设计系统-为什么要构建 MIZ Design?
1. 背景
随着米庄 APP 用户的增长,以及 APP 不停的迭代,我们在设计上积累了越来越多的债务。越来越多的新页面,新功能,以及不同的组件,都是由不同的设计师来设计,前端也是由不同的开发来实现,这直接导致了整个 APP 越来越臃肿无序,视觉和交互体验不一致,且团队沟通成本高,重复劳动力大,输出效率低,迭代速度慢。
2. 现状
开发层面
- 代码混乱不统一
- 没有可控性和可持续性

场景:
设计师:涉及到这个组件的页面都改一下吧。
开发:改不了,每个页面都是单独写的,改起来非常麻烦,耗时间耗资源耗人力。
设计师:为什么同样的组件要单独写?
开发:我怎么知道,这是以前的开发写的,而且写的乱七八糟。
设计师:……
那怎么办?不改也得改呀。总不能一直留着这些大大小小的毛病,不解决问题会越来越严重。
代码混乱,遗留了非常多的开发层面代码不一致的问题,后期迭代的过程中如果不统一,也会使整个系统失去可控性。
设计师层面
- 时间和精力的重复浪费
- 产品体验和风格的混乱

场景 1:
设计师 A:这个页面是谁做的?源文件有吗?
设计师 B:不知道哎。以前的设计师做的。去库里找一下吧。
30 分钟以后,依然没有找到源文件。
场景 2:
开会:为什么这个项目的页面和以前的风格差很多?
设计师 A:现在流行的就是这个风格呀,多好看。
设计师 B:虽然设计每年都有流行趋势,但还是要和产品品牌风格相结合。
一个项目两个设计师负责,设计出来的页面控件:按钮,列表,输入框,色彩,视觉风格完全不一致。在 2 个设计师完成设计以后,还需要整合在一起重新修改,效率很低。并且每次页面中的元素,开发需要根据不同业务中的不同设计师的「创意」来进行人肉修改。
当我们开始设计新的页面,功能需求点优化的时候,这个问题变得更加严重。同时,因为没有一个统一的基础设计规范原则,设计师在设计项目的时候,在设计决策和讨论中花费了大量时间,会存在大量的重复劳动。同时由于产品的界面和交互缺乏一致性和可预测性,用户体验也受到了影响。整个产品也会在风格定位上不统一,没有确定产品风格特质的情况下越来越模糊,失去自身品牌该有的特性。
产品迭代,基本上是基于新功能的开发设计迭代,新的功能、新的页面不断的增加,对于设计师而言,有设计规范的原则做基础设计框架,更容易延续 APP 统一的设计风格,不至于被不同的需求,不同的设计趋势以及蠢蠢欲动的新的设计灵感牵着鼻子走,导致越做越乱,无章可循。
一个 APP 就像自己的孩子一样,从一个嗷嗷待哺的婴儿逐渐长大成人。设计系统就好比一个人的生物系统,是整个生物体的基础。如果对此系统不维护,那么此系统将会随着时间的增长越来越脆弱以及呈现不可逆的现象。那么如果维护好一个设计系统,骨骼会在成长中呈现规律清晰的生长模式,会随着业务的生长而生长,可控制、可更新,使生物体健康的发展然后去完成它的使命。
什么是设计规范?

Design System 最开始是 Guide 演化而来,Guide 是一套可指导、可延续、可扩展、可统一的、可区分的视觉指引手册,指导相关设计结构完成统一性与对外区分性。具象层,它是一种设计方法;抽象层,它是一种思考模型。
最近几年,「Design System」这个词非常火。下面介绍红遍全球设计界的两大设计规范网红。
1. Material Design

谷歌在 2014 年的 Google I/O 上推出了 Material Design,它的目标是创造一个将经典的设计原则和科技、创新相结合的设计语言,并且在不同设备上提供一致的体验底层系统,并同时支持触摸、语音、鼠标、键盘等输入方式。
一经发布就红遍了全球设计界。新颖的设计理念,清晰明确的设计原则,详细的设计规范,使之成为完美的安卓端标准设计规范。也给设计界的设计师们提供了非常好的参考,很多设计师也根据 Material Design 设计原则延展出更多的创新设计可能性,制作了各家的设计规范。
出了官方的 Sketch 组件库以后,谷歌团队还开发了基于此设计规范的延展工具:比如基于 Material Design 色板的 Sketch 源文件下载;谷歌色彩颜色获取工具;一整套的 Material Design IOCN 输出;在 2018 年 5 月份的 Google I/O 大会上,Google 设计团队开发了一款叫做 Material Theme Editor 工具,可以帮助设计师轻松且快速创建符合自身品牌又符合 Material Design 风格的应用。
设计价值观
- Create:创造一个将经典的设计原则和科技、创新相结合的设计语言。
- Unify:开发一套统一的底层系统,保持各端一致的用户体验。
- Customize:灵活多变的视觉语言,让各家自成一派,形成独特鲜明的品牌风格。
设计原则

材质是一种隐喻:Material Design 的灵感来源于物理世界和世界中的材质,包含了材质如何接受光的影响以及所形成的光影效果,并且对纸张的质感和墨水的介质重新进行了构想。

大胆,图形,鲜明:Material Design 基于印刷设计的指导原则,字体、栅格、留白、颜色等元素都以创造层次、意义和焦点为基础来让用户沉浸在设计体验中。

动效赋予意义:微妙顺畅地反馈和过渡性的动作效果,引起用户的注意力并使之保持持续关注。当元素出现在一个界面中的时候,元素之间的互动重塑了环境。

基础灵活:Material Design 同样旨在实现品牌价值的传递。结合了基础的代码、组件和元素,可表达不同的品牌需求。

跨平台:Material Design 的 UI 组件库可在不同的平台共用,不论在安卓平台、iOS、Flutter,还是 Web 都可保持一致的组件元素。
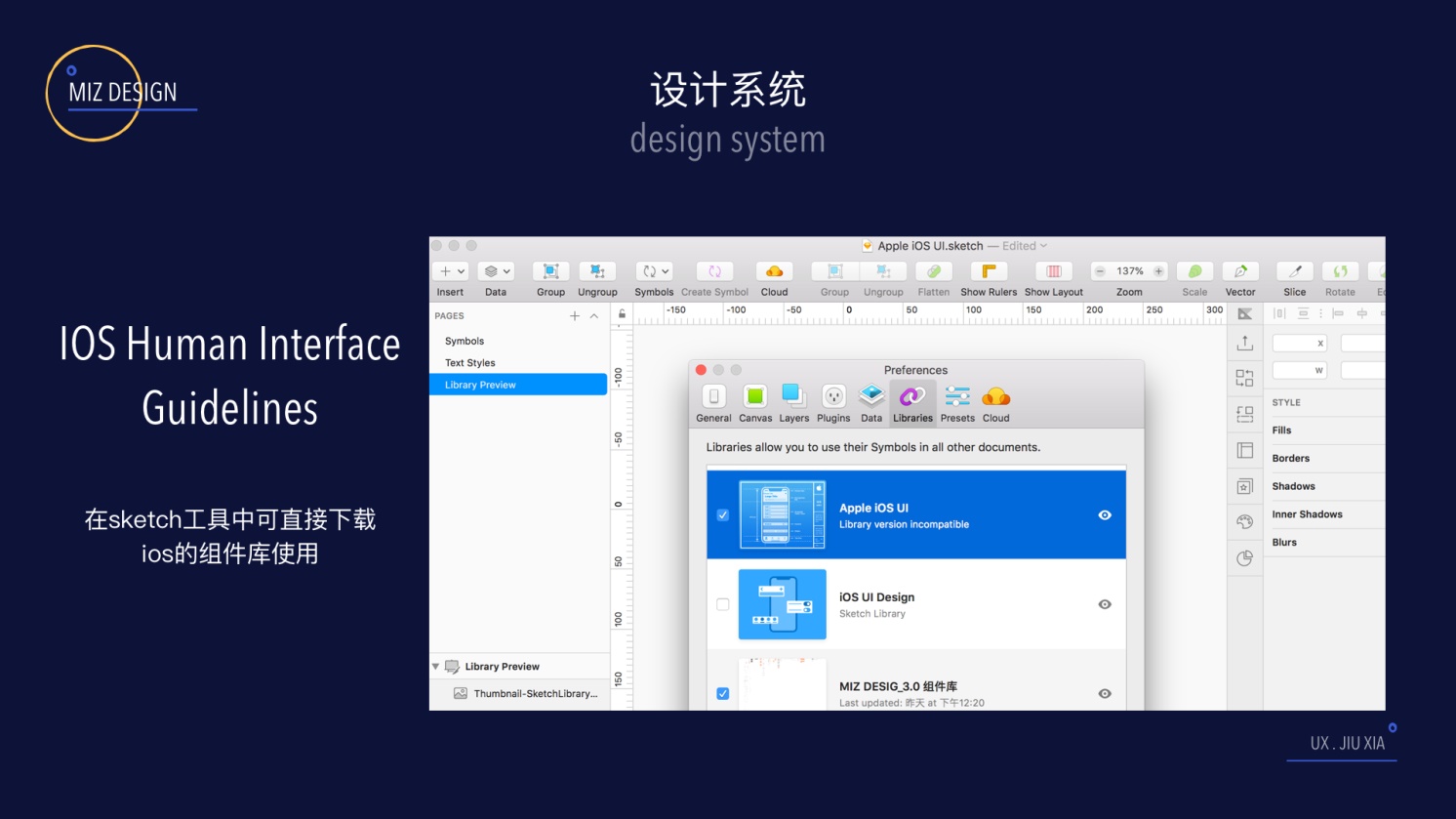
2. iOS Human Interface Guidelines
iOS 的人机规范指南,保持了苹果一贯的风格。虽然没有 Material Design 规范那么细致全面,但是核心的设计原则在每个组件的设计说明中都有渗透。作为 iOS 系统的设计基础,建议每个设计师都需要仔细研究。
iOS 设计价值观

- Clarity:系统中所有的文字、图标、图像以及各个元素都清晰可见,语意表达准确,功能驱动设计。
- Deference:顺应用户的行为,流畅的动效和清晰美观的界面,使用户沉浸在顺畅的交互中,不去打扰用户。
- Depth:清晰的视觉层级和流畅的动效,同样提供了系统清晰的层次感,使其富有活力且易于用户理解。
iOS 设计原则

Aesthetic Integrity 整体美感:整体美感不仅仅包括美观的 APP 界面,还包括流畅的交互体验,产品功能和用户行为的有效结合。比如当一款工具类 APP 主要是帮助用户完成一项任务时,设计师应关注于用户操作本身的行为路径,和产品功能相结合来帮助用户完成目标,使用户聚焦功能本身。而如果是一款游戏,那么需要提供非常有吸引力的界面,在鼓励引导用户探索的同时也有非常棒的操作体验。
Consistency 一致性:一个保持了一致性原则的 APP,通过使用标准的控件、熟悉的 icon、标准的文字规范、统一的组件俗语来实现一个拥有标准化范例的系统。这个系统提供的特性和交互行为也符合用户的心智模型和预期。
Direct Manipulation 直接操作:让用户在屏幕上直接对内容进行操作的交互行为,可以鼓励用户和系统进行交互并且更易于理解。当用户翻转屏幕或者使用手势直接与屏幕交互时,他们会感知到直接操作的行为,并且能立即得到操作结果。
Feedback 反馈:反馈能够响应操作,呈现结果,使用户获得信息。手机中内置的 iOS 应用程序为用户的每一个动作提供可感知的反馈。交互元素在点击时会凸显被高亮显示,进度指示器显示了需要长时间运行的操作进度、动效和声音,使用户能够更清晰地感知交互行为的结果并作出响应。
Metaphors 隐喻:当一个 APP 的虚拟对象和操作路径与用户本身所熟悉的心智模型一致时,不管它是来自于真实世界还是数字世界,用户都能很快上手。隐喻之所以有效果,是因为用户和屏幕存在物理上的交互。用户可以通过移动分层视图来显示手机上被遮挡的内容;拽拖并且滑动对象,切换开关,移动滑块,滚动数值选择器,用户甚至可以通过翻转手势来翻阅手机上的杂志和文章。
User Control 用户控制:在 iOS 系统中,用户是主导者,而不是 APP。APP 可以提供行动建议,给予警告提示,但是不应该替用户做选择。优秀的 APP 始终会在用户主导和用户不想要出现的结果中保持平衡。一个 APP 应该始终让用户感知到在他的掌控之中。交互的元素给用户熟悉感并且可预期;对有破坏性的操作可确认;对错误操作可取消,即使是在进行中的行为也可中断。

在 Sketch 工具中可直接下载 iOS 的组件库使用。
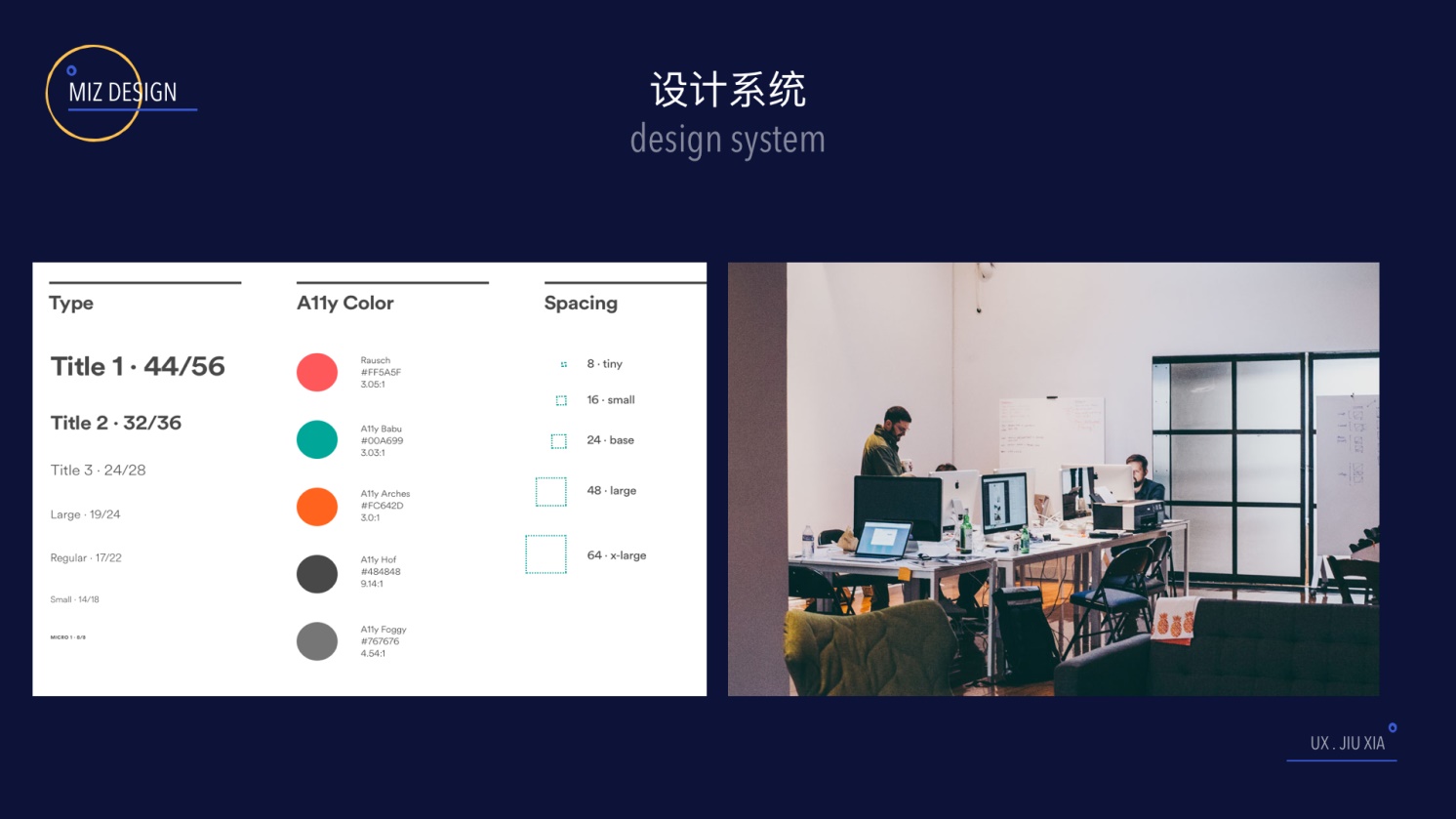
3. Airbnb DLS

在 2016 年,由工程师和设计师组成的团队创建了 Airbnb 的设计语言系统 (DLS)的第一个版本,其目标是创建一致的体验和跨平台的统一。DLS 包含了一套内部和第三方工具,由共享原则和模式定义的组件的集合。这允许使用跨设计、工程和其他学科的共享词汇表进行快速迭代。DLS 的结构简单而连贯,简化了团队之间的沟通。并制定了以下几条原则来指导 DLS 的设计:
- Unified 统一性,每个组件都是系统的一部分,并且需要积极地响应系统,没有单独特殊的单一组件。
- Universal 通用性,Airbnb 在全球被全世界人使用,所以我们的产品和视觉语言需要是受欢迎的和易于理解的。
- Iconic 标志性,产品的视觉和功能设计是最重要的,我们的工作必须专注于对视觉和功能给予清晰明确的定义。
- Conversational 对话性,动效在我们产品中是有生命的,它能让用户和我们的产品更好的交流对话。
ADS 开源库

Airbnb 设计副总裁 Alex Schleifer 在 IXDC 2017 国际体验设计大会上分享了这一创新的 React Sketch APP 管理设计系统,这是为 Airbnb 的设计系统而设计的,其实就是个实时更新的代码数据库,可以实时查询 Sketch 数据和代码,也可以下载图标、设计模块,所有工程师和设计师都可以免费下载。看到这个,我想完美共享库也许并不是那么的遥远。

Airbnb 团队在设计 DLS 过程中,也是通过原子组件的方式来构建整个框架,我觉得他们对于设计系统的理解非常对:「一个统一的设计语言不应该只是一组静态的规则和原子组件构成,它应该是一个可持续发展的系统。」所以在构建好底层的设计语言之后,可持续性、可发展性,是维护并让设计系统产生价值的重点。
4. Ant Design

随着商业化的趋势,越来越多的企业级产品对拥有更好的用户体验有了进一步的要求。带着这样的一个终极目标,蚂蚁金服体验技术部经过大量的项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 Ant Design。基于「确定」和「自然」的设计价值观,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
设计价值观

自然,让人机交互行为更自然。
自然规律运用到设计中,自然界的方方面面都会对用户行为产生深远影响,设计者应该从其中汲取灵感,并运用到当下的设计工作中。蚂蚁金服已做了部分探索,并将追求「自然」作为未来持之以恒的方向。
自然的人机交互核心:节能。既要节省身体运动的体力,更要节省大脑思考的脑力。
那么如何在设计中体现呢?
- 保持统一性,减少用户学习成本,降低用户思维耗能。「Don’t make me think」一个道理。
- 隐喻映射,操作行为符合用户的心智模型,提升产品易学性,也是减少用户耗能的一个方向。
- 保持本能,让用户行为保持在本能层面,本能层面中无意识产生的自然情绪和行为,容易让用户达到心流状态。让用户更顺畅完成任务,产生愉悦感。

确定,保持克制、对象设计方法、模块化。
设计者需要做出更好的设计决策,给予研发团队一种高确定性、低熵值的研发状态。同时,不同设计者在充分理解业务诉求后,基于 Ant Design 体系都会有相同且符合当前业务特性的设计产出。
给予用户确定感,结合 Ant Design 的三个关键点,可以总结为边界和规则 2 个方面:
- 设定边界,专注于最重要的界面和功能点来组件系统。
- 制定规则,所有元素抽象为使用者都可理解的类似于「原子」的对象,并且将对象再组件成「模块」,进行打包封装,在内容和规则上都给予确定性。
构建米庄设计系统的目标是什么?

构建米庄设计系统的目标是什么?
- 轻量
- 高效
- 一致
意义
有了规范和控件库,设计师在接受需求的时候,可以减少设计成本,提高设计效率,尤其是在用于快速迭代产品的阶段,通过大量的标准化组件即可实现缩短设计周期的效果,并且设计师可以更专注于深耕体验和细节,同时能保证高质量的输出。
构建一个设计系统来支撑产品的所有业务线,解决团队协作一致性问题,产品的周期性更新问题,解决不同的设计师和工程师规范性输出 UI 的问题,最终从设计驱动商业的层面上,解决用户体验一致性,高效迭代开发的问题。
如何来构建设计系统?
- 项目启动基础三要素

时间
APP 进入稳定发展阶段,也完成了基础功能的开发,在业务稳定发展的前提下,构建已有 APP 的整体框架,规范前端开发和设计流程是个好时机。在产品发展到稳定阶段、参与的人越来越多时,对整个 APP 的页面整理是非常有必要的。也为了后续快速发展的业务起到完整系统地支撑能力。
人力
相信几乎在所有的公司和团队,规范建立都是非常有价值,也非常耗费资源的一件事。你可以一天抄一套亮丽炫酷的 UI kit,但是你没法一天上线一套系统。没有上线落地的视觉规范只是耍流氓。所以项目启动的时候,团队分工必须明确,你们是一条船上的人了。势必要有劈浪前行,破釜沉舟的决心。
场景
所以在项目开始之前,便需要和整个团队统一目标意义:视觉规范的建立,除了保障统一的用户体验和认知,还能够通过工程师代码层面的组件化提高开发、设计效率。整个设计系统的开发,从设计到落地,需要产品、设计和前端的全力支持。
- 项目启动基础框架
鸡生蛋问题
即使我们看了很多设计系统范例,甚至也下载了很多 UI KIT 的源文件来做参考。我们依然无法确定第一步需要做什么。当我们还没有组建一个 UI kits 组件库的时候是如何来搭建一个页面的呢?是先有了组件,然后创造了模块页面;还是先设计了页面,然后再来归纳总结出页面汇总的元件呢。这和先有鸡还是先有蛋的问题有所相似。
原子理论

在学习其他公司如何搭建设计系统的时候,我们了解到了 Brad Frost 的原子设计理论。他提出了原子设计原则,并且在他的文章中有一句非常出名的引用:
we’re not designing pages, we’re designing systems of components.──Stephen Hay
概念
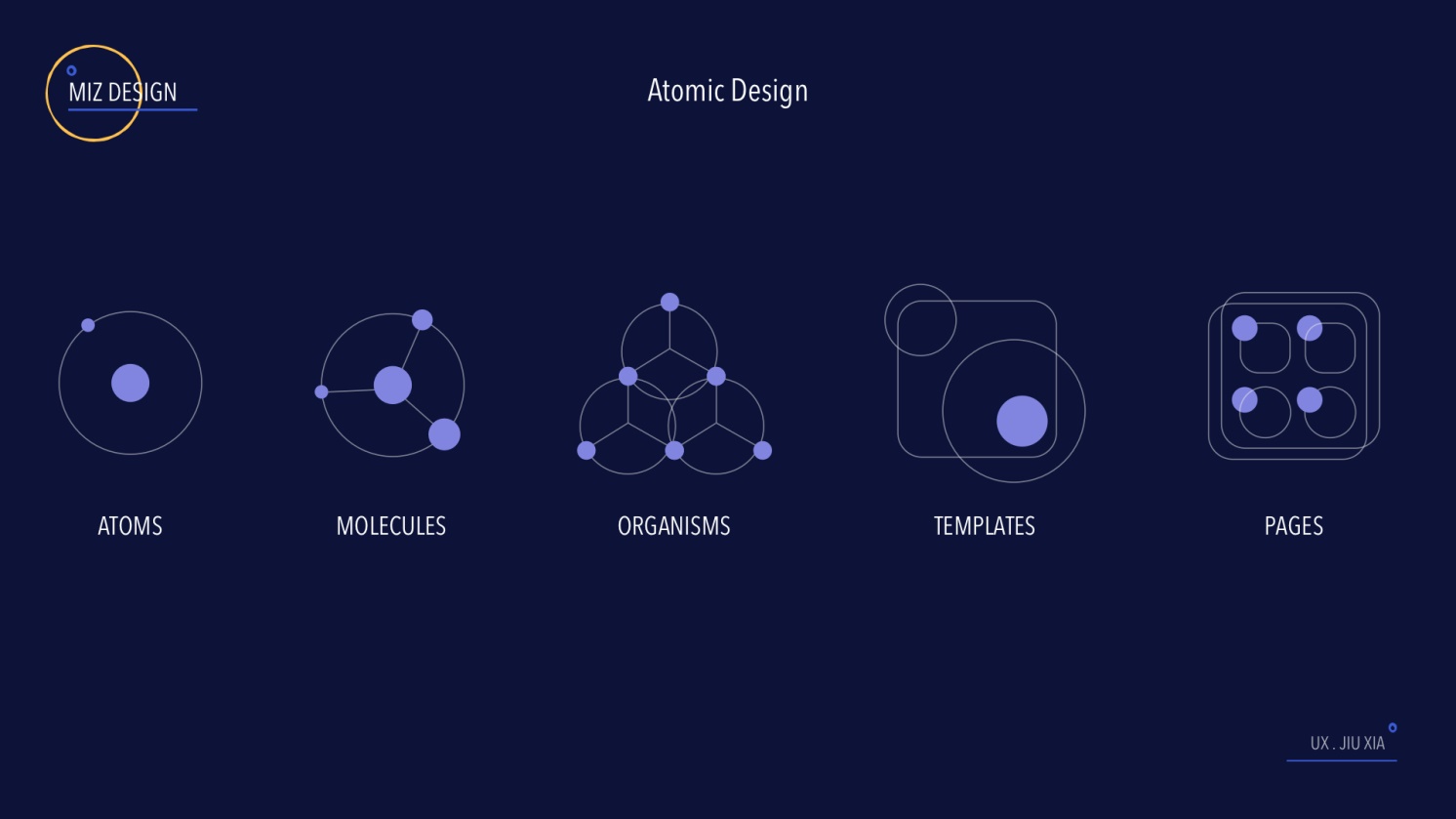
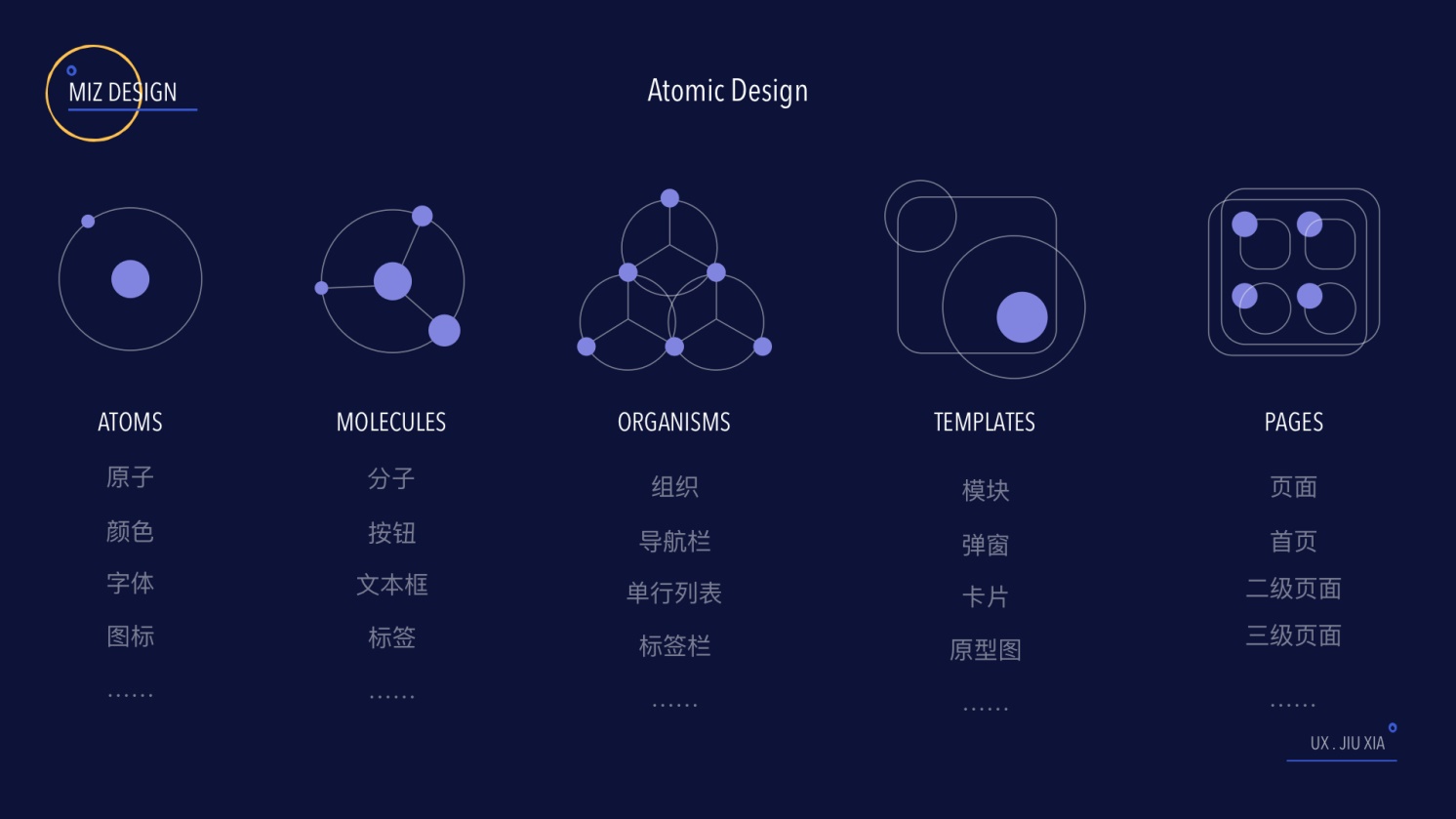
2013 年网页设计师 Brad Frost 从化学中受到启发:原子(Atoms)结合在一起,形成分子(Molecures),进一步结合形成了生物体(Organisms)。于是提出了原子设计方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
原子设计的五个阶段

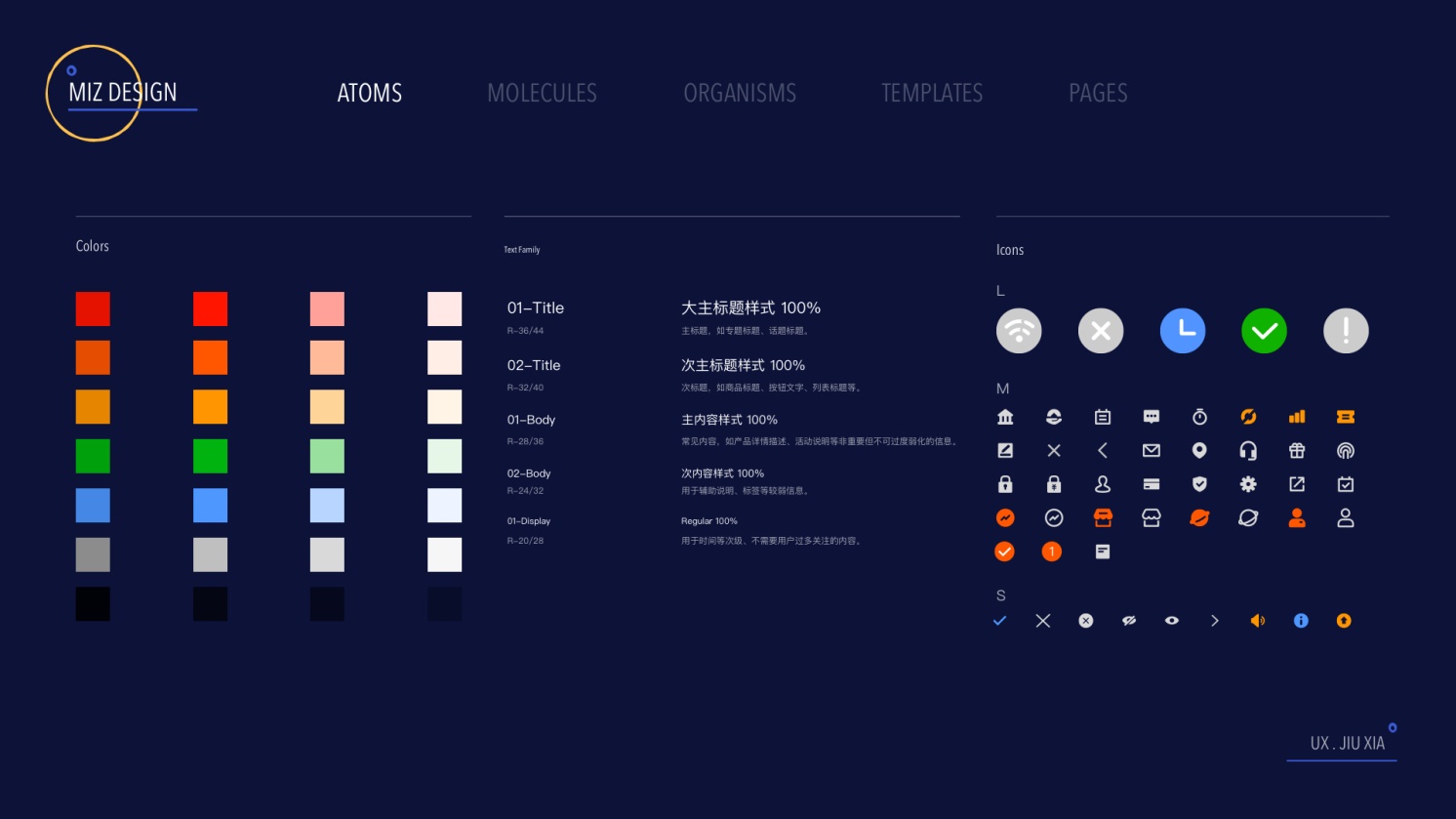
原子(Atoms):符号,为页面构成的基本元素。例如颜色、字体,或是一个图标等。

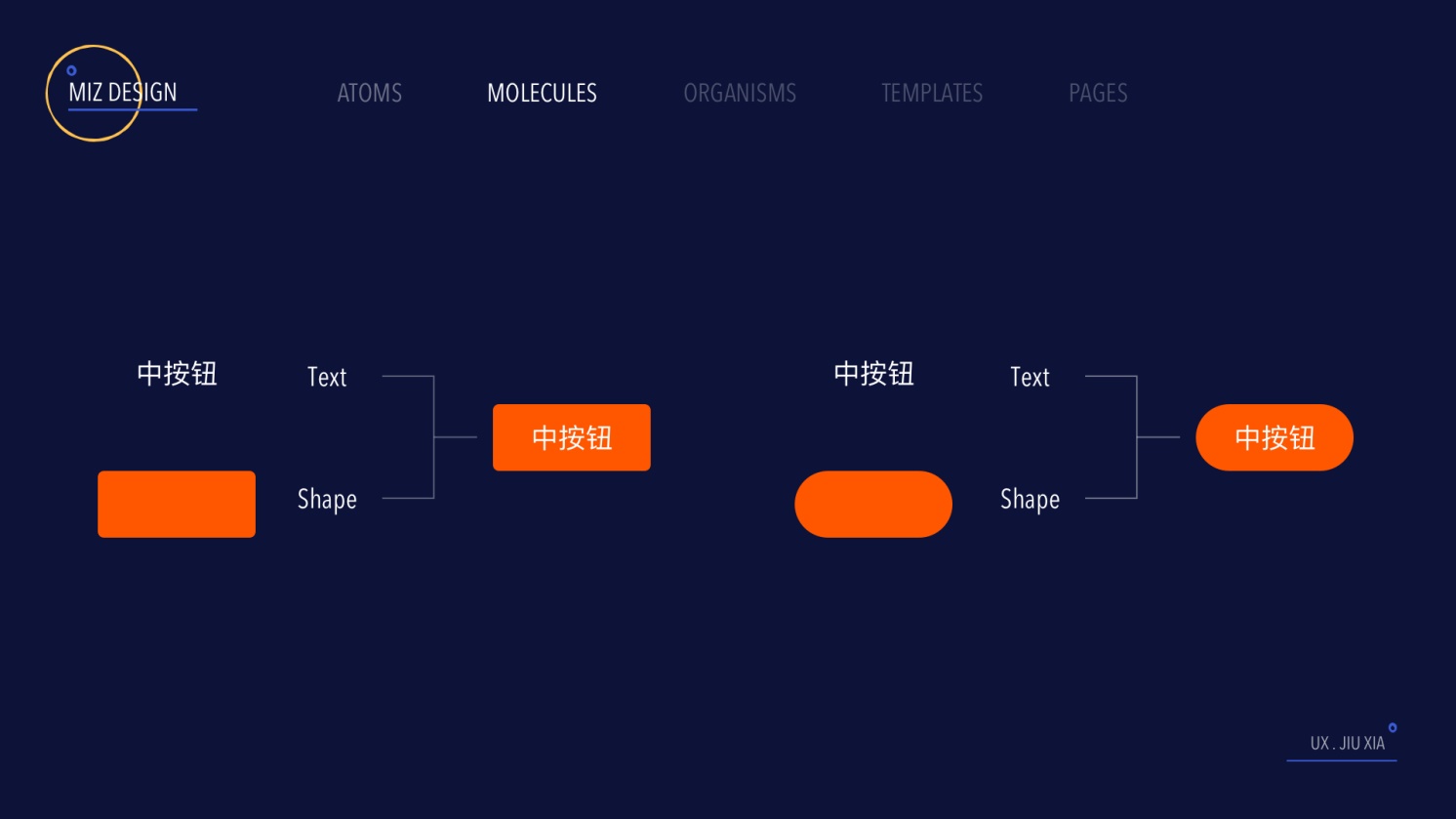
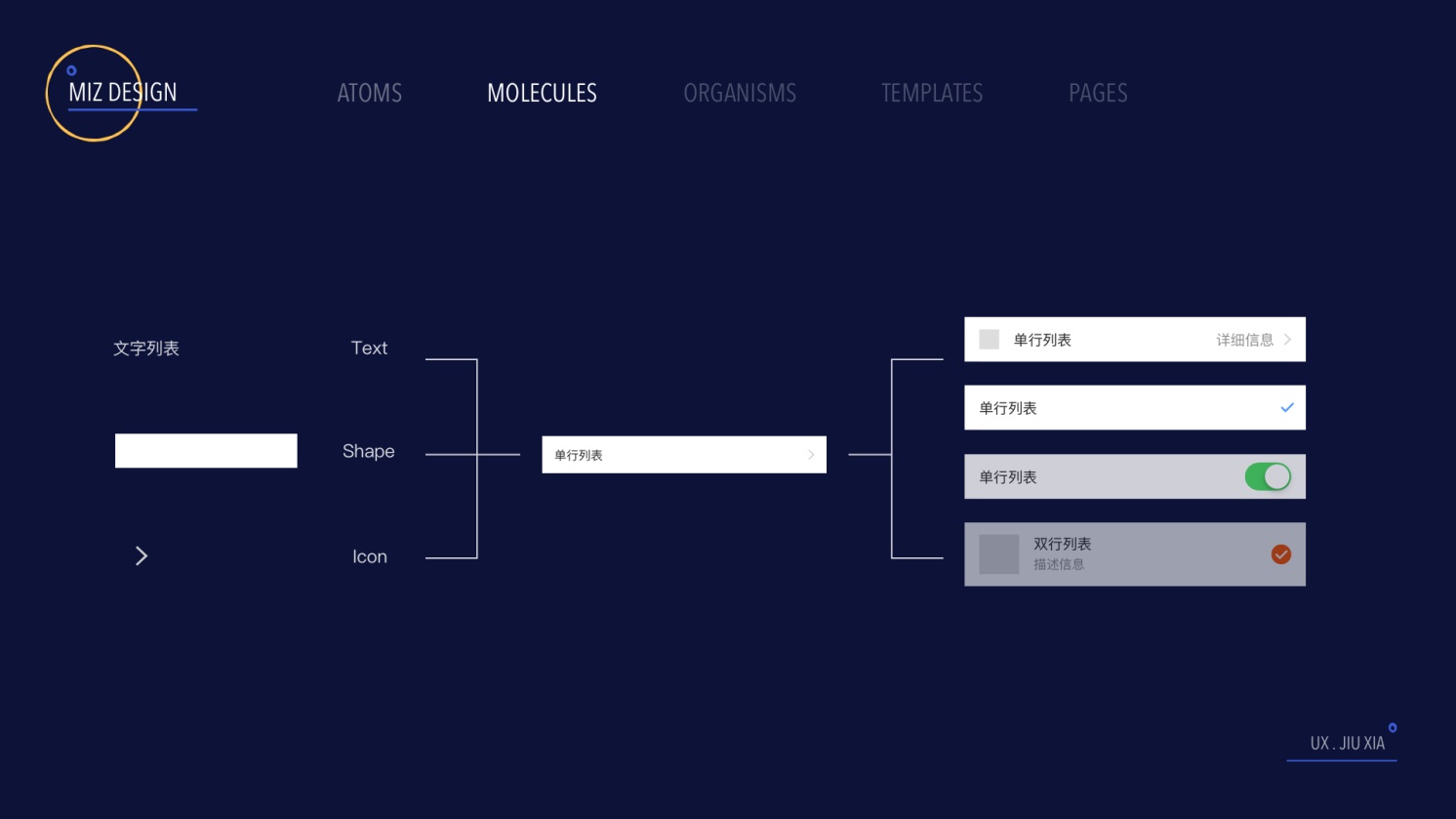
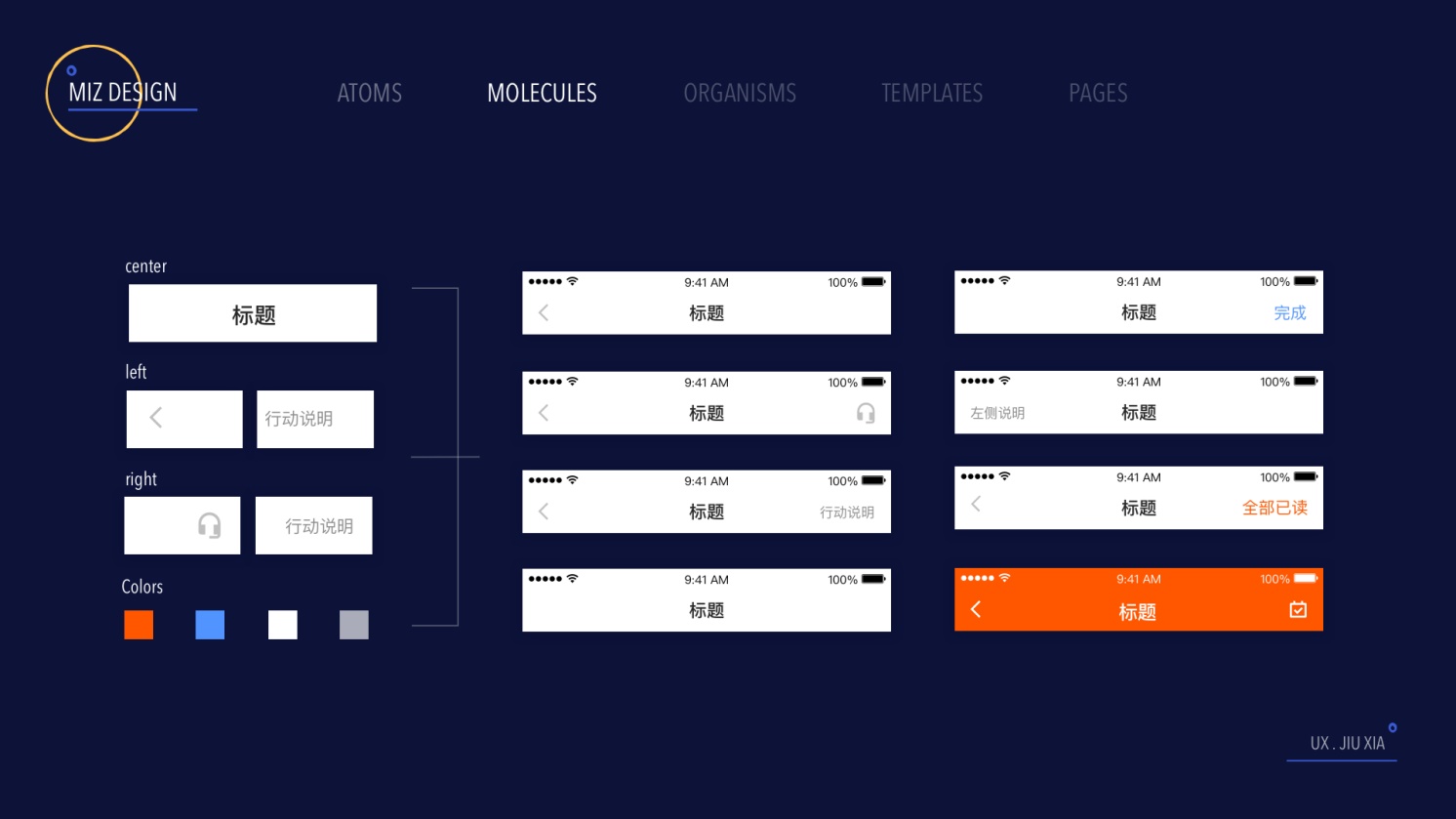
分子(Molecules):组件,由原子构成的简单 UI 组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子。



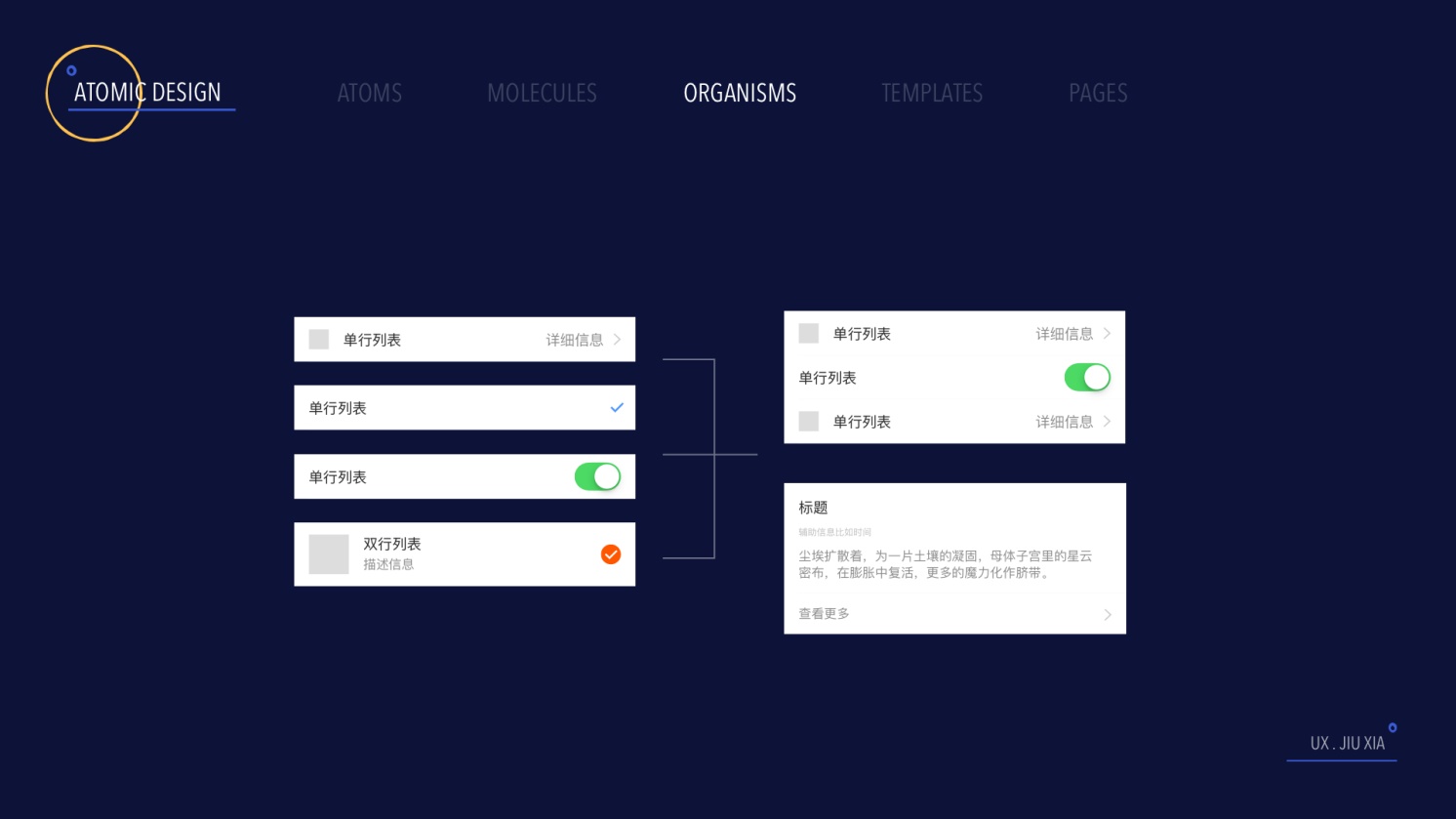
组织(Organisms):模块,由原子及分子组成的相对复杂的组织,在 UI 页面中可视为模块/样式层级。

模板(Templates):原型,将以上元素进行排版,显示设计的底层内容结构,在 UI 设计中对应的是原型图层级。


页面(Pages),将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例。

特点:
- 一致:组件可复用性高,减少重复设计开发成本,体现一致性原则。
- 清晰:原子理论提出来的层级结构偏向于结构思维,层层递进,逻辑清晰,使构建的所有页面形成一个系统。
- 效率:系统化的构建方式,易于拓展和维护,不仅方便设计师思考页面的和谐性,也可以让工程师、品质检验清楚页面的逻辑架构及变化,降低沟通成本。
从 Brad Frost 的原子设计理论得到启发,将我们 APP 产品的所有页面都整理了出来,我们归纳出了组成这些页面的常用组件。这个详尽的库帮助我们以一种更合理的方式构建了一个设计系统的底层框架。
这个理论提出来以后就产生了非常大的轰动。并且至此以后 Atomic Design(原子设计)成为了构建 Design System 的核心指导理论。
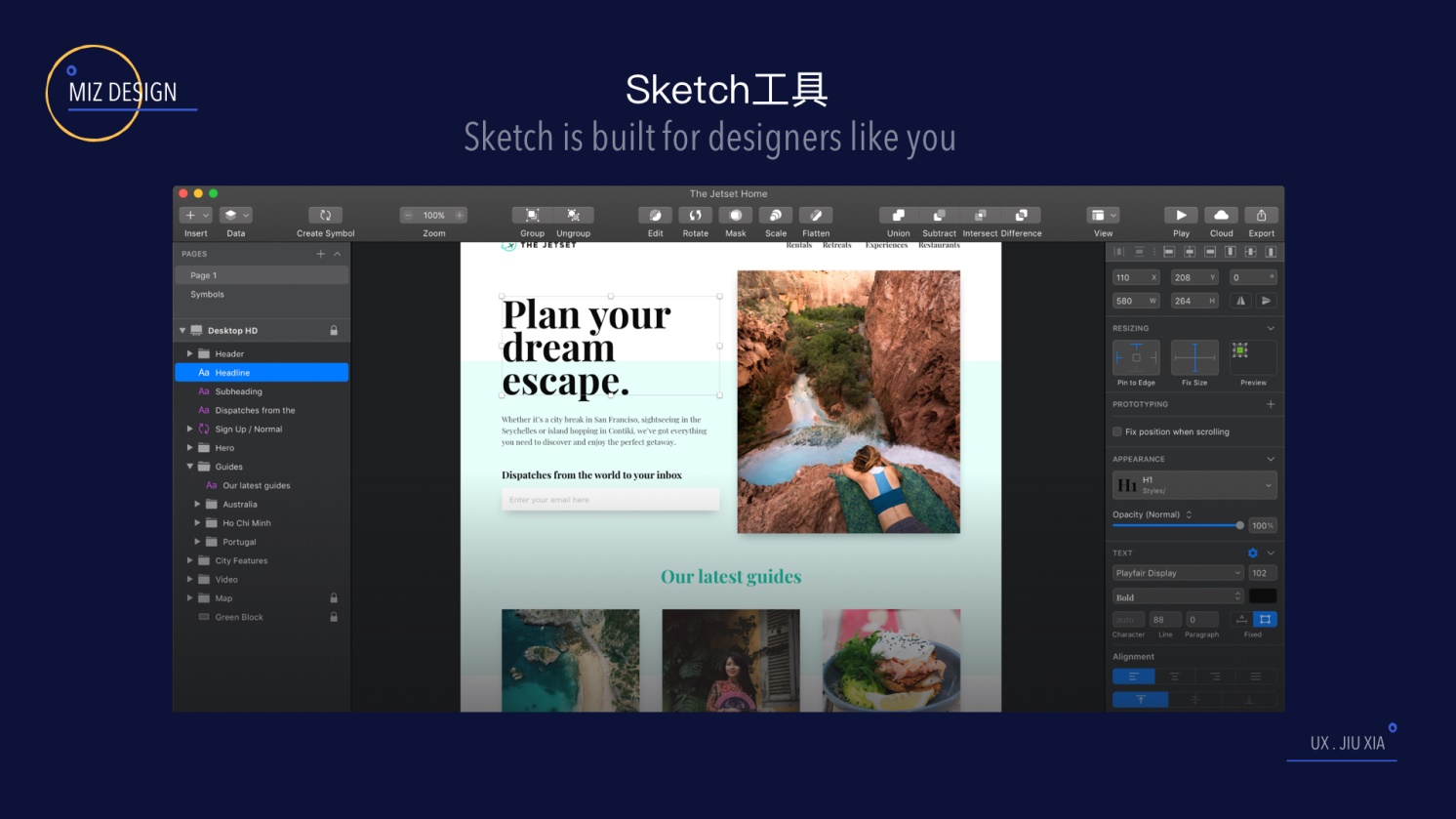
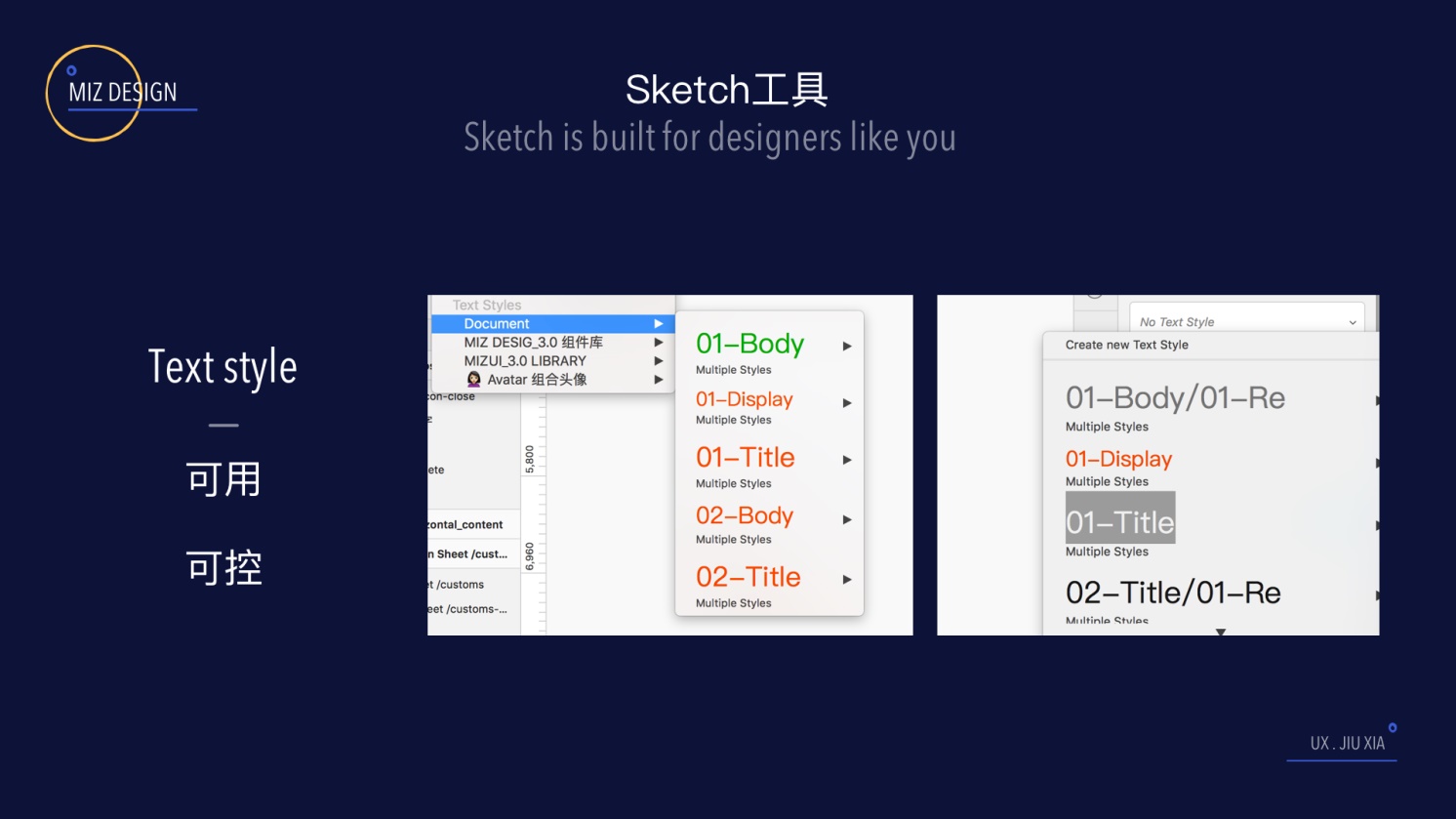
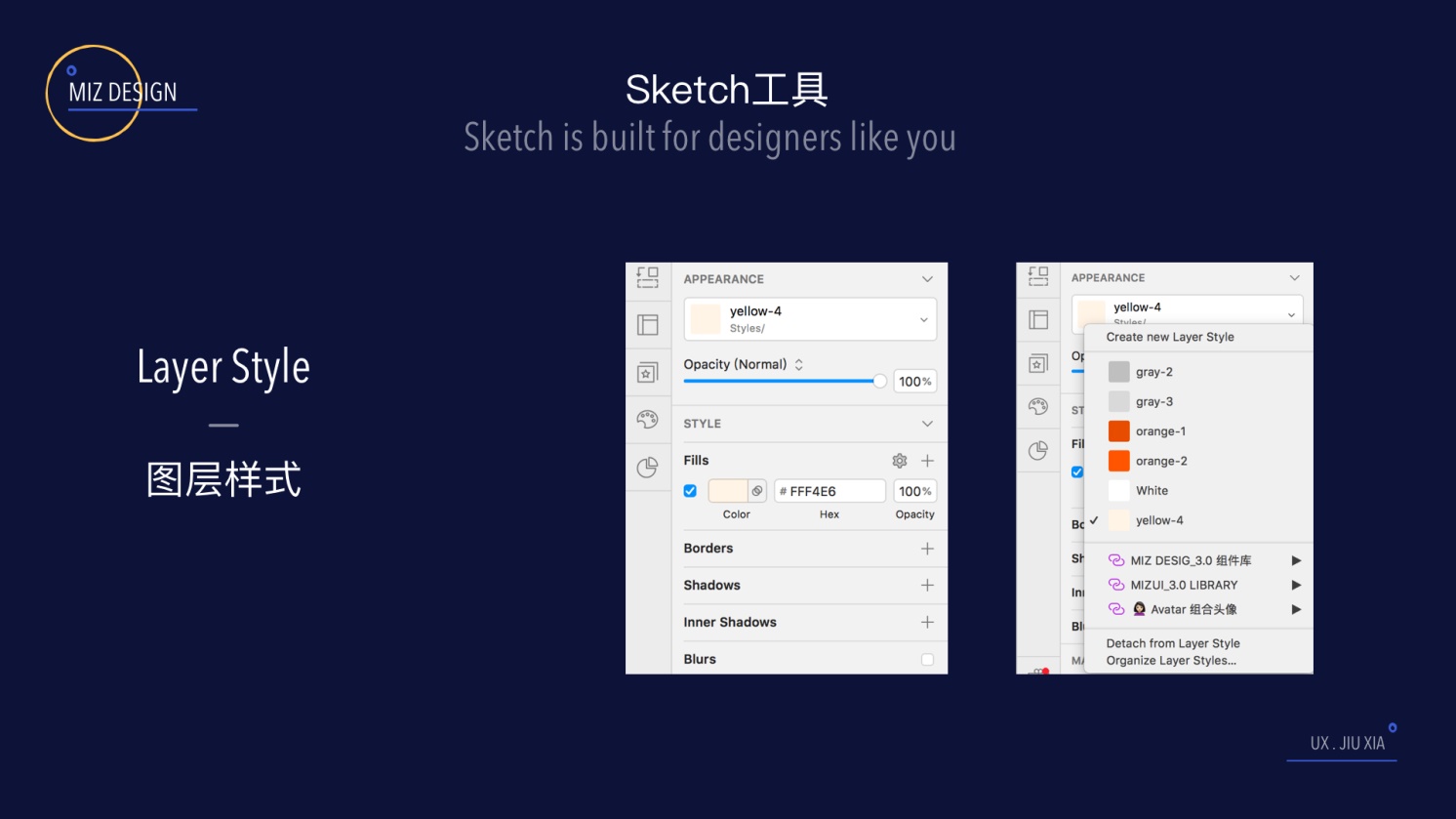
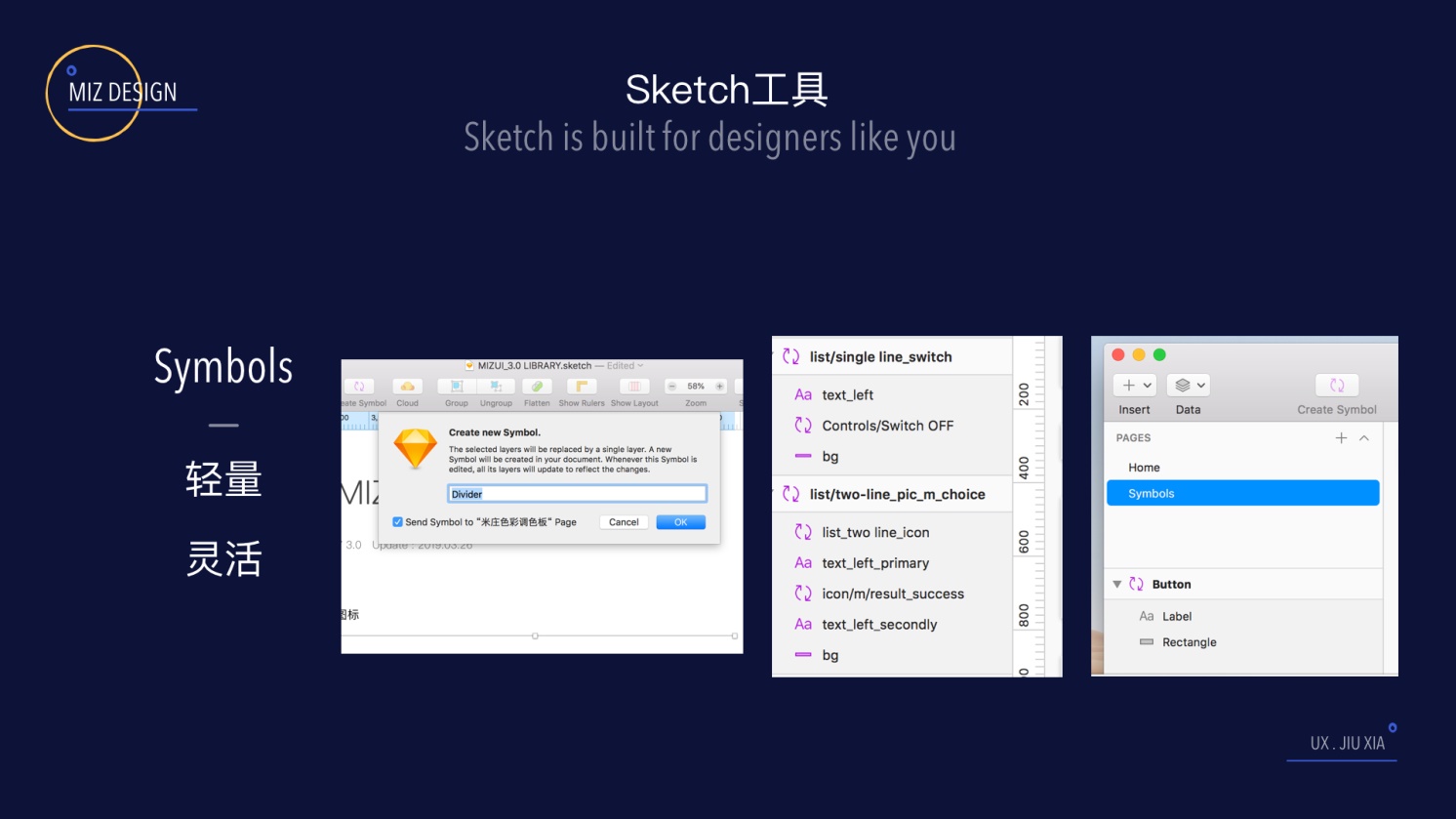
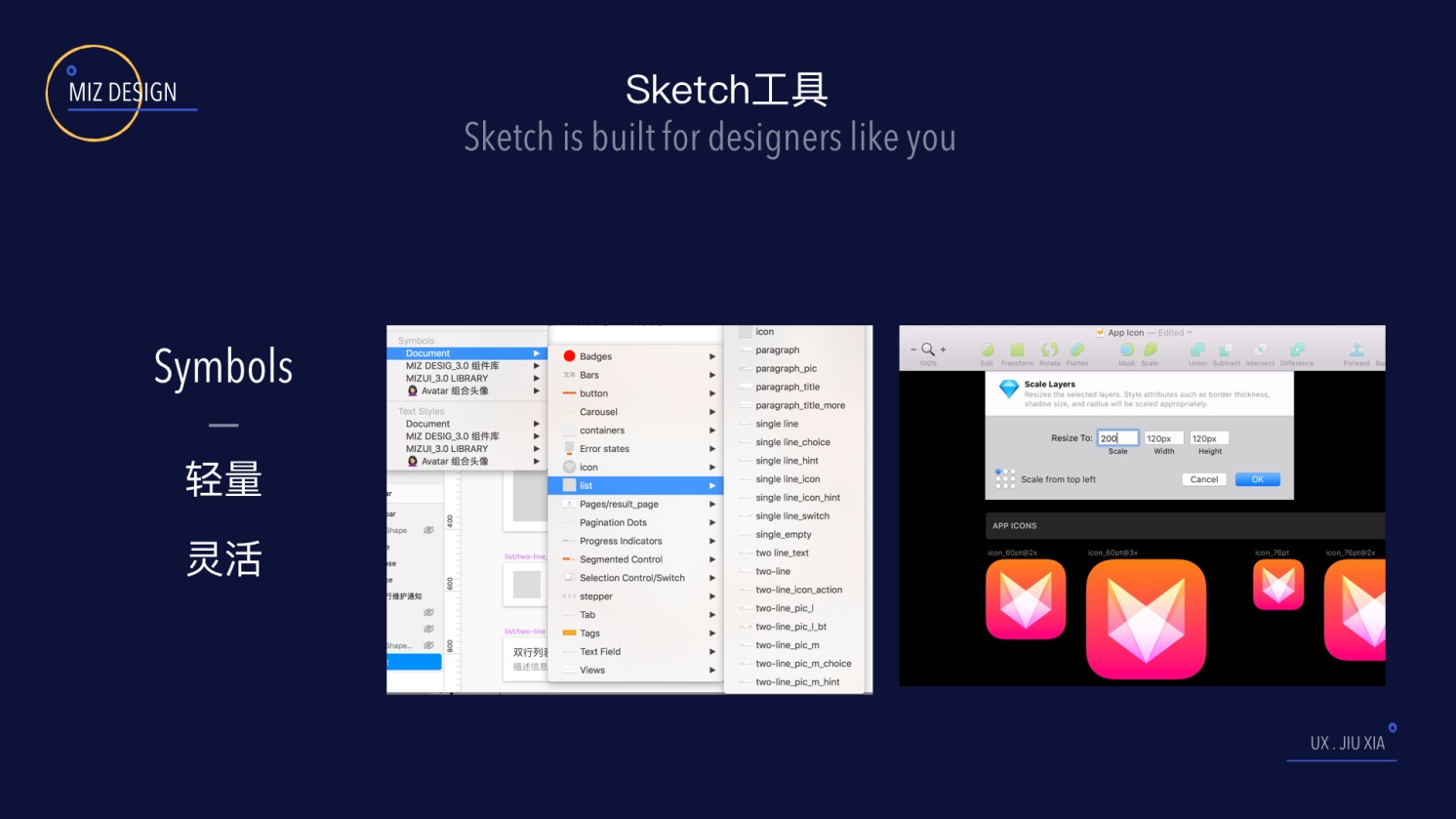
Sketch工具

Brad Frost 在 2014 年提出来:「使用 Sketch 的 Atomic Design 是产品设计的未来。」我们可以使用 Sketch Library 功能实现组件库的创建。而组件库的底层逻辑就是原子设计理论。Sketch 中的 symbols、textstyles、color styles、Layer style ,来构建组件和样式。

Text style:Text Style 用于设置文字规范,在一个系统中包含大量的文本样式,并且拥有不同的文本属性。使用字体样式来管理一个系统中的字体样式,可使之便于管理和修改,保持系统的可持续性和可用性。并且可单独输出字体样式系统进行团队之间,不同项目之间的共享。

Layer Style:可编辑元素的各种样式,比如用于制作颜色规范,涵盖填充颜色、描边颜色、内外阴影、模糊效果等内容。可使元素保持一致的图层样式。


symbols:设计系统中的任何元素都使用 symbols 来形成符号,可复用、可嵌套、可批量修改,非常灵活化、轻量化。并且将符号进行嵌套组合,可形成符号嵌套,作为模块来使用。symbols 在使用过程中如果使用「/」来命名,那么会形成符号嵌套层,作为不同符号组件的分层。同样的对于 symbols,可使用缩放工具,来灵活适配各种不同的界面需求。



Library:Library 是所有元素、文字样式、图层样式等组合的一个组件库,可通过共享形式,来使它成为团队的设计工具。轻松访问次库中的所有元素和样式,并且始终可同步接受更新,保持一致和最新的文件状态。
3. 实施项目计划

在确定了原则和工具之后,我们为设计系统项目制定了完整的项目计划,因为涉及到上线和设计两大块,所以项目也是分设计线和落地线,两条线既有关联性,又是相对独立和分离的。组件设计完成以后才可上线落地,因推动落地的过程是需要整个设计开发团队的,不管是从时间还是人力上的资源协调和配合,所以落地线需要更加灵活。
设计阶段 – 设计线
目标结果 – 设计资产

设计阶段,我们所产出的设计资产包括设计价值观,设计指导原则,以及设计模式(解决方案)。
展开实施 – 任务细分

确定了设计资产以后,我们将设计资产进行细分。整理规范的内容并对每个组件进行优先级的确定。整理规范内容的过程也是一个逐渐完善的过程,第一次整理可能并不完善,但是没有关系,先把基础框架和内容整理好,后续在设计过程中有遗漏的再进行添加。
内容整理好以后,我们会发现一套规范里内容非常多,所以需要根据项目时间来安排所有内容的优先级和分工。根据我们的设计系统的底层逻辑,所以我们将核心组件建设放在第一阶段,比如字体、颜色、icon 等。构建了基础元件以后再来搭建模块,最后再根据不同场景来确定样式。至于分工,最好整个设计团队的人员都可参与,互相分担工作量以达到工作效率最大化。
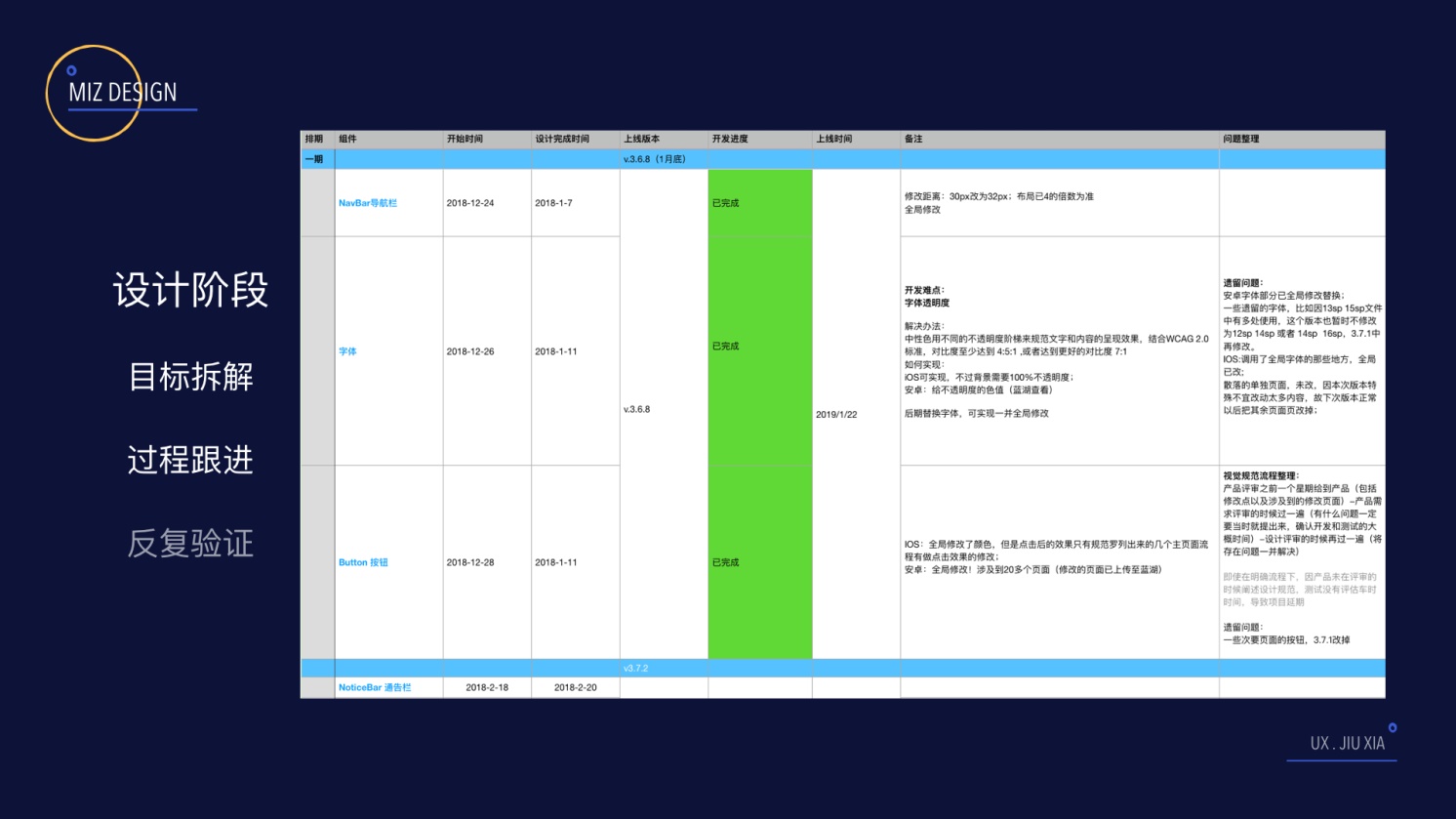
整体内容确定以后,因每个组件的整理有规范可循,所以我们针对每个组件的设计过程也确定了单个组件的设计流程。
过程跟进 – 关键节点

在设计过程中,我们也需要对关键时间节点的项目整体进程和结果输出总结。此阶段是和上线的项目节点重合的关键点,设计输出的内容会和上线过程有非常多的磨合,一个组件的落地还需要不停的和开发沟通,收集反馈意见,并且进行调整修改,记录解决问题。
执行复盘 – 结果验证

在每个组件的设计过程中,我们都会反复完善每个组件的内容,包括设计原则、交互细节以及应用场景等。反复去验证组件的可行性。并且对阶段性完成的设计结果进行复盘和分享,进一步来验证设计方案的可行性。规范需要不停地优化创新,才能让它的可持续性特性发挥至最大。
上线阶段 – 落地线

没有上线落地的视觉规范只是耍流氓。
设计师自嗨并无意义。推进的过程,最重要的还是沟通。沟通的内容包括组件输出的合理性、开发工作量、产品版本迭代需求计划等。
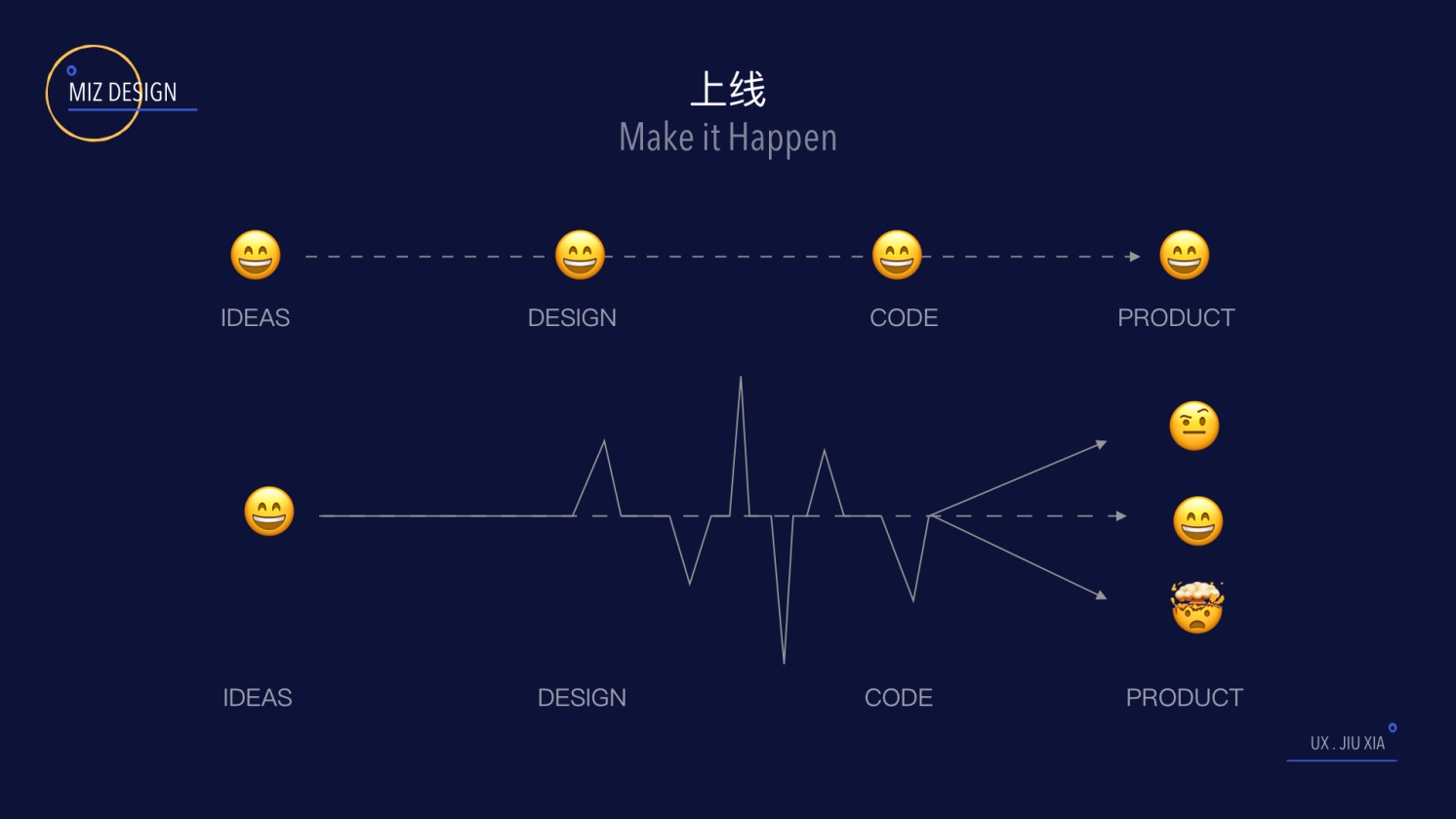
愿望如此之美好,现实如此之贫瘠。
设计从落地到上线的过程想必每个设计师都有大把心得。在公司中实际的推进是非常难的,因为产品需求永远都做不完,开发永远在写代码,设计永远需要将先完成业务需求设计为前提。所以如何将设计规范的内容插进项目中是个最关键的点。

存在问题,根据项目的时间安排和产品迭代安排,我们试图将不同优先级组件的内容分配到不同的产品迭代中。实际却证明这非常的理想化。在这个过程中我们遇到非常多的问题:
- 没资源:产品的功能需求非常多,项目那么多,开发根本没有时间来做视觉规范的内容。
- 风险大:即使只是修改一两个组件的内容,在开发过程中却涉及到几十个页面的修改,导致整个 APP 的不稳定性以及每次修改都会涉及到巨大且重复的测试资源。
- 感知弱:组件开发完成上线以后,不像页面,新功能等可明显让大家感知到它的变化,规范性的内容都是系统性的量变和体验上的感知,单点的结果成就感是比较低的。
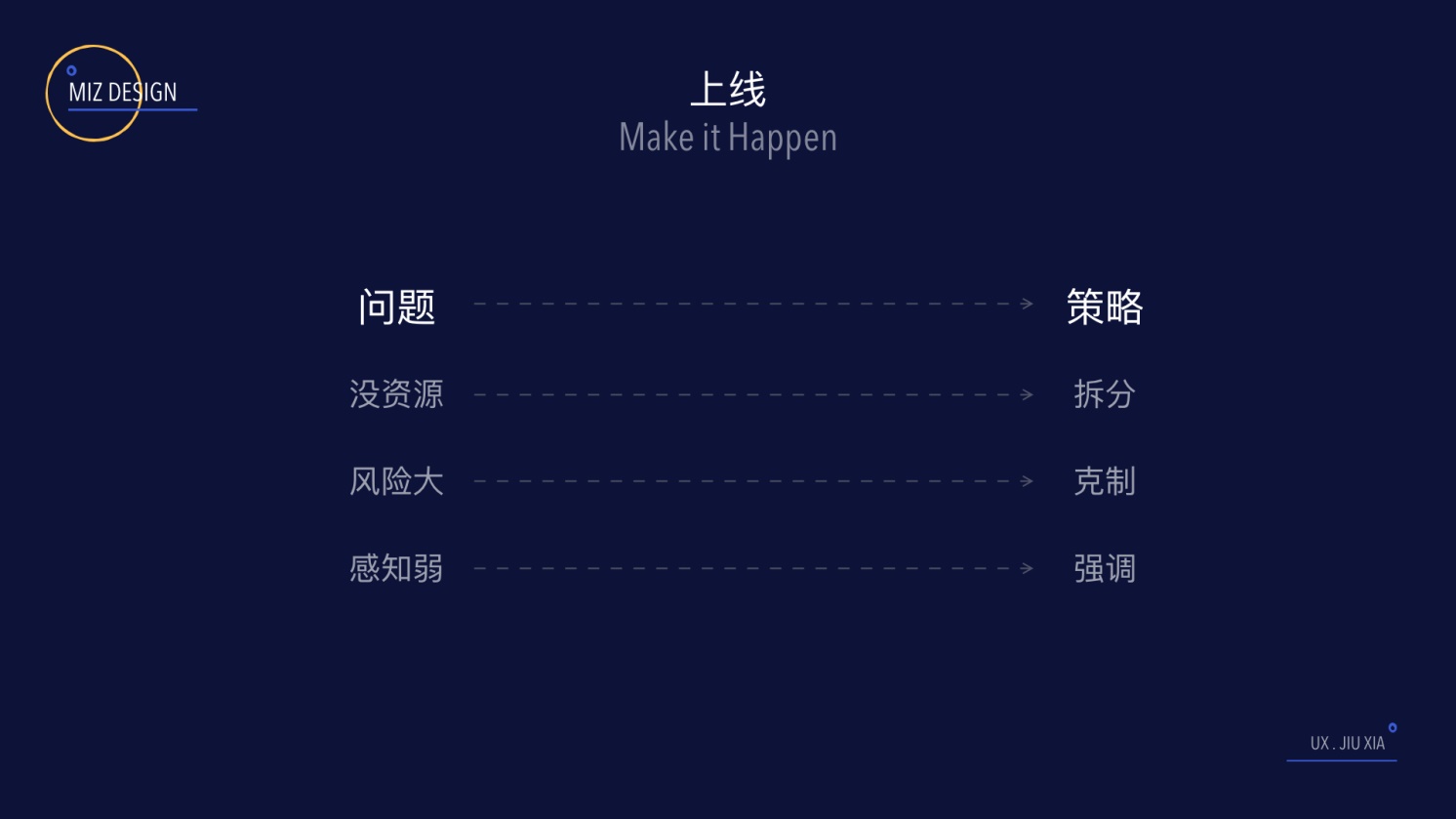
解决方案:
APP 在建立的时候没有规范性,所以现在想要规范所有的内容就是一个非常巨大的工程。就像没办法一口吃掉一整块蛋糕一样。
- 拆分:大目标拆分成小目标,根据迭代来实现部分组件先后上线策略。我们将一整块蛋糕再切成 8 块,发现还是有点大,那么再继续切,切成 12 块,24 块。细化到每个组件以及每个涉及到更改的页面。
- 克制:保持克制是对边界的一个限定。设计者在保持克制的状态下去做一个更好的决策。米庄为了降低改动的风险,尽量和线上的元素保持一致。创新和趋势设计固然很好,但是在环境允许下,先保持克制完成目标为第一原则。
- 强调:体验层的确是靠感知来体现它的精髓,而在推进的过程中,让整个团队在每个需求评审的过程中都对视觉规范有感知和重视,人人都增加参与感。
我们的核心组件在产品迭代中完成上线以后,将剩余的组件规划至开发的重构版本中进行开发。减少资源的重复使用,以及最大化降低对 APP 的影响。我们衡量了利弊之后,决定此次规范的设计对于样式的修改减少到最少,保持和线上内容的一致性。很多时候我们设计师对于设计趋势是很敏感以及非常想要去创新的,但是基于现状下保持对样式的克制完成基础体系的搭建这个核心目的,是最重要的事。
如何驱动业务
MIZ Design 的设计资产中设计价值观是贯彻整个产品的迭代发展,是产品持续迭代的指明灯。设计原则是团队成员建立设计的标准指导规范;设计资源库贯彻设计师、开发和产品,实现高效产品迭代。我们也非常愿意分享这个过程,希望对大家建立设计规范整个流程有所帮助。
- 设计价值观 – 指导设计
When your values are clear to you,making decisions becomes easier.──Roy Disney
当你认清自己的价值观和行为准则后,决策就轻而易举了。价值观是指明灯,贯彻整个产品系统。我们根据米庄品牌的特性,以及业务场景的需求来定义 APP 的设计价值观,指导 MIZ Design 的设计语言的建立。

品牌特性
米庄的品牌理念在于科技金融,小额惠普,以简单可靠的价值观来驱动业务增长。
业务场景
米庄作为金融工具类产品,功能操作场景不算复杂,强调一致性的用户体验和安全规律的操作路径。这也体现了产品对于不同页面元素之间的相互关联性和一致专业性的要求。
用户调研
结合我们进行的用户调研报告,米庄产品的核心用户对我们产品的需求是赚取零花钱居多,也就是利益的获取。所以针对明确的用户目标,我们对于整个产品的设计需要以产品可操作性、高效性为第一原则,呈现的视觉层以安全可靠,清晰明确为风格导向。
从以上三个方向,我们概括了设计价值观核心的三点:

- 自然:自然和谐,有序有趣。
- 信任:真实明确,安全可靠。
- 效率:轻量高效,操作便捷。
- 设计原则 – 规范边界

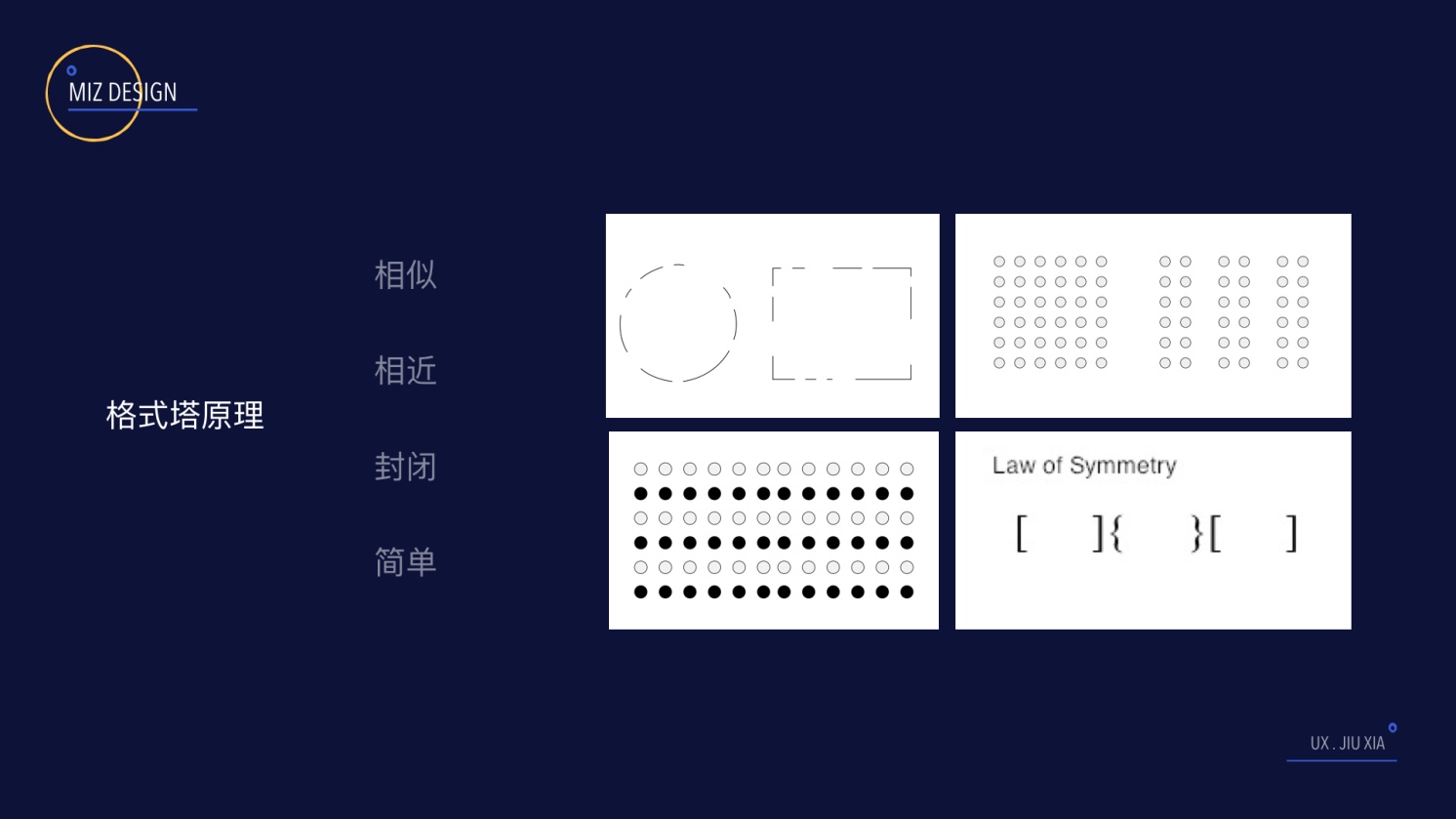
格式塔心理学
心理学的完形法则:相似、相近、封闭、简单。

MIZ Design 的设计原则参考了格式塔心理学,取人和万物交流的过程中,大脑最基础的一些精神反射和行为操作,格式塔心理学的理论主张研究意识和行为,强调经验和行为的整体性,这也符合了米庄的设计价值观里关于效率和自然的定义。所以我们参考此心理学来帮助团队顺畅地沟通,减少信息不对称以及学习成本,作为高效协作的基础。
第一性原理
- 找到一个简单的、基本的道理;
- 非常严格地按照这个道理行事。

埃隆·马斯克非常推崇的思维模式是 「First principle thinking」,也就是「第一性原理」。它是一种演绎法思维,自上而下来看,就是从原理出发,一步步往前推演,直到找出适合该问题的解决方法。自下而上反推,那么它的原则便是从结果出发,把事物分解成最基本的组成,看透事物的本质,从源头解决问题。这和原子设计理论也非常有相通性。巴菲特的伙伴查理·芒格也是第一性原理的积极实践者,他将此原理视为科学界和商界非常古老的一条守则。
奥卡姆剃刀原理
Entities should not be multiplied unnecessarily.
如无必要,勿增实体。

- 简化组织结构
- 关注核心价值
奥卡姆剃刀定律是由英国奥卡姆的威廉所提出来的。他提出「切勿浪费较多东西去做,用较少的东西同样可以做好的事情」,也叫简约法则,是一种迅速决策和判断认知行之有效的工具之一。可以简单理解为保持事物的简单性。在各个学科,各个研究领域都有发展。这个原则至少可以追溯到亚里士多德,他写到:「Nature operates in the shortest way possible」,自然作为一个稳定的,持续自我生长的系统,发展原则是尽量保持简约之道。
- 设计资产 – 业务赋能
设计资产层面,我们输出的内容包含了以下两大部分:
- MIZ UI KIT_3.0 LIBRARY
- MIZ UI KIT 说明文档

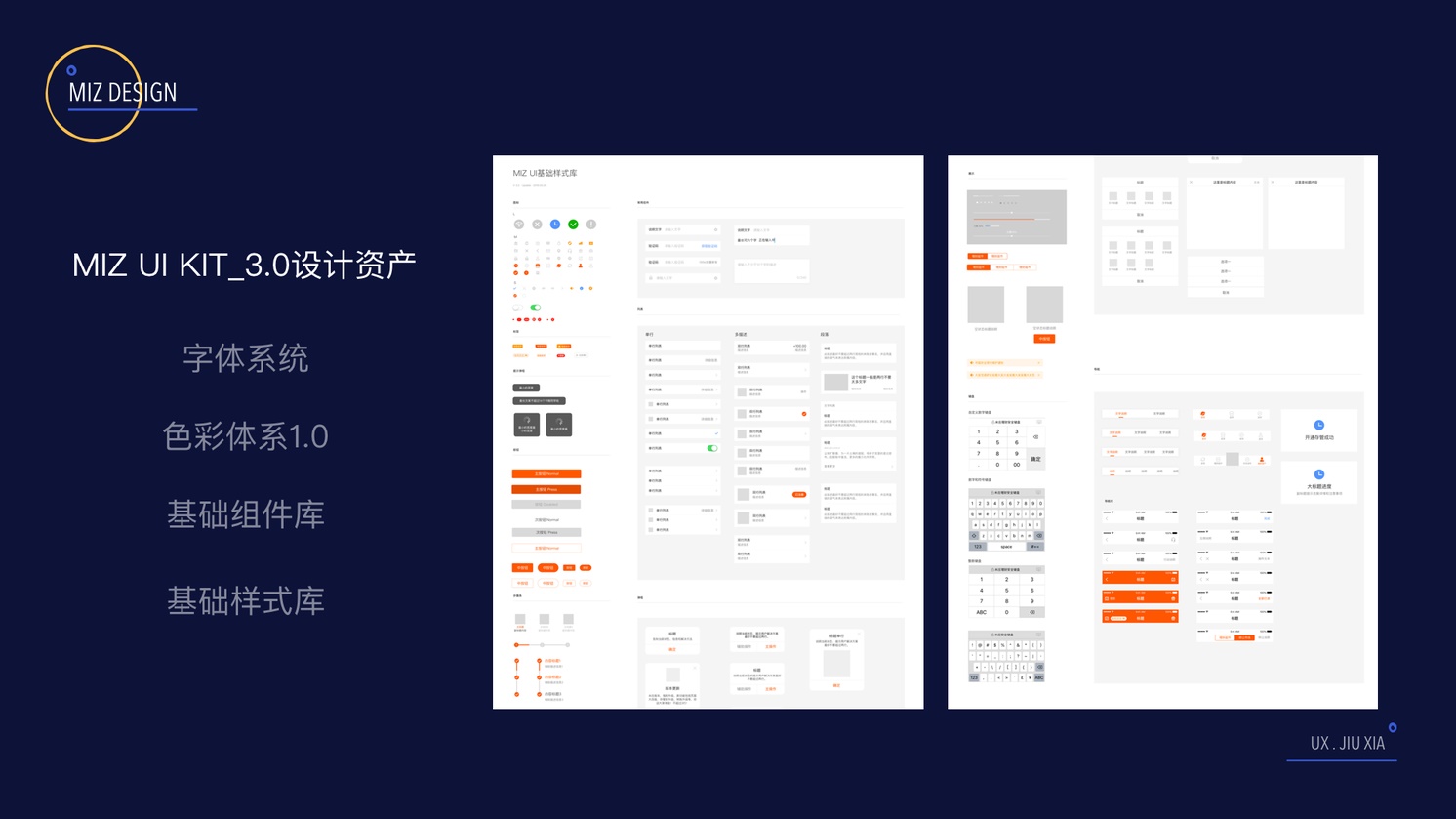
MIZ UI KIT_3.0 LIBRARY:
- 字体系统
- 调色板1.0
- 组件库
- 样式库

MIZ UI KIT 说明文档:
- 组件说明文档
- 设计过程说明文档
开发层面 – 高效沟通,减少重复
基于 UI kit 创建的组件库,帮助他们在最终产品中保持代码的一致性和复用性。并且设计语言作为一种工具,是整个团队顺畅沟通的最重要的语言。所以我们确保我们的设计语言,是能够让开发,产品都懂,并在第一时间执行的。既然是语言,那么每个元素都会有自己的名字。每个组件,甚至每个组件中不同属性的元素我们也赋予它名字。
无名万物之始,有名万物之母。──《道德经》
我们的祖先发明语言文字的过程,其实就是一个给万事万物命名的过程。而名字是连接人和世界的渠道。名字也是主观的,因此它有情感温度,也会有文化偏见和个人信息资产的反应。所以我们需要给设计系统中的每一种组件都给予属于它的名字,才能让它成为一种专属于你们产品的特殊语言。

场景:
开发:#000和#00000000分别替换成什么颜色?
设计师:#000,替换成 black-1
开发:那#00000000呢?
设计师:一脸茫然,这 2 个不是一个颜色吗?
惯性思维,色值在设计师眼中,对应的是一种色彩,而在开发眼中只是一堆数字。将心比心,当你扔给开发一个色值的时候他们只是一个难过的问号;而当你给他们具体的一个颜色的名字,他们能马上对应到这个名字,那么就是顺畅的。
所以当我们给颜色命名以后,沟通就变成了以下这样:
设计师:#ff5600 换成 orange-2。
开发:好的。修改完成。
设计师:#ff3450 全部替换成 blue-2。
开发:好的,替换完成。
设计师:这次我们品牌升级,orange-2 的色值更改为 #ff5666。
开发:好的。全局修改完成。
虽然修改的过程比较辛苦,但是结果是好的。从此设计师掌握了话语权。当然,开发也很高兴。


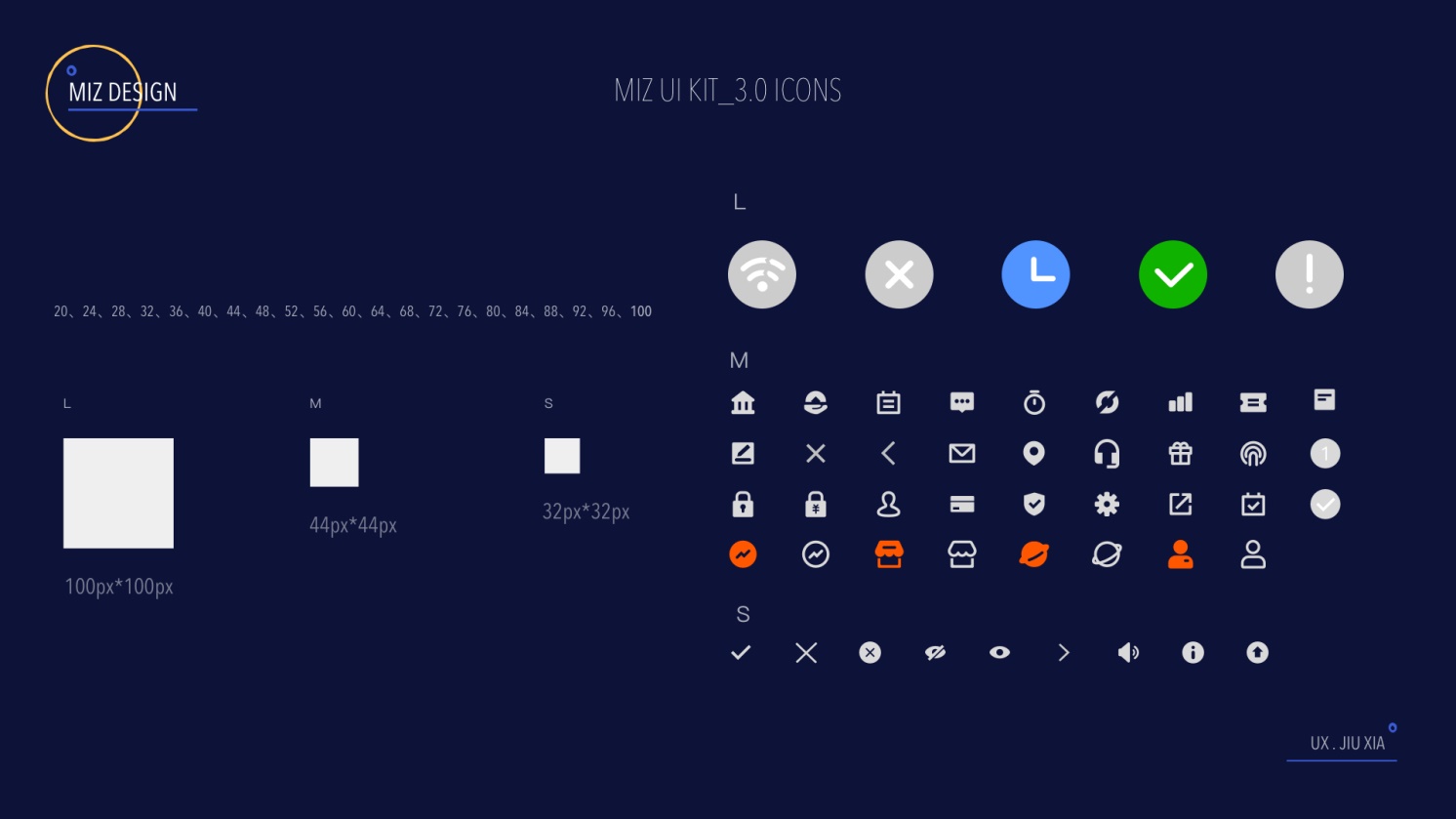
不单单是色彩,我们对字体、icon 以及间距等也定义了尺寸。给抽象事物以不同的命名来赋予它意义,也能让使用者高效使用它产生价值。
设计层面 – 高效输出,快乐传承
设计师们可以更加便捷高效地创建、分享、定义设计界面的内容。此外,在设计传承方面,也能让我们更好地将设计原则传递给新人。
场景:
设计师 a:此次版本迭代涉及到优惠券页面的优惠,这个页面的字体和颜色有规范吗?
设计师 b:有的。请参照设计规范。
不同设计师在接到需求开始设计以后会担心:怕风格有差别,怕页面不统一。辛苦做好页面以后发现和别的设计师同时做的差别很大,也不符合产品整体品牌调性,陷入循环改稿中。此时设计规范就是迭代的明灯,天上的北斗七星,指引方向让你不偏离终点。
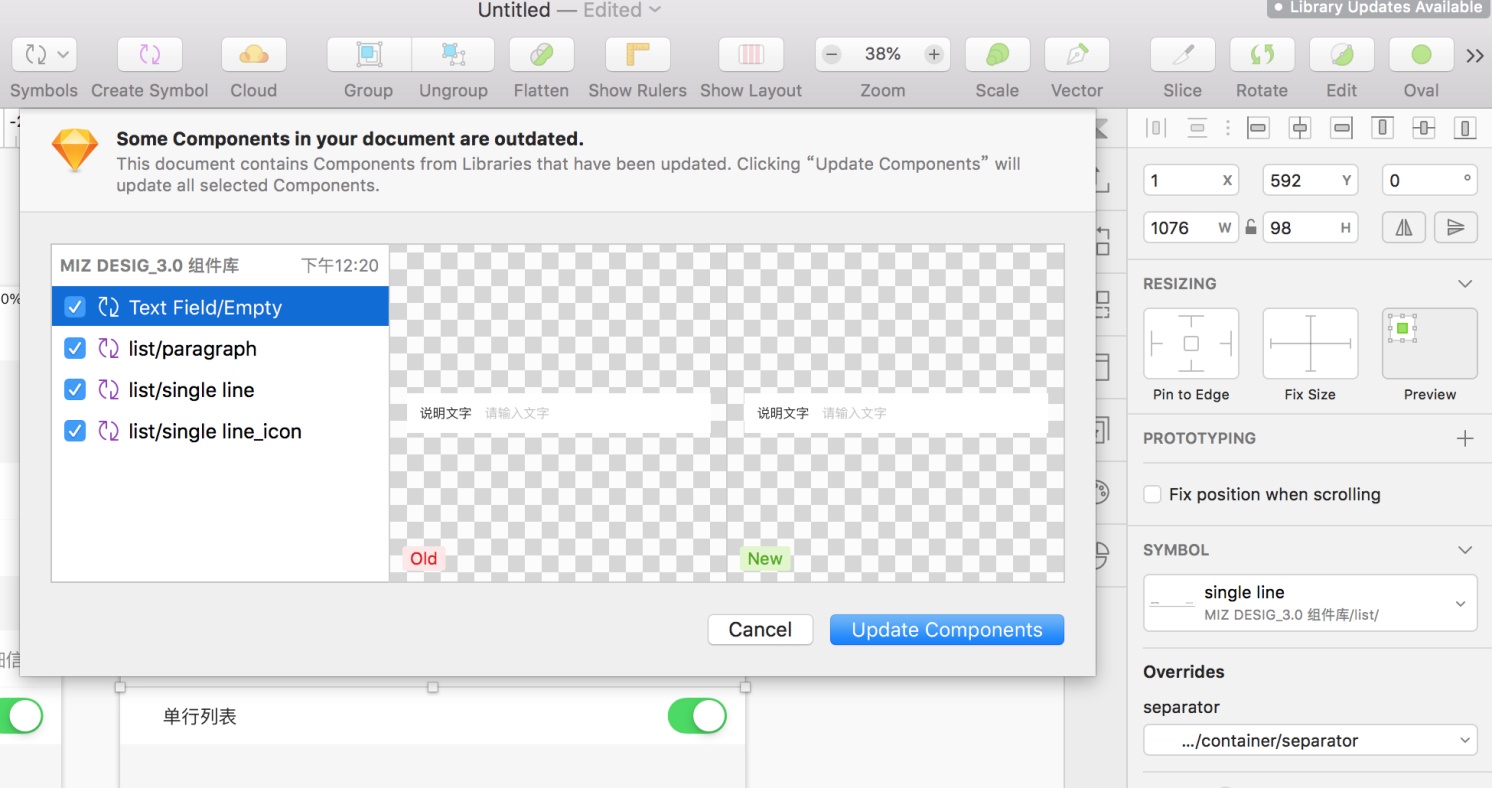
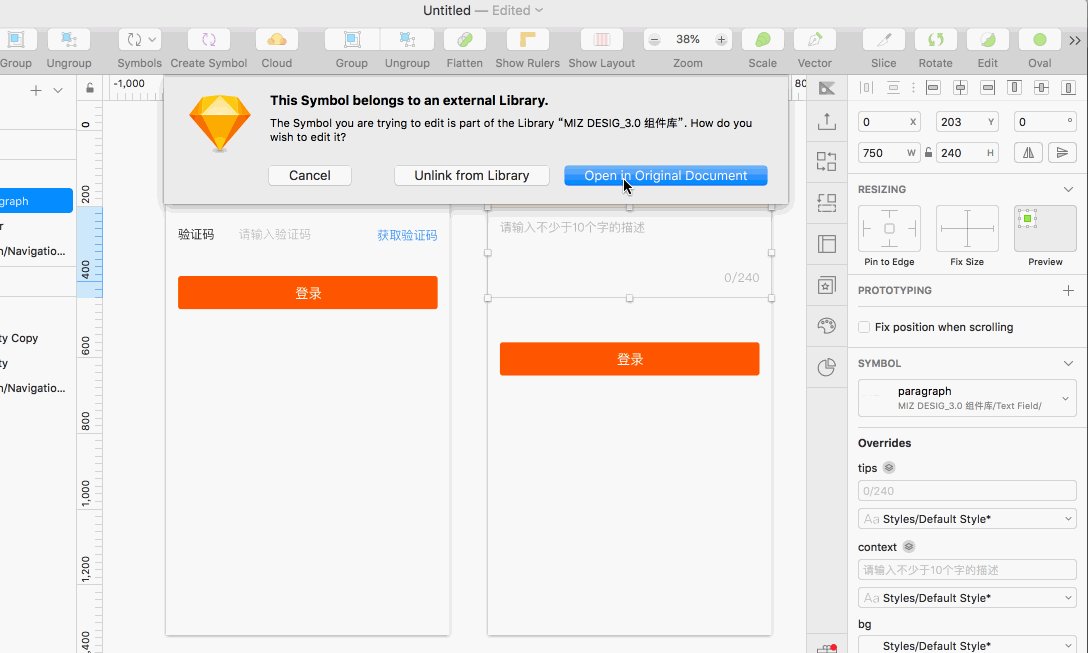
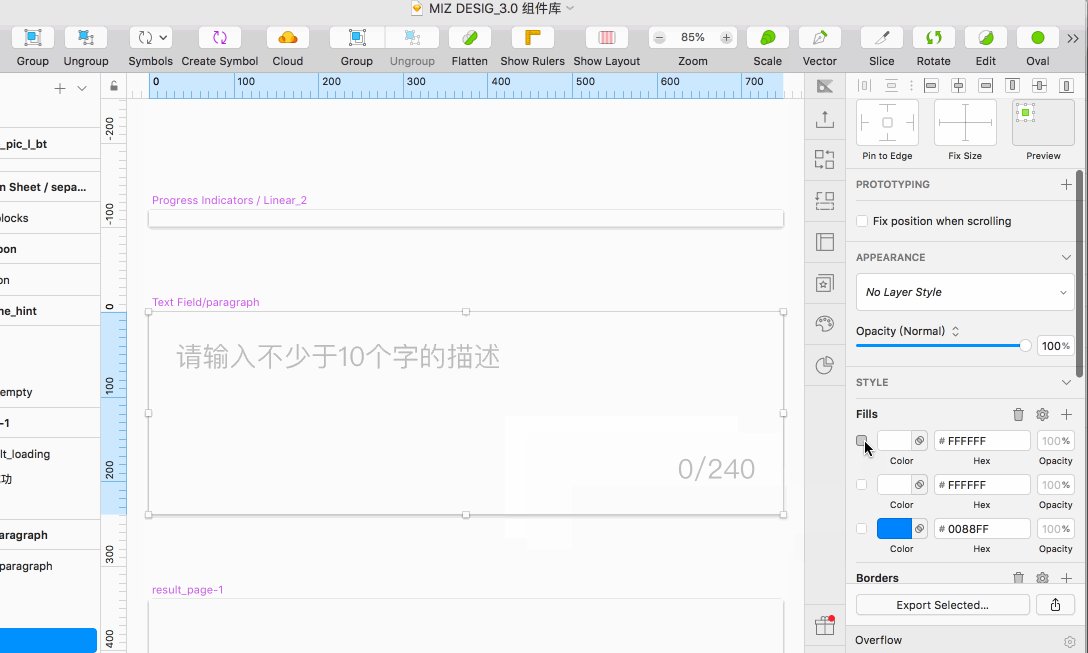
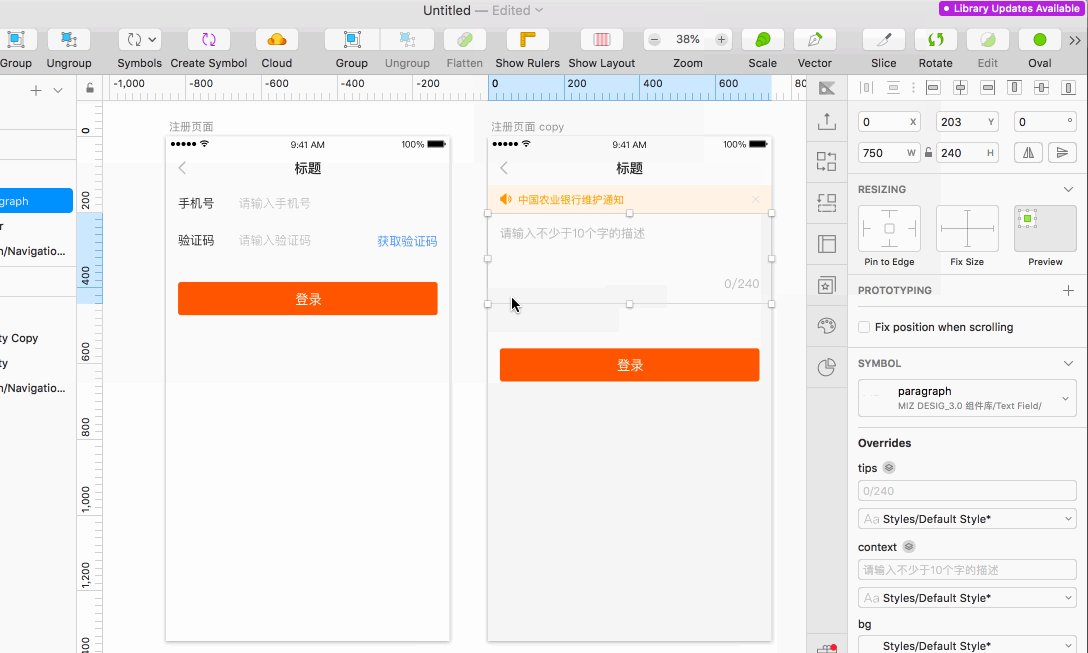
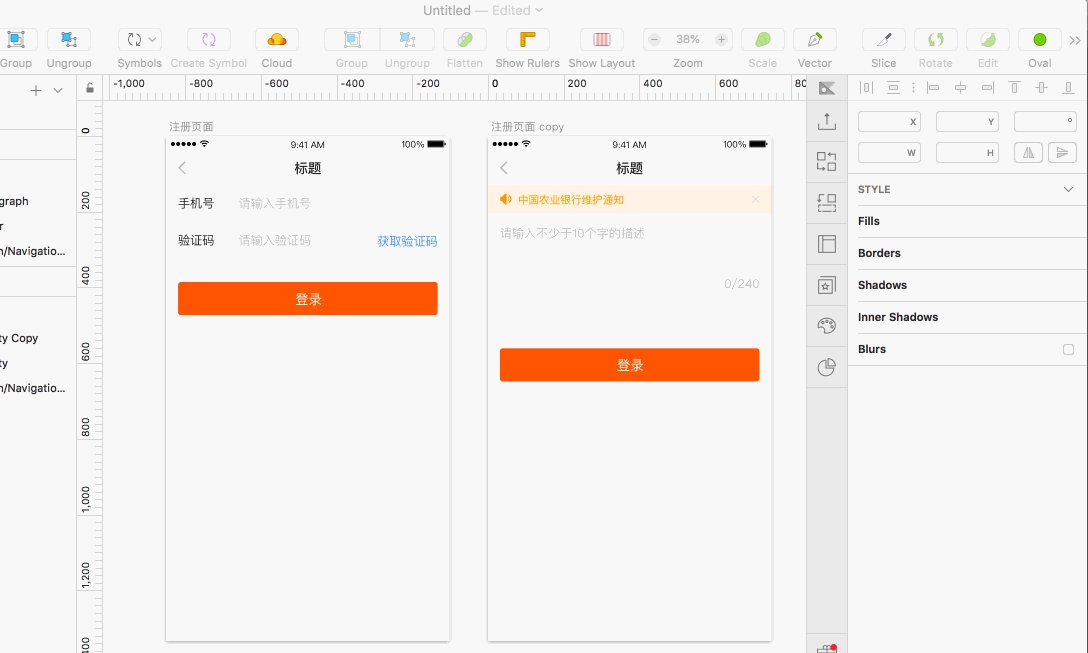
同步更新:设计资产的目标用户,除了团队中的前端开发,那么最大受益者其实就是设计师们。设计系统的一大优点便是修改设计系统中任何一个原子,整个系统所有这个原子都能感知到。这便是设计系统的可持续性、统一性,也是设计系统的基础。

△ 组件库中的任何修改,会同步到所有使用该库的文档中
自定义内容:组件中的内容都可自定义进行修改。

解放重复生产力
Here’s the simple truth: you can’t innovate on products without first innovating the way you build them. ──Alex Schleifer
这句话的道理和我们的设计原则中第一性原理相通,从原理出发,一步步往前推演,直到找出适合该问题的解决方法。这和在构建设计系统的时候是一个道理。学习从元认知能力开始,而组件一个系统,从元件开始。埃隆·马斯克从组成汽车的发电机开始思考,创办了特斯拉;从底层元素的创新开始,才会有产品整体性的创新。

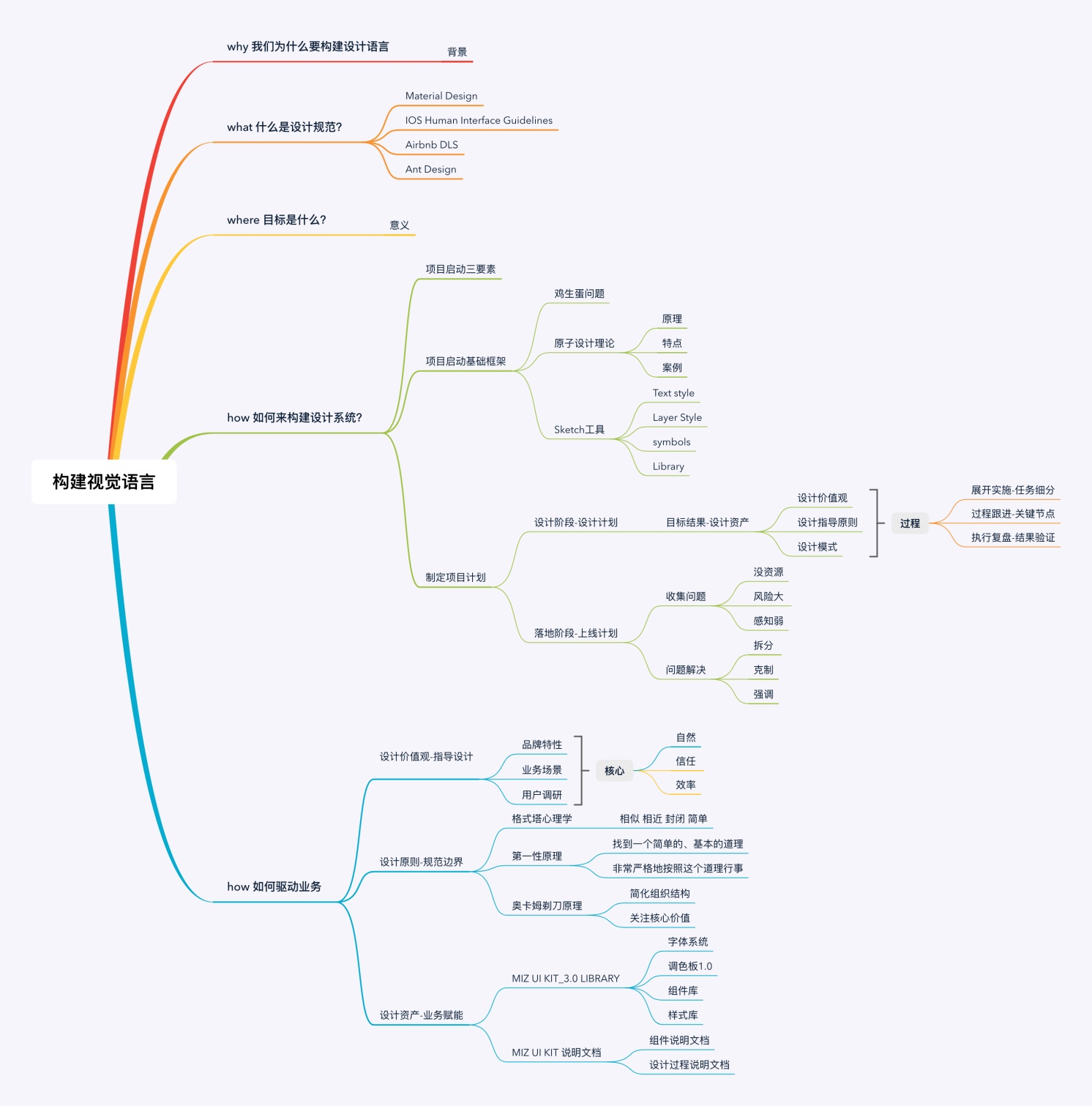
最后补充一下结构图:

原文:https://www.uisdc.com/building-miz-design-guidelines
既然来了,说些什么?