又见 Dark Mode!无线“暗黑”时代
简单回顾下近几年 UI 发展历程,暗黑模式其实并不是全新概念:
- 大家感知比较深的应该是2018年 MacOS 10.14,这个电脑端 Dark Mode 已经受到不少好评;
- 再往前追溯,前几年的 Windows10 早就支持了暗色模式;
- 还有设计师最熟悉的工具软件 Adobe 系列 & Sketch 都或早或晚的也开始了暗色界面风格;
- 国内神机小米也在最新 MIUI 10 中加入了深色模式;苹果在 iOS11 里试验了 “反转颜色”功能 …
暗色体验的转变早已开始潜移默化的演变…
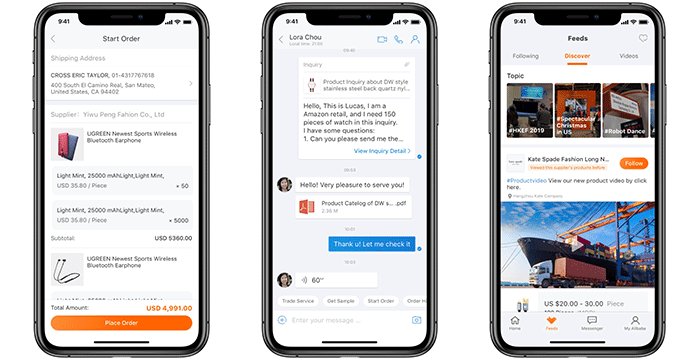
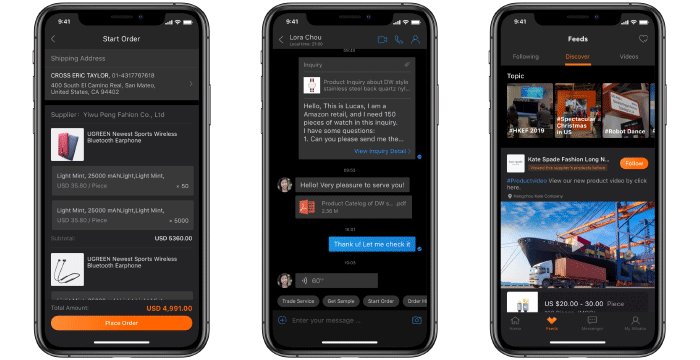
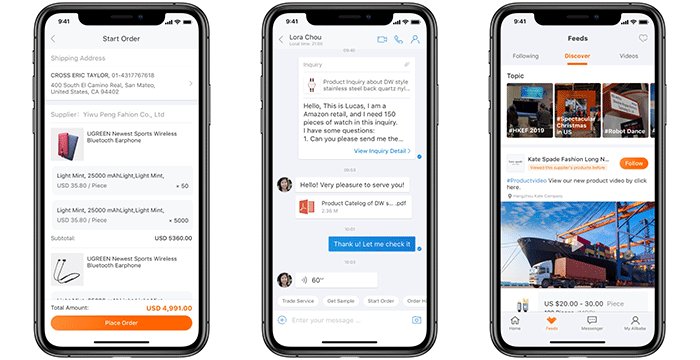
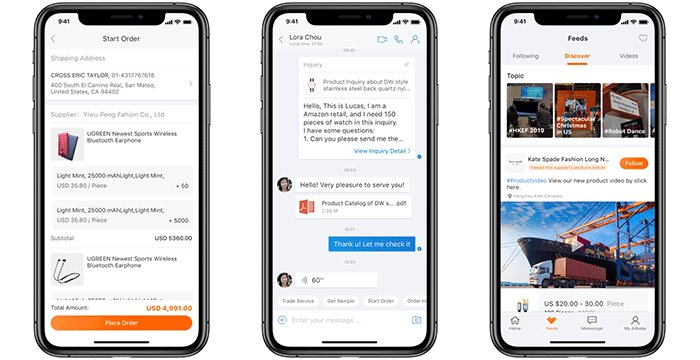
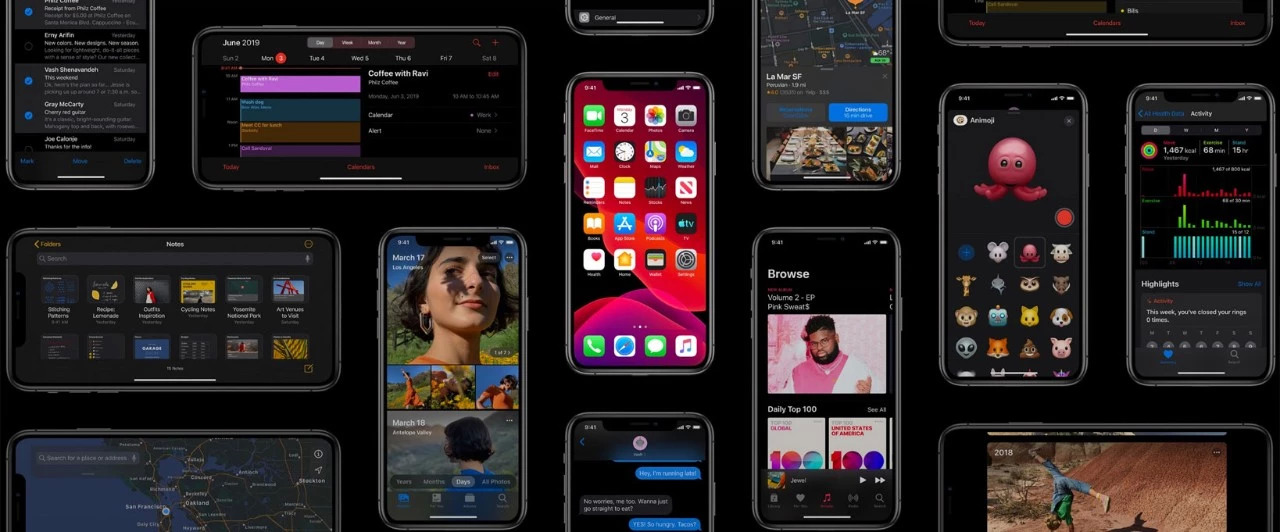
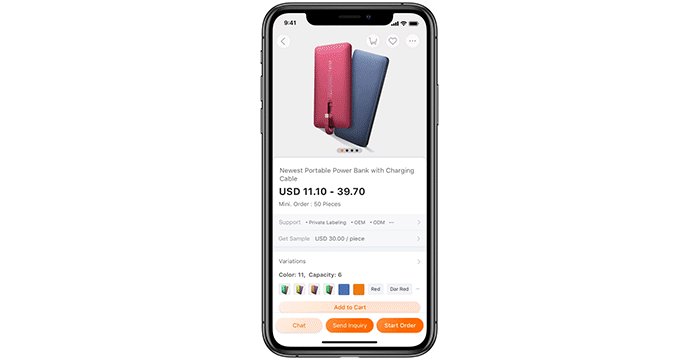
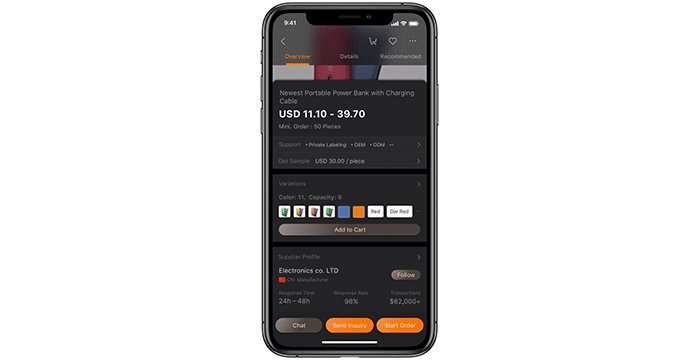
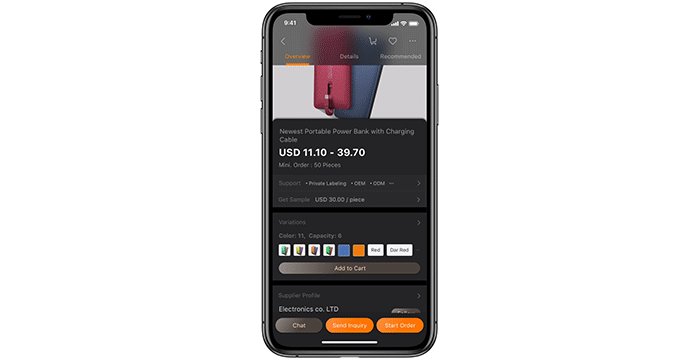
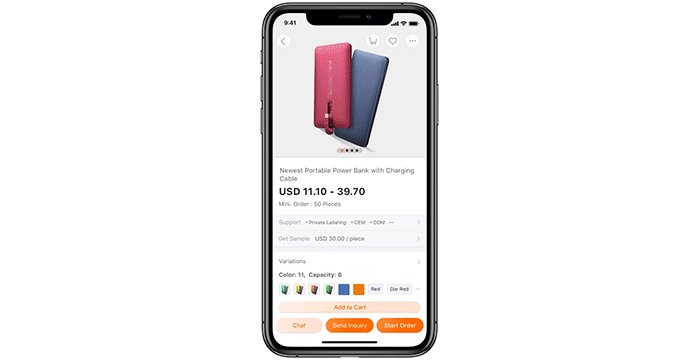
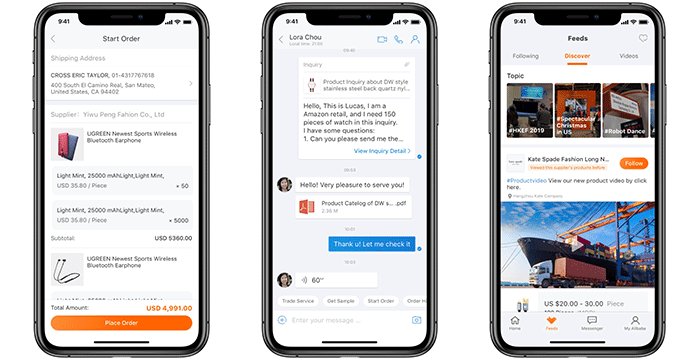
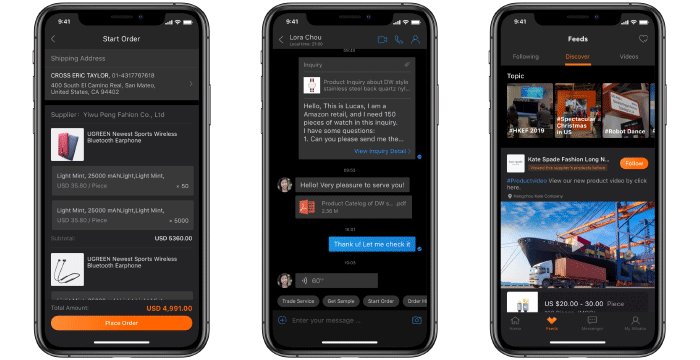
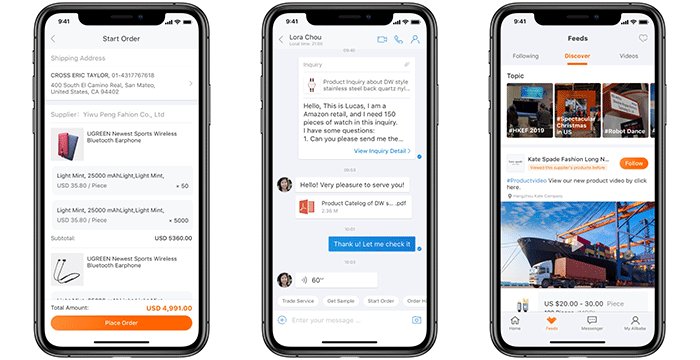
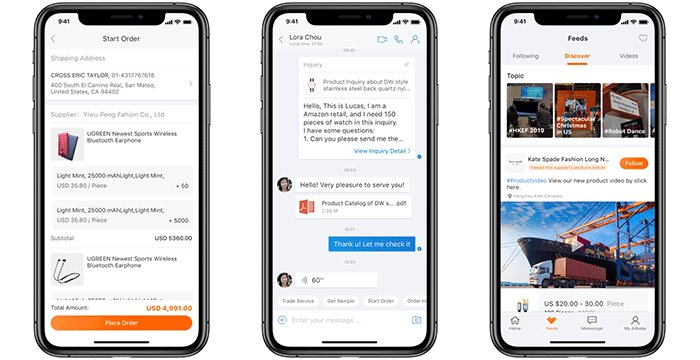
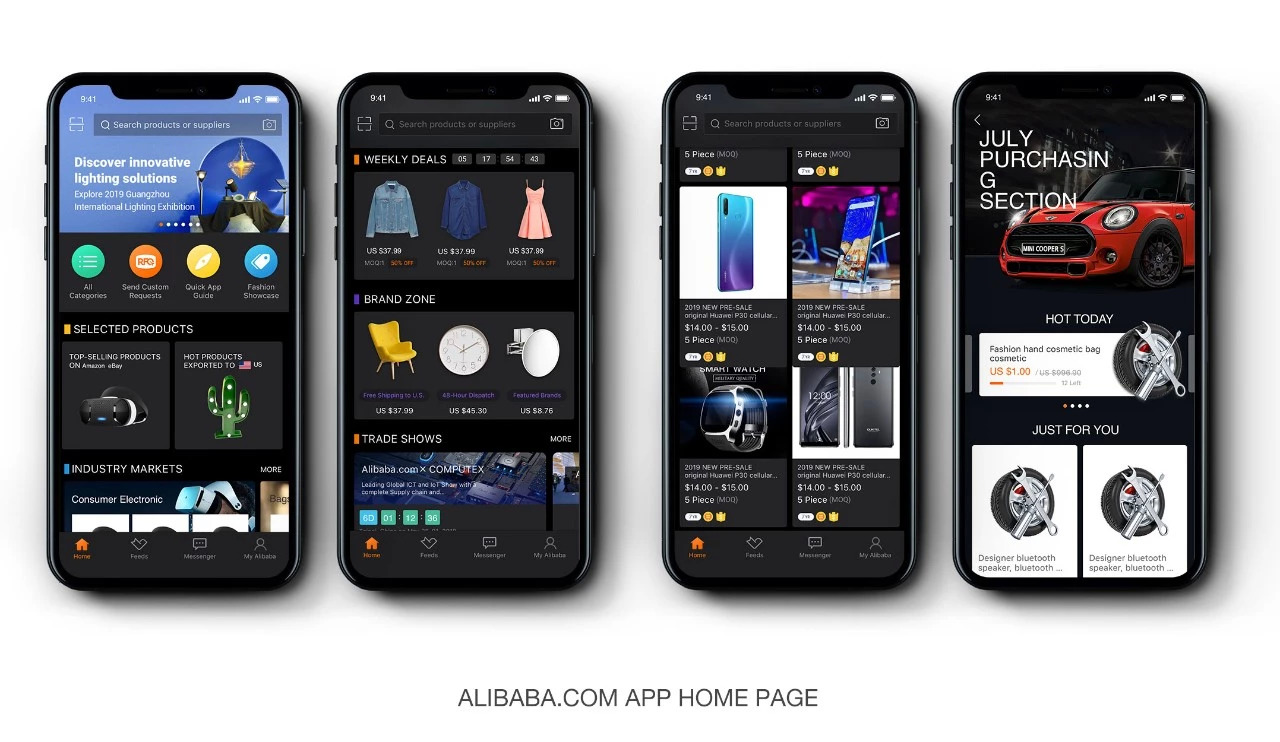
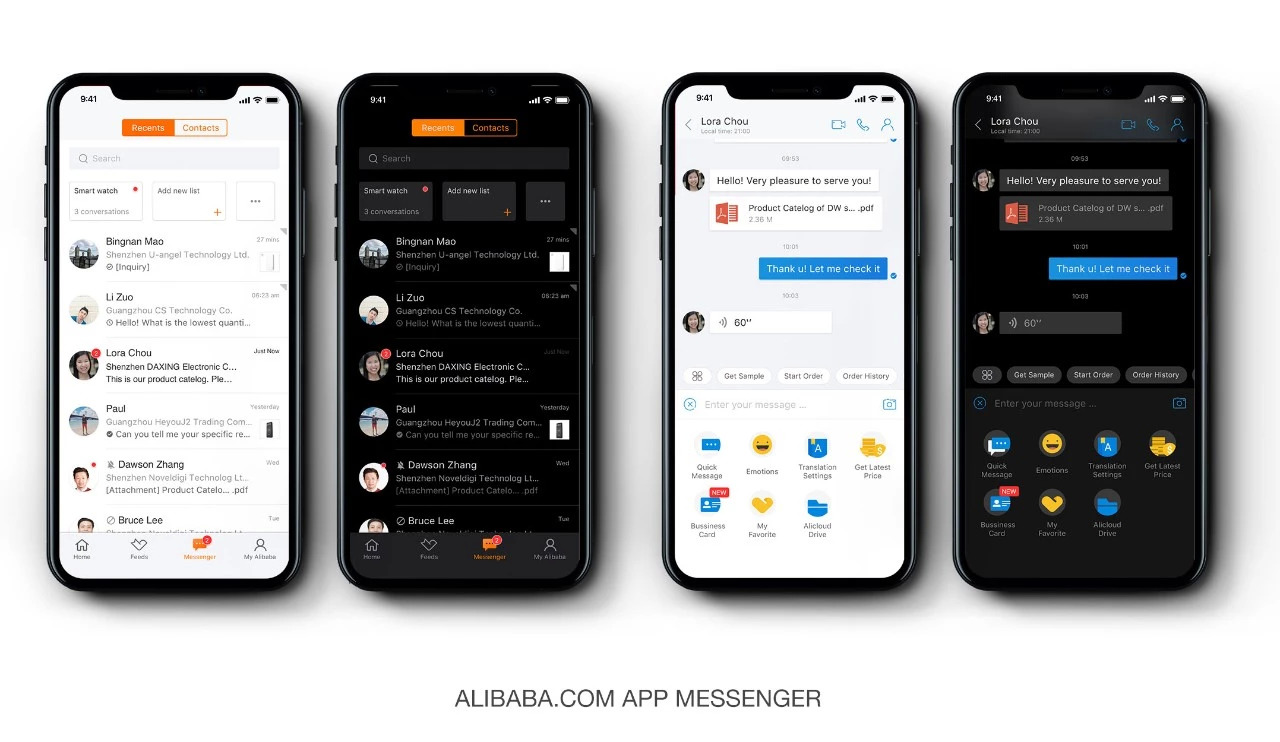
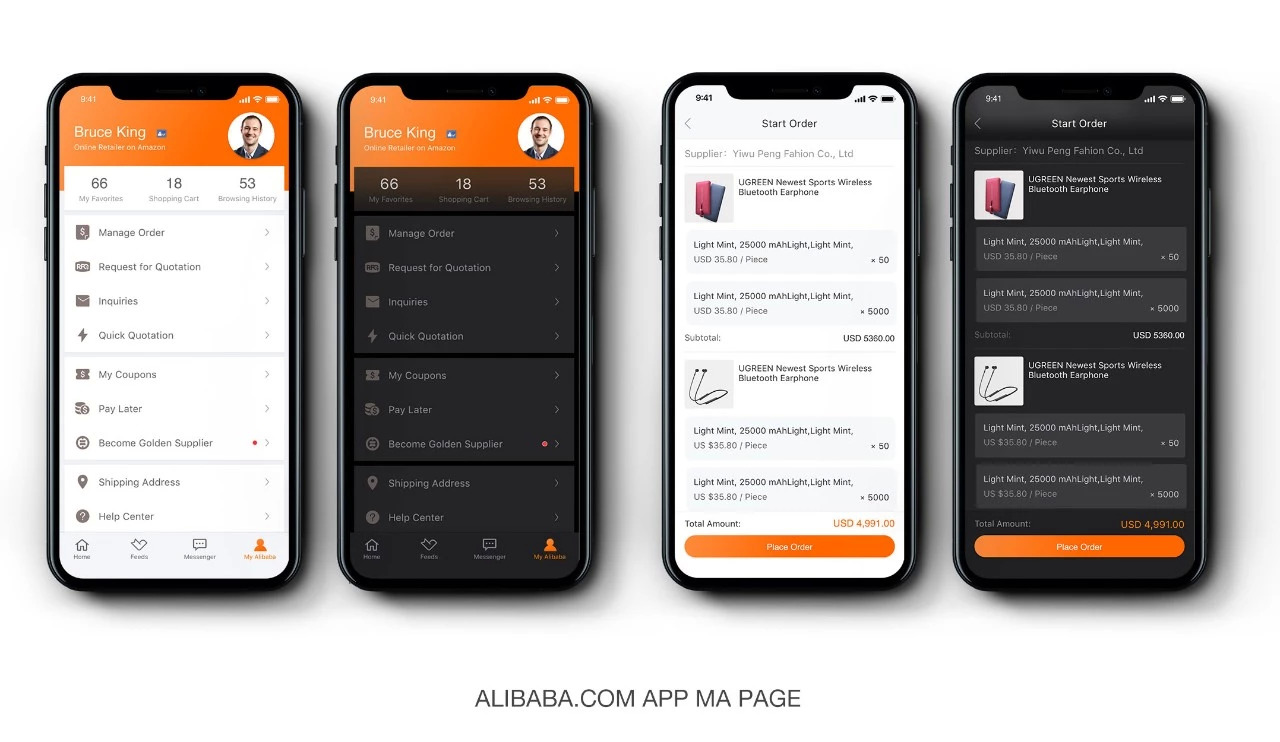
以 Alibaba.com App为例,我们先快速预览下暗黑模式下的 App 界面。

暗黑模式为什么受到追捧?
IT大佬们为何纷纷把 Dark Mode 纳入自家的设计体系?
1、暗光环境下使用场景
随着人们对智能机的依赖性越来越强,设备使用时间也高频覆盖了白天\黑夜,所以暗光环境的使用需求被实实在在的摆到台面上。
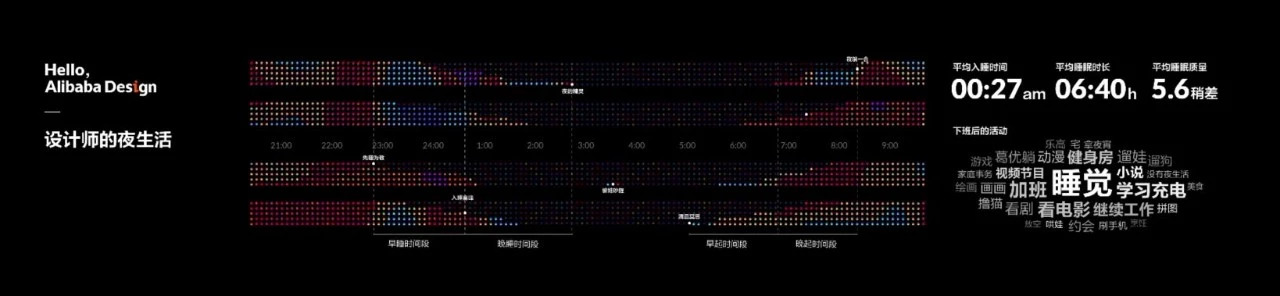
以设计职业为例,2019年阿里经济体设计师大会上分享的数据结果,设计师群体通常要在晚上工作5-6个小时…

2、屏幕亮度造成的“光污染”
长时间使用智能机导致视力下降已经成为不争的实事,我们无法摆脱工作生活中对智能设备的依赖,但是可以通过设计&技术手段降低高频亮屏对眼睛的损害。所以 Dark Mode 可以降低屏幕的整体视觉亮度,减少对眼睛的视觉压力。
3、节能耗电
现在主流的智能机屏幕越做越大,屏幕越做越亮 OLED、AMOLED 都成了耗电大头,而手机却越做越薄,电池在本身技术蓄电量不能跳跃式发展的前提下只能为轻薄机身做让步,所以手机续航能力的问题也日益严峻。即使是评价口碑领头羊的iPhone系列也不免要为提升续航寻找最优解决方案,可以降低设备耗电速度的 Dark Mode 优势突显出来(由于OLED屏幕中每个像素都是自主发光,所以在显示深色元素时像素所消耗的电流更低,尤其在纯黑颜色时像素点可以完全关闭达到省电的效果);
4、专注内容
色彩具有层级关系,深色会在视觉感官上自动后退,浅色部分则会向前延展,这样的对比强烈的层次关系可以让用户更注重被凸显出来的内容和交互操作;尤其在信息负责界面内层级关系的合理拉开对操作效率都有明显的促进作用;
5、信息保护
有趣的测试发现,暗黑模式下的屏幕信息在非正视角预览时,信息的辨别可视性反倒会降低。当色彩运用得当,可以让暗黑模式下起到一定的信息保护作用(如 Alibaba.com 贸易客户端用户对个人信息具有一定的隐私性需求),具体方案还在研究中…
* 特别需要注意的是 Dark Mode 不只是为夜晚使用,它也不完全代表夜间模式。除了前面提到的硬件营销和体验需求,用户也极有可能在白天打开暗黑模式,这就意味着 Dark Mode 模式下必须让界面的信息交互在亮光环境下依然保持清晰的可视性;
同时国际上有针对满足身体障碍人群的使用需求的通用标准,今年Google I/O 大会上重点讲解的Live Caption 就是为解决特殊人群用户的使用障碍;同样在 iOS & Android 的设计语言中也在重点说明满足色盲色弱用户的使用需求WCAG 2.0(Web内容可访问性指南),这些都是需要设计师着重考虑的地方…

“暗黑”时代已到来,设计师如何接招?
我们以 Alibaba.com App 为例,快速研究了 Dark Mode 模式的无线 UI 升级适配
A、暗黑 UI 不是简单的反色处理
暗黑主题是一种弱亮度 UI ,主要显示深色的界面。暗黑主题通过大面积使用黑色(深色)、颜色的减少减弱,降低了设备屏幕发出的亮度,同时也满足了最低色彩对比度的要求。有助于改善眼睛视觉疲劳。同时节省电池电量(具有 OLED、AMOLED 屏幕的设备利用关闭黑色像素来显示黑色)
结合平台设计语言去看,比如 Android 以卡片层级为主的设计思路。那么在黑暗主题下就是提高卡片的层级:使用最暗的颜色作为主要背景,利用卡片高度的叠加来显示灰度的变化,卡片高度越高,颜色越浅。

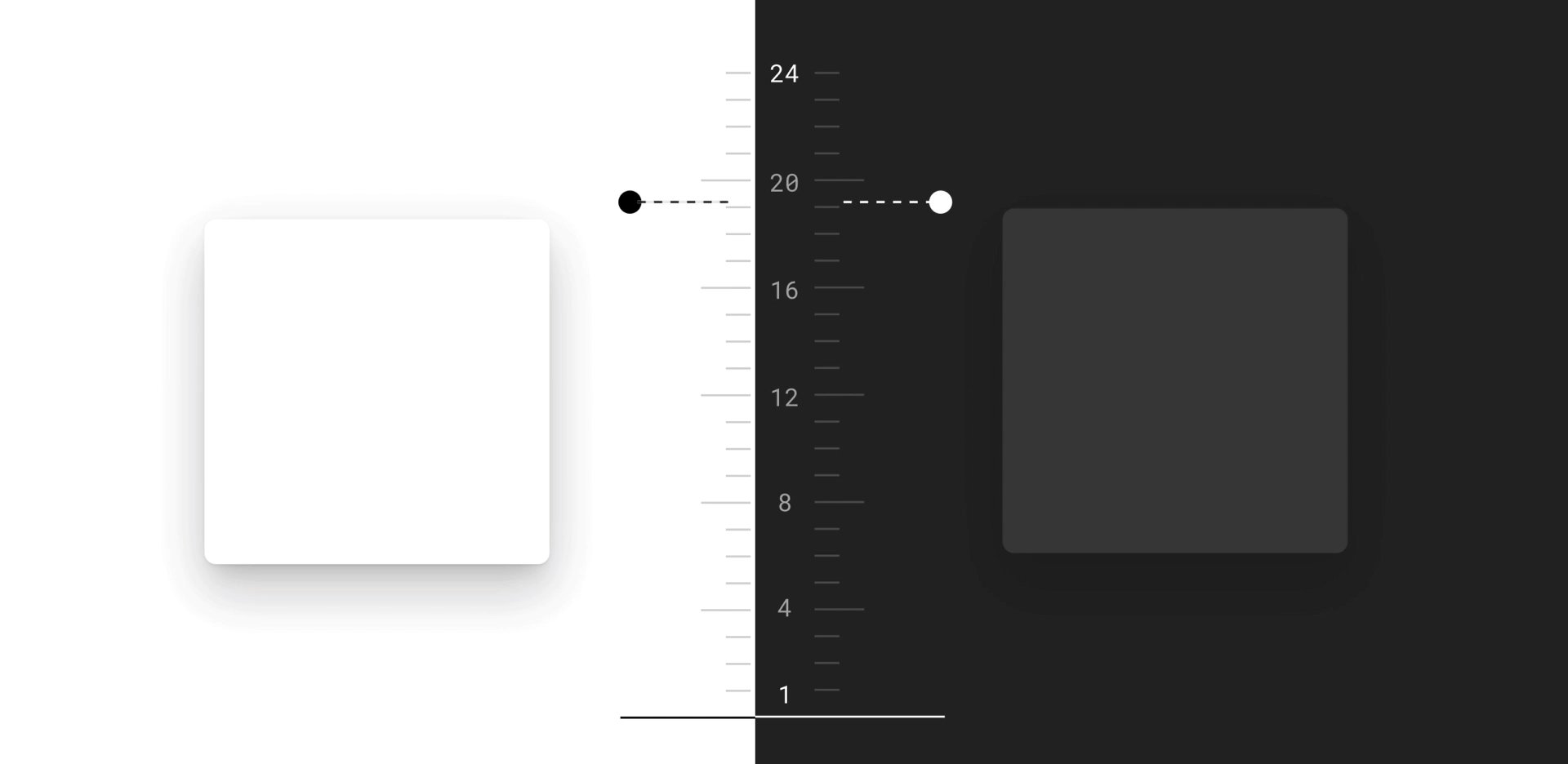
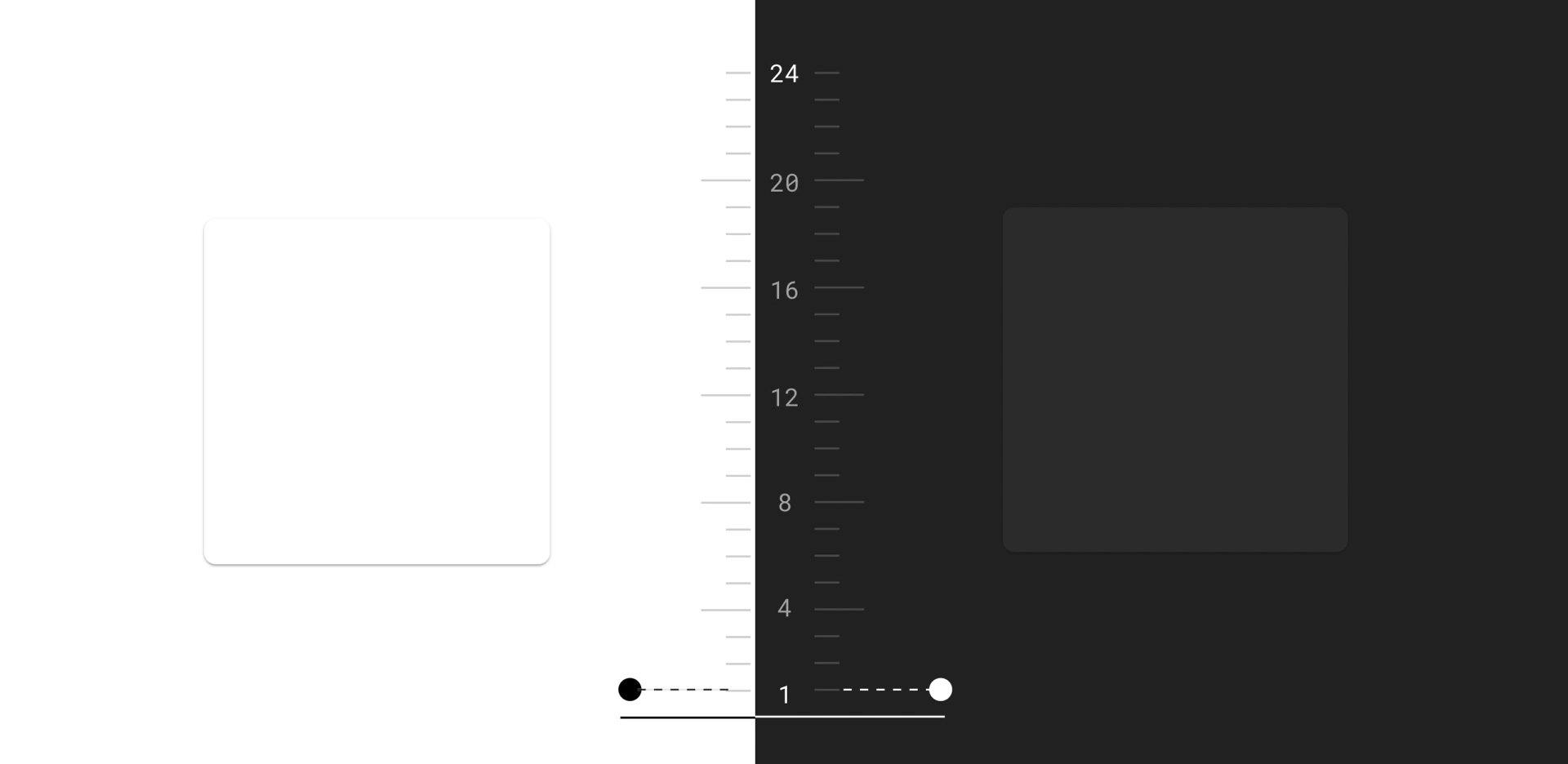
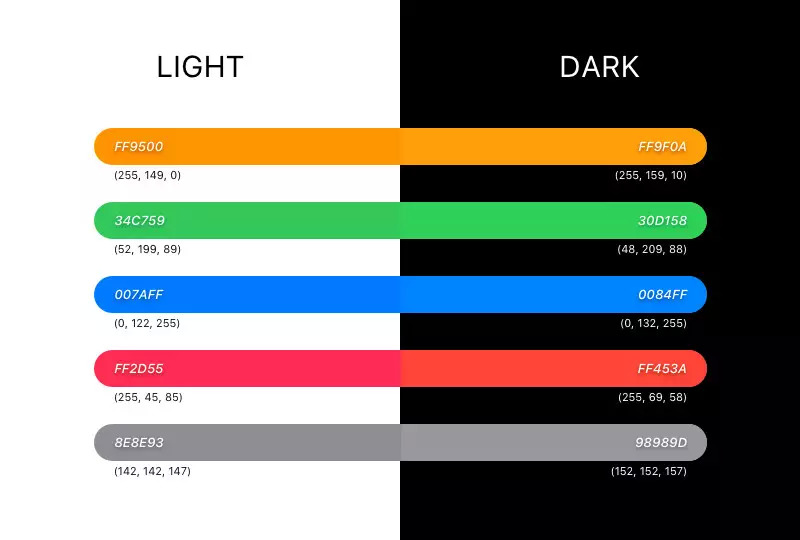
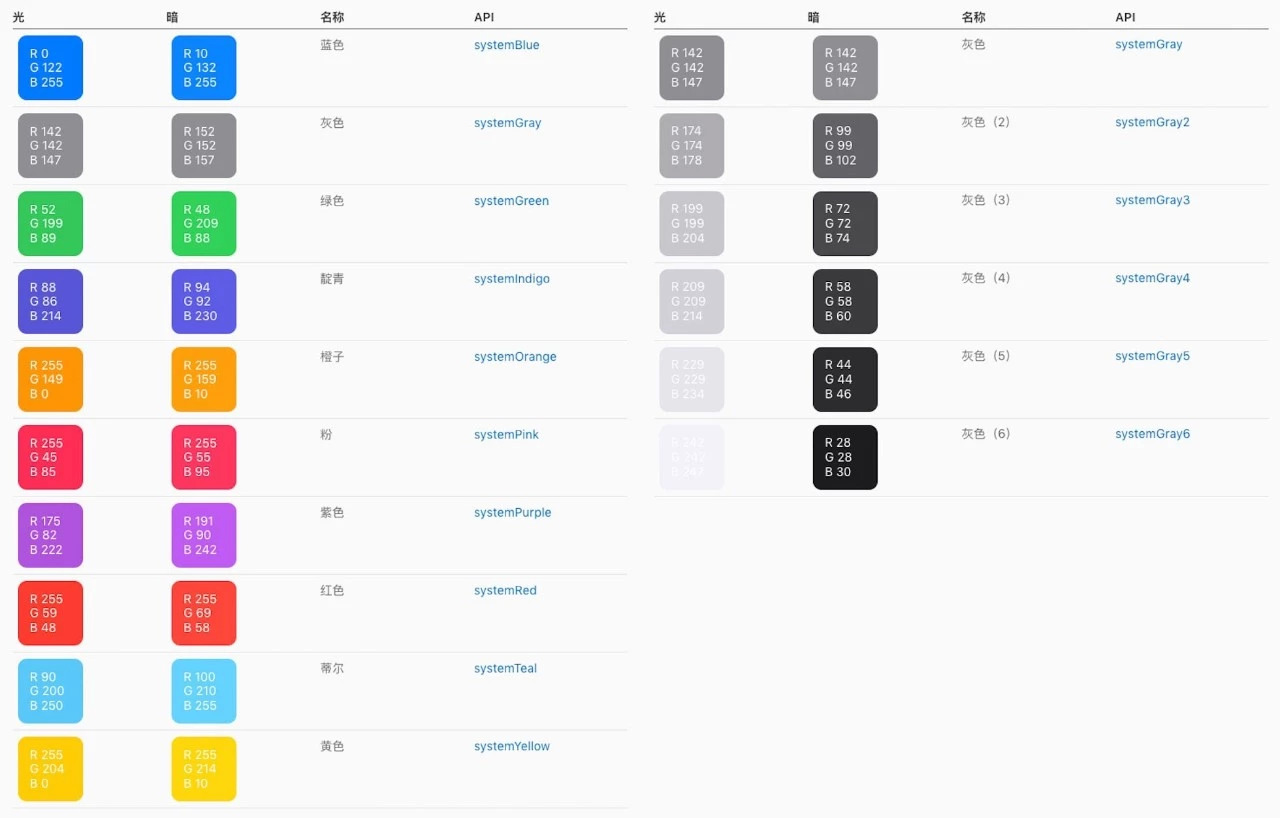
iOS 13 设计规范中给了一组系统级别颜色适配光、暗黑模式下色彩变化需求,仔细分析会发现在保障原色系基础上,适量增加对比度&降低透明度…
Eg:Alibaba.com 以亮橙为品牌色的产品,更要慎用饱和度过高和过深的颜色:在使用品牌色时,需要考虑到颜色是否适合于深色(黑色)的背景使用。也可以使用品牌延展色(浅色)或辅助颜色,既保持了对比度,不易产生疲劳感,也满足了界面的美观。所以暗黑模式下对色彩做了降级处理,保障清晰度的同时避免亮色与暗色依然会形成刺眼的视觉效果,反倒会降低对比识别度。


B、注重用户的观感体验
以文字颜色配比为例
传统浅底深字的界面,因为对比度较强,阅读时间长后眼睛容易产生疲劳感。通过黑暗模式的深底浅字,减少了屏幕中发出的光,也满足了最低色彩对比度要求。但暗色背景上的浅色文字也要把握尺度,避免亮度过高同时会有视觉疲劳效果。


C、“亮&暗” 顺畅切换适配原则
从用户需求出发,保持常规主题和暗黑主题的流畅切换的适配原则。
设计方案需要满足常规主题&暗黑主题的同时适配:在Android Q & iOS13 中,用户可能随时在这两个模式间进行切换(iOS支持设置时间段内自动切换)。因此需要在设计和开发APP的时候,同时兼顾到这两个模式下的使用体感。

D、WCAG 2.0 标准( Web内容可访问性指南 )
WCAG 2.0 是国际公认的通用标准,在某些西方国家甚至作为评判产品优劣的重要判断指标,所以涉及到有海外用户的 App 尤其要关注这个标准;
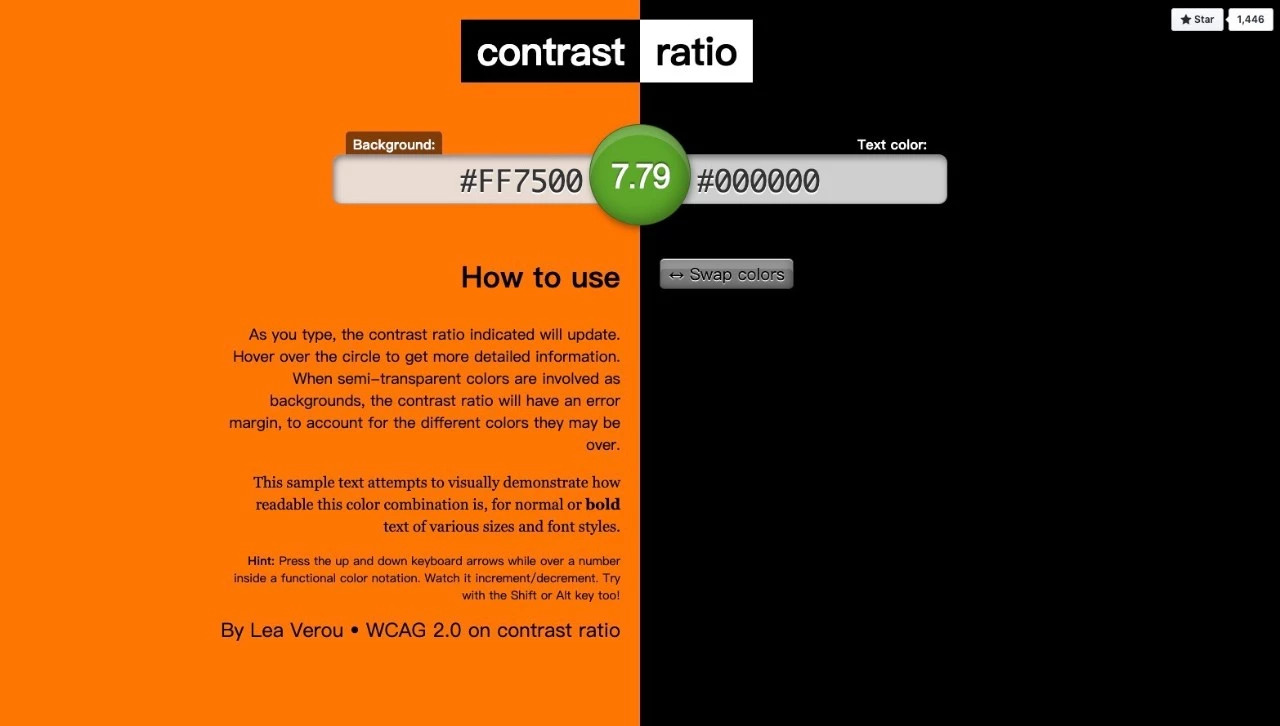
保持足够的对比度:利用深色(黑色)主题色来配上浅色文字,将对比度控制在 4.5 : 1 的基础上,满足了 Web 内容无障碍指南的AA级要求。
这里给大家分享一个查询对比度的实用工具 Contrast-ratio.com 来检测文字和背景是否符合规范。
(注意:在实际的项目中也并非所有的内容的对比度都在 4.5:1 之上)
使用不同透明的文字来表达层级关系:在深色主题上进行多层文字(浅色)表达时,可以对文字进行降透明度的方式来设计,越重要的文字透明的数值越低(对比度越高),非重要的文本信息透明的数值越高(对比度越低)。

E、iOS 13 & Android Q 暗黑模式对比(还在研究中…)
仔细解读 iOS & Android 两套设计语言可以发现它们的 Dark Mode 策略其实有所不同,除了在基础色彩体系的数值有些差距,更明显的是在 Accent color 的不同处理方式;
iOS 13 在颜色把控上减少亮暗两种模式下色彩产生较大幅度变动;
Android Q 则强调保障清晰观看体验的前提下,要具备更多的灵活性,比如在原色彩上面加40% 的白色透明遮罩,以增强在深色背景上的清晰对比度。缺点可能会让原色彩在感官上发生较大的偏差;
具体对比分析结果期待后续分享。
F、初步发现的 “ 坑 ”
* 浅色为主的图片\视频等图像内容信息:
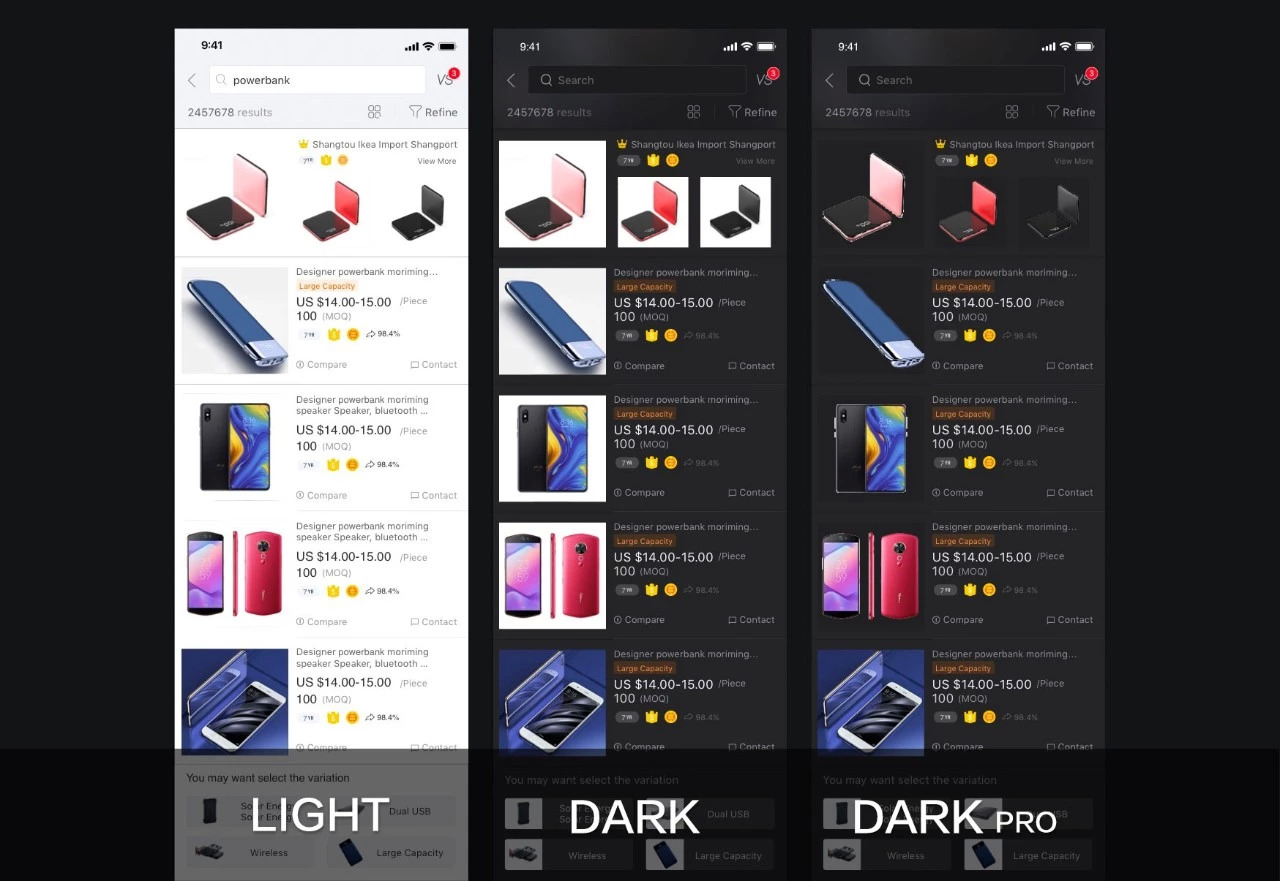
以电商APP为例,不可避免有大量商品图片元素,并且在目前主流图片规范引导是干净的浅色底为主,就会形成下图中 “Dark” 所示, 产品图区域比较突兀。简单高效的解决方案还需要不断测试,如:阿里达摩院的智能算法抠图工具 “顽兔” 也许可以实现产品图透明底,以配合不用背景颜色的需求…

* 开发团队视角 – 暗黑模式实现成本:
Android Q & iOS 13 因为采用不同的暗色视觉方式,所以如果遵循各自平台官方规范做适配,极有可能导致同一个APP 在两端的品牌视觉有较大差异,不利于给用户建立统一严谨的品牌心智,所以可以尝试 follow 其中一端的标准,改动另一端;或者跳出两边官方规范自成一套暗色视觉体系;看每个产品情况自主选择吧。
暗黑模式对开发哥哥们的工作量也是一个不小的挑战,尤其是规模庞大的复杂APP,同时有 Native、Weex、Flutter等代码结构时,想做 Dark Mode 适配不是一件简单的事情…(要请开发哥哥多喝几杯咖啡了!)



总之,如 2016 年的“刘海屏”一样,不管喜不喜欢它就这样闯入你的世界。
Dark Mode 带来的暗黑体验势必要让视觉设计师们耗费一番心思。试想当用户把手机切换到暗黑模式下舒服的享受着暗色系的舒适宁静时,打开一个没有做适配的 App !会犹如深夜睡觉突然被打开灯,心里会痛苦的呐喊 “关灯”…
Dark Mode 到底会带来多大的革新浪潮,大众用户接受度都还需要时间的验证。虽然现在只有零散的官方谍照,也缺乏详尽的官方规范文档。但是抱着与时俱进的心态,ICBU设计将联合技术团队开始对 Dark Mode 做对应解决策略的研究开发,接下来有更多决策性结论时会再随时分享,敬请期待……
既然来了,说些什么?