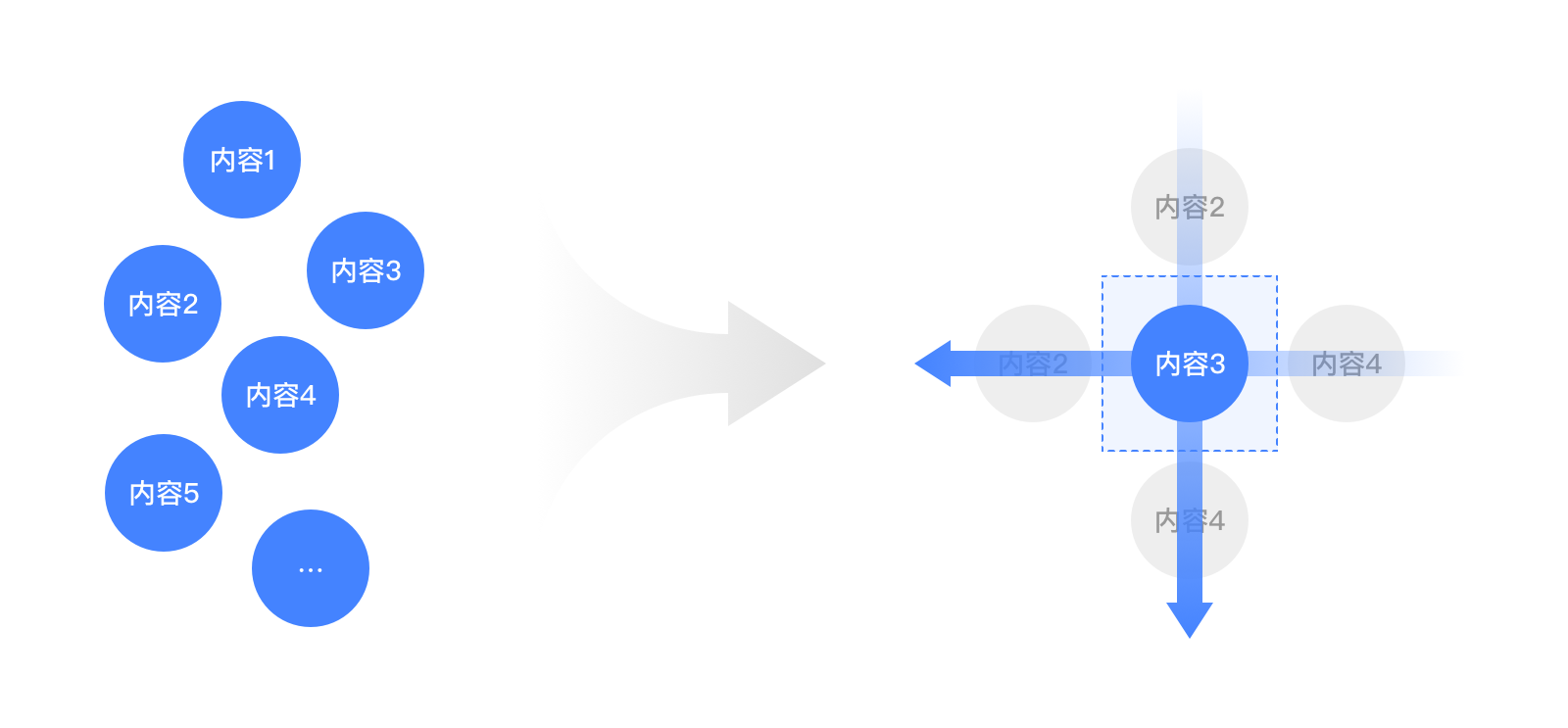
以一扩三,即不改变内容的区域大小,在同一块阵地上,运用微动效,达到扩充内容范围的效果。比如本来可以展示一行内容的区域,现在可以展示多行内容。

案例1
产品问题:
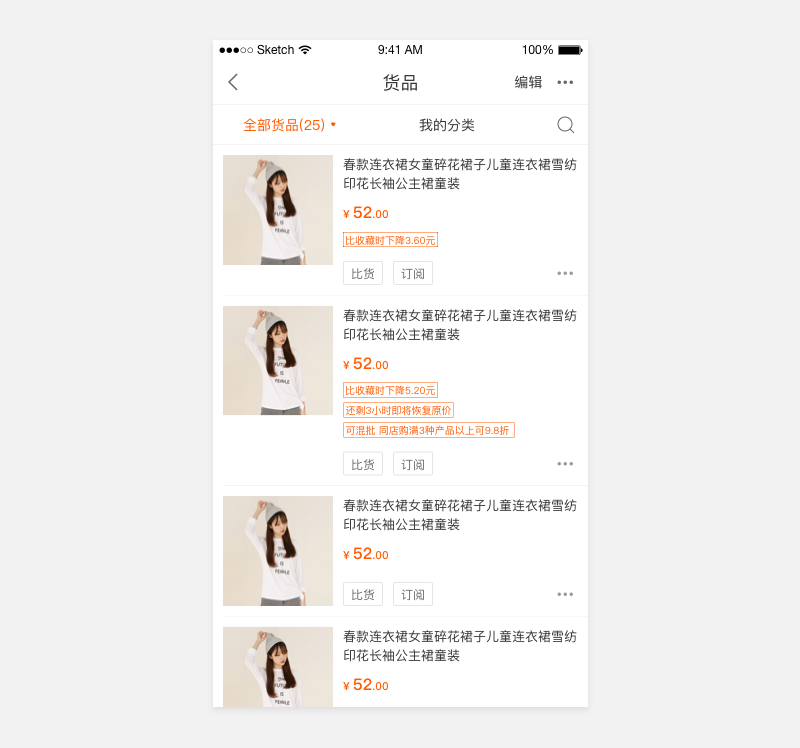
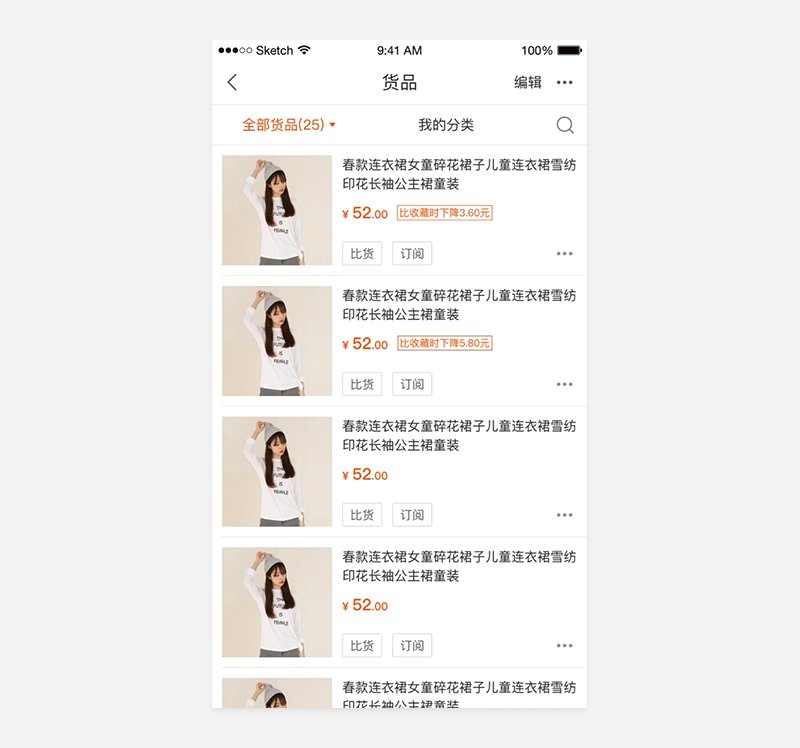
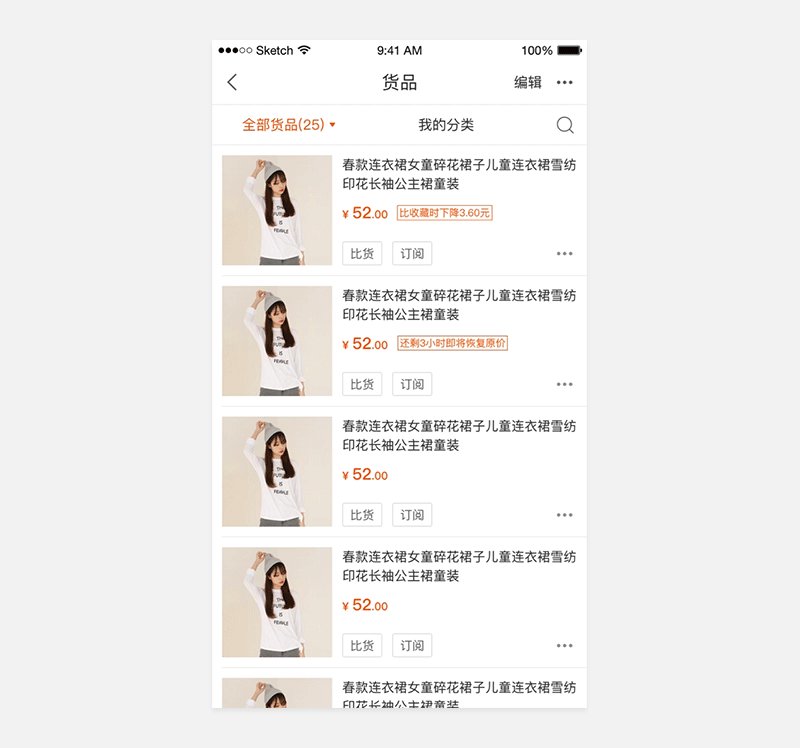
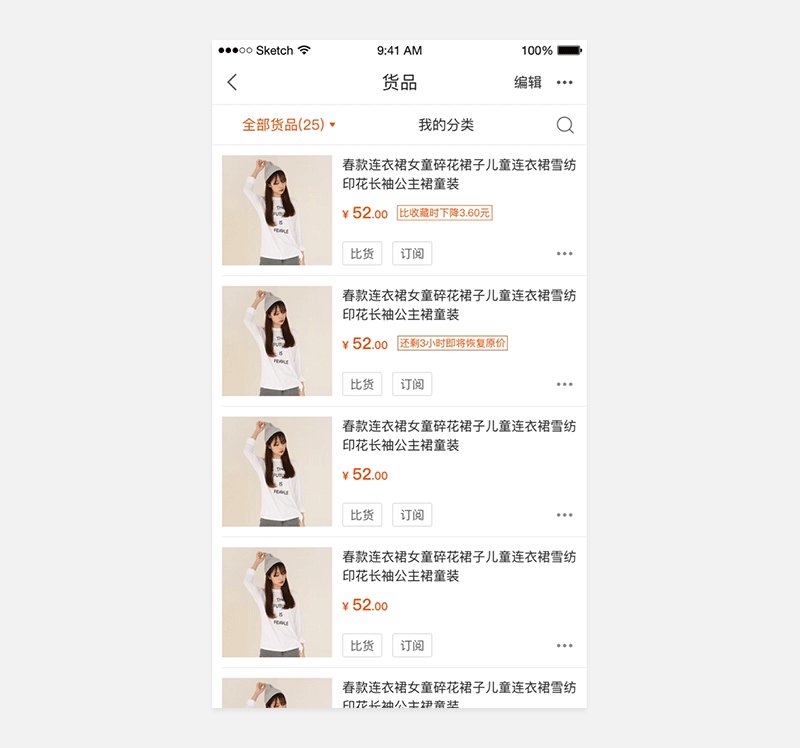
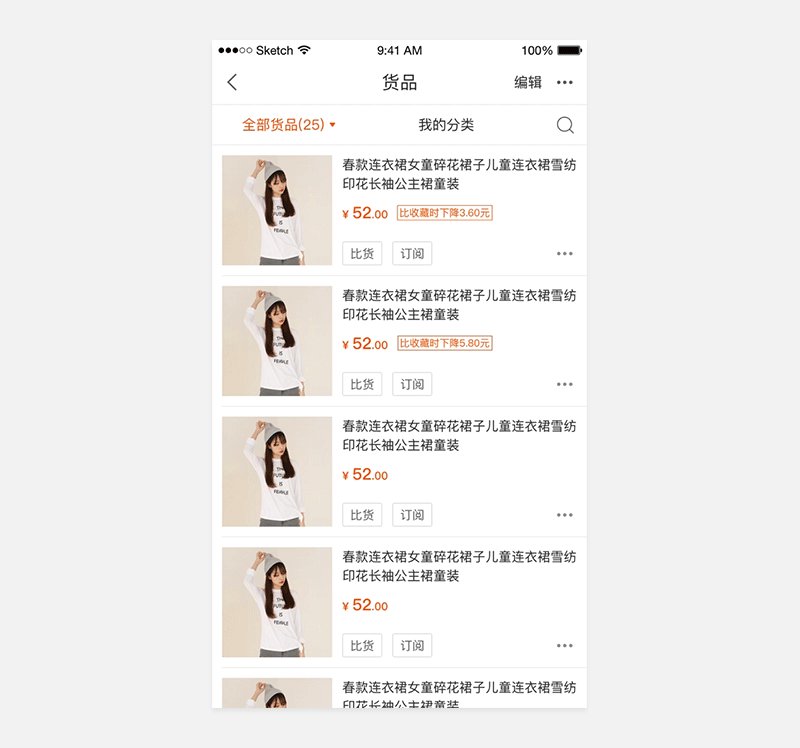
B类买家把感兴趣的货品加入收藏夹。这时我们可以透传收藏夹列表中商品的关键利益点,从而辅助用户进行二次决策,提高产品L到D的转化率。但是有的货品没有利益点,有的货品利益点又很多,这时在保证列表相同秩序的情况下,该怎么透传内容呢?

关键切入点:
希望列表保证相同的秩序,却又放下不同容量的内容,这属于范围层的问题。我们运用“以一扩三”法,在界面中框定一个相同的区域,让多出来的内容在相同区域内滚动,达到不改变界面大小,扩大内容范围的效果。
实现价值:
解决内容过载问题,保证产品列表页的统一。同时动效本身自带吸引用户注意力的属性,无形之中强化了商品关键利益点,刺激用户点击,提高了产品L到D的转化率。

案例2
产品问题:
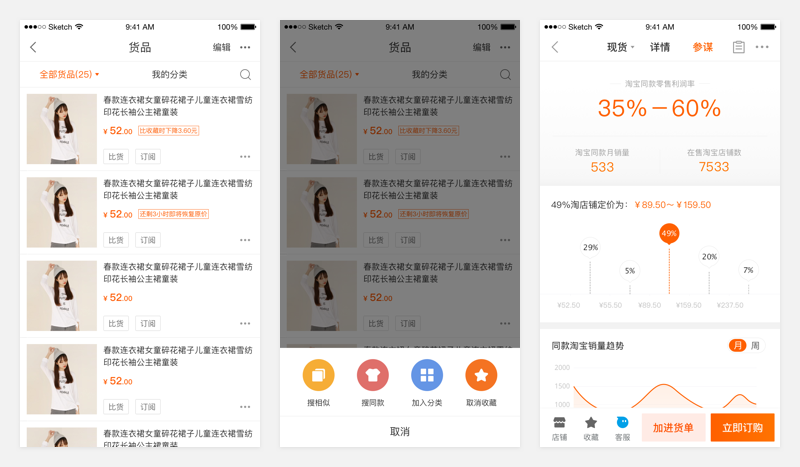
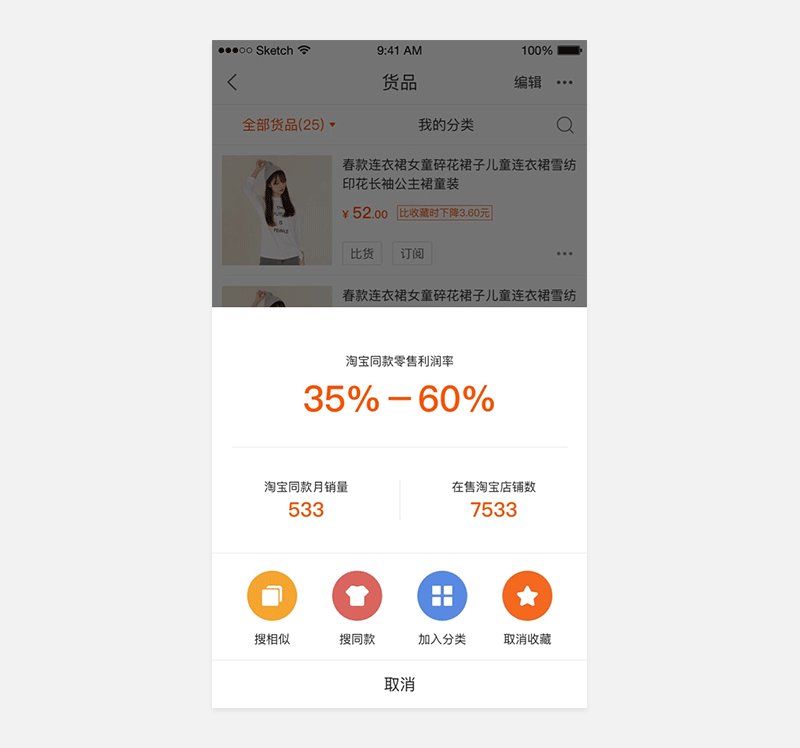
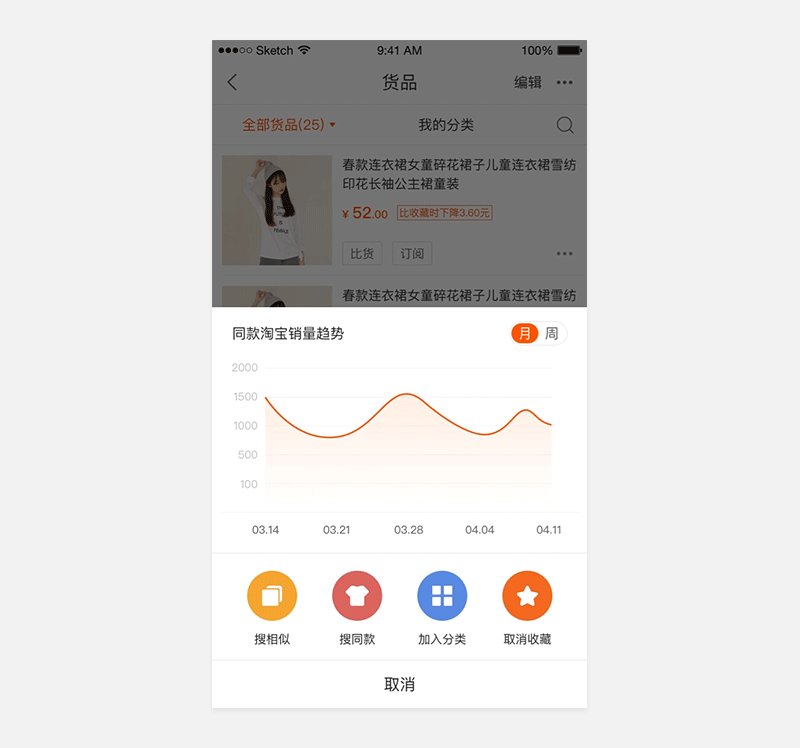
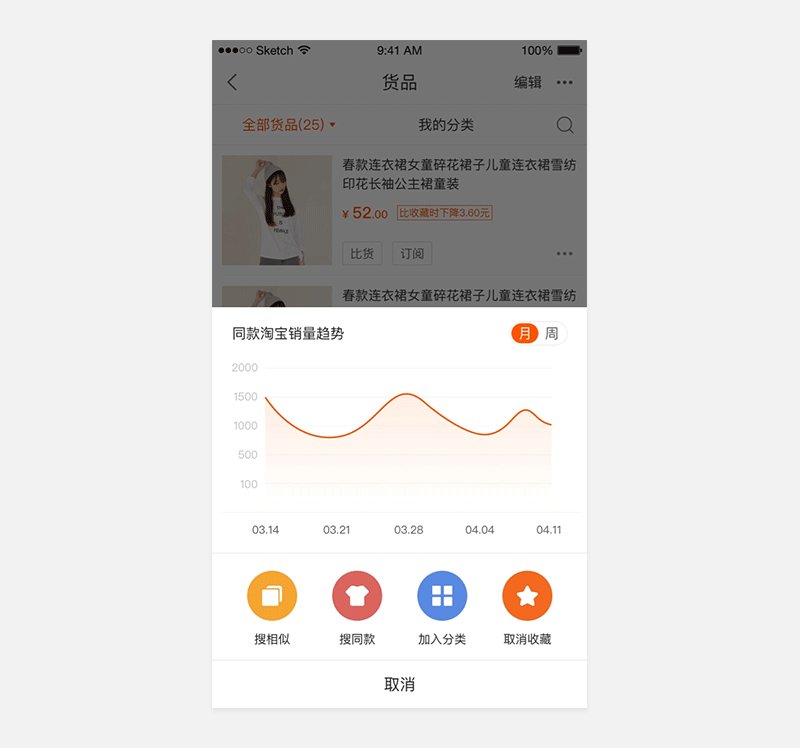
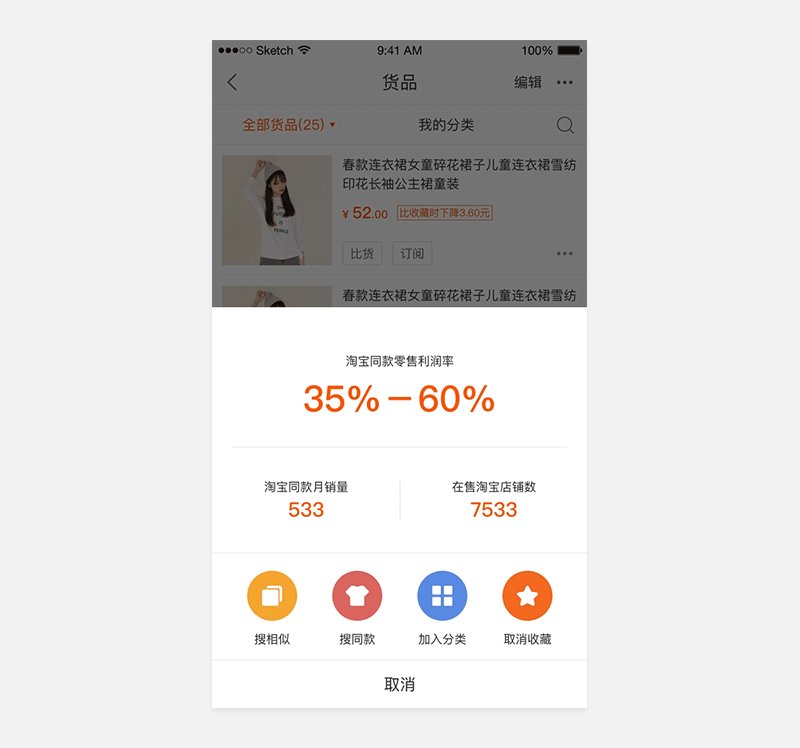
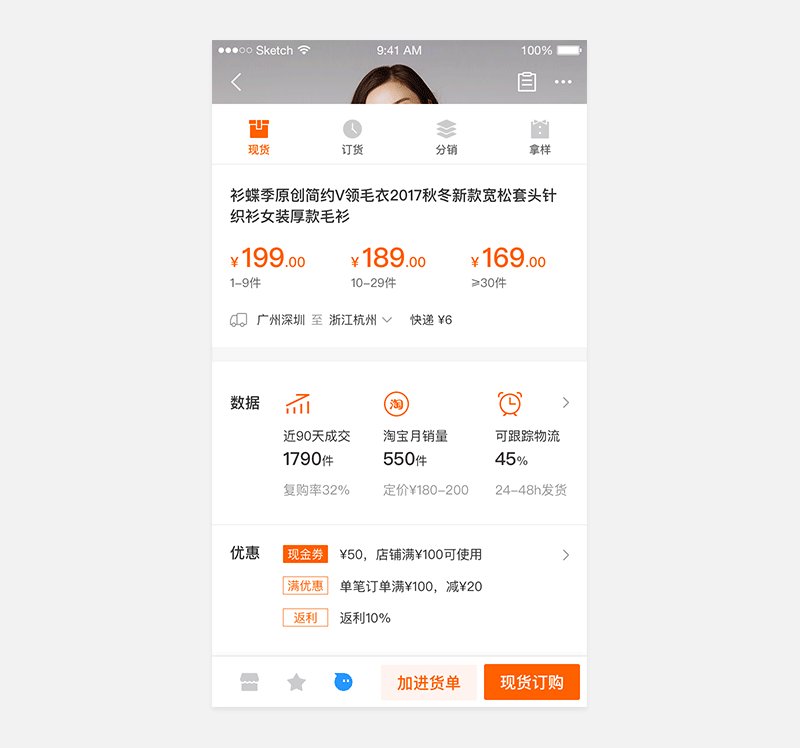
C类用户下单是为了自用,下单多取决于感性喜好。而B类用户下单是为了销售,下单时会将产品好不好卖作为自己下单的重要决策因素。因此我们希望在收藏夹场景下,把下游销售数据前置,在买家对感兴趣的商品进行操作时,直接透传相关参谋数据,帮助B类买家更高效的进行二次下单决策。这时问题来了,商品相关下游数据很多,在商品操作半浮层页能否展示相对较多的数据呢?

关键切入点:
商品操作半浮层页大小有限,却又想放下更多的内容,这依然是一个范围扩大问题。我们运用“以一扩三”法,把参谋数据分层,依次在浮层页中轮播展示。同时用户可以参照页面运动路径,了解到页面可以左右来回轮播后,用手指左右波动页面,也可以看到更多参谋数据。
实现价值:
让B类买家在单位区域内看到更多参谋内容,辅助用户进行二次决策,提高产品下单转化率。

“以一扩三”法非常简单,但是却很有效。熟悉此法后,遇到类似内容很多,界面大小不够用时,除了增加产品页面数,我们更可以尝试运用动效,让单位页面放下更多内容。
2、结构层:斗转星移法。
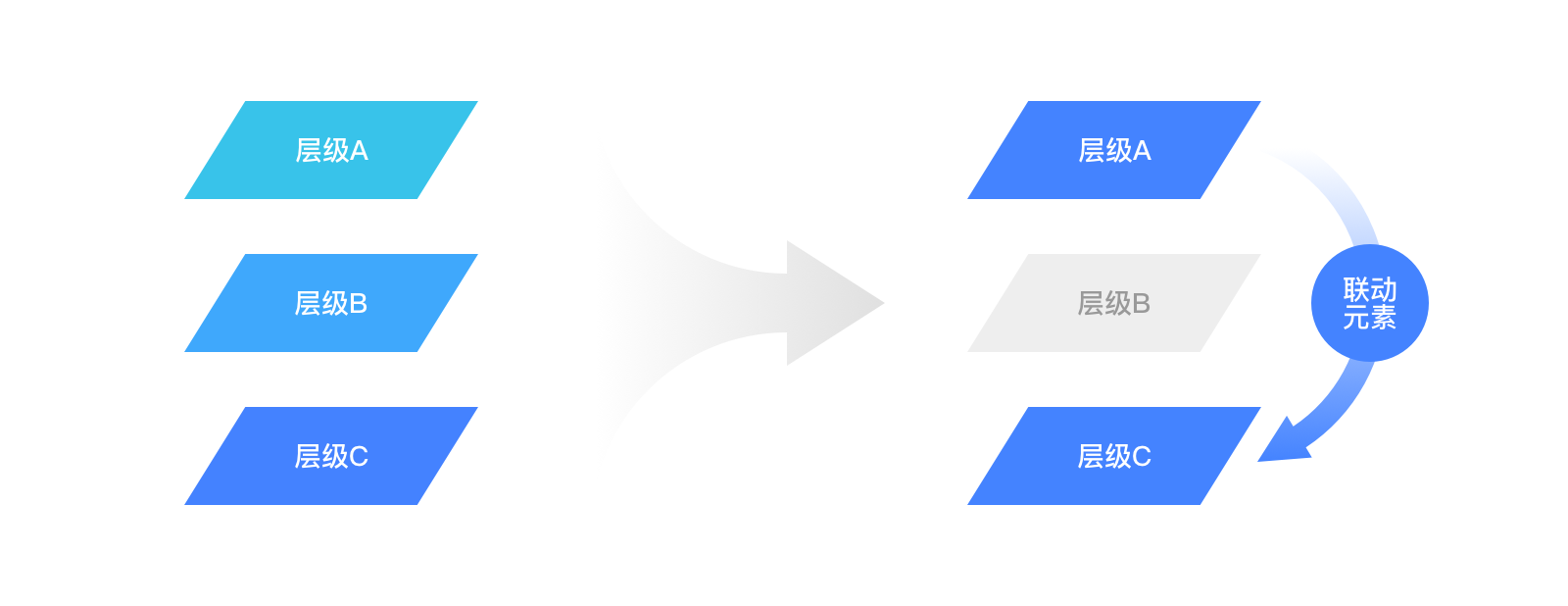
斗转星移,即以关键联动元素在各个复杂的页面层级中进行移动,引导用户视线,从而解释产品各个层级之间的关系,起到关联上下文,降低用户理解成本的作用。比如层级A、层级B、层级C,在产品定位上层级A和层级C是有关系的,但在视觉表现上ABC看起来都像是独立的个体,这时用联动元素从层级A移动到层级C,则能自然而然的向用户透传出层级A与层级C的关联性。

案例1
产品背景:
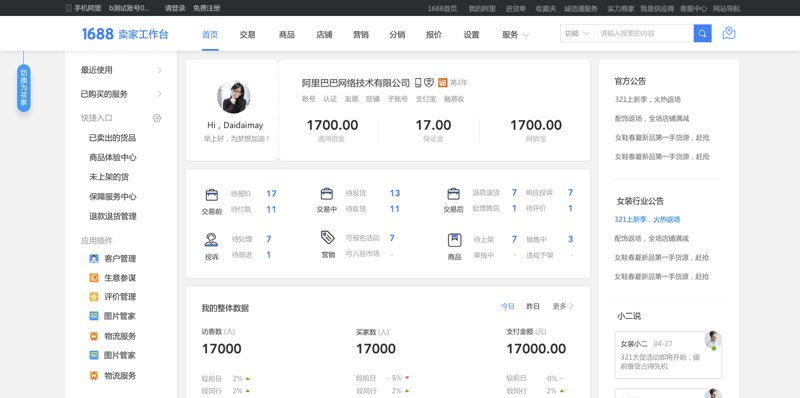
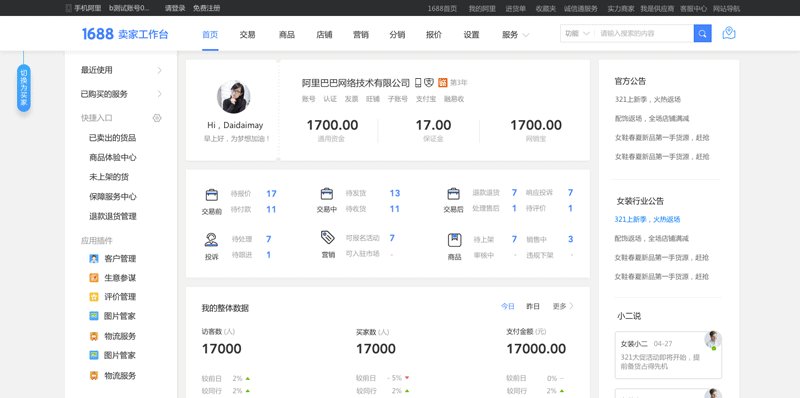
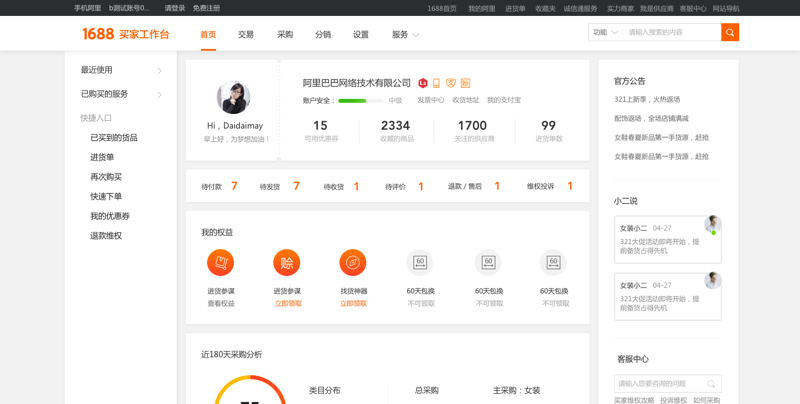
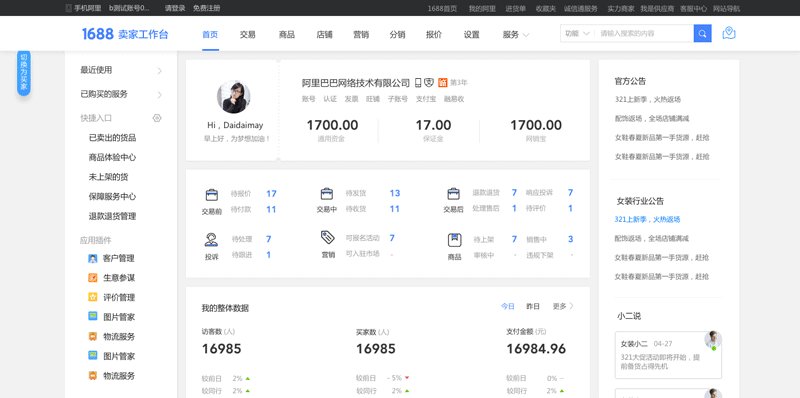
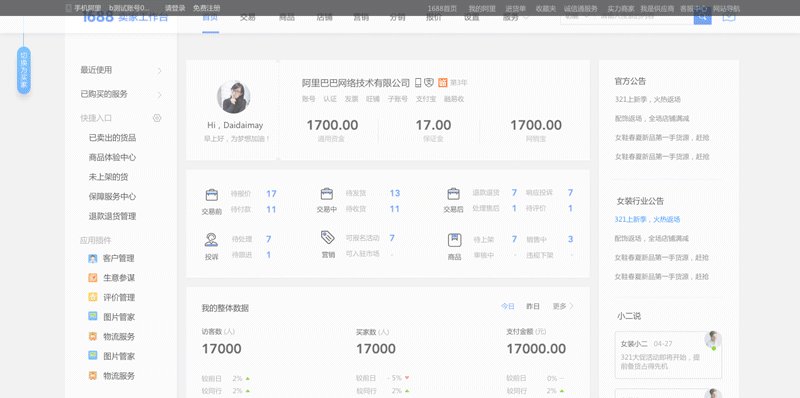
此功能运用在卖家工作台后台场景里。因卖家工作台里的功能很多,用户需要把常用的功能添加至主页左边栏快捷入口中,方便进入后台后直接操作。快捷入口中的功能最多为15条,多出的功能需移出快捷入口。
操作行为:
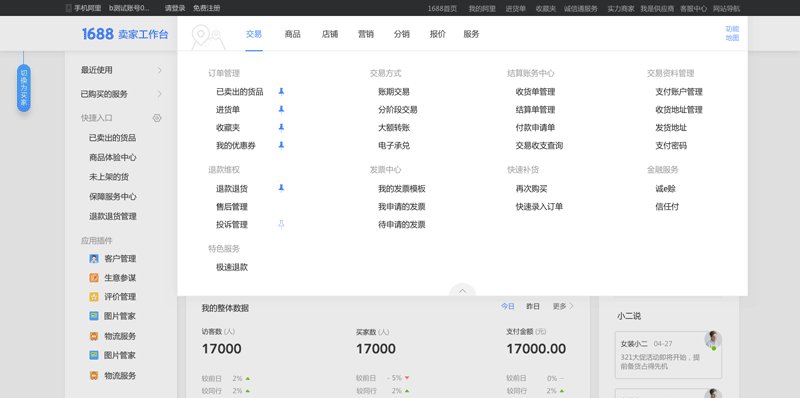
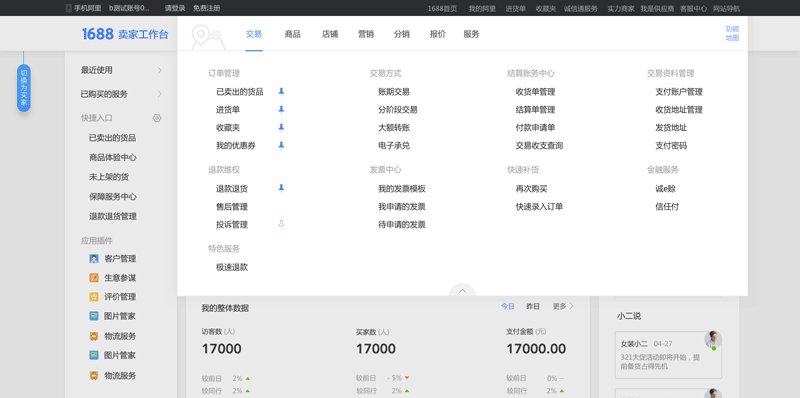
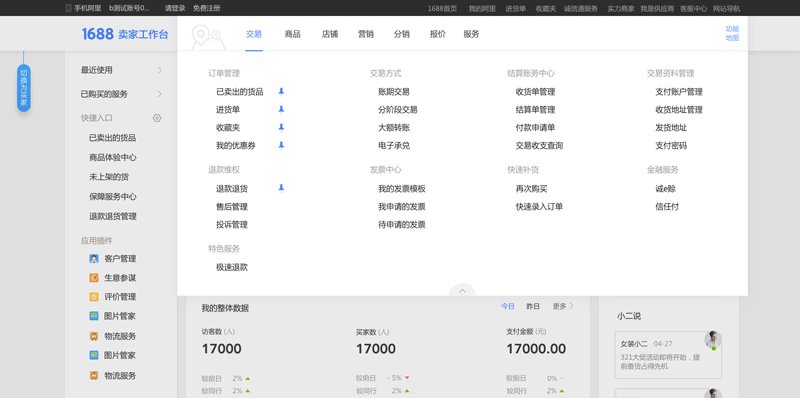
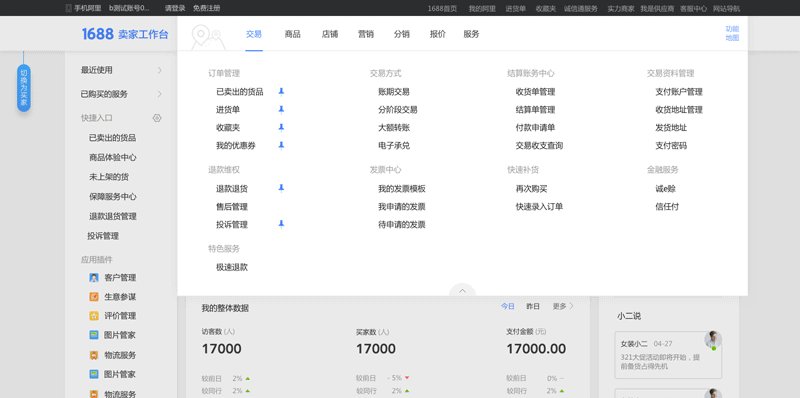
1)用户点击“功能地图”图标,则会出现全部功能列表。 2)用户直接点击某项功能的文字,则会进入该功能的内页。而用户鼠标悬停在某个功能(如“投诉管理”)上面时,该功能右侧则会出现空心的“钉”图标。 3)点击空心的“钉”图标,则“投诉管理”功能被添加进左侧的“快捷入口”栏目里面,同时空心的“钉”图标变成实心的“钉”图标(代表该功能已经加入“快捷入口”)。 4)点击任何功能右侧的实心“钉”图标,则该功能将从“快捷入口”列表中被移除。同时实心的“钉”图标将消失。
产品问题:
我们在测试时发现,新用户在未经过说明的情况下,根本无法理解“钉”图标的用意。因为点击了“钉”图标后,左侧“快捷入口”栏的功能只是瞬间被增加了一条,不仔细盯着左边看根本不知道页面上发生了什么。当左侧“快捷入口”中功能很多的时候,瞬间移除一条也不知道是到底移除了哪一条。最关键是用户根本就不知道左侧“快捷入口”中的功能和“功能地图”中的功能是产生联动的。

关键切入点:
为了说清楚“钉”图标的用意,一般产品可以放一页新手引导。然而在设计产品中,如果能用交互自然解决的问题,就尽量不要再做一个新手引导页。毕竟,产品的目标是简单易上手,而不是使用之前还要看说明书。
信息模块多,关联度不明朗,这属于结构问题。我们运用“斗转星移”法,点击空心的“钉”图标时,“钉”图标左边的功能文字便作为关键联动元素,引导用户视线,从“功能地图”中飞进了“快捷入口”中,让“功能地图”模块与“快捷入口”模块联动起来。同时空心的“钉”图标以注水的形式,缓缓填充成实心“钉”图标,速率与功能文字飞入的速率保持一致,暗含此功能已被“钉”住,即加入“快捷入口”。
同理,点击实心“钉”图标,相对应的功能便会飞出“快捷入口”模块,暗指该功能已被移除。
实现价值:
降低用户理解成本,提高产品操作效率。

案例2
产品问题:
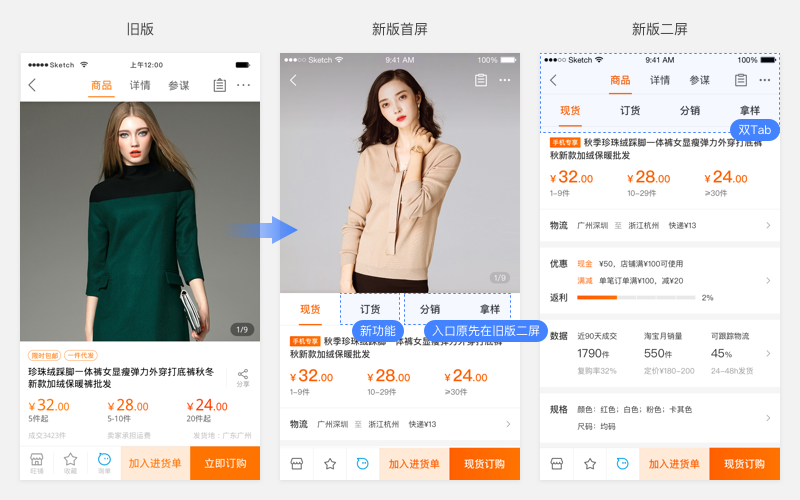
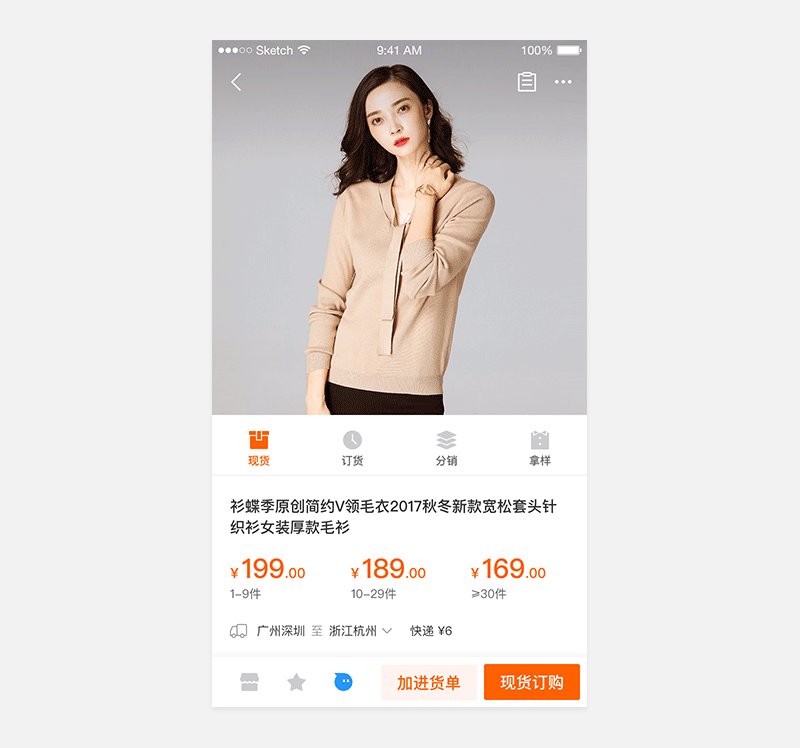
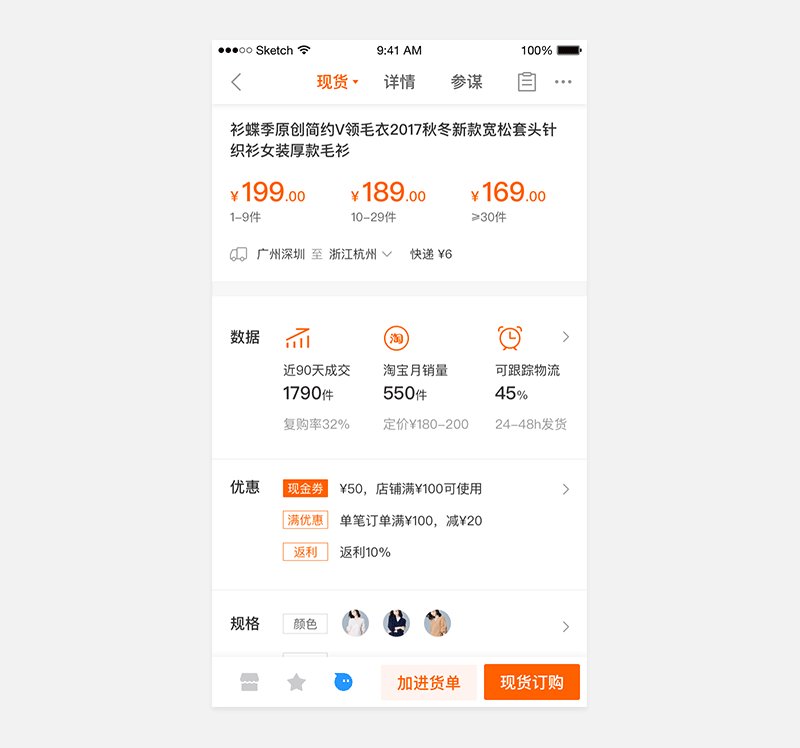
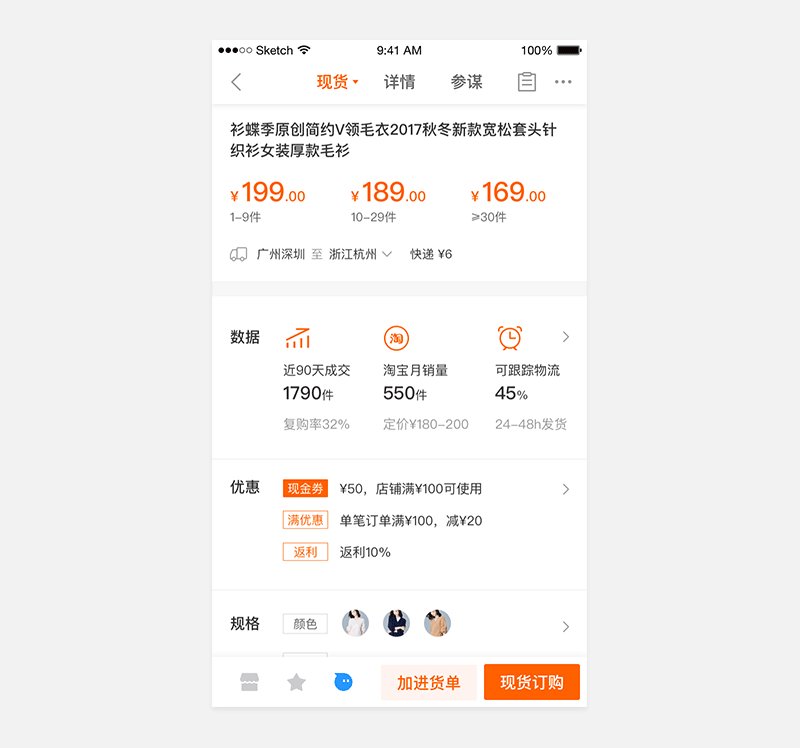
B类Offerdetail改版,B类商品详情页较C类更加复杂。在旧版中,顶部Tab栏可切换商品、详情、参谋,分销和拿样功能放在商品页的次屏。新版Offerdetail加入了订货功能,并把分销和拿样功能一起放到了首屏。这样在首屏,便把商品拆为现货、订货、分销、拿样四个Tab。
滑到页面二屏,一级Tab商品、详情、参谋便浮现出来,二级Tab现货、订货、分销、拿样置于一级Tab下方。这样页面上就出现了操作比较恶心的双Tab。且双Tab一直置于顶部,占用页面高度,影响浏览页面。

双Tab在移动端是非常影响用户操作的。为避免这种情况,我们想到,既然现货、订货、分销、拿样都是属于商品选项的,在滑动到二屏的时候,是否可以把现货、订货、分销、拿样统一收拢到顶部一级Tab的商品选项里面。
这样问题来了,首屏是现货、订货、分销、拿样,滑动到二屏时,Tab突然变成了现货、详情、参谋,用户如何才能知道订货、分销、拿样功能去哪了呢?

关键切入点:
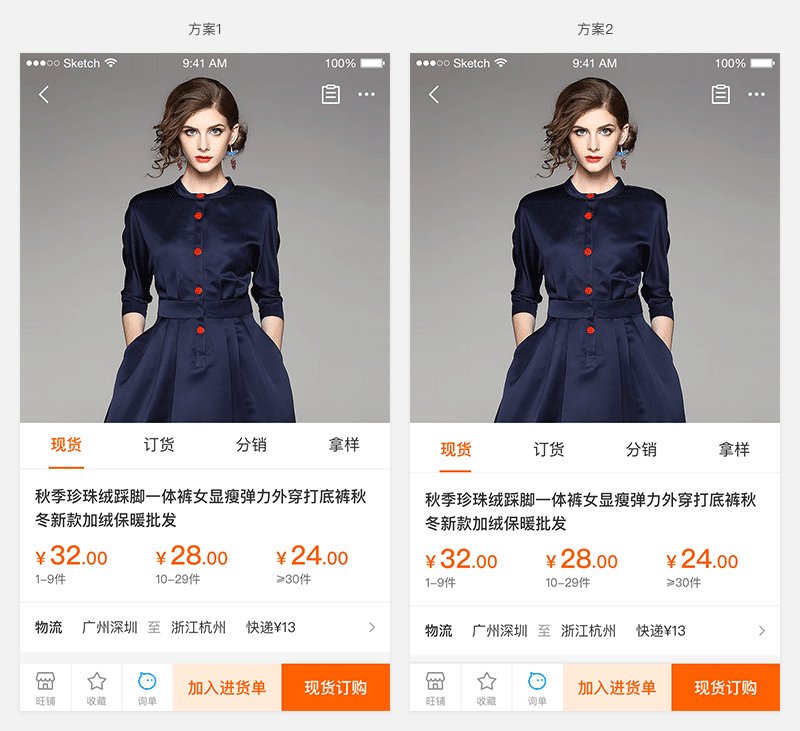
为此我们尝试了两种方案。此处演示demo为展示清楚,在关键变换处做了停顿,实际用户浏览时为流畅动效,用户手指滑到哪里,动效就变动到哪里。
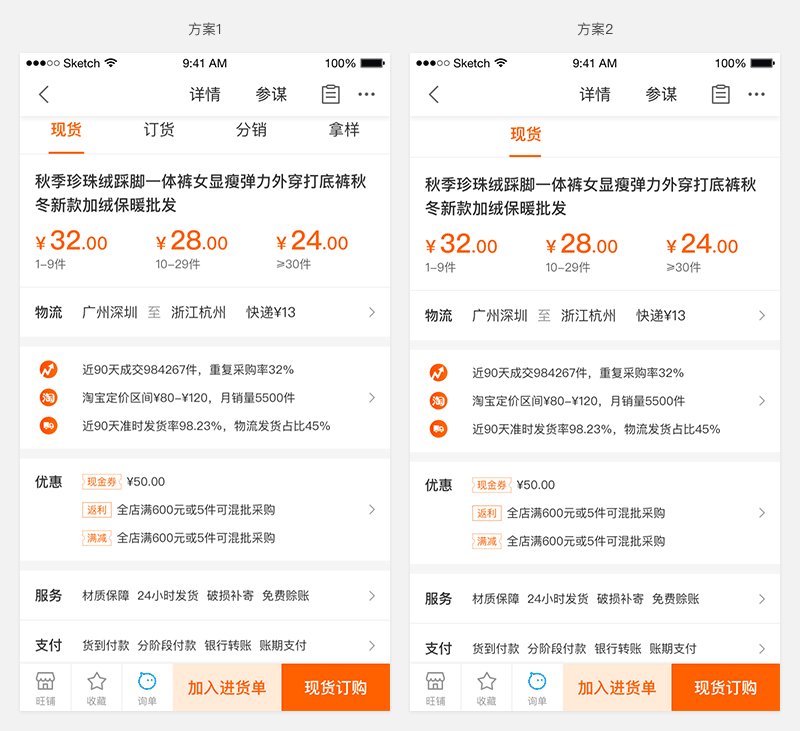
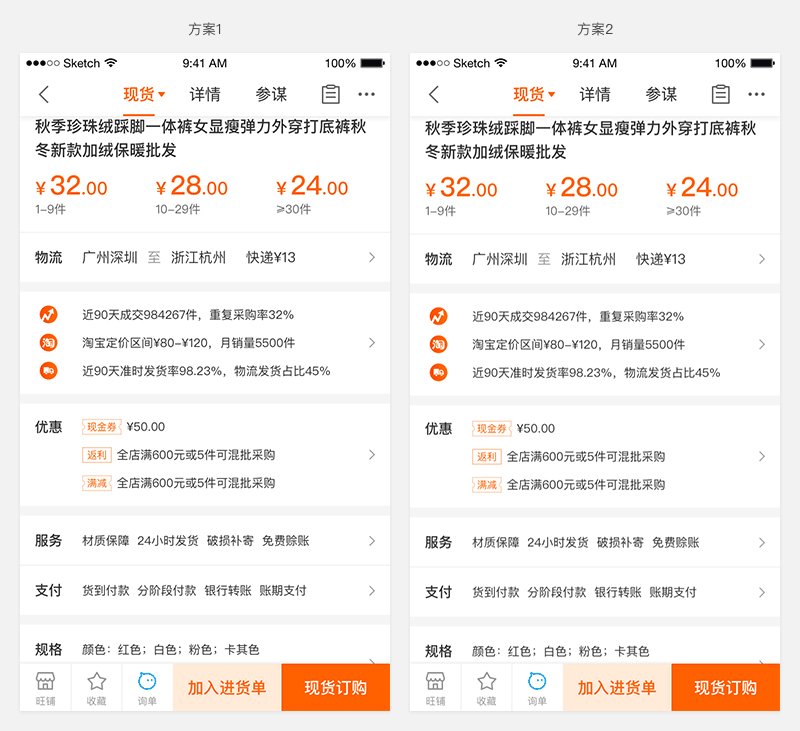
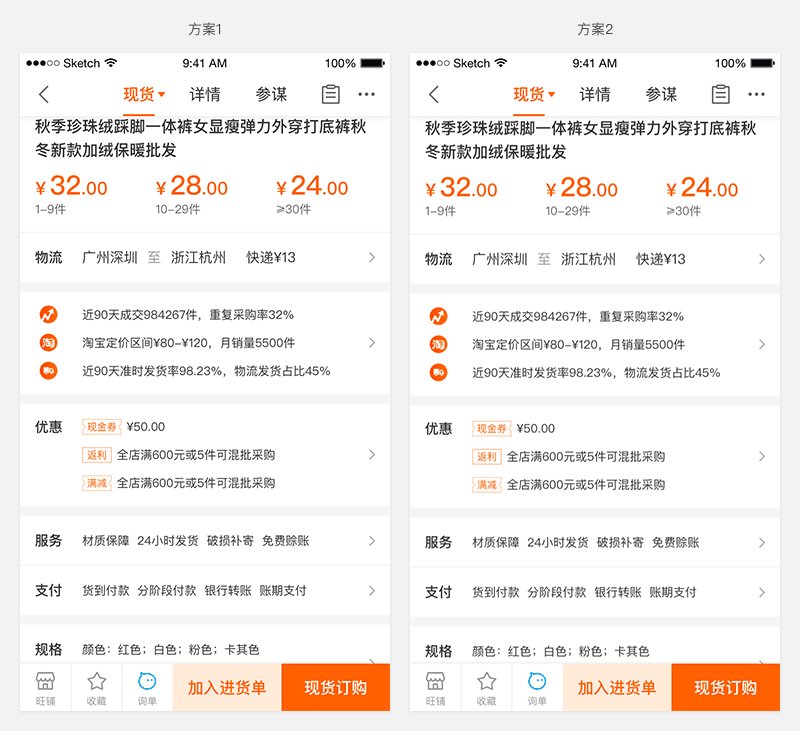
方案1、直接切换,用户若滑动页面较快,Tab切换感知不明显。
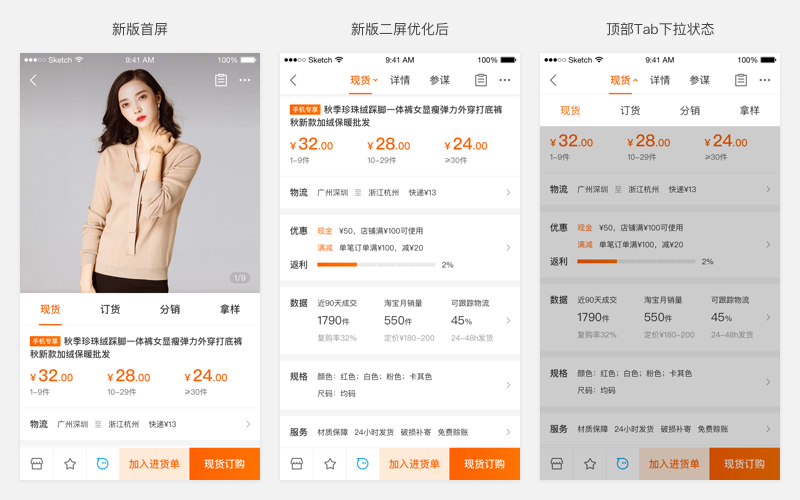
方案2、运用“斗转星移”法,在用户滑动页面至二屏时,将现货、订货、分销、拿样作为关键联动元素,整体收拢至顶部Tab栏,并最后出现下拉小三角,告诉用户,原先的四个类目已经统一被收拢到一个类目中。这个收拢的动作虽然在动效表现层上,动静大了些,但是对新版本功能传递,避免用户误操作有良好的效果。

最后我们在现货、订货、分销、拿样文字上部加入了图标,增加用户对新功能Tab的感知,让一级Tab与二级Tab差异更加显性化。
实现价值:
帮助产品强化新功能认知,帮助用户理清两个层级间的关系,避免用户误操作误下单。

案例3
产品问题:
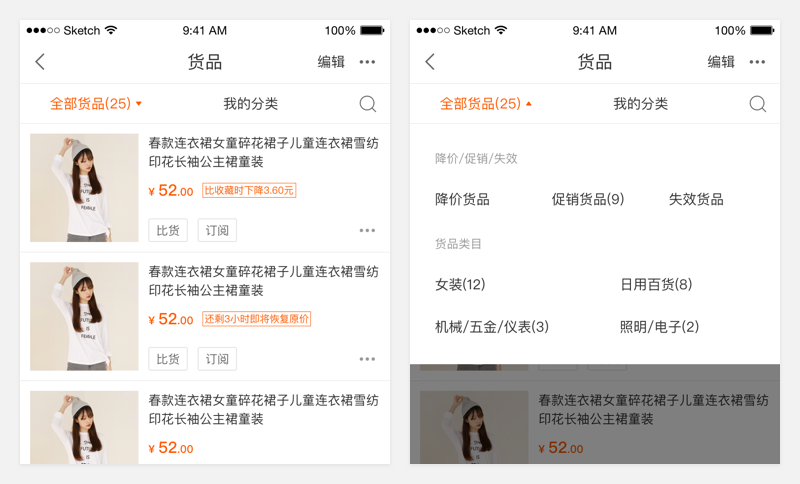
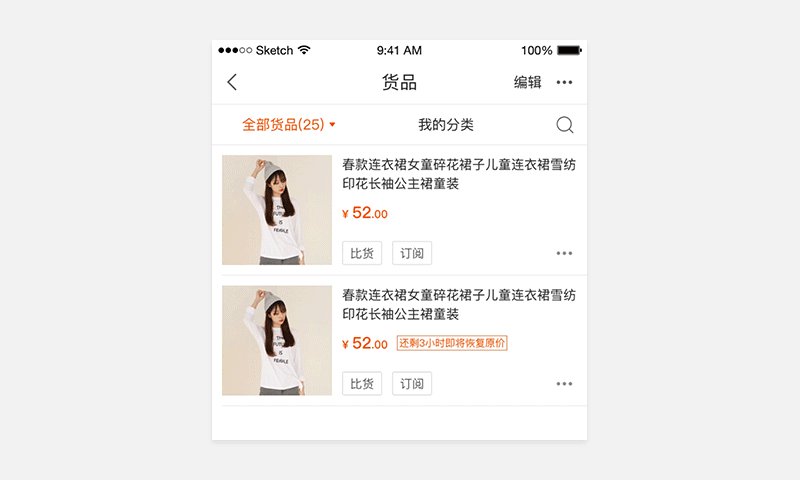
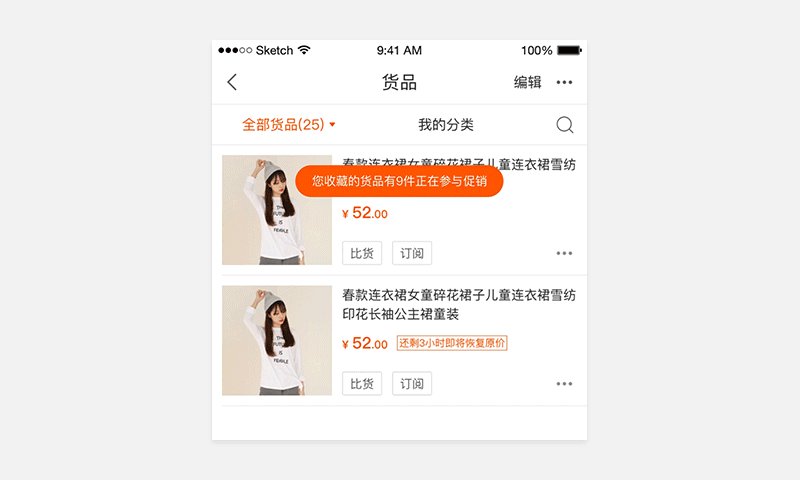
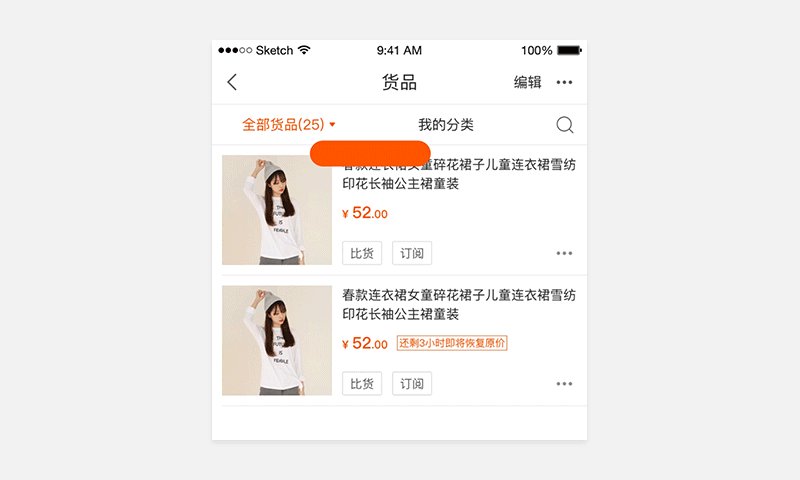
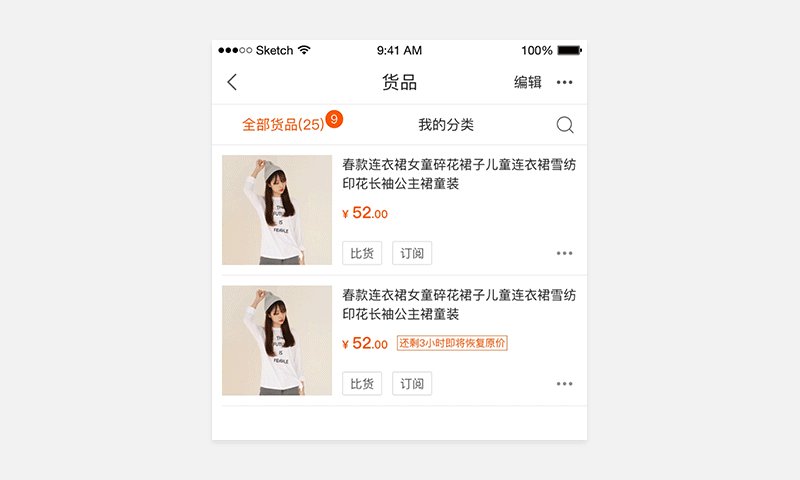
为促进货品下单转化率,收藏夹中的全部货品增加了降价货品和促销货品分类。然而B类用户很忙,进入收藏夹时并不会每次打开全部货品分类栏。若每次都打开全部货品栏,没有降价和促销货品的话,就是在浪费时间。

关键切入点:
我们在用户第一次进入收藏夹时,加入利益点透传小黄条,比如“您收藏的货品有9件正在参与促销”,并运用“斗转星移”法,把利益点小黄条作为关键联动元素,慢慢飘逸缩小成提醒小圆点,点在全部货品栏上,提醒用户点开此处可查看9件促销商品。
实现价值:
提高产品操作、用户浏览效率,提高商品下单转化率。

3、框架层:魔方复原法。
魔方复原,即把二维的页面布局想象成三维立体空间里面的模块。当出现页面布局多样化,一种布局已经满足不了产品需求的时候,我们除了可以平铺所有的页面布局,更可以通过动效辅助,像拼接魔方一样,把A页面布局扭转成B页面布局。
案例1
产品问题:
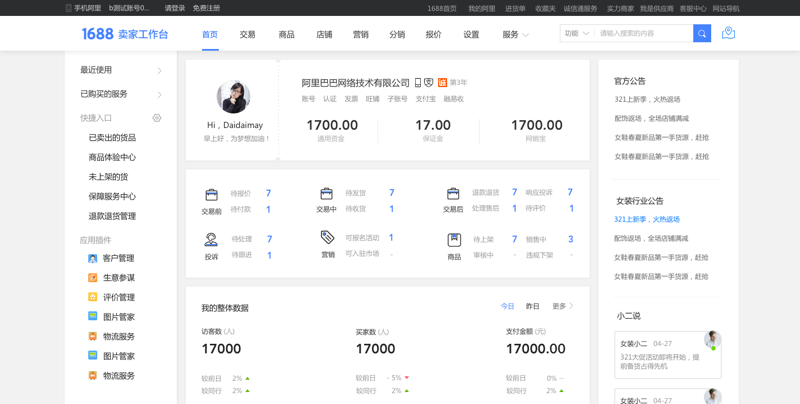
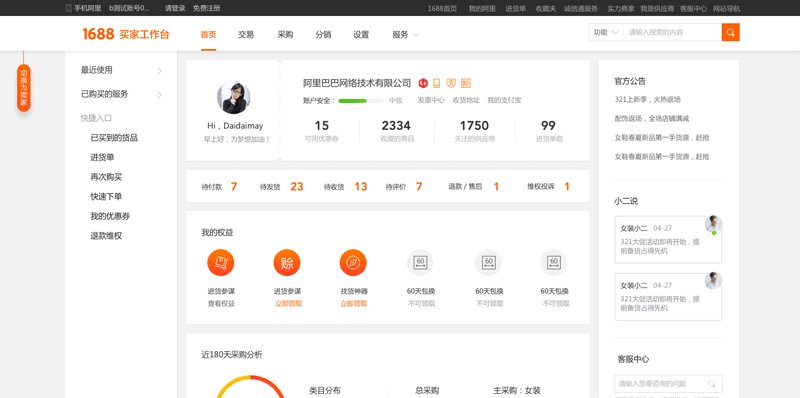
1688后台产品分为买家端和卖家端两个端,用户进来需根据自己的身份选择买家端或者卖家端。但有些用户是买卖家同号的,即是买家也是卖家,需要频繁在两个端之间切换。


关键切入点:
我们加入买卖家切换手柄,用“魔方复原”法,顺应两端各自的布局,把买家端布局依次扭转成卖家端布局。
实现价值:
优化布局切换顺畅度,优化产品操作体验。

4、表现层:氛围渲染法。
氛围渲染,即把专业度高、略枯燥、浏览易倦怠的B类产品,加入适当友好的氛围动效。可以提升产品趣味性,增强用户对产品的情绪共鸣。也可以通过对专业数据的渲染,增加产品信赖感,科技感等。
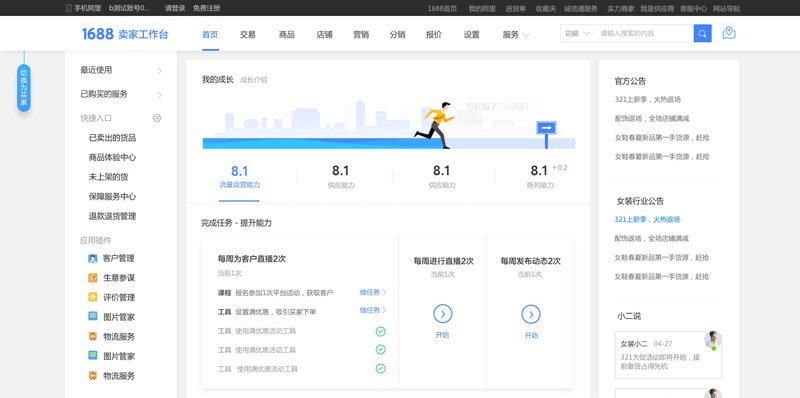
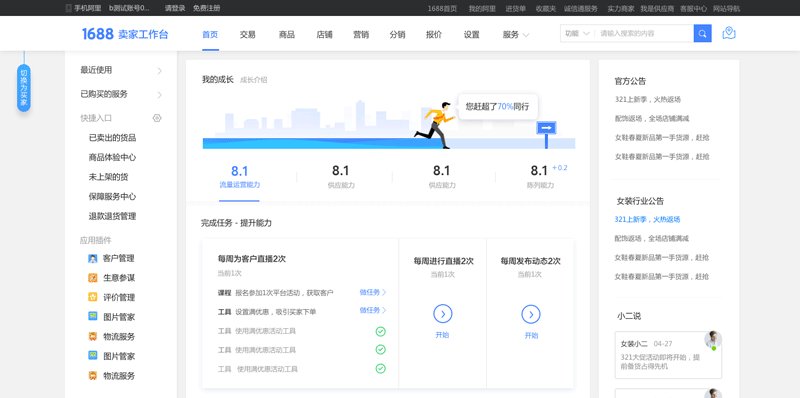
案例1
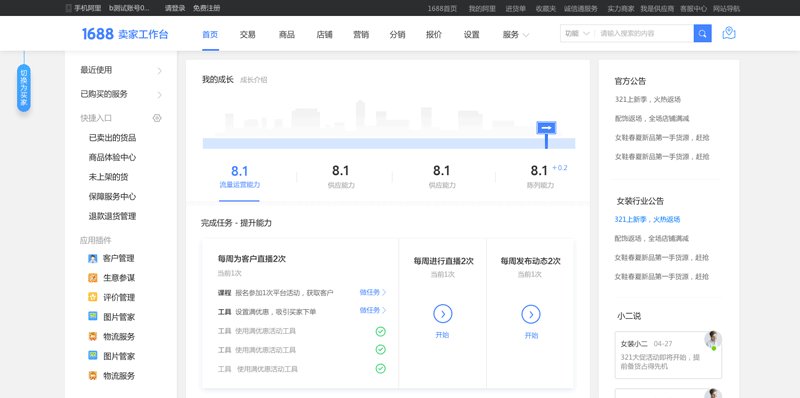
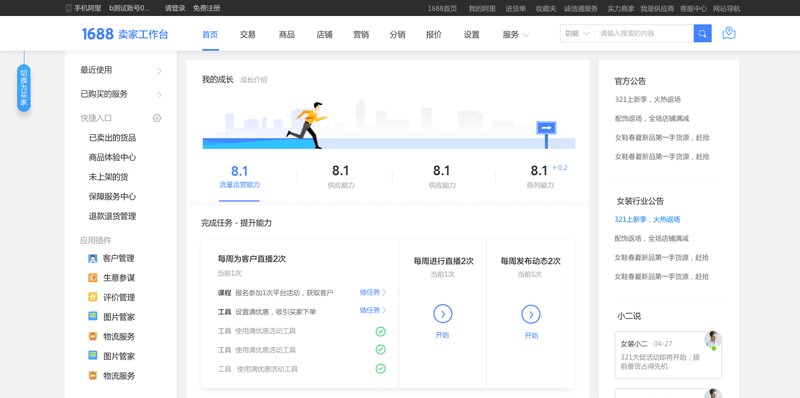
产品问题:平台提供商家7项能力,需商家完成任务才能获得相关能力,但商家目前的任务参与度不高。
关键切入点:通过用“氛围渲染”法,提取物像特征,让商务人物奔跑来表现商家成长进度,调动用户的直观情绪感知。
实现价值:提高任务参与度,便于用户进行成长任务连贯操作,提高成长效率。

案例2
产品问题:B类后台产品专业度高、略枯燥、浏览易倦怠。
关键切入点:通过用“氛围渲染”法,对新加载的模块进行数据强化,提高平台专业感的同时,打破用户的倦怠感。
实现价值:增强平台专业感知,提高产品浏览体验。

四、后记
演员王宝强曾说过:没做过导演的演员,可能会给自己加戏,其实不是的,戏不在多,在于准确。
动效也是如此,我们并不需要为了表达自己的动效能力而在页面中加入各种动效。巧妙而精准的动效并不需要太多动作,却能真正的作用于产品。
当下时代,设计师是产品的共同缔造者,我们做的每一项设计,都得经过思考,用尽我们全部的智慧,服务于我们的用户,实现产品的价值。全局化思考产品问题,把在业务协同过程中遇到的产品问题分层拆解,洞见设计发力点,最终以最合适的动效创新手段,实现设计赋能。
以上观点并非绝对,仅希望带给大家一些帮助。希望大家都能以小支点撬动大价值。
作者:顾佳
既然来了,说些什么?