COVID-19患者追踪—阿里安全设计师的疫情可视化探索
正当人们准备喜迎庚子春节的时候,一种未知的病毒却悄然之间散播到世间,在2020年的一开头就为这一整年蒙上了一层阴霾。
病毒凶险,政府抗击病毒的决心不可谓不坚决,无论在疫情发布还是在数据公开上都前所未有地公开与透明。
作为阿里巴巴安全体验设计团队中专门研究态势可视化的设计师,我们不禁思考,可视化技术能否从这些海量的数据中挖掘出什么可用的信息,让人们进一步了解这种新型病毒,并对病毒引起的这种疾病的病程有所了解呢?
我们曾经设计了一套名为“跌落态势图”的通用可视化图表,目的是用来展示某一“事件”从发生到终结的状态及其趋势。那么这种可视化图表是否可以用来对COVID-19这种由新型冠状病毒引起的肺炎的病程态势进行分析呢?阿里巴巴安全设计团队的两位设计师对这一设想进行了一些尝试。
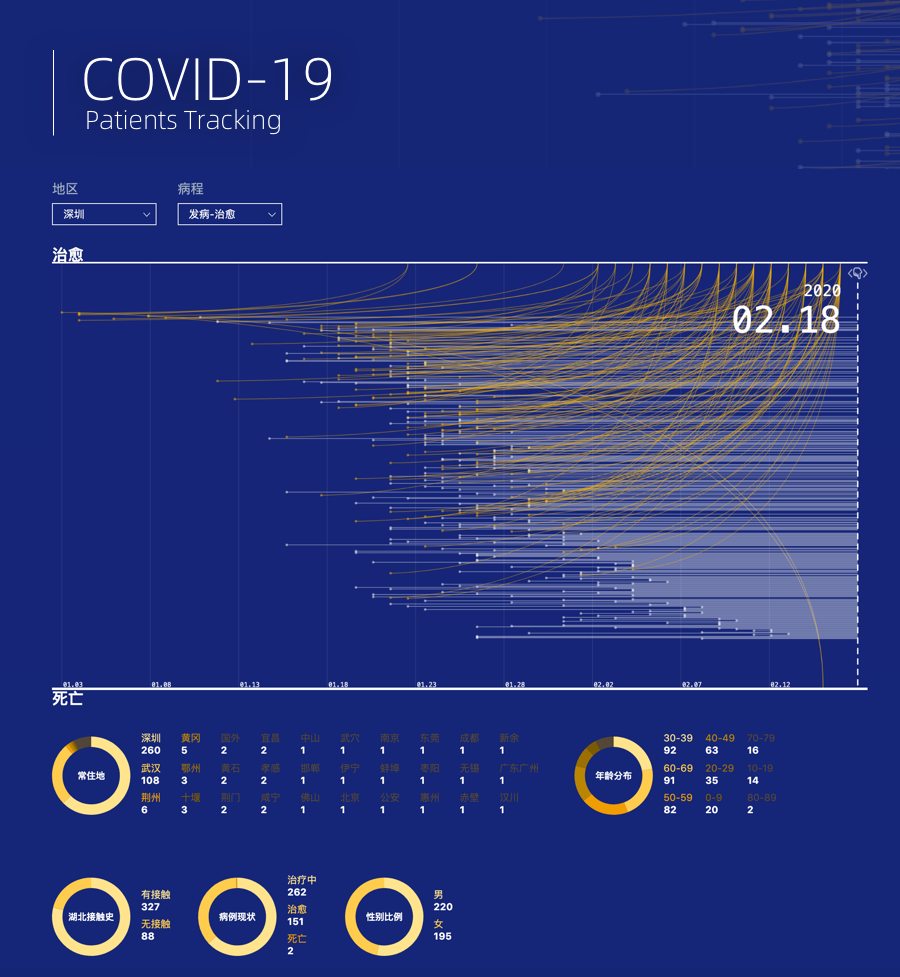
COVID-19 Patients Tracking 可视化看板地址:
http://covid-19.generativegraph.com

一、可视化设计
作为设计师,首先要说的自然是设计。什么样的设计决定了你需要什么样的数据和什么程度的实现。

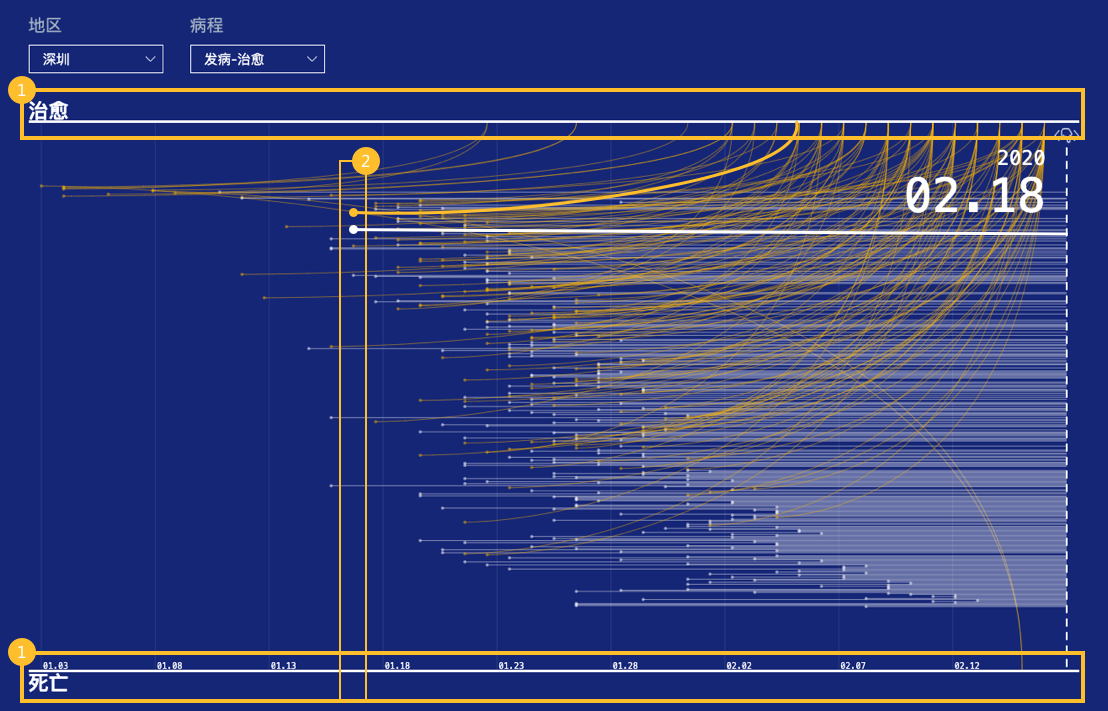
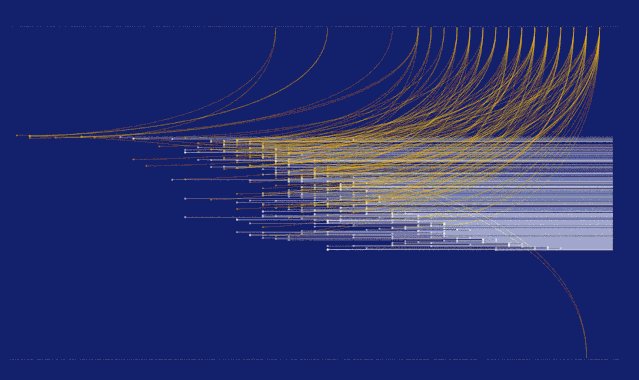
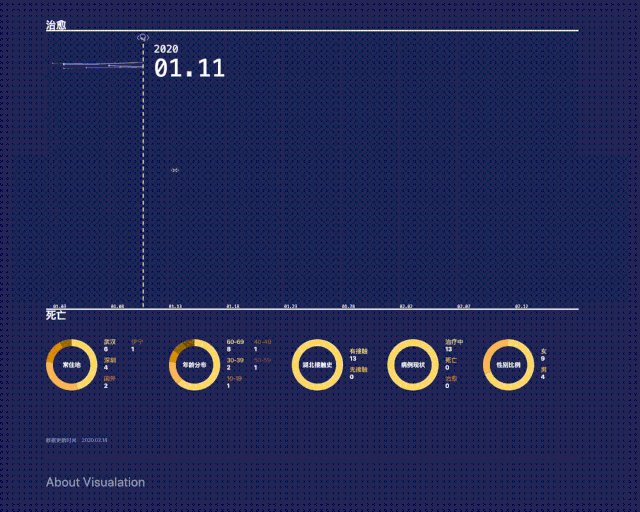
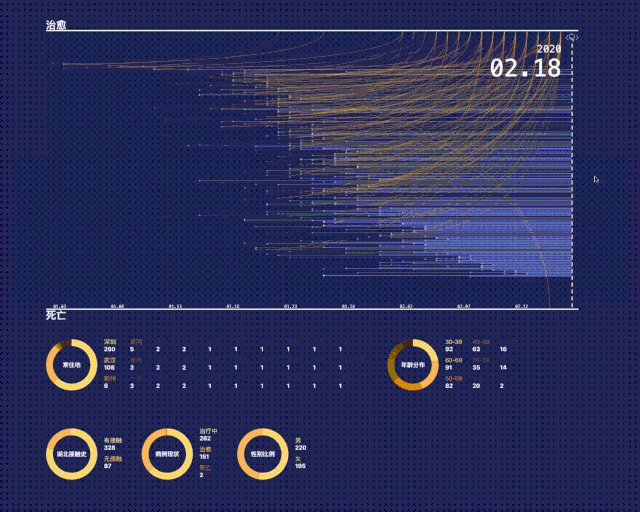
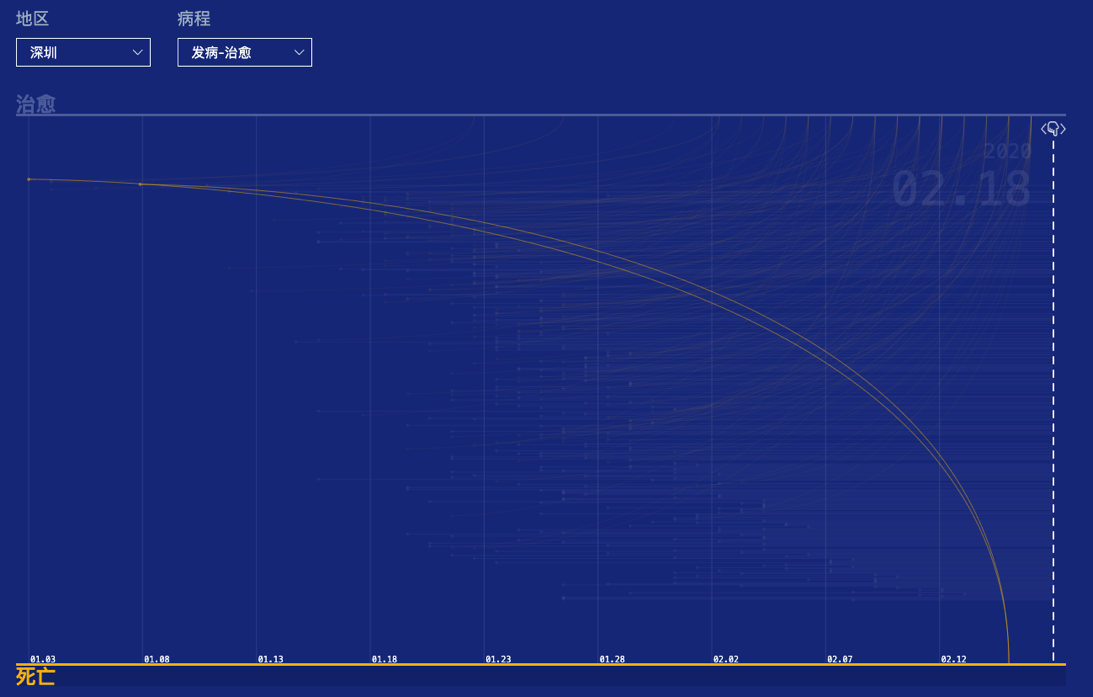
编号“1”是双轴跌落态势图中的两条结果轴,分别表现了事件的两种发展结果,分别是“治愈”和“死亡”。
编号“2”的纵轴则表现了某一天,在其上的点表现了在该日发生的事件,具体到发病-治愈维度,这两个点就表现了当天发病的两位患者,患者排列的先后顺序按照病人ID排序。在其后的曲线表示患者病程,曲线与“治愈”轴相交时,表示在该日患者已治愈,而继续向前延伸则表示这位患者尚在治疗中。
二、数据设计
设计之后,就需要考虑数据的来源,结构与清洗方案,数据是态势可视化的核心。
既然我们决心从个体患者的角度出发,那么我们就需要寻找个体患者的数据,并且要关注这些数据是否有我们需要的维度,以及是否便于之后的跟进维护。
我们陆续从WHO和The Lancet寻找到了一些论文,发现其中披露的患者数据不足以支撑这次的看板制作。
直到我们找到了深圳卫健委公布的患者数据,这份数据非常详尽,而且深圳卫健委还对所有患者进行了连续统一编号,并进行了后续的追踪(出院情况公示),这为我们的态势可视化工作提供了极大的方便,向这些提供了丰富数据的一线工作者们致敬!
具体到这些数据的具体情况,它们来源于微博是标准的非结构化数据。实际上来说在一般情况下,同样的容量下结构化数据的信息容量要小于非结构化数据。因此不论面对何种数据源,作为可视化设计师基本的数据处理能力还是需要具备的。
在本案例里,主要使用开源工具Openrefine对源数据进行半自动的结构化和清洗。
三、实现
既然说到了实现,对于设计师而言,其实有很多相对没那么复杂的工具可以将自己的想法快速落地。比如低代码图形生成工具Nodebox,或者比较简单的图形编程语言Processing,以及它的Web衍生物P5.js。在这个案例中,综合考虑(交互性要求不高+基于Web端进行展示)之下,我们使用P5.js对看板进行了实现。
其中有三个实现的核心环节:
1.赋妄想以有型——将数据可视化为跌落曲线
跌落态势曲线是以「事件-时间」为对应关系呈现的可视化图形。因此我们将病例数据中要展示的事件节点映射到时间线(x轴)上,把被定义为起始事件的节点映射为跌落线的起点,把被定义为终结事件的节点映射为跌落曲线的落点,用贝塞尔曲线画出需要的曲线;然后将所有病例数据按设定的关系映射在垂直方向上。

2. 时间轴交互
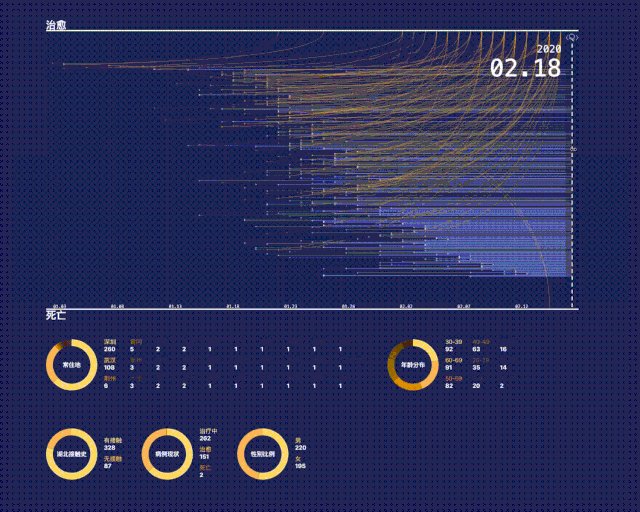
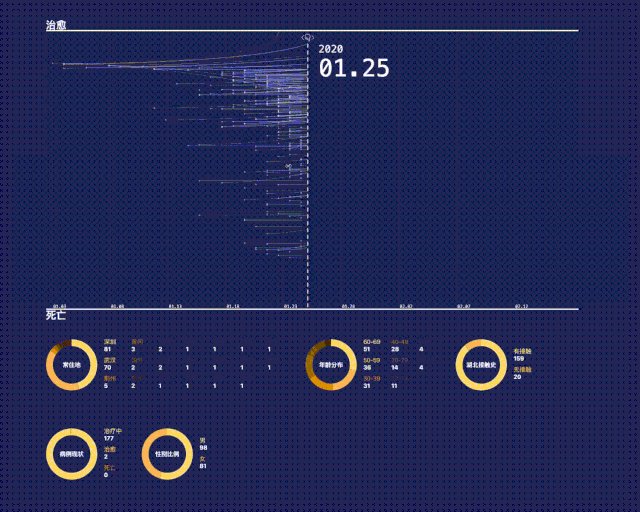
时间轴的交互是这次坠落图的重要功能,它能让用户以动态的方式来洞察数据。

3. 图形的响应式适配
为了进行手机端的适配和便于传播,这次的看板也做了响应式设计。
四、可视化分析与价值
COVID-19看板可以从以下几个角度加以解读。
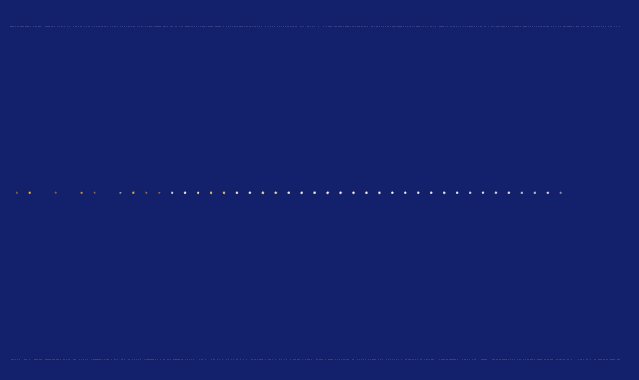
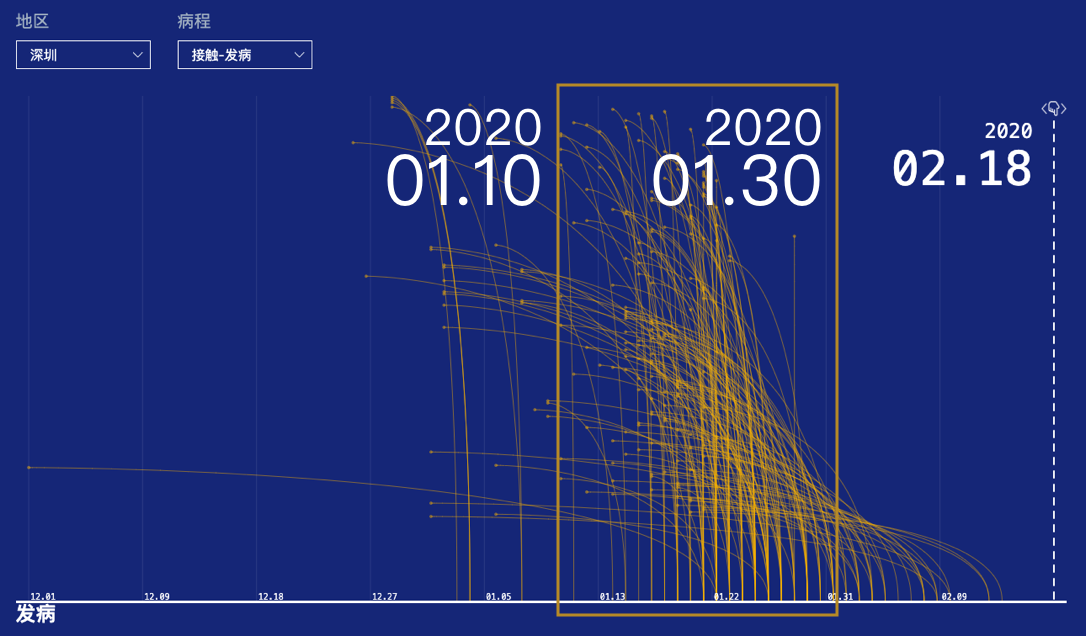
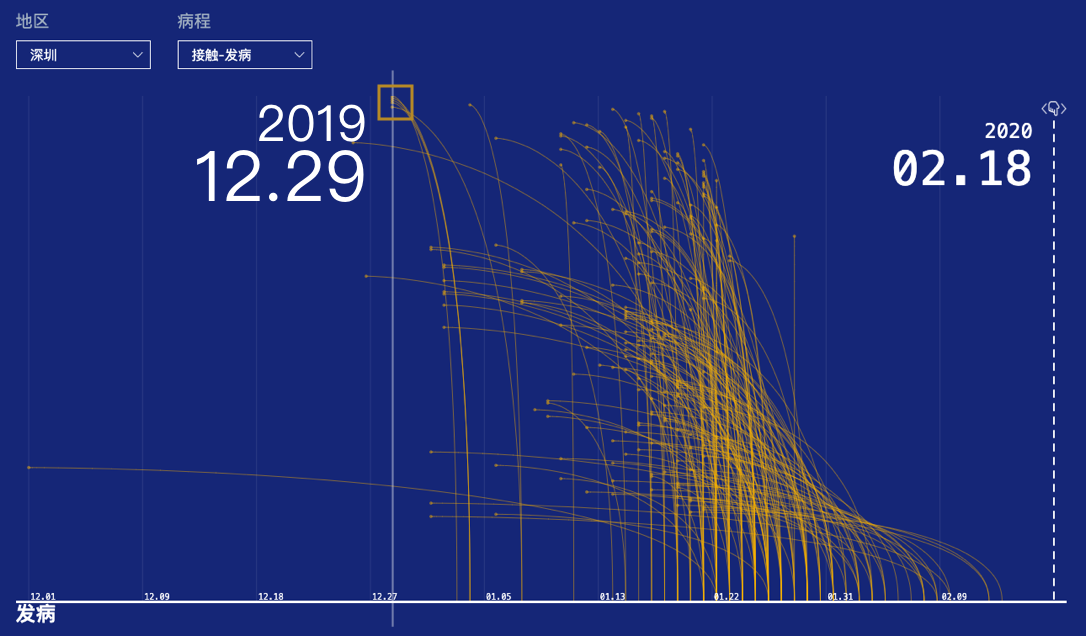
首先,基于接触-发病维度,以深圳患者数据为例:

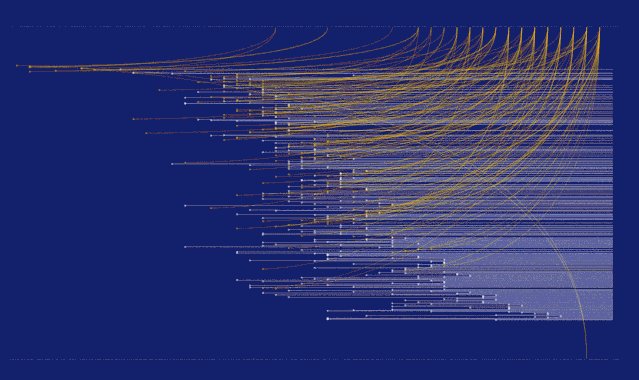
接触-发病最集中分布在2020.1.10到2020.1.30之间,时间可能还会再略短一些,这似乎很好地印证了潜伏期14天的说法。当然,在看板中接触时间的计算不太精确,深圳卫健委给出的是一个区间范围。

又因为该看板上所描述的“事件”是根据患者ID从纵轴最高处向最低处绘制的,ID最小,也就是最先确诊的患者会排在纵轴的最上方,且因为连续确诊的患者ID也连续,那么图中所示的这种情况所表征的就可能是一例聚集式传播事件。
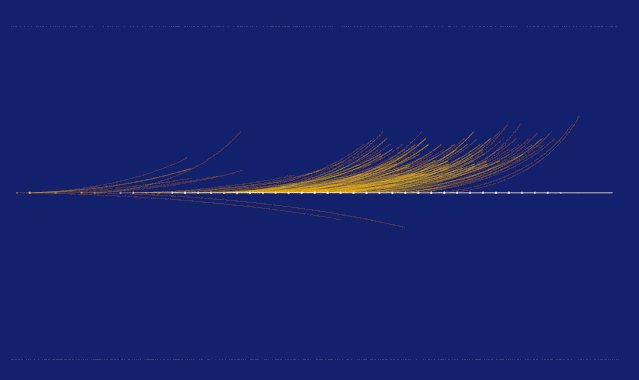
接下来,基于发病-治愈维度,我们又可以明显看出,跨度越大的曲线纵向高度越矮;反之越高的曲线跨度越小。
在COVID-19图上,患者ID是按从小到大,从高到低绘制出来的,因此确诊越早的患者的病程曲线高度越低,从图上看来,他们的病程曲线普遍跨度也较大,说明他们经历的病程较长,截至2.18,发生唯二两例致死病例全部都是初期确诊患者。

这可能和两个因素有关:1.病毒传播世代和毒力;2.治疗手段
假如可以结合传播关系图(分析病毒的传播世代),并对病情严重程度进行量化(判断治疗的有效性),再结合三图进行综合判断,那么就可以给出更加清晰的结论。
五、写在最后
以上,就是从两个大维度上对深圳数据进行的可视化挖掘与分析的尝试。
如果继续保持对数据的追踪,并从更多的大维度上进行观察,相信还可以发现一些更有价值的信息。
这种从个体维度出发,依靠将大量个体情报汇总并对总体态势进行判断的分析方法可能也会加深我们对于这种未知病毒的认识。而对于跌落态势图这种通用可视化图表而言,在患者病程-病毒毒力研究领域之外,可能也会有更加广阔的应用。
对于广大设计师朋友们,数据可视化设计相对于其它泛UI设计的最大不同,是它的核心是基于数据的,所有洞察、呈现都基于此。在数据时代,设计师对数据的认知与理解是不可或缺的。如果设计师具有一定的数据分析和呈现能力,他就有更多的可能获得足够认知,从而找到更多切入点来发挥自己的设计能力。
假如没有太多相关基础的设计师又希望能踏入到数据可视化领域中,可以试着从两方面入手:
1. 基础的可视化实现工具:
a. 代码向比如Processing,或者P5.js
b. 非代码向比如Nodebox
2. 数据处理方面的知识:
a. 对通用图表的理解
b. 处理数据的基本方法(清洗,结构化,去重和排序等)
最后,在这里祝愿这场疫情早日结束,所有受瘟疫影响的人们都能尽快恢复正常生活。
原文:https://mp.weixin.qq.com/s/4sf07yn_Xv0wxupD7DWMJA
既然来了,说些什么?