多模交互时代,手势交互设计需要考虑的几大原则

多模交互,对于现在来说已经不算是新词,随着技术的发展的日益丰富,交互方式也越来越多。
从原始的屏幕点触,到语音交互,再到现在的人脸、指纹、声纹交互,以及正在风口的AR和VR。而其中,手势交互,作为最自然的一种交互,也正在被越来越多地使用。
目前市面上流行的智能硬件产品,从小度音箱,到OPPO的VR眼镜,再到华为最新款手机,没有一个不是自带多种手势交互的。
那么手势交互的优势在哪里,如何去在产品设计中加入手势操作呢?
一、手势交互的优势
1. 手势交互的自然性
手势是最基础和自然的交互方式,从婴儿时期,人们就会使用一些简单的手势来表达和操作;语言不通时,也会用手势进行对应的交流,可以说,这是一种本能。
跟语音、表情或眼神等其他交互方式相比,手势更为自然和习惯。
2. 学习门槛相对较低
随着移动互联网和手机的普及,大量的手势被运用,形成了一定的用户习惯基础,学习门槛被大大降低。
同时手势配合对应的使用场景,可以让使用者更容易地领悟和体会。比如,看到界面右边还留有一部分图片时,会尝试左滑查看;当某一个看完时,会尝试性地用手指划动来翻页…
适当采用手势设计,充分融合和结合场景,将会让其学习变得更为自然和平滑。
3. 高效
伴随着自然和泛行为属性,手势具备了高效的特性。相比一个长达1~2秒甚至更长的语音指令,手势操作的时间一般不会超过0.5秒,甚至比找到某个固定按钮进行点触的操作还要高效。
4. 可落地
手势交互的可落地性最佳,相比手势来说,语音、人脸、眼神等交互,目前尚都处于发展期,还不足以进入成熟的商用阶段。
随着互联网时代的发展,人们碎片化时间越来越多,但是核心行为的集中度却越来越强。从以前的PC,到现在的手机、PAD,以及音箱,据统计,每个人每天使用的核心应用平均不会超过5个。
在有限的入口中,减少空间占用,简化界面的同时,让用户体验更好,手势不失为一个绝佳的选择。
一个事物势必有两面性,手势交互有其方便和自然性,当然也会有其应用的短板。而手势交互的缺点,主要体现在对缺乏精准操作控制,识别准确性,以及复杂手势的学习成本。
不适合精准操作控制:对于手势本身带有随意性的泛行为操作,是无法很好解决的。比如,可以通过语音控制,把音量调到50%,但是如果用手势来操作,那就需要在设计上对调音量做更多细化的区分,会大大增加手势的复杂度。
识别准确性:和上面提到的不合适精准操作类似,因为每个人在手势操作式,对手指长短以及手势习惯不一,导致的其它手指或关节误触屏幕,引发识别错误。
而一些相对复杂手势的设计,会直接影响用户的使用和记忆成本。
所以,运用好手势交互设计,融入实际用户场景中,根据用户的行为和生活习惯,设计最自然的手势方案,最小化学习成本和记忆负担,才是手势设计的初衷。
二、好的手势设计需要遵循哪些原则
1. 习惯性
习惯性意味着该操作符合用户本身的行为习惯,是从基础行为中衍生出来的快捷操作方式。只有符合了用户实际生活中的使用习惯,那么就能够很快被学会并应用。
比如歌曲切换上一首下一首的手势,一般往右的方向是下一首,往左的方向是上一首。如果按照相反的进行设计,就会破坏用户喜欢,让用户不知所措。
2. 引导性
手势操作意味着存在一定的隐藏性,很少有固定的按钮、图标或者入口的指示,需要用户自身去寻找和发现。如何能够引导用户快速掌握和学会,也是手势设计中至关重要的一部分。
比如,在截图中,分为截当前屏幕和长页面截图,如果在用户使用截图功能的时候,引导其发现长页面截图的功能,就能够让用户快速发现和掌握。
3. 合理性
并不是说所有的操作都适合设计成手势,必须要合理合适才行。
一些低频和精细化的操作,本身就不适合设计为手势,如果强行加入,反而会引发用户反感。比如,在一个看小说的APP中,将小说的登录、选择、搜索等都做成手势的话,相信用户看完一本书下来,手可能都要酸了。
同时,在不同的文化和地域,相同的手势可能存在不同的意义,这块也需要同步考虑进去。
三、如何设计交互手势
如何设计交互手势,我们需要考虑以下三个问题:
1. 判断是否需要加入手势设计
当考虑一个操作是否合适加入手势交互设计时,需要考虑的是安全性、体验性和使用频次。
安全性:手势操作的前提,是操作本身对于用户来说是安全的。这里的安全不仅仅是人身安全,同时也包含对该操作带来的影响。比如车载设备,手势交互需要考虑对驾驶安全的影响;对于一些删除和无法撤销的操作,也需要谨慎为之。
体验性:体验性要配合某种特定场景,比如切水果中的切的手势,就仿佛在实际切砍水果一样,以及愤怒的小鸟中拉弹弓的手势,都能够带来特殊的体验效果。
使用频次:手势交互适合设计在那些使用频次较高的操作,而对于那些使用频次较低的,用户不一定记得住,反而埋没了这一个好的手势。
2. 判断哪个手势最合适
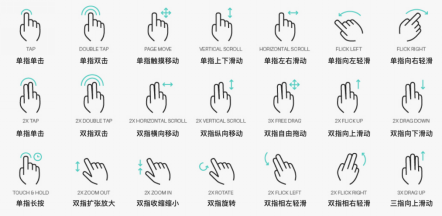
手势有很多种,那种手势更合适更合理,就有一些讲究和道道。手势从使用的手指数目来划分,可以分为单指、双指、三指或多指,从时间和空间上来分,可以分为扫、画、点、划,可以从8个方向,不同的范围(屏幕内外、组件内外)进行划分。

那么,如何来选取手势,可以从下面三个点来反向考虑。
1)可能存在的冲突
范围冲突:所选择的手势需要避免范围冲突,页面中是否存在一些全局的手势,或者是否存在其他组件或模块的手势,如果存在,则要避免跟全局或者其他模块手势冲突。
习惯冲突:选择的手势,不能和用户日常生活和行为习惯有所冲突,包括文化和地域。
2)场景差异
不同场景下,需要考虑手势的容错率和精准性。比如,在驾驶座舱中设计确认和取消手势,需要比手机上具备更强的安全性和容错率。
同时,也需要考虑不同系统之间的差异,比如IOS和安卓对于手势的支持是不太一样的,也会导致手势在具体落地时的差异性。
3)学习和记忆成本
选取的手势越贴近习惯,则该手势设计的越成功。对于手势操作的学习和记忆成本,直接影响了该操作是否会被用户频繁使用。
也可以考虑选择用户已经养成的手势习惯,比如双击、上划、下拉、双指缩放等常规手势,否则,带来的学习和记忆成本还是比较大的。
3. 如何引导用户
在选取好对应的手势之后,再来要考虑的便是如何教用户使用了。对于那些用户已经养成习惯的手势,只需要少量的引导,即可完成学习和记忆。但对于新的手势,则需要进行多个维度的演练和学习。
常见的引导方式,包括固定式和场景式触发。
- 固定式触发,一般在进入APP或者界面时,自动进行对应的引导触发,常见的有浮层和弹框提示,动态和静态都有。
- 场景式触发,则更多的是提前预判,发现用户可能存在使用该功能时进行触发引导。
相比之下,场景式触发更容易被用户学习和掌握。
四、总结
在多模交互盛行的时代,如何更好地设计多种交互方式融合,已经成为交互设计的流向和趋势。而运用好手势设计,则可以让产品更容易被用户使用,让体验更佳。
根据实际用户场景和习惯,判断手势的必要性,同时选择一个合理合适的手势,并在适当的使用过程中触发引导,让用户快速学会,才是做好一个手势交互设计的方法。
既然来了,说些什么?