SAP Fiori Design Guidelines基础篇
SAP Fiori简介
SAP Fiori为SAP软件提供了一致且全面的用户体验。 通过强调易用性、创建视觉上令人愉悦的设计,所有设备的体验都是简单且直观的。 借助轻松的交互模式,SAP Fiori UX旨在为各企业用户提供更好的服务。
设计理念
SAP Fiori的核心设计理念是:
Provides role-based simplification of business processes(提供基于角色的业务流程方面的简化)
Shifts from monolithic solutions to activity-based apps(从单一解决方案转变为基于活动的应用程序)
Empowers users and the way they work(赋能用户和他们的工作方式)
SAP Fiori的设计哲学基于它的五个核心原则: role-based(基于角色的), adaptive(自适应的), simple(简单的), coherent(连贯的), and delightful(令人愉悦的)。
发展历程
SAP Fiori 1.0
SAP Fiori于2013年推出,已经从最初的小范围使用发展成为整个SAP的新的用户体验。 它已被应用到SAP Business Suite 4 SAP HANA(SAP S / 4HANA),SAP SuccessFactors Employee Central解决方案,Ariba移动解决方案,SAP Cloud for Customer等解决方案中。
于SAPUI5技术(版本1.26-1.38),SAP Fiori 1.0完成了更广泛的范式转变,从关注功能特征转向用户及其体验。 SAP为复杂的业务场景带来了简便性,因此各团队可以变的更高效,以全新的方式更好更快的工作。
SAP Fiori 1.0采用现代UX设计原则,可以跨业务线、跨任务和跨设备提供基于角色的消费者级用户体验。
SAP Fiori 2.0
SAP Fiori 2.0于2016年10月推出。它代表了SAP S / 4HANA和SAP Business Suite用户体验的最新发展成果。
SAP Fiori 2.0基于SAPUI5技术(版本1.40及更高版本),更加注重用户及其工作方式。它让用户更专注于核心任务,同时仍然可以跟踪其他区域的活动。对现有SAP Fiori启动面板的升级使用户获得更高的灵活性和更全面的指导。这些改进包括优化发现和导航功能,通过视窗进行界面交互,访问面向操作的个人通知,协作的改进,个人数字助理的使用等。
SAP Fiori 2.0为用户提供了:
Increased productivity(提高生产力)
Faster and more direct access to relevant information and applications(更快,更直接地访问相关信息和应用程序)
Transparency on items needing attention via timely notifications(通过及时通知提高关注项目的透明度)
Assistance to users when it comes to deciding needs to be done next(为用户决策提供帮助)
The ability for the user to take quick and informed actions(为用户提供采取快速和明智行动的能力)
Increased user satisfaction(提高用户满意度)
设计原则
ROLE-BASED(基于角色的)
SAP Fiori基于你的业务、需求及工作方式而设计。它借鉴了我们对当今人力资源的多种角色的广泛见解。SAP Fiori能在适当的时间提供正确的信息,并反映你真实的工作方式。
DELIGHTFUL(令人愉悦的)
除了让您更聪明地工作之外,SAP Fiori还可以让您简单地完成工作,从而获得更好的工作体验。
COHERENT(连贯的)
无论您是填写销售订单,查看最新KPI,还是管理请假申请,SAP Fiori都会遵循一致的交互和视觉设计语言。在整个企业中,您将享受到同样直观和一致的体验。
SIMPLE(简单的)
借助SAP Fiori,您可以直观、快速地完成工作。SAP Fiori帮助您专注于重要的事项,它的基本功能易于使用,您可以专注于您的相关任务和活动获得个性化体验,。
ADAPTIVE(自适应的)
无论您使用何种设备,SAP Fiori都能让您随时随地工作。并且,它提供了可即时查看的相关信息。
设计主导的开发过程
SAP致力于设计基于角色的应用程序,以满足最终用户在所有业务、任务和设备上的需求。我们相信这是优秀用户体验的关键。但是,我们如何为客户和最终用户保证可靠而一致的设计? 答案是SAP的“设计主导的开发过程”(Design-Led Development Process)。
设计主导的开发过程利用成熟的设计思维方法来实现最佳的用户体验。该流程涵盖整个开发生命周期,简单易用,为整个设计扩展提供了坚实的基础。它促进了设计人员和开发人员之间的协作,同时确保在整个过程中的每一步都能满足最终用户的需求。
各个阶段
开发软件不仅仅是编码,必须在整个过程中把用户放在首位。为了做到这一点,首先要了解最终用户是谁。这就是设计主导的开发过程从“发现阶段”开始的原因。在此阶段,你需要专注于了解客户,他们的工作方式以及他们的需求。
只有这样,您才能进入设计阶段,并为开发设计初始原型。在开发活动(例如实施和测试)之后,您的应用程序也就可以准备部署了。
设计主导的开发过程的重点是前两个阶段 ——发现和设计。 这两个步骤与开发软件本身一样重要。
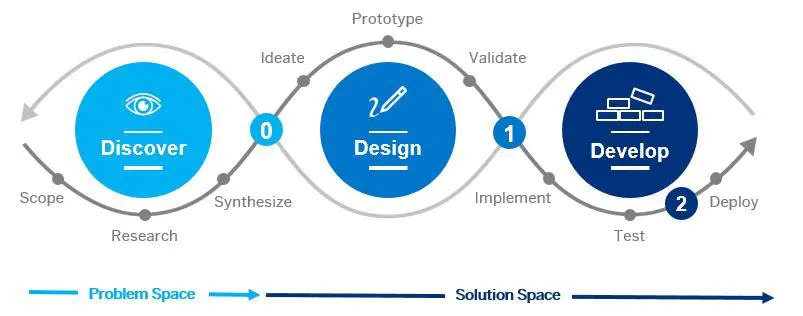
如下图:The design-led development process

发现——把控全局
也许您已经很清楚客户的需求和需求,以及最终用户的任务和挑战。但你真正需要的是你的应用程序影响到的各业务角色的整体视图。
为此,你必须访问所在地的客户并与相关人员交谈。把与不同的利益相关者组织起来进行设计思维研讨会是一个很好的方法。在发现阶段结束时,你应该清楚地了解所涉及的所有业务角色,并收集每个角色的典型特征——也称为“personas”。你应该知道他们的典型任务是什么,以及他们的活动顺序是什么样的。有了这些信息,你才可以构思开发有关应用程序如何工作的初步想法,获得对需求的共同理解,并从最终用户那里获得额外的反馈。
设计——为了令人愉悦的结果
一旦你对发现活动的初始结果感到满意,你就可以开始下一阶段设计了。你的应用程序应根据构建的用例进行定制,该用例需基于Discover阶段的综合结果。理想情况下,你会有一个多学科团队可以进行头脑风暴,创建故事板,并产出可以与最终用户一起验证的第一个原型。
完成初始设计后即可开始开发。在开发阶段,你可能仍需要更改设计的某些方面,以应对持续的用户反馈,或优化应用程序,或应对技术限制。
当应用程序完成首次实施和测试后,初始设计可能需要进一步的迭代和调整才能到达最终的设计和实现。
部署——卓越的用户体验
在部署应用程序之前,你需要确保最终实现和设计完全同步。如果和设计有偏差需要获得批准。在此阶段,有必要验证最终实施和设计是否为最终目标用户提供了预期的用户体验。
SAP提供全新的UX设计服务整合,可指导组织和公司实现以用户为中心的设计。
我们使用经过验证的设计方法(如设计思维和以用户为中心的设计)帮助您为您的企业定义和执行最佳UX策略。
持续优化——应用的生命周期
现在你已经编写并交付了应用程序,你可能想知道它在现实世界中的表现以及最终用户是否真的满意。有多种方法可以获得用户反馈,包括访谈、网站访问和结构化可用性测试。例如,你可能会发现需要支持其他移动设备,甚至增强一些其他功能。
在此过程的任何一步,你都可以应用设计主导开发的方法来规划新版本,支持其他平台,整合其他用户反馈或满足新的用户需求。因此应用程序生命周期仍在继续!
团队努力
许多人为开发过程做出了贡献。 通常包括:
产品所有者-领域专家,通常负责该领域的整个应用程序系列。
用户研究员-负责推动最终用户研究和工件整合。
用户体验设计师-负责创建模型,原型和设计规范。
开发人员-实现设计。
信息开发人员-负责UI文本,术语和用户帮助主题。
质量专家-负责进行测试活动并整合结果。
这些只是主要角色。根据驱动流程的方式,可能需要扩展此列表。
设计门
为了在整个设计主导的开发过程中支持SAP的产品团队,全球设计团队提出了一个名为“设计门”的概念。设计门是沿途的一系列检查点,用于确保我们产品的设计一致,遵循我们的设计准则,并真正满足最终用户的需求。这些检查由未参与产品开发但可以提供公正意见的UX专家进行。他们提供有关如何继续设计和开发过程以及如何优化产品用户体验的咨询,指导和说明。
多设备支持:响应与自适应
简介
对于在移动中工作的典型用户而言,在桌面设备和移动设备之间切换至关重要。随着用户越来越期望在他们的设备上保持一致的性能和连贯的外观和感觉,我们如何确保通过Fiori应用程序提供出色的用户体验呢?答案是通过响应和自适应设计。
响应性和自适应设计使Fiori应用程序可以在台式机,平板电脑,智能手机和混合设备上运行。当用户切换设备时,我们的应用程序会自动适应分辨率,图像大小和脚本。这样,无论设备如何,我们的用户都可以按照他们想要的方式和地点工作。
响应式设计Responsive Design
SAP Fiori最引人注目的因素之一是我们的应用程序只需开发,配置和维护一次,所有更改就可以在所有设备上生效。这样,无论用户使用哪种设备,最终用户都能获得一致的体验。SAPUI5通过提供各种UI控件,可自动调整不同的外形和交互方式,使响应式设计变得简单。此外,SAPUI5允许您调整控件的大小以匹配交互类型(例如触摸设备或键盘/鼠标)。响应式设计的优势在于应用程序可以根据不同的屏幕尺寸进行调整,而无需额外的编码和维护工作。
自适应设计Adaptive Design
在某些用例中,响应式方法可能不合适。例如,您可能更喜欢在桌面上输入大量数据。同时,您可能只想查看输入的数据,或者可能在平板电脑或智能手机上输入一小部分数据。在这种情况下,根据特定设备为不同的设备设计并满足用例的复杂性是有意义的。这就是我们所说的自适应设计。此方法要求应用程序开发人员手动为不同的外形因素定义特定设计。这意味着更多的精力,但也允许更具针对性的设备特定用例支持。
响应式设计的特点
内容密度:在桌面模式下激活紧凑内容密度模式。在触摸设备上,对手指友好的舒适模式被激活。
过滤器:在桌面上,过滤器字段完全显示。在平板电脑上,过滤条应默认折叠,以便用户可以使用过滤器对话框或变体。
表设置:虽然基于网格的分析表在桌面和平板电脑上运行完美,但这不是智能手机上的选项。相反,它需要由响应表替换。
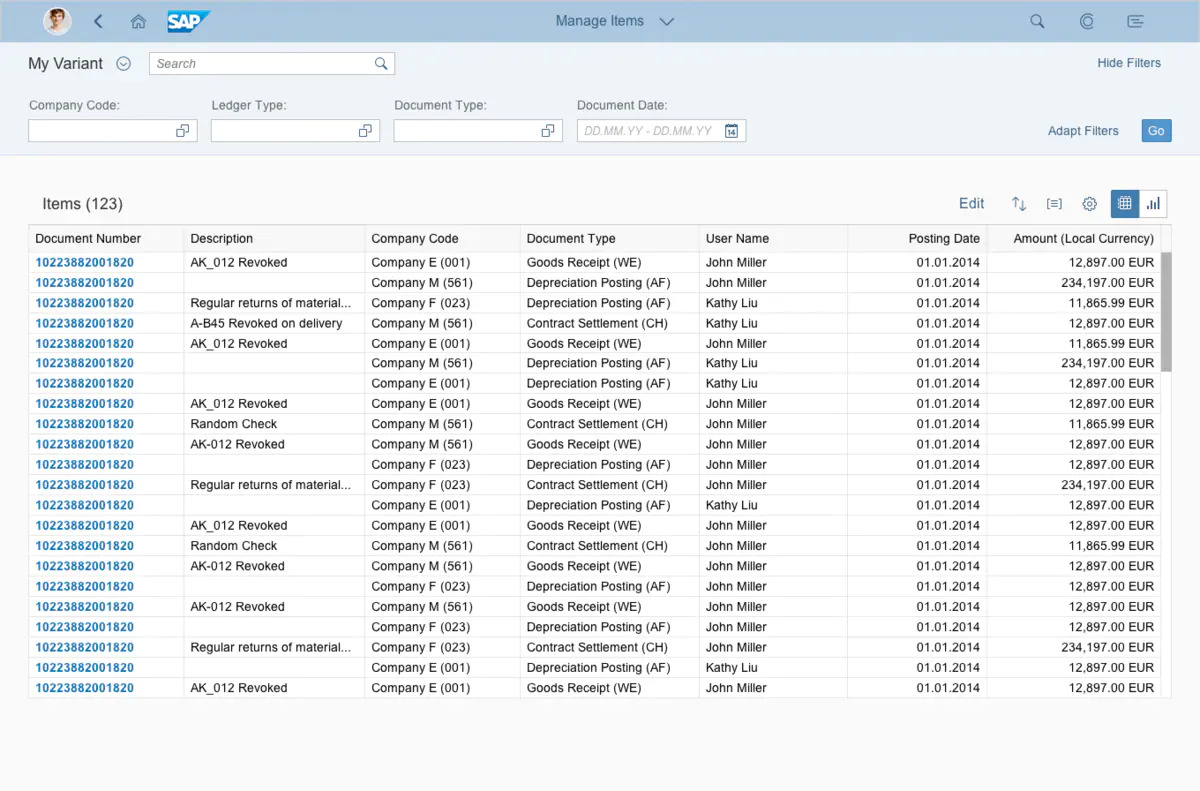
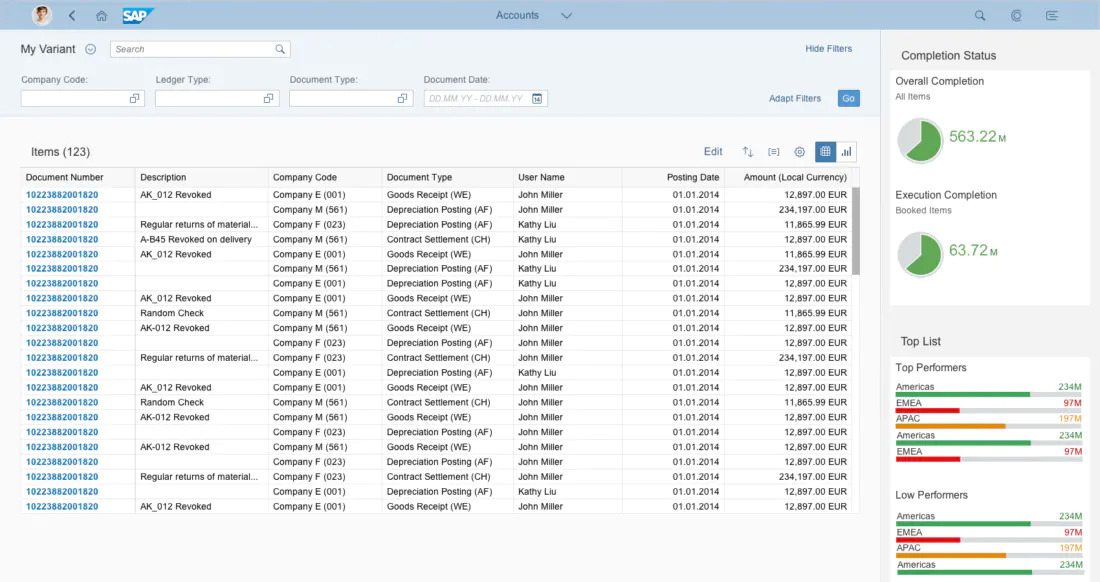
(1)桌面设备上的报表示例。过滤条和分析表完全显示。允许用户与大量数据交互并进行复杂分析。

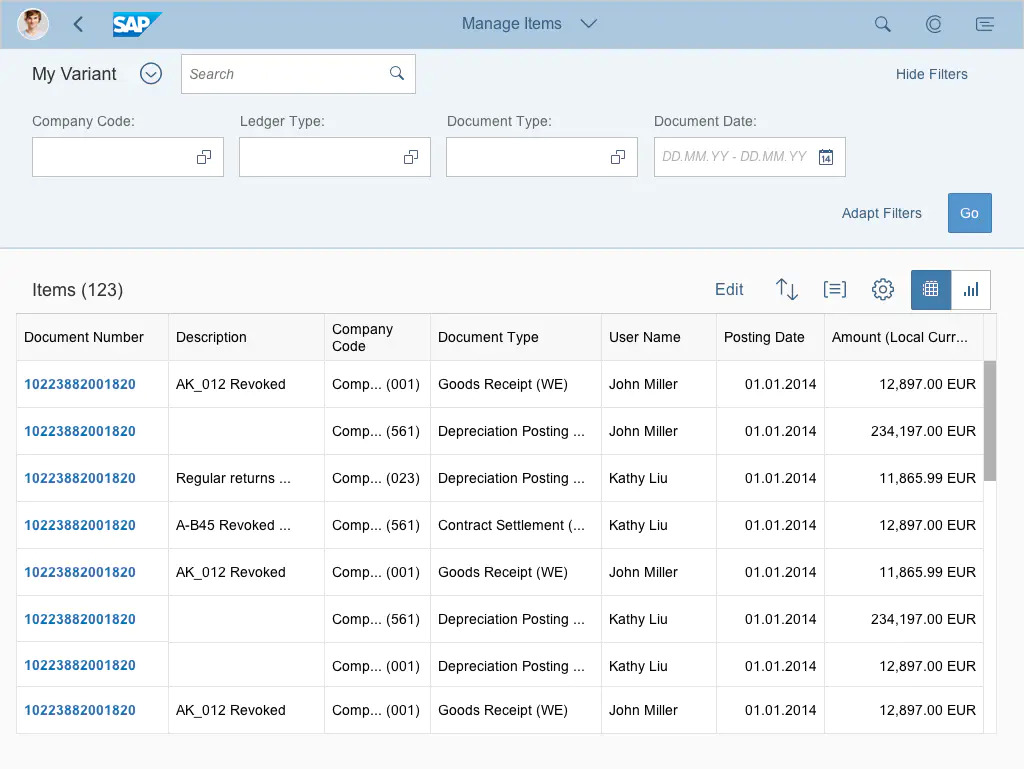
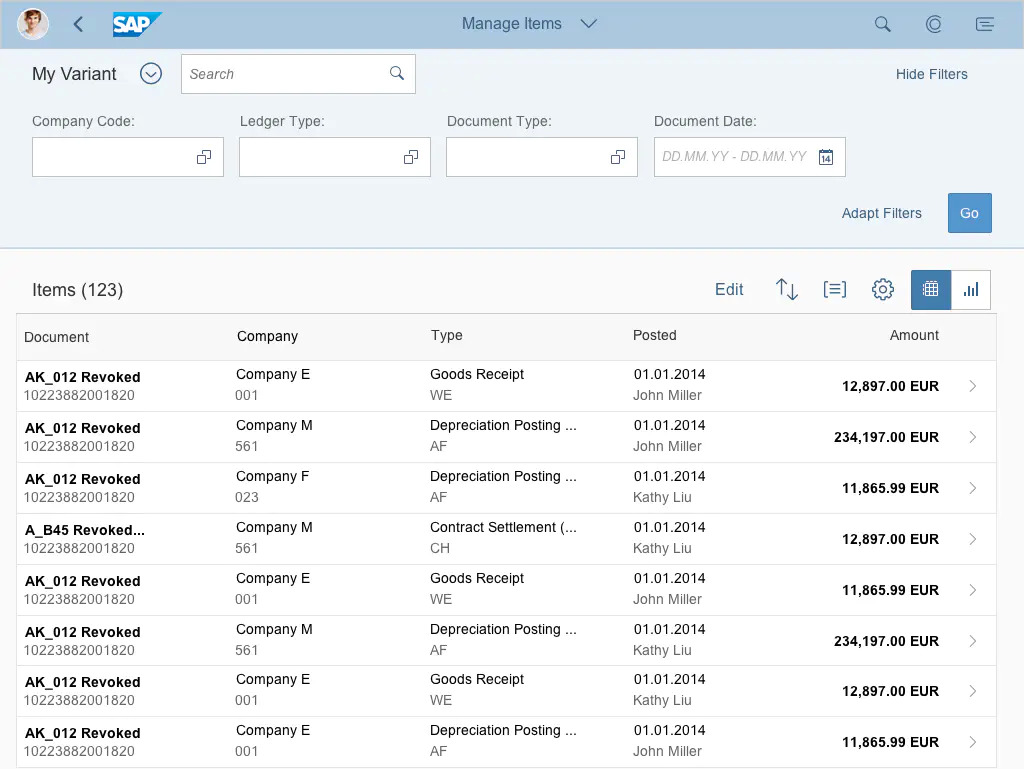
(2)相同的应用程序,这次适应平板电脑的屏幕尺寸。增加控件的大小以允许通过触摸进行交互。分析表上的行数减少,过滤器栏字段被隐藏。

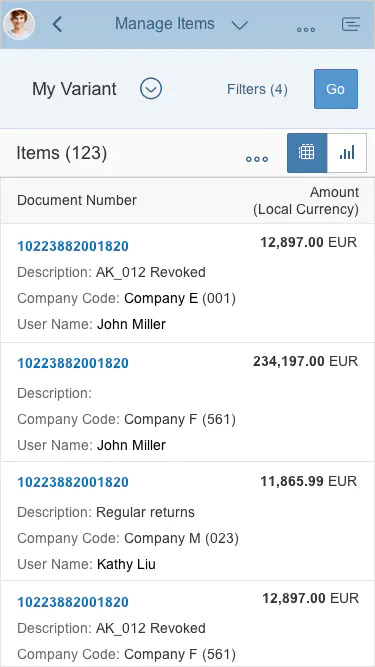
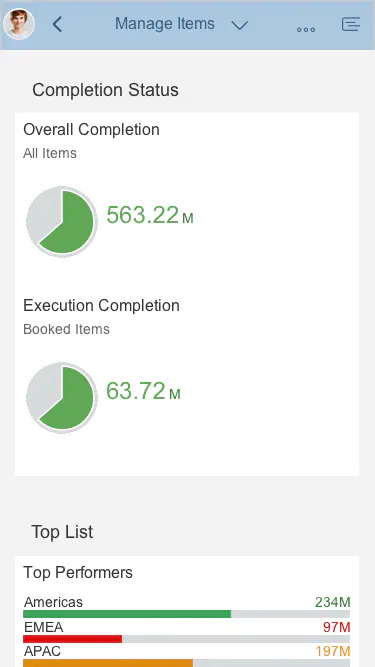
(3)在智能手机上显示相同的应用程序。在此版本中,过滤器栏会自动从过滤器区域中移除。此处,还需要响应表,必须手动设置。

自适应设计的特点
动态内容区域边界:为了更好地利用桌面的宽屏,使用动态内容面板显示一些聚合可视化以及主表内容。这是可选的,可以在调整页面大小时隐藏。
响应式控件:为了提高可读性,平板电脑版本使用响应式表格重新格式化表格内显示的内容。
降低复杂性:为避免在小屏幕上显示包含大量数据的表格,智能手机版本仅限于显示以前显示为桌面版本辅助的聚合。这使用户可以了解整体情况,同时忽略复杂的细节。
(1)桌面上的列表平铺的示例。此桌面优化版本使用宽屏幕在屏幕右侧显示其他聚合信息。

(2)相同的应用适应平板电脑的屏幕尺寸。此版本使用响应表,重新格式化内容以提高可读性。最终用户编辑数据的选项已被删除,因为这在平板电脑上不实用。

(3)在智能手机上显示相同的应用程序。由于屏幕尺寸较小,仅显示聚合数据。

实践
想想“移动优先”,首先从移动设计开始,可以帮助你保持专注。从核心功能开始,并在迁移到更大的设备时逐步增强功能。
如果你使用的是桌面控件,请在移动设备上运行时将其替换为响应式控件。你仍然可以使用sap.ui.table库。但是,我们不建议使用sap.ui.commons库。
如果你正在使用ALV(分析表),请将其替换为响应表(sap.m)或用例的其他特定解决方案(例如图表,文本和KPIs)。
使用响应控件:大多数SAPUI5控件都基于移动控件。这意味着它们可以在触摸设备上工作,也可以使用鼠标和键盘。
正确配置控件:按照指南为不同控件的配置响应设置。
使用正确的尺寸设置:在触摸设备上将应用设置为“大”,对于由鼠标或键盘操作的设备,将应用设置为“中等”。
使用响应式布局:有多种布局选项可供选择,允许你调整为不同的大小。
使用letterboxing:许多工作清单应用程序没有太多内容。通过将它们装箱(将其宽度限制为最大1280像素),你可以优化应用程序的布局并实现更紧凑的外观。
功能太多了?如果桌面应用程序功能太多且太复杂而无法在平板电脑或智能手机上使用,则可能需要关闭移动设备上的某些功能:隐藏编辑功能并专注于显示,隐藏工具栏中的功能,隐藏表中的备用列和视图。
总结和快速指南
SAP Fiori应用程序必须能够在三种主要设备上运行:桌面、平板电脑和智能手机。
如果应用程序的功能和信息可以在所有设备类型上平等提供,则应该使用响应式方法来自动调整应用程序。
如果应用程序的功能和信息不能在不同的设备类型上平等提供(因为用例、可用屏幕或设备功能),则应用程序应根据设备的特定要求手动调整。
适应性和响应性方法可以混合使用。
移动优先
“移动优先”意味着从简单的移动应用程序设计开始,重新构想你的复杂性方法。
从最小和最有限的设备开始,然后为更大、更强大的设备增强应用程序有许多好处。它意味着必须处理一些限制,必须进行信息简化、聚合、分组以及提供默认信息。
这种方法可以让您真正专注于重要的事情,并可以带来惊人的设计创新。
优势
构建,不要拆卸:不要从桌面设计开始,拆卸出移动方案的功能,而是从最小和最有限的设备开始,然后为更大、更强大的设备增强应用程序。由于移动设计体现了核心功能,因此“移动优先”方法可以使你专注于增强而非降级。
提前考虑:移动设备还提供独特的功能,例如传感器,摄像头和语音识别,这些功能在桌面设备上并不总是可用。从移动设计开始,可以更容易地从一开始就考虑这些附加功能,而不是在以后插入它们。
改善用户体验:“移动优先”可帮助你贴近用户的环境。例如,在移动方案中,网络可用性和信号强度可能不可靠。因此,为用户提供继续脱机工作的选项可能是用户满意度的关键。更重要的是,确保跨不同设备类型的无缝体验是业务流程优化的关键要素。
内容密度(舒适和紧凑)
Content Density (Cozy and Compact)
SAP Fiori具有响应能力,可在所有设备上运行,并具有多种样式。这意味着必须以相同的样式支持所有常见的交互样式:与鼠标和键盘的交互以及触摸。
SAPUI5提供“内容密度”因子,允许根据交互方式调整控件的大小。
舒适模式显示尺寸足够大的控件,以实现指尖交互,非常适合触摸操作的设备。
紧凑模式减少了控件的尺寸,允许在UI上显示更多信息,非常适合鼠标和键盘操作的设备。
紧凑模式下,字体大小保持不变,但控件的尺寸以及它们之间的间距小于舒适模式。 舒适模式的默认控制区域为3 rem,而紧凑模式为2 rem。
oolbar shown with a compact density factor:

Toolbar shown with a cozy density factor

实践
所有SAP Fiori控件均支持舒适和紧凑的内容密度模式。对于大多数控件,默认设置为“舒适”。但是,某些控件(例如源自桌面库的控件)用紧凑模式作为默认设置。
如何设置内容密度取决于用户设备的功能,可以使用设备帮助程序方法检测到。如果设备支持touch(sap.ui.Device.support.touch = true),则内容密度类应设置为“sapUiSizeCozy”或“sapUiSizeCompact”。
你必须积极设置内容密度,由于不同的控件可能具有不同的默认值,因此未能设置正确的内容密度可能会导致屏幕上显示不同的密度因子。
应用程序开发人员必须在app描述中说明支持哪些模式,然后在启动时由SAP Fiori Launchpad检查此信息。
如果管理员已启用此功能,则可在混合设备(支持触摸以及鼠标和键盘的设备)上的SAP Fiori Launchpad中提供其他设置。使用此附加设置(在“我的区域/设置/外观/显示设置/舒适内容间距”下),用户可以定义他们是否希望应用程序以舒适(默认)或紧凑模式运行。此设置对所有混合设备保持不变,但对纯触摸或纯鼠标和键盘设备的自动检测没有影响。
指引
触摸设备:为整个应用设置内容密度为“舒适”。应用sapUiSizeCozy类。
通过鼠标和键盘操作的设备:将整个应用的内容密度设置为“紧凑”。应用sapUiSizeCompact类。
混合设备:用户可以选择与应用程序进行交互。默认设置为舒适模式(触摸),但用户可以在SAP Fiori Launchpad中覆盖此设置,该设置将保留。
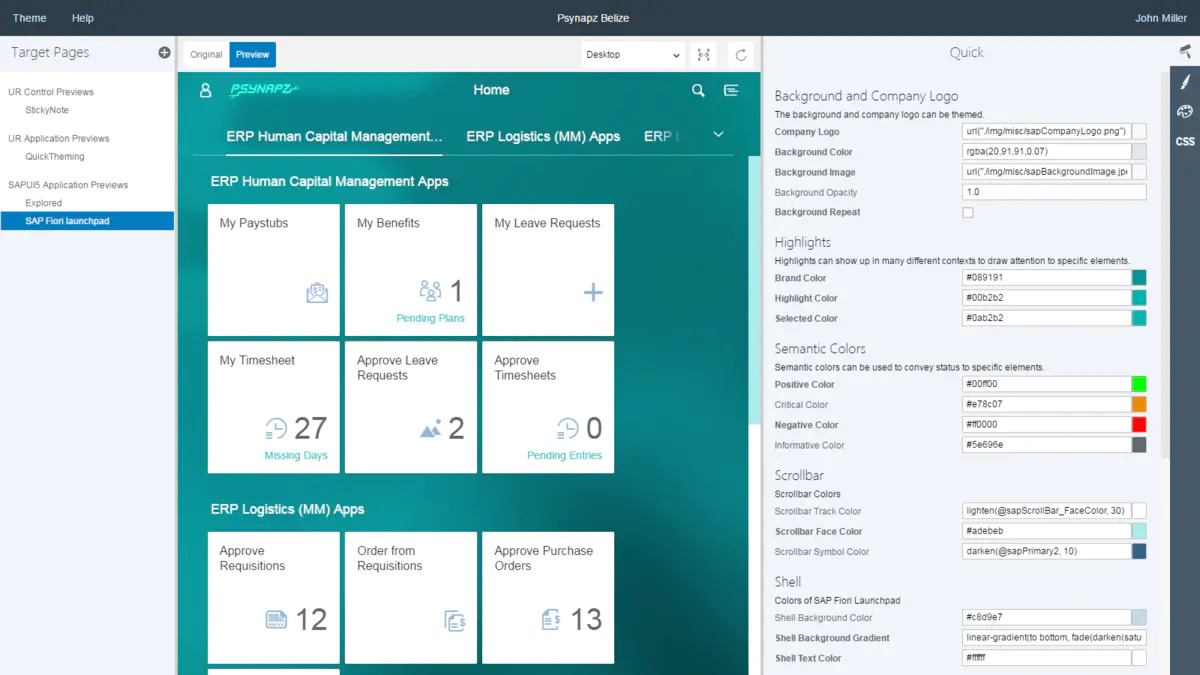
主题化
UI主题设计器是一种基于浏览器的交叉主题场景工具,允许使用SAP UI技术将企业品牌应用于构建的应用程序中。
Modifying the standard SAP Fiori theme with SAP’s UI Theme Designer

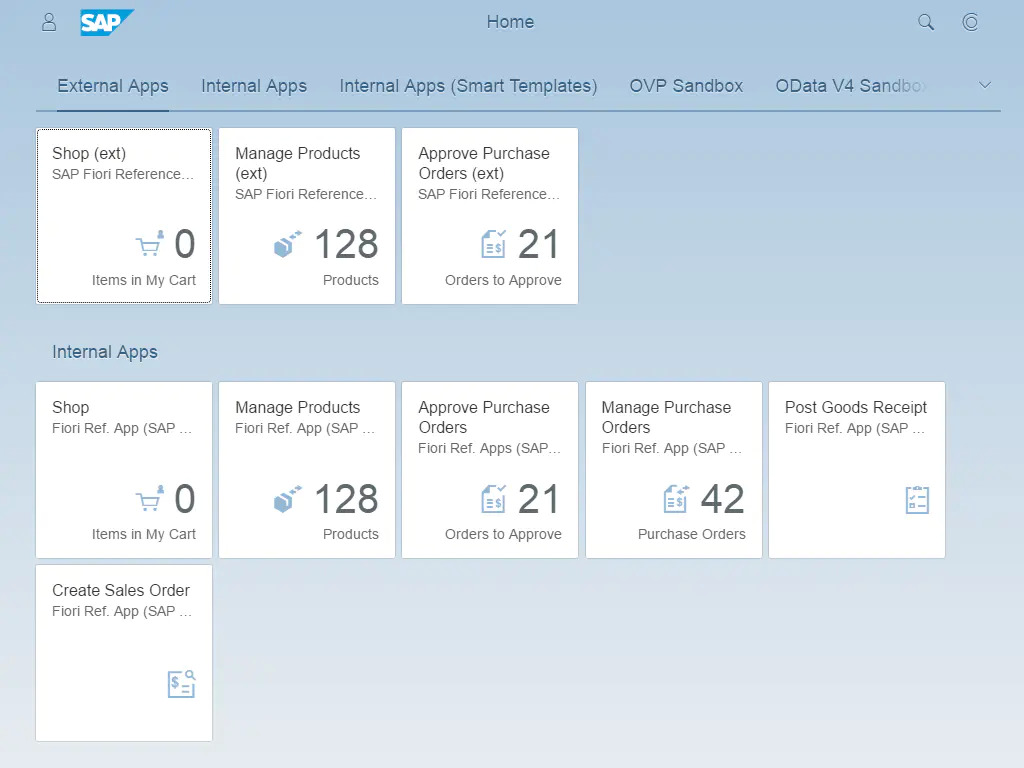
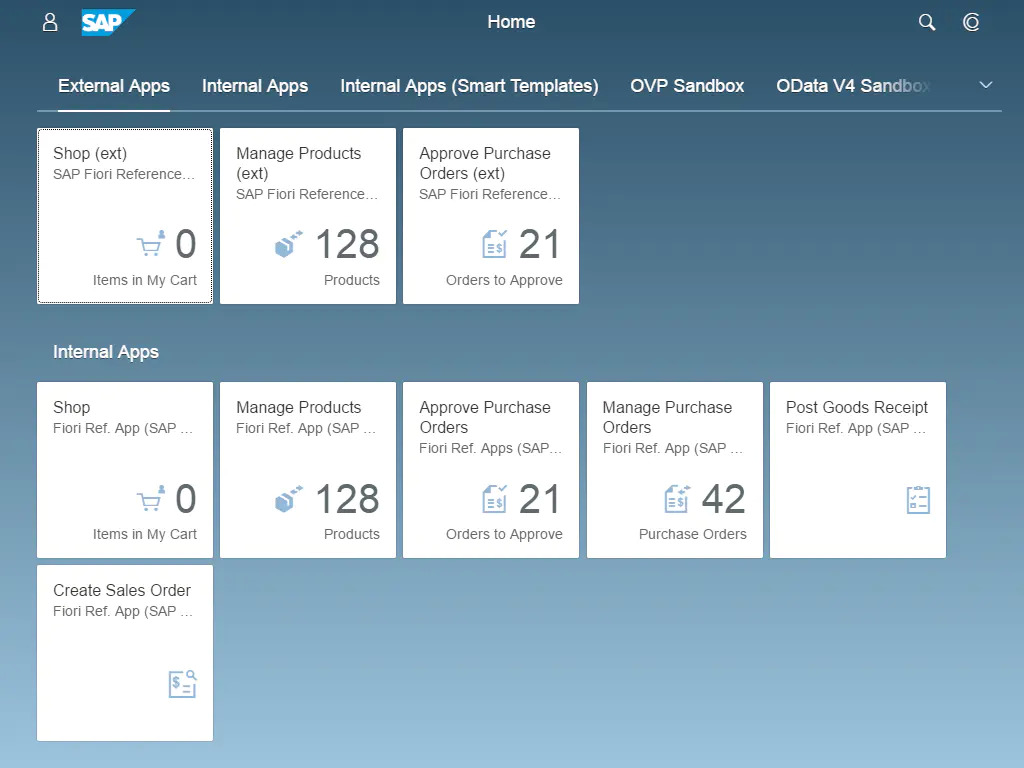
SAP Fiori用户界面使用SAPUI5控件集构建,这些控件集通过CSS进行了精心设计。SAP Fiori提供增强的主题体验,利用简单的基于LESS的语义参数结构,支持主题和定制。通过一个简化的代码行,SAP Fiori应用程序可以使用多个主题,并且还支持高对比度的可访问性要求。例如,可以通过更换徽标或更改控件集某个部分的颜色来修改标准的SAP Fiori主题,以适应任何公司的视觉语言和品牌。这可以使用SAP的UI主题设计器轻松完成。
Default SAP Fiori theme, Belize (light flavor)

SAP Fiori theme, Belize Deep (dark flavor)

SAP high-contrast theme

语义主题
语义主题的概念是使用在UI控件内链接的LESS参数来指示某种语义。这意味着你可以修改或更改参数背后的值,并了解哪些控件或语义外观会受到影响。例如,输入控件的所有主题参数(例如输入字段,单选按钮,复选框等)已组合在一起并包含单词“field”。同样,列表和表格(背景,分隔符等)的所有颜色参数都已组合在一起,并包含单词“list”。 可以在主题设计器中查看这些名称。
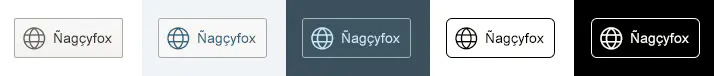
Example of a SAPUI5 button control supporting multiple themes支持多个主题的SAPUI5按钮控件的示例

例如,通过定义诸如“按钮背景”的语义颜色名称,可以将其连接到不同的主题颜色值。 UI主题设计器将所有已更改的参数打包为自定义主题,该主题可以部署在多个系统上,并与支持Belize主题的所有应用程序一起使用。
原文:https://www.jianshu.com/p/07b61ad00e64
既然来了,说些什么?