体验设计师如何做好【信息传达】
作为体验设计师,基本的任务就是根据产品目标和用户需求,传递给用户有价值的信息,解决用户的实际问题,最终带给用户愉悦的体验感受,同时提升商业价值。“信息传达”是设计的第一步,只有做好有效的信息传递,才能进一步影响用户的操作行为。当然为了带给用户更好的体验,除了清晰的传达业务层面的信息之外,还需要从情感层面与用户形成互动,最终在用户内心建立起产品品牌形象,让用户与平台形成更稳定的连接关系。
那么到底如何做好信息传达设计呢?
本文主要内容包括:
1.信息传达的3个层级
2.影响信息传达的3个因素
3.交互和视觉层面信息传达的设计原则
一、信息传达的3个层级
根据体验设计的五要素,设计师深度参与的环节主要集中在结构层,框架层和表现层,因此信息传达需要包含3个层面的内容。

1、合理的信息架构
产品信息架构是根据整个产品定位确定的,是产品最基本的信息传达方式,不同的产品类型信息架构差异会比较大。
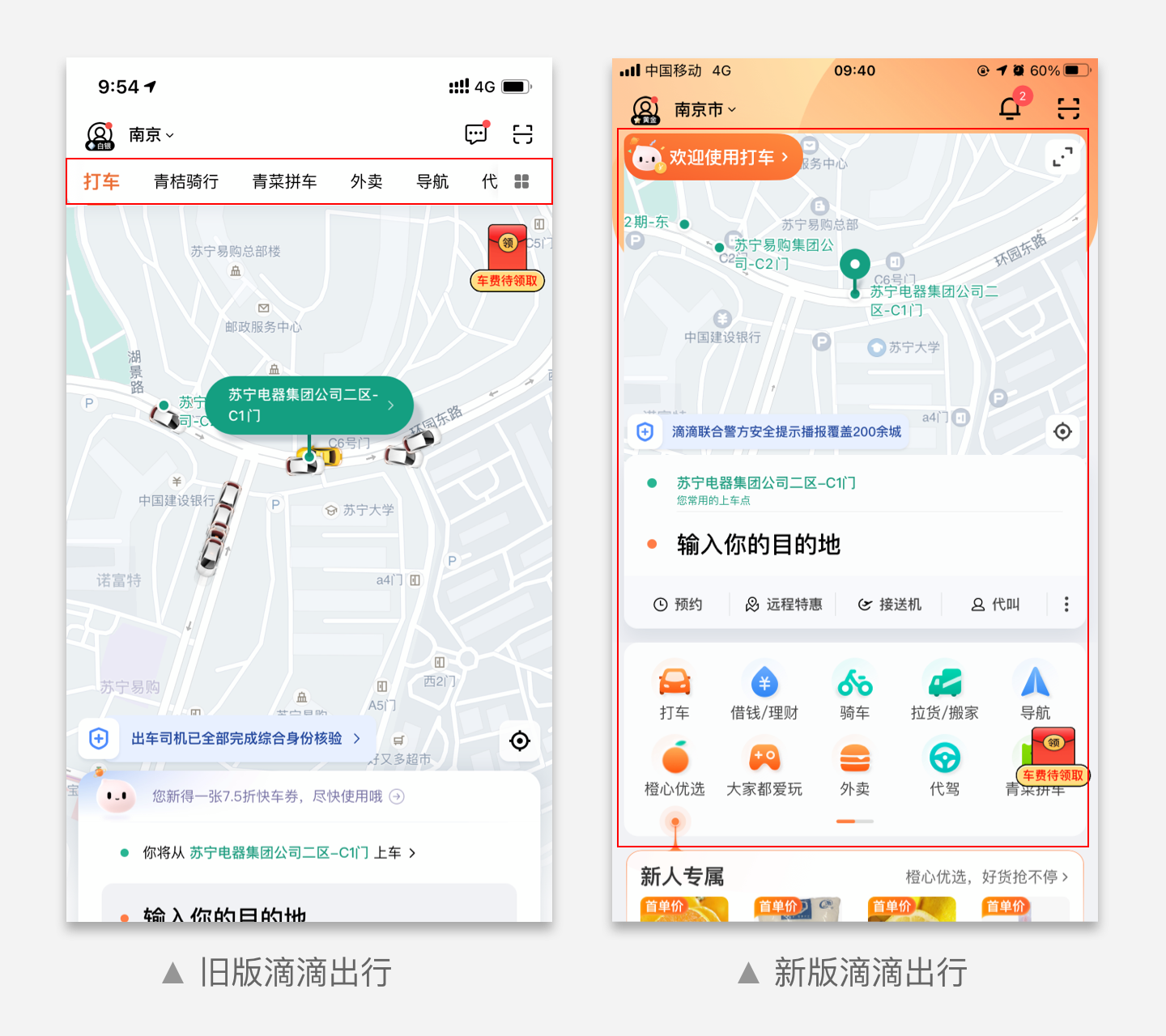
最近滴滴的改版很好的展现了产品定位对信息架构的影响。
旧版的滴滴App更偏向于出行工具,信息层级更加扁平。出行选择采用头部标签形式,用户切换后即可进入相应的页面,操作效率更高。
而改版后的滴滴升级为综合性平台,集合了橙心优选、理财、外卖等业务,因此首页增加了金刚区作为入口分流,信息架构层级更深。同时为了扶植“橙心优选”流量,首页下方内容全部为商品展示,通过直接加购的方式,实现用户快速选购下单。

2、有效的内容传达
信息传达方式是服务于内容的,需要根据内容确定表现形式。
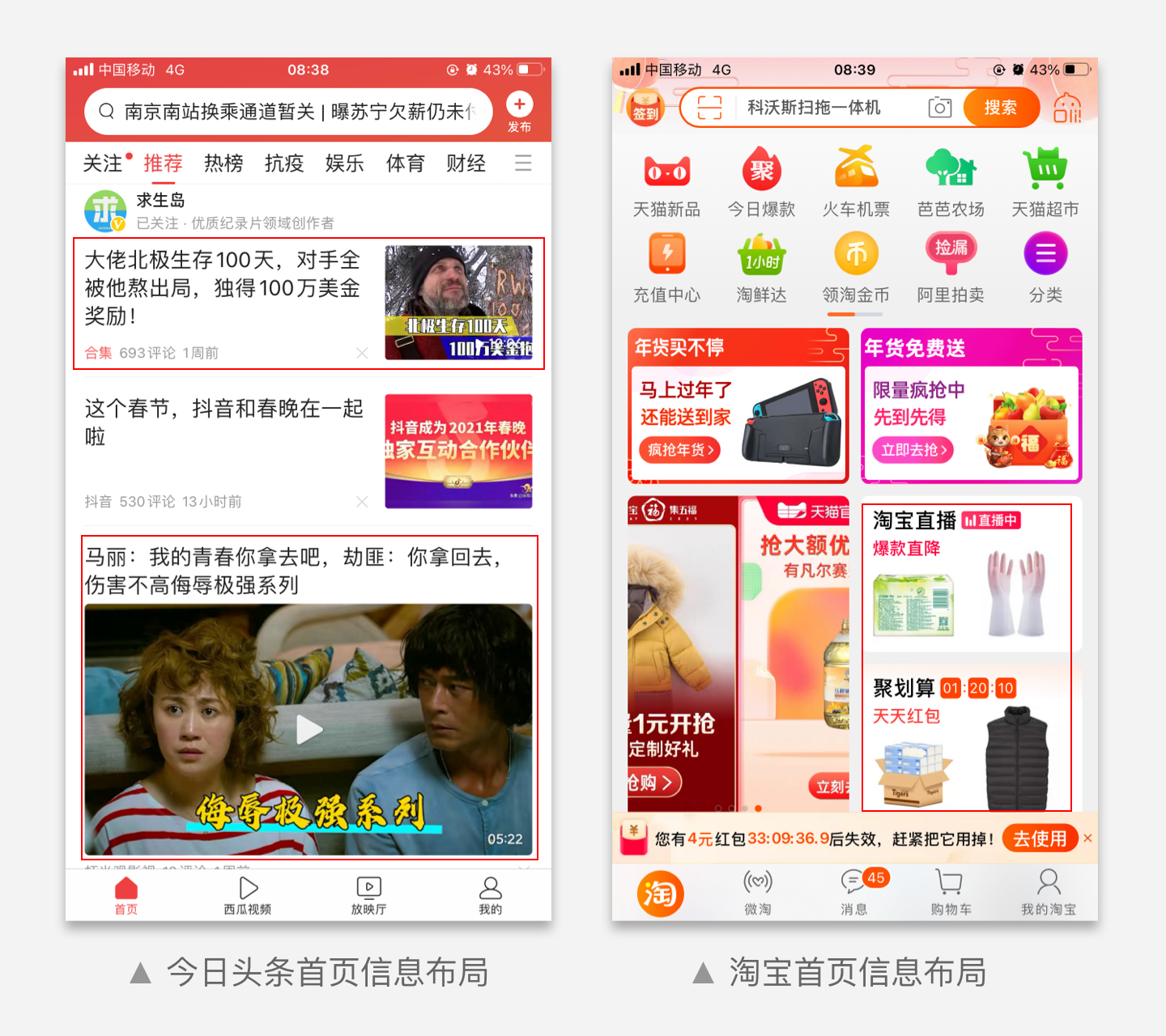
资讯类产品更多的采用“左文右图”的标题形式,甚至直接展示内容,引导用户浏览查看,用户的行为链路更短,效率更高。
而电商类产品由于商品品类众多、玩法更多,用户选购时需要了解的信息更多,因此链路会更长。为了激发用户兴趣,页面展现更多以商品图展示为主。

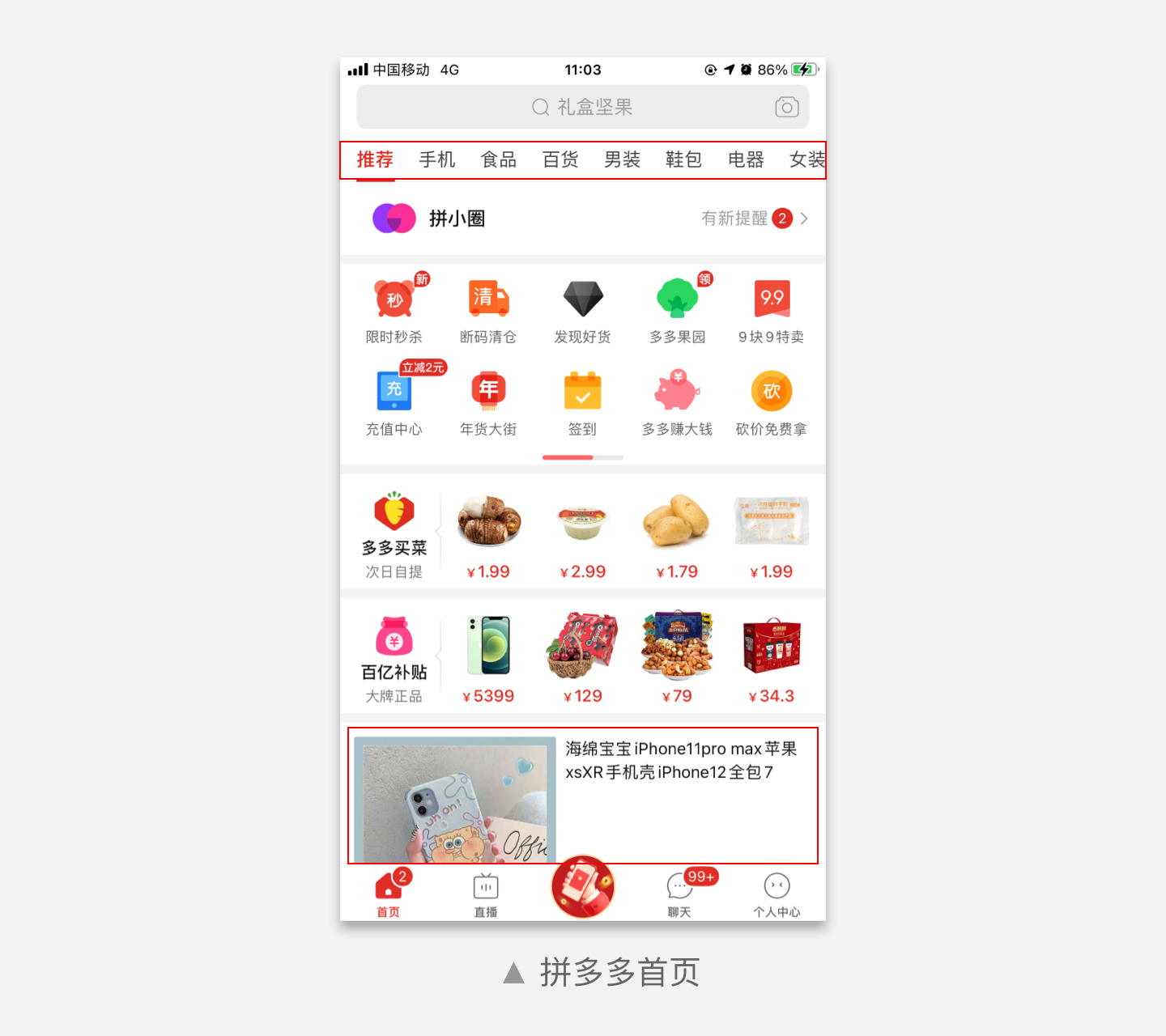
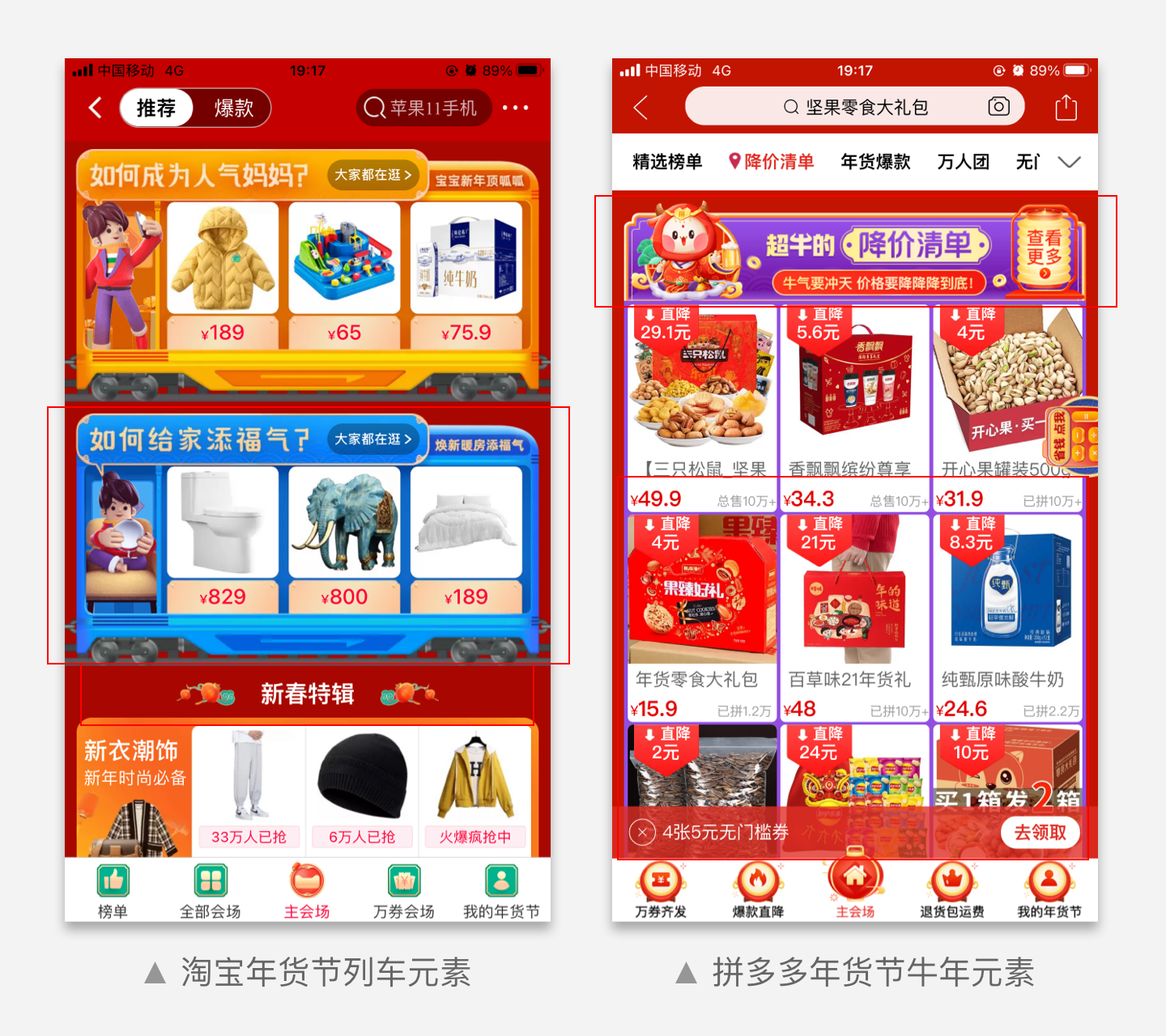
拼多多为了缩短用户触达商品的链路,采用了类似资讯产品的信息结构,首页除了金刚区和重点频道楼层外,直接展示出了商品信息,而且采用的是“左图右文”的方式,让用户可以更全面的了解商品信息,从而减少用户的决策成本,提高用户的购买效率。

3、强化情感信息
产品最高目标是与用户建立稳定的连接关系,将用户转化成产品的忠实用户。单纯依靠设计手段是无法实现的,需要提升综合的产品价值,但是某些节点,设计层面可以带给用户更为强烈的感知。
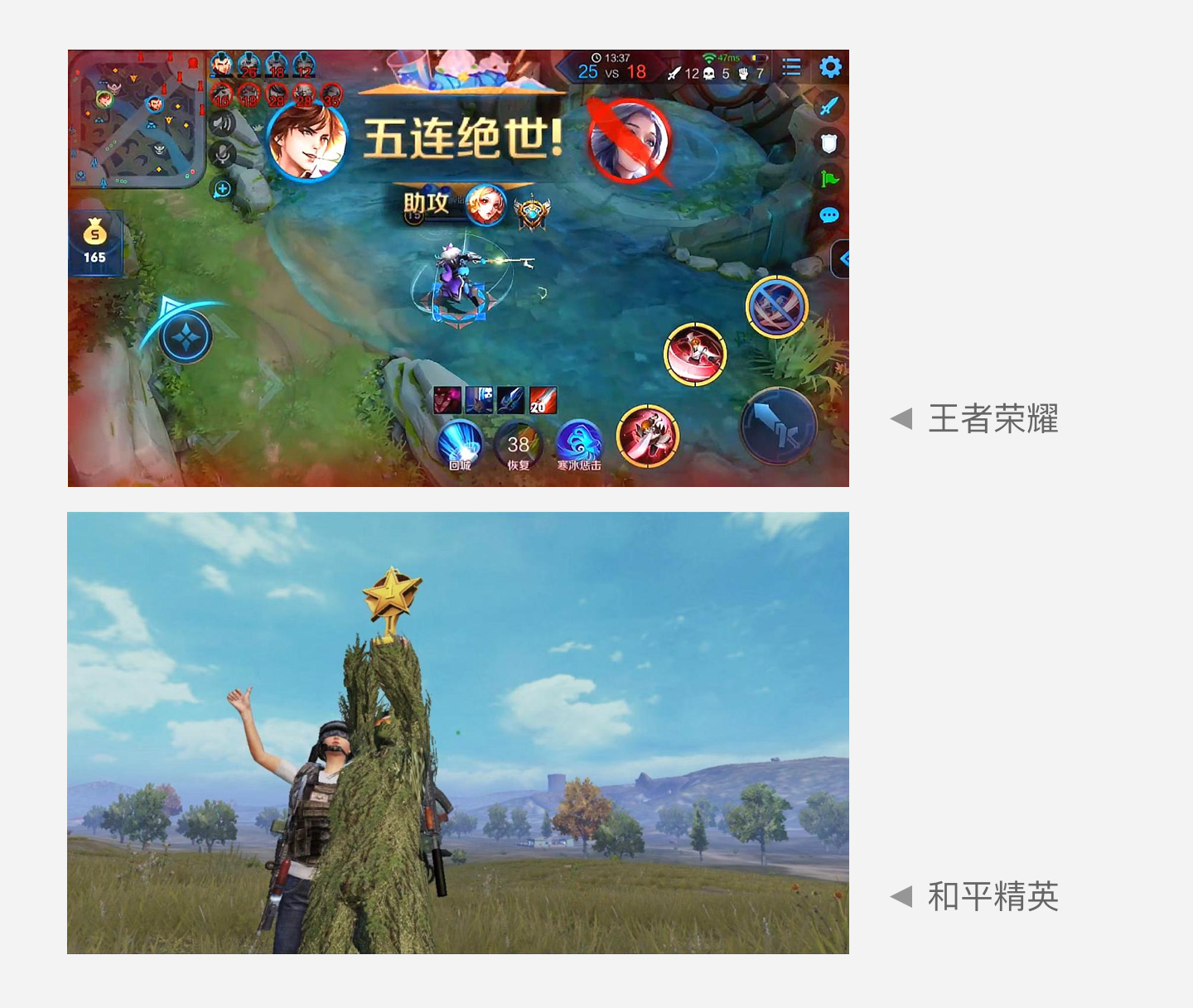
特定场景下需要通过情感化的表达,拉近产品与用户的距离。最为典型的就是游戏中的“爽点”体验,用户等级升级成长、游戏中击杀对方,对战胜利等关键时刻,都会通过音效、动效强化用户的正向情绪。

二、影响信息的传达
信息传达以接收方的体验为衡量标准,需要紧紧围绕用户的需求、认知和场景做出相应的体验设计。

1、与用户需求和习惯相匹配
无论是2020年初的支付宝平台战略升级,或是引发广泛关注的淘宝首页改版,还是今年滴滴的改版升级,都是基于产品战略方向做出的改进优化。但是用户核心行为习惯都做了保留,避免升级带给用户太多负面体验。
例如支付宝版本升级后,首页的核心操作区域中“扫一扫”和“收/付款”依旧占据了重要的页面位置。滴滴从出行工具走向了平台、但是交通出行仍然作为首要核心功能放置在页面最顶端。

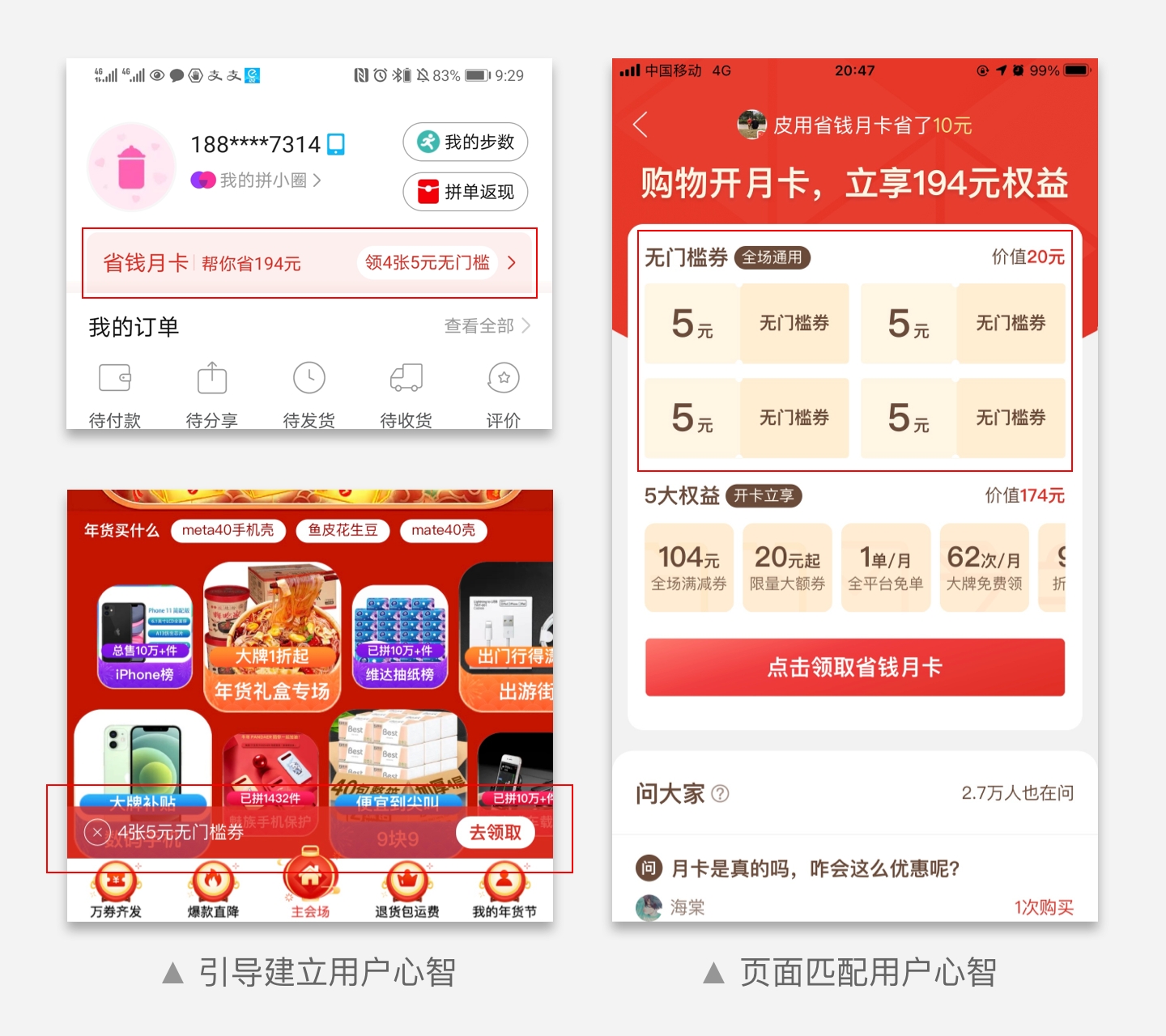
2、与用户心智模型相匹配
当用户根据接收到的信息做出相应行为时,希望能够看到与信息相匹配的内容。因此信息传递需要符合用户的“心智模型”。
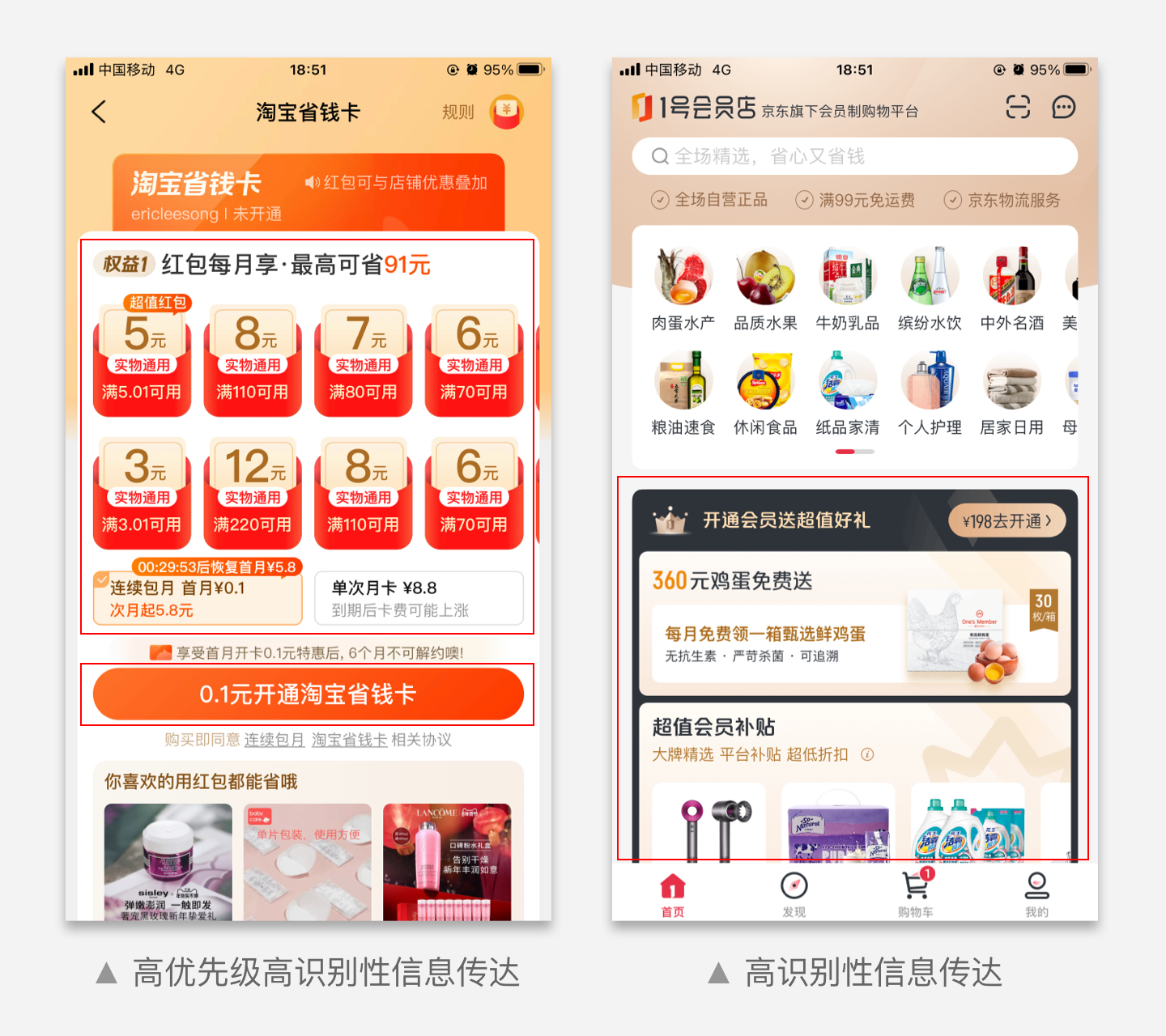
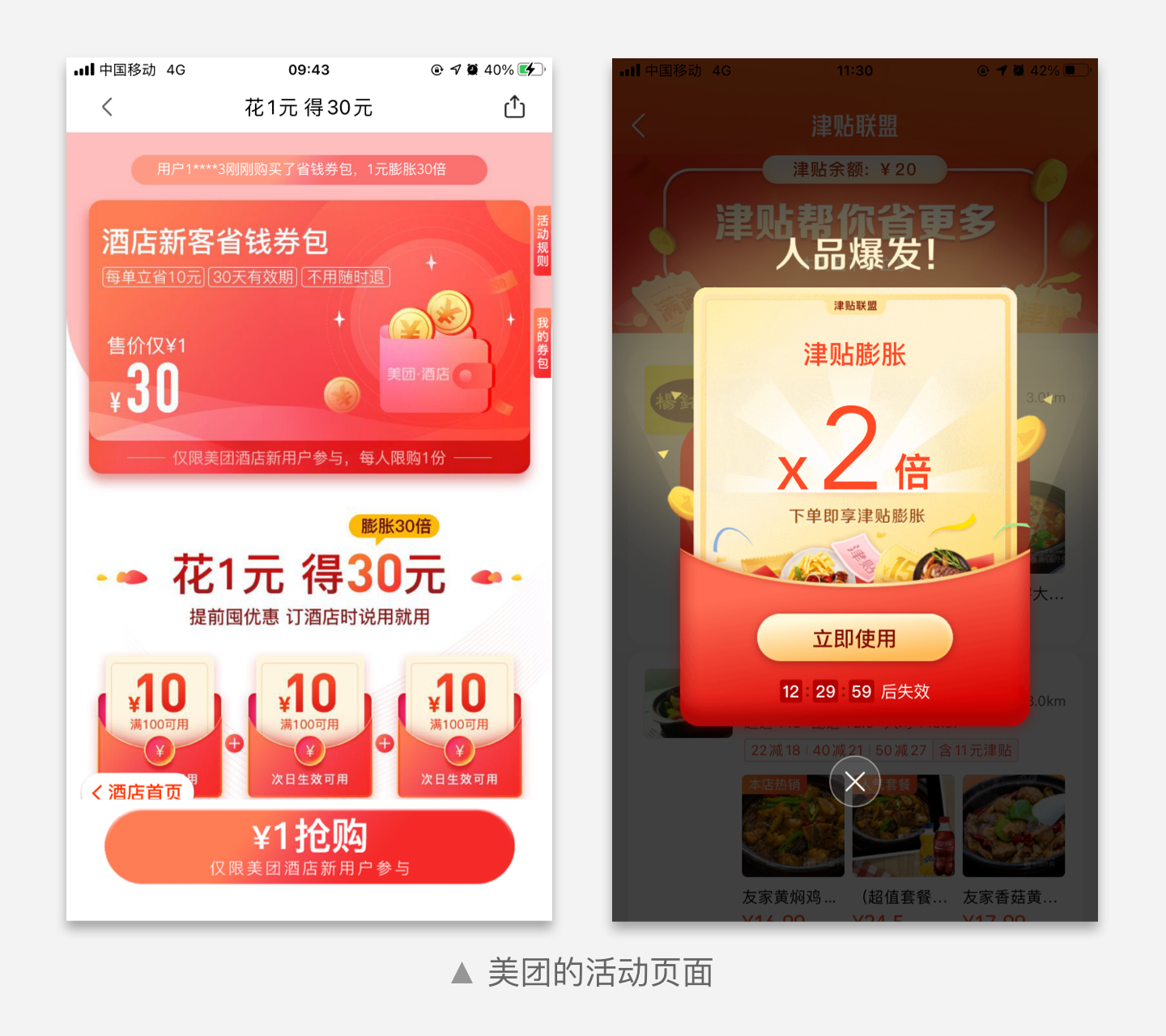
例如拼多多的省钱月卡的推广利益文案“4张5元无门槛券”,因此用户进入省钱月卡的开通页面时,最重要的信息展示就是4张平铺的无门槛券,从而让用户的理解成本更低。同时借助券数量曝光强化视觉冲击力,保证了核心权益的突出展现。

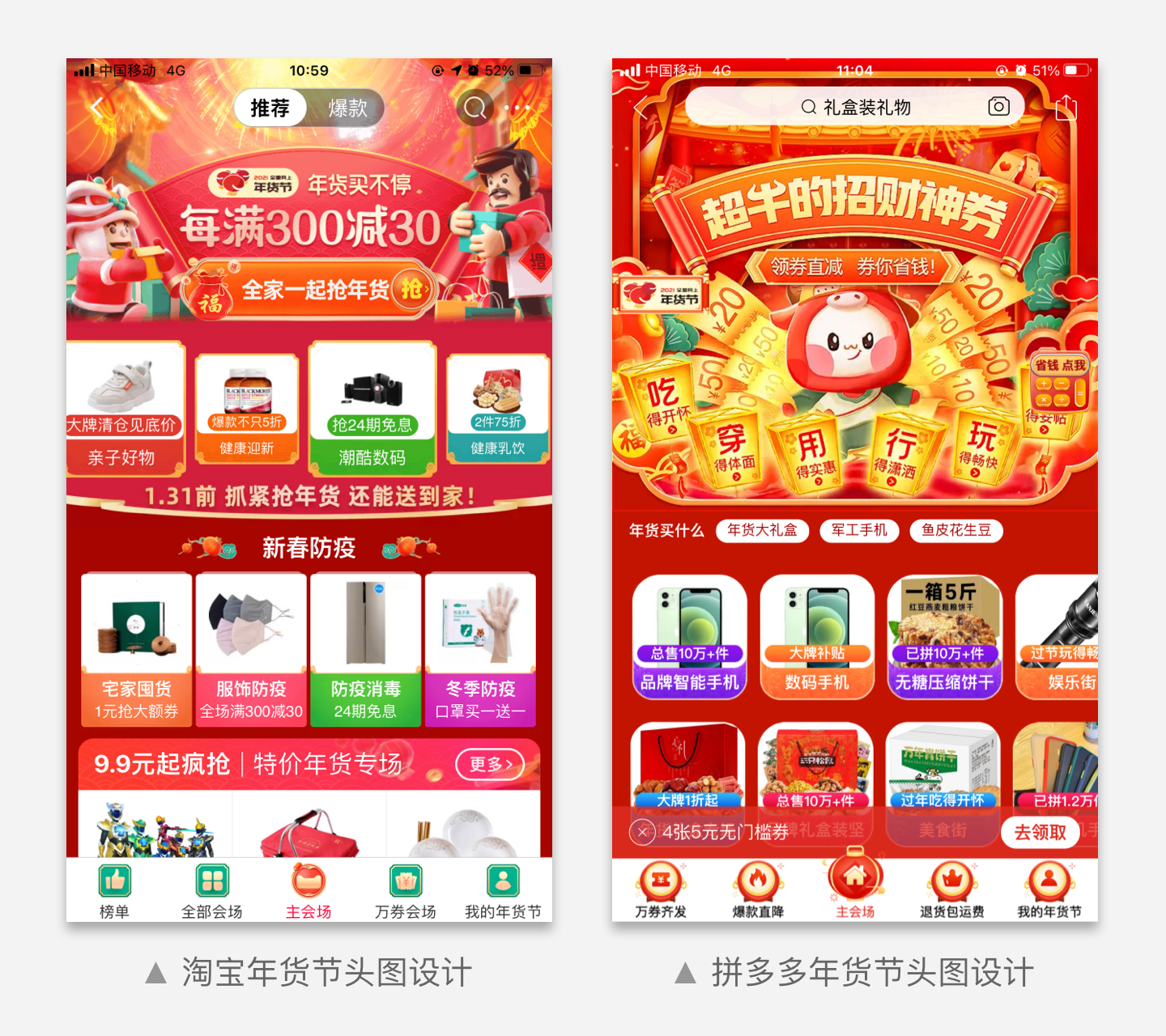
某些场景下,用户无法根据以往的“经验”去判断页面内容时,信息传达则需要为用户建立新的认知,这也是很多运营活动页面都会增加头图的原因。通过规则或者利益点的传达,为用户输入新的心智并增强活动的氛围。

3、与用户场景相匹配
关键的用户节点和场景下,需要通过特殊的方式传递给用户差异化的信息,从而建立用户新的认知体验。
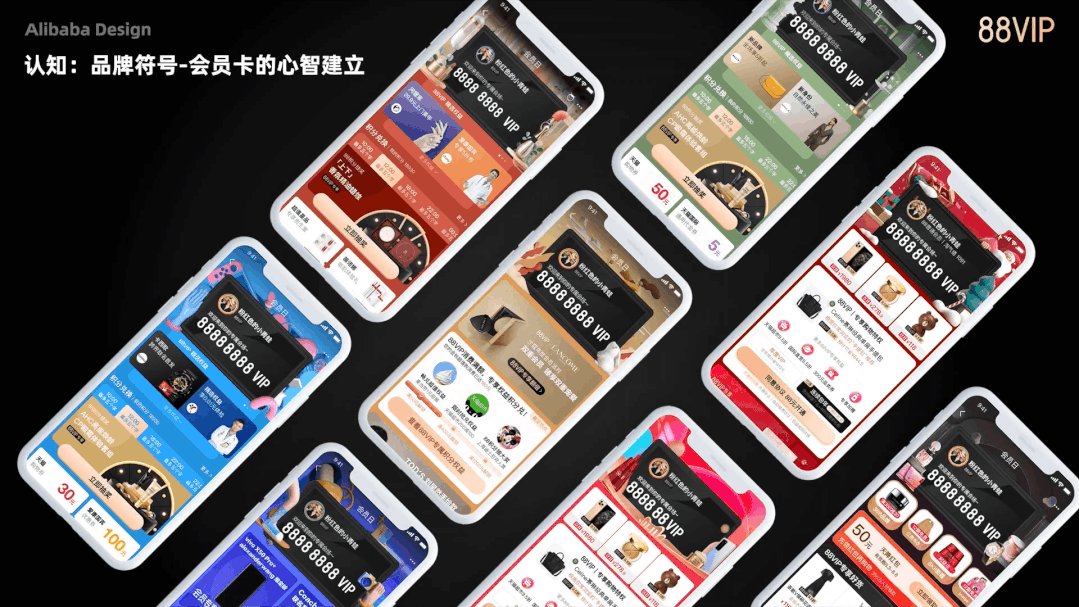
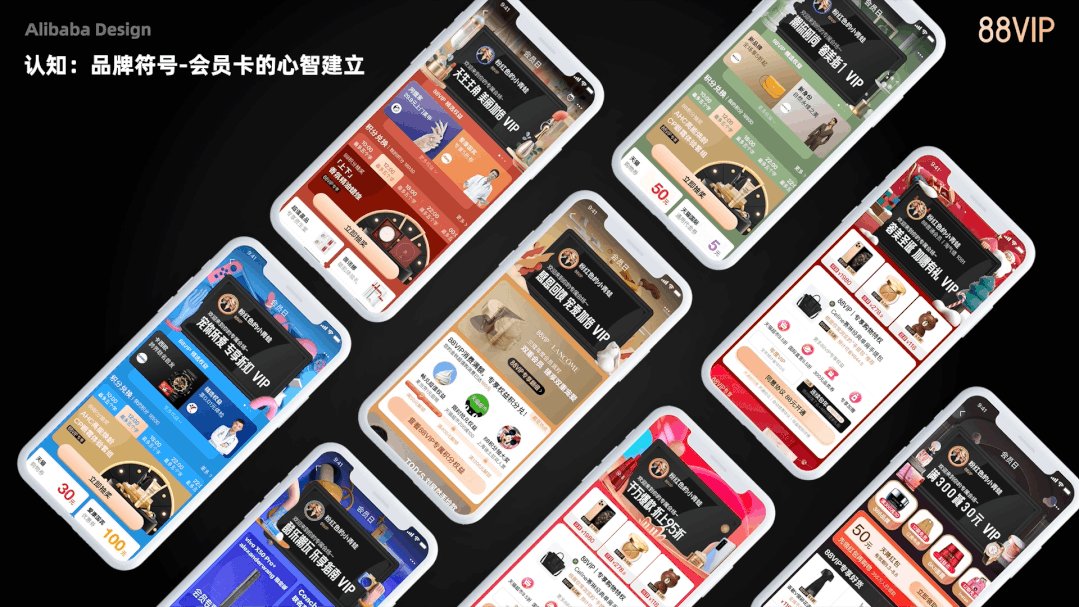
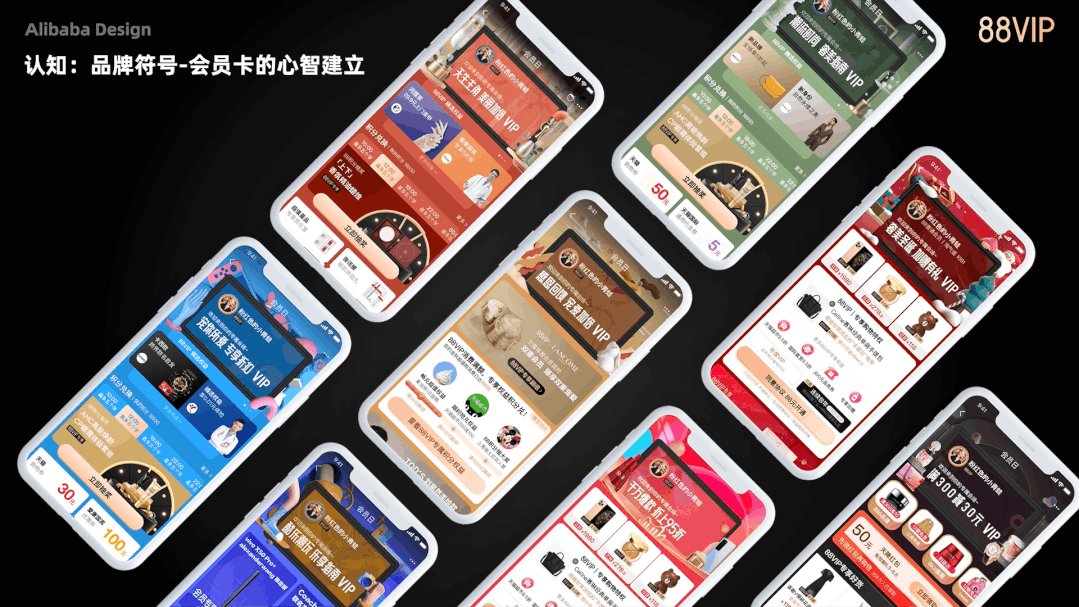
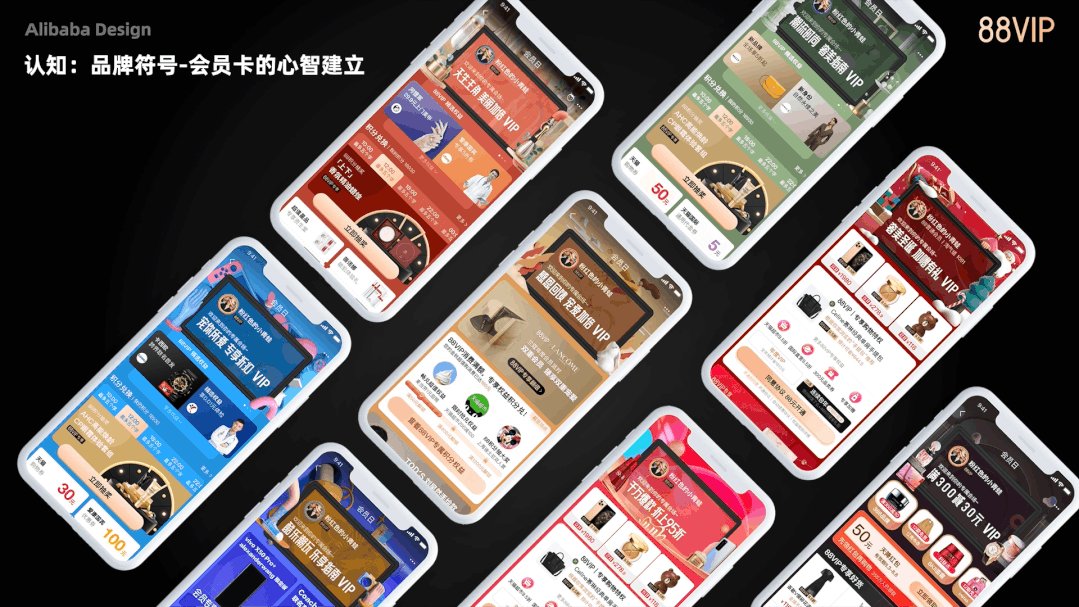
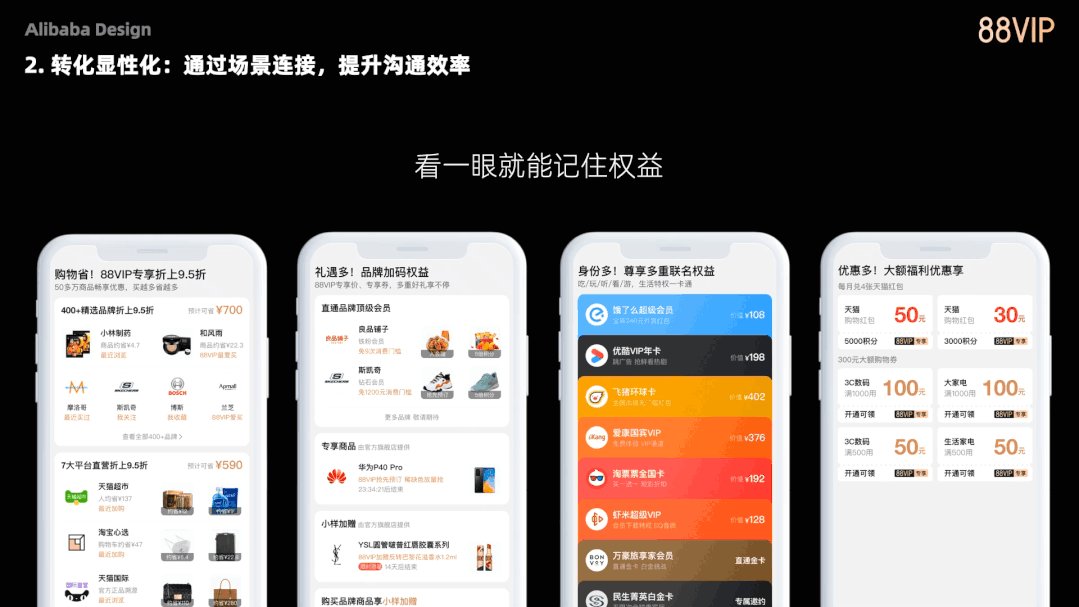
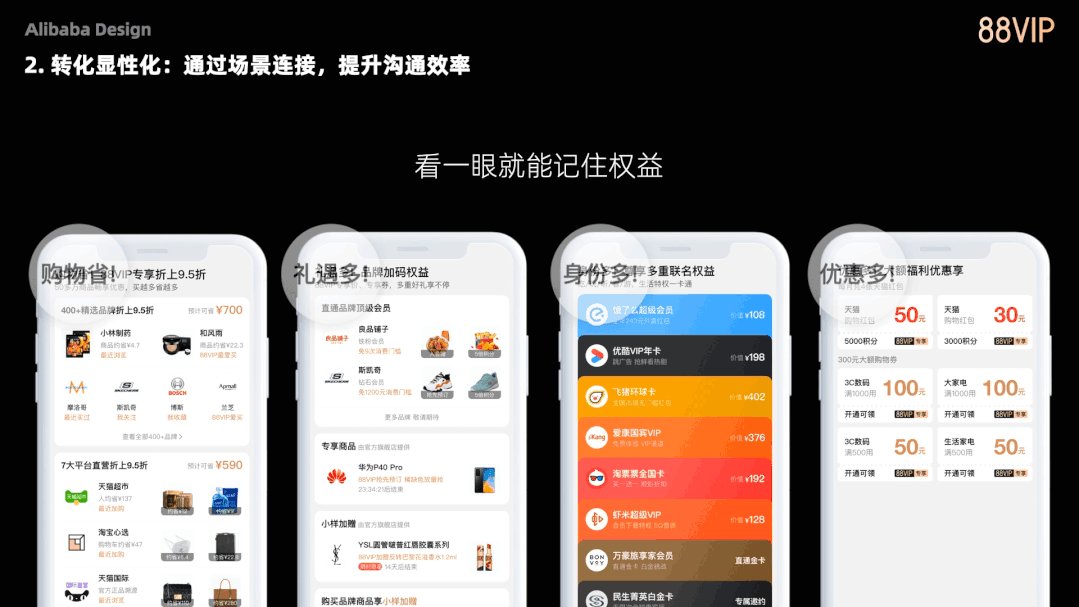
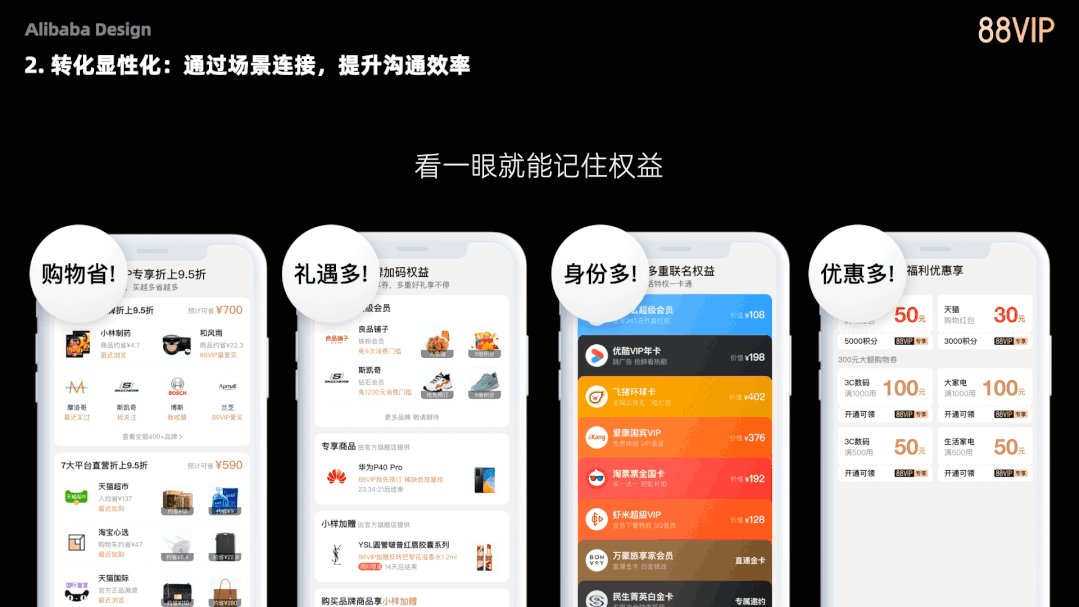
淘宝88VIP在会员营销场景下,以建立用户心智为目标,通过对品牌符号的打造和复刻提升用户感知度,将会员卡的卡框结构放在版头的位置,承载了用户的信息,让每一个进到会场的用户都能清楚的认知到自己的身份。

▲来自 AliababaDesign
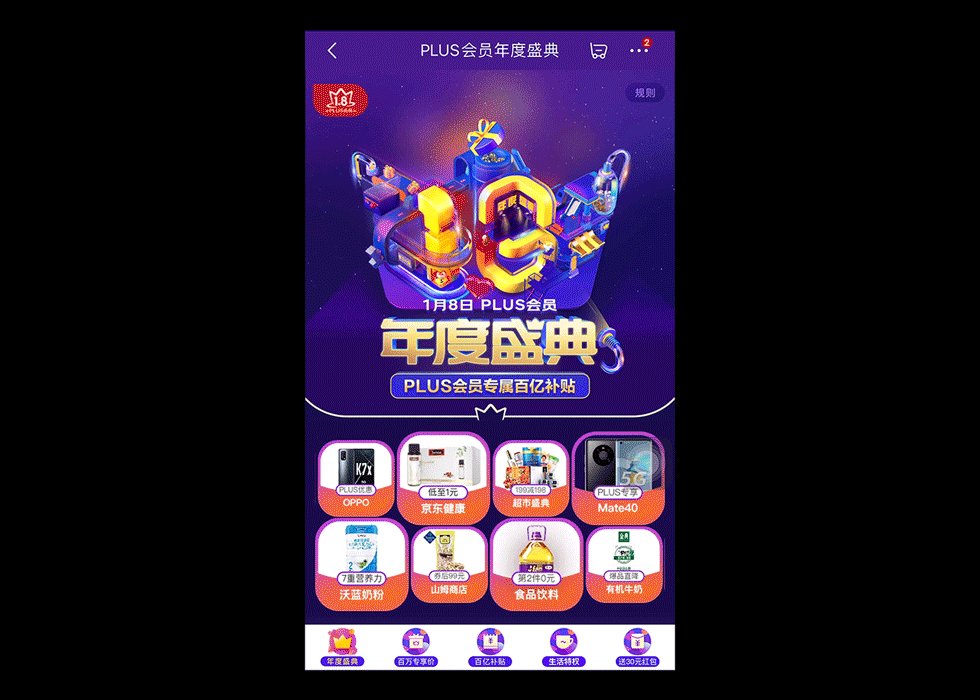
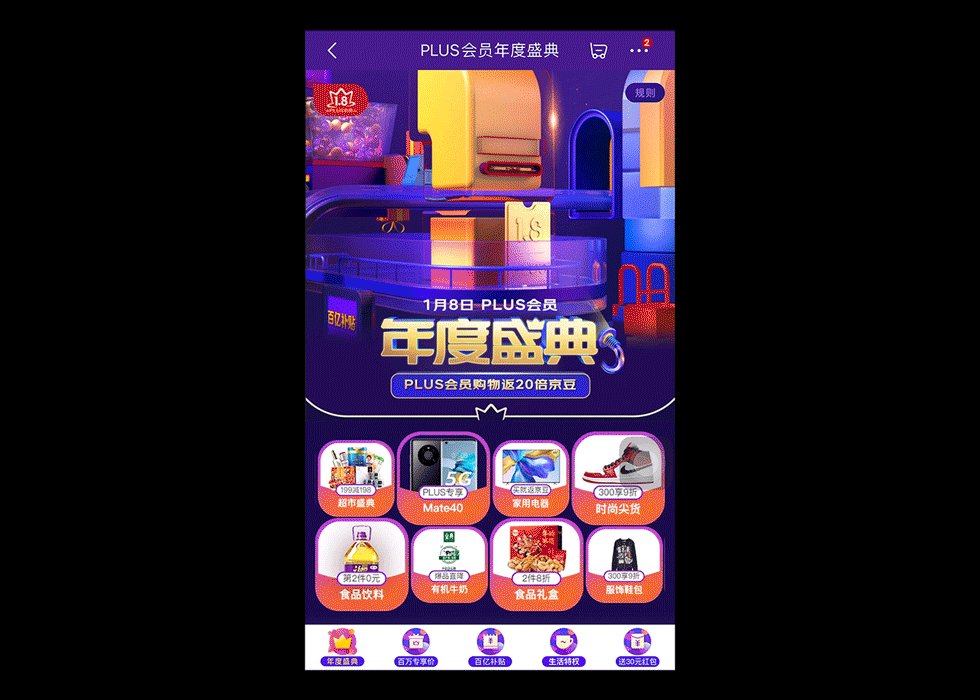
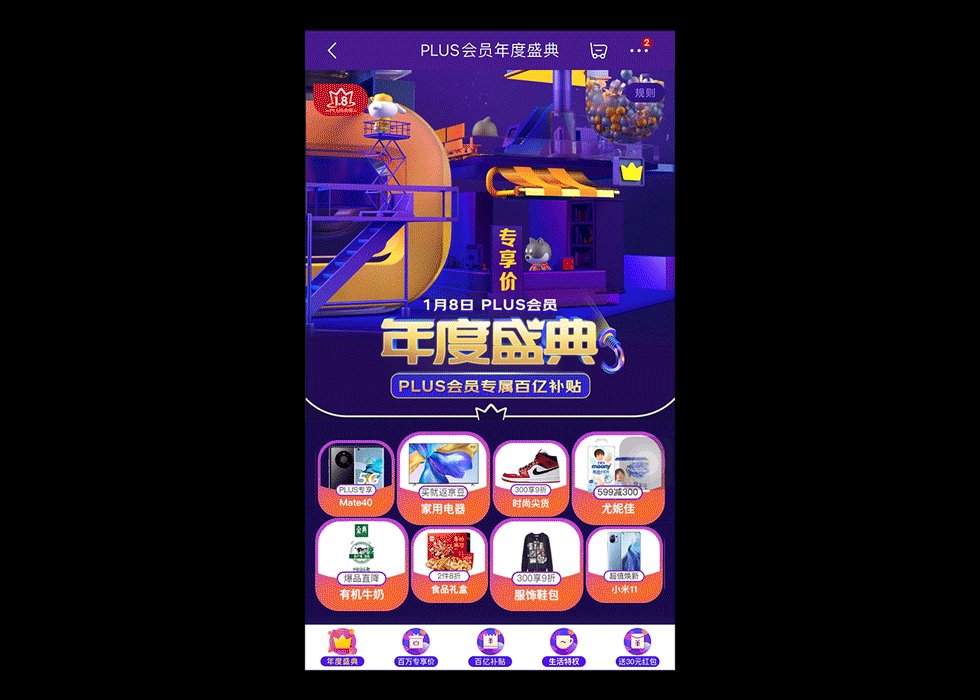
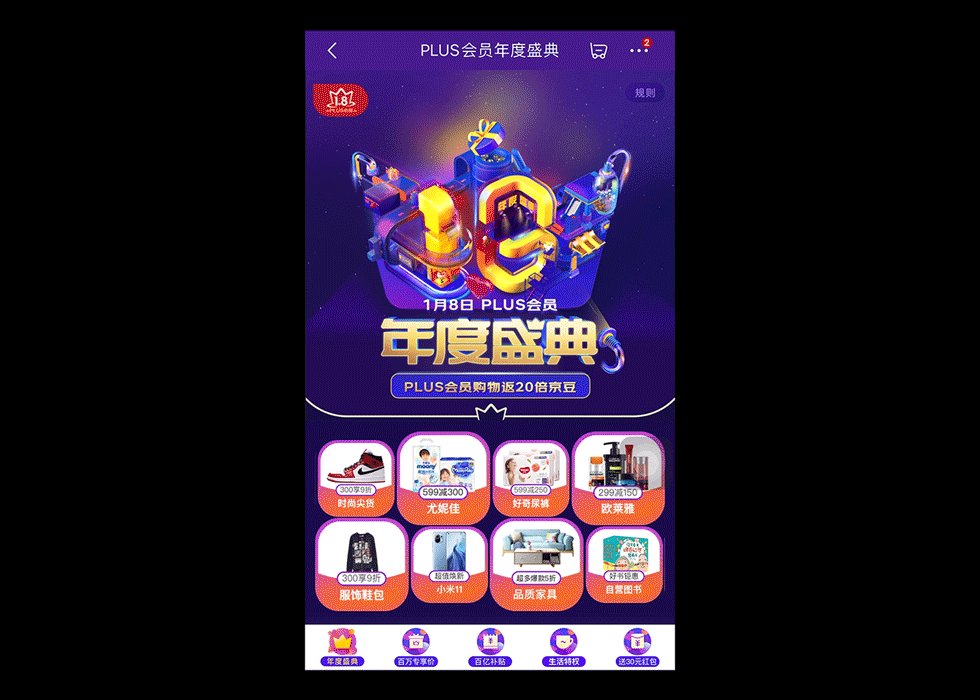
京东PLUS会员年度盛典,作为会员体系重要的时间节点,在会场的头图中加入了动效,与普通会场形成了较大的差异化表现形式,从而更好的传递出PLUS会员专有的尊享感和价值感。

三、表现层信息传达设计的原则
“信息传达”设计原则主要有2个维度——“传达效率”和“接收有效性”。
1、交互层面的信息传达
核心信息显性传达
从业务层面来说,需要传达给用户的信息可能非常多,然而用户的精力和耐心是有限的。用户进入一个页面后,无法快速获得有价值的信息,很容易选择离开。因此需要提炼出关键核心的利益点呈现给用户,将信息有序的传达给用户。
拼多多省钱月卡,美团外卖月卡、淘宝省钱卡都是采用赠送无门槛券或折扣券的方式,提高用户“回本”的权益感知。在页面展现上采用了优惠券平铺的形式,强化视觉冲击力,保证了核心权益的快速有效传达。

一屏空间有效性
用户耐心是有限的,所有超出一屏空间的信息都有可能被用户忽略,或者因为用户精力减弱而无法准确接收信息。因此需要保证核心信息一屏内有所露出,让用户能够有所感知。
图形化表现/数据化展示
相比较文字,图形化的展示方式效率更高,而数据的量化展示,更容易传递价值,让用户形成更直观的认知。

集合化信息传达
当信息内容相较多时,需要将内容汇总分类展示,减少用户的记忆负担。
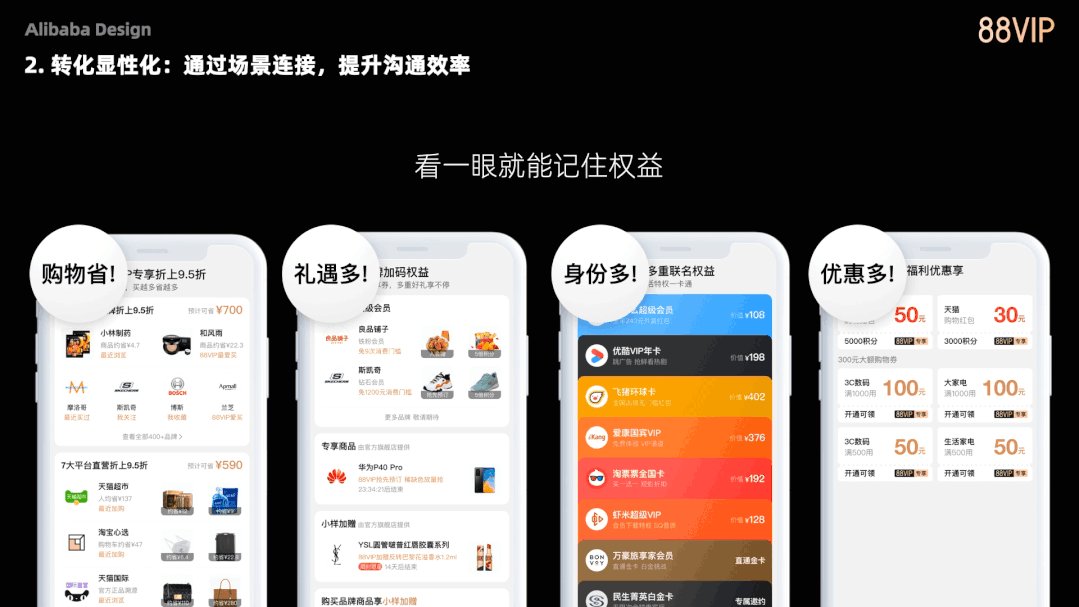
淘宝88VIP将众多权益集合为4项权益集合点,让用户认知更加简单,更有利于形成用户记忆点。

▲来自 AliababaDesign
2、视觉层面的信息传达
基于场景设定设计风格
电商页面大致可以分为功能性页面和运营性页面。
功能页面长期存在的,包含了很多功能点。作为用户日常访问的页面,需要保持稳定、有效的信息传递,需要避免页面内容频道变动。因此设计师需要“守正”,充分考虑用户浏览认知习惯、建立清晰的信息层级。如果一味的追求视觉表现力,满屏都是花花绿绿的“亮点”,对用户信息接收绝对是一种挑战。
而运营页面是短期的活动性页面,更多的是券、商品、品牌的曝光。例如双11、 618、双12等重要的大促节点的活动页面,需要通过创新的视觉表现力增强氛围,这就需要设计师能够“出奇”。例如更加浓重的界面背景,更多的氛围元素等等。

遵循用户认知习惯
用户是有固有的认知习惯的,空间距离、视觉元素都会影响到用户认知,因此在设计时需要基于业务需求、用户习惯作出合理的设计方案。
例如我们熟知的格式塔理论等,尽可能的保证页面的简单、有序,避免因为非常规的设计元素造成视觉干扰,产生太多的信息噪点,影响信息的传递。
动效引导用户视觉
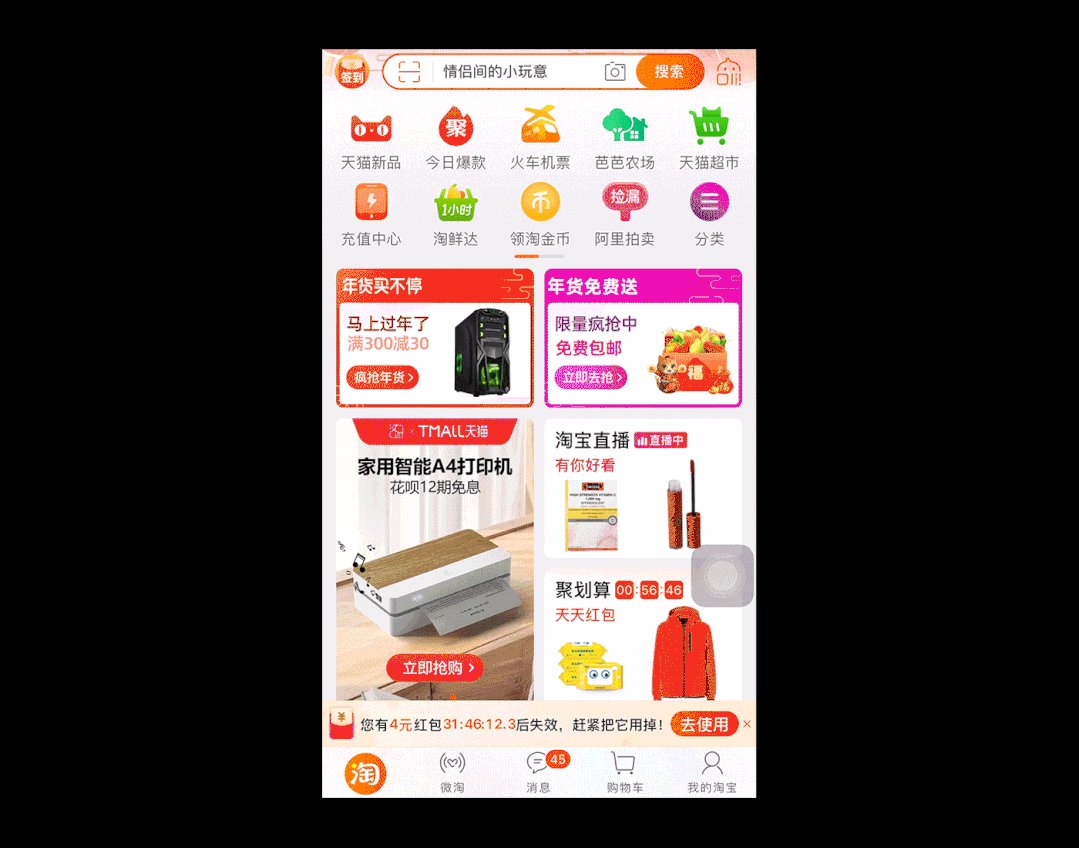
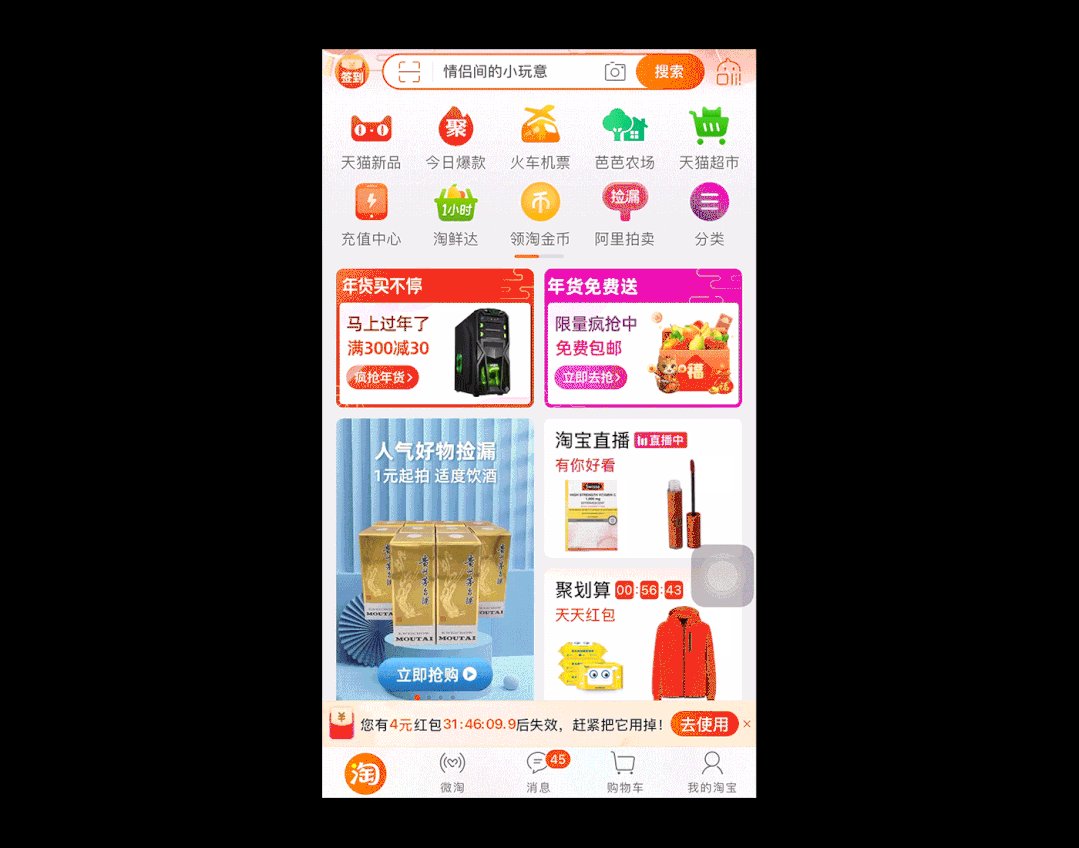
动态信息更容易吸引用户的视觉焦点,但是页面中同时存在多个动效时,需要注意动效的节奏,避免同时出现造成用户视觉的混乱。

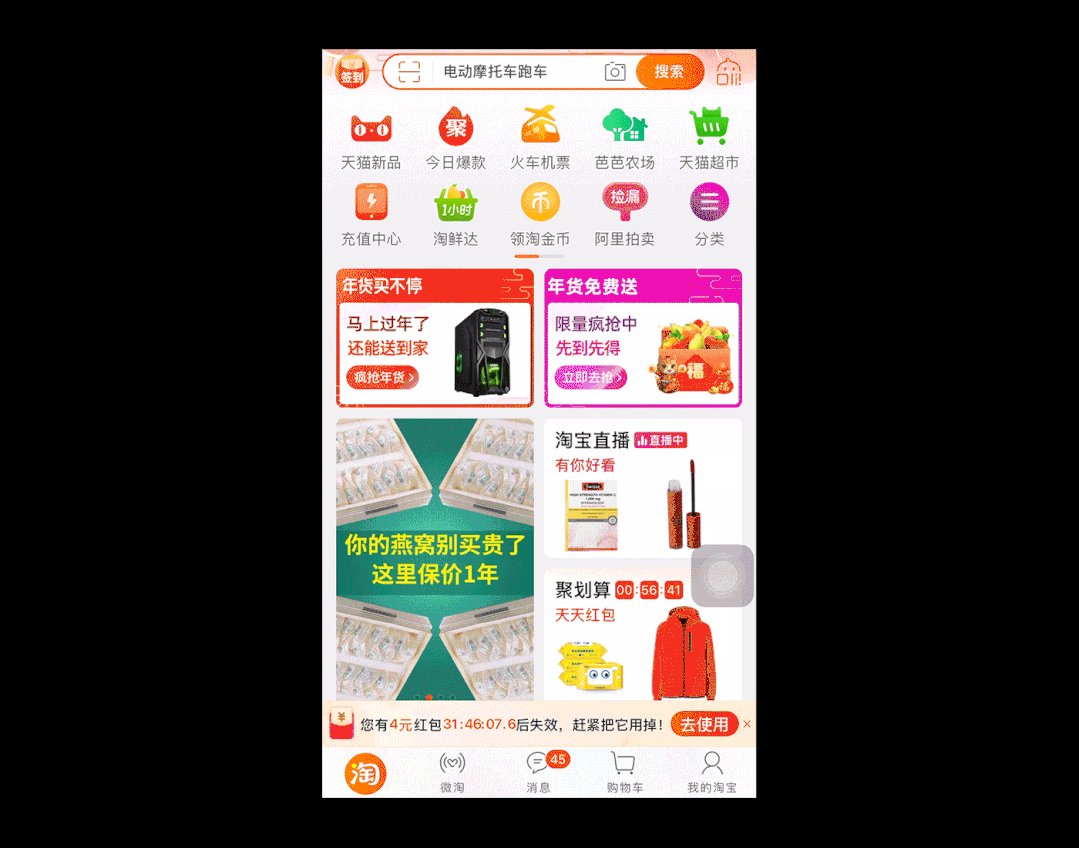
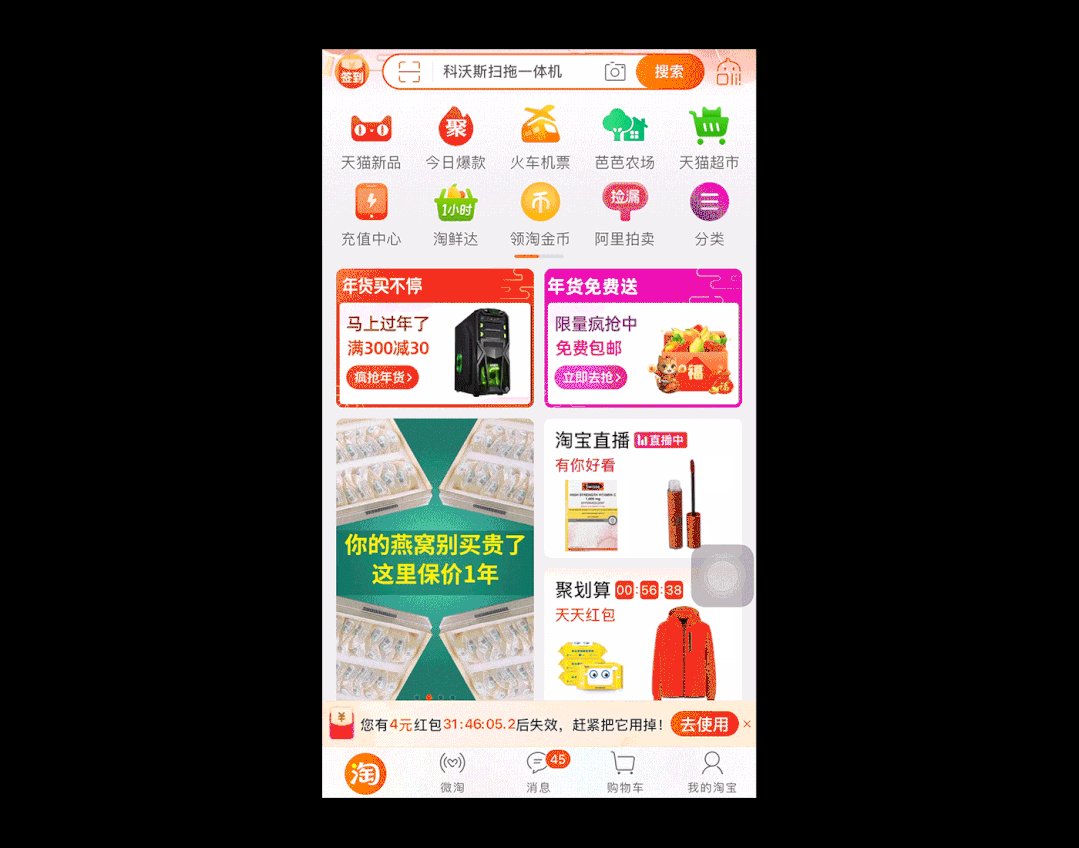
▲淘宝首页动效
写在最后
创新是所有设计师的追求。但很不幸,信息传达层面的创新都是需要面向用户的,需要充分考虑用户习惯和接受度才能产生设计价值。否则创新设计可能成为信息传达中的噪点。
原文:https://mp.weixin.qq.com/s/Hek4QcEPpZV7iULqw9s-ng
超多干货宝藏!