B端产品的交互设计流程探索
随着互联网常规C端业务逐渐由蓝海转为红海, 易变现的业务类型渐趋稳定, 一方面C端互联网业务本身快速更迭淘汰, 而另一方面业务的深度和市场需求的发掘渐趋缓慢,在此趋势下, 互联网从业者努力地寻找C端业务新的增长点。与此同时,各大厂纷纷部署B端业务, 而B端用户体验设计因其业务尚是一片蓝海, 且由于自身的特点, 所以具有较高的业务门槛和业务深度的持续可挖掘性。
面对突如其来的B端体验设计的挑战, 设计师该如何应对?或者说设计师的思路该如何针对B端设计的特点进行调整?甚至设计管理的思路如何调整?带着这些问题, 让我们先梳理出线索,分析在工作中遇到的实际挑战,再逐步寻找成体系的应对方法。
✨来自B端设计的各种挑战✨
无论是从市场上一些颇有见地的分析比较B端C端设计的文章来看, 还是从工作中实际遇到的问题来分析, 从B端体验设计的每个环节中, 都能强烈地感觉到B端体验设计遇到的挑战, 其中感受最深也最难跨越的, 当属同理心挑战。
挑战1,同理心挑战
C端产品中, 交互设计师的任务是发现用户需求,定义用户价值,解决用户在使用场景中的痛点,并推动项目达成这一目标。作为交互设计师, 同理心正是我们发现用户需求, 模仿用户行为, 揣摩用户意图, 锁定用户目标,解决用户痛点的法宝, 我们之所以可以这么做, 是因为在C端用户体验的设计中, 交互设计师大部分情况下都或多或少地就是用户本身,或者带有用户属性。

同理心挑战
B端产品, 是根据客户的战略或服务于线下已有的流程, 构建生态体系, 推动将流程系统化,管理数据资产,获取核心的生产经营数据, 提高生产经营效率,帮助企业决策。一般情况下, 交互设计师的B端产品的用户属性往往无限趋近于零。以市场上常见的B端产品为例:
- 财税系统 FI(Financial Institution):财务、费用、差旅等相关系统,相关企业有金蝶、用友等;
- 办公自动化 OA(Office Automation):协同工作, 提高效率, 相关企业有钉钉、Teambition等;
- 客户关系管理 CRM(Customer Relationship Management):相关企业有销售易、纷享销客;
- 人力资源 HR(Human Resource):HR管理系统,人员信息, 业绩评定, 薪酬考勤, 招聘升职的管理系统, 比如各大公司的HR管理系统;
- 企业资源计划 ERP(Enterprise Resource Planning):包括企业的生产资源计划、制造、财务、销售、采购等功能,如SAP中国;
- 云计算(Cloud Computing):云计算亦即以互联网为中心,在网站上提供快速且安全的云计算服务与数据存储的平台,国内的相关企业有阿里云、腾讯云、网易云等;
- 大数据(Big Data) :大数据是规模大到在获取、存储、管理、分析方面大大超出了传统数据库软件工具能力范围的数据集合,相关企业有网易大数据、Google Analytics等;
- 医疗类产品(Healthcare):面向医务工作者的工作平台,相关企业如Varian;
- 物流平台(logistics):解决现代企业物品流通的所有物流需求的平台, 比如京东物流、阿里菜鸟等;
- 内容管理系统 CMS(Content manage system) : 企业或政府内部用于信息管理、信息发布和网站维护的内容管理和发布应用系统, 比如网易云的CMS系统。

市场上常见的B端业务
考察以上的业务类型, 可以说交互设计师平时除了在财税系统和OA系统有一部分报销或者工作协同使用需求外, 其他几乎什么都挨不着边,更不要说专业挑战巨大的医疗系统和技术挑战很大的云计算和大数据系统了。实际工作中,尤其是在刚刚开始从事B端交互设计的起初一段时期, 越是设计类出身的交互设计师, 越是会体会到一种无从下手的感觉, 很大一部分设计基本思路都是产品和开发告知的, 因此也难免会产生一种无法对项目产生影响的无力感。
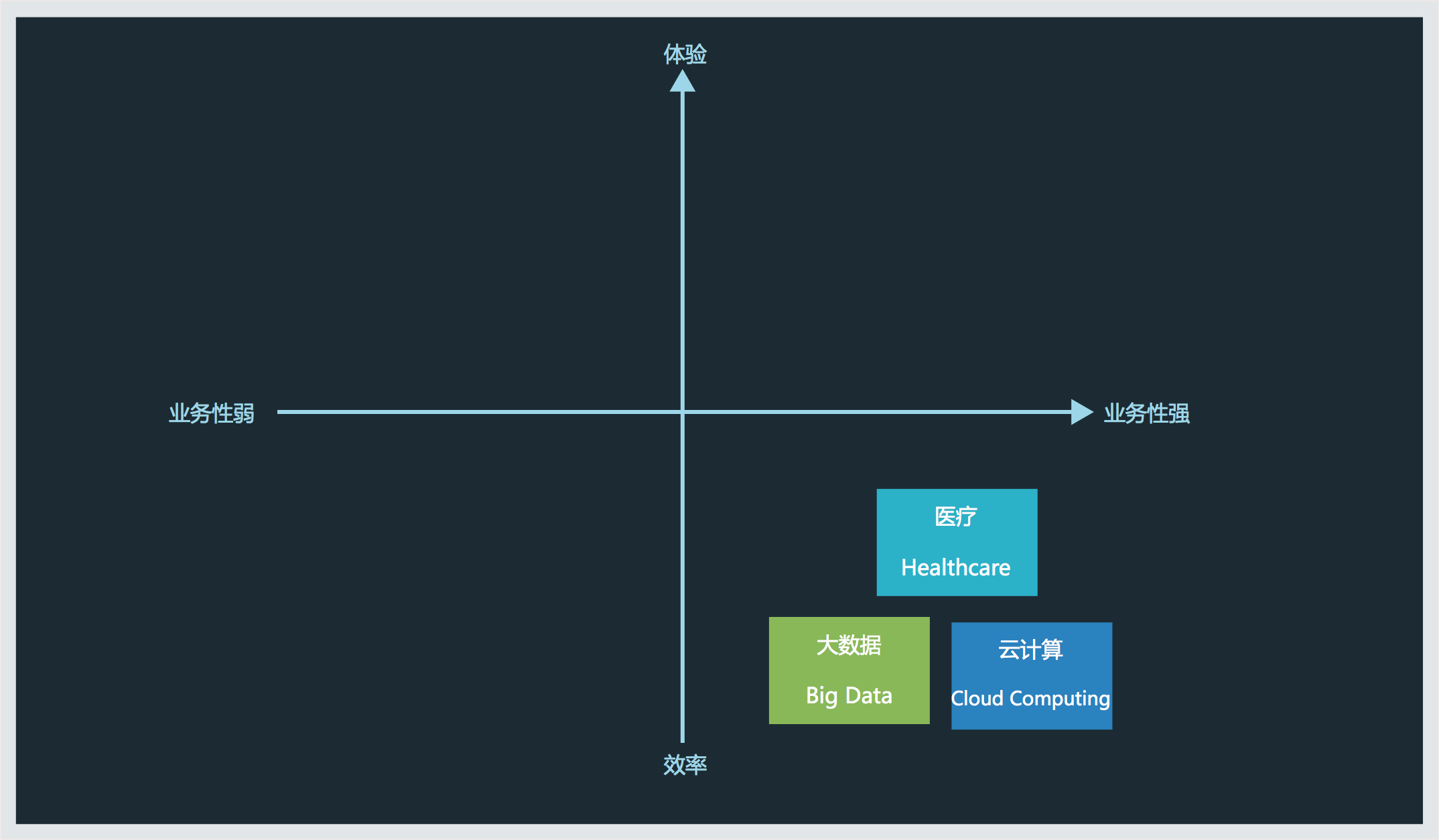
因此, 如果将B端交互业务分为几个象限的话,越是处在右下方的产品, 对大部分交互设计师的门槛越高。

象限分析
要更好地理解B端业务,没有其他的应对办法, 必须认真做好以下两点:
1.谦虚踏实地学习业务
以云计算大数据为例, 首先要吃透自己手里的设计工作的业务细节, 向产品和开发同事详细了解产品的需求,弄清每个步骤的业务逻辑,甚至开发的实现模型, 测试对细节的要求等等…… 在确认需求的环节, 当需求方希望你把一些较为难于理解的业务设计成某种他希望的样式时,一定要将业务逻辑理解透彻再考虑应该如何进行设计实现。要问问为什么业务流程是这样, 为什么用这几个菜单, 这个填代码的区域, 要用户填的是什么意义的代码,列表的每一列的含义是什么, 详情的每个指标说明了什么含义?自己要清楚知道整个页面里的每个控件, 控件的每个选项的业务含义是什么。要探讨流程的业务合理性, 越是复杂有争议就越要尽量多提供几套方案以供讨论;要斟酌用词是否清晰和正确, 陈述是否专业严谨又易于理解,尽量少带语气等等。
2.做好用户调研工作
积极地与用户接触,参与或组织用户调研。用户可以请多名用户做访谈, 做好访谈脚本, 了解现有设计有哪些痛点。这些真实的痛点, 往往是产品、架构师无法预料的。
举例来说, 在云计算业务由面向小B用户到大B用户的转变过程中, 通过对目标用户的深入访谈, 了解到现有的云计算产品实现对大B用户来说,除了存在一些普通的有共性的体验问题之外, 还存在大量的批量操作问题,批量删除, 批量启动, 批量查找, 批量显示等, 是需求确认和设计过程中始料未及的。
挑战2,目标用户的挑战
C端产品的用户往往就是购买者, 而且用户往往数量众多, 有时可以达到数亿的规模, 这种情况下, 用来进行用户画像建模的数据量大, 所以用户画像比较精准,细分的用户画像都能比较方便地建立起来。
实际工作中发现, B端产品的用户数量却往往比较有限。更重要地, 用户往往不是客户, 而是一个组织, 包含三个维度, 包括决策者, 管理者和执行者,其中决策者是客户, 而管理者和执行者是不同角色的用户。决策者作为B端产品的客户, 并不一定需要经常使用产品, 但决定是否购买产品。因此, 在客户这个层面, 要从企业管理的层面去理解客户的需求, 考虑产品能否帮助客户理顺管理流程, 提高效率,节约成本, 获得稳定安全的资源, 提高客户的购买意愿。而针对管理者和执行者的用户层面, 由于需要满足不同角色间的生产协作需求, 满足不同层级和组织内外的协同沟通需求, 因此在具体设计操作层面, 要做好不同层级的用户画像, 为不同层级的用户提供必需的使用权限, 根据用户的分级去做好每一级用户的体验设计。
由于系统的复杂, 在执行者这个层面, 也往往存在很多不同的角色, 不同角色间同样有不同的需求, 在设计中要分辨清楚, 协调好解决方案。
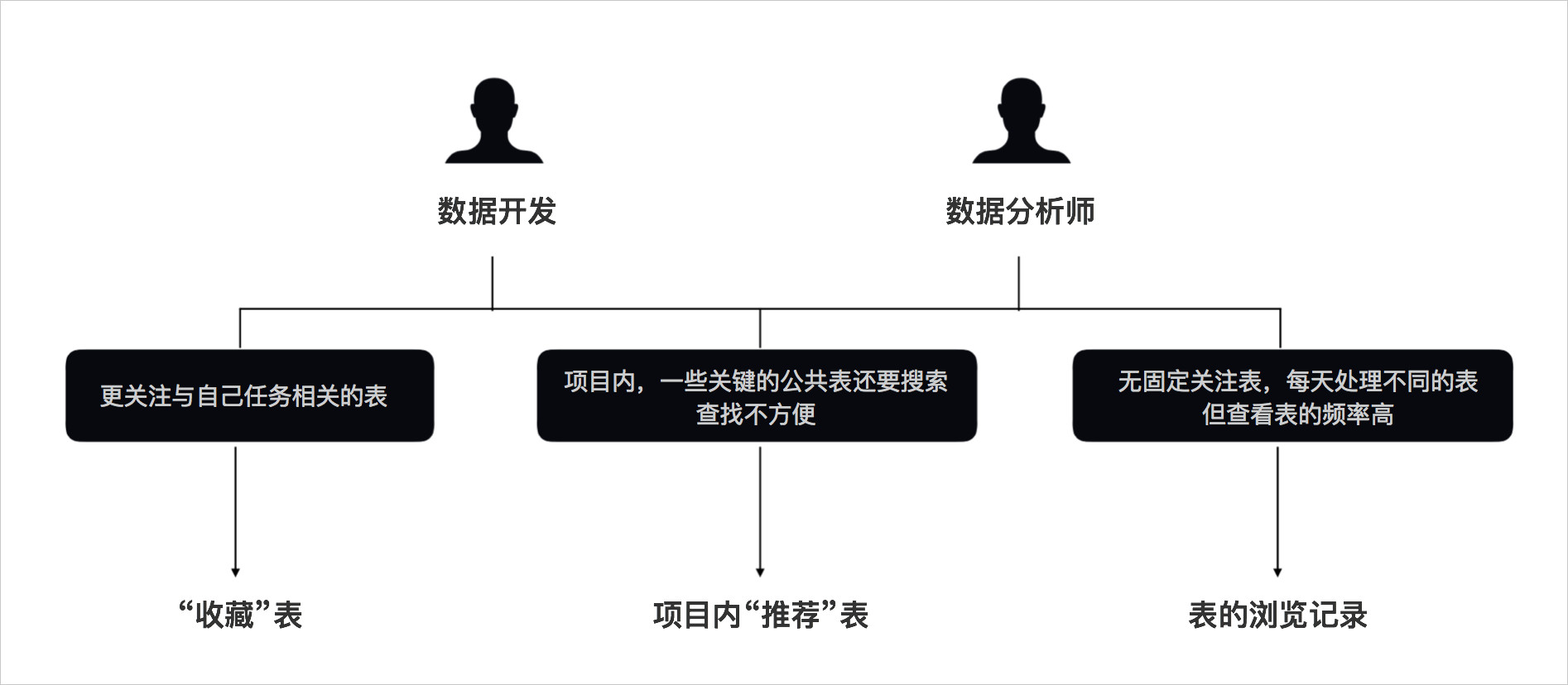
举例来说, 在大数据产品中, 数据开发和数据分析师, 都是大数据系统的用户, 但是他们的需求有一定的差异。在搜索表的时候, 数据开发更关心自己常用的收藏表和项目内的公共表, 而数据分析师并不关心固定的表, 但是关心他浏览过的表的记录, 因此, 在提供表搜索的设计时, 要把这两个层面的需求同时考虑进去, 也就是说如何在同一个页面, 设计能同时满足两种不同的需求,以便数据开发工程师和数据分析师都能方便地使用产品。

角色分析
关于目标用户的确认, 在具体的实践中还往往出现以下一些问题,是在设计分析阶段要尽量避免的:
问题一:为自己设计。
一些软件相关专业出身的设计师相对比较理解一些底层的业务逻辑, 但实际上他们并非真正的用户。这部分设计师存在自己制定框架制定规矩, 让用户在此框架里玩的想法,但不去理解用户到底想要什么。当用户明确提出体验问题时,又从实现模型出发认为设计就应该是那样的, 不愿也不应该寻找替代的设计, 导致用户易用性受到非常严重的影响。这种设计不是以用户为中心的, 而是以设计师本人为中心的, 极不可取。
问题二:为程序员而设计
出现这种问题, 原因往往是设计师过分认同开发工程师的意见,同时认为B端产品一些交互需求的实现会影响开发工作量,特别是底层的开发工作量有可能会变得巨大, 因此对开发工程师强调的事情一概言听计从,但是遇到用户体验的问题也不愿意迭代, 认为二次返工会导致开发工作量变大,也不符合开发的想法。
问题三:单纯为用户而设计
从用户的口中往往可以收集到很多问题, 尤其是大客户的用户反馈, 往往有很多的要求甚至抱怨。此时要求产品经理和交互设计师通力合作, 制定出清晰的产品路线图, 为每一次升级迭代指引出方向。而不是用户怎么说就怎么改, 过几天听到其他用户反馈可能又迷惑是不是再改回去, 失去了对产品主线的清晰把握, 这样的交互往往会改成四不像。
挑战3,设计标准的挑战
B端交互的产品设计, 由于有着清晰的目的性, 比如财务系统类、协同操作类、云计算大数据类、工业互联网类等等B端业务的体系, 都有着清晰的操作目的,它们显然都不是带着用户漫无目的地遨游互联网,或者消磨时间, 或者满足虚荣心, 或者发泄情绪, 或者满足用户其他的欲望, 而是有清晰精准的业务目标,因此“效率第一”就成为B端交互设计的第一标准。追求花里胡哨的用户界面, 超出主线的附加用户功能, 过分情感化的体验设计, 都不应该是B端交互需要遵从的设计标准。
根据以往经验的总结,拆解到具体的B端交互设计上, 是要求设计师做到以下几点:
1.功能清晰, 模块划分准确
功能模块分类清晰, 用户一目了然, 减少学习成本。
2.交互流程精准切合业务实际场景
各步骤之间衔接自然流畅, 精准切合业务实际的流程。
3.体验统一而有序
使用相同的控件, 保持体验的一致性。
4.用户理解简约通俗
设计时所用的语言和一些使用习惯应该尽可能与目标用户熟悉的行为保持一致, 以提高用户的使用体验和工作效率。
5.界面精简, 色调冷静
避免使用艳丽的颜色, 影响用户的心情,干扰用户的信息识别。尽量使用中性或偏冷的颜色。
类似书法一样,我们追求B端设计能够在法度中见细节见功夫。

在法度中见细节见功夫
挑战4,设计方法的挑战
解决了以上的问题, 就进入了具体设计的步骤。但是对B端产品来说, C端交互的设计流程不能简单地套用。
从用户的使用场景上看, C端产品用户使用产品随时随地, 用户关心的是用户自己, 解决的是自己的痛点, 而不是进行协作。
从设计师进行设计的角度, C端产品的设计有一个发散的过程, 交互设计师可以通过使用头脑风暴的方式寻找一些相对有突破的交互解决方案,增加一些有趣的功能点 ,以交互设计师的身份来驱动和丰富产品的设计。但是对交互设计师来说, 在B端交互的起始阶段就开始发散是比较危险的,因为对业务不十分熟悉, 用户反馈也相对缺乏,对产品的理解也不深入, 因此不建议过早地驱动产品的设计。
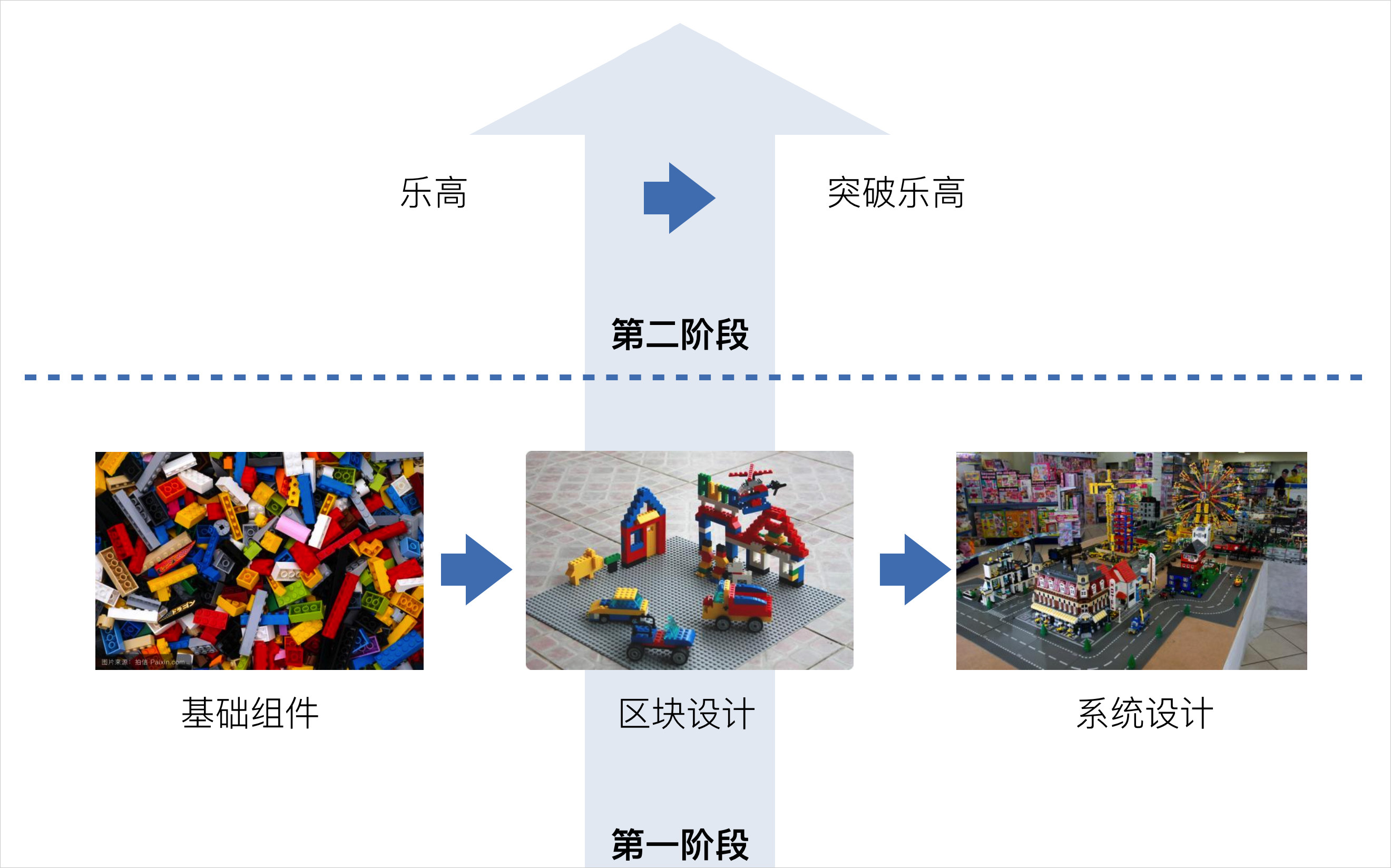
总结来说, B端产品设计, 不要着急进行设计发散, 首先要解决的是合理的功能划分,这类似于B端产品的横梁与立柱,在具备了比较好的功能模块划分和导航逻辑的情况下,根据产品的需求, 开发人员的建议,按照设计师整理的思路,在设计标准的约束下, 使用统一的控件, 以相对比较稳定的模式将交互系统搭建起来。这个过程, 比较类似于乐高积木的搭建, 或者是楼房的搭建。这些统一的控件就是我们建筑用的砖瓦或者乐高组件。更进一步, 我们把一些基本控件组合成更大一些的功能模块, 类似建筑中使用的吊装模块,当产品需要这些功能模块的时候, 可以快速地铺上去。
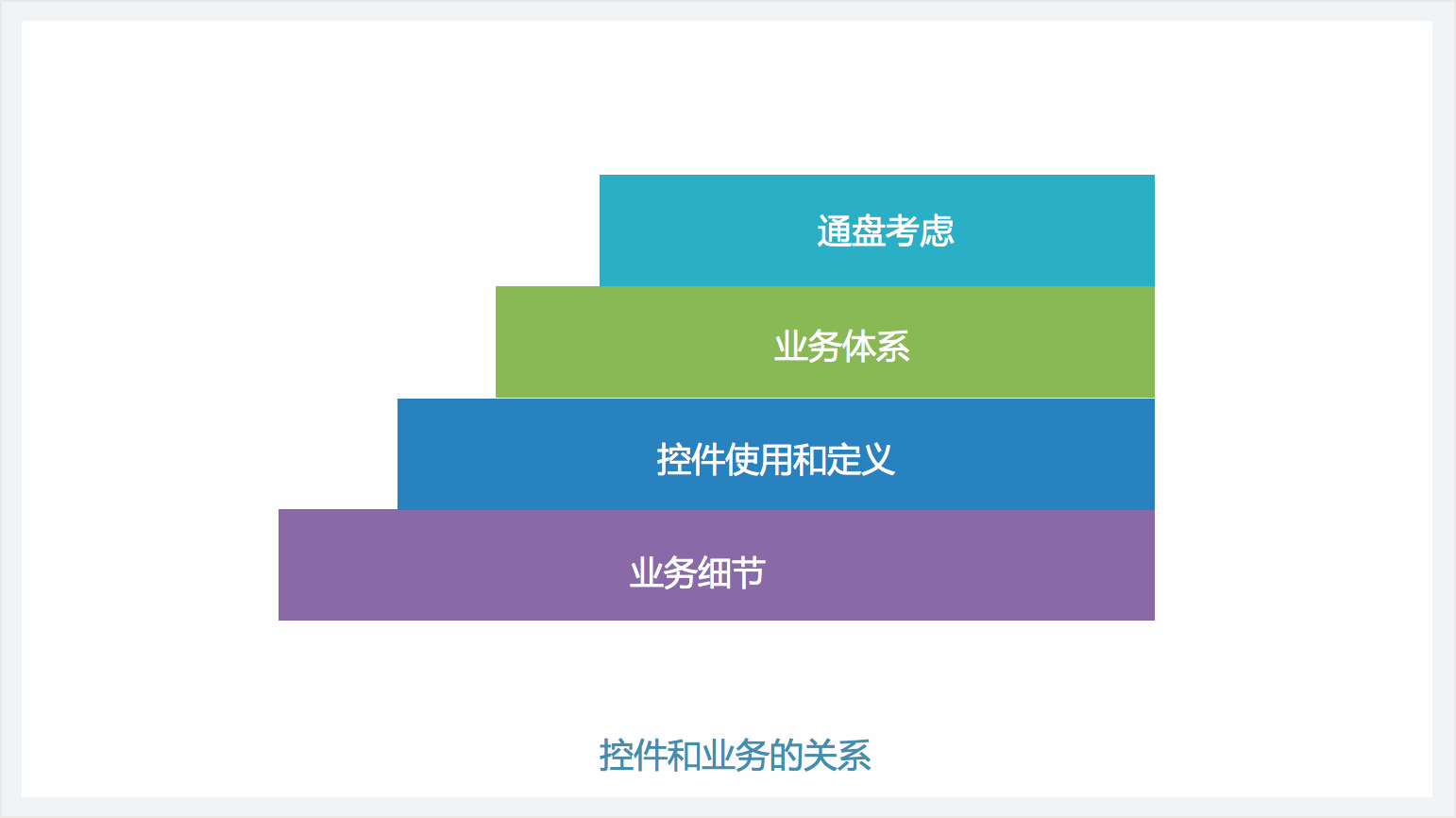
控件不是凭空编造的,而是通过对业务细节进行学习、思考和设计, 考量需要使用的控件和控件组合, 之后再反过来丰富控件库,并制订好控件库的套用规则,包括使用的场景, 交互的细节等。更进一步,在对业务体系越发熟悉了解的情况下,做到控件使用、定义、组合的融会贯通。

控件和业务的关系
以乐高的方式搭建B端用户体验的设计有着显而易见的好处:
- 一致性得到良好保证
- 易于协作
- 易于快速搭建
- 在需求理解尚不深入且时间有限的情况下能够快速提供较为合理的体验解决方案
挑战5,测试方法的挑战
在可用性测试环节, B端用户测试的挑战主要的问题在于用户人数上, C端业务的用户数量较大, 测试目标用户容易寻找,但是B端产品的有效测试对象并不多,有时非常有限。因此, 在B端产品的定性测试方面, 人员可以贵精不贵多, 要尽量深入挖掘服务对象的使用反馈。另外, 用建立用户交流群的方式以及时拿到用户的反馈, 快速响应。
定量研究方面, 根据过往的经验, 由于用户数量不够, 通常很难建立起理想的定量分析模型。举例来说, 表单设计如何用定量数据来分析的模型, 虽然可以通过埋点获得一些有效的数据, 但是如何用有限的数据量在较多干扰项的情况下理清用户在填写表单时的行为和操作问题,始终没能获得一个令人信服的结果。
由于有效测试用户和有效数据量的原因, B端交互的测试要尽量深入挖掘定性研究的结果, 为设计和迭代服务。
✨新的挑战✨
功能模块划分好了, 框架结构建立好了, 控件库做好了, 对业务流程的理解越来越深入, 此时设计师能够快速搭建产品的交互, 设计效率大幅度提升, 原来一周可以做完的工作,现在3、4天可以完成。但是这样快速搭建的功能,是否就是最优的解决方案呢?
挑战6,找寻更加优秀的设计方案
技术上来说, 新的挑战存在于交互设计方法本身,由于所有功能模块全部使用常用控件搭建, 限制了一些更有想象力的设计方法, 整体上没有交互方式的突破。积极寻找新的交互方式丰富原有的用户体验就摆在了B端交互设计师面前,而设计师也更应该从设计方案的突破上证明自己的价值。

突破乐高——寻找更优秀的设计方案
突破口在哪里?
用户反映存在问题的功能点往往会成为设计的突破口,实践证明, 在此处寻找新交互方式的成功率比较高, 且这种优化方式的成本比较低。
举例说明:在云服务器的监控设计中, 通过对用户工作场景、操作行为和用户需求进行分析,了解到用户在使用性能监控时遇到的问题及建议,由此指导性能监控概览优化方案的设计。
改版前的性能监控概览页面主要存在以下问题:
1.没有达到概览的效果
概览需要快速了解云服务器的运行全貌,而列表的样式一页只能显示20~100个云服务器的监控数据,不能满足大批量用户(如某些产品需要上千台云服务器)概略地了解所有云服务器的监控状况。尽管列表支持每一列指标排序,但对于整体了解所有云服务器所有指标的情况不是一个最佳的方案。
2.不能满足目标用户的工作场景
一般使用该页面的目标用户为运维工程师,他们主要负责产品自身核心业务系统运行情况的监控、问题定位和故障排除等方面的运维工作。所以对于运维工程师来说,快速了解整个产品业务系统的监控状况和排查相关问题就显得的特别重要,而现有的样式及交互无法做到快速了解和排查出现的相关问题,从而影响运维工程师的工作效率。
3.不能体现问题的优先级
当产品出现多个问题时,运维工程师需要判断出现问题的优先级,及时处理那些问题严重、可能影响整个产品正常运行的问题,对于那些问题严重程度一般、不会影响整个产品正常运行的问题可以以后处理。而现有的样式及交互无法整体概览所有问题,也就更无法区分问题的优先级了。
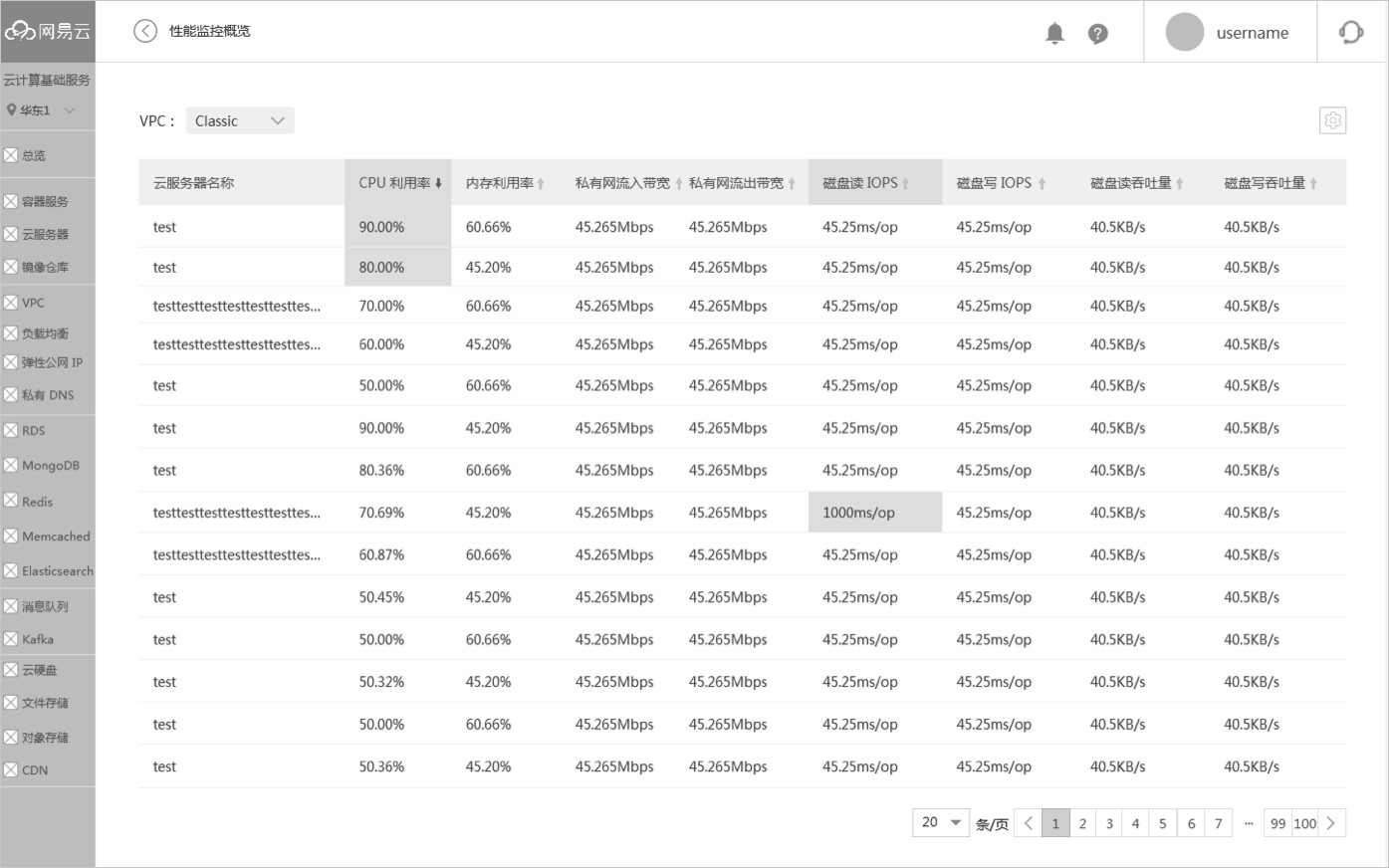
性能监控改版前的交互样式为列表呈现方式。如下图所示:

改版前
改版后的方案介绍
对改版前的问题进行整理及分析,引用了拓扑图的思维进行相应的方案设计,满足目标用户快速了解所有云服务器的监控状态和快速排查问题的需求,从而提高目标用户的工作效率。
设计思路——快速定位,局部分析对于大批量的云服务器问题排查,理想的使用场景是先了解所有云服务器的监控情况,然后可以快速定位到出现异常监控指标的云服务器,最后了解具体的异常指标并有针对性地分析可能出现的问题。所以改版的设计思路也是借鉴了快速定位再局部分析的思路,并结合拓扑图的交互方式进行了设计方案的输出。
方案介绍
将所有的云服务器都抽象成一个个矩形,按照创建的顺序进行Z字排列,并显示在视图中。矩形的颜色代表云服务器监控指标的状况。颜色浅表示云服务器的监控指标状况正常;颜色较深的方框则表示云服务器的某个或多个监控指标相对偏高,但也属于正常状态,只是可以引起一定注意;当方块颜色显示为黄色,则表示该云服务器内有监控指标出现了异常,这个时候目标用户就需要引起重视。

改版后 (鼠标hover异常监控显示详细信息)
当出现异常的监控指标时,目标用户可以鼠标Hover显示详细的监控详情,也可以放大视图直观地了解该云服务器下所有指标的监控状态和异常指标。

改版后 (拖动鼠标或者点击缩放按钮放大视图)
挑战7,一致性的再认识
乐高式的工作方法, 因为其本身的局限, 对控件的定义和一致性方面的要求是比较高的。但这也是这种方法的局限性所在。在把握这些控件的时候, 要有一定的弹性,当用户反复抱怨某处的用户体验而与一致性有矛盾时, 一定要当机立断, 突破一致性的限制。做到设计真正为用户体验服务,而不是拘泥于形式。
1.关于行为的一致性
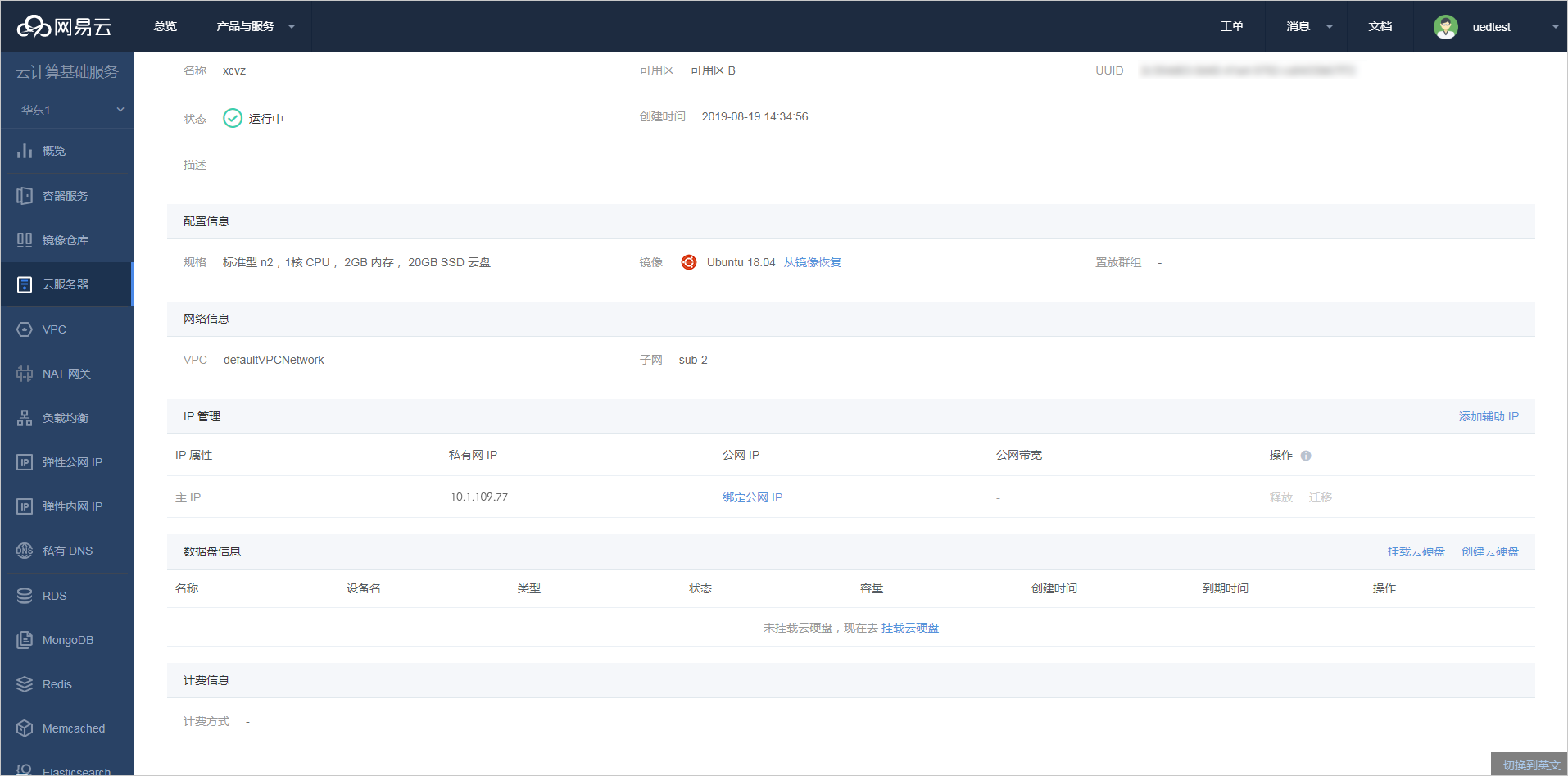
一个非常典型的例子是云服务器的设置修改。云服务器改版前, 云服务器的设置修改, 使用的是与创建相同的页面, 不同的仅仅是修改时表单内有默认的值, 用户可以对想要修改的项进行修改,整个云计算平台的修改设置的做法也完全相同。随着云服务器创建过程越来越复杂, 步骤也逐渐增多, 在修改单一设置项的时候,如果还需要打开整个设置页面,甚至要进行步骤的翻页,就会造较大的用户操作负担。所以在升级版的云服务器操作中, 我们逐步将修改设置的用户行为拆解开, 通过一些较轻的操作来解决修改设置的问题。

改版前

改版后
如果仅仅考虑平台的一致性 ,遵循现有规范的话,是不应该对页面进行修改设置的拆解的,而是应该按照打开完整设置页面进行修改, 但是这样带来的用户体验的负担是显而易见的。因此我们在不同的模块采取了不同的处理办法。而不是机械地强调一致性。
2.关于控件的升级
控件是保证一致性的基础。但是随着业务的不断深入, 一些控件已经不能非常好地适应业务的发展。因此要对控件进行升级。
检查控件的适配, 有些组合控件因为横向展示需求较宽,为了适配屏幕尺寸而限制了每个项中具体信息显示的完整性, 此时, 可以适当地突破一下适配尺寸的限制。有些控件在使用的规范上可以适当放开, 比如下拉菜单的默认状态, 可以是“all”,也可以是“请选择”,或者是某个默认的值, 都可以根据实际情况来制定,不必全平台统一成一个单一的默认选项。还有一些组合的控件, 可以根据用户需求进行优化升级, 比如多选删除的操作,由于列表显示撑满了屏幕, 在列表上方或下方放置删除等功能经常需要用户大幅度拖拽,妨碍了用户快速操作,此时可以把操作做成一个弹出的浮层, 多选时触发,既不多占显示空间, 在需要时又可以快速显示, 很大方便了操作。
挑战8,深挖不同角色的需求
前面说到, 由于B端产品存在不同的角色, 在提供设计方案的时候要做到兼顾。尽量提供不同角色都可以使用的解决方案。
但是由于知识背景的不同, 专家用户和普通用户的需求往往是存在一定的差异的。我们在提供一些普通方法的同时, 也要深挖用户需求, 同时提供一些专家用户用起来方便的解决方案。比如以下的案例:
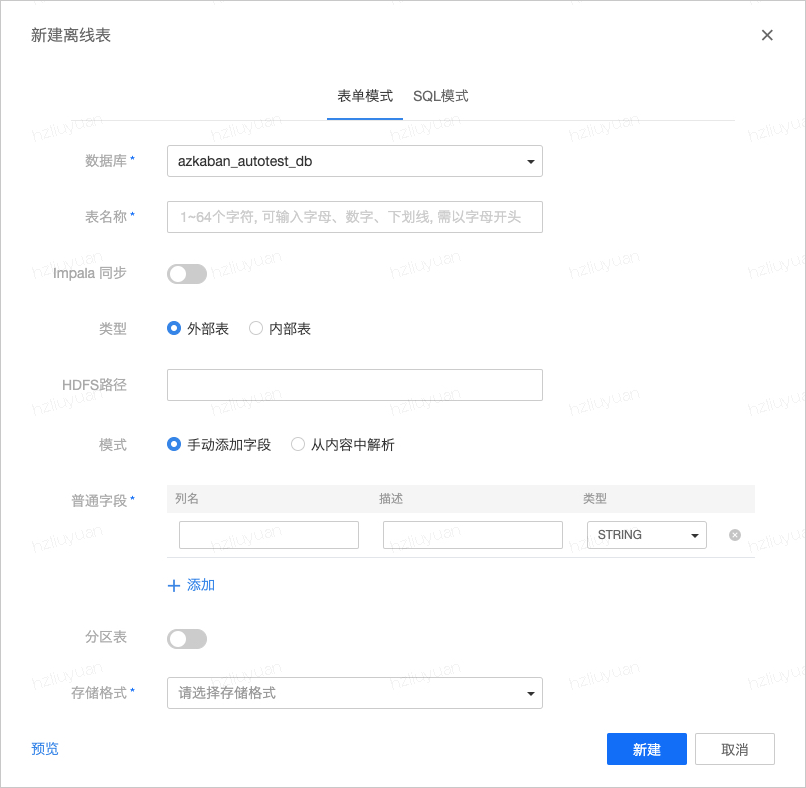
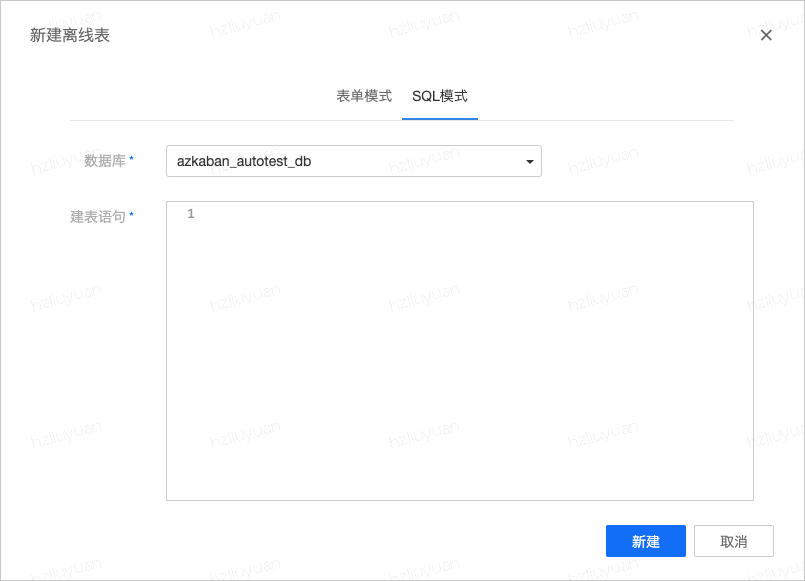
以大数据中创建离线表为例, 用户创建时, 我们不仅提供了手工选择配置项生成新建表的表单模式, 也提供了输入代码生成新建表的办法。实际上,输入代码创建这种对普通使用者看起来难度超高的办法,对专家用户来说, 却是简单而方便的。因此, 使用专家用户熟悉的方式,极大提高了这部分用户的使用效率和使用粘性。

手工选择配置生成新建表

输入SQL语句生成新建表
挑战9,平台同步和问题排除
交互设计是一件既需要宏观把握, 同时也强调细心谨慎的工作。B端产品, 往往十分庞大, 功能模块之间联系紧密, 类似云计算这种平台, 功能众多, 平台依赖复杂, 不同的云形态各异, 在每一次功能设计结束之后, 往往需要对平台依赖进行更新, 对各种云形态进行配置, 这个过程比较繁琐细碎, 如何避免出现问题呢?要建立起常态化的走查工具。
1. 平台依赖表
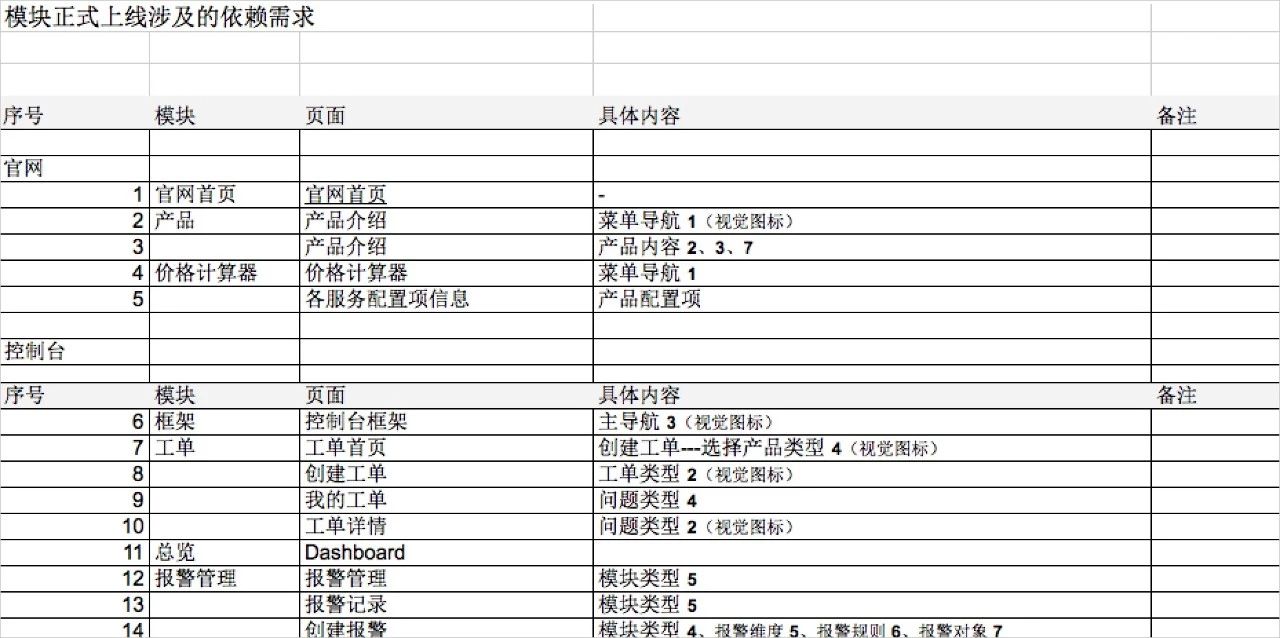
上线一个功能, 往往会牵扯很多平台模块, 不能每次牵扯到一处平台依赖, 处理一处平台依赖。因此要做好B端产品的平台依赖走查工具, 在交互文档提交时确保不会出现遗漏的现象。

平台依赖表(部分)
2. 错误排查表
注意总结经常出现的问题,可能是一些不常见的状态, 可能是一些限制, 也可能是一些控件的用法, 举例说,常见的有“资源或流程未创建时的空态是否已经定义, 搜索无结果时显示什么反馈, 创建有无配额, 配置是否已经达到上限”等。
在交互文档正式提交前进行一次全面的走查, 避免出现类似的常见错误。
3. 产品分支形态差异表
由于客户需求的个性化, 底层逻辑的复杂性, B端平台可能会有很多不同的形态或分支, 要在清晰了解不同形态或分支需求的情况下, 先做好基础形态的交互文档, 并维护好不同分支与不同形态的平台差异表。
4. 启发式评估
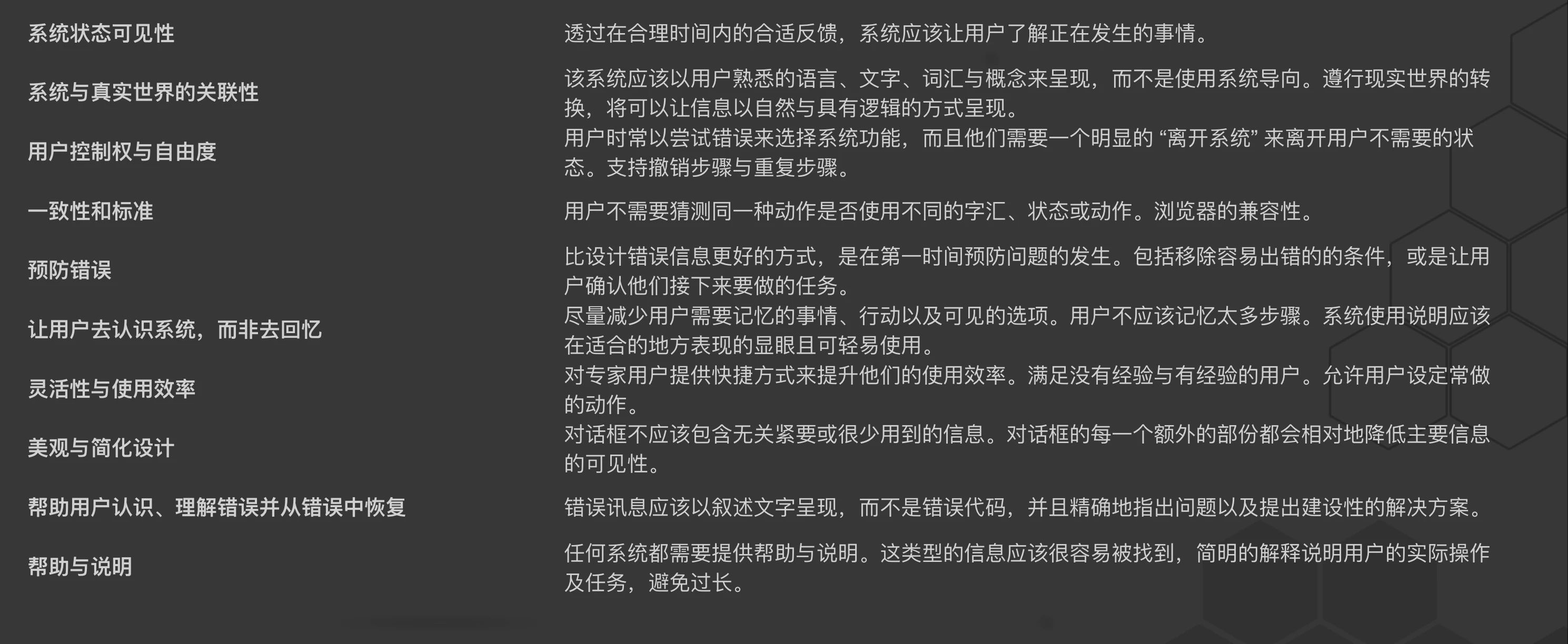
启发式评估最先由Jakob Nielsen提出,主要是让3-5位可用性专家来评估界面设计是否符合公认的可用性准则(比如著名的Nielsen可用性十原则)以及存在的可用性问题。是能够快速有效地发现,整理并分析产品中存在的可用性问题,提出设计优化改进建议的过程。这种方法的优点在于成本低,效率高,能在较短的时间内发现很多可用性问题。为了保证平台的设计质量, 可以使用启发式评估工具, 定期对整个平台设计进行梳理。
如果人力允许, 可以对设计进行多人的启发式评估。当然, 现状往往是设计师之间的交叉评估。无论是多人的评估还是交叉评估, 都要保证的是评估人员的独立性, 评估阶段不要讨论, 互相影响, 当评估结束之后, 再拿出问题进行商讨。在报告中应该包括可用性问题的描述,问题的严重度,改进的建议等。
评估发现的可用性问题可以根据严重程度分为三个优先级,可以根据以下的评估进行评级:
- 问题出现的频率:在操作中频繁发生还是很少出现?
- 问题发生时的影响力:用户是否容易克服?
- 多次操作后,问题的持久度:是一次性出现的问题,还是经常重复影响用户操作的问题?
根据评估的问题描述和严重程度的等级,制定出的任务列表, 可以方便我们尽量优先去修改那些问题严重性高但需要人力投入比较少的可用性问题。

Nielsen可用性十原则
通过以上的工具, 设计人员可以有步骤、按计划、成体系地完善功能和平台的设计, 可以尽量多地避免设计中产生的问题,为项目更好地服务。
✨总结✨
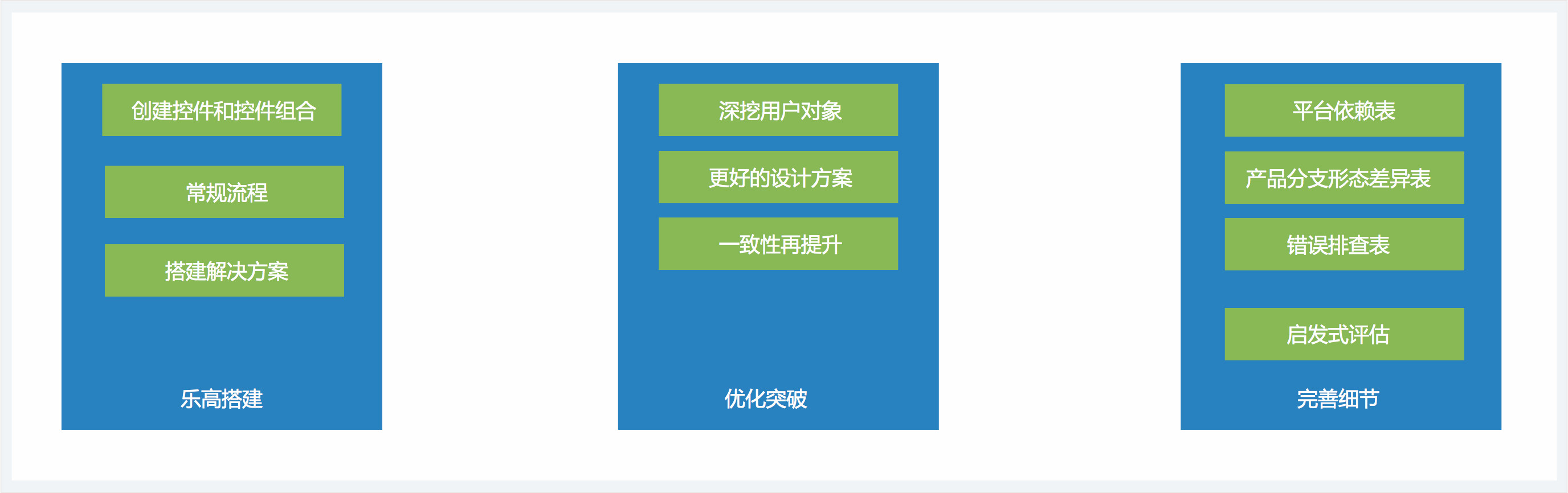
通过以上的论述, 我们可以把B端交互的乐高设计法进行一个总结。乐高设计法可以分成三个重要步骤:
- 第一步:通过常规流程,确认需求,细分角色,进行合理的模块划分后, 使用平台积累创建和定义的统一控件进行功能搭建。
- 第二步:寻找更优化的交互解决方案, 通过深挖用户对象的差异化需求以及对控件的不断优化和对一致性的再认识, 在解决方案上进行优化突破。
- 第三步:使用各种工具, 完善平台,排除错误, 交付优秀的交互文档和解决方案。

乐高设计法
通过以上三个步骤, 可以比较好地规范设计流程,有效地产出符合业务需求的设计。我们也同时希望, 在实践中, 这个流程仍能够继续提升,以适合更多类型的交互设计。
以上就是我关于B端产品交互设计流程的一些心得,如需跟我分享或者讨论,欢迎发邮件联系我 hzluxiaofei@corp.netease.com 。
原文:https://mp.weixin.qq.com/s/3UJziWjTAEsVkBm6g1x_nw
既然来了,说些什么?