如何做破次元的设计?
相信大家都体验过这样一种交互方式,用手机的AR扫一扫,出现一些特有的3D场景/人物,比如支付宝的AR扫红包。增强现实很复杂,但设计不该如此,因为新技术的发展与应用,希望的是将AR技术下沉,让更多的人参与创作,所以于设计工具而言,也会随之降低门槛。
本期推荐一款增强现实的AR原型设计工具——WiARFrame,延续设计师使用sketch等设计工具的心流,形式与线框类设计工具一致,让任何人都可通过简单的学习掌握使用技巧。
接下来带大家简单了解下如何使用WiARFrame~
1.准备工作:注册账号,下载APP便于AR原型的预览。
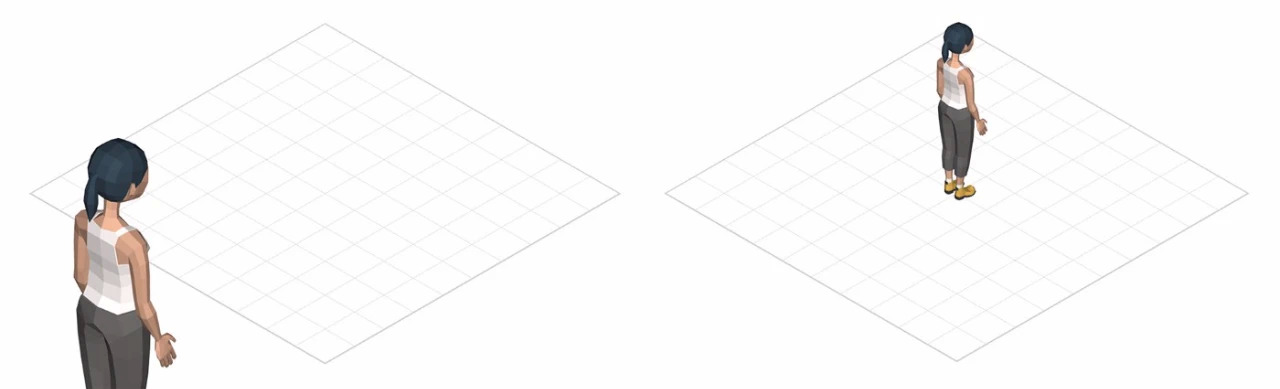
2.确定场景类型:因为场景类型定义了将用于原型的布局模板。如下图,左边是用户被对象(图中的小女孩)围绕,右边是对象在水平面上呈现。

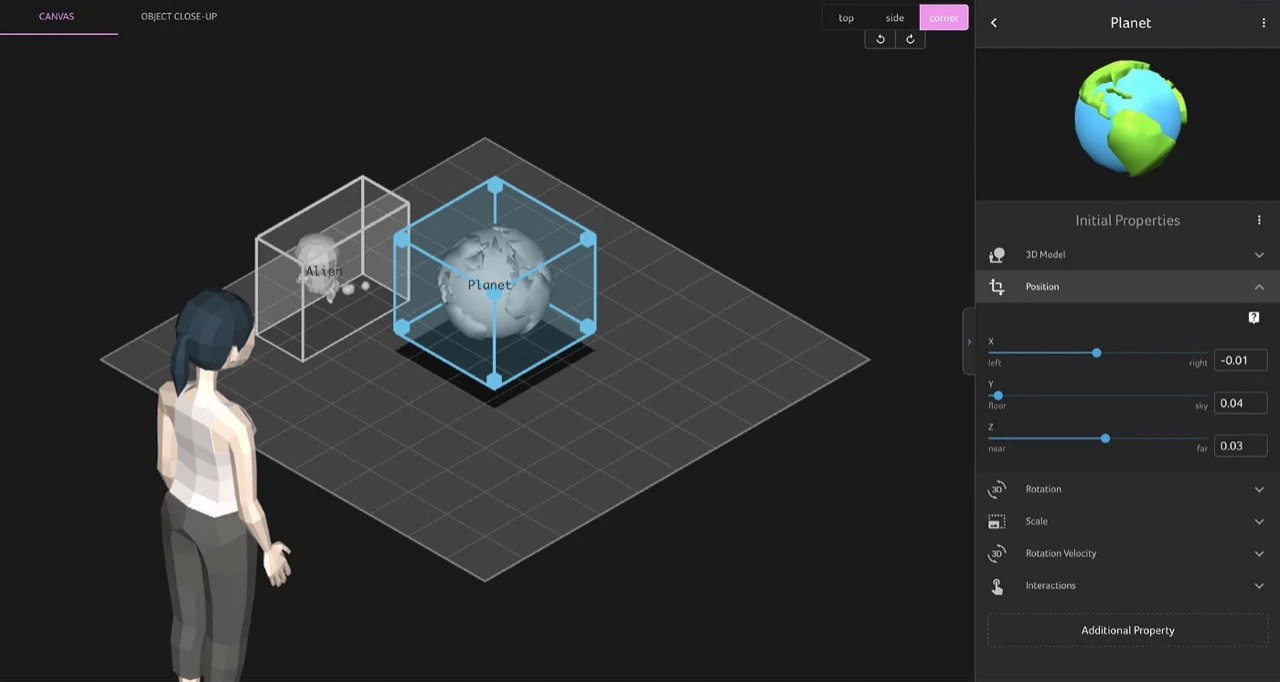
3.了解编辑器:Wiarframe遵循两列布局。屏幕左列用于交互式视觉组件,例如:场景布局、交互布局,右列是“属性”检查器,可更改原型、对象、交互和效果的属性。
4.添加对象:根据选择的场景类型,Wiarframe会提供一个场景鸟瞰图的画布,单击“场景布局”中的空白即可创建你的第一个对象,且可以从此处进行拖放以移动现有对象,而对象类型可以是3D模型 /2D面板。其中原型是交互式对象的集合,对象表示将出现在场景中的任何东西。

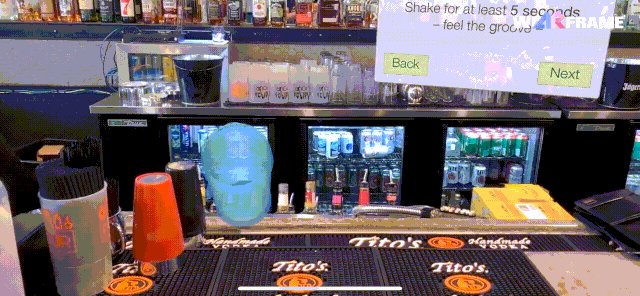
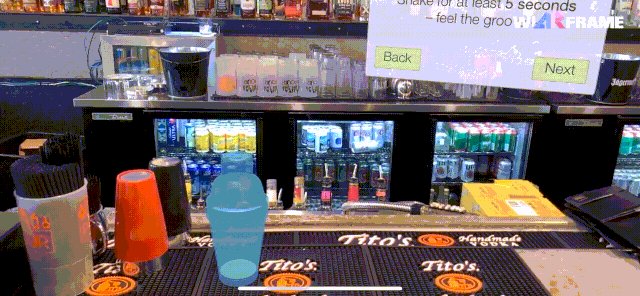
5.增加互动和效果:交互控制用户如何与场景中的对象交互以及交互时会发生什么。在Wiarframe中,基于用户交互来更改场景中任何对象的所有属性。例如:当用户点击对象时移动对象。
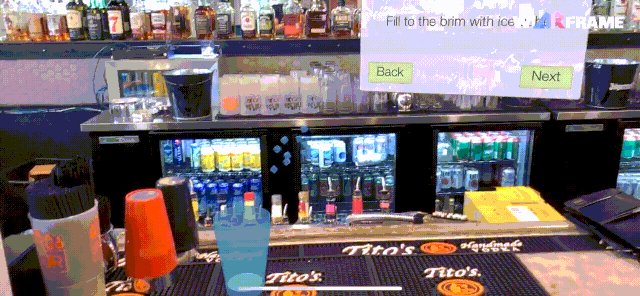
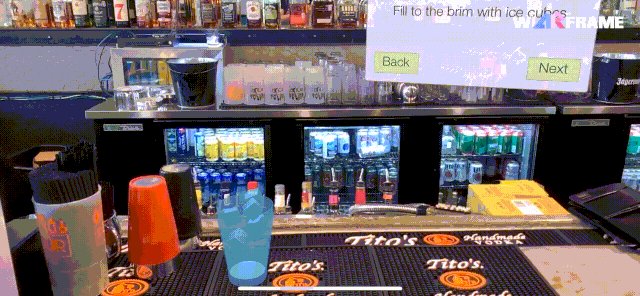
6.手机预览原型:如下图。
 (以上图片来自官网)
(以上图片来自官网)💡洞察发现:
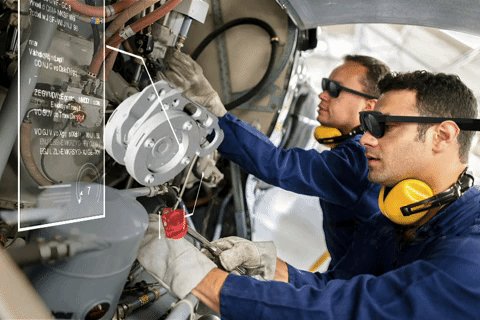
基于AR沉浸体验和低理解成本的特性,在一些商业场景中已实现落地,例如:

科普理解类的herstory,学生通过扫描书上男性的历史人物,就能解锁历史上同一时期未被提及的相关女性人物的故事,增加趣味性同时加深印象。

既然来了,说些什么?