设计等待的多维度考量
如何通过设计的方式减少不必要的等待,这个交互课题,其实有过很多的讨论,结合各家观点和过往案例,我也说下自己的思考。
设计心理学定义的等待原则
其实在唐纳德.诺曼的经典《设计心理学》中定义设计等待原则有6项,分别是:
提供一个概念模型、使等待看起来合理、满足或者超越期待、让人们保持忙碌、公平、积极的开始和积极的结尾等。之所以称为经典,在于他从普适的角度定义了等待场景下,该如何进行合理的设计,该从哪些角度入手。

简单举一个概念模型的例子,比如说:在深圳等待公车场景中,车站会通过标记准确告知上车位置,通过倒计时提醒那几辆车会在多少分钟后到达,这就是车站为用户等车提供的模型,概念模型的存在不会缩短等待耗时,但至少会让用户短时间内建立认知,减少焦虑。其他原则这里不再赘述,大家可以自行查阅。
设计等待的目的是消除负面情绪
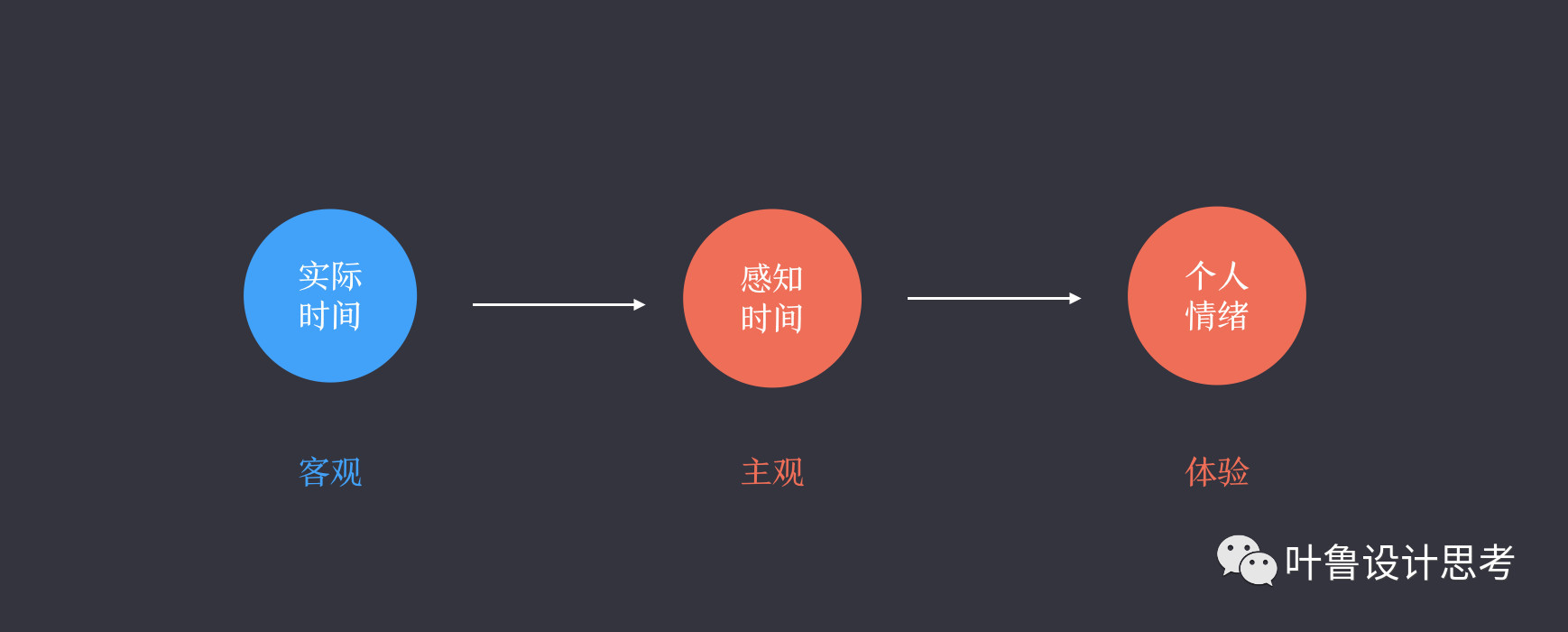
产品设计中的等待,追根溯源和交互操作中的实现时间及用户感知时间有关。不被干涉的系统中,客观的实现时间决定了用户对时间的感知,随之带来相应的情绪。

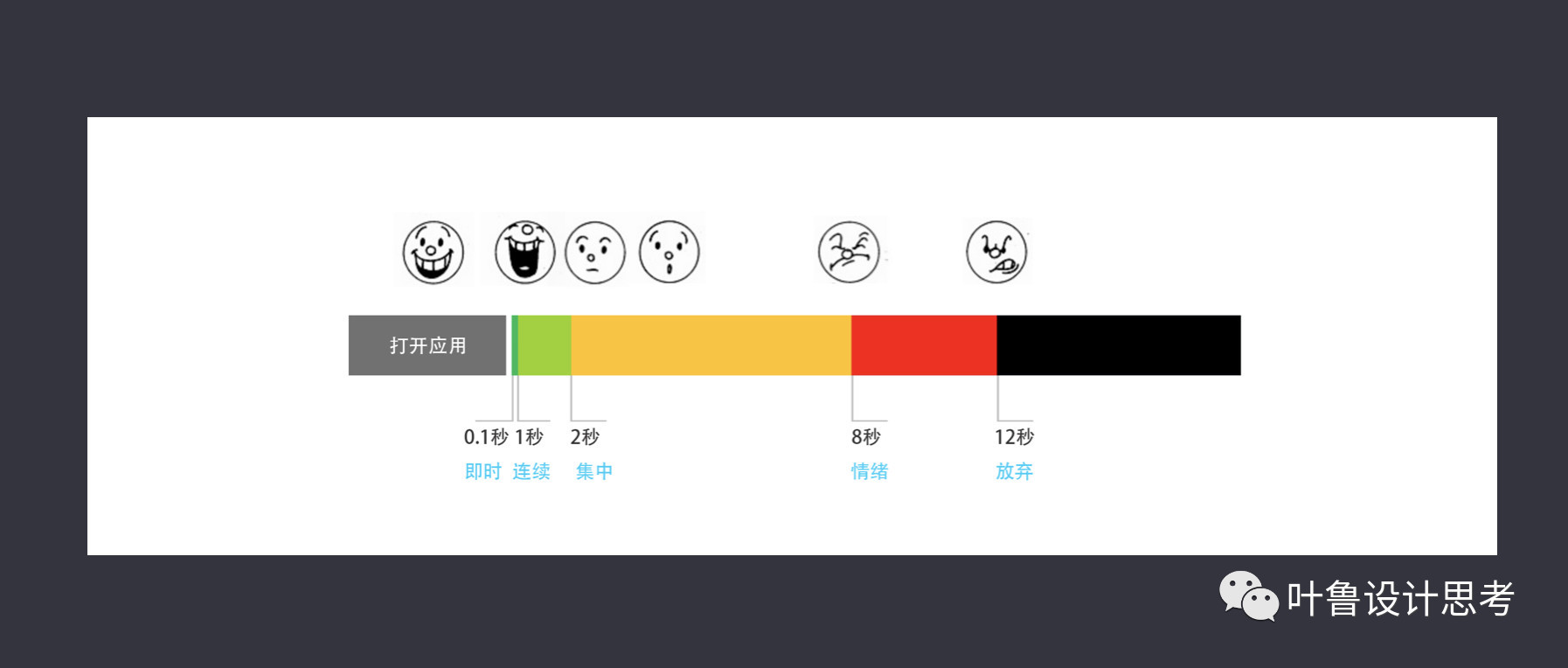
一般来说,技术实现敏捷,用户感知短,任务完成快,带来愉悦的情绪。反之,则情绪负面。普通人对等待的耐受度是有限的,2s以内的反馈,结果是愉悦。8s以外的反馈,结果往往是愤怒,或者直接舍你而去。「附为等待时间与用户情绪关系图」

所以,如何在实现时间不可控或时间很长的的情况下,尽可能缩短用户的感知时间,尽量减少负面情绪产生呢?这是我本章重点讲的内容-处理等待的多维度设计。

设计等待的多维分层策略
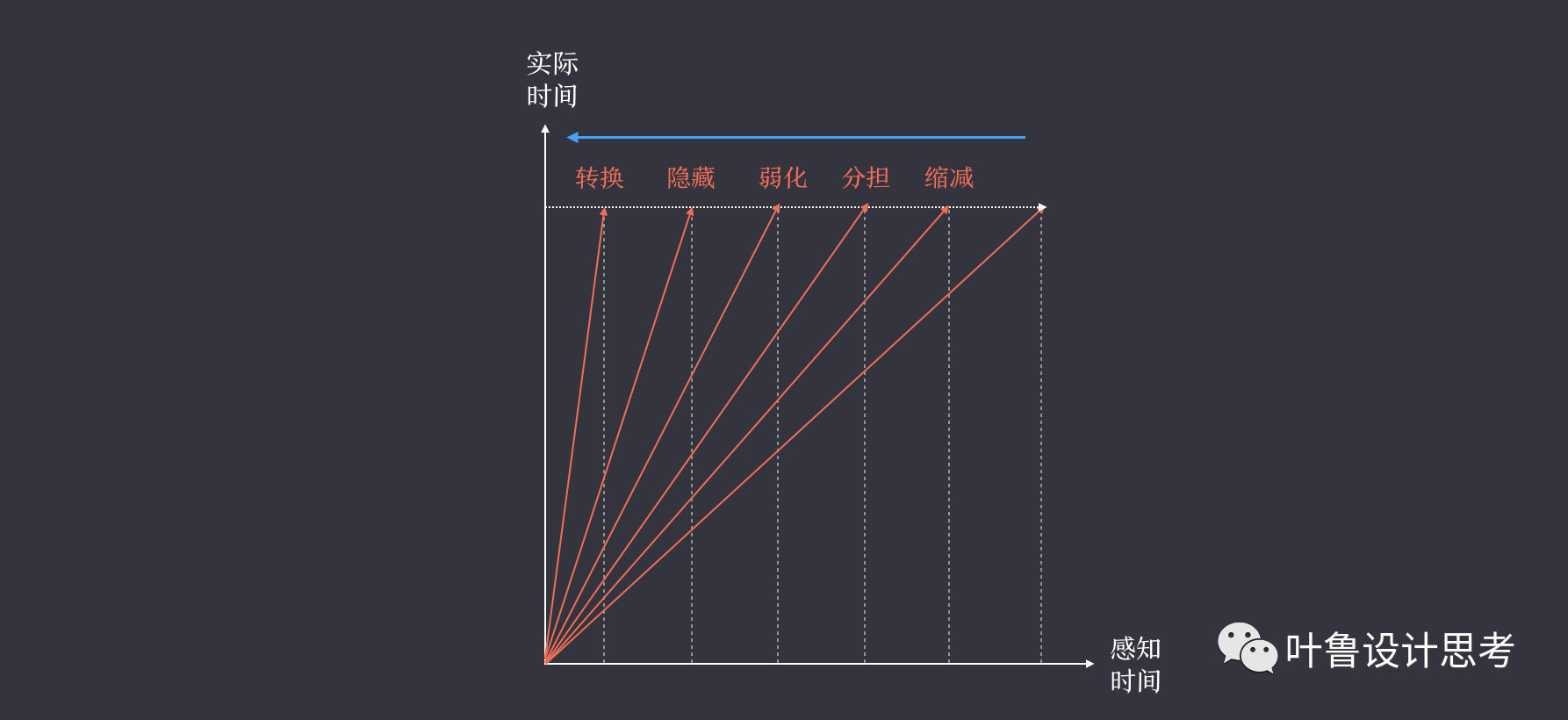
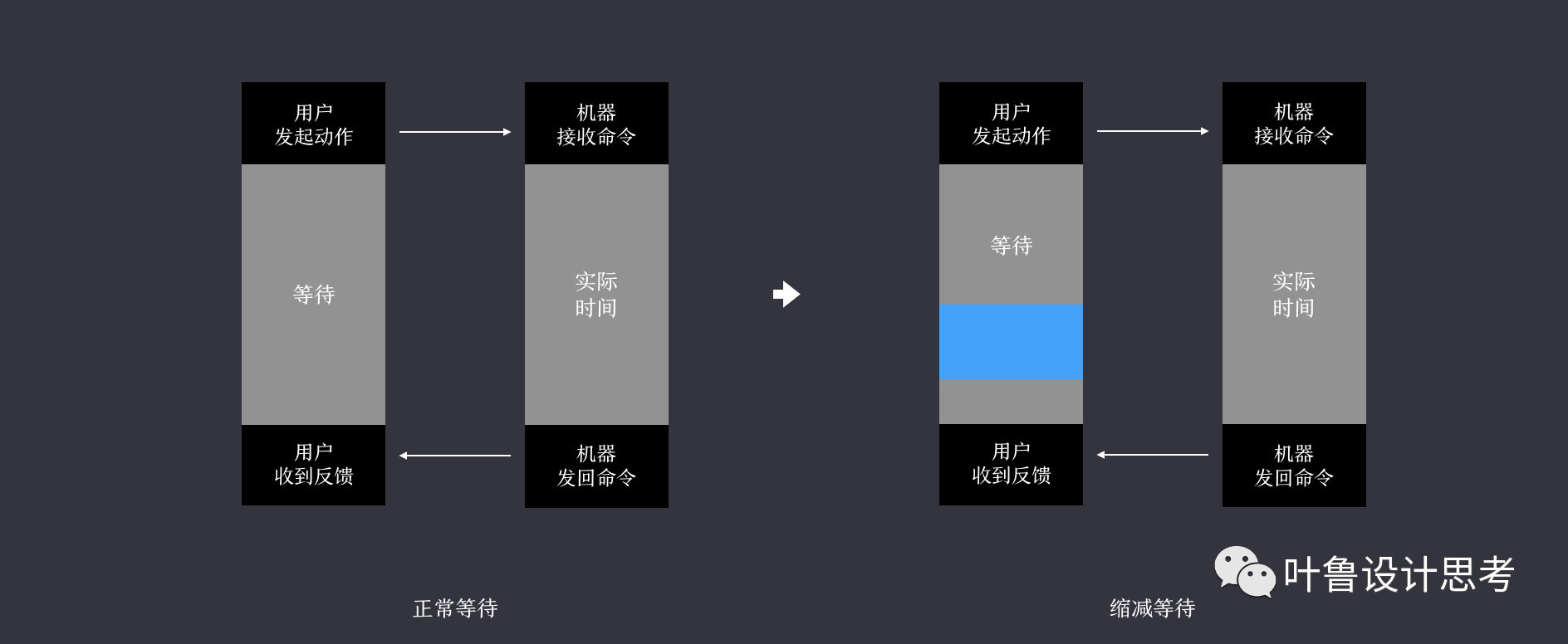
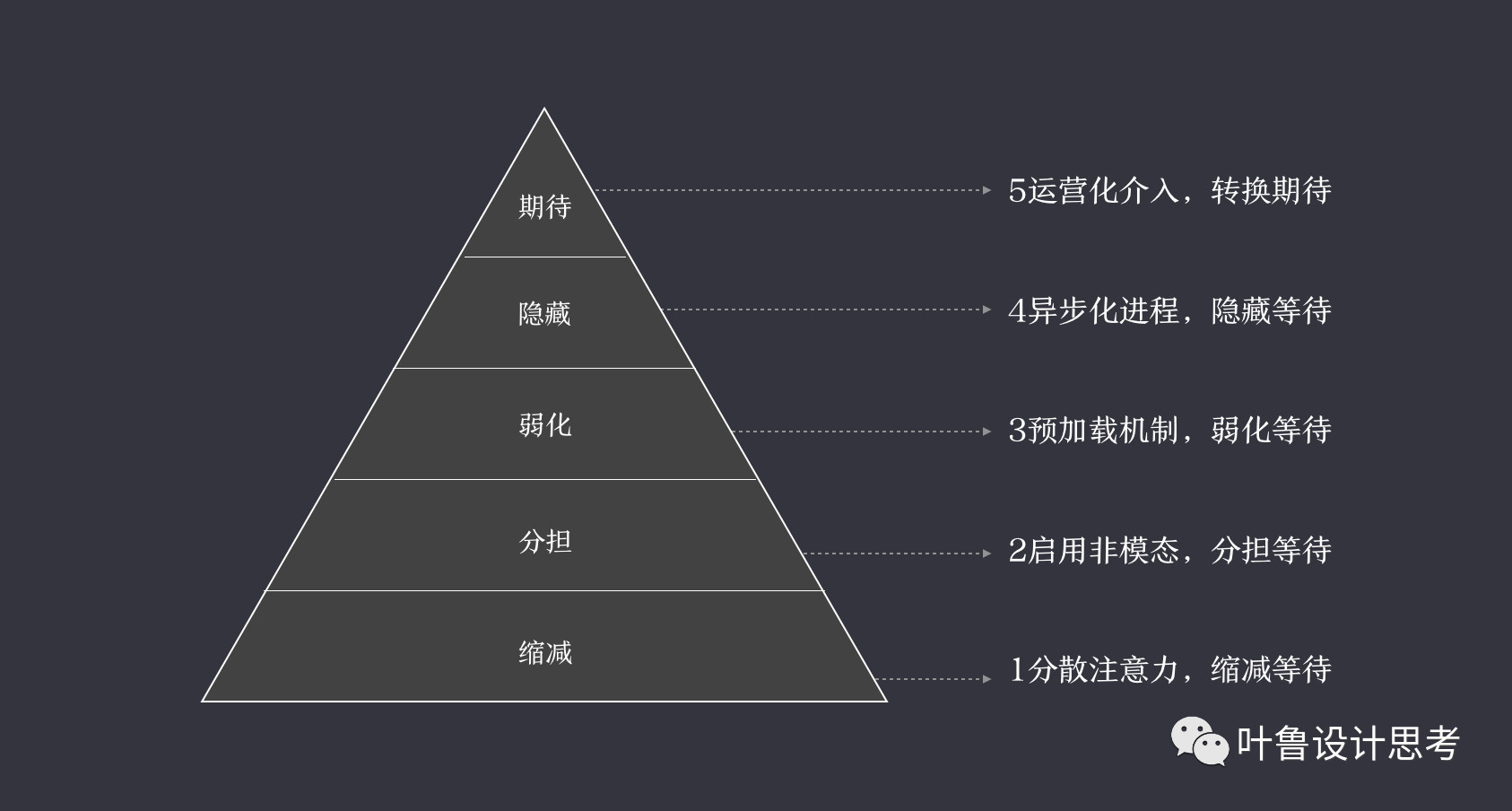
基于产品实现时间与用户感知时间的关系比例,按照比例结果的大小,可以拆分设计方法为:缩减等待、分担等待、弱化等待、隐藏等待以及转换等待等5类。比例愈短,体验愈好,如下图所示:

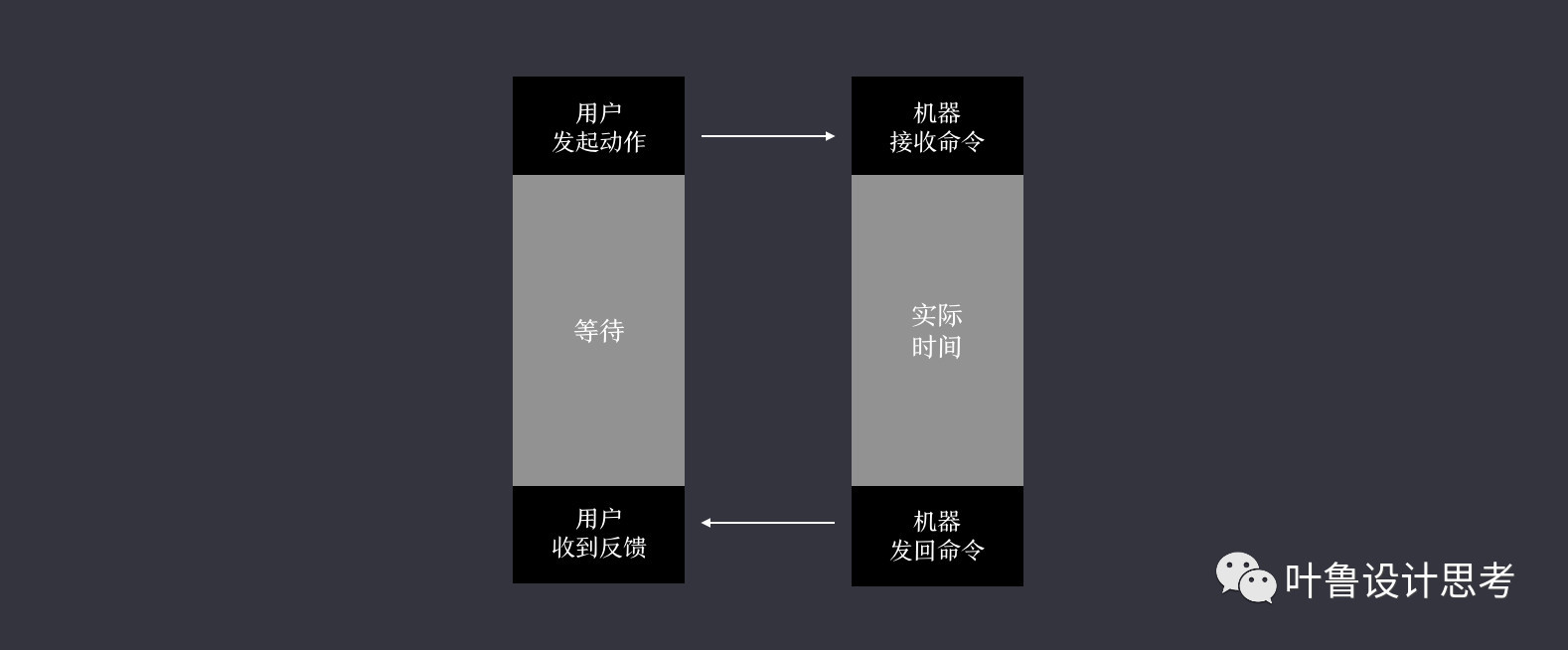
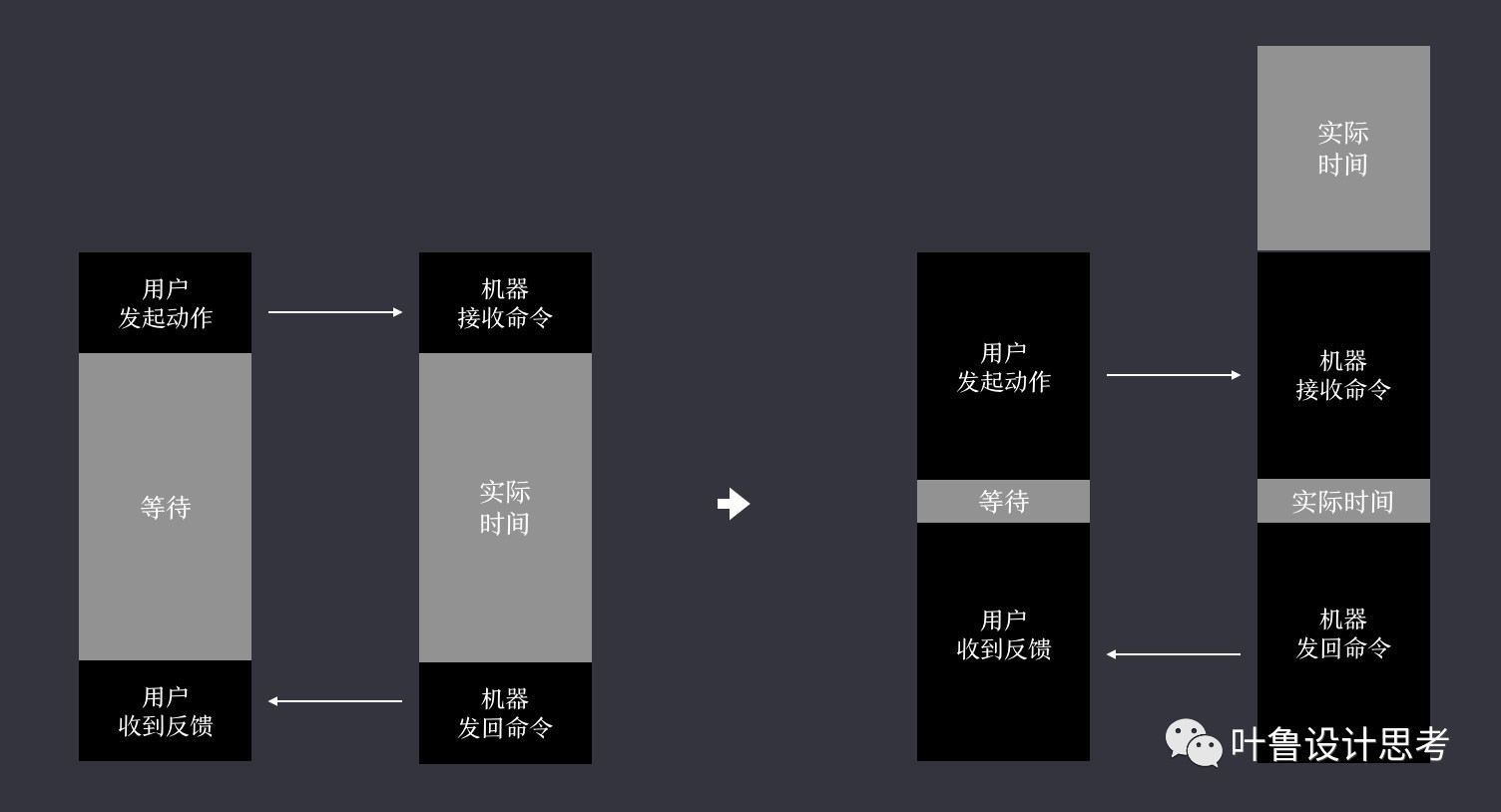
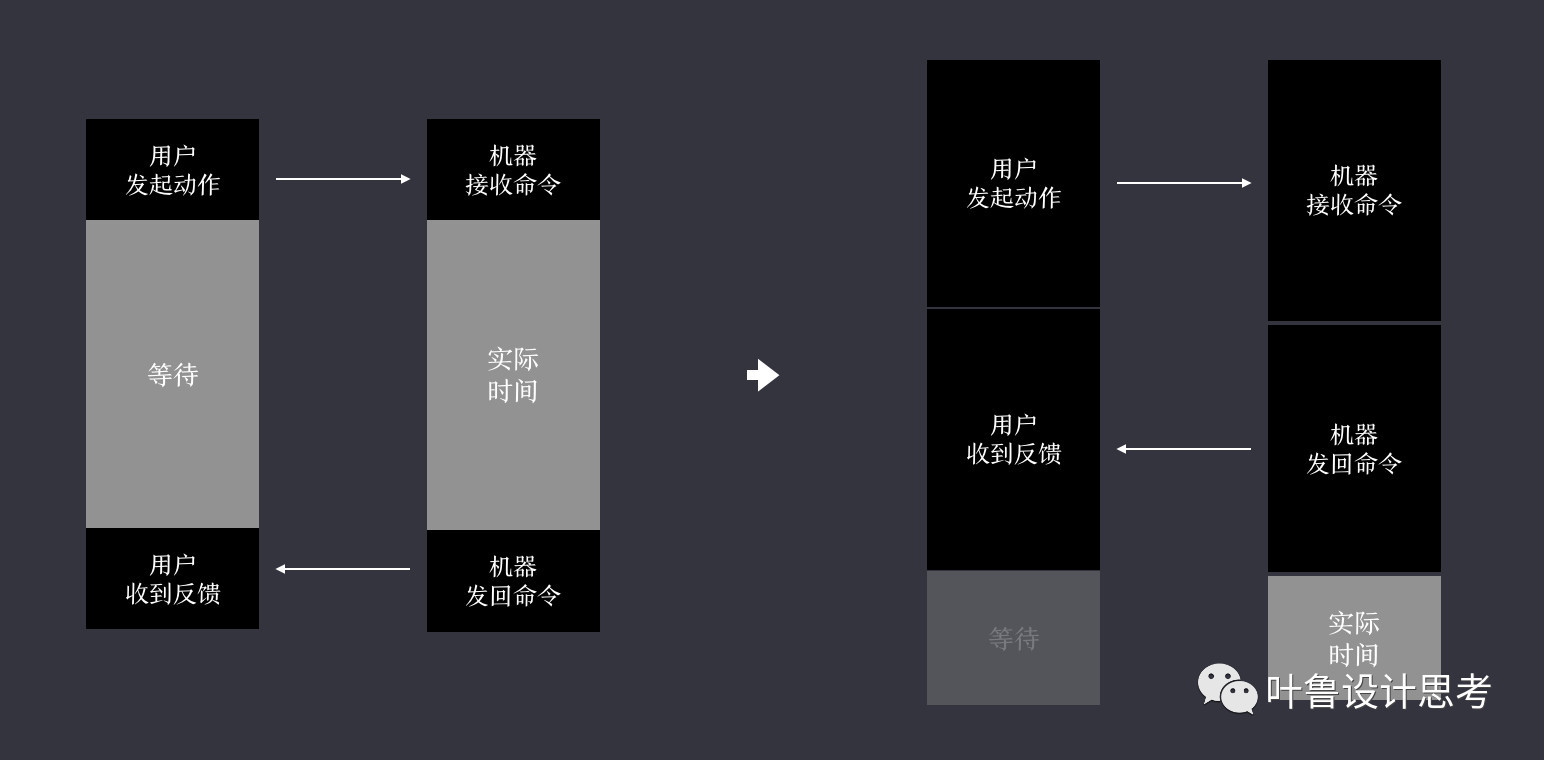
在依次阐述分层策略之前,简单说一下系统中等待的产生和技术的实现关系,如图「参考:知乎中用户体验设计中有哪些针对等待的设计的好例子?孟爽paula答」,用户的流程节点:发起操作-等待-收到反馈,与机器的流程节点:接收指令-计算-发回结果是循环对应的。我们需要解决在机器计算时间不变前提下,如何优化用户等待环节的体验。

分散注意力,缩减等待
顾名思义,即在用户自然等待的过程中,通过趣味性的图形、富媒体、文字的吸引,带来暂时性的注意力转移,达成等待减少的假象。

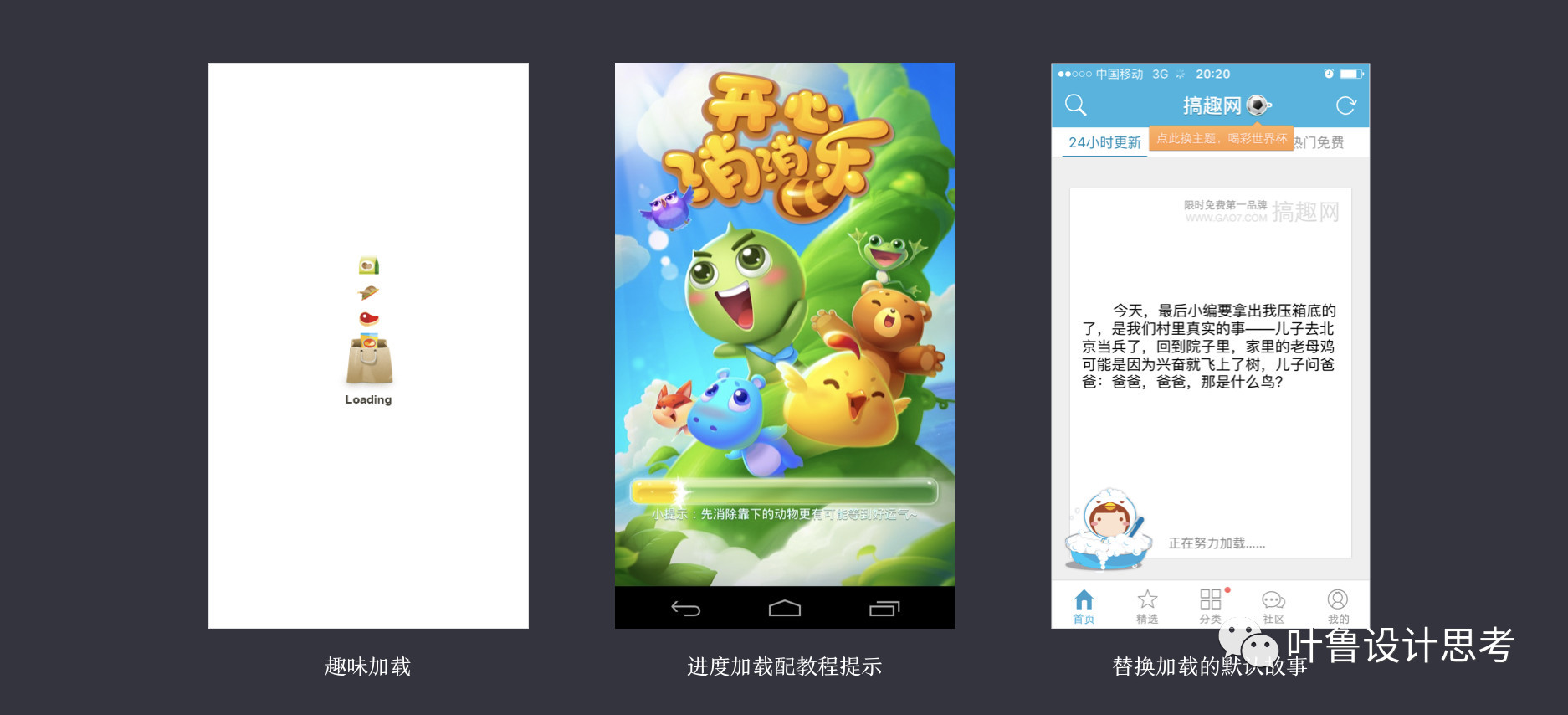
这类做法比较多,一般分如下几种
1-加载动画:购物袋装货动画、百度外卖的送货骑手动画,百度糯米中的小丸子及滴滴桔子堆中的汽车启程动画等等非常多,均属此类。
2-兼具攻略介绍的游戏进度条:在加载中,即告诉用户进度如何,又随机展示任务攻略及游戏知识,一举两得。
3-默认的故事或品牌补偿:相比普通的加载,这种比较创新,等待中透出提前准备好的故事或特色品牌,让用户感受到彩蛋式的惊喜。

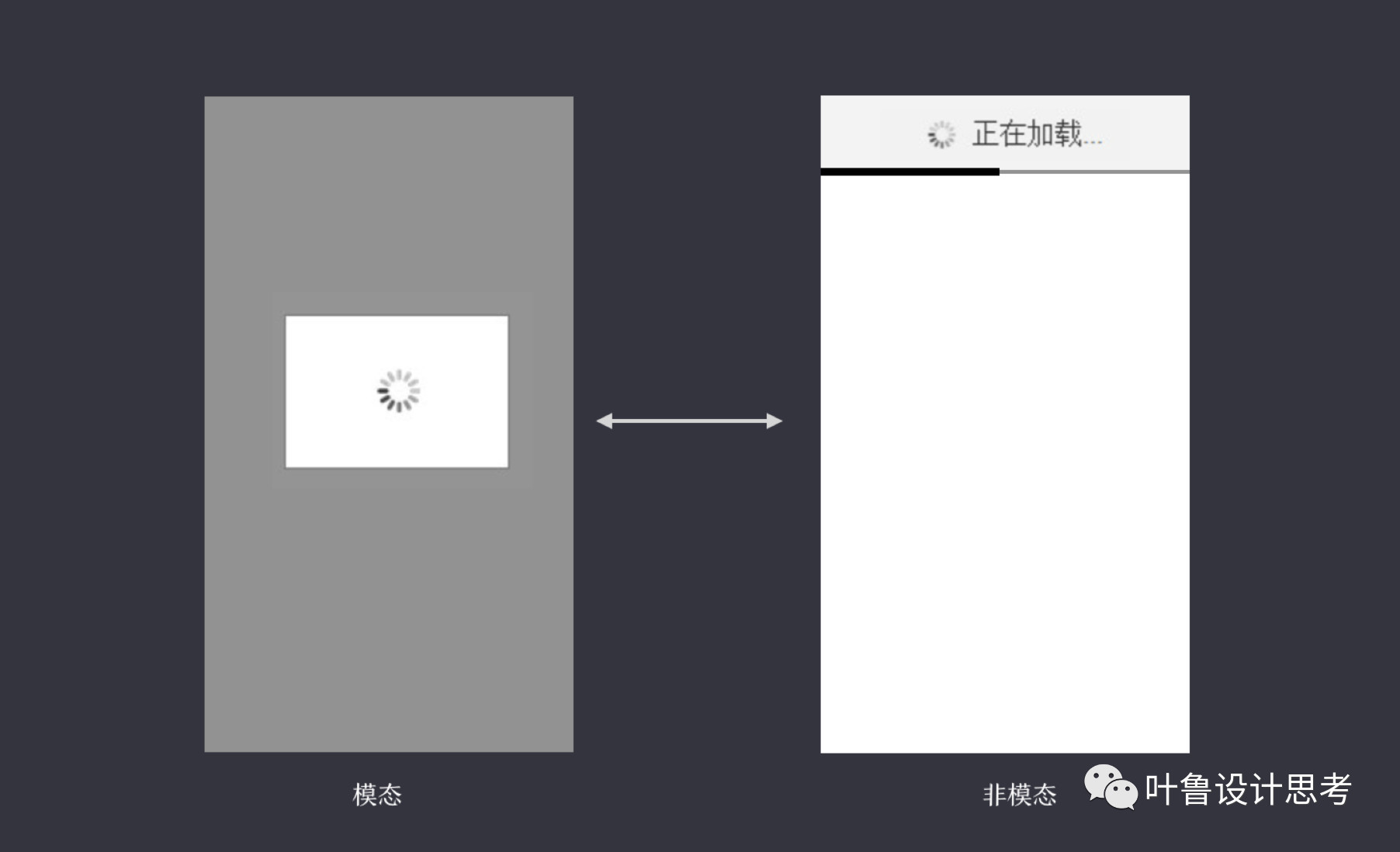
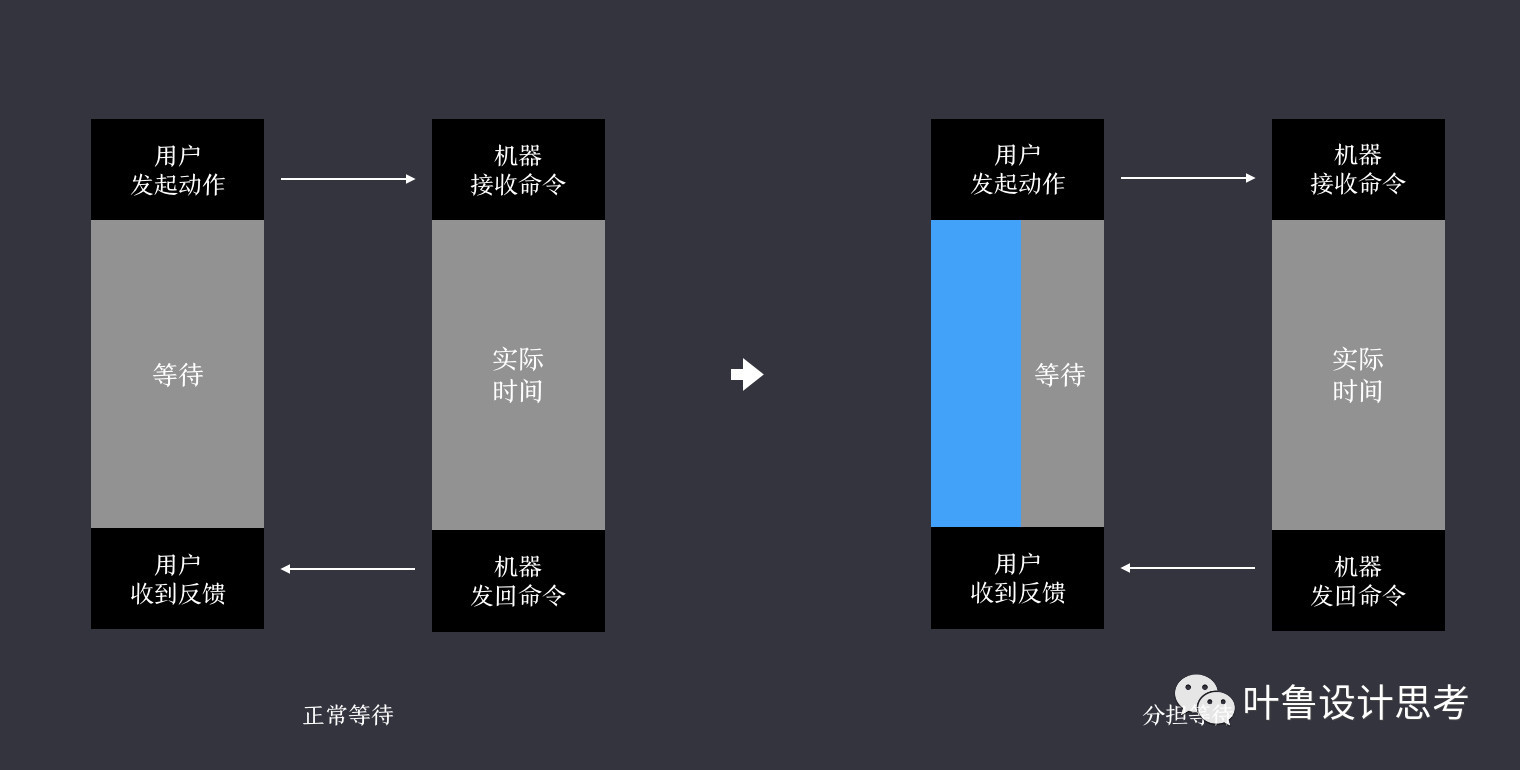
启用非模态,分担等待
模态和非模态最大的区别在于是否强制用户交互,模态浮层或弹窗会打断用户的当前操作流程,用户只能处理完弹窗任务或等待弹窗任务完成后,才能进行其他操作。非模态浮层则相反,属于轻量反馈。

启用非模态浮层的等待,能给用户提供进行其他任务的空间。比如浏览其他内容,关注好友或操作返回等,而不仅仅是原地等待,这样也起到了弱化用户感知的作用。

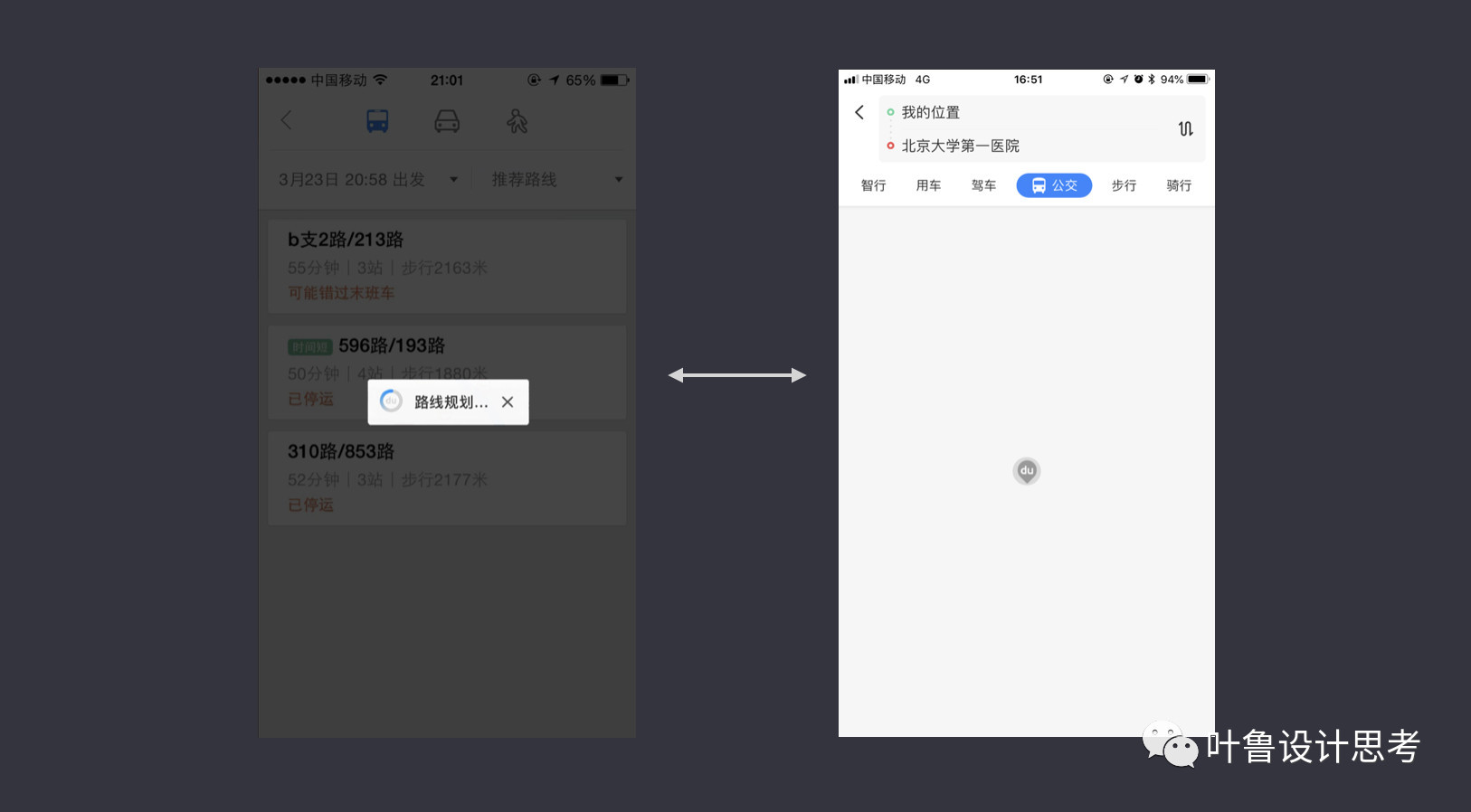
如百度地图近期的改版:在路线搜索中,结果页加载采用非模态的方式替换了原来的搜索Toast。等待结果之余,可以查看其他乘车方式。

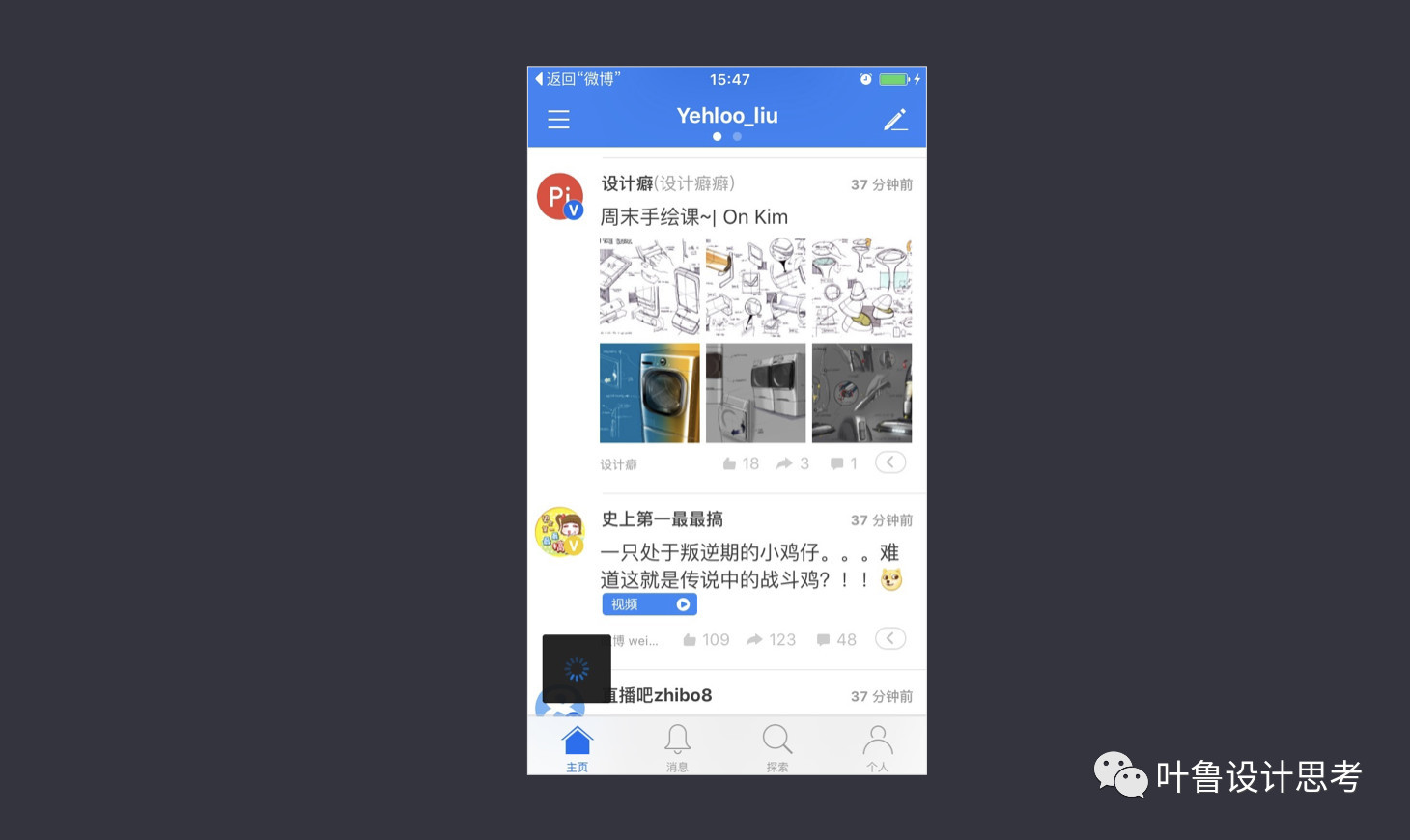
再如weico中,加载内容回缩为小窗悬浮在页面左下角,期间用户可以任意进行其他操作,而完全不受影响。

预加载机制,弱化等待
加载机制包括多种,预加载是指能够预判用户行为,进行提前数据准备的机制。比如说基于我的打车次数、时间、路线识别出我的公司和家的详细位置,从而进行提前的路线预存,需要时可以一键叫车。

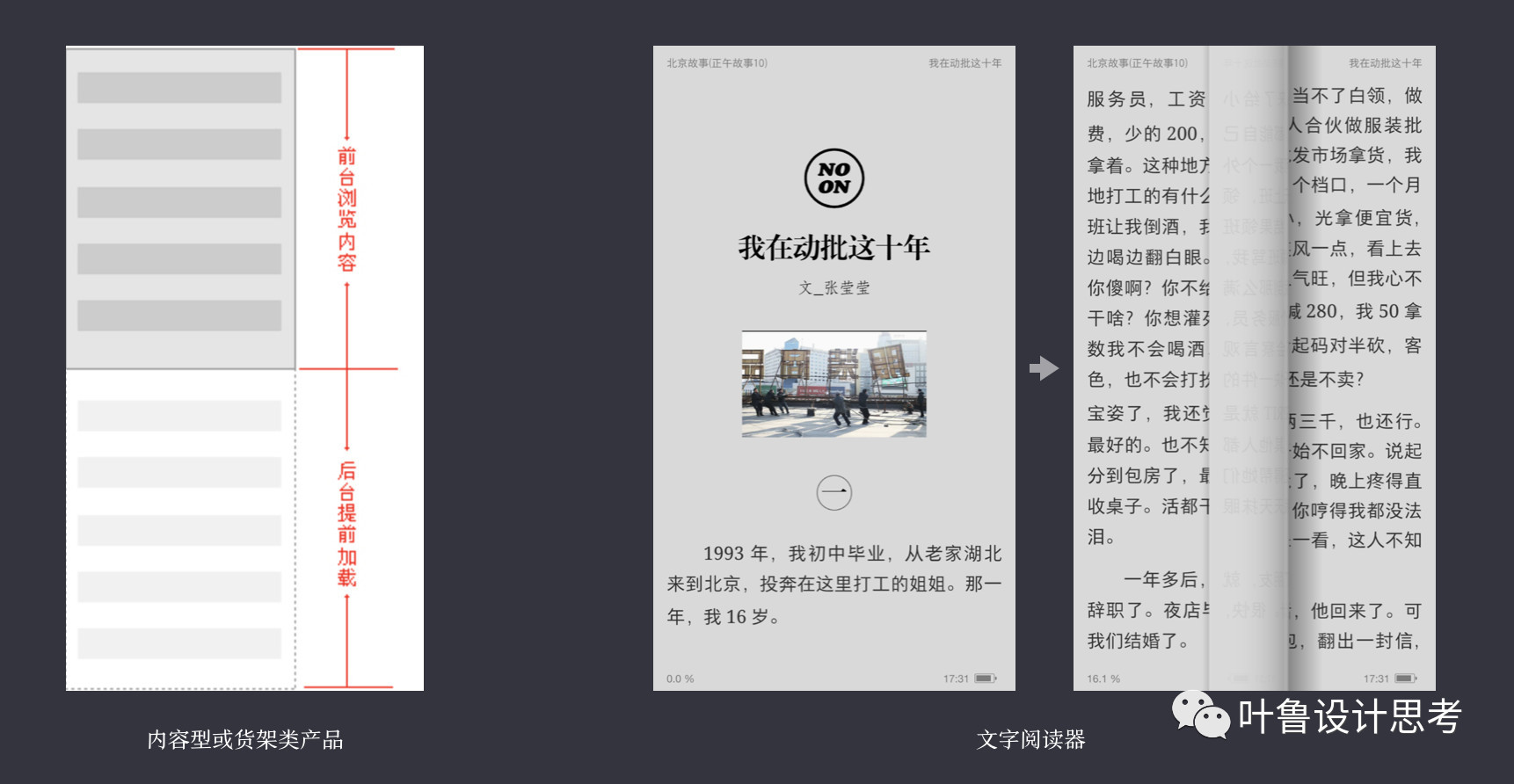
同样的,预加载也可以用在处理等待这个问题上。比如各种Feed流,基于用户兴趣和手势滑动的频率,提前做1-2页面的内容预存,用户逐次翻页都会毫无迟滞感。在线翻页阅读的加载也属此类。
但这种模式同样存在问题:
1-从流量层面考虑,仅适合Wifi环境下采用。
2-当用户快速翻页和跳页时,可能因为预存数据不足,同样有短时等待出现。

异步化进程,隐藏等待
所谓异步,指的是底层的技术实现和前端的界面展示不用保持步调一致,而是倡导用户感知优先,体验无缝链接。即整个操作流程中基本感知不到等待的存在。

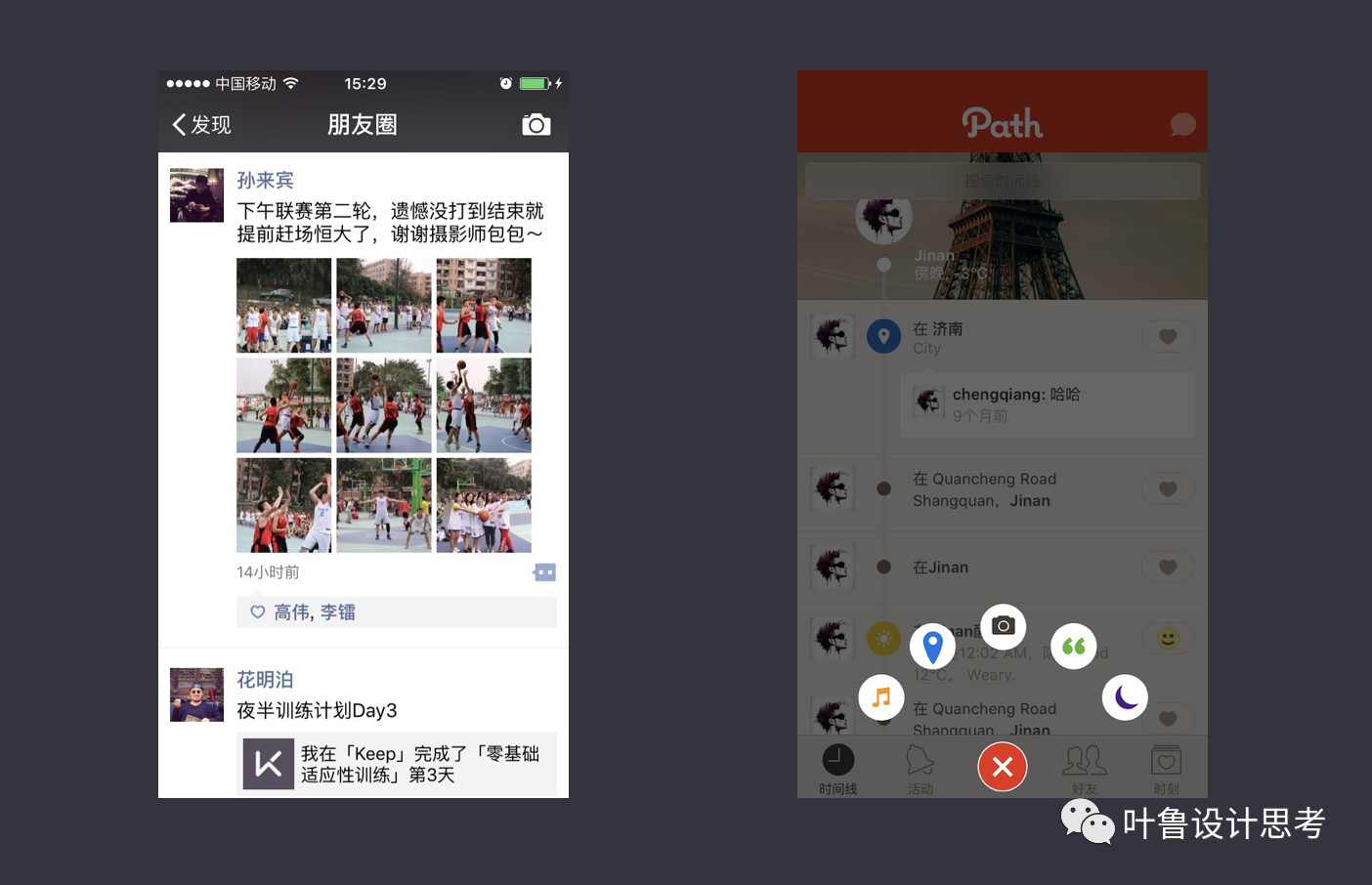
照片上传是比较典型的例子,微信的“照片上传发送”和朋友圈的“照片展示”几乎是同步的,原因可以理解为:照片在朋友圈的展示是前置的“视觉假象”,数据层可能照片还在努力上传,过几秒后才算真的成功,这种处理的对用户而言,体验真的很棒!
但前提要求大概率都会成功,只是时间快慢而已,否则只是把报错后置了,体验依然不会太好。大家可以尝试断网上传,朋友圈会成功显示照片,但几秒后会有明显的网络报错。Path的做法也属此类。

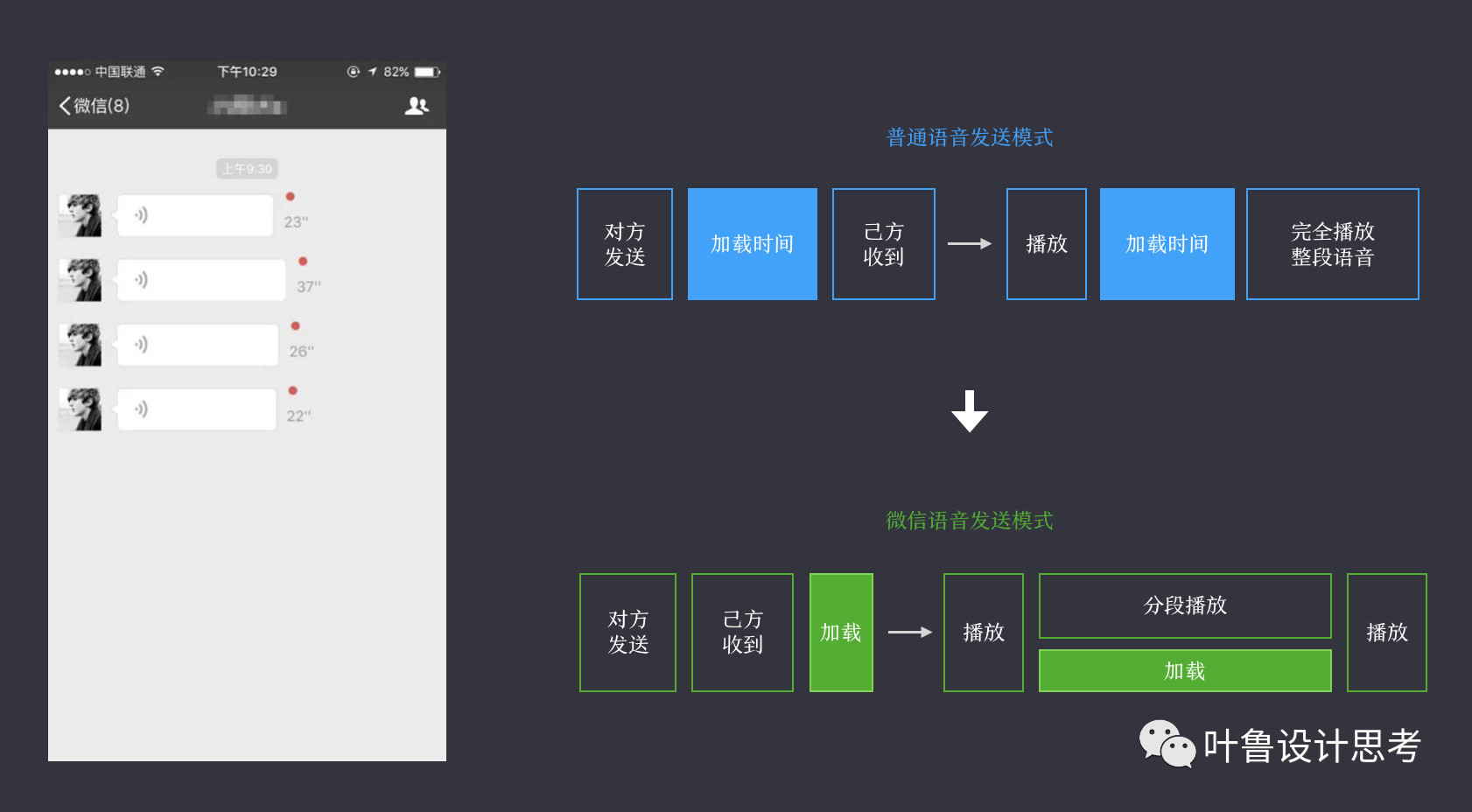
同等网络前提下两部手机测试,微信60秒语音的“发出”、“收到”及“能播放”时间间隔很短,原因是同样采用了这种方式。前端界面同步显示收到,技术加载后置;语音分段播放,随播放随加载:比如加载前20秒就可以播放,播放中再加载后20秒。

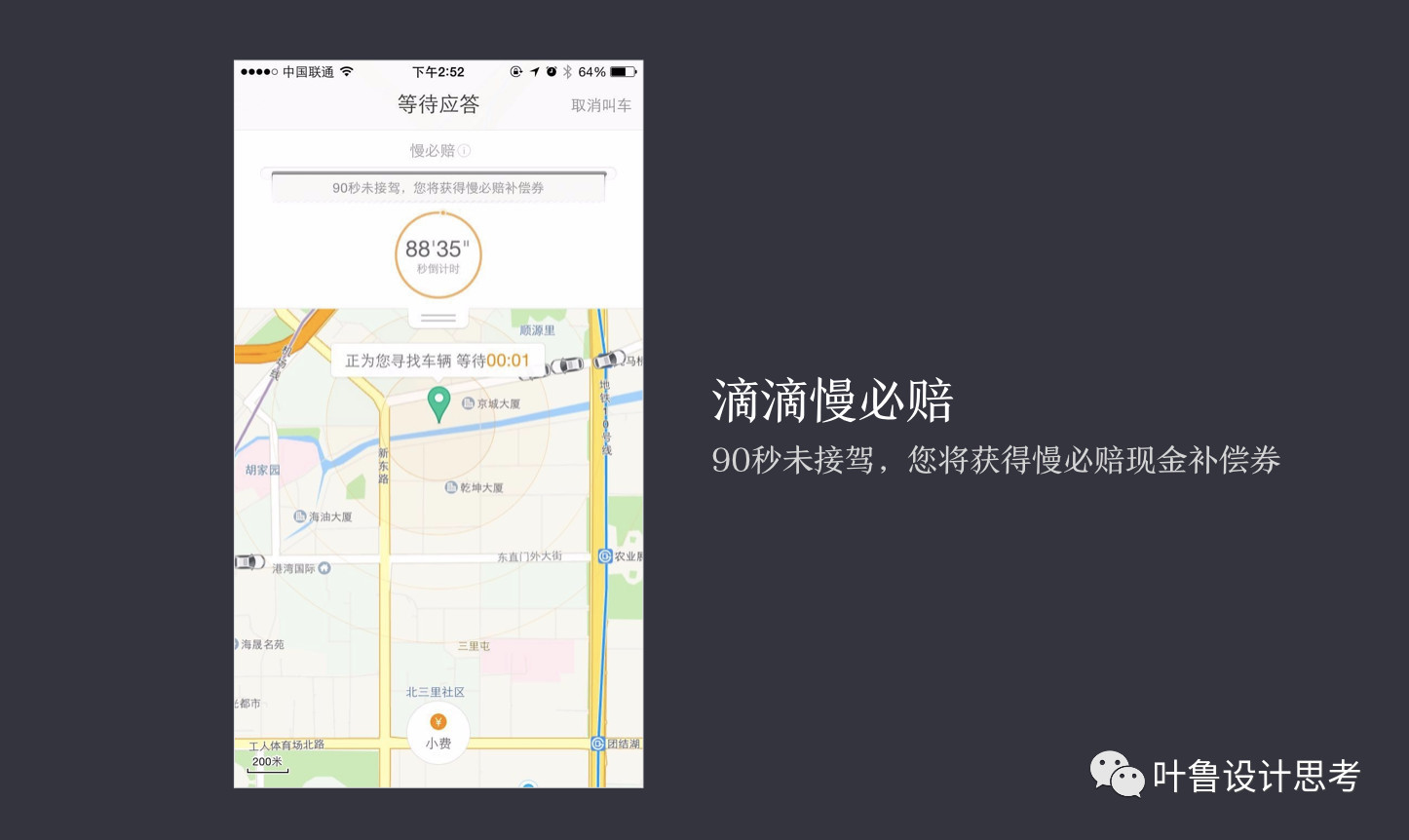
运营化介入,转换期待
等待终归属于比较负面的情绪,如果对自己产品足够自信,可以尝试采用一些权益类刺激,反而能把这种可能产生的负面情绪反转,而变成“期待”。就像商品宣传中的“品质良好,假一赔十”,彰显了自家产品品质,又让观众调侃式的想想“如果偶然假一次,来个赔十也不错”。

滴滴打车某版本就采取这种思路:等待叫车界面,有90秒倒计时,若超时交不到车,承诺有各种赔偿券和现金券。这种设计等待本身已经超出了交互的范畴,而像一个“彩蛋”:稍微等个几十秒,拿张抵扣券,也有那么一点点小期待哦😯。

设计等待的终点是消除等待
消除等待最直接的手段是通过提升技术能力优化系统,提高数据处理和前后端接口调用速度。本文阐述的方法都是在技术无法消除等待这个前提下的补偿方案。
小结一下,在处理等待的设计手法上,我们从感知时间多少这个维度,区分优先级,整理如下框架,但方法绝不局限于如下5类。

PS:从加载层面处理等待,也有一系列不同的加载方式,比如全屏加载,优先加载,整页加载,自动加载,智能加载,离线加载等,不同的加载方式有不同的应用场景和优劣势,这个会在后续分拆一章单独阐述。
微信公众号:叶鲁设计思考
既然来了,说些什么?