9个方面分析:上瘾模型驱动场景化设计
经过几年的发展成长,in app已经处于一个较为稳定的阶段,但随之而来的问题是新用户增量减缓甚至停滞,同时老用户粘性还有很大的可提升空间。
在这样的背景下,UED主动发起了in的改版革新探索,期望找到更为合理的优化方案,达到提升新用户增量及稳固老用户粘性的目的。
针对上述的增新提老的设计目标,我们认为使用上瘾模型(The hook model)作为此次改版探索的理论支撑最为合适。
“上瘾模型”是畅销书《HOOKED》提出的一种,帮助企业打造可以使得用户在固定场景下,习惯性依赖甚至上瘾的互联网产品的设计方法,主要分为四个步骤:触发、行动、多变的酬赏、投入。
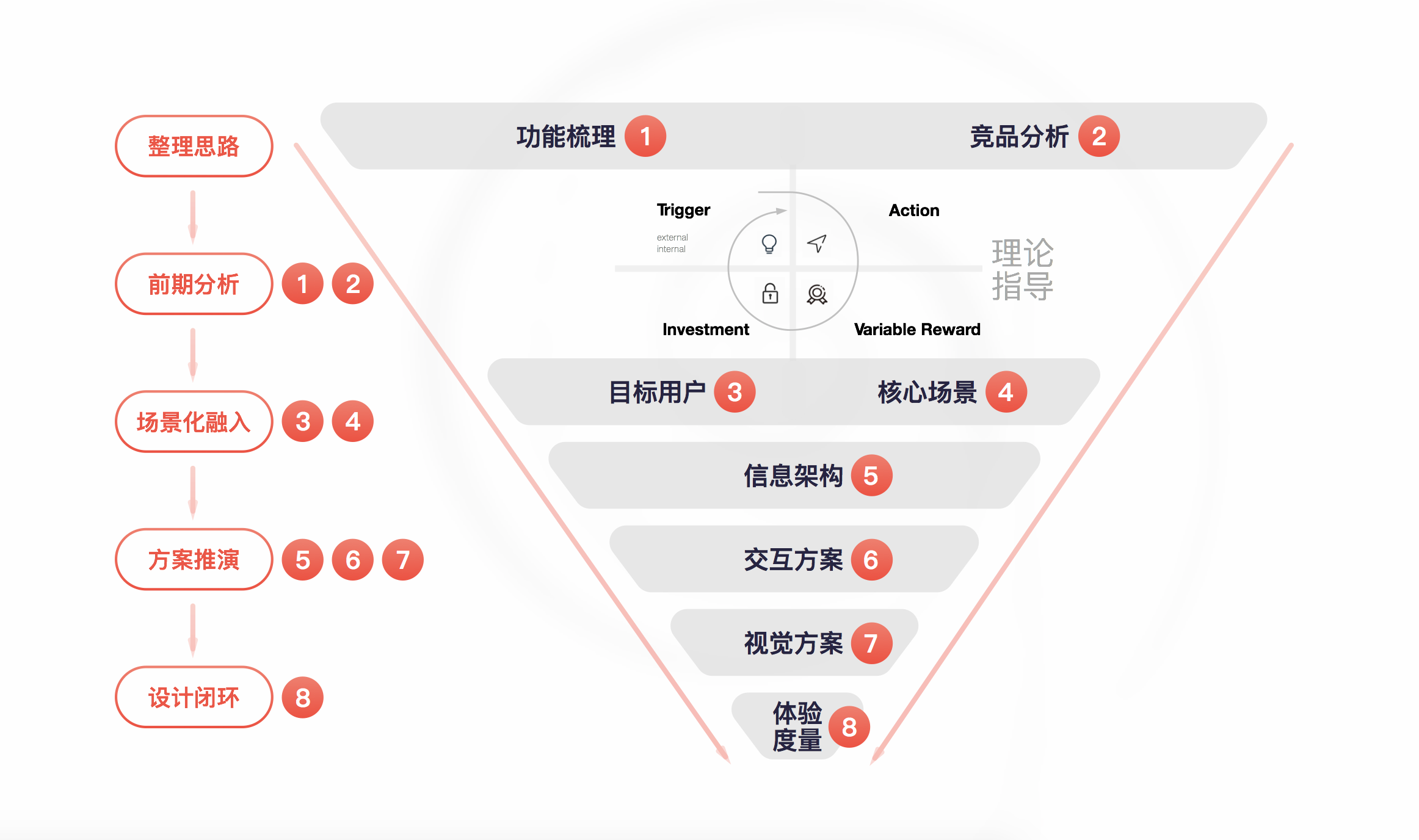
如下图所示:产品通过付费型/回馈型/人际型/自主型等“外部触发”来触动用户,在螺旋回路的末端使得用户到达“内部触发”的触点,从而形成一个上瘾的正向循环。
值得一提的是:在步骤二的“行为”一环中,根据福格模型的行为三要素所述,动机、能力以及触发是导致行为的必不可少的因素,尤其是“能力”体现在产品设计中要满足用户完成一个目标的操作简易及链路顺畅的需求。

理论支撑虽好,但怎样应用于实际项目中呢?
我们采用了“前期分析——场景融入——方案推演——设计闭环”的项目思路,并将思路细化至可具体执行的操作步骤。

一、功能梳理
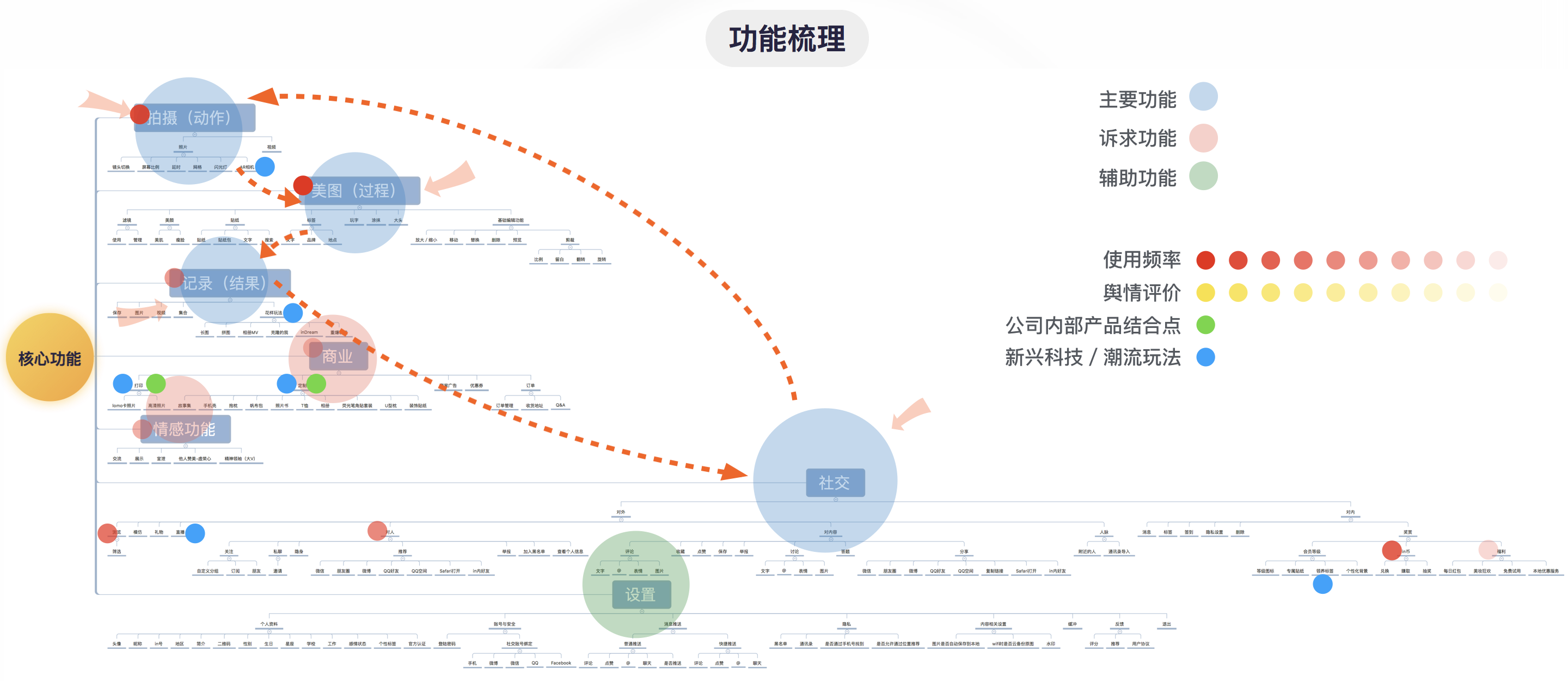
所有的产品改版,都要基于清晰的了解自身产品及对其透彻的分析之上。针对我们现有的产品in,我先将其所有的细分功能全部打散揉碎再归纳分类,这样的好处是不会被原有架构逻辑所桎梏。
所有功能打散再归纳后总结为:“拍摄”、“美图”、“记录”、“商业”、“情感”、“社交”、“设置”共六类,深度再归纳则整合为“主要功能”、“诉求功能”和“辅助功能”。
大的功能类别整理出来后,又使用几个不同的维度对分支功能进行分析。如:“使用频率”、“舆情评价”、“公司内部产品结合点”、“新兴科技/潮流玩法”等。
这样逐步抽丝剥茧的分析之后,就会发现一些当前产品的痛点、机会点。如:“诉求功能”在用户使用频率上并未达到我们的诉求方向;如:“公司内部产品结合点”并未很好的利用公司已有的技术、能力、酬赏等会员成长体系可借力的点等等。
通透的分析功能类别及分支功能后,那各大功能之间又是怎样的关联呢?
我们找到了自身产品的核心回路,如图箭头所示:起始于“拍摄”经“美图”、“记录”、“社交”形成循环,恰好就是我们之前分析出的“主要功能”串联,这也正是后续优化改版,需要着力把持来保证用户体验流畅及信息流转的核心回路。

二、竞品分析
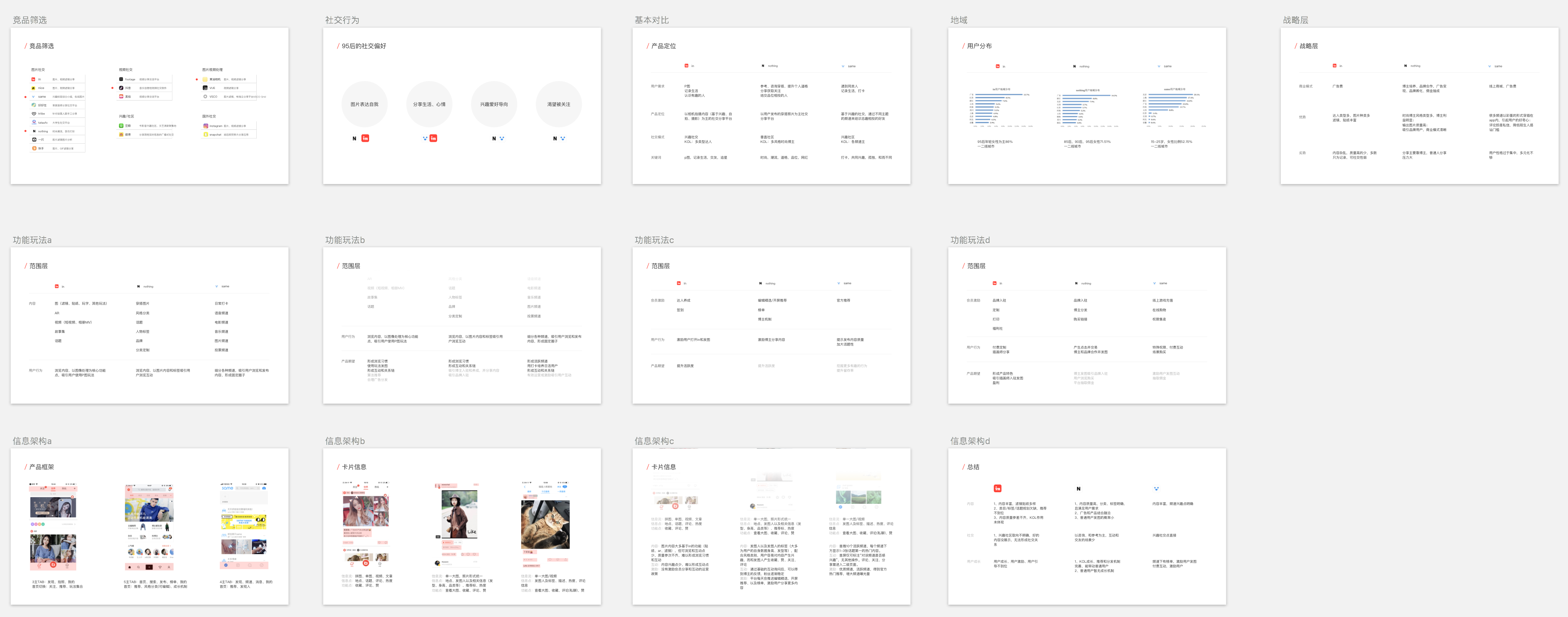
知己知彼才能百战不殆,分析清楚自身的产品,还要去了解学习竞品并从中汲取优点和启发点。
当前很多互联网产品的竞争都是跨界竞争,所以在“对标竞品分析”的基础上,我们还做了“发散竞品分析”从而帮助拓宽眼界和思路。

三、目标用户
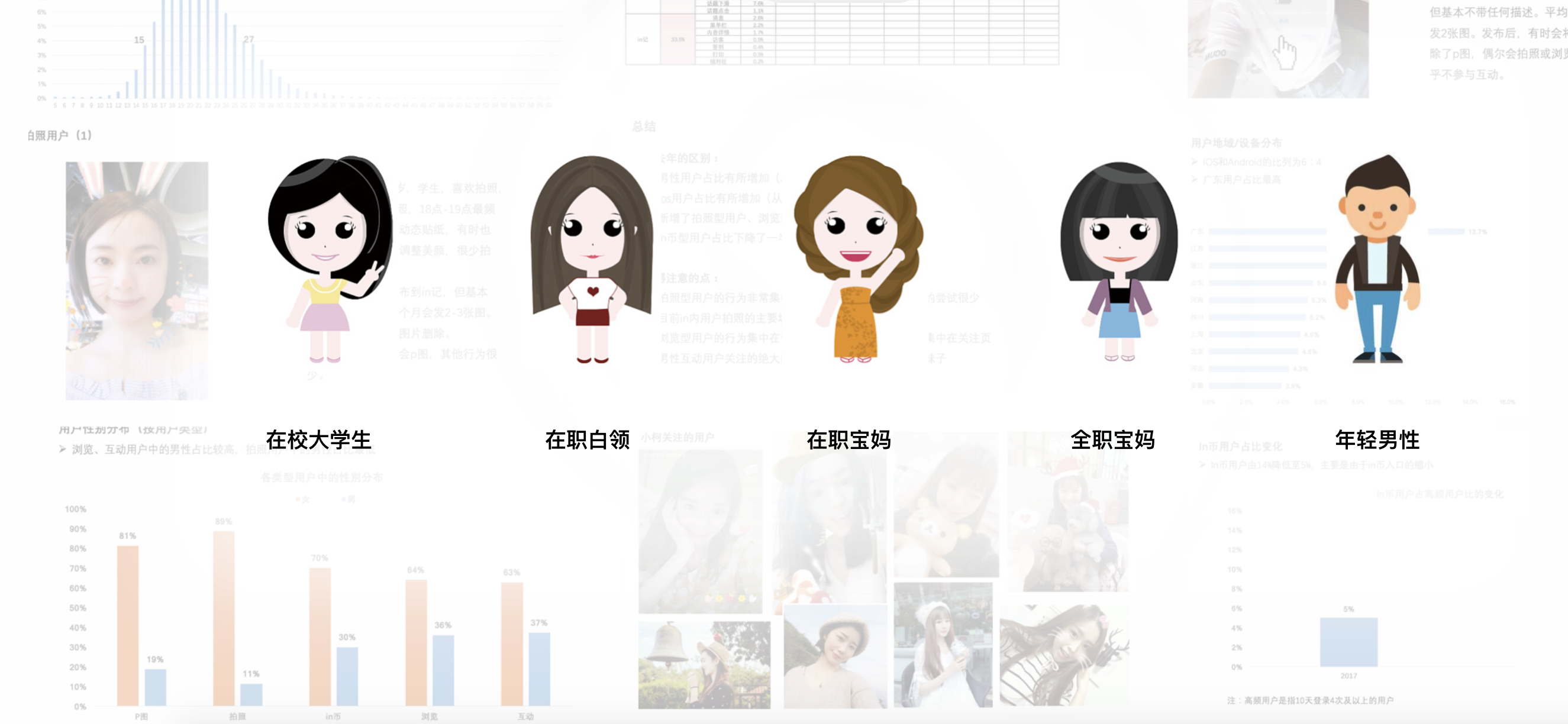
从用研取得“in用户画像3.0版本”以及从BI拿到更为详细的用户属性及行为数据后发现:当前用户年龄很集中,大多为95至00,继续通过年龄、地域等传统的生物学维度以及单纯的产品功能使用频次分析,并不能得到更深入的分析结论。
最后,我们决定通过用户的社会角色及身份转变为维度,划分我们的目标用户,并以此为基础来分析对应目标用户的核心使用场景及对应的需求。

有了目标用户,他们的使用功能和核心需求又是什么呢?
这时考虑引入上瘾模型的思路,将“触点-行为-多变的酬赏-投入”具象为“触点”、“功能”、“酬赏”三项进行脑暴讨论,发散出更为具象的词条云帮助我们打造后续的用户场景。

四、核心场景
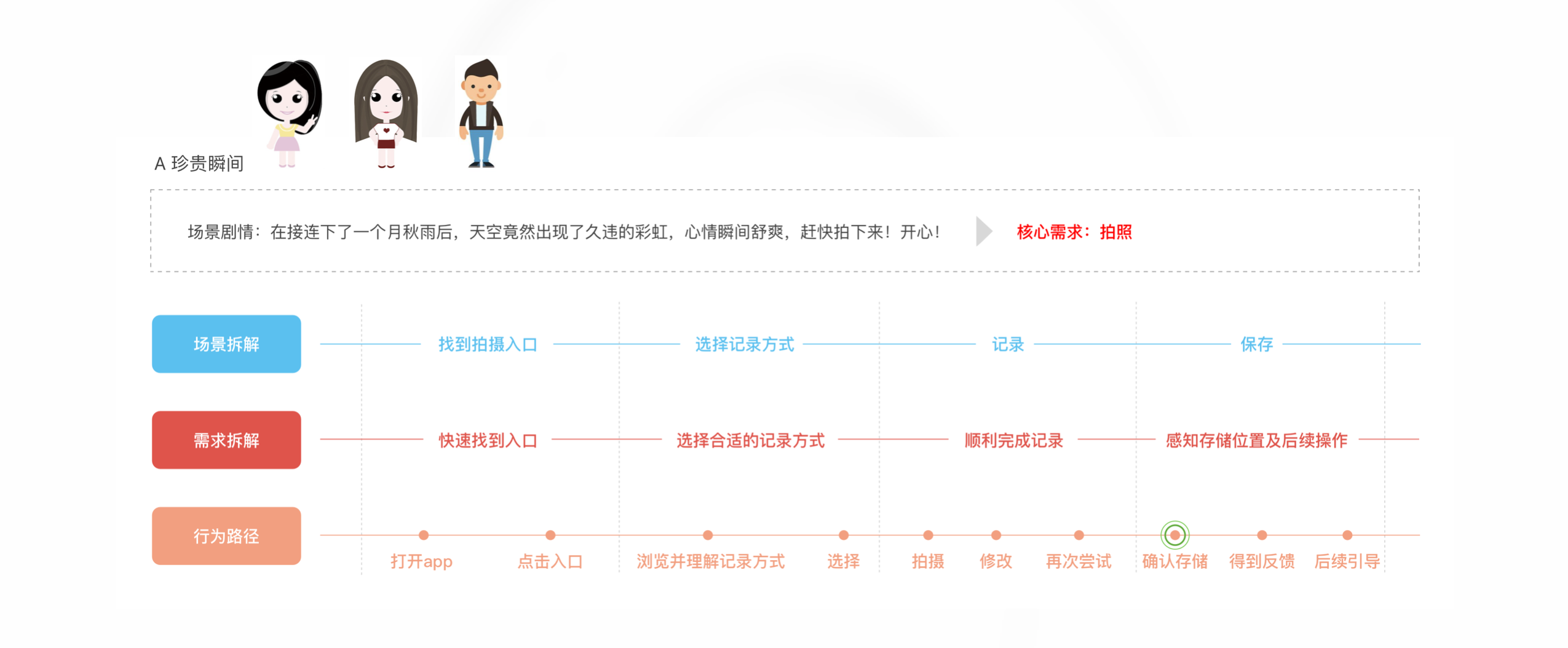
在目标用户及具象的触点、功能、酬赏的引导下,我们可以充分发挥自己的想象力,将两者融化成针对核心需求的场景剧情从而进一步拆解分析。当时共提炼出8个核心场景,对应多个需求,这里以“拍照”为例解释说明下。
“在接连下了一个月秋雨后,天空竟然出现了久违的彩虹,心情瞬间舒爽,赶快拍下来!开心!”针对这一场景剧情将场景拆解分步,就可以发现其对应的需求拆解,从而得到用户在完成这一需求时的行为路径为:“打开app-点击入口-浏览并理解记录方式-选择-拍摄-修改-再次尝试-确认存储-得到反馈-后续引导”。

五、信息架构
经过前面的分析,优化版本的方向已经越来越清晰。这时可以拿来前面的词条云推演出信息架构,从而形成更为具体的交互方案。
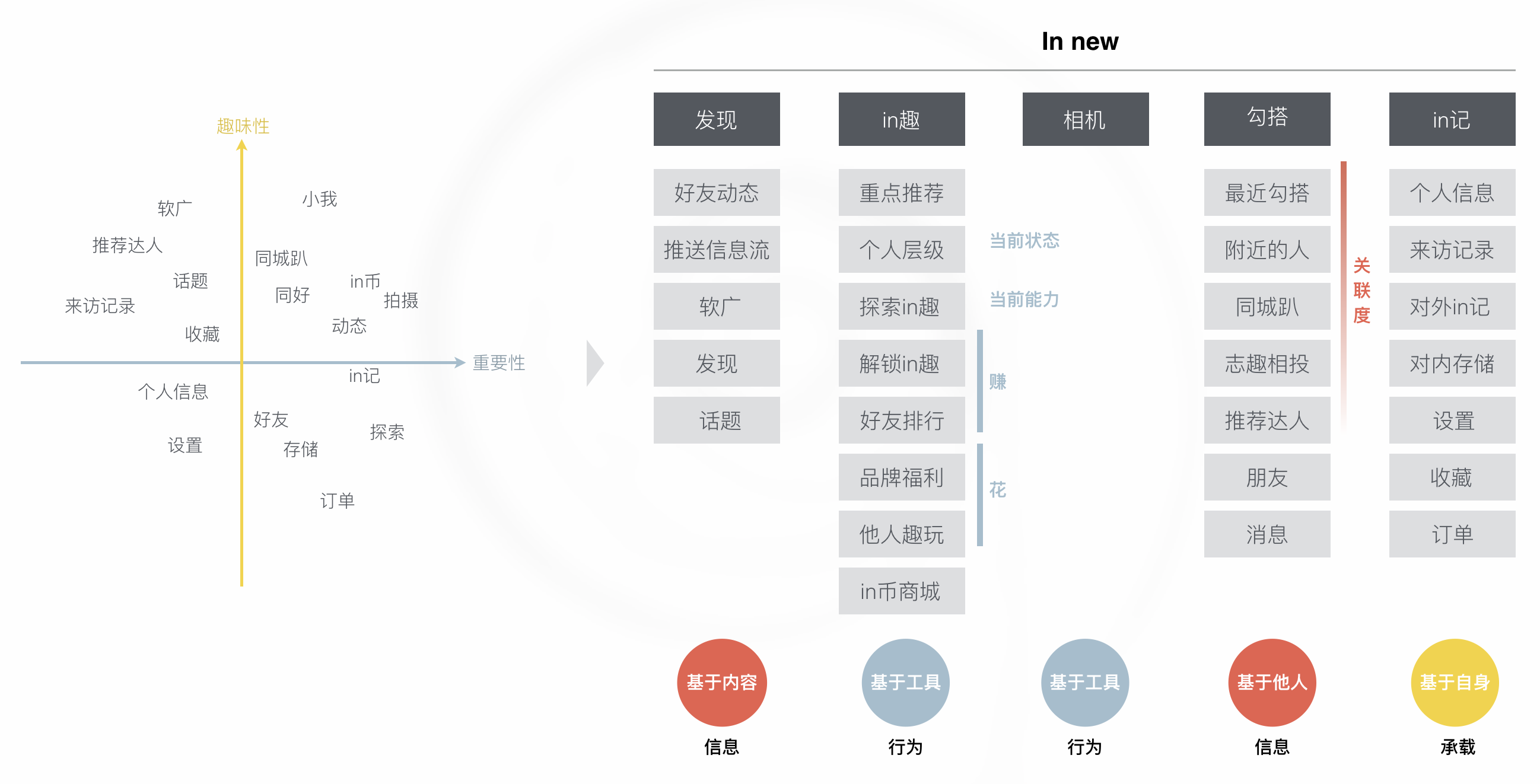
对于优化版本的信息架构,UED团队内部有多种想法和争论点,通过业务定位我们选取了“重要性”和“趣味性”2个维度将相应功能的词条云进行图解分层,哪些功能更为重要可以作为架构的第一层级则一目了然。
下图为最终推演讨论出的信息架构方案。第一层级分为“发现”、“in趣”、“相机”、“勾搭”、“in记”,分别对应的是基于内容的信息表达、基于工具的行为表达以及基于自身的信息承载表达。
不仅是信息架构平行的同一层级有自己的逻辑节奏,上瘾模型的方法和元素还体现在从属的下级信息上。比如:“in趣”中“解锁in趣”和“好友排行”促使用户赚取in币对应到上瘾模型中是“行动-多变的酬赏”环节,而“品牌福利”和“他人趣玩”则引导用户花销in币对应到上瘾模型中是“多变得酬赏-投入”环节。

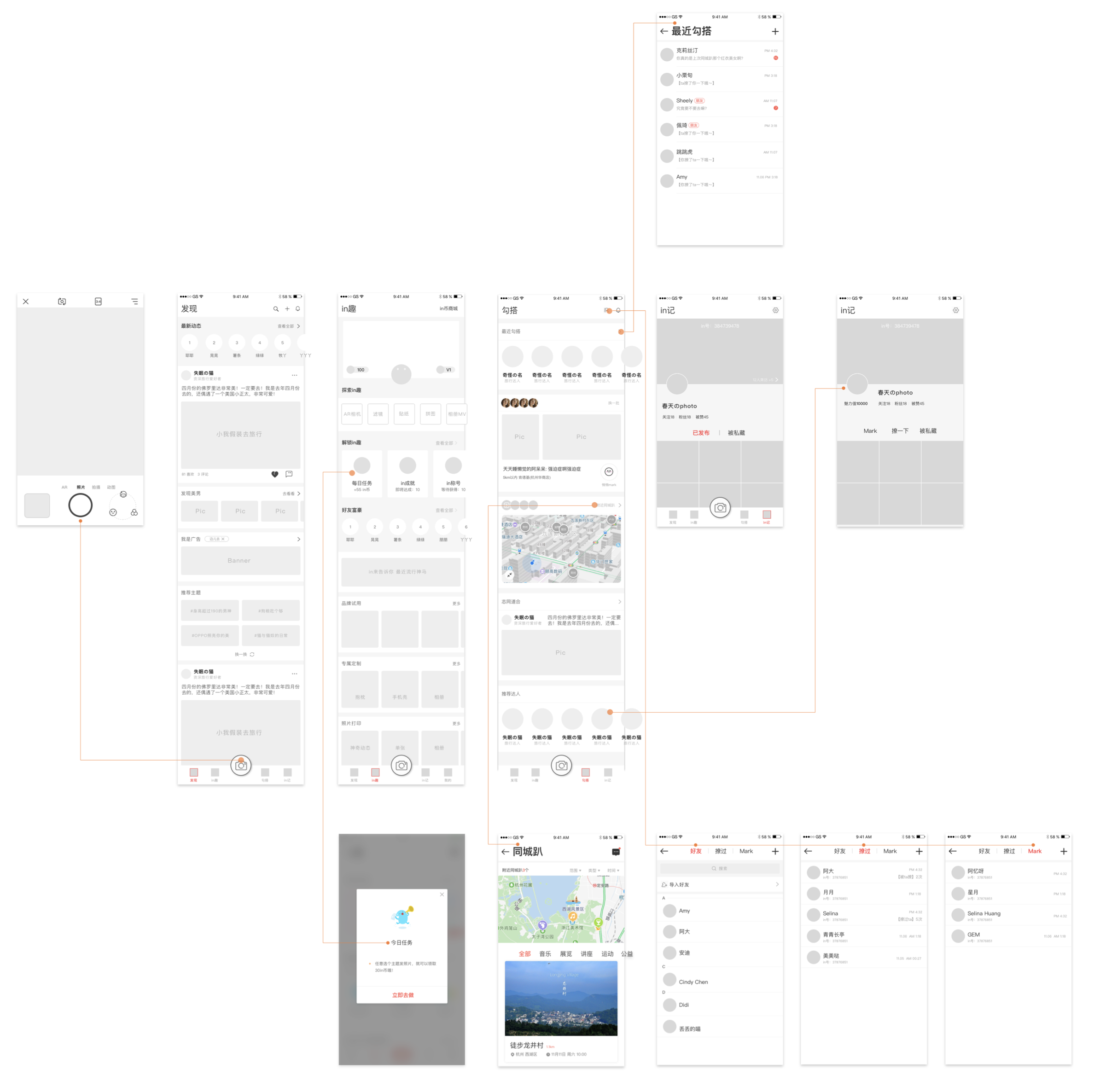
六、交互方案
在信息架构敲定后,一级页面及页面中各模块间的逻辑关系则不会出现较大幅度的变化,这时更为重要的则是之于前一版本的交互细节体验优化。

七、视觉方案
视觉设计是项目伊始就并行开始的一个较重环节,其中做了很多尝试和探索性的工作,包括前期竞品分析阶段调研了“视觉”、“听觉”、“触觉”多感官的科技发展及可切入趣味点的挖掘,新设计趋势、新机型比例尺寸的对比研究,微动态、情感关怀等多种形式的视觉展现,AR、VR对应的人脸、表情识别和虚拟空间等等,受到颇多启发。

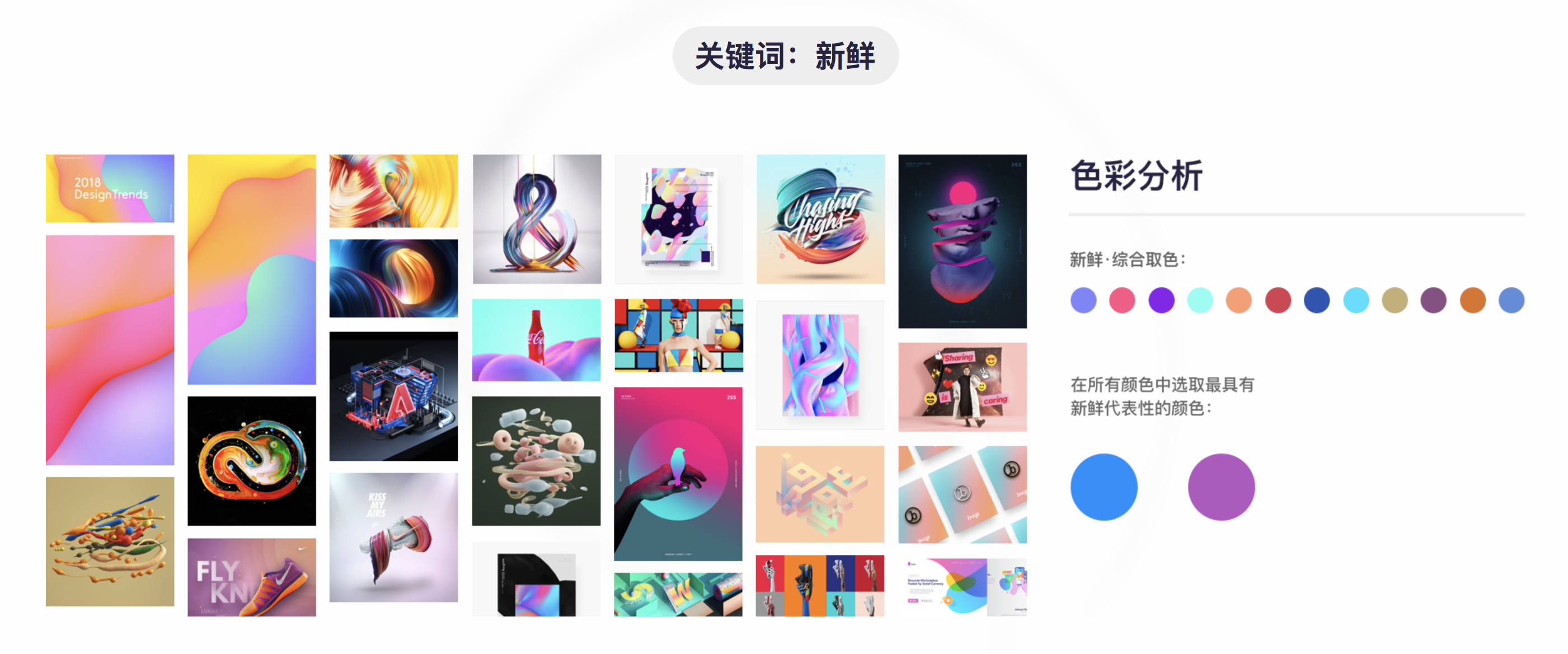
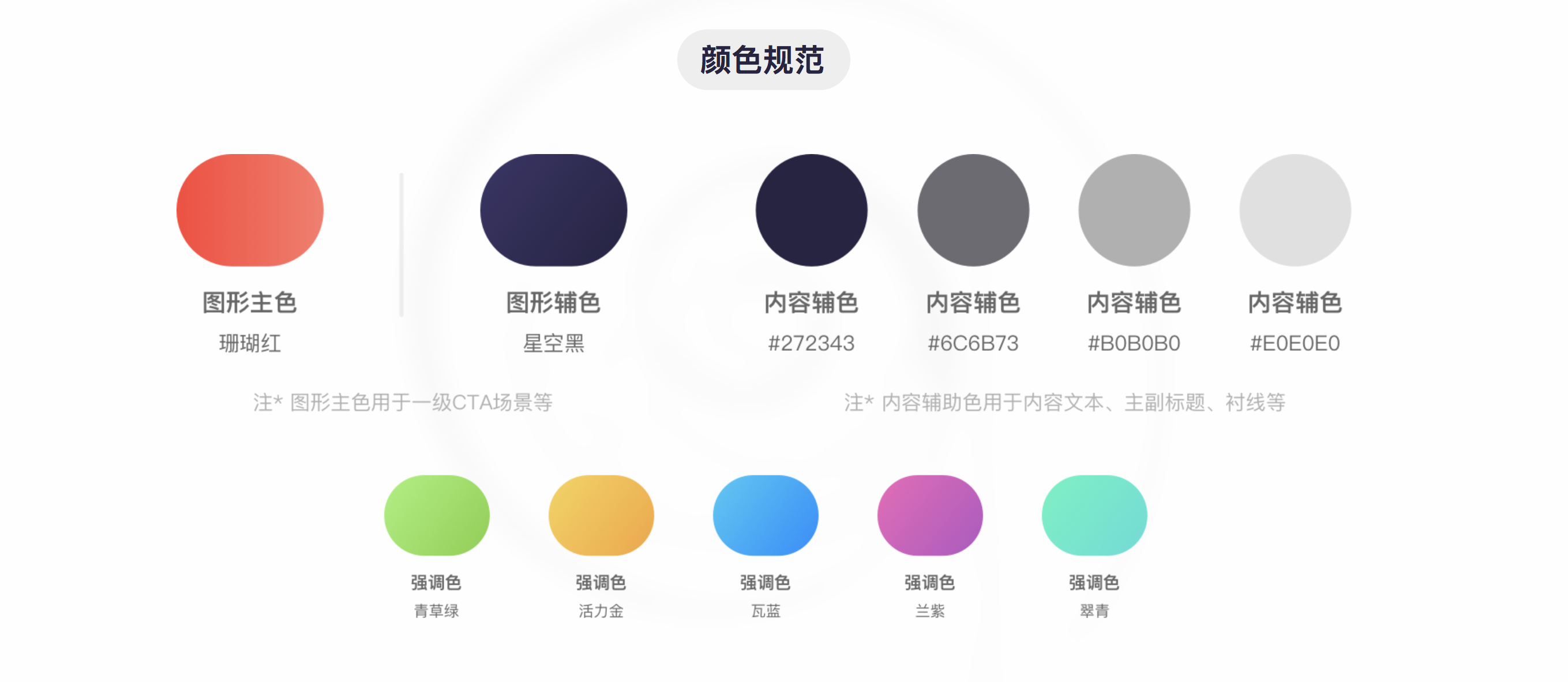
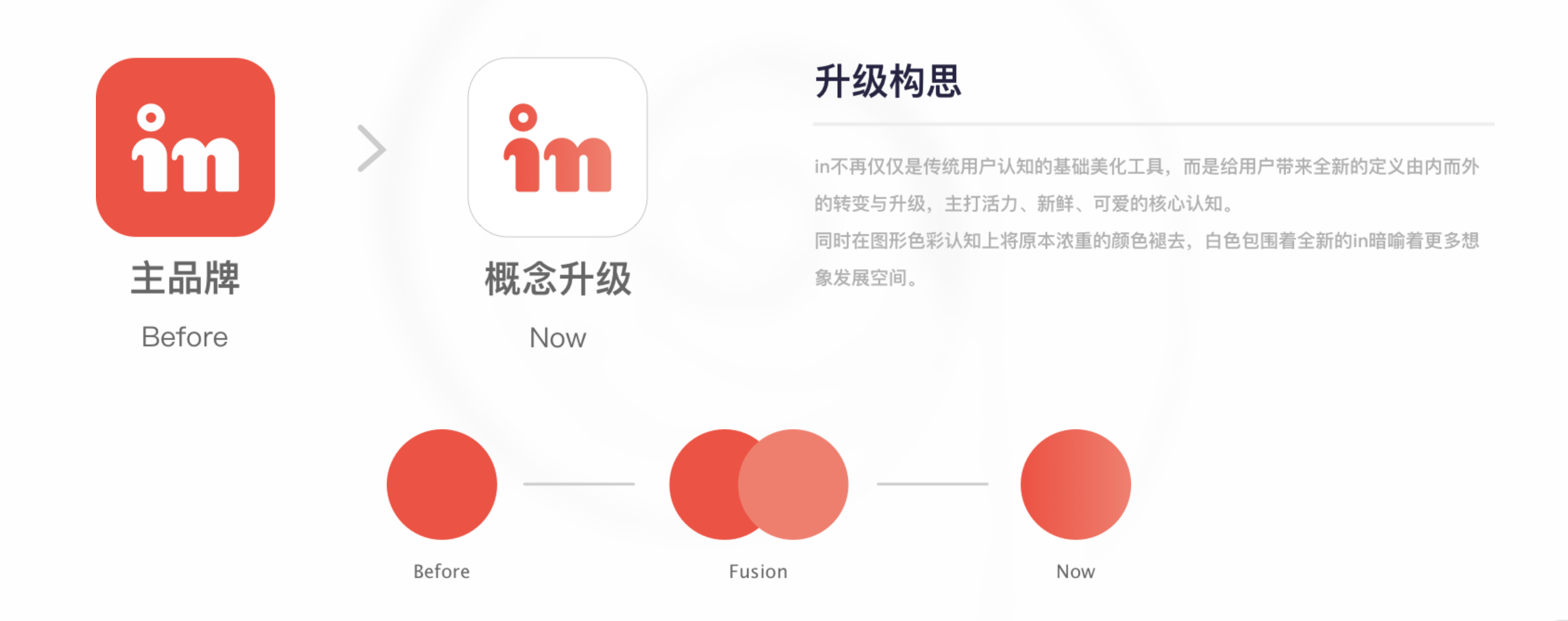
通过团队脑暴及业务定位得到“活力”、“新鲜”、“可爱”品牌关键词及后续的衍生关键词,从而使用情绪板的方法推演出品牌用色体系和品牌升级设提案。




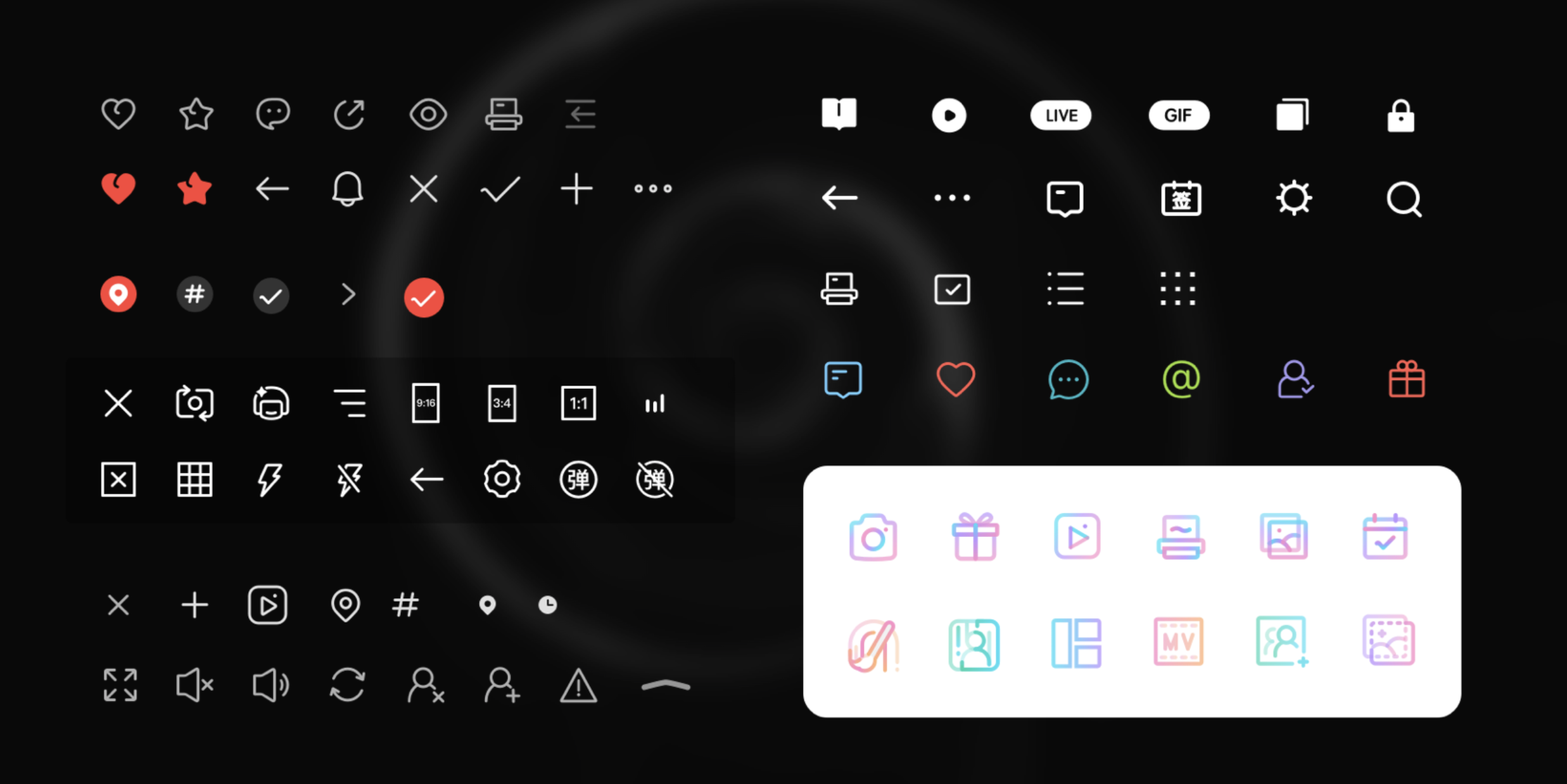
新的品牌用色体系和品牌提案可以反向指导后续的系统icon、字体设计等一系列相应的规范,从而进行沉淀来反哺dpl体系。

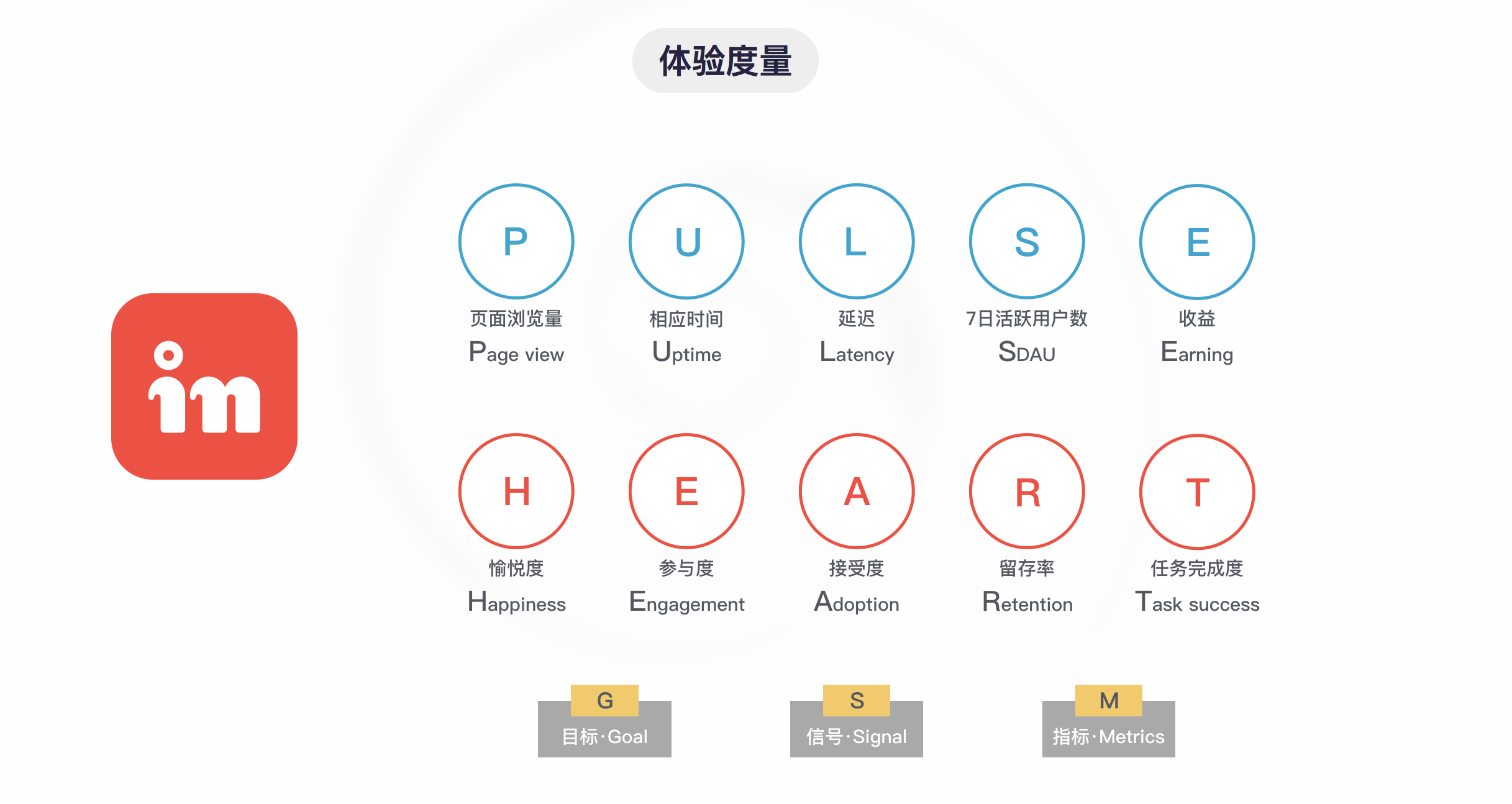
八、体验度量
项目进行到视觉方案产出后,最容易被忽略却也是最不可或缺的环节是体验度量。比较权威的度量方法是:谷歌提出并多次验证过的PULSE和HEART模型,PULSE倾向全盘数据度量,而HEART则是补充用来专门进行体验度量的,可以根据具体项目自行定义不同的衡量信号及对应的指标。
团队资源富有余力时,可以两种模型结合使用。在这里只说方法,就不分享具体的项目指标了。

九、结语
上瘾模型可以帮我们在产品中建立内在逻辑联系,以及找到关键环节的切入点和后续发力方向。场景化的设计方法,则既可以糅合业务场景又可以聚焦功能场景,从而拆解出其背后的用户行为路径,也便于与合作团队进行沟通游说。
当然,项目进程中,尤其是实际方案落地时,会明显体会到设计的局限性,公司战略、技术实现、资源配置等等,分步迭代及适度折中在推动项目的实践中更为好用。
既然来了,说些什么?