挖掘B端设计语言中的行业特色
B类设计语言的常见误区
C端与B端在体验设计上有着本质上的差别,视觉设计师初入B端领域会苦于找不到设计发力点,发现「视觉设计价值排序低」、「改版成本高阻力大」、「缺乏有深度的体验视角」等问题。
本人从在转型B端初期,也由于完全复制了C端的设计经验,因此定义设计语言时踩了许多坑。

误区1:忽视B类用户群体的职业需求
C端产品关注的是「个体的生活特征」。比如在客服工作台的改版之初,我们很容易只关注到用户的年龄和性别特征,认为客服小二大多是「95后人群,女性为主」,从而片面地认定用户偏好「年轻化和女性化」的设计风格。
但却忽视了用户使用B端产品的根本动机,也就是他们的职业需求,「电脑作业8小时,日接50通会话」才是客服群体的职业画像,在这个职业身份和工作状态下,他们对视觉风格的需求是什么?
思考:B类产品的设计应该专注于用户特征中的「群体职业身份」,了解该职业群体背后工作感受,行为习惯,以及任务类型。
误区2:一味求新,盲目追求设计趋势风格
C端产品多以娱乐和社交内容为主,需要以品牌视觉的差异性争夺用户注意力,追随设计趋势是c端改版的重要依据。
然而B类产品首要任务是清晰地传达信息,多以表单/列表等组件内容为主,有很重的业务逻辑和行业属性。比如在首次视觉改版中,我们冒进地尝试了当时流行的Google All-white风格,但由于无边框的风格打乱了信息展示的层次,又因为表单的单调性,无法发挥All-white在图片和内容展示上的优势,最后以失败告终。
思考:C类出奇,B类守正。B类产品不宜一味求新,需坚持以工作目标为导向的设计逻辑。从价值排序上:能用>效率>易用>好看
误区3:设计体系未完善时,频繁地大幅度改版
C端产品体量相对较小,视觉改版可以快速上线。而B端产品的开发,涉及多个开发团队协作,以及第三方的接入。对于底层设计体系薄弱的产品来说,哪怕改一个按钮颜色,都可能牵动10+工程师的协同。所以在前期随心所欲的概念稿后,就会导致后期落地困难重重。
思考:B端产品需要先完善 Design System 的建设,体系化的解决基础体验问题。而设计语言就是其中对视觉规则的系统化定义的一个重要环节。
综上所属,对B端产品来说,设计改版应当以Design system的体系化方式进行推动,我们需要从用户的「群体职业身份」出发,围绕所处行业的真实需求展开,才能定义出一套带有行业特色的设计语言。
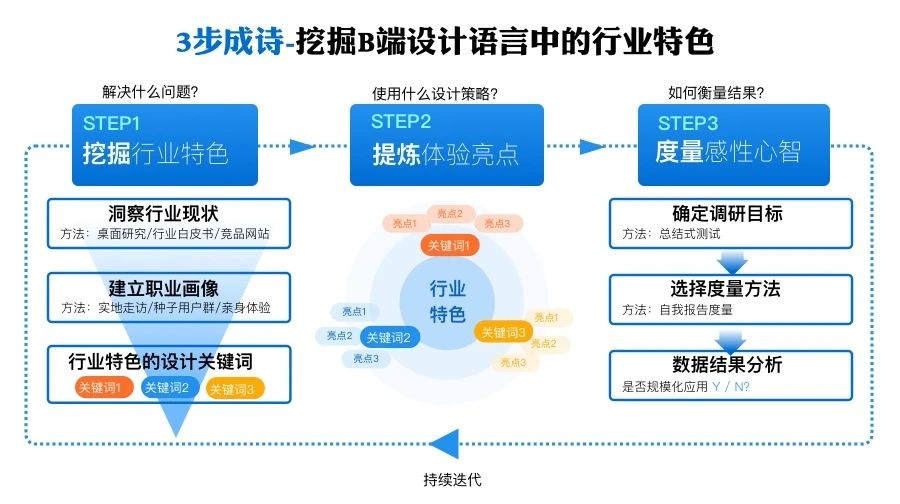
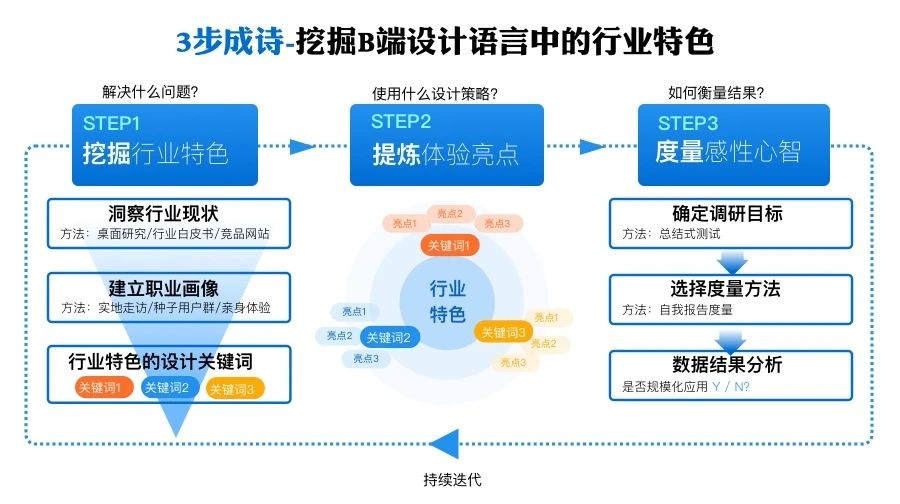
接下来将详细介绍如何通过「挖掘行业特色」、「提炼体验亮点」、「度量感性心智」3个步骤,定义一套有行业视角的设计语言体系。

STEP 01:挖掘行业特色
一套成熟的设计语言不仅仅是皮上的东⻄,而是以「解决行业问题」为导向的。我们需要明确以下几个核心问题:
- 我们的行业独一无二的特点是什么?
- 行业中的痛点有哪些?它们背后的用户需求是什么?
- 有哪些用户需求未被满足,分拆到设计语言又有哪些合适的解决方案?
下面就以客服工作台设计语言2.0的升级,介绍如何挖掘客服行业的特征。
1. 洞察客服行业现状——以「人」为本
项目伊始有必要进行一轮全面的桌面研究,帮助你快速建立对行业的全局认知。研究的渠道有竞品网站、行业协会官网以及行业会议。这些行业报告浓缩了行业的现状、用户分布和未来发展方向。
比如,从客服行业报告中,我们认识到客服行业是人力密集型的行业,「人」是客服行业最重要的商业资产和生产力。
一方面,服务在商业竞争中越来越重要,海底捞、莜面村等品牌依靠高品质的服务收获了顾客的高口碑。而客服员工作为服务的提供者,他们的工作感受和意愿将直接影响到服务的质量。所以「如何使工作台更具备人情味儿」是客服行业的一大特色需求。
另一方面,传统客服从业者对工作的不满意度高达51%,主要归因于工作强度大,工资低和晋升路线不明晰。这也直接导致了人员流失率显著高于其他行业,如何“招的好,留的住,长得快”成了客服管理者的大难题。

2. 建立客服职业画像——「三高」人群
有了全局的认知还远远不够,还需针对当前的行业痛点进行深挖,进一步定位到更具体的用户问题: 他们如何使用产品,现场的工作环境,以及他们产品的痛点和期望…
由于B端设计师不是产品的用户,无法沉浸在与用户相同的真实场景中,建立共情。所以设计师必须亲历现场,获得一手的用户洞察,以下是常用的几种用户沟通的方法:
- 「实地走访」:观察在自然状态下用户如何完成工作任务,并提问题:“你怎么做?”或者“为什么这么做?
- 「建立种子用户群」:聚集活跃的种子用户群,收集意见领袖的建议,并在群里验证设计想法。
- 「亲身体验」:成为真正的客服小二,接听客户电话,记录自己在工作台场景下的真实体验和感受。

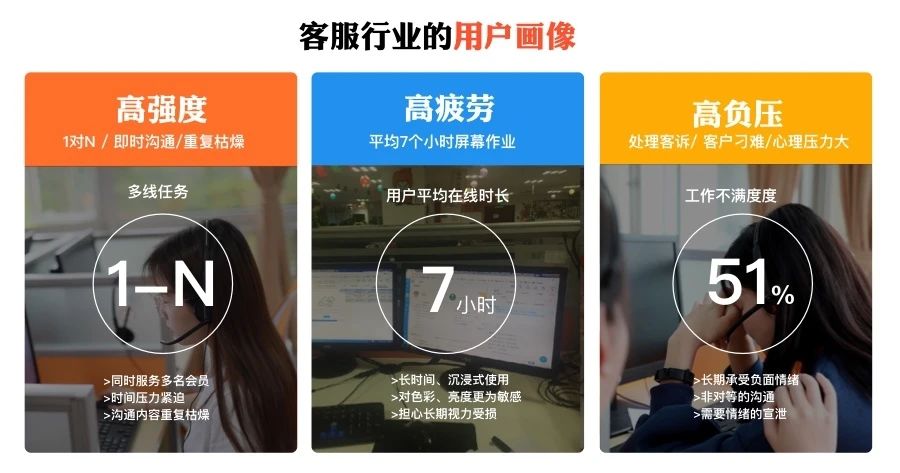
通过多轮线上和线下的调研,我们进一步定位到造成客服小二工作不满意和高流失率的具体原因,并且筛选了其中与“设计语言”要素相关度较高的洞察点,建立了基于职业特征的用户画像:「高强度」、「高疲劳」、「高负压」。

3. 行业特色的设计关键词推导:「高效专注」「防视疲劳」「快乐解压」
经过前面的层层剥茧,已经定位到了与设计语言相关的「行业痛点」和「用户职业画像」,也就是明确地定义出设计语言要「解决的问题」。后期设计语言的建设就是对问题的「解法和手段」。
根据「三高」的用户职业画像,我们推导出对应的设计语言关键词:高效专注,防视疲劳,快乐解压,这也将成为后续「体验亮点挖掘」和「感性心智度量」的指导方向和设计原则。

STEP 02:提炼体验亮点
有了第一步中的价值洞察,设计语言就具备了厚实的行业特色的土壤,能为后面的设计决策提供合理的依据。下一步我们就可以围绕「高效专注、防视疲劳、快乐解压」进入了设计发散环节。
有几个实际操作中的建议:
1、体验视角:设计语言虽然是感性模式,但并非随性而为,应该从体验视角出发,让每个设计定义都能有理有据。比如,从「视觉疲劳度」和「情绪愉悦度」定义客服设计语言的颜色体系,比单纯的「美观度」更有具有用户价值和逻辑性。
2、场景驱动:设计点要关联到具体的某个用户场景,比如,「信息检索」和「内容阅读」两个场景下,对字号和密度的需求截然不同,前者要求「紧凑和效率」,后者要求「易读和简洁」。这就需要设计语言根据使用场景对其进行细分。
3、更广泛的触点:除了常规的视觉设计元素:形/色/字/构/质/动。还能加入文案、声音、新手引导、关怀模式等深层次的设计触点。
下图是本次设计语言2.0中提炼的3个方向,9个体验亮点。由于篇幅有限,本文将选取其中三个亮点来阐述。


1. 治愈系的色彩系统
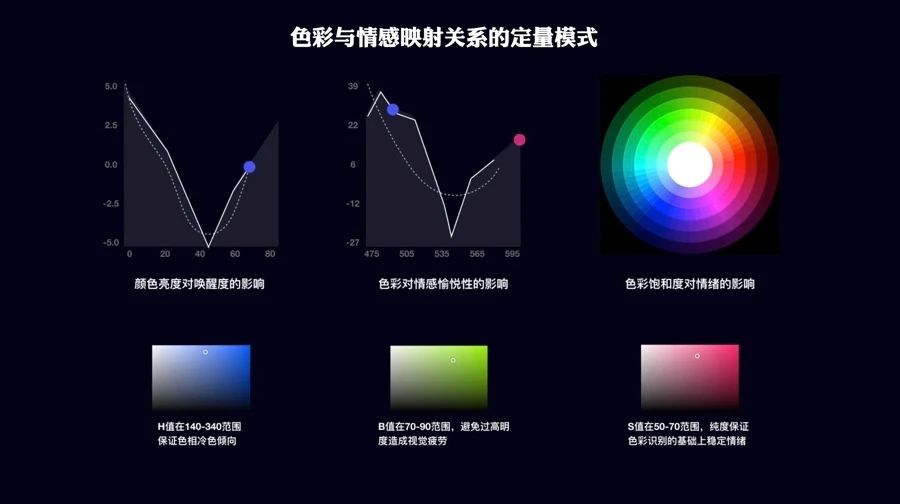
色彩与情感映射有着紧密的关联。而客服工作台的色彩需具备以下特点:
- 「舒适度高」:不能刺眼,满足客服用户长时间注视工作台的疲劳缓解;
- 「情绪平稳」:过于炫目的颜色会引起负面的紧张和焦虑,不利于日常的服务表现。
在定义设计语言的色彩系统时,我们借鉴了色彩研究中对“视觉疲劳”和“情绪稳定”的色彩推荐值,并在设计语言中定义了“治愈系”的色彩系统。


2. “微笑”的视觉符号
视觉符号能利用人的原有记忆,使其与人体大脑进行快速链接。为了体现在设计语言中体现“微笑的心智”,我们在产品Logo,图标,以及插画的设计元素中都植入了“最美弧线”的符号表达。给用户带来『正面情绪』的暗示与模仿。

3. 基于场景的特色模式
特色模式是对局部群体或功能的价值聚合,能更聚焦于某个价值点的打造。以下是对客服产品中特色模式的概念探索:
- 护眼模式:客服用户是高度的视疲劳工作者,护眼模式能满足用户的健康需求。
- 高对比模式:还有一定比例的用户仍然采用低端显示器,由于无法很好地显示低对比的颜色,影响到这部分用户的阅读体验。高对比模式是对该低端设备用户群体的关怀。
- 最优信息密度:在不同使用场景的页面提供“舒适”和“紧凑”两种密度模式。同时满足「阅读型」和「效率型」的页面场景需求。

STEP 03:度量用户心智
最后一个环节就是检验改版的效果,这决定了本次设计语言是否成功,并适合被全面推广落地。所以本文借用《用户体验度量》中的度量方法,对改版效果进行度量。
1. 确定调研目标
我们希望通过调研得到以下结论:
- 设计语言的改版是否达成设计目标,新版整体优于老版?
- 验证新版本的产品心智是否有变化,并且符合预设方向?
2. 选择度量方法
在《用户体验度量》中提供了10种可用性研究场景和适用的度量方法,检索到与本次的调研目标最接近的两个目标是“NO.2比较产品”和“NO.8 创造整体正面的用户体验”。
能同时满足两个目标的方式是「自我报告式的度量」,即用户问卷, 自我报告问卷是收集用户主观数据和偏好数据的常规手段。

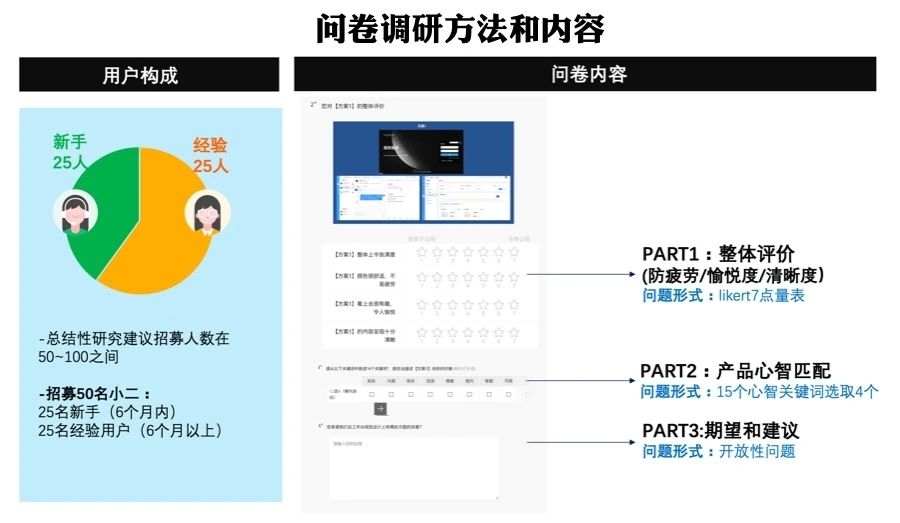
我们选取了新手用户和经验用户各50名,进行了在线问卷调研。在测试前先请用户查看新老两个版本的界面图。然后回答一下问卷内容:
第一部分:likert7点量表
针对新老版本,从整体效果、防疲劳、愉悦度、清晰度四个维度对其分别进行评价;
第二部分:选择心智关键词
从15个心智关键词中选取4个最能代表新老版本使用感受的关键词,并对比两个版本的差异。
第三部分:开放性问题
收集用户主观反馈

3. 数据结果分析及评估结果
最终结果表明,在整体视觉满意度和疲劳度、愉悦度、清晰度三个分项上,数据都有了明显的提升。
产品的用户心智也从老版本的「务实、现代、可靠」转变为「活泼、现代、快乐」,符合设计策略中的心智预设。
由此证明本次设计语言的改版成功,可以进一步推进落地(*^▽^*)。
写在最后
视觉设计师有天生的感性洞察力,除了为产品的“颜值”负责,我们更应当深⼊到行业的特性、业务的本质,在设计语言定义的路径中持续地渗透用户价值的理念。定义一套有理、有据、有温度的行业设计语言。

原文:https://mp.weixin.qq.com/s/ad_a7j0q9mF2-J5MftDKVQ
既然来了,说些什么?