企业级B端设计体系 | 用产品思维建立设计规范
关于建立企业级B端产品的设计规范,笔者在上篇文章中,提到了如下几个问题:
1、如何建立设计规范,并落地到产品中?
2、如何解决设计规范与用户需求的矛盾?
3、设计规范如何有效的迭代?
今天笔者就来给大家一一解答下。
百度百科描述:“产品是指做为商品提供给市场 ,被人们使用和消费,并能满足人们某种需求的任何东西,包括有形的物品、无形的服务、组织、观念或它们的组合。”因此,笔者在主导设计企业级规范的时候,将“企业级B端产品的设计规范“看做是一个产品,用产品经理的思维去解决以上的问题,用产品设计的方法去逐步建立设计规范。下面笔者与大家讲述,如何以产品设计的视角从0-1构建整个企业级B端设计规范:
1、项目背景
2、用户调研
3、竞品分析
4、规划产品路线
5、设计信息架构
6、设计交互方案
7、设计视觉方案
8、总结
一、项目背景
当企业越来越大,产品越来越多,如何保证产品对内集成的高效性与展示的一致性,保证产品对外输出的一体性与品牌体验。从产品本身的角度来说,设计规范可以解决上述的问题。细细说来,设计规范的诞生,是企业内外部因素共同促成的。
内部因素:
1、企业级设计规范的定制必定伴随着公司领导层在战略层面上已经达成共识,从上至下成为大家一致的目标。
2、产品界面上相同的元素和内容很多,可以被抽象,一旦统一,可以提升团队协同设计的效率与开发效率。
3、在产品研发流程中,保证产品经理与技术经理在输出的原型中都能遵循相同的设计规范,减少前端开发人员对界面的理解。
4、相同类型的设计稿在不同的前端人员中,开发实现度不一致,有了设计规范,就可以提高一致性。
外部环境:
1、目前大厂都在输出设计规范,设计规范提升了产研团队的协作效率,保障了产品的用户体验。
2、2019年,Sparkbox在对设计系统调查后汇总分析,结果显示:设计规范非常重要,它可以保证:代码重用性提高、UX/UI一致性、维持品牌标准等。
上述可见 ,企业级B端设计规范的构建 ,是内外因素共同作用的结果。为企业级产品建立一套统一的设计规范,不仅是跟随潮流的表现,更是体现了产品的专业度。
二、用户调研
既然要建立设计规范是大家一致认同的,那么行动起来吧,看看产品用户到底关注哪些关键点 。设计规范不是设计师凭空想出来的,想象出来的规范无法在实际产品中落地,而不会落地的设计规范,那真的不如不开始。这次选取的调研方式为:一对一用户现场访谈。
2.1、划定目标用户类型
列出设计规范的目标用户,能让我们收集上来的需求更精准,后续更好的进行需求分析。本次设计规范梳理出来的目标用户包括:
1、产品设计者:产品设计者的原型有时由于项目时间紧的原因,并没有时间交接到设计师处进行润色,就得进入开发。因此他们希望企业内部能输出一致的设计规范,对他们进行培训和辅导后,使得他们能快速输出可以被投入于开发的原型。
2、专业设计师:每个设计师都有自己的设计经验和设计方法,设计师们认为,没有统一的设计规范,会导致大家重复设计类似的功能或界面。因此,建立大家可对标的设计规范,可以统一设计师的产品稿。
3、产品开发者:同样的组件和同样的页面,不同的开发者重复开发,效率很低,并且由于开发者本身技术能力的原因,同一个页面不同的开发者开发出来的效果都是不同的。因此,运用普适性的设计资产落地代码,可以提升产品研发效率和保证相同页面的实现一致性。
2.2、设计访谈提纲
在设计访谈提纲的时候,需要注意以下几点:
1、包含一般性问题和深入性问题,从浅入深。
2、设计的问题可以引导用户描述问题的本质,而不是泛泛而谈。关注用户过去的行为和直接性体验,验证痛点是否存在。
3、内容可以区块化,使得被访谈者对方谈内容认知清晰。
本次访谈提纲首先摘取出一些目标产品,然后确定访谈人员,最后设计访谈提纲。提纲结构如下,仅供参考:

2.3、一对一面谈
提纲设计好,约上访谈人员到一个轻松的环境,就可以开始一对一访谈了。面对面访谈要注意以下几个技巧:
1、访谈前消除被访谈者的紧张情绪,找个访谈者熟悉的环境是最好的。
2、访谈前友好的邀请用户 ,比如“非常感谢能邀请你来帮助我们共同改善产品”。
3、访谈时候循序渐进,让用户充分表达他们的想法,从简单到复杂、从整体到细节。
4、不要去暗示和引导答案。
本次面谈中,我们直接约在了设计师、产品经理、开发者的办公座位上,打开他们的产品,就愉快的进入访谈了。我们首先询问他们对设计规范的了解程度,然后将设计规范的作用讲解给他们听,接着让他们聊聊对设计规范的兴趣点,最后进入组件(细节)的访谈环节,真正调研组件在他们产品中的使用程度和情况。
三、竞品分析
竞品分析是我们在设计一个产品前,必须要经历的过程。俗话说“知彼知己,百战不殆;不知彼而知己,一败一负;不知彼不知己,每战必殆。”那竞品分析要怎么做呢?笔者在这里不具体详述竞品分析要用到的一些方法论(商业画布、PEST分析等等),而是说说在设计规范上,我们是如何做竞品分析的。主要步骤为:
3.1、确定竞品
在设计规范界,目前有以下几个大厂在做:蚂蚁金服、饿了么、视图更新科技、用友网络。

但真正有体系化系统化在做的,只有“蚂蚁金服的Ant Design”。经蚂蚁金服体验技术部过大量项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 —— Ant Design。
但是“饿了么的Element”在使用者数量上来说也是很多的,并且组件库功能也较为丰富,也有一定的生态体系,因此Element也被纳入我们的竞品分析范围。
iView2019年10月起正式更名为View UI,它经过4年左右的沉淀,也积累了大量的用户,同时拥有自己的生态:组件库、Admin Pro、View UI Pro等。
综上,竞品分析对象就确定了:Ant Design、Element和View UI。
3.2、确定分析范围
如何确定竞品分析的范围呢?我们根据设计规范本身的初衷和功能范围,去划定需要分析的竞品的范围。在设计规范中,第一期我们希望能包含基础组件库、页面模板、设计理论体系、全局视觉、框架,而最重要的是基础组件库、设计价值观、生态体系,这三者奠定了设计规范成长的基础。
那么现在我们就来看看Ant Design、Element、View UI在基础组件库、生态体系、设计价值观上各自的情况吧。
1、基础组件库:
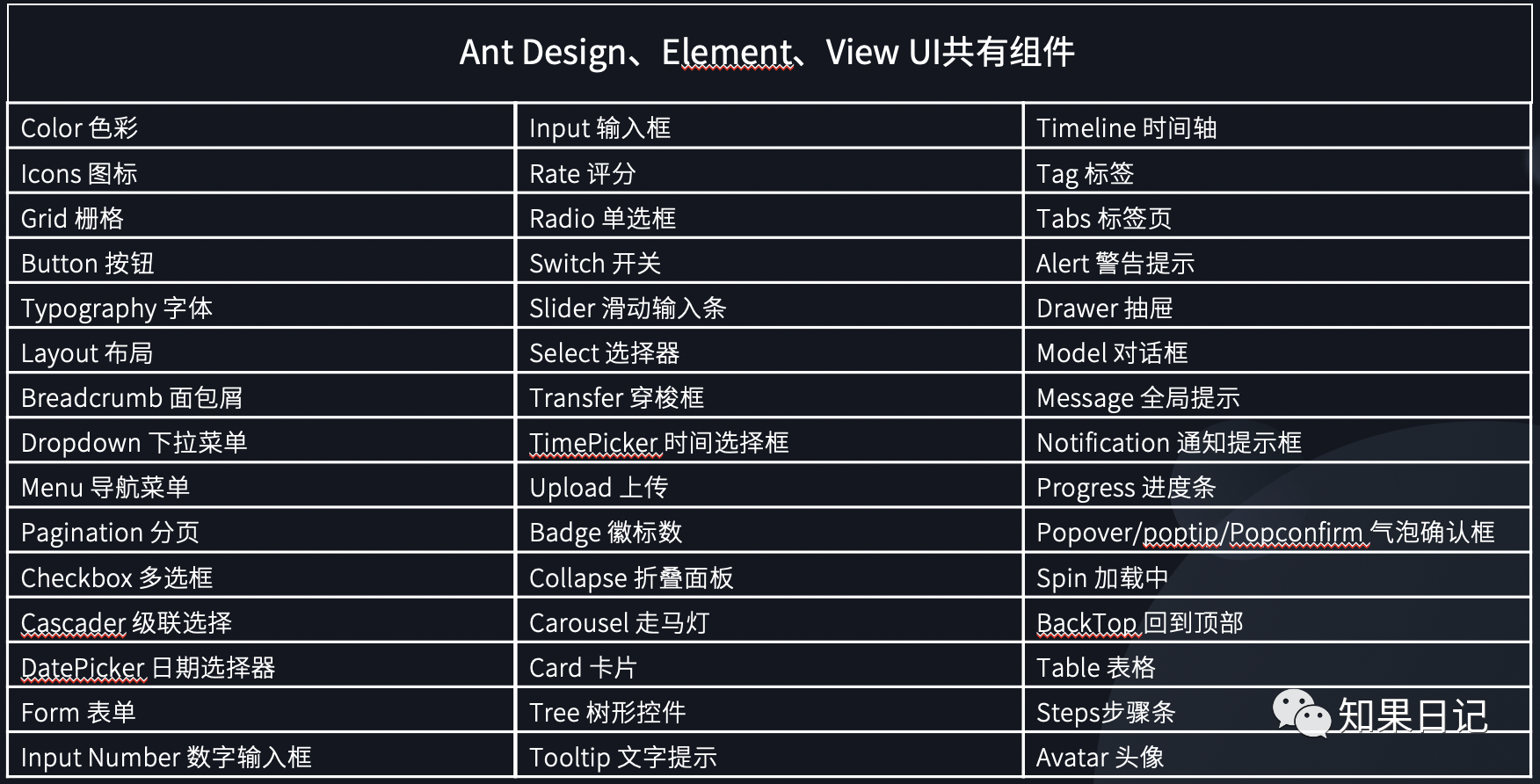
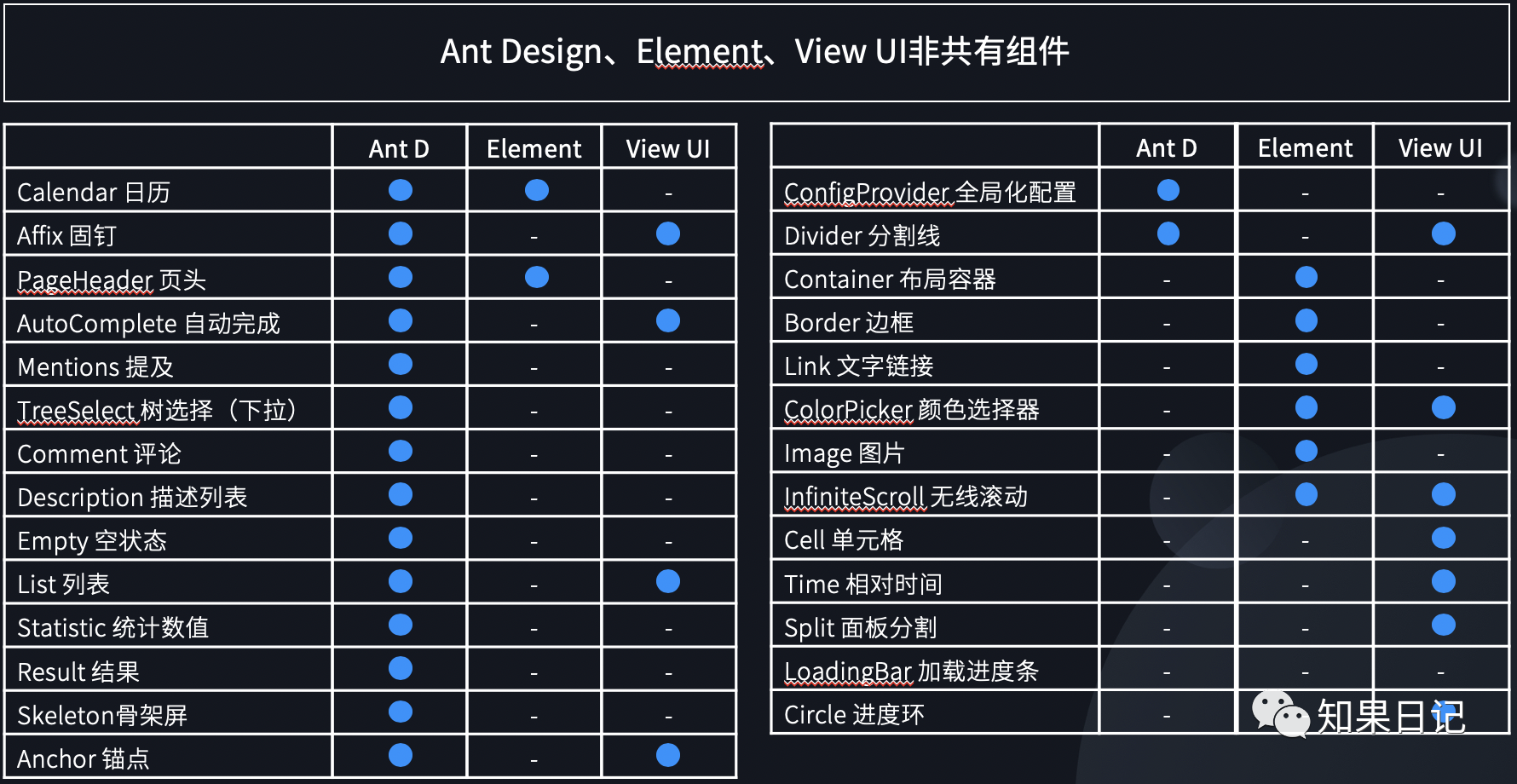
Ant Design将基础组件库分为7类,共61个组件。Element为6类,共56个组件。View UI分为7类,共57个组件。它们的分类方式有所差异,同时,具体组件形态既有相同之处,也有差异点,这跟它们本身服务的中后台业务有关系,也和设计者的思维方式密不可分。笔者将三者的分类差异和共有、非共有的组件都取出来了,如下三幅图展示:

三者的组件分类体系

三者共有的组件

2、设计价值观:
Ant Design是这么描述设计价值观的作用的:“设计价值观为设计者提供评价设计好坏的内在标准,启示并激发了设计原则和设计模式,进而为具体设计问题提供向导和一般解决方案。”作为Ant Design指导性的设计价值观,帮助了Ant Design建立了横向和纵向的拓展性。Element和View UI没有设计价值观一说,都只有设计原则,但是他们的设计原则不太一样。Element为:一致性、反馈、效率、可控。View UI为:对比、重复、对齐、亲密性。
3、生态体系:
Ant Design的生态体系包括:组件库、图表库、页面模板、Kitchen、海兔、图表库、设计理论体系等。Element的生态体系目前只有组件库。View UI的生态体系包括了:基础组件库、业务组件库、页面模板。可见生态体系最全的是Ant Design,其生态体系中的每位成员都在为更好的服务中后台产品而贡献自己的力量。
3.3、总结
由此可见,Ant Design在设计规范的制定上是进行了系统化的思考和探索的,如果我们要制定企业级的设计规范,可以借鉴和研究Ant Design的思路。只有站在巨人的肩膀上,才能看的更远。
四、规划产品路线
产品路线图是团队行动指南,是产品可预见的未来方向,通常产品负责人综合各方意见进行规划。同时,我们要意识到,在用户需求不明确、团队成员意见不一致的时候,越需要制定路线图,来保证团队的凝聚力。路线图制定考虑两个要素:
1、先明确大目标,再拆解成阶段性目标。
2、路线图是会调整和优化的,不是一成不变的。
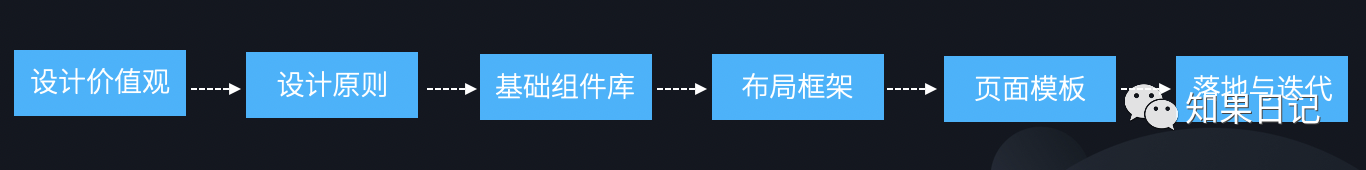
在我们的设计规范中,前期我们梳理了需求、调研了用户、分析了竞品,现在开始就进入产品规划阶段了。我们根据自己企业的实际情况,制定了符合公司设计规范的一期产品规划路线:
1、建立设计价值观
2、建立设计指导原则
3、搭建组件库
3、搭建布局框架
4、搭建页面模板库
5、落地与迭代(维护已有、发现新的)

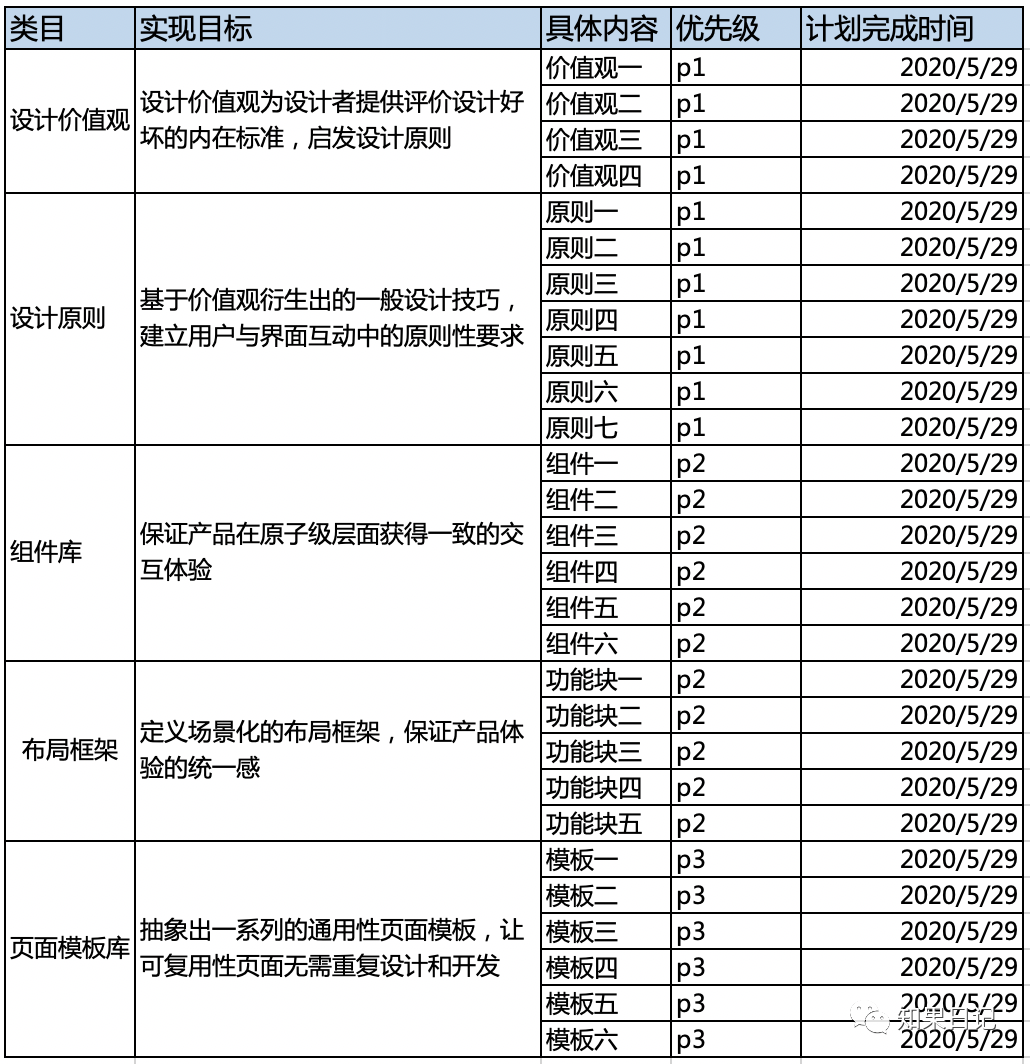
同时,我们将路线图上的内容进行了进一步拆解,包括:类目下的具体内容、实现目标及想要获得的收益、优先级、计划完成时间。

五、设计信息架构
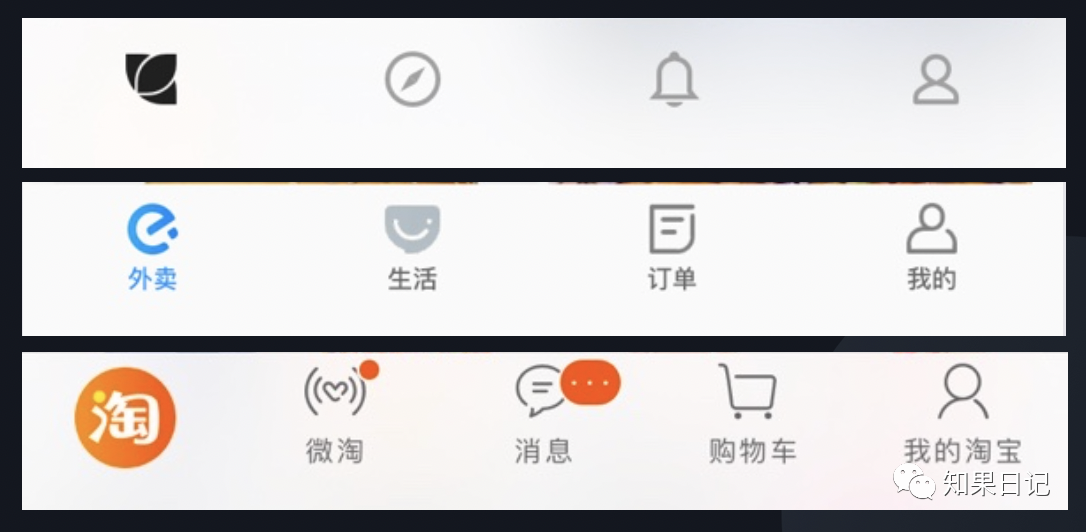
产品路线图中,我们计划了在一段时期内要做的东西,和需要达到的目标,那是不是就这样子一上来我们就开始做呢,笔者认为不是的。我们需要设计整个产品的信息架构。信息架构是对信息进行构建、组织以及归类的设计,是一个产品的骨架,它决定了一个产品的走向和内涵,是用户对一个产品最初的印象。一个好的信息架构,是产品成功的开始,可以让用户很快的上手使用。为了让大家直观的感受什么是信息架构,笔者拿APP举例,APP的底部标签栏就是对整个APP的信息架构:

那我们设计规范的信息架构设计,就要让用户快速知道我们的设计规范要表达什么,包含哪些大模块,他们如何从这些模块里找到自己要的东西,同时知道如何使用。
顺着这个思路走,我们将设计规范分为大信息架构和小信息架构两部分。大信息架构是全局性的,你可以认为是设计规范的生态;小信息架构是子模块下的信息组织(举例:页面模板)。大致如下图展示:

大信息架构

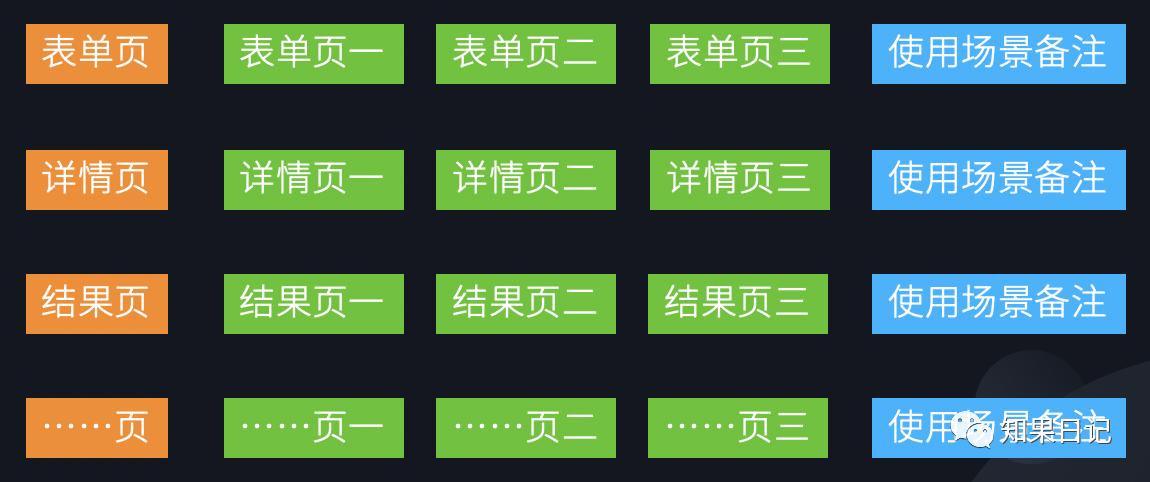
小信息架构(举例:页面模板)
六、设计交互方案
当我们进入设计交互方案的阶段,也就是进入产品的详细设计阶段了。对于设计规范来说,需要设计的内容实在太多了,每一项都马虎不得:每个组件的交互、布局的交互等。笔者在这里就不详细展开去说了,在这里和大家分享下一些交互设计原则,帮助我们更好的进行设计规范设计:
1、排版四大原则:亲密性、对比、对齐、重复。
2、尼尔森十大可用性原则 :状态可见原则、环境贴切原则、用户可控原则、一致性原则、防错原则、易取原则、灵活高效原则、易扫原则、容错原则和人性化帮助原则。
七、设计视觉方案
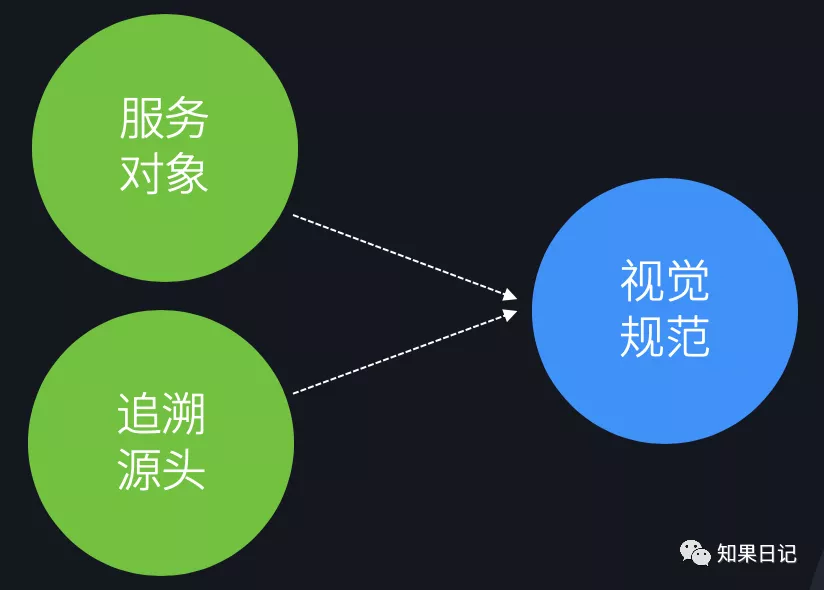
视觉设计常常让我们觉得无法用理性去衡量,视觉是显性的,与大家的审美有很大的关系。特别是服务企业级B端产品的设计规范,我们该如何去定制他的视觉模式呢?我们经过分析后发现,B端系统的视觉设计,不是为好不好看服务的,而是为了让用户在长时间使用后不产生视觉疲劳,提升用户的工作效率服务的。

找到视觉设计服务的对象和源头后,我们确定了极客蓝作为我们的主色调,让页面操作元素的视觉符合W3C的无障碍设计原则。
W3C的无障碍设计原则是:文本和背景的对比足够,为视力障碍者提供足够的对比度。
1、(3:1)在WCAG2.0 1.4.3(AA级)下,大型文本(18pt或14pt粗体或更大)的最小对比度。
2、(4.5:1)在WCAG2.0 1.4.3(AA级)下,常规尺寸文本的最小对比度。
3、(7:1)在WCAG2.0 1.4.6(AAA级)下,常规尺寸文本的增强对比度。
由此可见,视觉设计方案需要追溯源头,找出视觉设计服务的对象,从而给出视觉设计方案。而不是什么配色好看,设计成什么样子。
八、总结
回到文章一开始提出的问题:
笔者认为:
1、要建立规范:需“了解项目背景、进行用户调研、进行竞品分析”。
2、要落地到产品:需“进行用户调研、设计规范投入开发”。
3、解决设计规范与用户需求的矛盾:需“进行用户调研、进行竞品分析”。
4、设计规范迭代:需“进行用户调研、进行竞品分析、研究设计趋势”。
所以,企业级B端设计体系的建立,我们可以从产品设计的角度出发,将产品思维用于设计规范,剖析需求、快速迭代、建立生态。
既然来了,说些什么?