轻推转型之门:Ant Design Pro 在企业级产品的实践
引言
之前和@偏右聊过一个话题:做组件、做模板有门槛么?我们的答案是「基本没有门槛」。任何一支团队有了一定数量的设计师和工程师之后,就一定会考虑建立自己的组件库、模板库来提升一致性和效能。
轮子虽多,但能走得好、走得远并不常见。非常庆幸,我们能走得很远。三年前,我们在蚂蚁的业务中孕育出Ant Design Components,并在社区的不断反馈中逐步成长为GitHub 明星产品(此处,请允许自我吹捧)。去年,我们着手推出Ant Design Pro,期望用精品级的基础设施去给社区和公司内部带来和先前方案完全不同的体验。今天,你完全可以利用这些 UI 基础设施正确地做事,让你和你的团队更加专注于最需要的地方,去做正确的事(比如:给本文点赞?)。
如果你正在准备搭建自己的 UI 基础设施,那么这篇文章可能会对你有帮助,我们会从产品和设计视角出发,分享我们的经验,希望对你有所启发,从而解决你的问题。
A.从哪里来
从乡村小道走向省道

正如上图所示,3 年前蚂蚁有大量的中后台产品,其使用体验都非常糟糕,不但难看而且各种难用。但是环境在变化:越来越多的中后台产品正在成为企业级产品对外输出,但糟糕的用户体验让他们举步维艰;同时企业内部用户的体验意识越来越强,但糟糕的用户体验已经无法满足高效的工作需求。
正是这样的内忧外患,迫使我们不得不进行体验升级。我们不只是单单提升某个产品的用户体验,把它打造成「高速公路」;而是全面提升企业级产品的用户体验,把他们从「乡村小道」推向「省道」。
生产力低下是根本原因
我们发现背后的原因有两大类,分别是「人很少」和「水很深」:
人很少
- 开发人员少:人少也带来更致命的问题是「工种的缺失」。比如,一个工程师要完成一个功能的 UI 设计、前端开发、后端开发等所有工作,这远远超出他的能力范围。
- 用户量少:多为内部产品,服务的用户数量少。
- 用户体验意识薄弱:没能力、没时间、没意愿把体验做好。
水很深
- 系统复杂、量级大
- 用户具专业性,难以建立同理心
- 历史遗留问题多,建设维护成本高
这两个问题,最终归结成一个根源:生产力低下。
通过模式 Pattern ,提升生产力
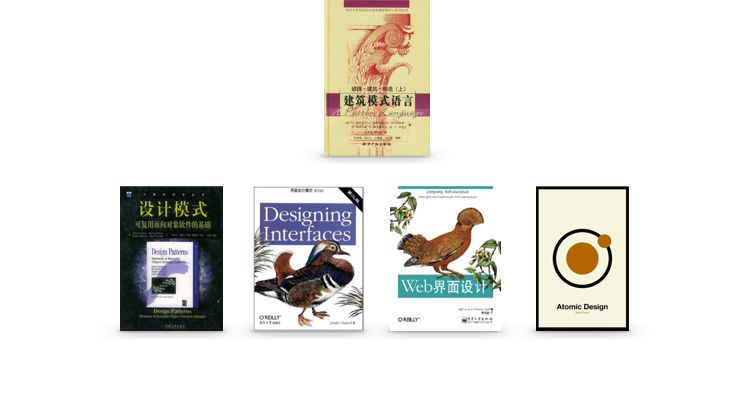
模式 Pattern ,最早在《建筑模式语言》一书中得到全面总结和阐述;《设计模式:可复用面向对象软件的基础》,以及《界面设计模式》和《Web 界面设计》将其引入到编程领域 和 UI 设计领域,被众多工程师和设计师熟悉,成为经典书籍;最近两年,Atomic Design的出现,把 Pattern 推到一个设计体系的高度,也包含更丰富内容。

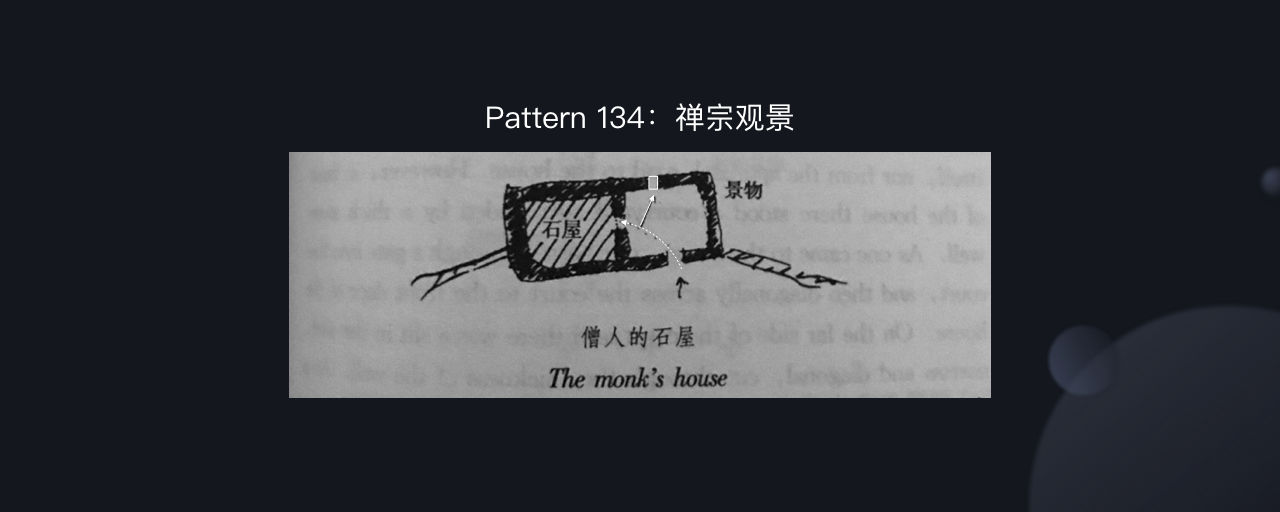
Pattern 定义:描述我们周围环境中一再反复出现的某个问题,接着给出解决这一问题的关键所在。由于概念相对抽象,下面我们以《建筑模式语言》中的一个模式「禅宗观景」为例子进行阐述,希望大家有个体感。

僧人隐居在高山上的石屋里,并在两侧筑起了石墙,其中,墙的一侧是高山,另一侧是大海。高高石墙恰好挡住所有风景,所以当有客人来时,一般就直接穿过院子进入到石屋里,大部分人并不会发现什么不同。然而偶有一小波客人,会留意到院子中间的小小石缝。当他注意到这件事时,就能意外发现:小小石缝里,藏着大大美景。

模式「禅宗观景」告诉我们:造房子时,应该如何放置美景。这是建筑中一再反复出现的问题;接着,它指出这个问题关键所在,并给出相应的解决方案:
- 如果有一处秀丽风光,千万不要造大窗让人在那儿不停的赏析,这样只会损坏美景
- 应该把观景窗放在过渡空间,在走道、在房间和房间连接处开一个小窗,让用户路过时偶然瞥见。
虽然美景昙花一现,但却让人记忆长存。
UI 模式的演进
回归到 UI 设计领域,各公司对于 Pattern 的理解和探索都不尽相同。结合我们团队人员特点(设计+前端),我们将「略偏向前端框架」作为我们的切入点。
2015 年,我们正式推出Ant Design Components,历经两年半的打磨,服务了整整 100w+ 开发者。其中,分享几个关键数据:
- 50+ 高质量 React 组件:满足常规企业级产品的所有组件需求。
- 800+ 内部产品:近 100% 蚂蚁内部产品的覆盖率。
- 22,000+ GitHub Stars:暂列大阿里第一开源产品。

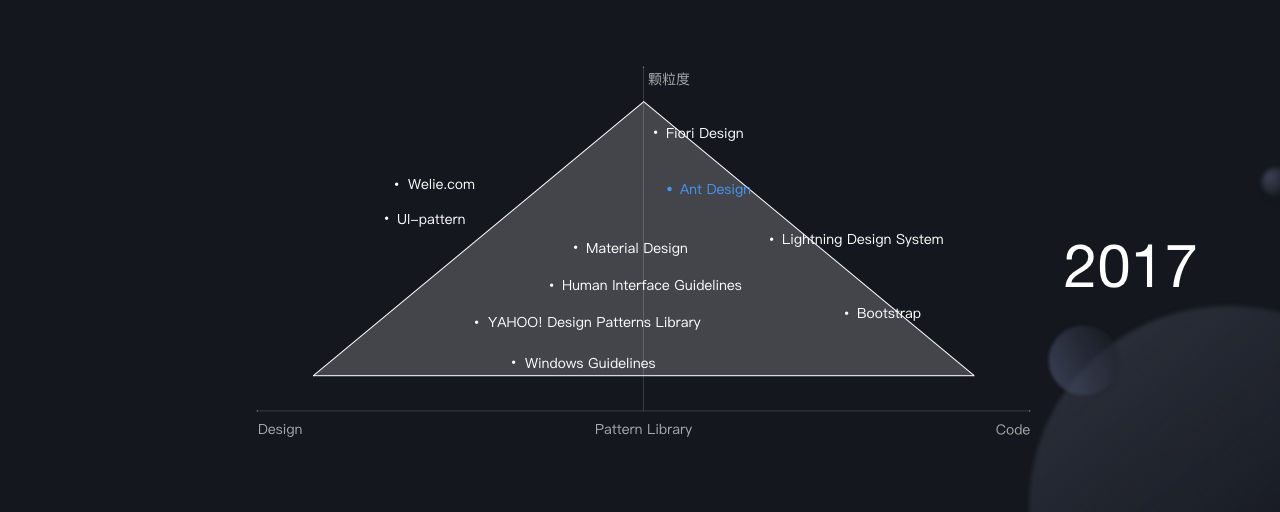
2017 年,我们发现业界发展趋势越来越明显:都在往上、往中间不断填充和丰富自己的 Pattern Library,都在走向金字塔顶端,尤其是 Lightning Design System 和 Fiori Design 为代表的企业级设计体系。同时,蚂蚁内部希望我们封装更高粒度的产品,这样的呼声越来越强烈。
于是 2017 年,我们正式推出了Ant Design Pro,通过模板、业务组件等内容更大粒度地服务内外部业务。
B.怎么来的

一开始我们尝试从垂直业务场景出发,去探索行业 UI 解决方案。在经过 5 个多月地抽象和开发,我们推出了「金融核心线」行业解决方案。但是现实非常残酷,我们并没有引起任何波澜,无人喝彩、没人吐槽,安静得像什么也没有发生过。

成本效益:当成本小于或等于效益时,这项活动才会继续。然而对于模式,成本必须远远小于效益。因为每抽象一个模式,哪怕抽象一个组件、一张页面都会比直接在业务中做更耗成本。
在复盘过程中,我们分析原因:「过小,过于垂直」导致「把场景外的潜在用户挡在门外」,进而导致「复用度」降低, 就无法产生更大效益; 同时,抽象模式成本又无法显著降低。所以胜利的天平就无法倾向我们。
大题小做
惨痛的教训让我们明白一个道理:复用度是成为一个好模式的必要条件。我们要大题小做:
- 大题:不做垂直,做通用场景,做复用度高的内容。
- 小做:不涉及非常复杂的业务逻辑,只做设计和前端这一层。
为了支持好通用场景,我们把目标群体定位成:没有专职「设计师」和「前端」的产品提供服务。其中「大题小做」有三步非常关键,接下来和大家细细分享。
第一步:定义概念,聚焦团队方向和目标

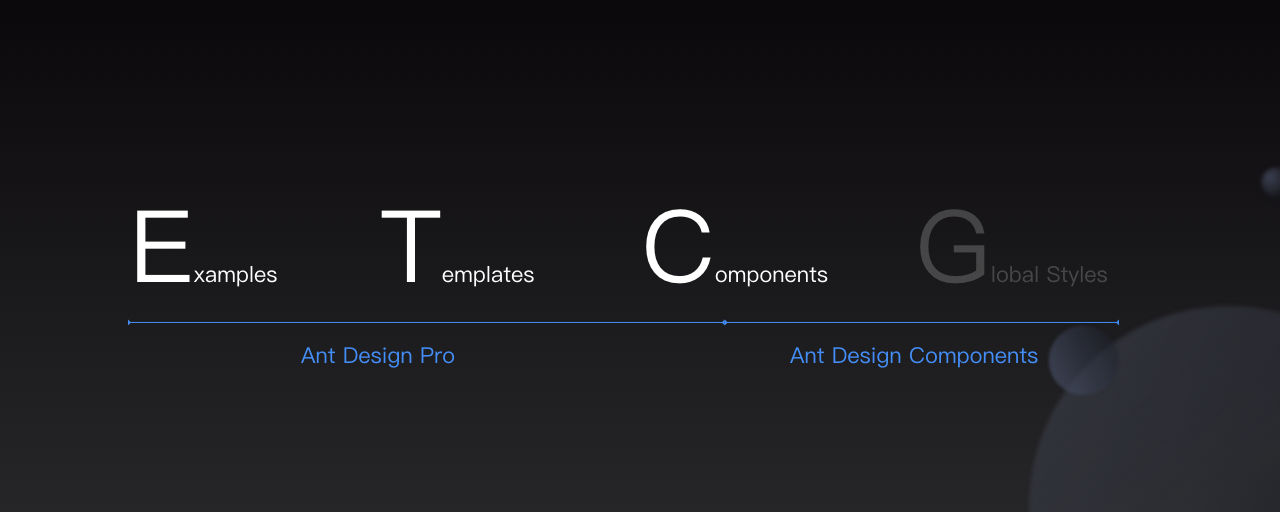
我们在 Atomic Design 的基础上做了精简,让普通开发者更容易明白,称之为:ETCG
- Examples 功能范例:由多张模板构成,启发用户如何使用和搭建出一个常见功能。
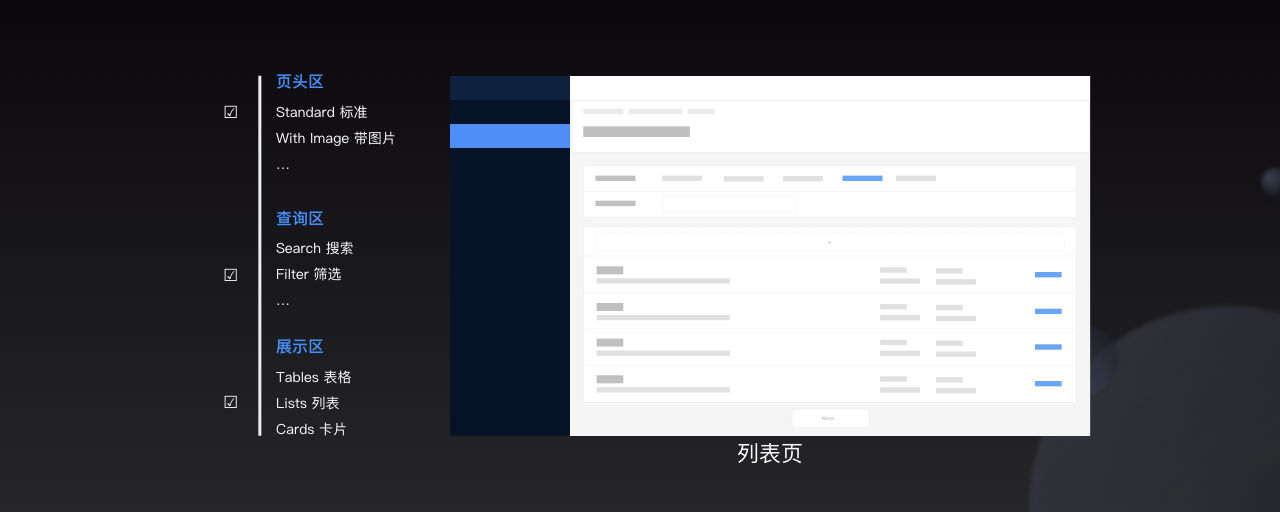
- Templates 模板:页面级示例,启发用户如何通过组件搭建出系统中的典型页面,如:详情页。
- Components 组件
- Basic Components 基础组件:构成系统最基础的元素,如按钮、分页器。
- Examples of Components 业务组件/模块:区块级示例,一般由多个组件构成,如页头。
- Global Styles 全局样式:通过变量的方式,实现所有参数的体系化管理。
第二步:聚拢资产,汇集团队内外的智慧

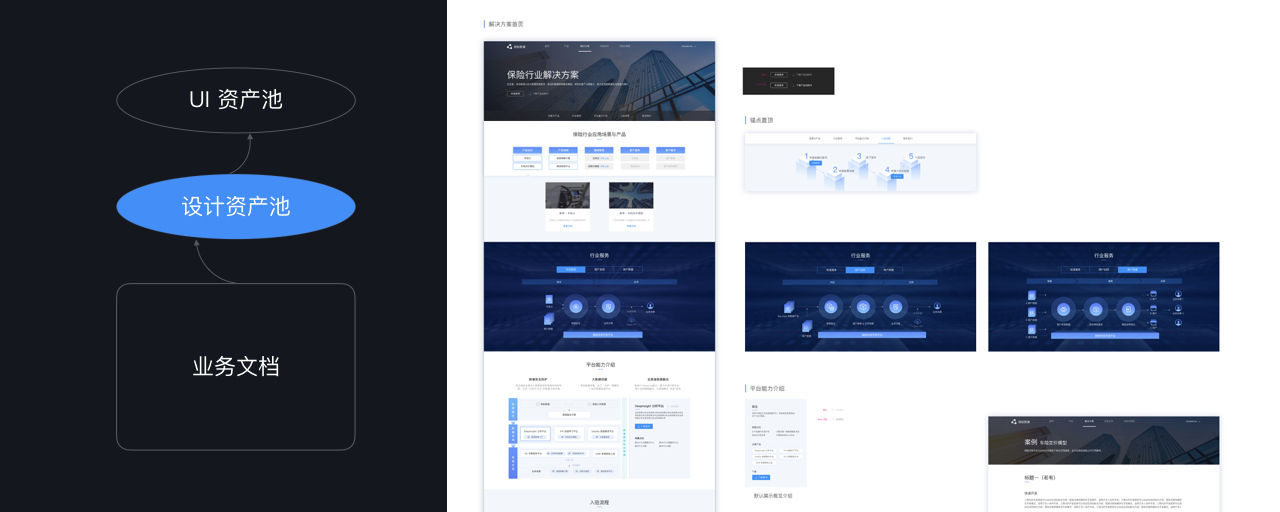
每一份设计,都是资产;每一份设计,都是资产;每一份设计,都是资产,重要的事情说三遍。但是大多数时候,它们埋没在你的 C 盘、我的 D 盘中,无法进行流通,效益也就无法放大。
- 首先,我们建立一个机制,要求每位设计师每月从他们业务文档中抽出 10 张最典型的页面,汇聚到「设计资产池」,让他们的智慧流通起来。
- 其次,做模式抽象的同学在「设计资产池」中汲取营养,抽象出通用部分到 UI 资产池中。
- 最后,我们在 500+ 的页面中,寻找共性、提炼规律,并按类型归类整理,形成了 Ant Design Pro 的雏形。这一步虽然花了整整 2 个月,但是非常值得。
第三步:获得反馈,让反馈成为成长的动力
开源,开反馈之源。
在起步阶段,使用某个模式的内部项目会很少,这让反馈成了奢望。做了一个模式,可能也就三五个项目会用,其中一两个给你点反馈,然后半年就没啥动静,然后做的东西就开始积灰了,然后就好像什么也没有发生过了。

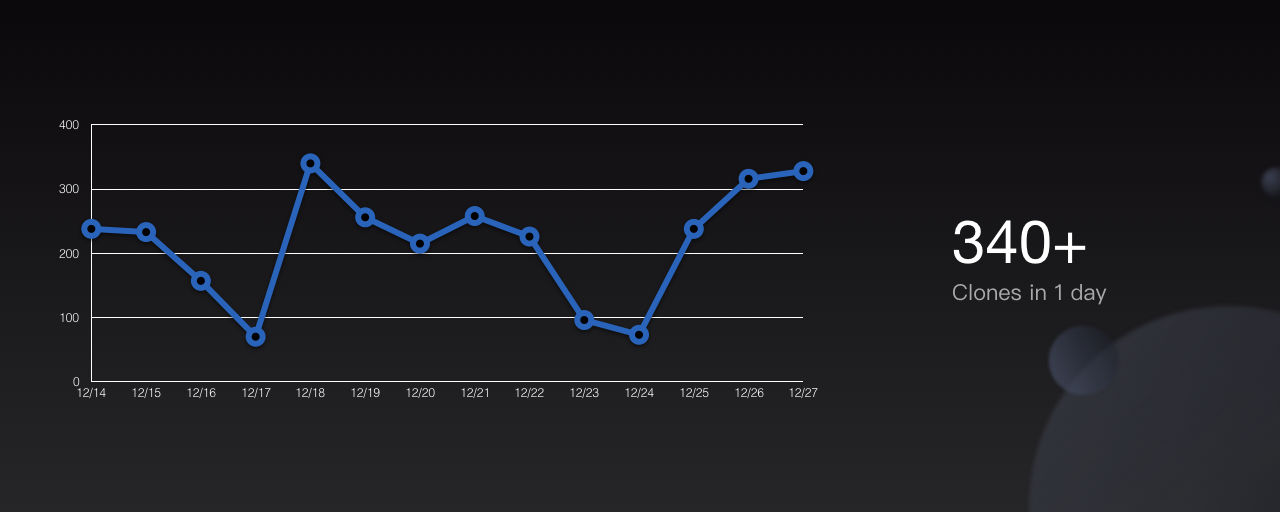
所以,我们吸取 Ant Design Components 的成功经验,将 Ant Design Pro 在 GitHub 上开源。开源之后,外部的大量反馈加速产品的成长,每天都有近 340 人将 antd-pro clone 到本地,进行调试或者进入生产环境。这是在内部不可能实现的活跃度,也为我们的成长注入了动力。
一张模板,百种变化

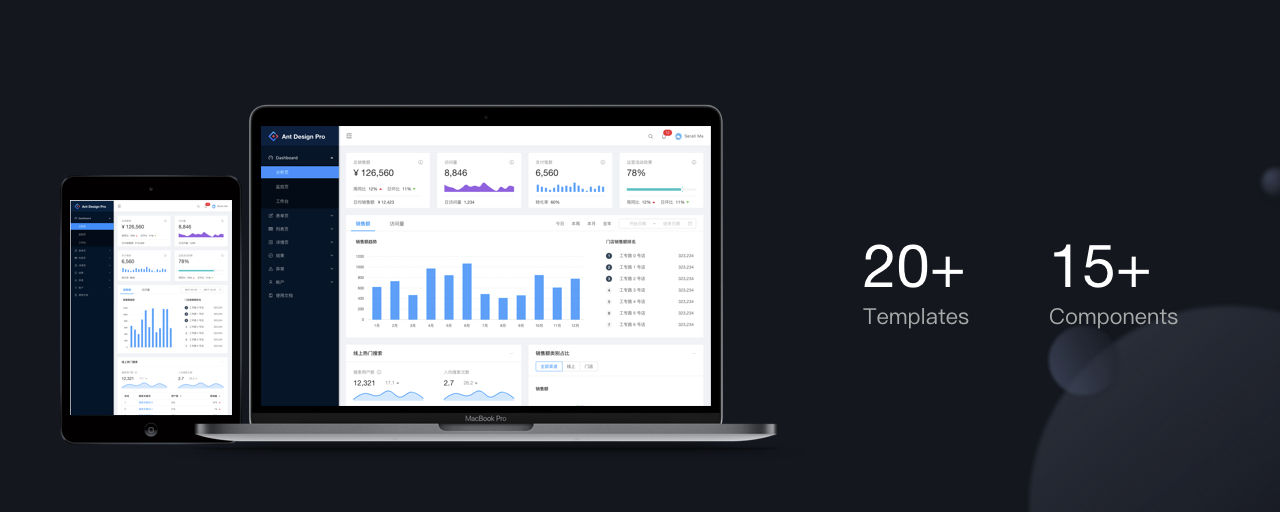
在惨无人道的纳米级 Review 之后,10 月底我们正式推出了 Ant Design Pro 1.0,里面包含了 20+ 模板,15+ 组件。虽然模板数量不多,但是我们将页面抽象成多个模块,每个模块配备多种变化,真正做到「一张模板,百种变化」。

到哪里去
首先,作为一家互联网金融公司,我们给 ETCG 换了一个更有味道的名字,叫做UI 资产。换名字的背后是给予更高的期待,我们希望她能像资产一样,给我们的内外伙伴带来源源不断收益。

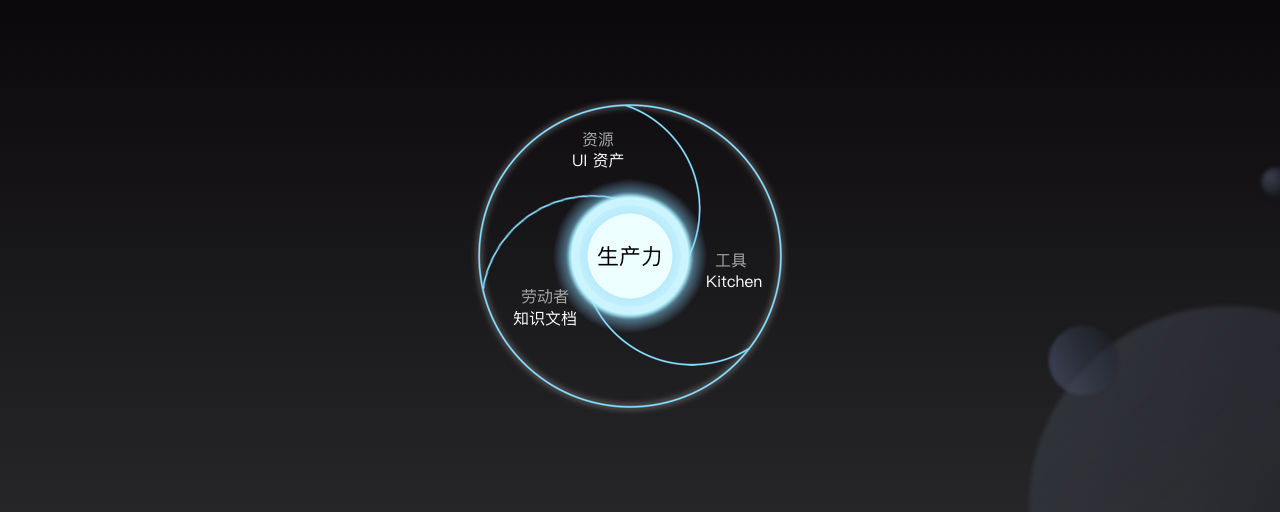
其次,围绕着「提升生产力」这一主题,除了继续优化 UI 资产(资源),后续我们将不断推出 Kitchen(工具)和知识文档(劳动者),三维一体真正做到生产力的极大提升。
相关的工具和文档,我们会在Ant Design中逐步对外。
One More Thing
卡尔·马克思:生产力决定生产关系;经济基础决定上层建筑。
设计师和前端工程师能直接支持的业务数量有限,同时其价值也被限制在有限的业务中。当我们想要全面提升企业级产品的使用体验时,我们必须跳出人肉支持的局限,通过建设资源、工具的生产力等要素来间接支持海量业务,这无形间让我们从原来的「无产」变得「有产」。同时,生产力的提升必然导致原有的生产关系变化,虽然不知道是什么变化,但一定是一件值得期待的事情?。

原文:https://zhuanlan.zhihu.com/p/32771546
既然来了,说些什么?