从0到1做可视化(一):数据可视化只是画图表吗?
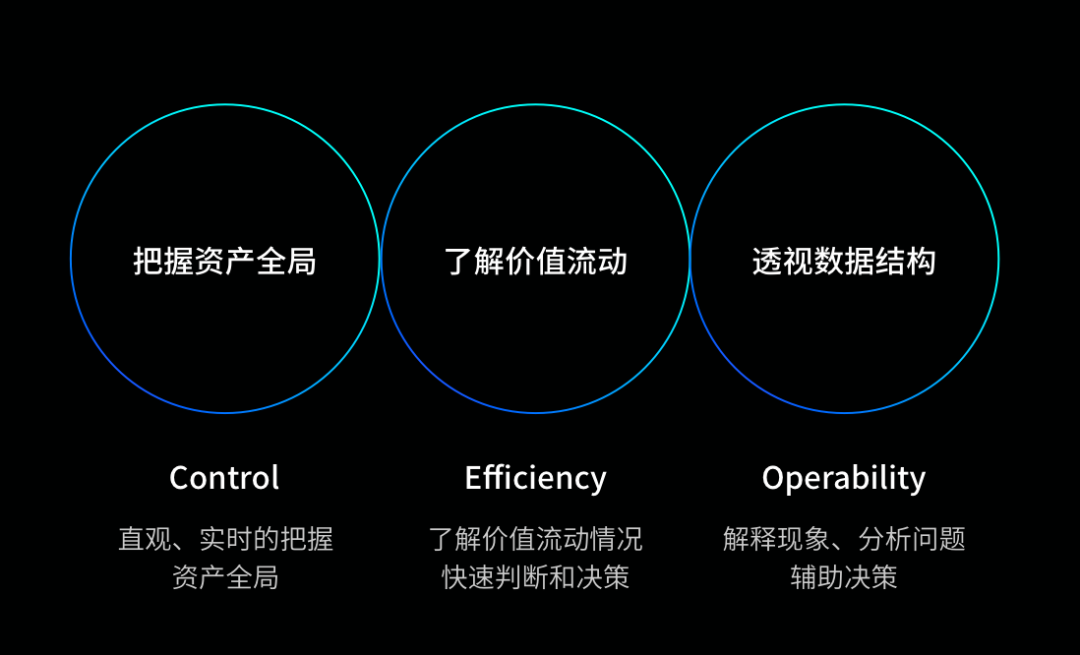
每一个实体商业在数字化转型过程中,都会强调“互联网思维”的引入。而“数据”则是“互联网思维”的基础,不但可以帮助经营者把握资产全局,实时了解价值流动,快速分析商业过程中各类现象和问题,辅助其进行决策,甚至还可以预测和发现新的商业机会。
而大部分的决策者,即不是数据分析师也不是统计学专家,如何让他们的数据“一目了然”,甚至自己说话呢,这就是数据可视化可以做到的事情。
AIUX在帮助实体商业做智能化转型的过程中,是如何通过可视化手段对商业数据做设计的呢?下面我们来为大家从0到1的讲解。
数据可视化是什么

上图是一个用可视化的方式展示某品牌商品在各区域的实时交易和增长趋势的例子。通过动态和实时的表现方式,而不再是各种繁杂难懂的表格,可以让决策者了解到实时的商业变化,以便快速和准确的做出决策。

如何一步步做数据可视化
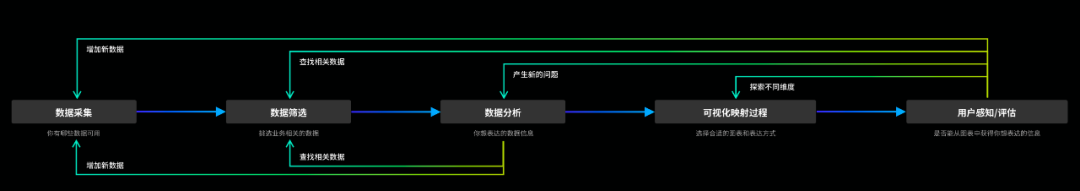
数据的可视化过程,可以通过五个阶段循环迭代完成:
数据采集——>数据筛选——>数据分析——>可视化映射——>用户感知/评估

1. 采集和整理数据
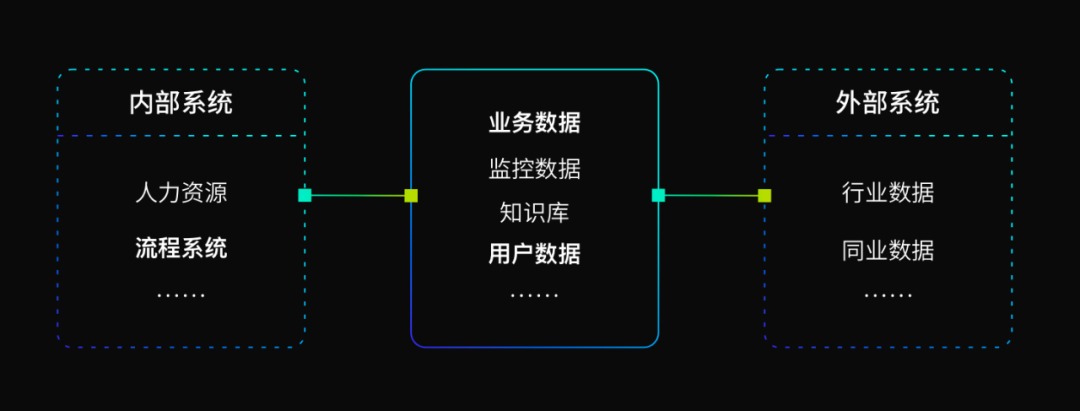
第一步便是了解当前业务的数据全貌,完整的把握所有可用的业务数据,以及业务相关的数据。这个阶段我们会绘制一个“数据版图”,这样可以更直观的看到所有数据来源,和来源之间的关系:

数据版图在可视化项目的全过程中都是很好的参考,帮你寻找可用数据,了解数据之间的联系,发现原有流程中忽视掉的数据。
然后将需要可视化的业务数据制作“数据词典”,将数据项按照来源和维度做进一步的整理:

这个“数据词典”的使用也会贯穿整个项目过程,数据需要在项目中不断的被增补和完善。从词典中,可以通过对不同的维度筛选,确定不同业务场景或者使用场景下的关键数据。
其中要注意的两点:
- 数据的业务维度,和业务紧密相关。比如零售行业,维度为:人、货、场、财务,在保险行业,还有险种维度等;
- 对业务有价值的数据,当前可能并未被采集和统计,也可以整理进词典中并注明,便于后续迭代。
2. 筛选和分析数据
完成了数据采集和整理,下一个阶段就是确定我们该使用哪些数据进行可视化。在那么多的业务数据里,我们需要选择哪些数据,选择哪些维度、粒度进行设计呢?

2.1 筛选数据
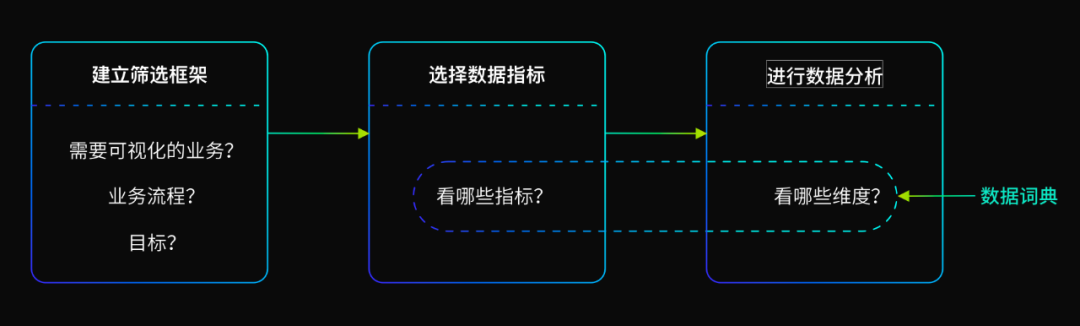
通过回答数据可视化三问,来建立我们的筛选框架:
需要可视化的业务是什么?业务流程是什么?可视化目标是什么?
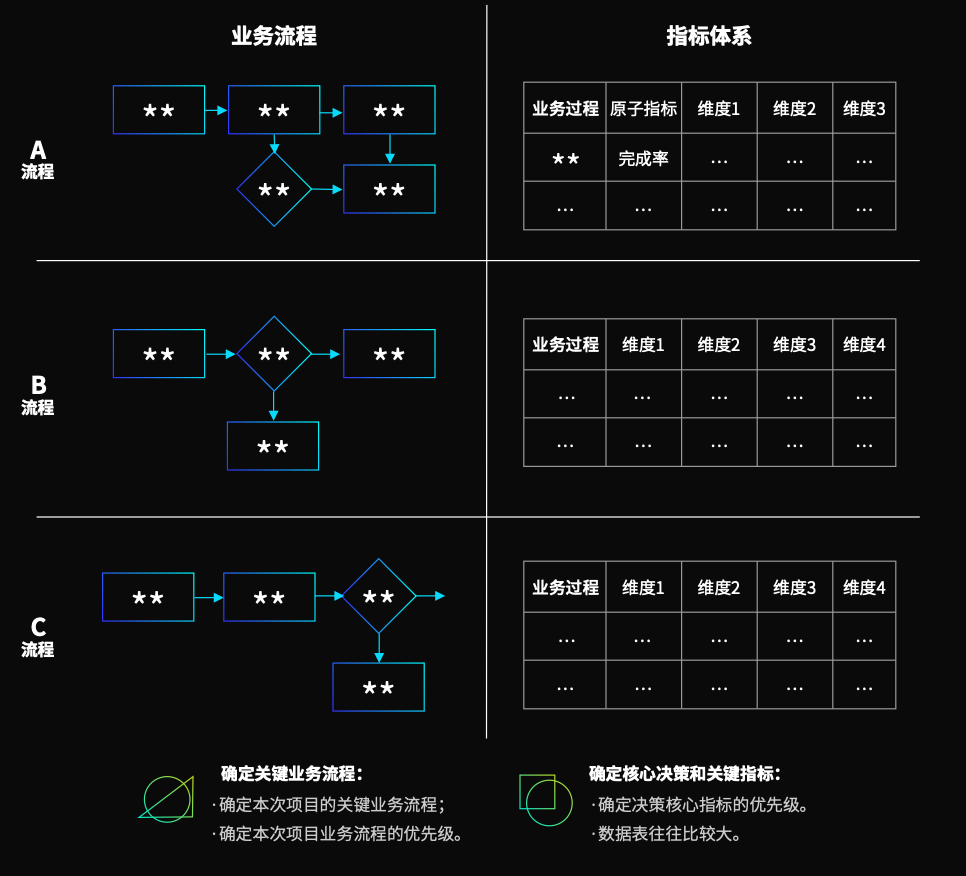
整理出关键的业务流程,和每一个流程中的,需要理解和用来决策的数据指标(这里就可以很好的用到数据词典)。同时,确定每一个指标的重要性和优先级。

举例说明:
一个肉类产品的经销商,在安排进货的这个业务流程中,让其决定是否进货,进哪些货的关键指标是什么(比如库存数量、价格范围等),这些指标又包含哪些维度(地区、周期等)。
这一步我们可以对照数据版图和数据词典来看,可以发现:
- 业务流程和数据指标,及其重要性(优先级)是怎样的;
- 指标判断标准:范围、阈值等;
- 哪些关键数据我们还没有;
- 数据的权限是怎样的。
综合以上的因素,再加上对项目规模和周期的考虑,来筛选出我们需要可视化的关键业务流程和数据指标。
2.2 分析和链接数据
确定了关键的业务流程和指标,那指标粒度和维度该怎么选取呢?也就是,我们需要回答:通过透视哪些指标的维度和粒度,才能透视业务情况,辅助我们做决策呢?
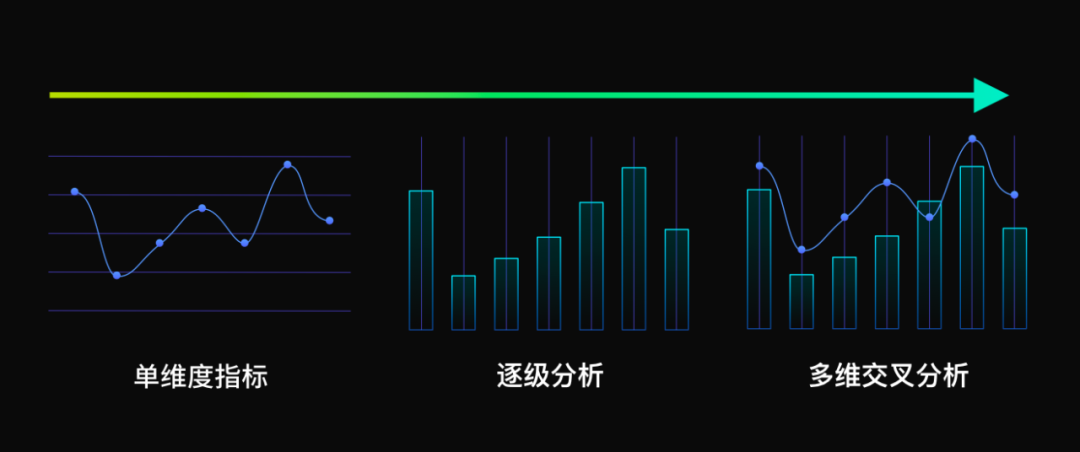
这里需要一个数据分析的小过程:

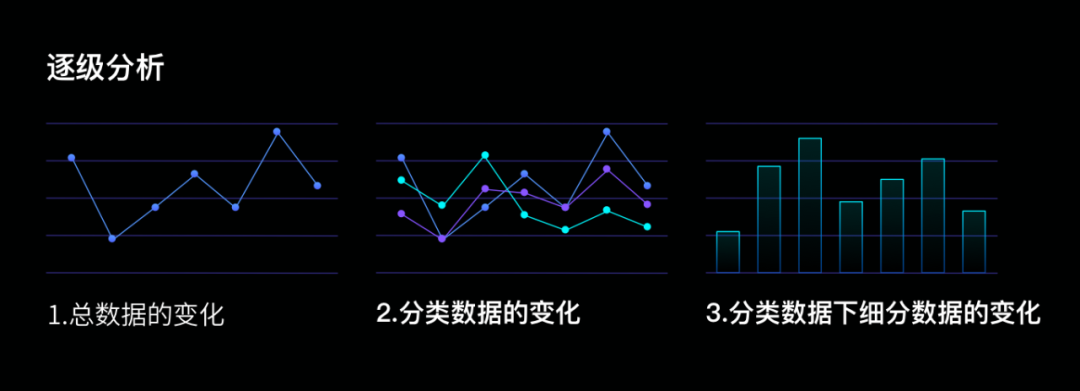
逐级分析获取我们要关注的粒度:

举例来说:在经销商的订单数量这个数据指标上,订单发生了异常变化,我们需要层层分析导致异常变化的原因。首先去看大品类变化,然后看品类下每一个品牌的订单变化,如果变化趋势中,某品牌显著下降,可以再进一步去看其中具体sku的变化。
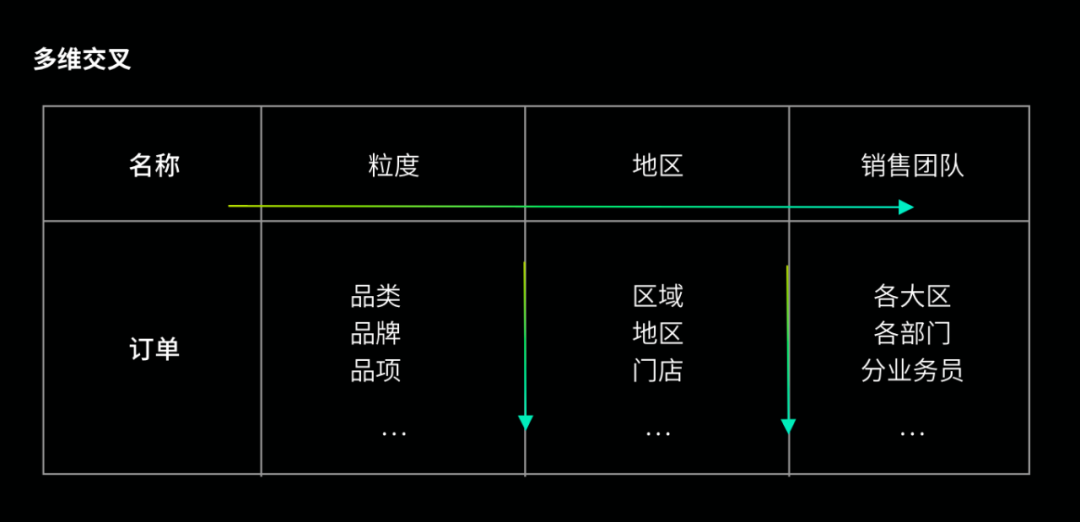
有些数据项本身也许无法体现变化的原因,所以我们可能还需要综合其他数据项进行呈现——多维交叉分析:

经销商订单的异常变化,是否源于某个销售团队的变化(参考数据词典)?某个区域数据的变化?或者说是否要考虑到行业数据(参考数据版图),天气和节庆呢?
这里我们需要对业务有一定的理解,并且能够通过合理的假设来推演,寻找其影响因素和关联数据。
数据可视化过程的前三个阶段,我们明确了我们要表达哪些数据:
a.业务中需要可视化的关键流程和优先级;
b.流程中的关键数据和优先级;
c.数据指标的维度和粒度;
d.数据的变化范围、变化原因、影响因素。
那么又如何判断数据指标该用怎样的图表、交互和视觉表达呢?
3. 数据的可视化映射
3.1 为数据选择图表

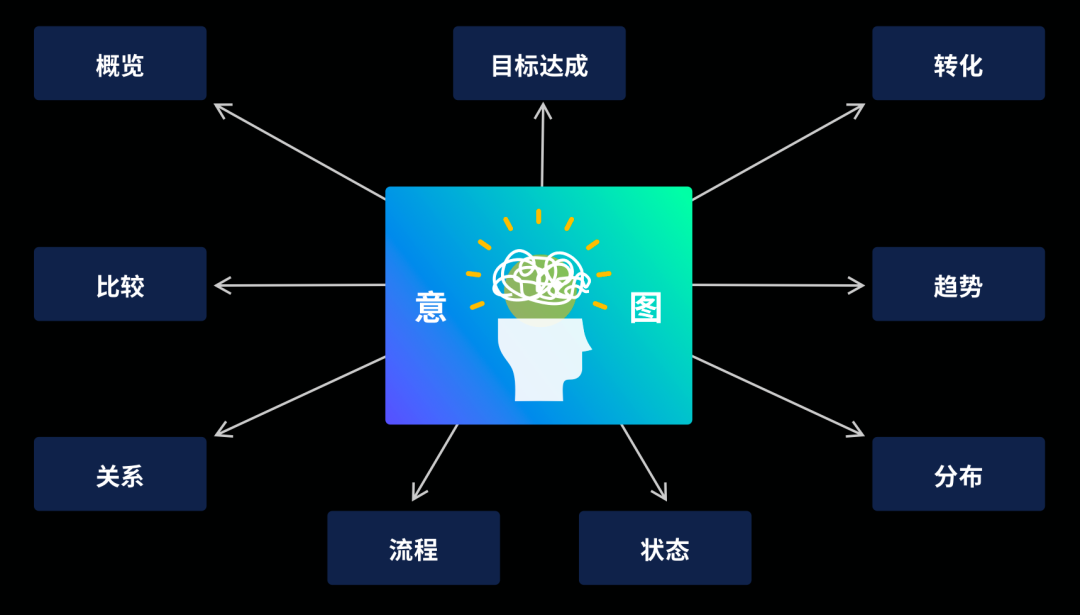
每一个数据指标都有它的表达意图,比如像各地的销售情况这个数据,是一个分布。如果要展现的是一个长周期内,三个地区,一个变量的数据指标时,我们就能明确的知道其可用的图表都有哪些,比如:地图和饼状图。
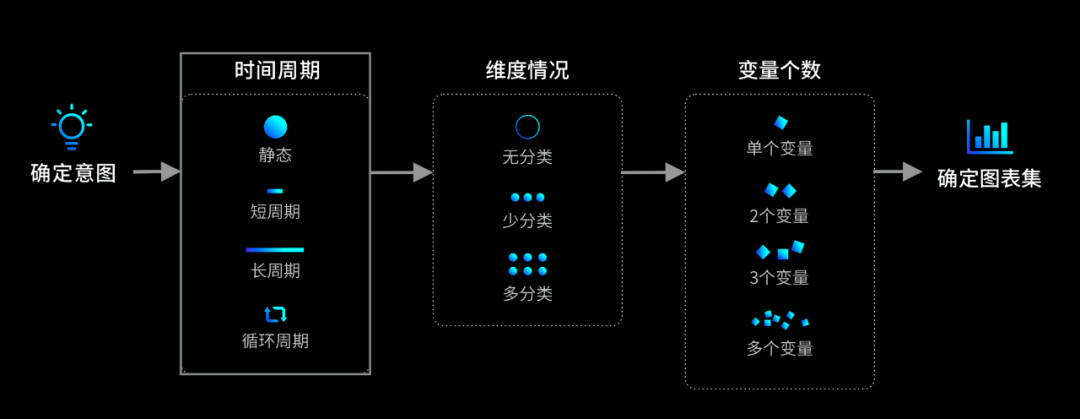
所以,只要确定一个数据指标的表达意图,时间周期,分类的多少,变量的个数,我们就能确定我们可以用什么样的图表来表现这一数据指标。

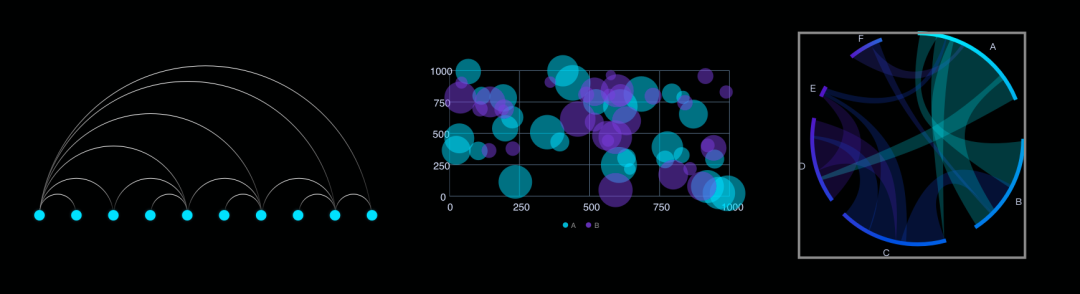
例如,固定周期内,表现多分类之间联系的图表:

用地图表现,按照地域分布的图表:

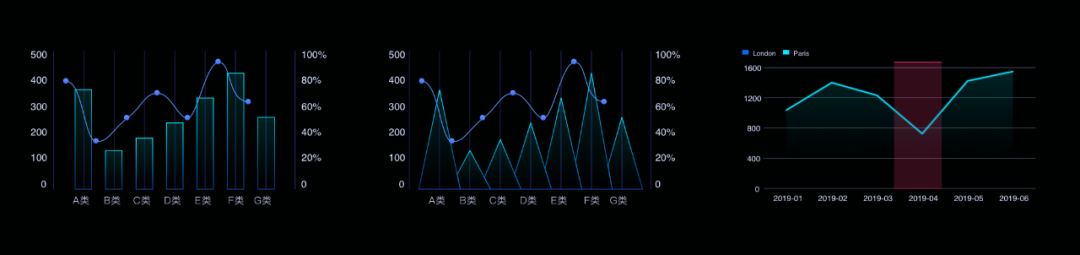
多种表现多分类趋势的图表:

为了让我们的设计师可以更快的确定一个数据指标可以用哪些图表表达,AIUX制作了一个图表选择器,下个月我们会通过图谱的方式分享给大家。通过图表选择器,我们可以确定每一个数据项都适合用哪几种图表来展现。
3.2 确定媒介和使用场景

最终确定我们的可视化设计的,还需要考虑我们所展示数据的媒介是什么,用户的使用场景有哪些,有哪些可用的交互方式,数据图表要通过怎么样的概念化抽象来呈现。
比如设计一个数据大屏,交互的模式主要是动效、悬停和自动刷新轮播等。而在移动端展现数据时,则需要选择更加简洁易懂的图表。
到此,数据可视化的基础流程已经聊完了。在数字化的大潮中,随着黑天鹅事件的爆发,大家都在尝试通过全新的形式来理解数据,传达数据,证明自己的商业价值。在AIUX的案例实践和研究中,我们也发现,数据可视化有一些非常值得在实体商业中应用的方向,比如:数据大屏和数据智能。
那么用于品牌展示、商业分析、管理监控的大屏数据该如何做可视化设计呢?数据如何更加通过概念化的表达让大众理解呢?企业怎么进行数据智能决策?未来我们又可以利用哪些智能交互手段表达数据呢?请关注我们后续更多的关于数据可视化的分享:
从0到1做可视化(二):大屏数据可视化
既然来了,说些什么?