弹窗按钮:场景不同,文案也不同
我们在各种操作系统、各种应用程序的弹窗上可以见到多种多样的文案,比如“确定”、“确认”、“提交”、“发送”、“发布”、“保存”等等。有时候我们在设计产品的弹窗时,自己也会偶尔拿不准在某个场景下,究竟应该在操作按钮上使用什么文案来准确符合当前场景要求,避免歧义。

弹窗按钮文案
所以,我综合整理了一下弹窗按钮上经常使用的一些基本文案,并分析了各自的使用场景,希望能够抛砖引玉,查漏补缺。
这些按钮文案可以有多种分类方法,如按照最早的Alert、Confirm、Prompt方法来分的话,可以分为:
- 单纯的信息已读确认
- 带有法律责任的签署
- 同意某项操作的开关
- 将附加信息保存
而这些按钮一般都会附带解散弹窗的附加功能。
除此之外,对于非单纯信息确认型的弹窗,如果用户不想执行某项操作,可以用“取消”按钮可以只解散弹窗而阻止后续操作继续进行。
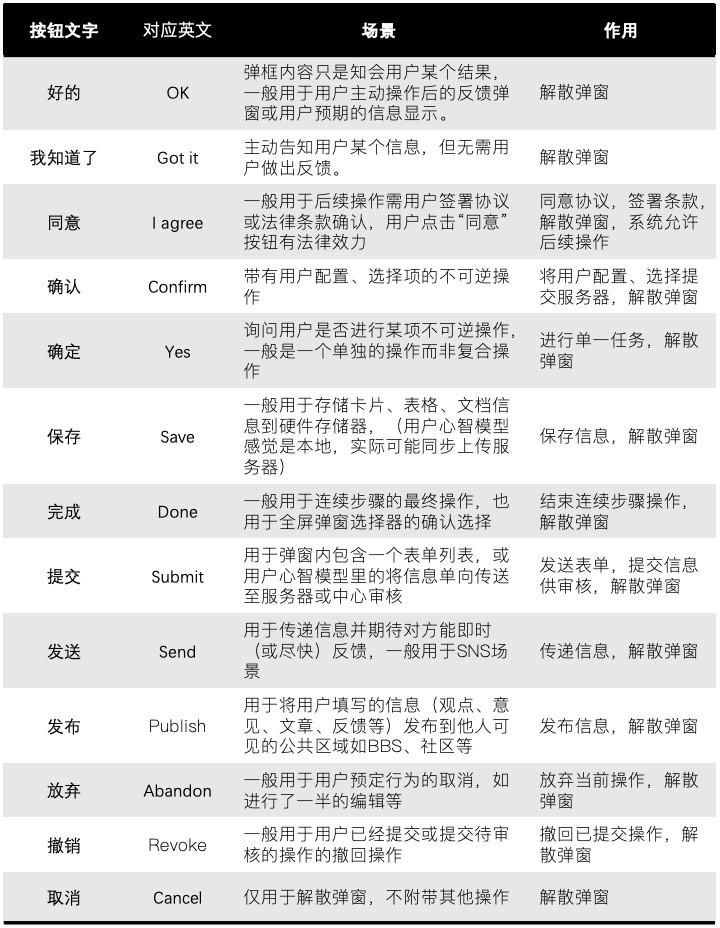
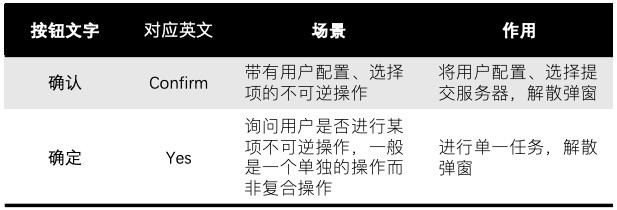
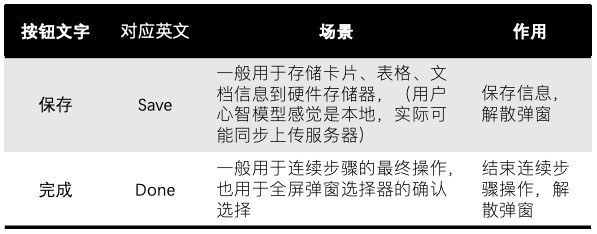
我把所有常用的表单按钮文案进行了整理和罗列,并把使用场景和功能也一一列出:

表单按钮文案列表(点击查看大图)
以上这些表单按钮文案基本涵盖了普通的弹窗按钮文案,当然运营弹窗和明确操作目标的按钮除外,在运营按钮上文案是比较自由的,而在明确操作目标的按钮上,可以直接把要做的操作如“渲染”、“运行”、“中断”等操作目标直接标注上去。
上一篇文章把弹窗按钮主要使用的文案以及使用场景和作用进行了罗列,本篇文章主要针对几组比较容易混淆的按钮文案进行对比说明,以区分它们之间的不同和厘清各自适合的使用场景。
一、“好的” vs. “我知道了”
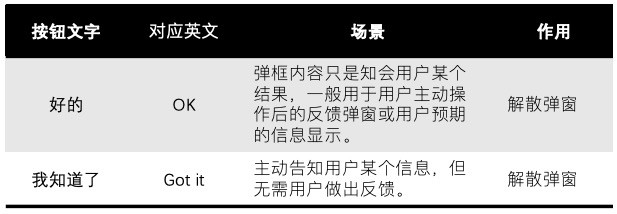
“好的”和“我知道了”使用的场景并没有非常显著的区别,所以这两个按钮文案的使用经常容易被混淆,但仔细思考还是能发现两者之间的不同点:

好的vs.我知道了
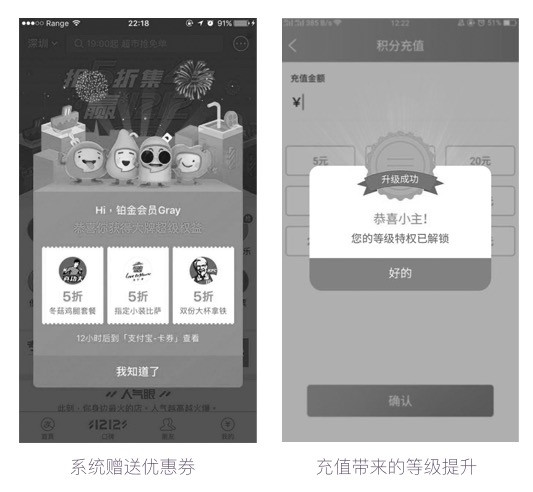
a. 使用“我知道了”按钮时系统传递的信息的正式程度和重要程度比使用“好的”时更正式,更重要,如系统重要通知、系统发放的优惠券等等,适合用“我知道了”。
b. 用户在面对“好的”按钮时,对系统信息的重要程度的心理预期比“我知道了”要低很多。因为相较于“好的”的随意,“我知道了”更接近一种契约,一种承诺,用户会有一种在点击“我知道了”按钮时,系统拿到了“用户已阅”回执的心理模型,虽然系统并没有这么做。

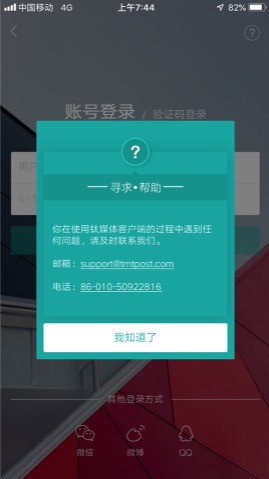
我知道了更正式
c. “好的”一般也用于有前置操作的后续反馈,如前面的操作导致了弹窗结果,而用户对于前面的操作导致的弹窗结果有一定心理预期。而“我知道了”更适合于在没有用户前置操作的情况下重要的系统信息。

好的 vs. 我知道了
所以,设计者在设计无后续操作的Alert弹窗时,需要衡量所传递给用户的信息的重要性。对于那些非常重要的需要用户仔细阅读的信息,可以使用“我知道了”来增加对信息重要性的暗示和用户的心理预期,但也要注意不要滥用。
二、“确认” vs. “确定”
在弹窗设计时,“确认”和“确定”是比较容易被混淆的两个按钮文案,两者都可以和“取消”按钮组成二选一的按钮组合,所以很多产品设计者容易分不清两者之间的差别而乱用,从而造成对用户认知的负担。

确认 vs. 确定
a. 在Confirm弹窗场景中,“确定”对应的场景是用户进行了某项“删、改”这个层级的不可逆操作,但这种操作只涉及某条信息的修改、删除、状态永久改变等变化,并没有提交更多附加信息到服务器。
“确认”对应的场景是用户在前置场景中进行了配置、选择、信息填写等操作,在点击提交按钮时,系统用Confirm弹窗进行二次确认,此时需要用户意识到自己附加的信息会改变系统状态。

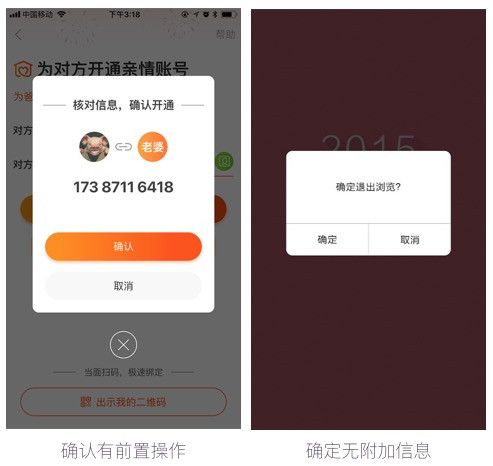
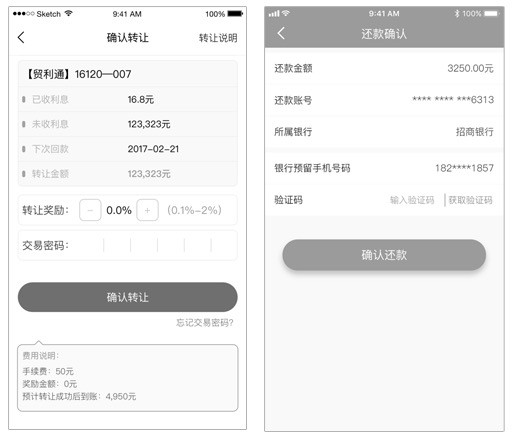
在Confirm弹窗里“确认”和“确定”
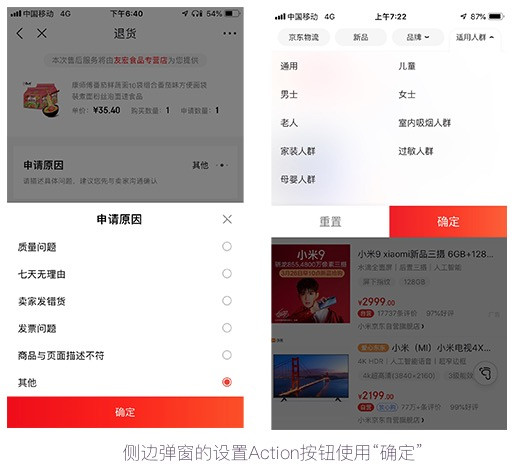
b. 在“排序”、“筛选”等侧边弹窗场景里,用户虽然在选择Action按钮前执行了很多操作配置,但此时并不是二次确认弹窗,所以此时更适合用“确定”按钮来执行当前选择。

c. 表单页的Aciton按钮可以使用“确定”,此时用“确定”比“提交”按钮应用场景的普适性更佳。

表单Action按钮更适合用“确定”
所以,“确定”按钮一般来说,适用范围和场景比“确认”要多,“确认”现在更多的使用场景是配合主Action动作一起组合使用。这时候,“确认提交”、“确认还款”就比“确定提交”、“确定还款”语境和语气更佳合理。

最后,很多时候在有些场景里,使用“好的”比使用“确定”更加合理。

有些场景“好的”更加合理
接上文,继续来看一下其他容易被混淆使用的弹窗按钮文案。
三、“保存” vs. “完成”
“保存”和“完成”按钮,在实际使用中也是比较容易被混淆的一对。

保存vs. 完成
一般来说,“保存”更适合用于用户认为信息存储于本地的各类信息的Action按钮。虽然这些信息也会被同步提交到服务器,但在用户的心智模型里,这些信息是在用户客户端存在的,可以被离线查看和使用的(只是用户心智模型,而非工程实现模型,实际可能不能离线查看)。

保存按钮
而“完成”主要是用于用户心智模型认为所做的操作是做出了选择,而这些选择的结果影响的是客户端的显示,而非永久性地改变当前操作文件本身。

完成按钮的使用
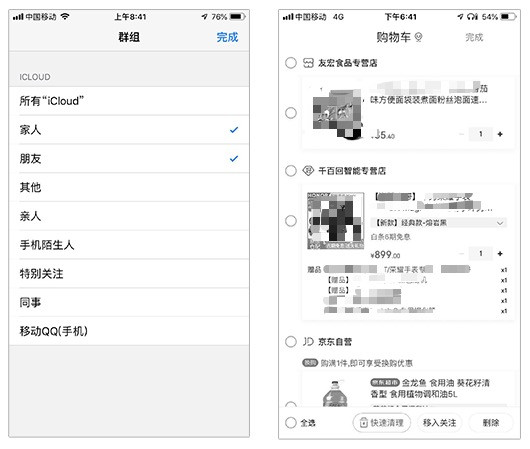
我们知道,工程实现模型是要符合用户心理预期,符合用户的心智模型,所以“完成”按钮一般的使用场景应该是用于那些选择或编辑操作不会对编辑范围产生永久性影响的场景。
如群组搜索范围,如电商的购物车内容,编辑购物车内的物品,并不会对这些SKU本身产生任何永久性影响,此时如果使用“保存”按钮而非“完成”按钮,就会产生一定的场景错置感,用户在点击“保存”按钮时就会产生微妙的犹豫和和不确定感。
而在那些需要用“保存”来保护用户编辑的内容,使之产生安定感降低焦虑的场景中,如果错用“完成”,也会对用户心智模型带来一定的冲击和影响。这种影响是非常细微的甚至是难以量化的,但在这些场景中,使用“保存”应比“完成”能带来更多确定性,降低认知成本。
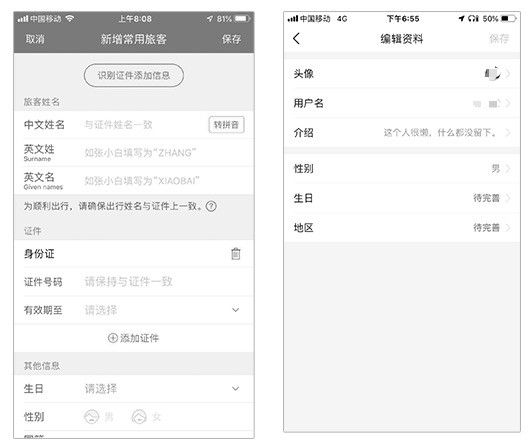
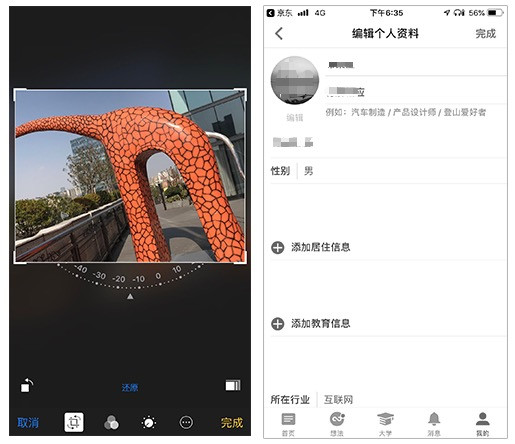
比较典型的如iOS系统的图像、通讯录编辑后Action按钮和知乎的个人信息Action按钮,个人认为在这些Action按钮使用时“保存”比“完成”更符合场景要求和用户心智模型。

在某些场景下,“完成”是否符合用户心理预期?
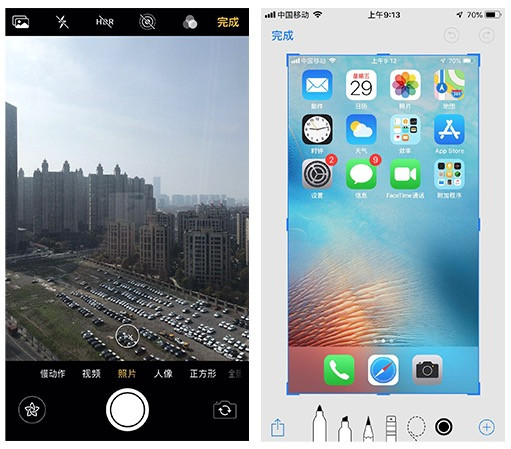
iOS在某些场景中,如拍照和截屏,用“Done”按钮来完成一个使用场景,在这些使用场景中,用户可能会附加编辑,也可能不会。所以这些场景中“Done”是涵盖了“Save”的使用场景的,但这也就导致了iOS系统在某些场景下“Done”的滥用,这也是产品在做Localization工作时需要注意的问题。

iOS在某些场景下把“保存”合并到“完成”里
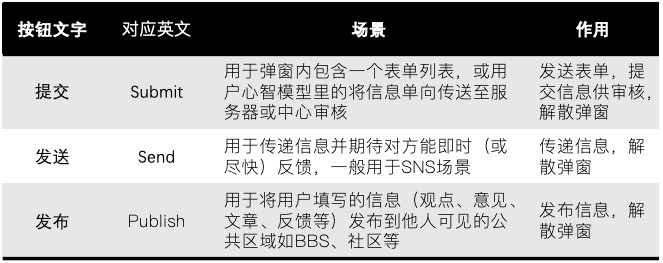
四、“提交”vs.“发送”vs.“发布”
接下来,再来讨论一下几个跟问卷、交流、用户反馈、用户评价、社区等相关度较高的按钮文案。
这几个按钮文案分别是:“提交”、“发送”、“发布”。

“提交”“发送”“发布”
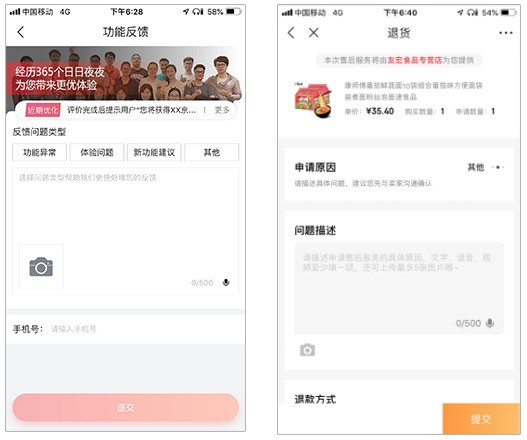
在使用“提交”作为弹窗按钮文案时,适用的场景主要包括弹窗本身自带表单的,同时将用户编辑的信息单向传送至服务器或服务中心进行审核等情况。不是说在这些场景下服务器或服务中心不会对用户提交行为进行反馈,而是这种反馈是异步(asynchronism)的,或有一定选择的。

“提交”文案使用场景
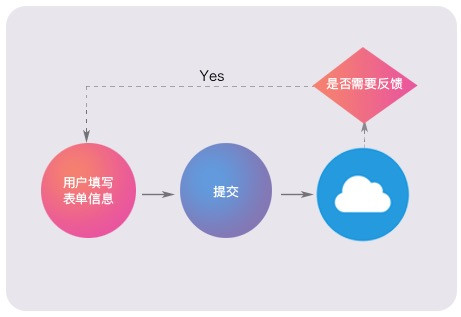
“提交”按钮文案的用户的心智模型如下图所示:

提交心智模型
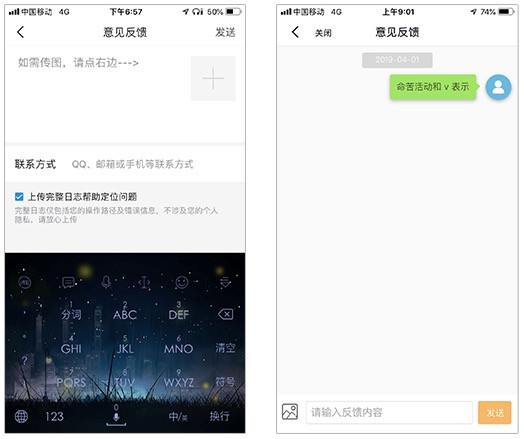
在使用“发送”作为弹窗按钮文案时,适用的场景是一种平等的交流场景,或期待对方能快速给出反馈的情况。
虽然发送后接收方不会做出必然反馈或快速反馈的承诺,但用户的心智模型相比“提交”而言,是在期待一种更快速,更及时的回复的。有些意见反馈页为了增加即时性的感觉,甚至把反馈界面设计成聊天界面以缓解用户期待反馈是的焦虑感,提升用户体验。

“发送”应用场景
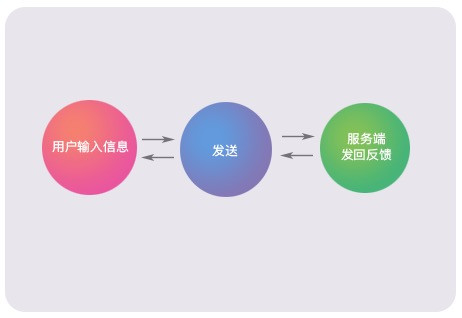
“发送”按钮文案用户的心智模型图如下:

发送心智模型
所以相较于“提交”,使用“发送”在某些场景下,如提交问题反馈时,可以起到适当减轻用户等待焦虑,减少跳出率等作用。但前提是要提高客服反馈的速度以及每件必复,以符合用户的心理预期,如果提供的反馈非常慢或者是选择性回复,就不能用“发送”按钮文案。
至于“发布”这个弹窗按钮文案,一般不会在前面两种应该使用“提交”和“发送”按钮文案的场景中被混用。因为发布的使用场景范围比较窄,一般用户用户填写的信息发布于公共区域,且用户在点击这个按钮的同时,认可系统的这种行为。

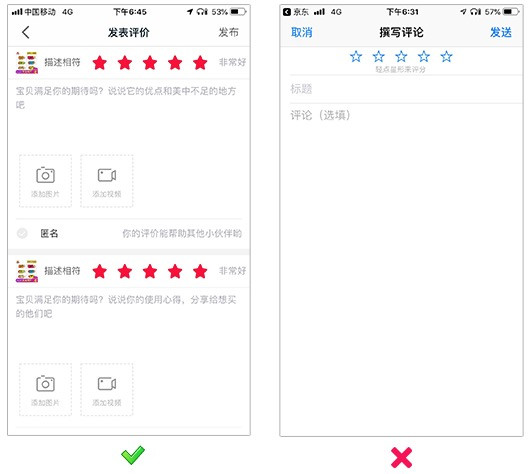
苹果撰写评论用“发送”不合理
其实目前在互联网行业,为了防止垃圾信息营销或不良信息控制或敏感信息控制,发布的内容需要人工审核或机器人审核后才显示也基本成为了标配。这时候弹窗按钮的文案究竟应该是“发布”还是“提交”(尽量不要使用“发送”),就需要看场景需要了。
在某些场景下,如果系统想要减少或消除用户对于发布信息需要审核这个行为的感知,就应当使用“发布”按钮。有些系统在同时还会在本地生成用户提交信息的“镜像”出现在发布区域,但实际上该信息仅发布用户可见,真正的用户的发布信息还在服务器端等待审核,但通过这些方式可以缓解用户焦虑,提升产品使用的刘畅感。
如果系统想要明确告知用户发布的信息需要系统进行审核后才能显示,且这种审核可能是异步的,或发布的内容可能是选择性的。那么,此时就适合使用“发送”按钮以用文案的方式对审核行为进行暗示和隐喻。但这种场景一定是非常少的,所以这种使用要比较谨慎。
以下例子的使用文案就存在明显问题:

“提交”使用场景不符
这几个按钮文案因为使用场景近似,所以在有些情况下经常容易被混用,厘清了各自不同的使用场景,就可以用来作为今后弹窗按钮文案规范的指导,至少在使用类似文案时,可以多问自己一句:“这个文案有歧义吗?”
五、“放弃”vs.“撤销”vs.“取消”
最后的也是最重要的,是一组比较有消极色彩的Action按钮,它们是“放弃”、“撤销”和“取消”。

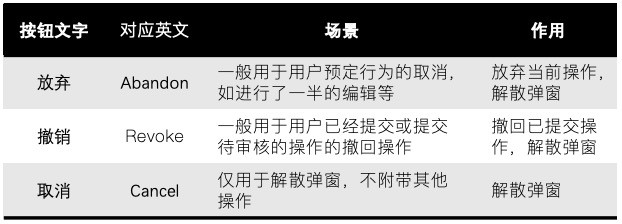
“放弃”、“撤销”、“取消”弹窗按钮的场景作用
在弹窗场景中,这几个按钮文案有很多时候被混淆使用了,甚至有时候因为文案的含混不清而导致用户操作失误,可能会造成比较大的用户体验问题。
首先来厘清三者不同的使用场景:
1. 撤销
“撤销”适用于用户已经提交或提交待审核的操作的撤回操作,此操作在弹窗提示确认之前已经发生。确认弹窗是在用户需要进行撤回这个操作时发生的,有弹窗二次确认本身就说明这个操作比较重要,如果用户撤销,会回到用户提交操作之前的状态。

“撤销”操作的使用场景
2. 放弃
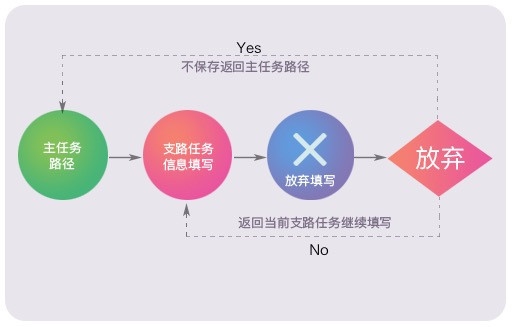
“放弃”适用于用户正在某个分支场景编辑信息,用户放弃会返回主流程而用户在分支场景里所做的一切操作和信息输入都不会被保存。

“放弃”操作的使用场景
放弃操作因为会将用户当前支路上填写的信息全部清空,所以一定要定义清晰,且最好在弹窗提示文案上,也明确告知用户这样的放弃操作可能会带来的后果,让用户对自己的行为的后果有明确的心理预期。

3. 取消
“取消”这个弹窗按钮文案能且只能用于解散当前弹窗且不附带其他附加操作这样的使用场景,只有明确清晰定义了这样的使用方式,才能最大程度上减小用户认知负担,增加任务明确性。
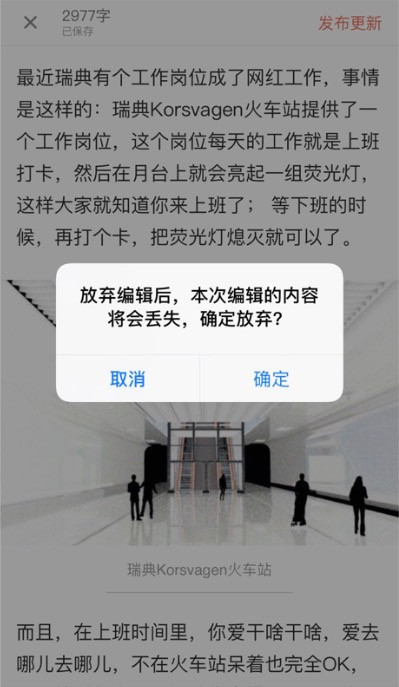
日常交互设计中最经常遇到的就是“放弃|撤销”和“取消”两者之间的使用不规范从而导致的问题,我曾经见过如下的取消当前操作弹窗按钮文案,导致我完全无法确定按钮后续的动作:

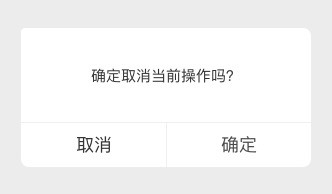
“取消”文案不恰当使用
这是最最严重和极端的一种错误使用方式。
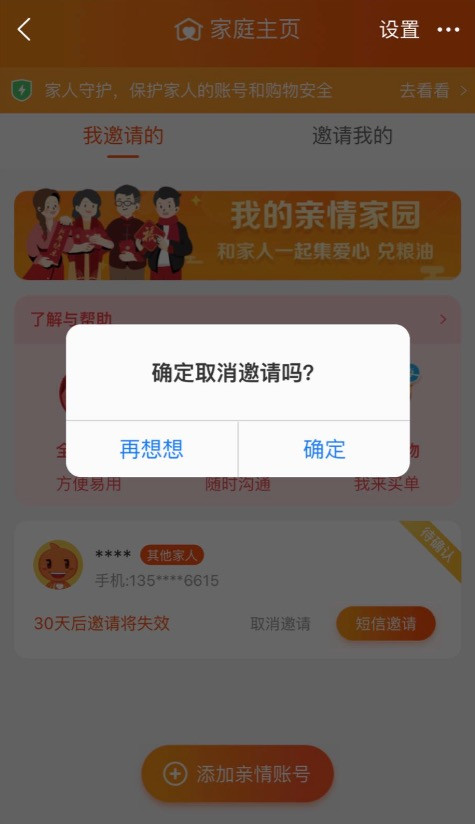
比这种使用方式稍微好一些的使用方式可能也意识到用“取消”作为主Action的按钮来执行一个撤销或放弃行为天然会和作为解散弹窗而存在的“取消”冲突,从而把作为解散专用的“取消”用“再想想”来替代。
这样的确会减少一些认知成本,但为什么不从一开始就规范“取消”的使用场景呢?

“取消”被误用的场景
所以,这种需要撤销一个已执行操作行为的场景下,把“撤销”文案错用为“取消”,就会带来一些用户使用上的困扰。
所以,将每个弹窗按钮文案的使用场景和适用范围都明确清晰地定义清楚,并在交互设计中一以贯之地执行这样的规范,就能最大程度上减少用户误解,增加界面易用性。
(全文完)
作者:德升
既然来了,说些什么?