聊聊数字化产品的「设计语言」
数字化经济日益发达的现阶段,数字化产品作为线上触点,也就逐渐成为服务中的标配,它更像一个服务员通过屏幕与用户发生对话。在这场对话中,好的设计应该像一门语言,能够承载起传达与沟通的工具属性。
我们也可以见到,越来越多的设计团队都会构建一套属于自己产品的设计语言系统。对于团队内部,它的意义在于通过系统化的设计规则,来控制产品长期迭代的熵值,以及提升团队的协同效率,同时,设计师有机会从重复的劳动中解放出来,投入更多精力到探讨问题本质实现价值创新。就好像在石器时代,祖先们记录事件或表达情感的混乱程度,远远高于现代人,关键在于是否拥有一套成熟的语言系统。
对于外部用户,设计语言系统可以让产品在不同终端、不同场景中的表现保持一致性,也有机会通过植入品牌基因的方式形成视觉锤,提升产品的识别度以及消费者对品牌的认知。就好像,我们可以通过「猪鼻」车头识别出那是宝马,通过「青蛙眼」车灯知道那是保时捷,是因为这些汽车品牌通过长期保持某个「一致性」的表现,形成一套高识别度的设计语言来表达「这就是我」。

在这里我们将借助语言学的角度,来探讨数字化产品界面设计语言系统的构建。在语言的应用中,我们通常会涉及语法、语素、语句、语境、语气等维度,通过不同的组合达成应景的表达与适时的沟通。
1. 语法
设计原则,可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
制定设计原则时,首先研究用户特性,聚焦产品核心价值,然后通过脑暴等形式选择有特点的维度,结合用户体验与品牌属性将其视觉化,最后用简要的语言归纳出来。
例如 Airbnb 的设计原则简单归纳为几点:
- 统一性:每一块设计,都是更大整体中的一部分,因此必须站在更大范围的角度上,给予系统积极正面的贡献。设计功能不应该是孤立的,也不能是离群的。
- 普遍性:Airbnb 在全世界使用,用户更是一个全球性的社区。我们的产品和可视化语言应该受到用户欢迎,同时也要易于访问。
- 标志性:我们专注于设计和功能,因此在这两方面,我们要既大胆又清晰。
- 对话性:呼吸对生命如此重要,我们要把同样的设计理念融入到产品里面,通过更容易理解的方式与我们的用户进行交流、沟通。
2. 语素
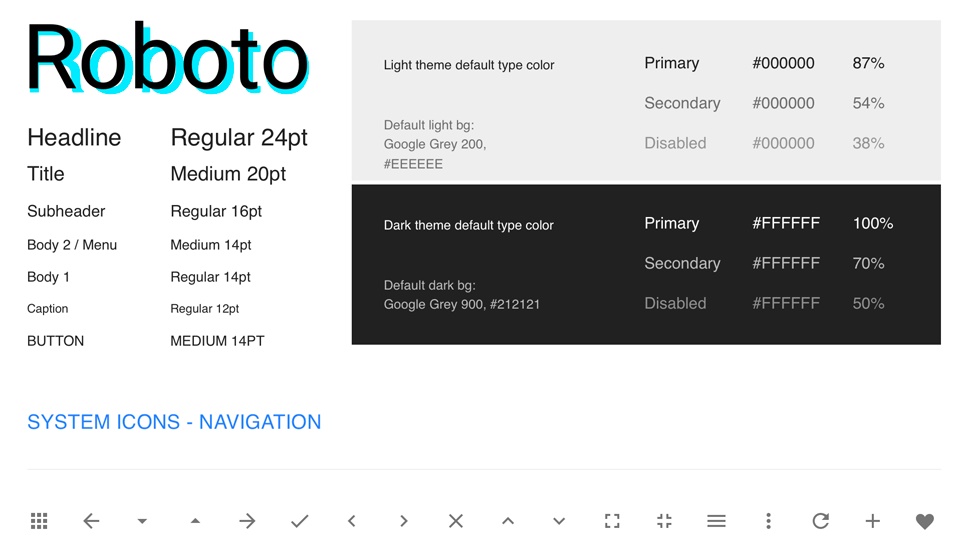
视觉基础是构成设计语言的最小单位,就像语素是语言中最小的音义结合体。在原子设计理论中,它属于最小粒度的元素,通常包括:颜色、字体、图标、网格等。

3. 语句
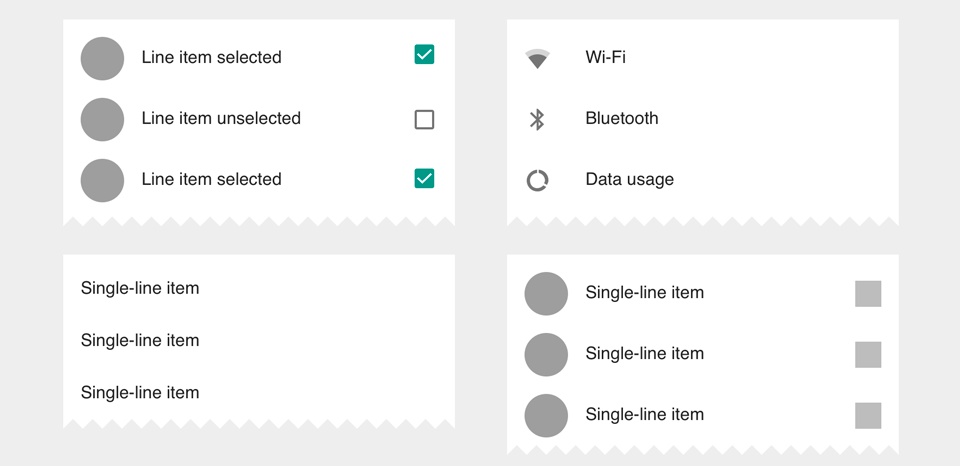
组件就像由若干个语素组成的语句,比如一个基础按钮,通常就是由颜色、字体、边距等元素组成。而我们平时所说的组件库,其实就是一部词典,其中包含了设计系统中所需的基础组件与用法,在界面设计中也具有较高的通用性。

4. 语义
符号是语言的载体,但符号本身没有意义,只有被赋予含义的符号才能够被使用,这时候语言就转化为信息,而语言的含义就是语义。在视觉传达设计中也一样,使用的图标或图形,需具备正确的语义属性。如果商场导视设计中非要使用「裙子」图标来代表「男厕」入口,如此混淆语义挑战公众认知,那就等着被投诉吧。

5. 语境
这里说的语境包含 3 个维度:一是流程意义上的上下文,二是产品属性中的语境,三是用户当下所处的环境。
当设计需要对上下文进行特别处理时,有可能对话的层级次序是受限于屏幕稀缺性,通常可采用 Z-Depth 叠加(Material Design属性)、步骤条、元素关联转场动效等方式。举个常见的例子,当用户发起一个删除数据的请求时,界面会弹出一个二次确认的模态会话,用户点击确认之后才会执行删除操作。
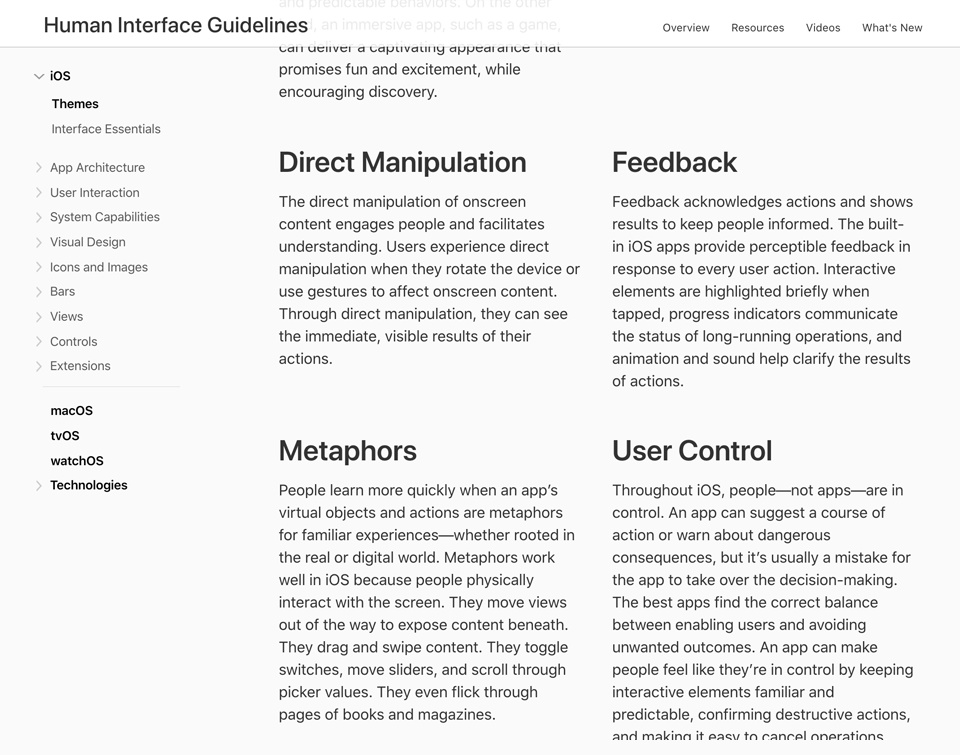
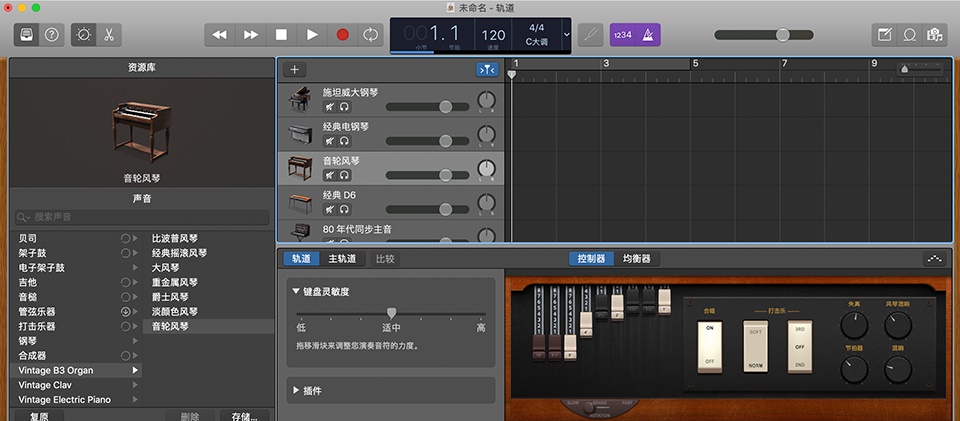
过去很长一段时间,数字产品设计圈内热衷于讨论的两种风格类型:隐喻(拟物化)与抽象(扁平化),时至今日可以说扁平化的风格在应用数量上压倒拟物化风格。然而,我依旧认为设计的风格策略取决于产品属性中的语境,这也是如今 iOS 人机界面设计规范所提倡的,它不再像早前的规则片面拒绝隐喻设计,而是鼓励设计师将用户在现实中最为熟悉的视觉样式,即操作方法映射与界面设计之中,苹果官方的 Garageband 就是一个很有说服力的例子。


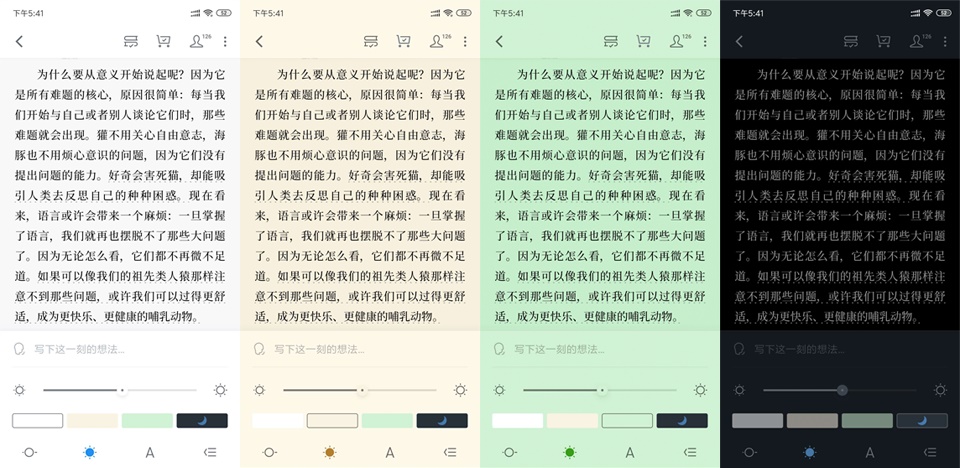
针对用户当下所处的环境来适配界面语境,常见通过界面换肤的手法来实现,比如微信读书等阅读应用为用户提供白天模式或黑夜模式的选择。用户所处的外部环境因素可以很大程度上决定界面语言的应用,就好像在菜市场买东西要靠吼,在图书馆借书仅需要用肢体语言便能达成。

△ 如上,微信读书针对外部环境因素的自定义「语境」
6. 语气
交互界面通常需要使用说明或提示文案来指导用户完成操作,大多数情况下都是使用第二人称,就像在与用户对话,从以用户为中心的角度上讲,建议保持谦逊、友善的语气,尽可能避免使用晦涩的专业术语,谨慎使用带有强烈情感属性的感叹号,或过于口语化的语言。另外,语气的拿捏也将直接影响到与用户的距离感,以及当下的应景度。
- 正确示例:使用检索可以快速搜索任务。
- 不良示例:你一定会爱上方便快捷的检索功能!
7. 语速
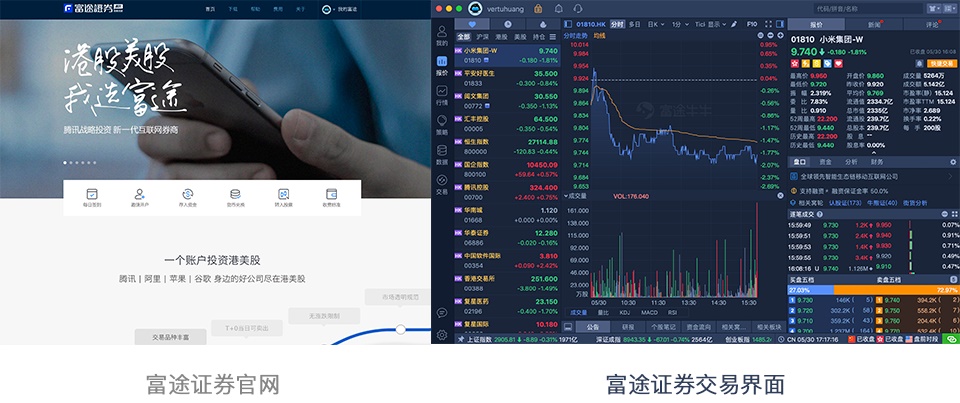
语速在这里指的是界面的信息密度,在不同的场合对语速的控制能够提升接受者的体验,视觉设计也同样需要注意把握间距与留白,网格系统在这里可以起到「节拍器」的作用,借助节拍器可以让设计更具节奏感。而交互意义上的语速,更多体现在操作路径的长度,以及动效的速率。

△ 如上,富途证券在产品介绍与盘中交易2个不同场景下的「语速」
8. 响度
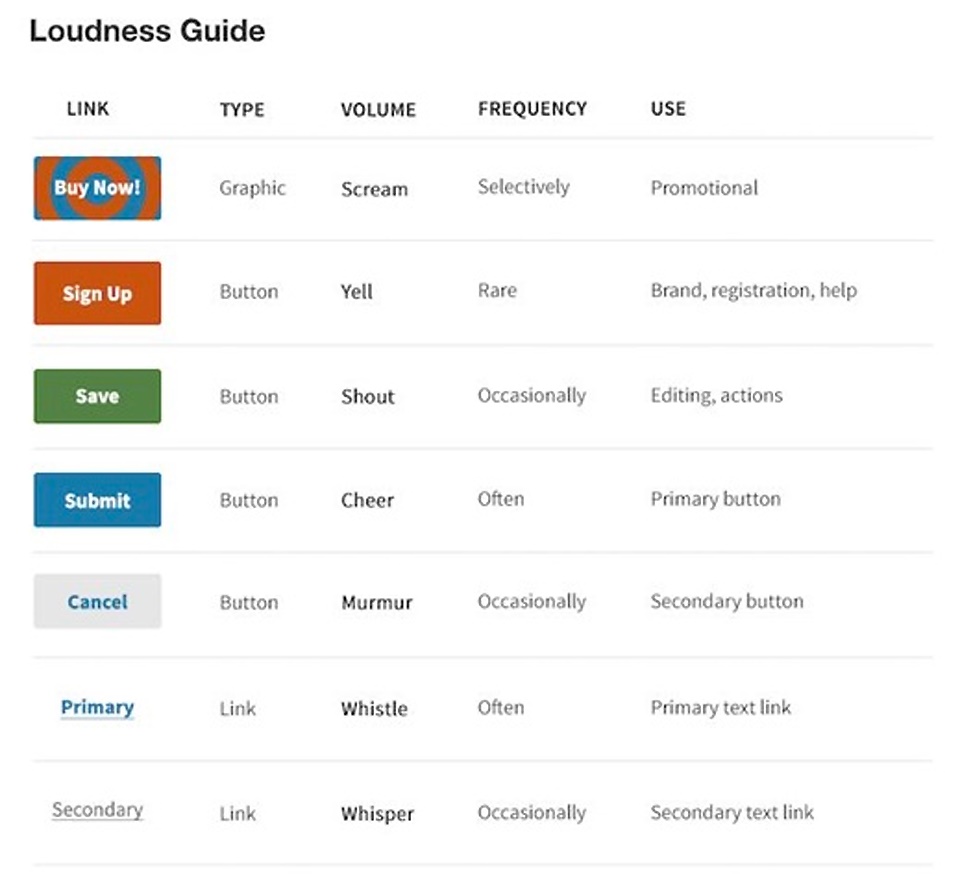
其实就好像我们说话可以通过音量大小来控制信息的可感知程度,希望接受者听清楚的就说大声一点。汤姆奥斯本(Tom Osborne)的视觉响度指南(visual loudness guide)是一个如何系统地处理按钮和链接的例子,它们不是单独列出,而是作为一个套件呈现,并且根据每个元素的视觉冲击力会相应的拥有一个「响度」值。我们在构建设计语言系统时,也同样需要设置梯级「响度」的按钮、字重等组件来满足不同场景的表达需求。

△ Tom Osborne的视觉响度指南
1. 基因遗传
同一个语系下的语言,无论是经过了朝代更迭,还是地域的迁徙,一定会保留一些固有的特性,这就是语言系统本身具有基因遗传的生态特性。
一套成熟的设计语言系统,也同样对产品设计表现着基因级别的底层影响力:在「代际」遗传上,体现在经久不衰的坚持。比如 Burberry 的格子纹理,无论是在哪一年的产品款式上,都不会丢失这个属性。在「同辈」影响上,通常体现在不同终端场景下产品表现的一致性,或是兄弟产品的相似程度。

2. 动态进化
设计语言系统不是一份静态的组件库与规范文档,而是一个动态的且能自我进化的系统。它的动态进化属性基于 3 个契机:
- 设计师基于可复用组件的设计系统构建产品功能设计时,可省下更多的时间,转移到设计系统上的优化;
- 随着产品发展,设计师将会遇到更多特殊需求,从而也会创建新的设计模式来解决问题,而这些新的设计模式也将同时反哺设计系统,不断提升系统的完善程度;
- 设计系统中可复用组件等的规模化应用,便于设计单元缺陷的暴露,这也将为系统单元优化提供优胜劣汰的方向。
3. 开放兼容
语言同时具备工具属性与文化属性,开放兼容对一门语言的意义在于被更多人接受、应用。
当前谷歌、苹果、微软、阿里巴巴等大型企业推出了开源的设计语言,这些成熟的设计体系其实承载着大量的项目实践与经验总结,对其他企业也有较大的借鉴价值。同时,对于平台级企业,开放统一的数字语言,让不同地域、不同类型的项目得以在共同的规则下发展、共生,这对于平台生态无疑是利好的。
设计语言作为工具来说,需具备普适性,在文化层面上也需具备兼容度──在满足企业自身品牌与业务需求之上,应该尽可能规避因宗教、民俗等因素带来的冲突。
举个例子,在法国和比利时,人们都厌恶墨绿色,因为二战期间两国饱受德国纳粹侵略之苦,而纳粹的军服是墨绿色的。那么,面向这两个国家用户的设计上,便应该避免使用墨绿的元素。这时,设计语言系统中组件元素的丰富程度,很大程度决定了设计表现的选择空间与可能性。
就好像,在美国街头询问公共厕所时,老美可能听不懂 WC,那就用他们听得懂的 Restroom 吧。这里想表达的是,你的语言系统中「词汇」越丰富,越能兼容不同文化背景下的表达。
微信公众号:TalkUX
既然来了,说些什么?