阿里云控制台的无障碍设计实践
提到无障碍(Accessibility),相信大家都不陌生。在生活中,并不是所有人都可以顺畅地使用各类产品。无障碍意味着帮助所有的人,包括残疾人或者行动能力减退的老年人等,去顺畅的进行活动,与人或物交互。从人行道上的盲道到台阶旁的无障碍坡道,从信号灯的提示音到无障碍卫生间,无障碍已经越来越多的渗透到我们的生活当中。无障碍设计也在更多地被建筑行业、信息科技服务等行业重视起来。随着互联网产品的快速发展,网页内容的无障碍设计(Web Accessibility)也在飞速发展并获得着关注。
在这样的背景下,阿里云设计中心的一群小伙伴们,也为阿里云控制台开启了无障碍实践之路。在复杂的实际业务中去实践无障碍,到底要怎么做呢?
为什么要做无障碍?
国际上,很多企业都在无障碍上进行了有价值的尝试与探索,如Google、微软、IBM、苹果等公司都在大力倡导无障碍设计或包容设计,也已经形成了公司层面上的设计理念或方法指导。相比之下,由于大环境的差异,国内企业对无障碍的关注和投入是相对欠缺的。
每个人,在某些场景下,都可能是“残障人士”
当我们第一次在团队内部讨论无障碍设计的时候,面临的最大疑问就是控制台用户中到底有多少访问障碍人群,我们是否有必要做无障碍。可以看出,大家对无障碍的初始理解是解决残障人士的问题,让他们可以使用控制台。而实际上,无障碍设计是对所有人群的包容,惠及所有用户。
我们所讨论的“残障”,狭义上可以指个人的健康状态,广义上也可以是某种情况下的行为与交互不匹配而造成障碍。虽然控制台用户绝大多数都不是残疾人,但我们每个人,在某些场景下都可能是“残障人士”。比如说,当我们在逆光办公时;比如在一手端着水杯,只有一手进行键盘操作时等等。提升无障碍水平也是对产品易用性的提升。现实环境与网页内容组织都会在某些时刻为常规用户带来一些局限与难度。无障碍设计可以帮助我们让各类用户都更顺畅的访问页面内容。
我们还可以来看这样一组数据:
• 7-12% 的男性有不同形式的色觉障碍(如色盲),女性中也有大约不到1%。
• 视力随着年龄的增长而衰退,有一半50岁以上的人有一定程度的低视力状况。
• 全球增长最快的人群是60岁以上的人。
• 40岁以后,大多数人由于自然衰老而需要老花镜才能清楚地看到小物体或文字。
虽然这些人群不是我们常规理解上的残障人士,但他们可以切实地从无障碍设计中受益,而这类群体中也一定有我们的控制台用户。聚焦到控制台来说, 控制台中有大量的复杂数据与各类图表,这种程度的信息复杂度,难免会增加用户的使用与理解难度, 无障碍的设计理念可以帮助我们更有效合理的组织与传达信息,来让各类用户都更简单的访问控制台内容。
是限制,也是机会
换个视角来看,对于设计师而言,无障碍设计又意味着什么?当面临了更多对色彩使用、信息组织的使用限制, 我们的设计是否会被驱使着牺牲更多的美感?无障碍设计为设计师带来了更多的挑战,但也是更多的可能。虽然这过程中我们可能会面临更多的设计“限制”,但这类“限制”在很多时候也会成为拓宽思路的利器,帮助我们重塑设计思维,消除我们在设计中的偏见和认知局限。
各云厂商的无障碍现状
既然无障碍十分重要,国内外的云厂商在这方面做的如何呢?
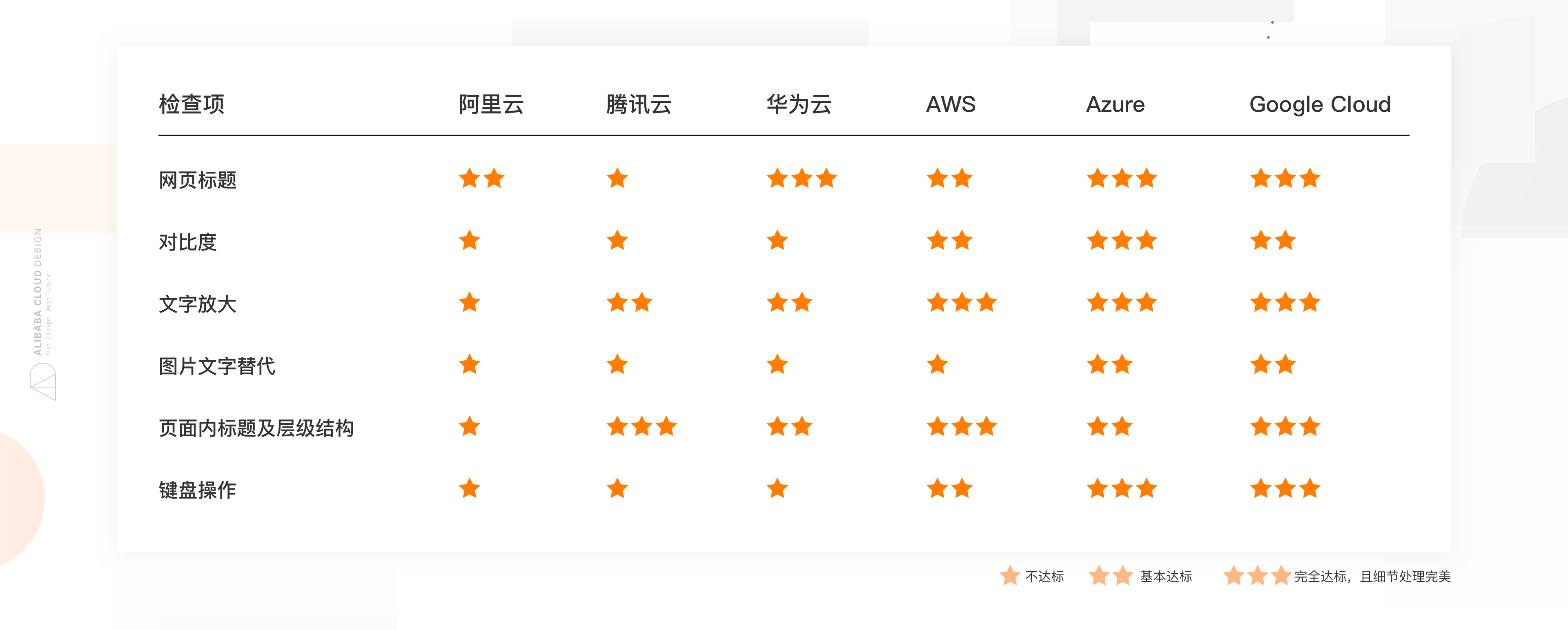
我们参考W3C提供的无障碍Easy Checks中与云产品控制台最相关的几个检查项,选取了AWS、Azure、Google Cloud、腾讯云、华为云这几个主要云厂商,在自动化插件的辅助下对他们的控制台进行了简单的无障碍水平对比评估,并与我们阿里云控制台的现状进行了对比:

可以看出,国外云厂商的无障碍水平整体高于国内云厂商,其中Azure和Google Cloud的无障碍水平已经非常完善。而即使在国内云厂商的对比中,阿里云控制台的表现也不是很理想。
因此,我们希望借助此次对阿里云控制台的无障碍升级,能够向国际上无障碍水平优秀的云厂商看齐,也进一步填补国内目前在网页无障碍设计领域,特别是B端产品的无障碍设计上的空缺。
从概念到实体,规范到产品
Vision without execution is hallucination — Thomas Edison
没有被付诸行动的远见只是幻想。- 托马斯 爱迪生
绝大多数的发明,并非来自意外性创造,而更多是经过周密规划的结果。在无障碍探索落地过程中,我们首先做的就是将无障碍的设计原则融入到阿里云控制台的设计规范当中,使得其从最基础的组件层面,更自然,且更隐形的赋能上层产品。
在无障碍设计领域中,业界现有的权威设计指南是W3C的正式推荐标准《Web内容无障碍指南》(WCAG 2.1)。这份指南涵盖了一系列能使更多残障人士更容易访问Web内容的指导标准,分为A、AA、AAA三个等级,共含有多达78条指导建议,可覆盖Web内容在台式机、笔记本、平板和移动端的无障碍场景。WCAG 2.1设计指南所含内容全面且高度概括,为无障碍设计提供了非常好的指导方向。
但是,当我们想应用于控制台日常设计时发现,指南内容整体较为抽象且概括,往往在实际的查看使用过程当中,存在着相当高的消化理解成本。因此,我们想基于阿里云控制台的实际业务场景,为我们的设计师和工程师,撰写一份简单易懂、聚焦,且具有实际指导意义的无障碍设计指南。
一套有目的性的指南
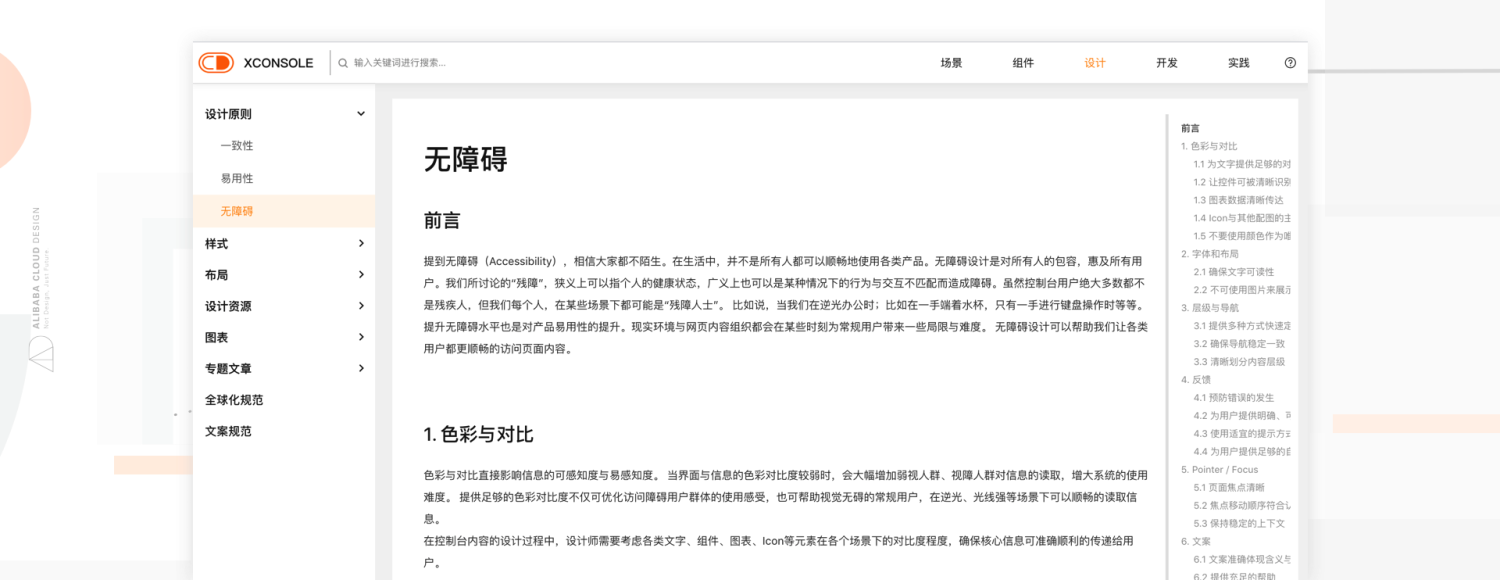
WCAG 2.1 浑身是宝,但要想让人们更快更好的吸收其丰富营养,我们需要对于整套的原始资源进行更进一步的提炼,梳理。按照不同角色,不同职能,分别从设计原则与前端指南两个方面进行梳理。
以设计视角的指导为例子。在撰写过程中,我们对WCAG 2.1标准中的细则进行要点提炼,有目的的提取控制台设计相关的内容,并将概括性高的准则内容,重新拆分整理形成8类、22条设计建议。全面覆盖了从最直观的色彩、字体、布局的使用,到反馈设计、用户自由度等各个方面。

除此之外,我们将每条设计建议,与控制台中实际场景关联起来。通过实际应用场景进行讲解建议,让设计师们更有体感,可以快速理解并快速的应用到实际设计中去。

通过重新的解构重组,再结合到控制台实际的产品场景,我们把原本繁复的WCAG,优化为更符合云产品设计语境,更契合实际工作场景,更贴近使用者话术习惯的指南。

一套设计系统与功能组件的强力Buff
云产品的流程体验由相对应页面间的流程所串连,页面则由不同的模块布局或场景组合而成,而最终的的最终,用户对于特定信息的获取,对于具体应行为的操作,都是由基础的文本/数字信息,基础功能组件所构成。在尽心构建的基础组件之上,无障碍的引入是对其额外的能力加持,是基础组件的强力Buff。
设计的细节成就了设计本身 – 查尔斯 伊姆斯
he details are not the details. They make the design — Charles Eames
当我们谈无障碍对于底层组件的加持时候,我们更多谈的是对于细节调整的苛求。无障碍对于组件的视觉及交互的影响,是隐秘的,是直觉的。
无障碍对于体验的优化并非是一味的提高某项参数,无脑的将可见的变化铺在明面。而是经过权衡之后的合理取舍。当产品中得到无障碍体验加持时,得到的是产品本身对于其使用人群、使用场景的包容性概率的提高。在实际的行动中,我们把相关细则揉进了阿里云控制台组件设计当中。重新定义了各个组件的底层视觉规则,确保所有的视觉呈现满足无障碍对比度或者是信息密度等可读性的要求。
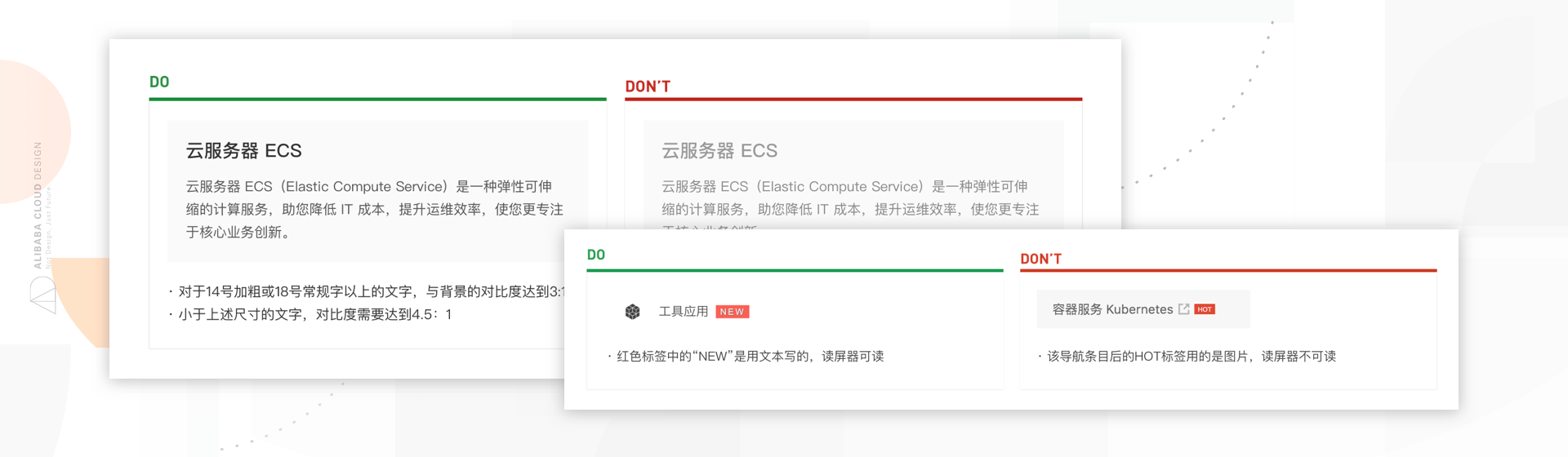
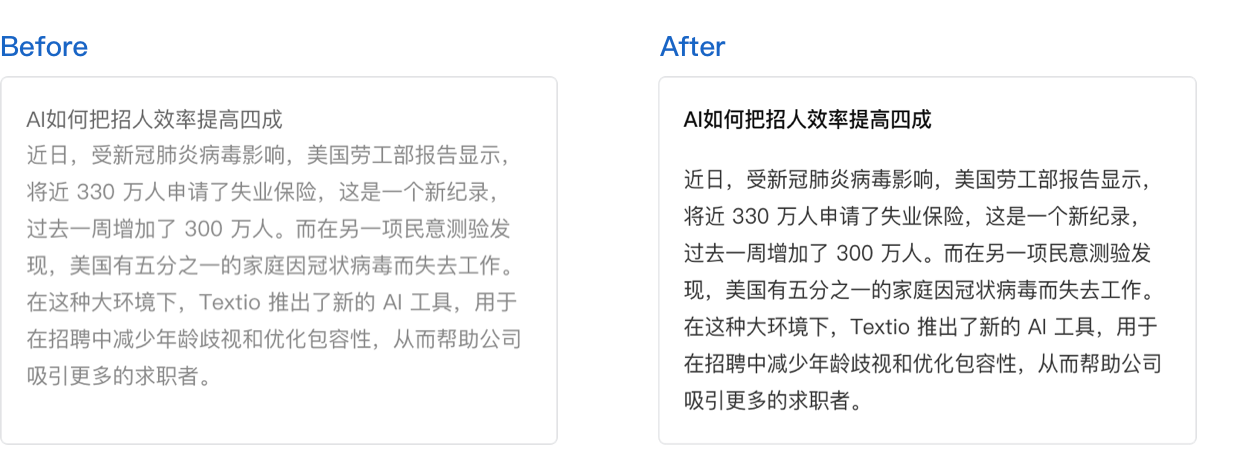
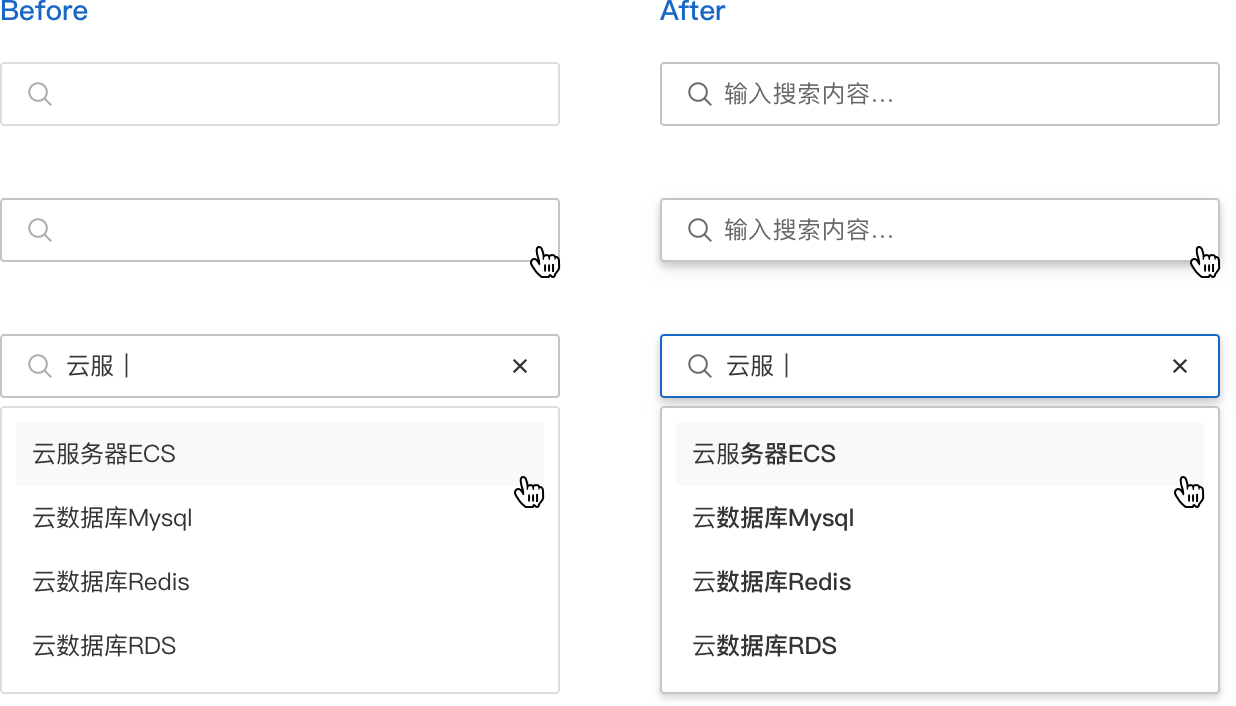
如以下案例:
文本段落之间的空白负空间,直接影响着人们阅读文字时的眼动跟随。过于疏或密,都会导致长文本阅读的信息粘连或卡顿。延续无障碍指导规范,我们建议:行高(行间距)至少为字体大小的1.5倍;将段落间距设置为字体大小的至少2倍;字母间距(跟踪)至少为字体大小的0.12倍;字间距至少为字体大小的0.16倍。

另如,用于识别控件存在的视觉元素与背景颜色对比度达到3:1;图表图形与背景、图表内提供必要信息的相邻色达到3:1 ;明确输入目的/输入字段的用途;这些在“用户界面组件的输入目的”部分有定义;

诸如此类的优化还有很多,我们在无障碍指南的指引下,对规范的各个细节规则与逻辑进行了全面的优化,这不仅可以帮助控制台降低访问障碍人群的使用门槛,也可以让一般用户在更多场景(如光照较强、屏幕分辨率较低等)下顺畅的访问控制台的内容。
进一步的理解与实践 – 量身定制的评估体系
在完成设计层面的指南定义后,我们接下来面临的问题就是如何让阿里云控制台的各云产品逐步落地无障碍的设计理念与要求。
控制台体系是复杂庞大的,涉及上百款云产品与他们背后的团队,如何让过程中的参与者都理解、参与并逐步推进呢?我们需要一个评估体系,一则可以帮助各产品明确现在的无障碍水平,二则可以量化其落地无障碍过程中取得的进展。
为什么要“量身定制”?
目前在无障碍的评测方面,业界主要采取的方式可分为两类:基于WCAG标准的逐条人工评估与插件评估。
· 基于WCAG标准的逐条人工评估,可全面覆盖WCAG的所有标准,但WCAG中有一部分标准控制台并没有涉及,且有一定理解难度,整体评估周期与成本较高。
· 插件评估则是使用线上各类无障碍评估插件,对网页进行自动检测与结果反馈,实操效率很高,但覆盖内容有限,仅可覆盖代码层可检验的内容,如组件或文案颜色、代码格式是否规范等。
对于控制台来说,上述两种方法都不是最理想的,我们需要因地制宜,为控制台“量身定制“一套成本可控、可高效实操的评估体系。
确定分级模型
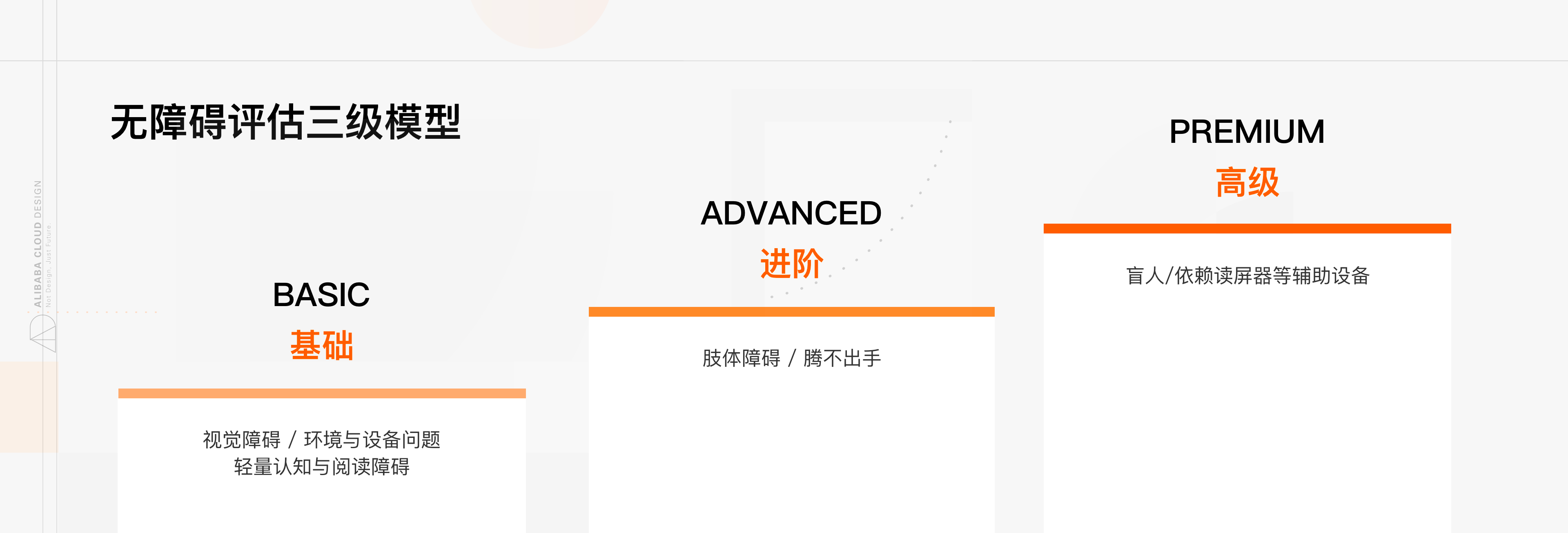
基于管控产品的形态与实际场景,从实现与引导的角度,我们重新梳理无障碍的设计内容,定义了通关制的三级评估模型, 分级与标准如下:

三级模型的标准与难度层层递进,随难度与复杂性的增加,设计可控性逐层降低,实现成本逐层增加, 无障碍的支持程度更高。通过这样的层级模型,可以逐步引导一个产品控制台分阶段落地无障碍。不仅降低单阶段内的落地难度,也给予了各产品按需确定无障碍目标的空间。
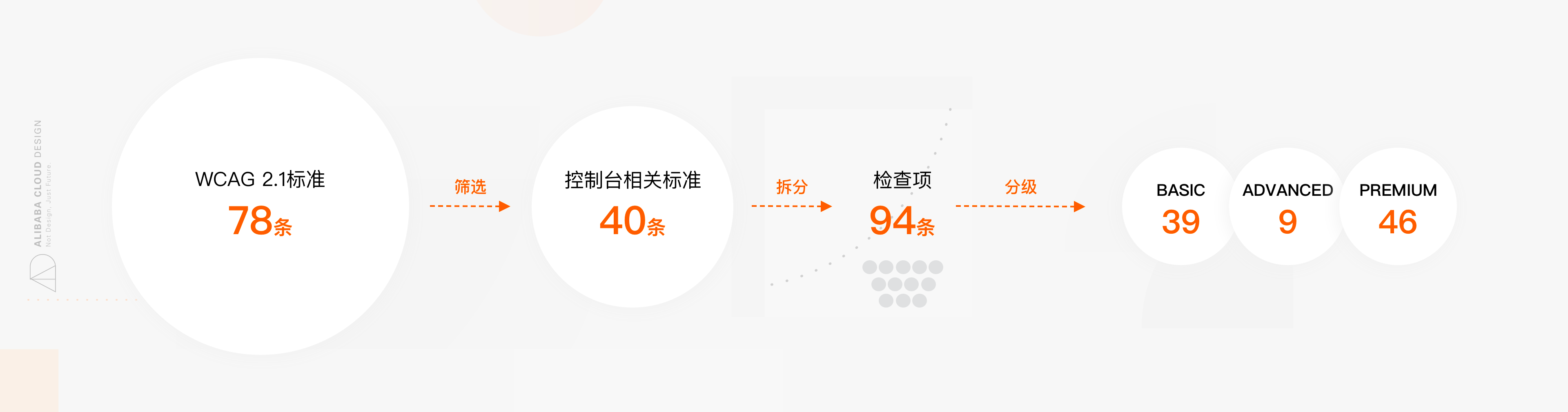
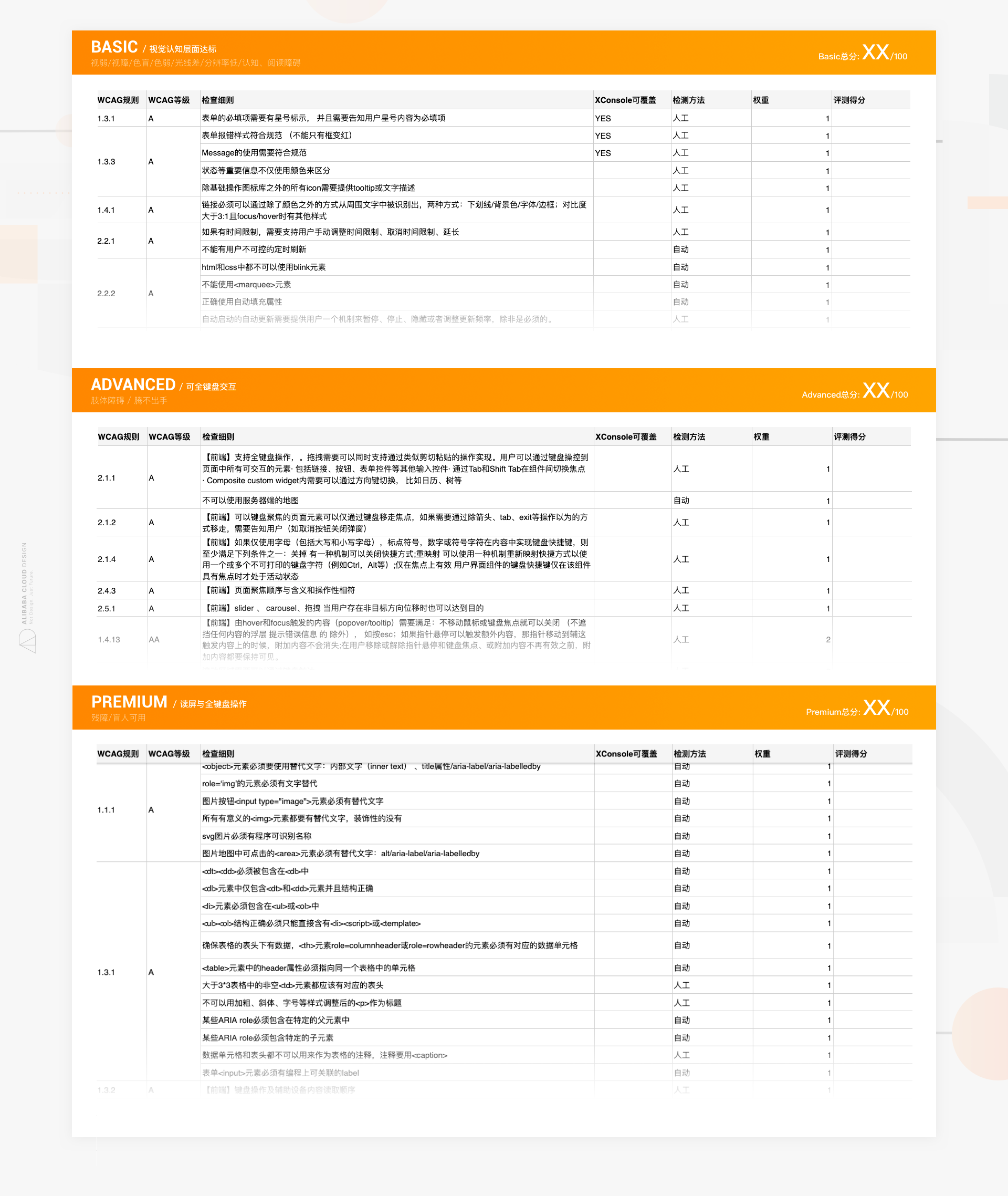
在这个思路下,我们综合考虑控制台的业务场景、指标重要性、操作难度等方面,对WCAG中定义的标准进行了筛选、归纳、拆分,最终得到94条细分的评估项。我们将这些评估项对应到以上三个层级,便完成了评估分级模型的基础打造。

制定评估方法与指标计算
为了让评估可被广泛高效的使用,我们确定了工具与人工结合评测的方法,来进一步降低评估的门槛与时间成本。
我们对业界近10款网站或插件进行了试用评测,最终选定Chrome插件Accessibility Insights for Web进行辅助测试。该工具的引入可帮助我们快速完成代码规范化与视觉层基础规则的45条评估项达标检验。其余的49条评估项则由控制台云产品的设计师人工检测完成。

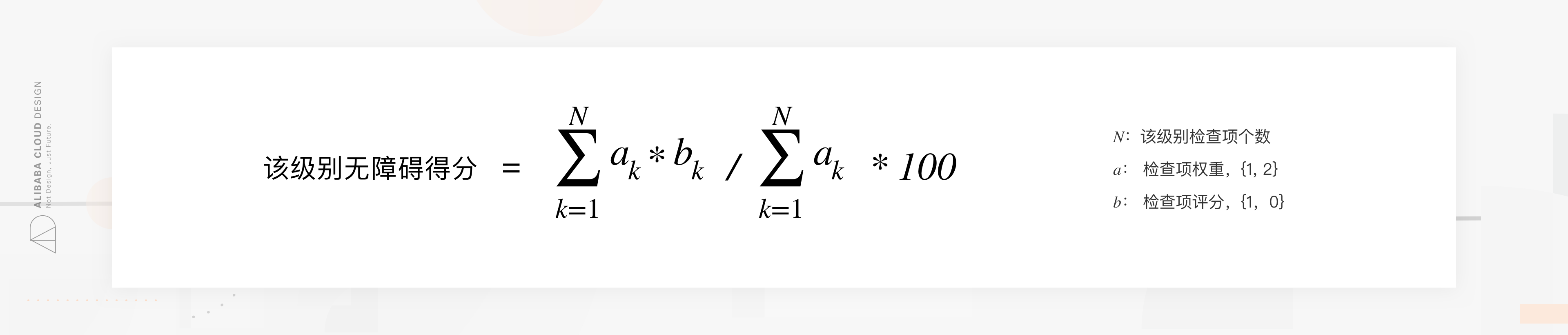
我们按照这些评估项对应的WCAG标准等级,对每个评估项定义了权重(A级权重为1, AA级权重为2)。在评估过程中,设计师按照页面类型对产品控制台内的页面进行抽样评测,针对每条指标达标与否进行打分(达标为1,不达标为0)。

该分值耦合指标权重后即可计算并归一后,我们可以获得产品控制台在不同等级的达标程度的百分制分值。通过分值的直观呈现,帮助产品团队与设计师理解产品目前的无障碍进展, 并可通过扣分项快速定位问题与优化方向。

未来 · 工具化提效
在通过上述方法进行预测试的过程中,我们发现,针对一组抽样页面的评估耗时大约在60分钟。其中,在逐条提取工具分值环节耗时较久,所以我们也在思考,如何借助工具的能力进一步对评测环节提效。我们期望梳理集成现有的能力, 进行流程的串联和打通, 自动收集插件内容和数据,打造全流程线上化工具逐步引导,并高效生成分数与报告。
结语
无障碍对于设计的提升并非是一个切换按钮,只有0%与100%的两段式开关。与使用大多数正确的方法或方法论一样,它提升的是,人们在达到特定目标的过程中时,获得正向结果的概率。而在追求更好产品体验的目标上,是没有具象的上限的。
这是我们在无障碍探索路上迈出的第一步,要全面实现无障碍还有很长的一段路要走。希望我们在控制台无障碍探索中的方法与思考可以为正在阅读的你带来启发, 我们也期待着更多的声音与交流
参考文献:
· W3C Introduction to Web Accessibility
· Bureau of Labor Statistics. (2017). Persons with a disability: Labor force characteristics.
· Color Contrast And Why You Should Rethink It
· 黄淑敏. (2006). 残疾人就业中存在的问题与对策. 发展, (12), 50-51.
· 代红, 徐洋, 张群, & 赵菁华. (2019). 国内外信息无障碍法律法规及标准研究. 建设科技, 18(13), 37-39.
原文:https://mp.weixin.qq.com/s/65mYhiD7H31on86_9HJYkA
既然来了,说些什么?