如何进行色盲无障碍设计?
全世界大约有1/12的男性和1/200的女性受色盲或色弱(简称CVD)影响,这意味着,每100个访问你的网站或者使用你的应用的用户里,最多可能有8个人实际体验到的内容跟你预期的完全不同。
那么如何确保这些用户有着相同的体验?让我们来助你一臂之力。先别急着找你的设计团队,请看看我们整理的设计色彩无障碍的用户体验要考虑的重要事项。
01什么是色盲?
大部分色盲患者能够看清事物,这点和其他人一样,不同的是,他们不能分辨红、绿或蓝光。这种缺陷由X染色体的突变导致,也就是说女性更可能是携带者,但不一定是色盲患者,主要通过3种方式表现出来。
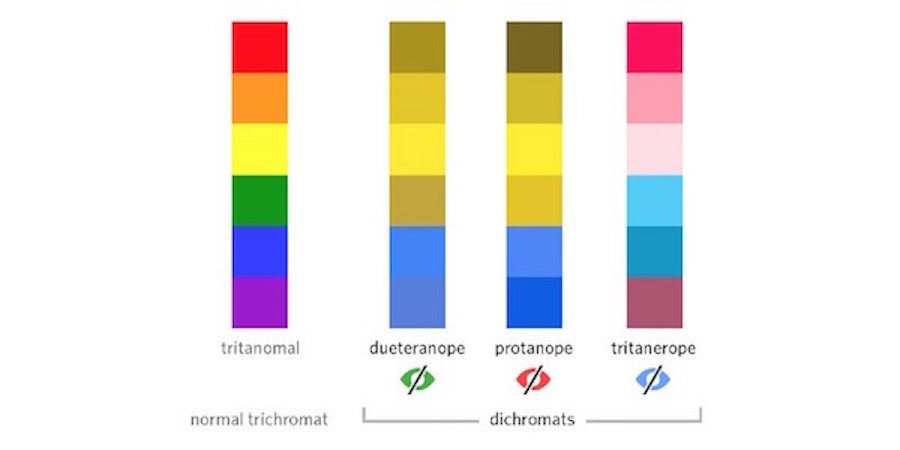
最常见的是红绿色盲,他们会把红色或绿色同所有颜色混合在一起。红色盲对于红光较为不敏感,同样地,绿色盲对于绿光不敏感。例如,红色盲无法区分蓝色和紫色,因为他们不能识别出紫色中的红色元素。第三种颜色缺陷是蓝色盲,也是最少见的一种,他们不能区分蓝光和黄光。下图显示了在这几种色盲的人眼里彩虹是什么样的。

02如何才能做好色彩无障碍设计?
你可能会想:“为什么我要专门为这么一小群用户设计?“实际上,对色盲用户友好的设计,也普遍被业界认为是优秀的设计。因此,如果你的网站设计得够好,就应该能够满足所有用户人群。
无障碍设计不意味着你的设计的美学完整性需要做出让步。记住这一点,并且在设计色盲友好的用户体验时关注以下五个要素:
1)同时使用颜色和符号
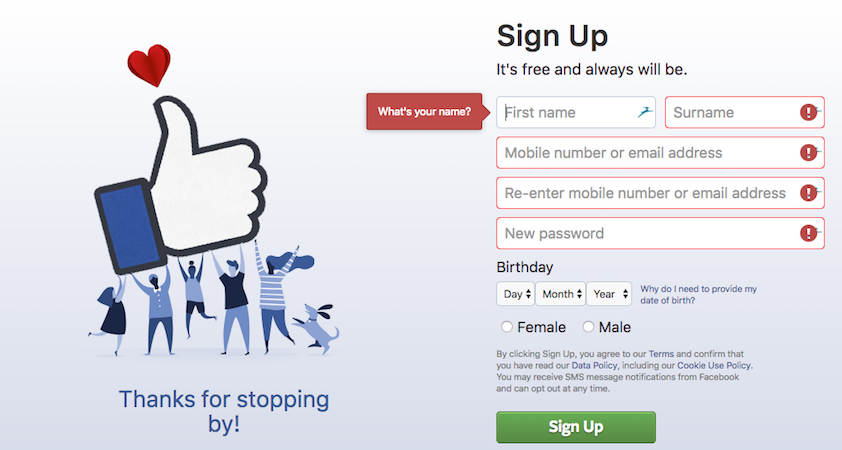
你的设计不应该仅靠颜色来传达信息。比如,某些类型的色盲可能很难、甚至无法看到常见的红色的错误消息。一种解决方法是,在需要用户注意的地方同时使用颜色和符号。Facebook的表单和错误信息就是一个很好的例子。

有趣的事实:Facebook的logo和其众所周知的蓝色配色之所以被特别选中,是因为马克•扎克伯格(Facebook创始人)是红绿色盲,蓝色是他最能辨认清楚的颜色。
2)保持极简
有意识地限制你在网站上使用的颜色;设计中使用的颜色越少,产生混淆的情况就越少。

极简主义不仅是永不过时和极具美感的设计趋势,更是你在色彩无障碍设计中的实用方法。
3)使用图案和纹理来显示对比
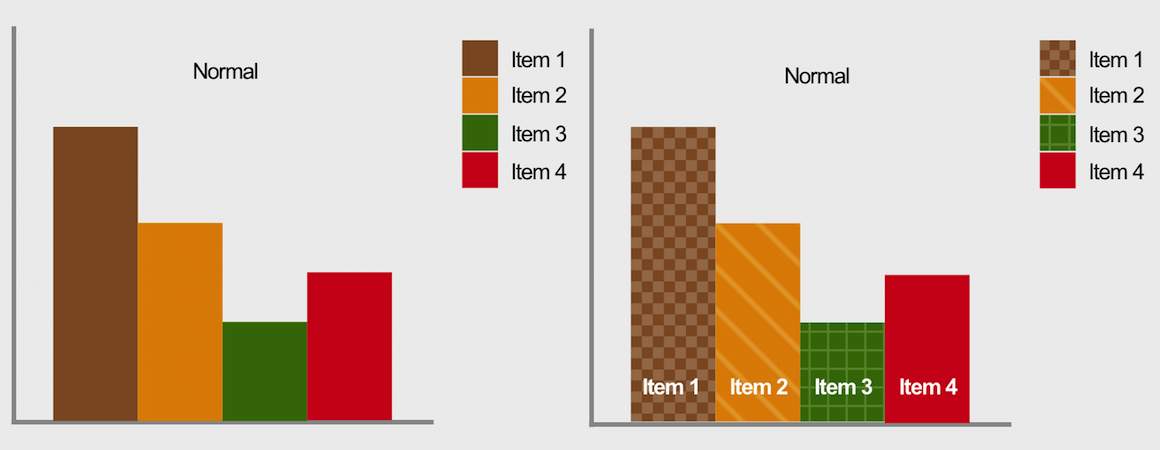
对于需要强调的元素,尝试使用不同的纹理,而不是多种颜色。例如,色盲用户可能在解读图形和图表时感到困难。在这种情况下,最好使用对比的图案,可能的话还可以用文字。

4)注意对比色和色调的使用
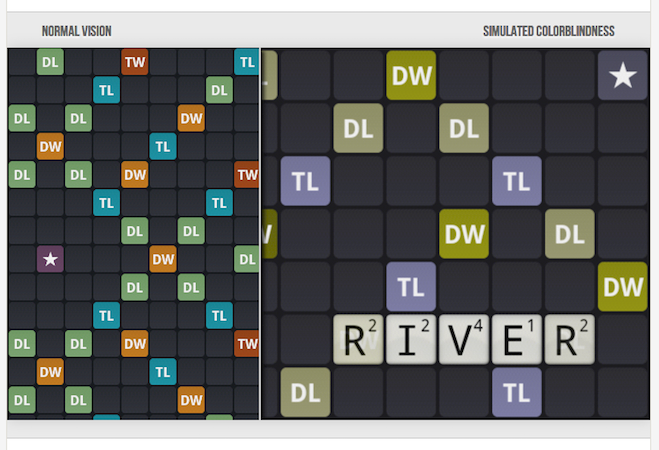
尝试在你的设计中使用一系列对比鲜明的颜色和色调,不要只依靠黑白来对比。例如,单词世界游戏中使用了四种颜色的方块,这样不管有没有色觉缺陷的人都能够轻易区分。

5)避免糟糕的颜色搭配
你需要聪明地选择颜色组合。这是因为,色盲以不同的方式影响人们,所以很难确定在网页设计中哪些颜色是“安全的”。话说回来,有些颜色组合需要避免,因为它们对于色盲用户来说就像噩梦,比如:
- 绿色和红色
- 绿色和棕色
- 蓝色和紫色
- 绿色和蓝色
- 浅绿色和黄色
- 蓝色和灰色
- 绿色和灰色
- 绿色和黑色
03附注:怎样知道自己是不是色盲呢?
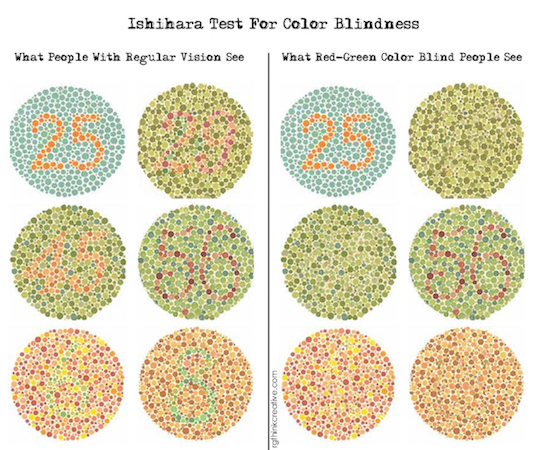
关于这个问题…有些人一直都不知道自己是色盲,除非有别人指出来,因为色盲相对不容易察觉。下图通常用来做色盲测试,自己试一试吧。

还是不确定吗?
1)石原氏色盲测验(Ishihara Color Blindness Test):
你可以进行基于38个色盘的测试,并得到相应的反馈。(译者注:石原氏色盲测验,发明者为东京大学石原忍教授。全套的石原氏检测图包括38个色盘,通常在仅使用前几个色盘就能够检测出色觉障碍。)
2)色盲检查(Color Blind Check):
由Colorblindor打造的一款安卓应用,你可以用大约60秒的时间测试自己是否为色盲。
3)Coblis:色盲模拟器:
你可以上传一张图片,然后看到在不同类型的色盲眼中是什么样子。
结论
通常,UX设计师设计的网站应该对所有人是便捷友好的。问题在于,在为色盲用户设计的时候没有一个万能的解决办法,但一些基本的用户体验准则还是有帮助的,需要牢牢记住:
1. 不要仅仅依靠颜色去传达信息
2. 将调色板的颜色限制在2-3种颜色
3. 利用纹理和图案来实现对比
4. 谨慎选择任何对比鲜明的色调和阴影
5. 避免使用不好的颜色组合
在为色盲用户进行设计的时候,你会关注哪些元素呢?
原文链接:https://usabilla.com/blog/how-to-design-for-color-blindness/
既然来了,说些什么?