后台系统从0开始设计的前提与方法
几年工作,构建了许多不同业务属性的中后台,在其中都会发现同样的问题——如何避免从0-1的构建中,后续功能的迭代导致交互体验与样式被推翻重构。最突出的时刻就是平台主线从功能转移到管理,单流程业务变成跨流程业务的过程。
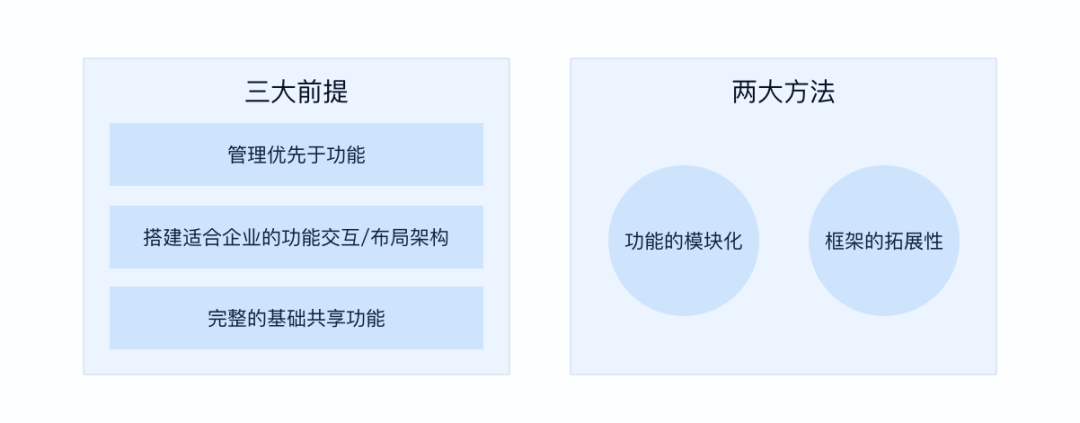
平台从单流程、单场景、单角色到多流程、多场景、多角色协作的转变,例如主体层级的筛选,用户权限的划分,不同产品相互对接等,往往发现按照现有的ui样式布局及用户已经习惯的交互方式无法满足这类需求,涉及到整体大改,甚至是前端代码底层的重构,消耗的人力是巨大的,那么如何避免这类问题出现呢,我提出三个前提和两个主要方法供大家参考。


1.1 管理优先于功能
中后台需要使用产品管理的方式来对待,中后台的建立,切忌以项目和功能为思维入口。因为中后台的迭代主要为功能的叠加,满足各类业务,长时间以解决功能服务为目标去思考交互及布局,会出现管理上的遗漏与耦合,留给日后源源不断的困难。相反以管理角度出发,从各类管理出发,完善了管理流程再去实现功能,做到面面俱到,不容易出现管理耦合的现象。同样从管理的思维方式出发会对产品的功能模块划分、需求深度有着更上一层的理解。

1.2 搭建适合企业的功能交互/布局框架
后台设计的功能交互与布局架构很大程度上体现了业务甚至是公司的特性,相互体现相互影响。同时不同的企业面对的业务不同,人员不同等问题在功能上很难做到复用。要针对不同的业务属性、公司类型去做基础设计,但是布局及交互逻辑是可以努力做到模块化的。如果做好模块化的概念,第一可以增加整体的拓展性,就算出现问题也有拓展空间处理并维持平台规范。第二可以提高前台的速率,特别针对于数据展示功能,提高迭代速度与定制化修改。同时也要遵循上述管理优先的前提,这样就能促进功能交互、布局架构、管理特点、业务属性几者的构建。

1.3 完整的基础共享功能
什么是基础共享功能,指的是对于技术中后台,每个应用几乎都会涉及到的功能,例如权限管理、账号管理、消息通知、日志管理、告警等等。有了完整的这些功能,在进行功能解耦时会提供很大帮助甚至独立出来。相反,在平台迭代多次会出现服务固化的现象,常常会新建一个服务(一套交互)来满足特殊业务需求,逐渐开始脱离中台提供的公共服务。对于中后台产品来说,必须思考的问题是,这个功能设计的拓展性未来能满足多少其他功能或者其他业务,是否为了这个特殊功能统一其他成熟的页面,这个时候就需要这些基础共享服务能够便捷的拓展为以后做好准备。

三大前提总结
这三点前提是在我们设计后台时尽量遵循与时刻反省的。如果平台的构建每一步都有斟酌过这三个前提,那么这个平台大概率在使用的情况下是交互清晰、业务连贯、管理明确、风格鲜明的。当然遇到特殊情况可以特殊考虑,是否单独特殊化,是否全局按照特殊情况统一修改等。在这三个前提的组合下,即使面对各类特殊情况,都不会将我们逼入绝境,因为三者相辅相成都有可拓展的空间,就算后台设计是偏保守的但是大家在遇到特殊情况下也要大胆的创新,避免刻意保守。

2.1 功能的模块化
什么是功能模块化,结合到后台系统就是利用已有的组件规范(如antdesign),构成一个具有特定功能的组织(如表单),且几乎大部分功能都能用组织相互协作就能完成,再将这些组织作为”通用性拼图”相互组合,就可以构成不同的模板,那这些模板就成为了整个系统的“基本零件”,那剩下的就只有组装成页面了。
类似于原子设计但又有所不同,个人看法是原子设计纵向追求原子与分子至模板的设计可能会忽视组织到模板的设计。特别是对于新产品,如果单单追求原子与分子的完成度、样式的美化性,就往往会忽视掉交互层面的统一性,所以在纵向处理原子设计的时候也要多考虑组织到模板的横向拓展。

最早我的的思路都是纯粹为了解决需求,从已有的组件规范出发互相搭配就能够完成。但不考虑组织的构建及拓展是非常错误的,在后续的迭代就会出现东拼西凑、复用性低、无法解耦、操作成本高等情况。
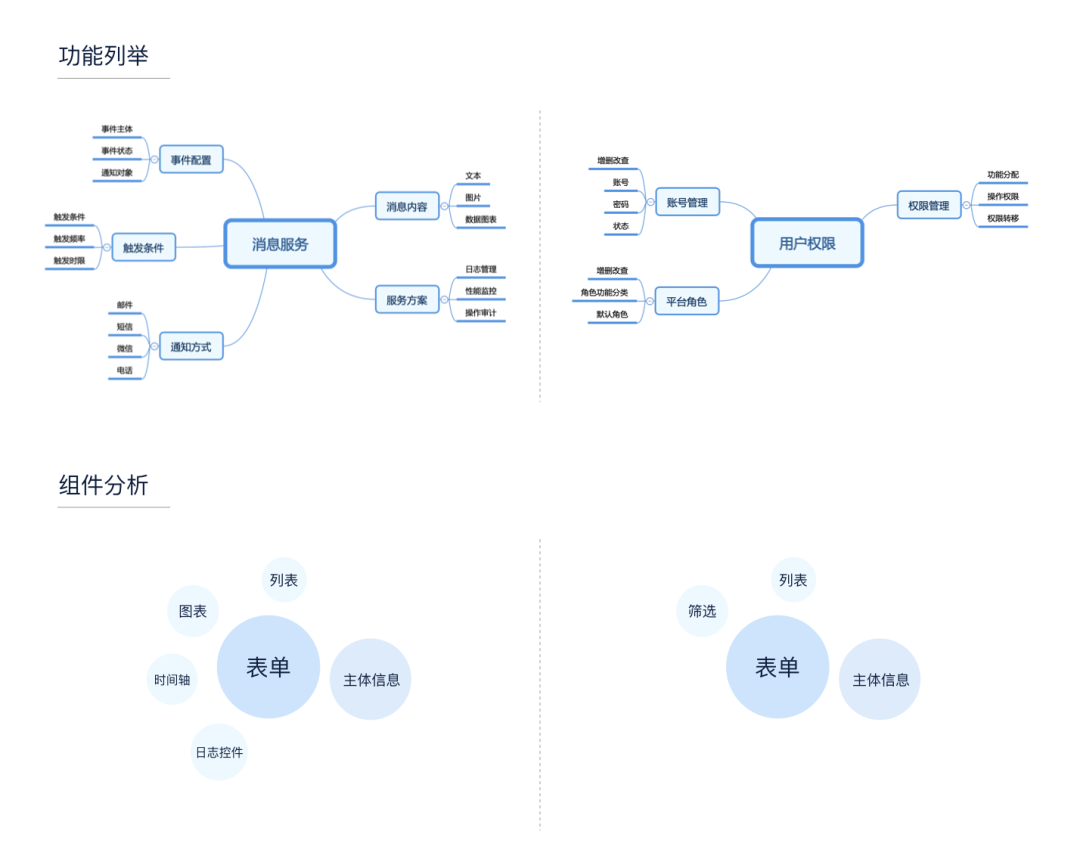
例如两个功能“消息服务”和“用户权限”,然后进行流程分析、用户画像等一系列分析得出两个功能所需的组织,会发现大部分都是重叠的组织,例如:信息展示、表单,搭配一些列表、图表就完成了。

可以看出两个功能对于表单的需求量是比较大的,这种通用性的部分,就会产生将他们模块化的思维。并且结合不同行业,不同业务的风格,形成属于该公司的模板。这边选取表单作为一个组件,在不同的位置去放置其他的组件,搭配成不同功能的组织,在上下左右内外都有相当多的拓展,甚至随便拿另一个组件都有相适应的功能。

同时在看似简单的组合搭配准备后,会发现不知不觉已经构建了许许多多的新功能,那么这就是我所提的功能的模块化,从设计的角度完成对于功能的定义,并且可变性都在掌握之中,除极特殊功能需要重新搭配以外,几乎满足了一个平台从0-1的构建。
这是一个不知不觉的过程,拆分功能所需的组件,挑选核心进行组合搭配成为模板,再由其余功能挑选模板,既包含统一性,又不缺拓展性。这是一般纵向以需求为出发点所不能达到的。
所以从交互和样式的角度出发,我们可以利用组合搭配的方式尽可能充分的准备拓展性高的模板,为了不同的功能做出准备,甚至在组合构建的时候都能产生新的业务系统。当功能与交互与模板三者相互协调相互配合后,对于设计师来说就算不懂功能的实现也能尽量做到交互统一、规范统一。
同样带来的好处还有为产品的整体布局提供了良好的基础。现在的后台布局基本为上左右三段式,右侧部分基本为主体内容,所以在完善了组织与模板的基础上,右侧主体的布局就变的清晰与可控,各类功能交互契合度高,后续迭代会显得异常轻松。
功能的模块化总结
1. 输出的统一性
针对复用性高的功能形成模板设计规范,保证最终成品输出的统一性,统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。
2. 功能准备充分,拓展充沛
由某些组件相互配合产生新的功能,提前做好模块准备可为后续功能提供大量借鉴,甚至针对不同业务属性都可以达到相互借鉴。
3. 便于维护
避免高耦合度的功能无法找寻根源的问题,问题缘由在模块内就能解决,各类代码也便于测试。
4. 提高效率
模块化后大面积页面采用的是相同代码,修改后即可直接替换,同时更适应敏捷开发,快速迭代。
5. 对产品整体布局提供基础
由某一重要组件拓展出各类模板,拓展充分后能出现基本的页面布局框架,同时组件自适应程度高,样式调整空间大,整体调整也较为便捷。
2.2 框架的拓展性
什么是框架的拓展性,顾名思义页面框架的拓展范围。对于后台而言,带有很大程度的严肃性,也限制了纯美术的表达,不太能做的花里胡哨。一般都是以规整、明确、简洁为主要风格,而框架在很大程度上决定了平台的交互、风格。
业务可以决定框架,而框架也能体现业务属性,所以我们在决定使用什么框架上要相当慎重。这就涉及到了设计师对于产品的理解、后续方向都要有相当大程度的了解,我们要做人物画像,与客户多沟通等等一些老生常谈的方法。
那么既然业务决定了框架,那我们就从业务角度出发,看看什么业务适用于什么框架。
首先在我将业务分为3大类,“单流程”,“跨流程”,“数据展示”。

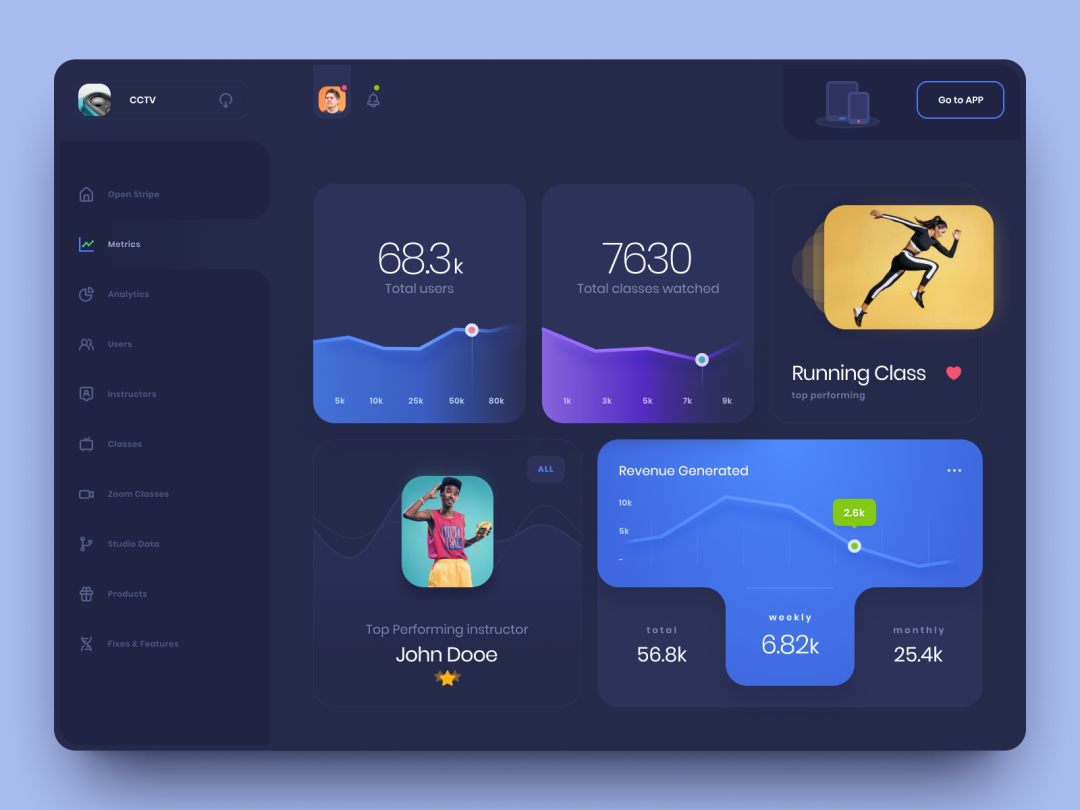
数据展示——以中台为主,多为展示各类数据为主,也会夹杂一些配置功能,多为运维平台。
典型的业务有各类数据平台等
数据展示中台因为其业务属性,数据的展示为其主体,所以相对于后台交互体量偏少,布局较为自由,样式风格也较为花哨,可以带有该业务独特属性的样式。

来源:https://dribbble.com/shots/11699208-Fitness-Dashboard

单流程——以一个主轴为核心,进行发散式补充,一切功能、管理都是以这一条主要目的进行展开。从角色上看比较明显的就是单个用户就能完成主要功能。
典型的业务有医疗系统(挂号-开药)、电商后台(挑选-购买-收货)、erp等。
单流程后台常用上中下布局,也是目前最为常见也是最稳定的后台布局,其特点为流程单一,管理便捷,内容展示区域大,内部拓展性强。但同时也有许多显而易见的缺点,如在功能上添加主体入口(每个主体都包含所有项目)等基于全局的需求,在这种布局就发现容易无处施展。就算挤进现有布局,从逻辑层次上也是违逆的。在满足这类需求时往往就会出现在外嵌套页面,或者重构等风险。

来源:https://dribbble.com/shots/10881414-Transportation-Management-System/attachments/2539762?mode=media

跨流程——以多个主轴为主体,相互交叉相互影响,功能、管理都都较为复杂,一般为技术平台为主。从角色上看需要多个用户相互协调才能完成主要功能。与单流程相比最大的特点为多维度导航、主体为入口、管理复杂、用户权限明确等,所以在涉及这些需求的时候要谨慎。
典型的业务有容器平台(k8s、docker)、devops(自动化)等各类技术平台

跨流程后台难有固定布局,较为明确的是都拥有多维度的导航、多层级筛选的主体入口。同时整体布局处理最为繁琐,稍有不慎交互就会出现混乱、重复等缺陷。其业务特点为流程复杂,管理交叉,功能模板众多。所以从布局上需要有主体入口清晰、多维度导航、业务功能与管理区分、用户权限分明等特点。而且跨流程后台也是许多单流程业务后期发展必须经历的过程,完善与调整的工作量也是巨大的。

来源:https://dribbble.com/shots/3857446-Shot/attachments/874357
那么如何从各类布局中筛选出业务所需、拓展性强、全局改版便捷的,就成为我们设计后台开始时逃不掉的难题。我整理了一些目前主流的对应各种流程的布局供大家参考,同时也可利用上述功能模块化的特点,针对全局功能进行拓展思考,也希望大家对从0-1的布局上针对公司业务多加思考,分享各类有创意的布局。
这里我总结了一些适用于不同业务结构的大体框架,而这些框架都是可以进行丰富拓展的。

可以看到其实面对传统的左右布局和上下布局,各自有各自的拓展,甚至两者之间样式如果完整相互跳转也可便捷转换。所以我们在样式的处理上就要想好这些拓展,为后续的需求提供空间,也为前端的工作量考虑。
那么如何进行单流程至跨流程的转变呢?考虑到现在后台整体构建选择较少,一开始选择后台的布局相较容易,但是后续遇到从单流程转换到跨流程呢,需要考虑的非常全面,公司业务的流程、用户宽容程度、人员结构权限的控制、组件规范的通用、全局模板的修改程度、开发调整难度等等一系列的问题。尽管这个转变可能需要一年迭代以上,我们也是要有一定的未卜先知的能力,例如一些很常见业务的后台是可以在设计上有一定的远见,多和产品经理、前端、后端沟通也是相当重要的一环。
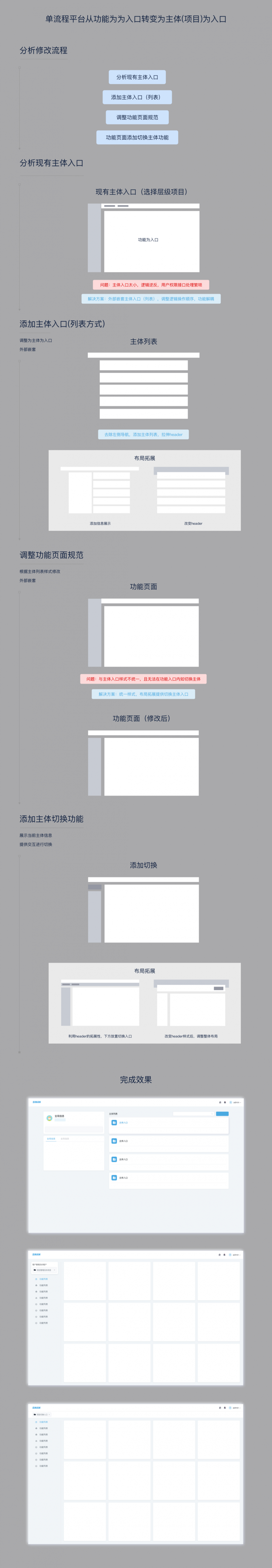
处理大部分的跨流程需求时,我所面临的问题最多是权限处理和产品主体入口的转移(当然产品一开始的功能设计就出现了不合理性),所以碰到这类需求时需要全面思考。这边稍微展示一下传统三段式面临从功能入口转换为某一主体入口的修改流程。

当然处理这样大型页面的改版情况并不多见,也说明了最初的功能设计存在明显短板。尽管出现次数不多,也不能将其忽视,会带出 布局死板、拓展差、规范不足在这类问题 ,所以在0-1平台的实际的时候就需要确定好平台的业务属性,平台的流程类型,人员的权限的等等 同时运用好布局的拓展 就能避免这类问题出现,或者面对的时候从容不迫
框架的拓展性总结
1. 确定业务属性
后台布局的处理往往决定了不同业务类型不同属性不同流程的设计时候,相辅相成。处理好能带来极为连贯的用户体验,同时带有可复制性,面对同公司不同产品相互借鉴。
2. 平台全局功能设计留出空间
处理好布局的拓展就能在全局功能设计出现问题的时候及时补救,留出空间进行全局拓展,减少修改幅度及团队工作量。
3. 平台改版便捷
面对大范围改版,功能解耦时,利用布局的拓展性和功能样式的模块化,可以保证与之前平台交互的连贯,交互接受度高了对于样式的处理也变得方便
后台设计是一个抑制设计欲望,更展现交互逻辑,针对市场、公司特点的一类小众设计。实践中往往会借鉴Antdesign、Material Designd等设计规范,由于本地化特殊性,大家更愿意参考ant一些,也体现了后台设计各方面的限制。当然我们不能因为这些限制就放弃创新,国内还是有许多后台设计很有创新也更符合交互逻辑的,多思考多拓展视野,体会到交互逻辑的艺术感的时候还是很有乐趣的(尽管有时候在公司没啥话语权没啥存在感 ^_^ )。
同时也希望大家对我的这几点小小的理论方法提供建议,第一次写文章、写方法总结很不成熟,因为篇幅原因很多地方无法拓展结合案例来讲,只能进行概括。可能会有语言不通顺,文不对题的情况,所以请大家抄起键盘对着有问题的地方使劲喷 ^_^,谢谢大家能看到最后。
如果后续有时间的话会将这3个前提和2个方法单独拆开来好好细说,例如功能模块化成熟后如何从设计角度反向促进新业务系统的产生,为什么一个平台多次改版还是不尽如人意,从0开始到底怎么上手先做规范还是先做功能等具体问题,希望有时间有动力有能力继续往下写吧,人啊真的是太懒了太懒了。
原文:https://mp.weixin.qq.com/s/cQVg7NibYpoYqMW2Wg45xg
既然来了,说些什么?