围绕一个理念做设计的全过程
2018年11月25日,UCloud用户大会暨Think in Cloud 2018在上海如期召开。在此次大会中,UCloud全面阐释了极简产品背后蕴涵极深的技术,首次系统表达了自己的产品理念,而大会主视觉也始终紧贴着这一理念进行设计。本文将具体介绍我们的设计思路和主要过程。

关于设计原则:知觉律与格式塔原理
1910年,心理学家Max Wertheimer在铁道口观察时发现一系列灯光的闪动,这样的现象看起来就好像是同一束光在灯泡之间移动,但是事实却是只是一系列灯光按照顺序开关而呈现出的效果。这样的现象称为「拟动现象」,在拟动现象中,格式塔心理学家察觉并发现了一种人类认知和识别外部信息的模式,这种模式也称为「简洁法则」(Law of Prägnanz)。
这个法则是所有格式塔设计原理的基石和纲领,也是Max Wertheimer知觉律中的基础原则之一。

研究表明,我们的大脑更加善于优先识别物体或画面的轮廓并具像化,善于将不熟悉的、抽象的内容进行处理并排列组合,变成自己所熟悉的、具象的画面,这会大大的减轻我们大脑的负荷。
TIC主视觉冰山的画面也正是运用这样本能的处理信息的模式,就好像当我们放大画面仔细的看,它是一条条线的连续堆叠,但是当我们把线条组成某种形状,其画面的意义也就能够随之体现。

视觉方向的探索
本次大会最初的关键词是「简」和「深」,我们首先要做的是根据大会的主题关键词,来提取出能表述大致画面的视觉方向。

「简」代表的是简单,易用易懂,轻量化的产品,是用户能在表层直接看到的东西;「深」代表的是需要挖掘,在简单的背后其实蕴含着复杂的逻辑,以及无数的运维和开发人员所做出的努力。
在确定了合适的主题关键词和其中的含义之后,我们进行了一次头脑风暴。头脑风暴是个能够在短时间内产生大量想法的方式,围绕「简」和「深」的主题进行思维发散,并想出尽可能多的主视觉方案。
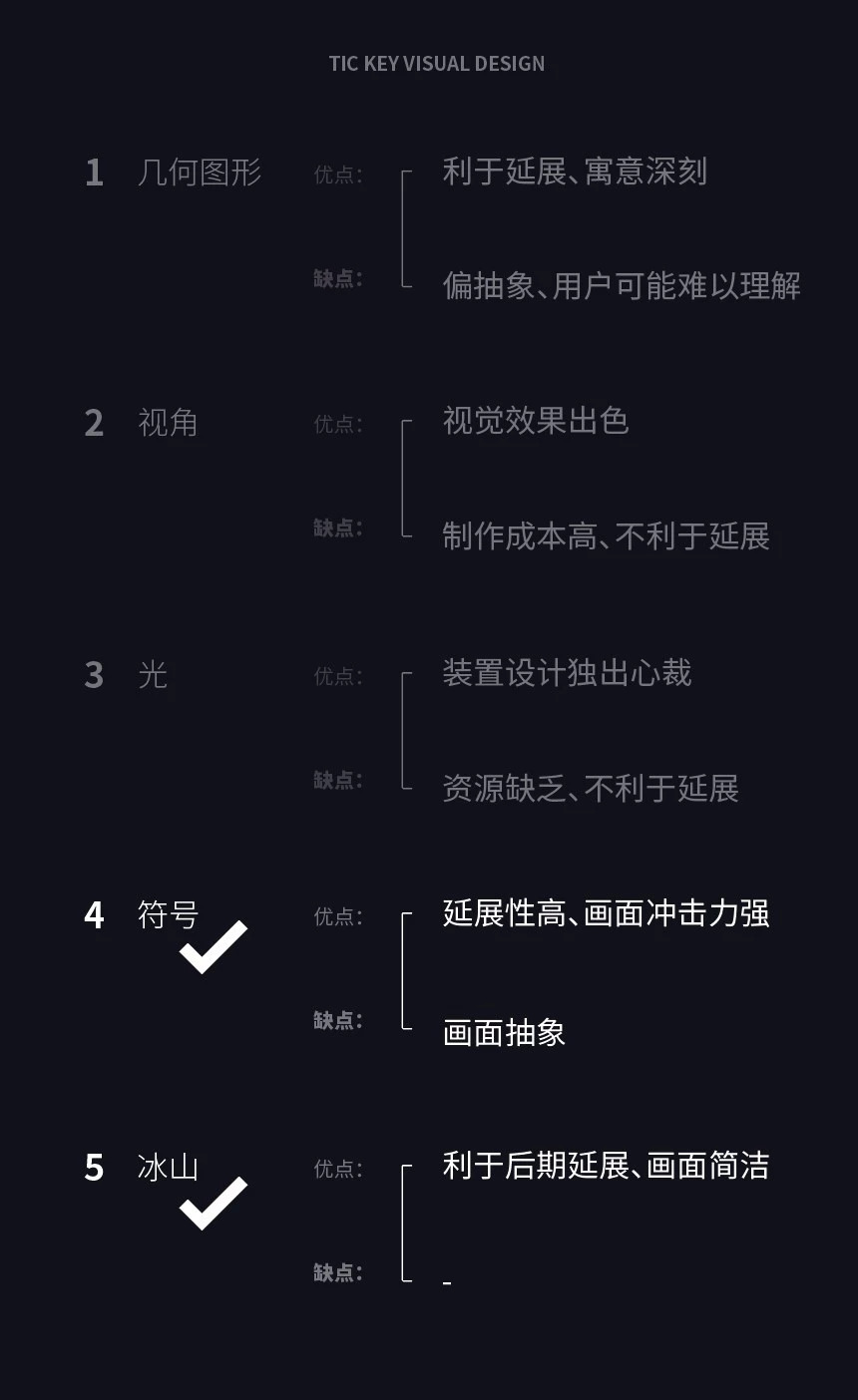
在获得大量灵感之后,我们总结出了这样5个视觉方向:

1、几何图形
几何图形主要在于拼接联合,用一些很细小、基础的元素来构成一个完整的画面,寓意表面上看上去很简单的东西是由无数复杂的「小元件」来支撑的。
例如下图中,画面用点线构成一幅完整的画面:

2、视角
视角的寓意在于,在不同的角度所呈现的画面不同,例如从一个角度来看,画面简单;而从另一个角度,画面则比较复杂。最后主视觉所呈现的方式可能更会趋于装置的一种形式,缺点是可能成本会比较高,并且不利于延展:

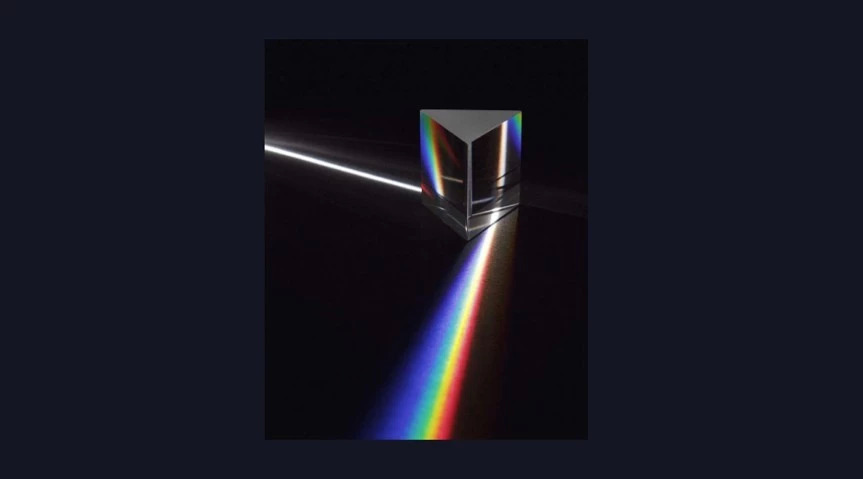
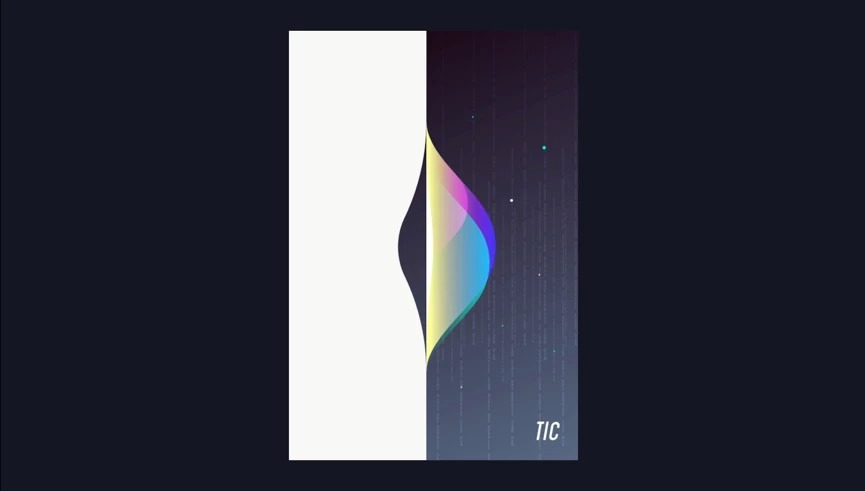
3、光
光与视角近似,由于光的折射,原本普通的白光会变得色彩丰富,而白光就表达「简」,通过折射变成的彩虹则表达着「深」。

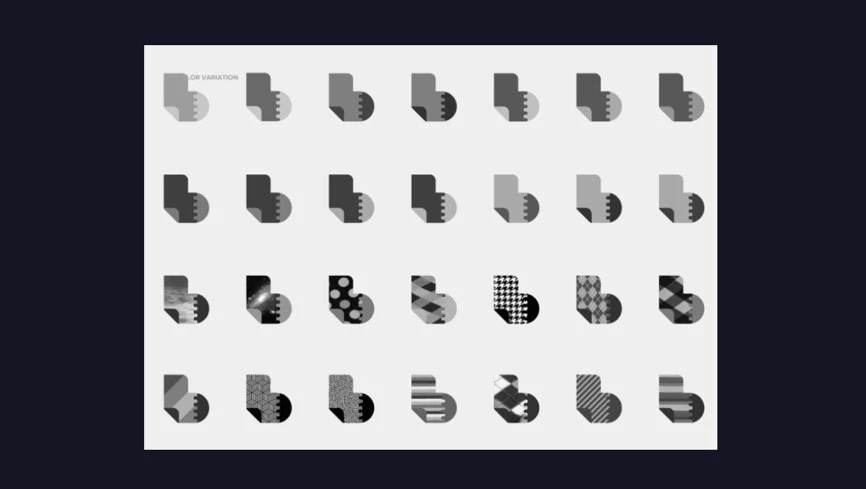
4、符号
使用最基本最简单的图形符号来进行设计,并通过多种的排列组合来演绎复杂的内容,在整体的画面上剔除繁杂,靠强化每个元素的不同来深化记忆。

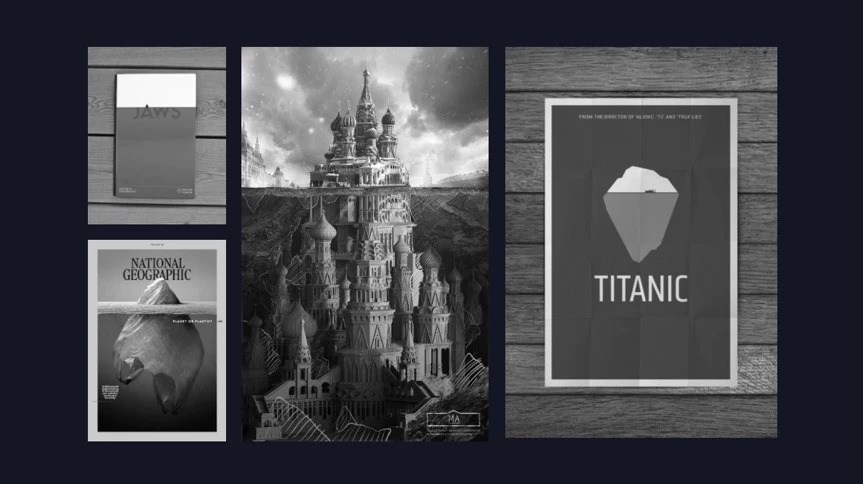
5、冰山
而冰山的画面则比较具像化,水面上浮着能被看到的体积很小,实则水下的体积很大,能够比较贴切的表达出本次大会的关键词「简」和「深」,并且画面的可发散性较高,比较适合作为一个单独的画面或是组合出现。

设计作品的好坏很大程度上取决于它的实用性和延展性,通过对不同侧重点在实用性和延展性上的理解和推敲,我们发现像视角以及光这样的视觉方向其实很难真正的实现在平面作品上:一是时间及成本不允许我们这么做,二是在一些装置的设计上缺乏一定的专业知识;
而在几何图形尝试性的创作中,我们又发现使用几何图形所能够表达的含义较为抽象,用户很可能无法理解画面所要表达的深层含义。

最终,在经过不断的推敲和讨论之后,我们决定侧重于冰山和符号这两个方向来进行设计。
设计过程
视觉的方向确定之后,便要着手进行实际的设计工作。在设计主视觉时,既要融入UCloud品牌元素,也同时要反映大会的主旨:
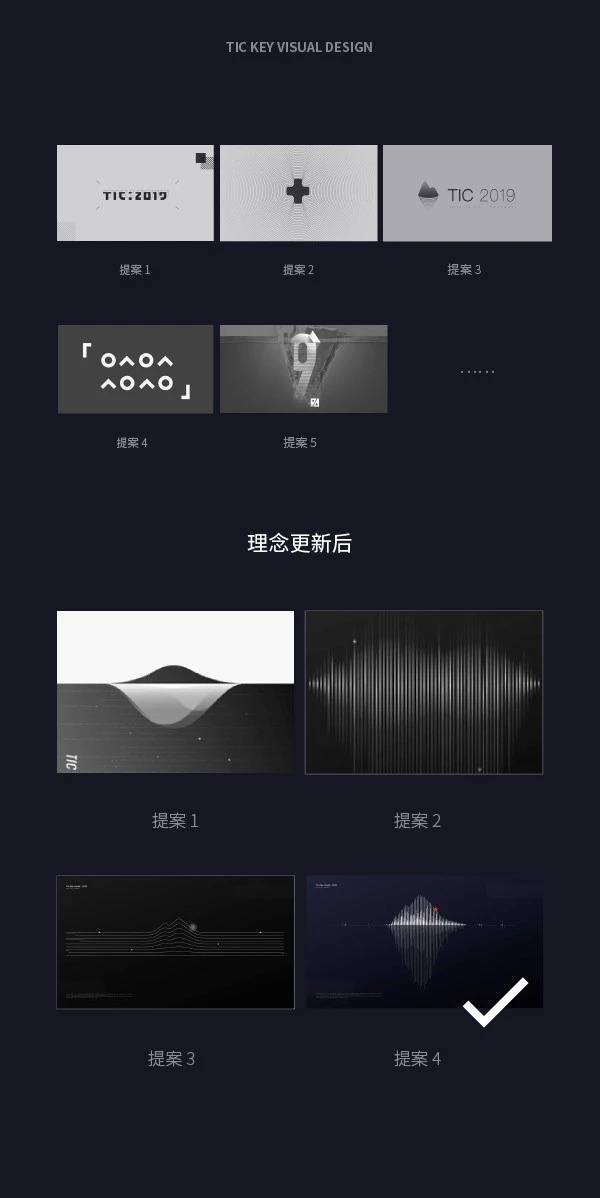
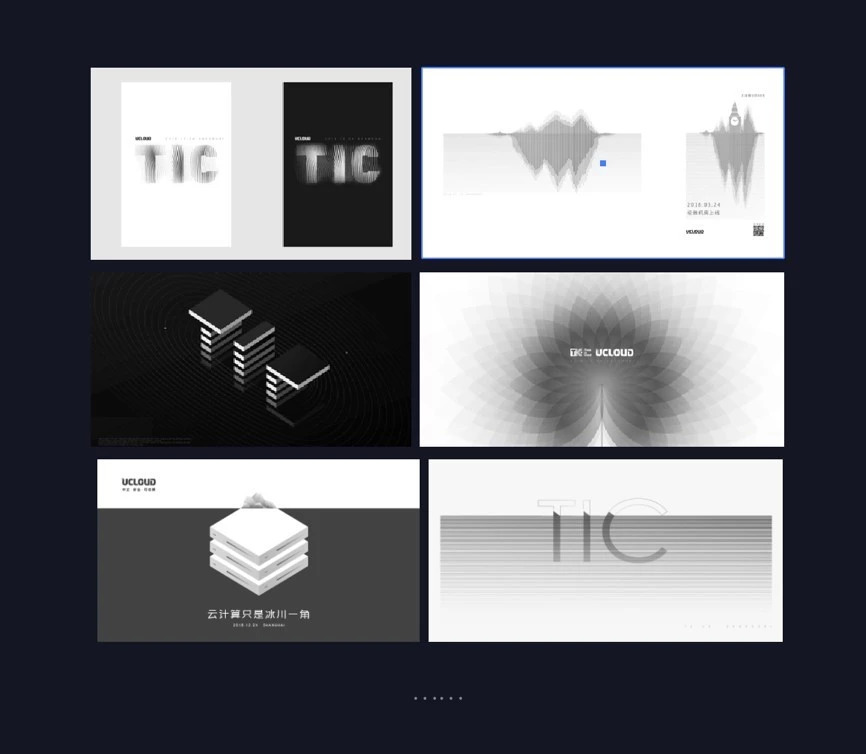
设计方案一(符号)
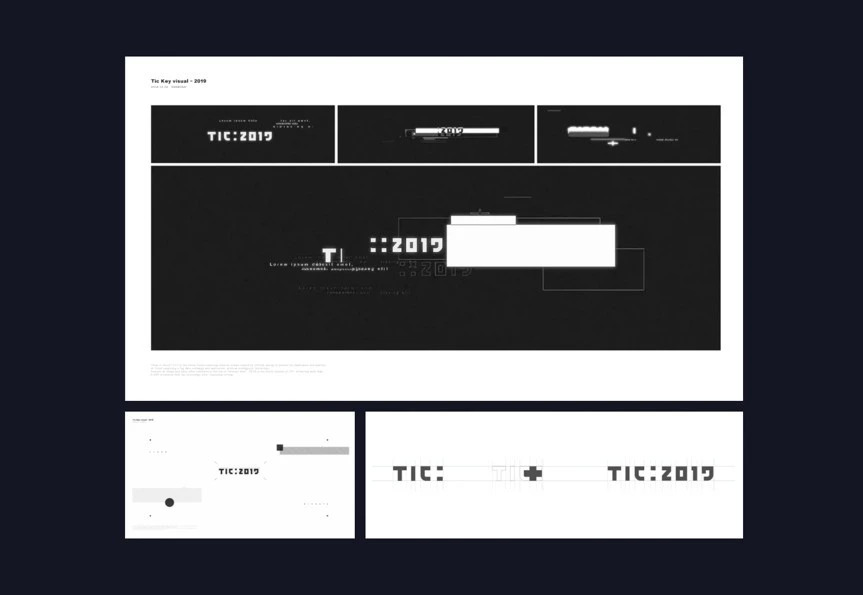
作为首个尝试的方案,最开始考虑的是从品牌设计的角度出发,将 TIC做成字标;考虑到其延展性,因此结合符号「:」并紧跟相关联的文字内容;中间的「+」与文字形成正负形,体现了「不止是TIC,还有更多内容」的主旨。此外,我们还为此制作了一段演示动效。

设计方案二(符号)
以拥有更多可能的加号做为设计主体,辅以向外扩展延伸的线条,线面构成强烈的视觉冲击力,由此来表现大会主旨。

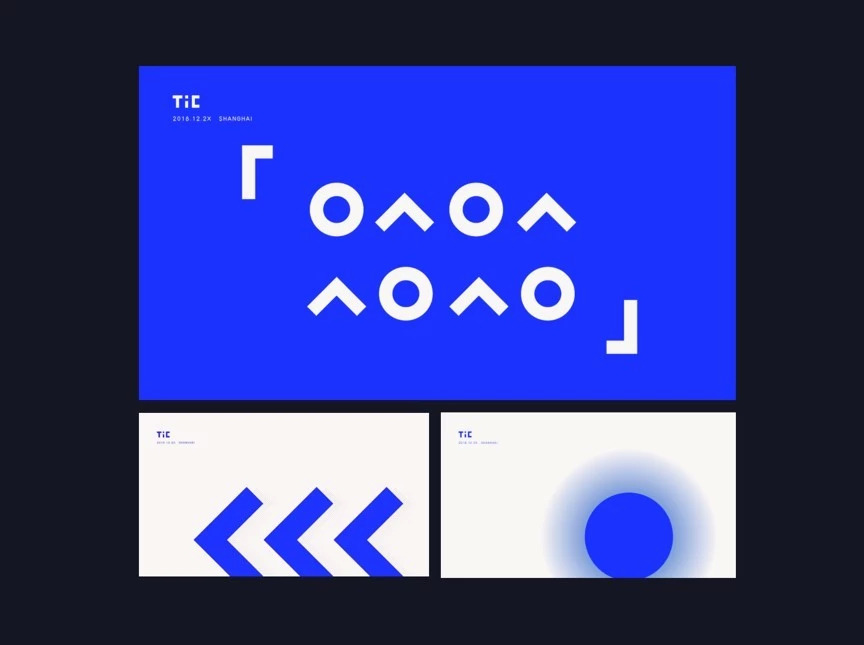
设计方案三(符号)
在设计的过程中,我们发现了多种能够表现冰山的形式,比如使用简洁易懂的图形符号与冰山相结合,简洁的符号能够摆列组合并产生新的不同的符号,并可以运用于大会中的导视设计。

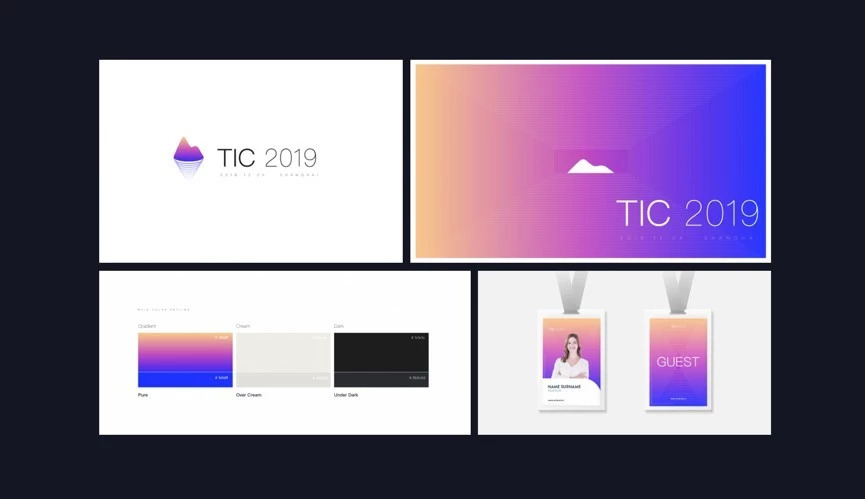
设计方案四(冰山)
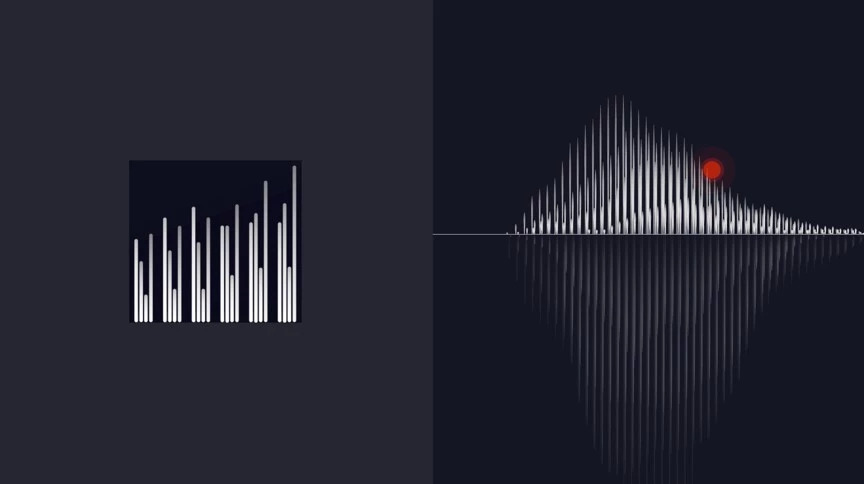
第四个方案是以冰山作为主体,简化了冰山一角的造型并做成了图形标的形式:

在后期方案的不断推演和翻新中,注意到了点线是一个可以较容易运用的元素,它的优点是具有比较强的延展性,比如可以作为一种动态的logo演示和组成一些背景元素。于是利用点和线对冰山进行了简化:

设计方案五(冰山)
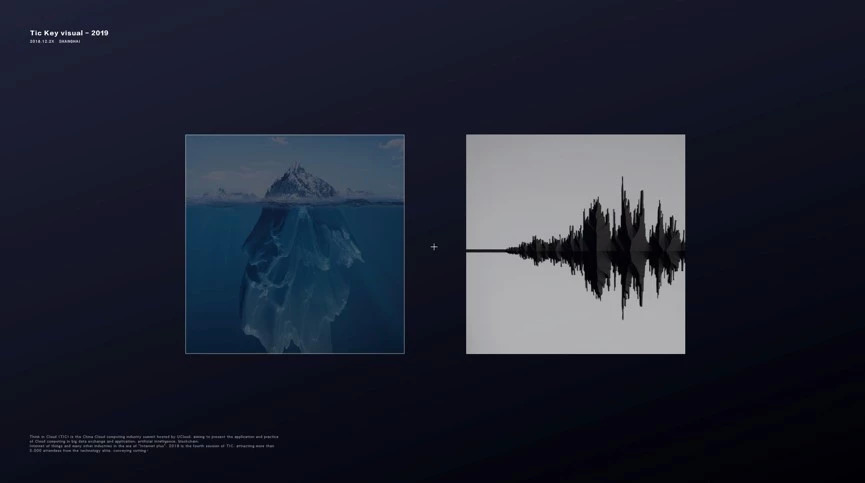
在通过视觉形象表现之余,我们也尝试利用其他方式表达冰山的含义。比如利用冰与水的密度差异,用数字来表现:

最终方向确定
在进行了2轮提案之后,方案逐步偏向更为直白易懂的冰山。同时大会要求在「简」与「深」之余,还需要表达「真」的理念。于是在后续方案中,我们逐渐将声波融入设计,通过被记录的声音来表现「真」,也和大会的讲演形式呼应。

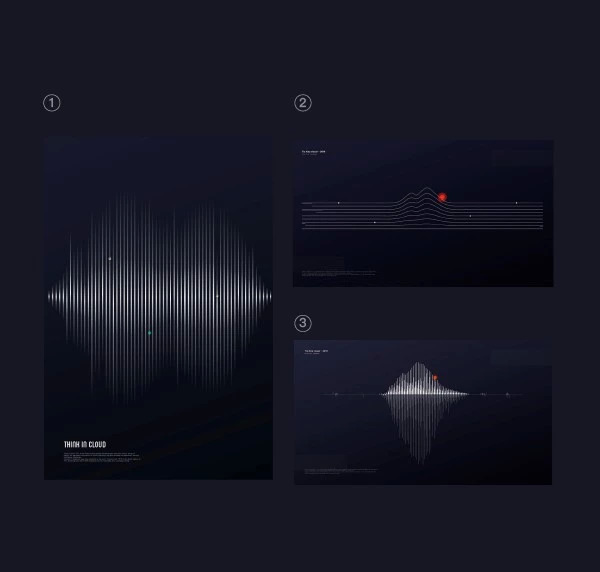
在起初对于「声波」这样的视觉元素的构思中,较为常见的手法是运用对比的形式形成画面,例如色彩上的对比。但实际试验下来发现,运用色彩和块面的对比并不能很好的表现像「声波」这样的视觉元素。
这时候想到,既然画面中要更像声波,那么不如直接使用更像波纹的线条来表现,于是做了以下的尝试:

对于上述候选的三个主视觉方案,我们进行了进一步的拦访验证,结果感觉选项一虽然视觉冲击力较强,但由于的整体色调偏重加上缺少亮点,导致了整体画面比较缺少视觉着落点;而选项二由于画面简单,虽然有「山」的元素,并不能完美体现冰山一角的寓意。所以选项三胜出。

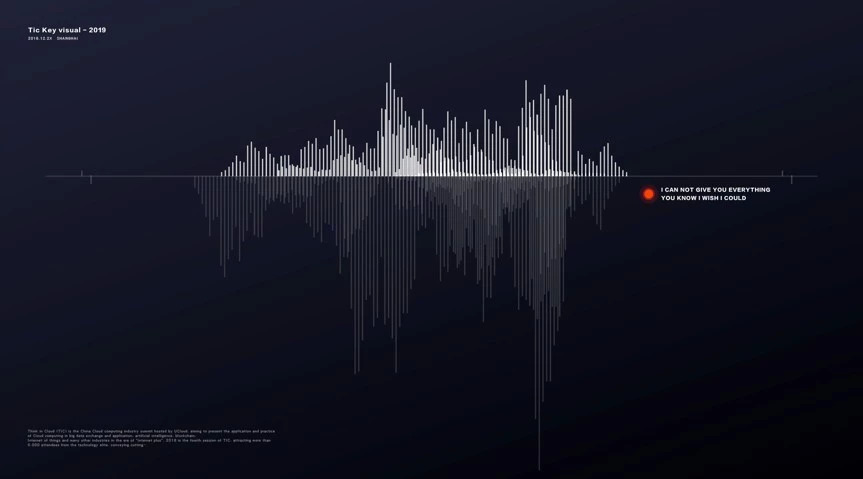
经过了一次次画面的推翻重演和综合考量之下,我们最终选择了最后以深色底为主的主视觉画面,主体为声波构成的冰山,红点表现「录制」。点线构成的声波可以组成许多元素,有利于后期延展,比较完整和简洁地表现了“简、深、真”的产品理念和大会主旨。最终的方案整理如下:

辅助设计和延展
在确定了主视觉画面及调性之后,我们梳理了相关的视觉运用,例如色彩的设定,辅助图形的设计,以及常用的相关延展如声波的延展运用、海报、物料用于展示。
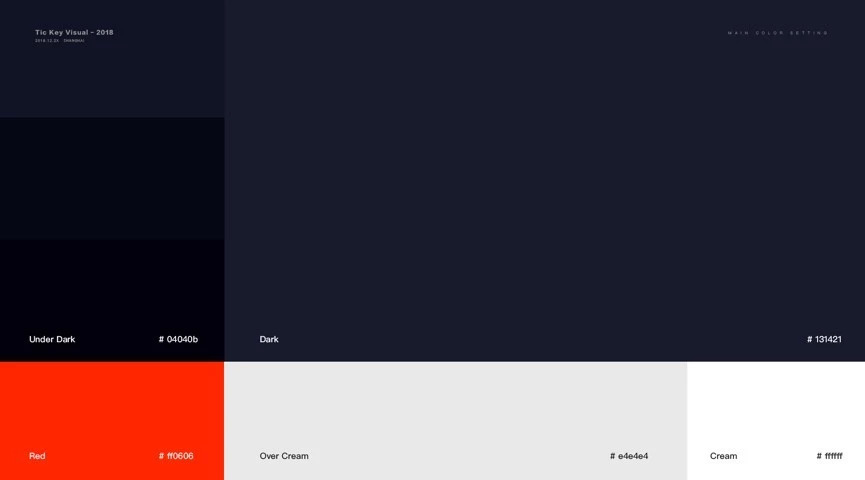
色彩设定与占比
TIC主视觉运用了蓝黑的主色调,并为了保持画面的亮点,选用了红色作为点缀颜色,直观体现「录制」这一表现点。此外,我们还进行了相关辅助色的设定,适用于不同的场景。

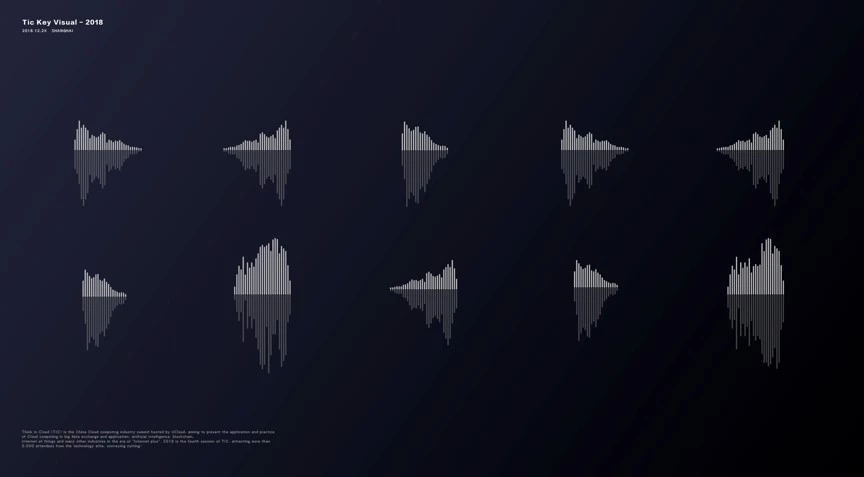
声波的相关延展
线条的构成可以使得画面具有一定的延展性,通过改变线条的形状能够组成相应不同的画面,由此可用于表现不同的主体和内容。通过不同的长度的变化,及不同层次的叠加,可用于不同的物料(海报、邀请函、展板等)。

辅助图形
为了契合更多的运用场景,辅助图形的设计就显得尤为重要。为了让用户能够加深对声波的记忆点,我们为此设定了以声波线条为主的辅助图形。

由于是应用于会议的主视觉,考虑到可能会使用表现形式以数字为主的海报,例如倒计时等,基于这一点设计并制作了相应的延展海报:

除此之外,考虑到主视觉还会有其他的物料延展,例如包装礼品等,为此我们还制作了应用于礼品的物料延展:

在平时的设计过程中,我们经常会遇到因为主体想要表现的视觉元素越多,导致实际的应用画面过于杂乱、画面效果不够好的问题。而TIC主视觉的画面就很好的避免了这一点,它的主体内容十分简单,也就更加容易让画面表现的更加简洁,更容易凸显主体,也为后期的延展打下了很好的基石。
其它曾尝试的方案
除了主要方案之外,用户体验中心的小伙伴还进行了诸多其他方向的尝试:

在对TIC主视觉探索的过程中,前进的越多,失败的尝试也会越多。然而这样的提案一次次的被否并不是一件坏事,怕的是失败过后并没有积极的应对并吸取教训,所以关键是要总结这些经验,以后才能够做的更好。
项目小结
回顾整个过程,总结出了几个有价值的地方:
- 会议的主 KV 设计要考虑画面的可延展度,仅仅由图片背景或包含效果过多的元素拼凑而成的画面很难进行延展。
- 每次需求的背后,都隐藏一系列的问题等待着我们去挖掘和梳理,最后由一步步推演出一个最终的结果。所以说,过程产物对于最终的设计交付物也是非常重要的依据。
- 在方案产出的过程中,如果没有明确的共识或者主题不明确往往会造成设计师们不断的重复设计,所以如何效率的最大化是一个值得考虑的问题。
- 正如这次主KV制作,「简」、「深」两个关键词最终交集是「冰山一角」和「声波」,这是不断的推敲和演变最终才能得出来的设计方向。这也说明了一些初步得出的结论,往往会在实际的设计过程中与目标产生一定的偏离。因此,既要严谨思考,又要大胆想象,才能够获得更好的设计结果。
即将来临的TIC 2019
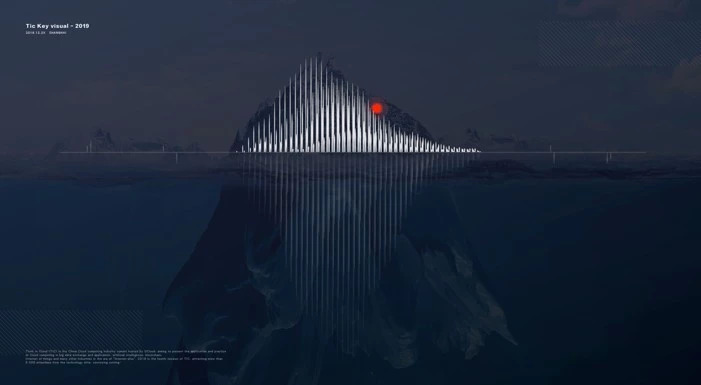
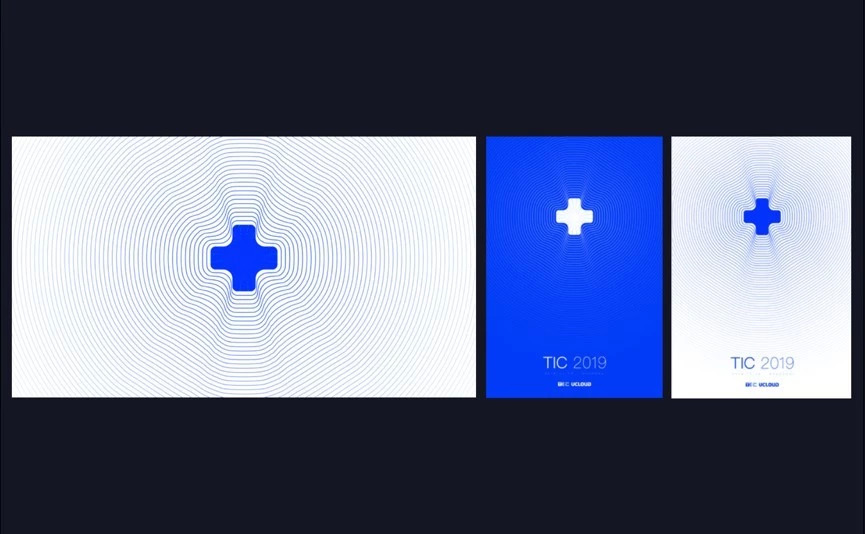
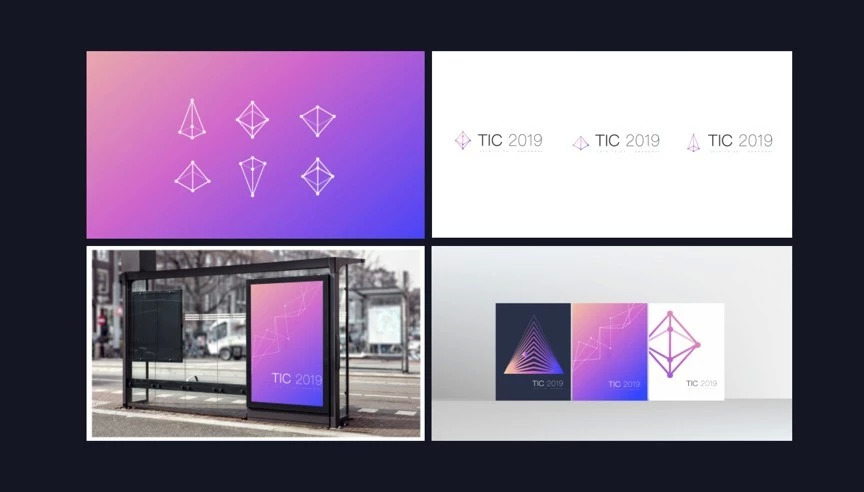
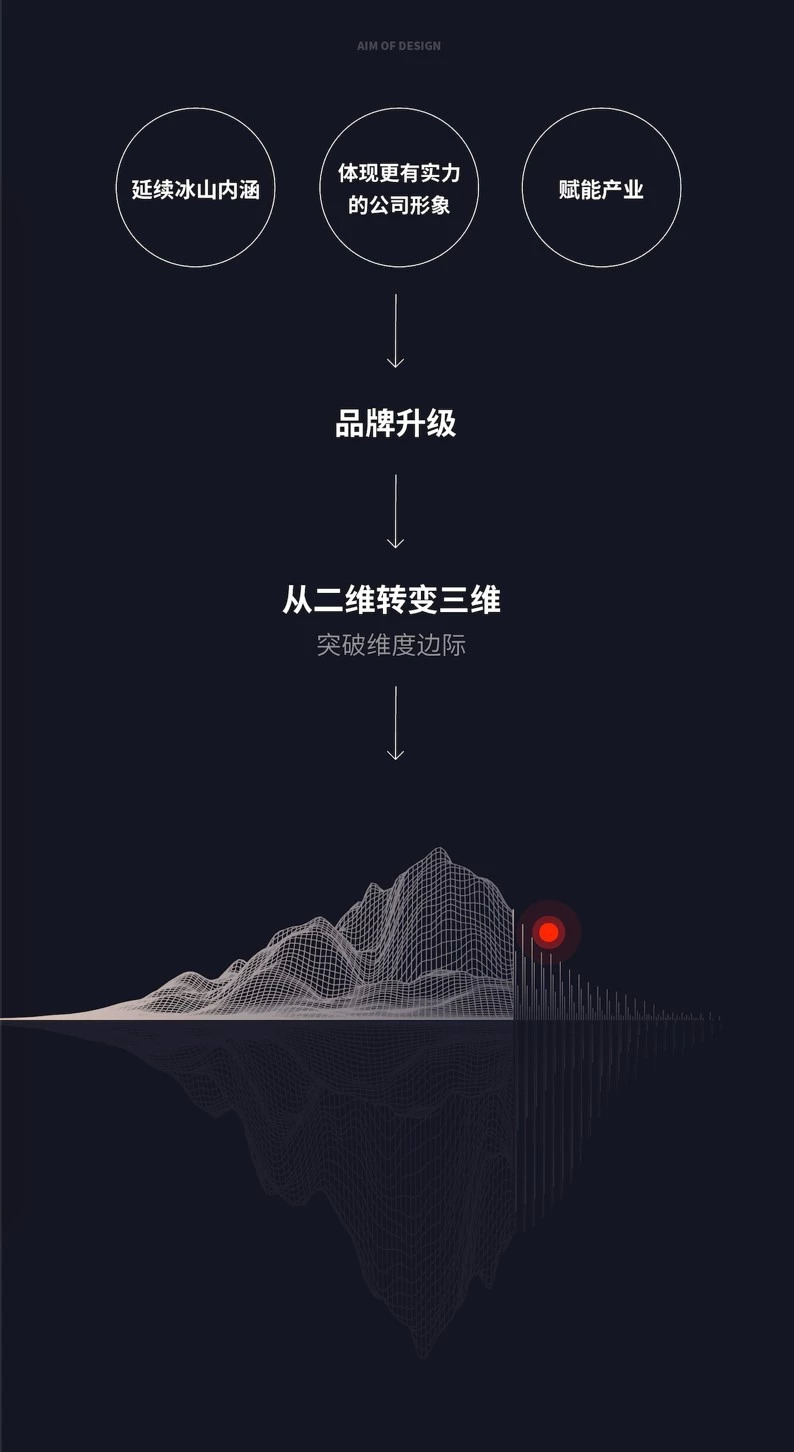
基于去年TIC大会的主视觉的创作经验,延续之前的理念,在即将到来的TIC 2019中,我们对主视觉进行了品牌的升级:

主视觉能够表达产品的内涵,同时也能建立产品与用户之间的关系。而设计师的职责便是翻译、结合、转化的过程。因此,对于设计目标的认知和理解就显得尤为重要。
在今年的主视觉中,我们需要延续冰山的形态以及内含,同时也要将主画面结合今年的大会主题,并赋予新的意义,体现更有实力的公司形象。

因此,我们将「三维化」作为本次TIC大会主视觉的基础,通过画面从二维到三维的转变体现品牌的一种升级,表达了突破维度的边际的含义。
微信公众号:UCloud技术
既然来了,说些什么?