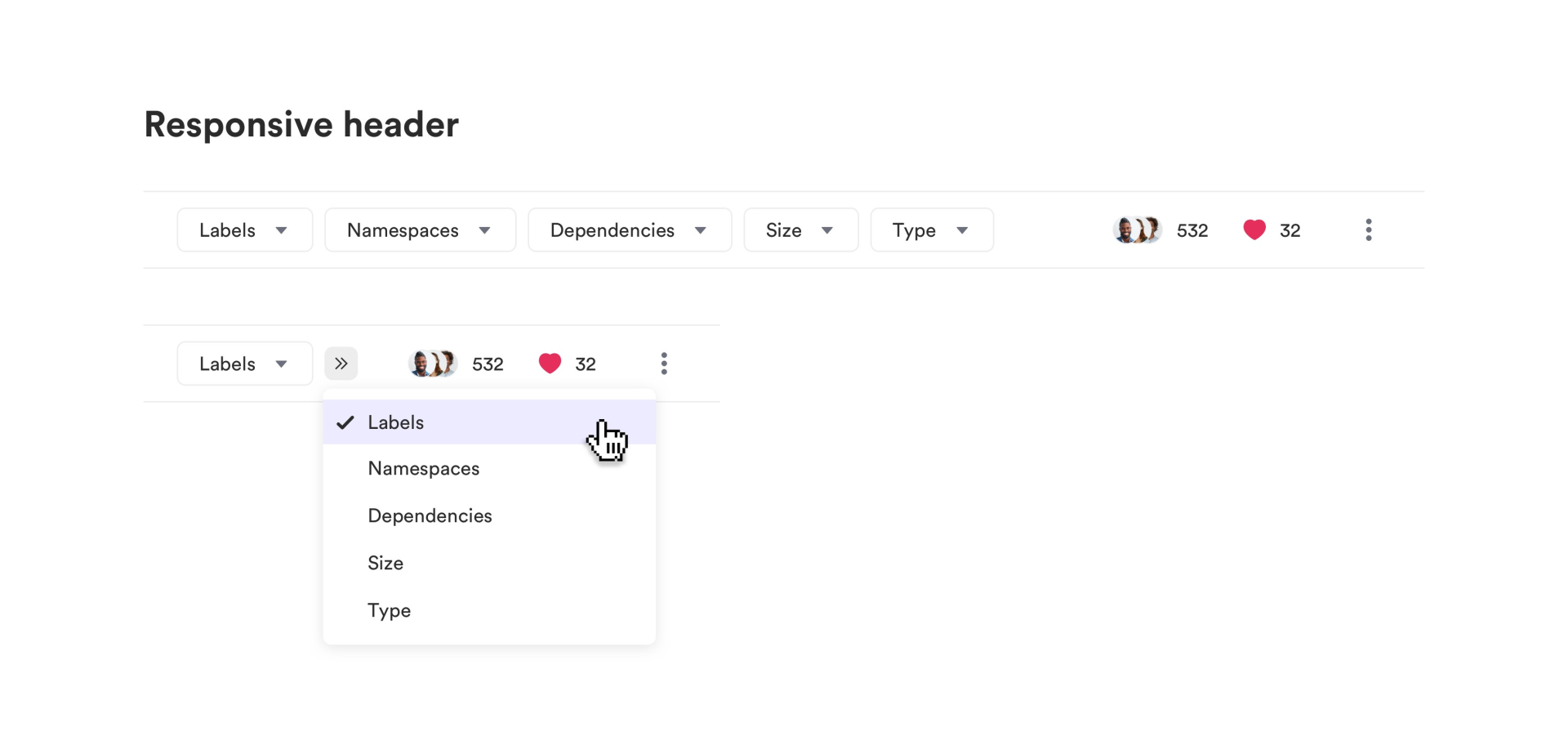
超全面的「设计系统」 构建指南
构建一个包含组件的「设计系统」,以标准化和扩展搭建我们一致的UI开发进程。

这篇文章我将详细讲解建立设计系统的过程以及分享在这个过程中每一步实际案例。
我们设计系统的建立是为了给无序状态带来秩序。首个设计系统由NASA在1976年建立,如今几乎所有的大型组织机构例如:Uber、Pinterest、Airbnb、Shopify都会建立这样的设计系统以在产品和团队混乱的状态中保持一致性。
在 Bit 公司,我们为15万多使用组件的开发者建立了工具。我们的平台帮助开发者建立、分享和协作组件以提升Web应用开发的速度。
我们喜欢由组件驱动的设计系统。
过去的两年里,我们一直“供养”着自己的平台,以建立一个设计系统并使之转型为一个共享模块化组件的生态系统。
系统的好处远远超越了UI/UX一致性,极大地加快了开发速度、提高了产品质量并极大地改进了开发人员、设计师和其他人之间的工作。
通过让每个人以协作的方式创造和分享组件,我们能够更快更广泛的推广我们的设计系统。
在本篇中,我重点讲在开发方面的事情,来分享我们的目标、过程和结果。
1. 视觉语言
2. 共享组件
3. 文档和发现
4. 渐进更新
5. 附属项的微调
6. 项目更新
7. 团队建设
8. 设计与开发者协作
01 视觉语言
审核,然后下订单。
我们创建视觉语言的过程可能和你阅读过大多数关于设计系统的文章里讲述的有些许不同。这其实是大型公司特有的产物,在小型公司其实不太适用。
作为一个快速成长的小型公司,我们没有时间停下脚步将设计系统变成一个庞大而复杂的项目。相反,我们需要检查现有的视觉语言并将它变成一个有组织的系统。
这个过程由Bit的设计负责人Ammir Shalev牵头,一共两步:首先检查现有的所有的样式和元素,然后归纳成一套统一的视觉底层系统,保持各端一致而强大灵活的设计系统。

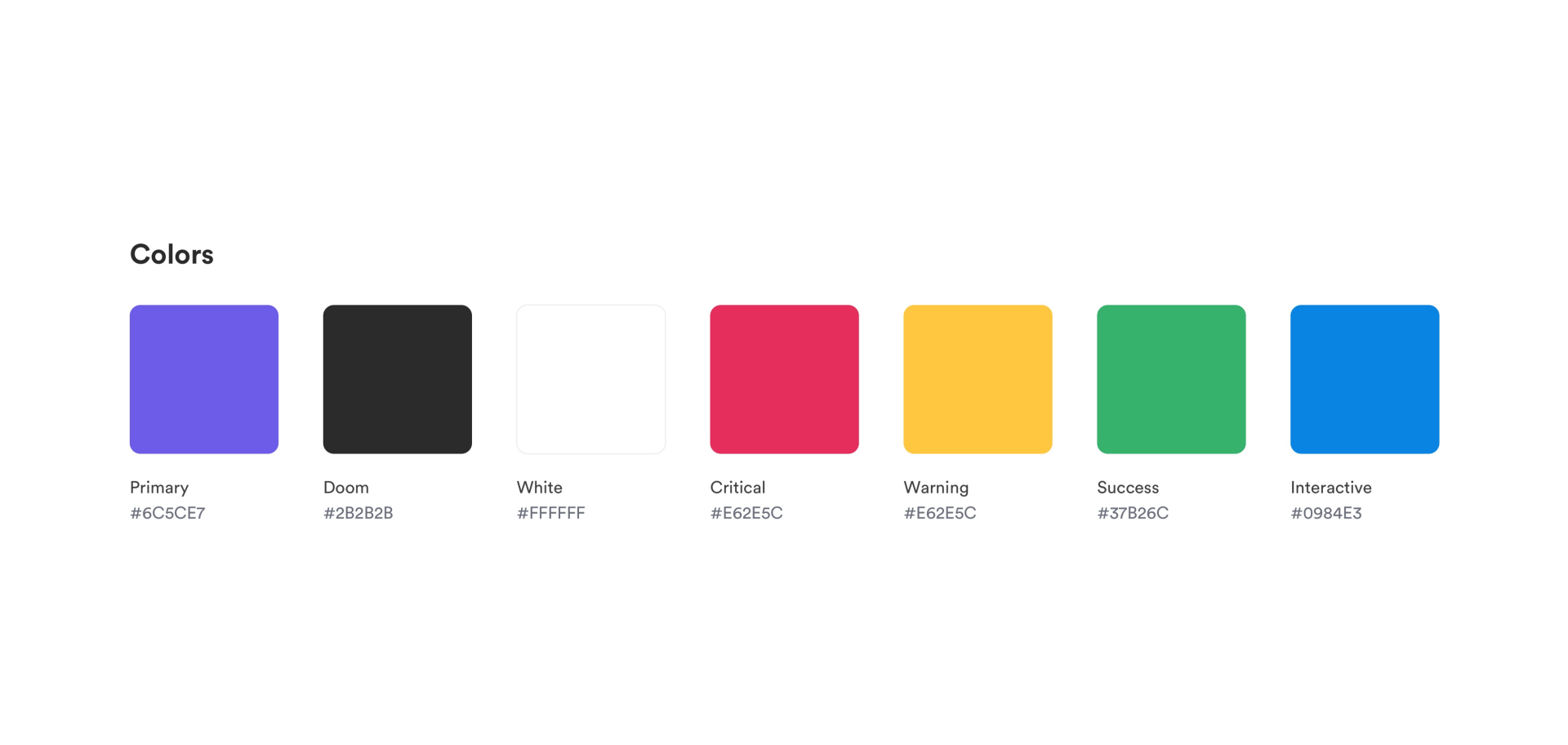
 我们在bit里适用的背景和颜色
我们在bit里适用的背景和颜色
视觉一致性意味着创建一个样式指南标准,涵盖色彩、字体、大小、位置以及其他视觉语言部分。字体、排版、主色和辅助色这些可以作为设计系统的一部分。
另外,我们需要创建一组一致的UI元素,这些元素可以在以后使用现代框架(例如React)作为组件实现。
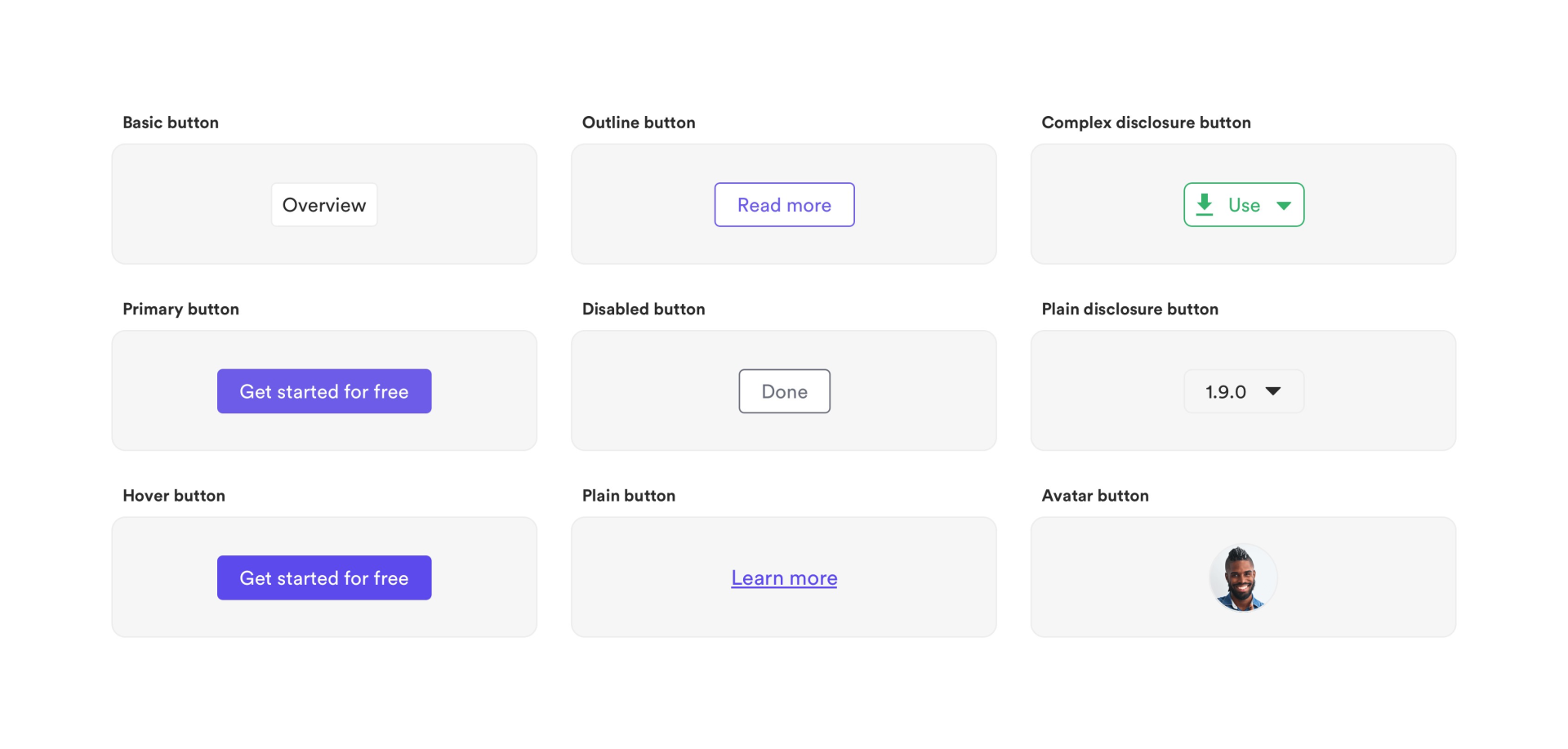
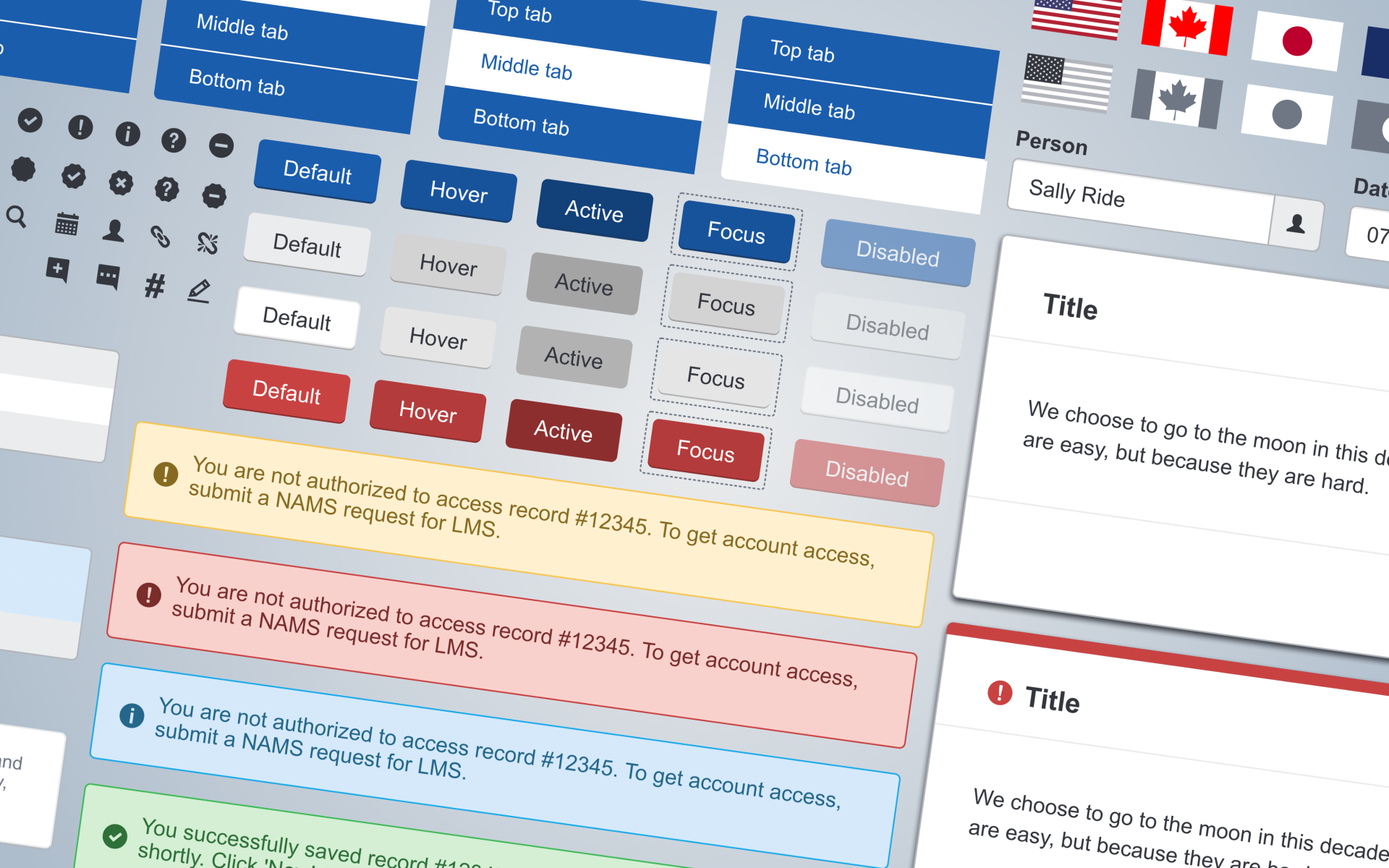
 我们的按钮、头像以及其他基本组件
我们的按钮、头像以及其他基本组件
为了使设计系统元素匹配实际情况,它必须包含一些基础UI组件如按钮或头像,还应该包含更具体的实例或组件组合的具体示例,这些实例和组件是功能实现的基础。
 组件组合以创建更具体和更高级的功能
组件组合以创建更具体和更高级的功能
如何进行视觉「设计系统」,得分两步骤:
a)定义UI样式和实现的样式指南。这通常是一个相当长的文档,有很多文本和排版等等,它将作为一种供参考的官方样式库。
b)一组可重复使用的视觉元素,通过组件将视觉(UI)和功能(UX)一致性结合在一起。这通常是一个相当大的画布与各种不同元素控件绘制在Figma或者Sketch文档里(当然你们也可以用PDF格式)。
02 共享组件库
构建组件生态系统。
有些人只是发布一个带有所有组件的单版本包,我们更喜欢创建一个共享组件生态系统。
1. 我们的过程
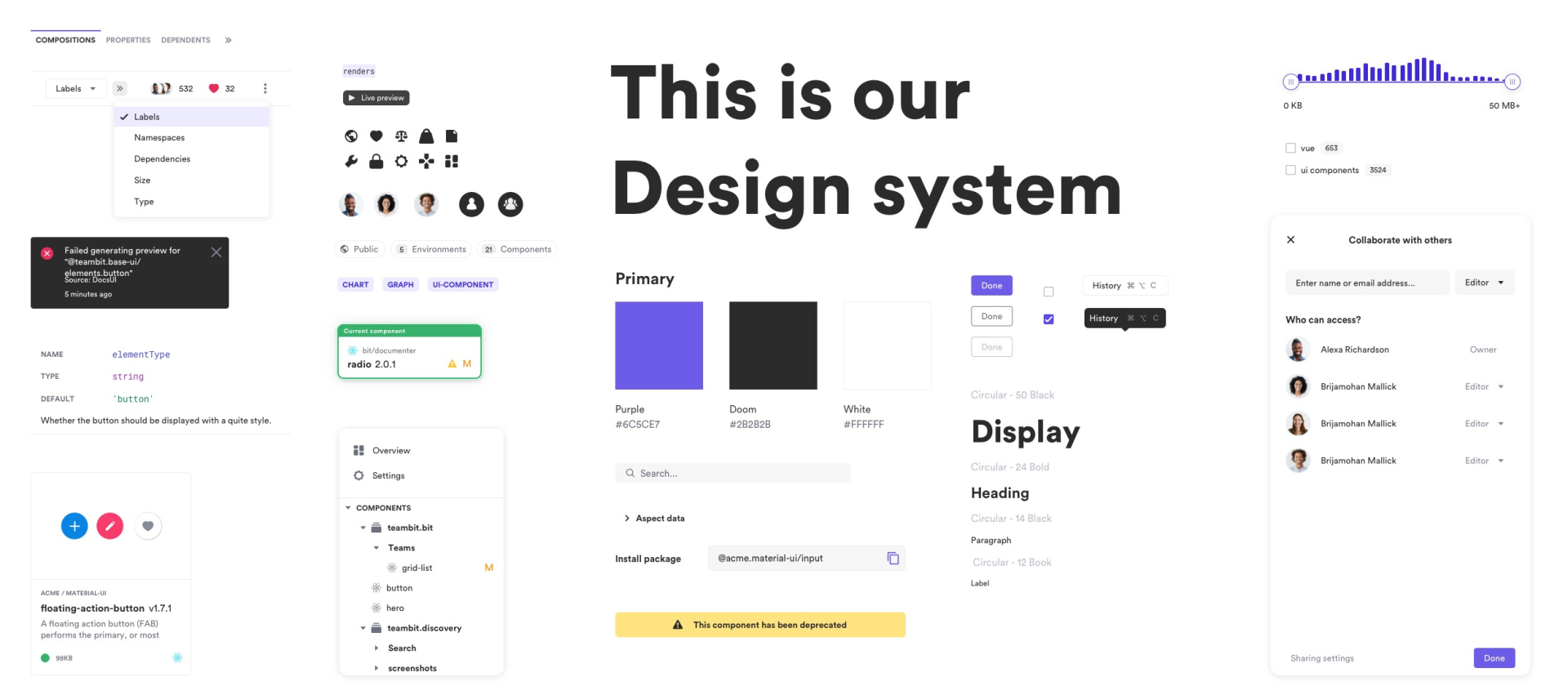
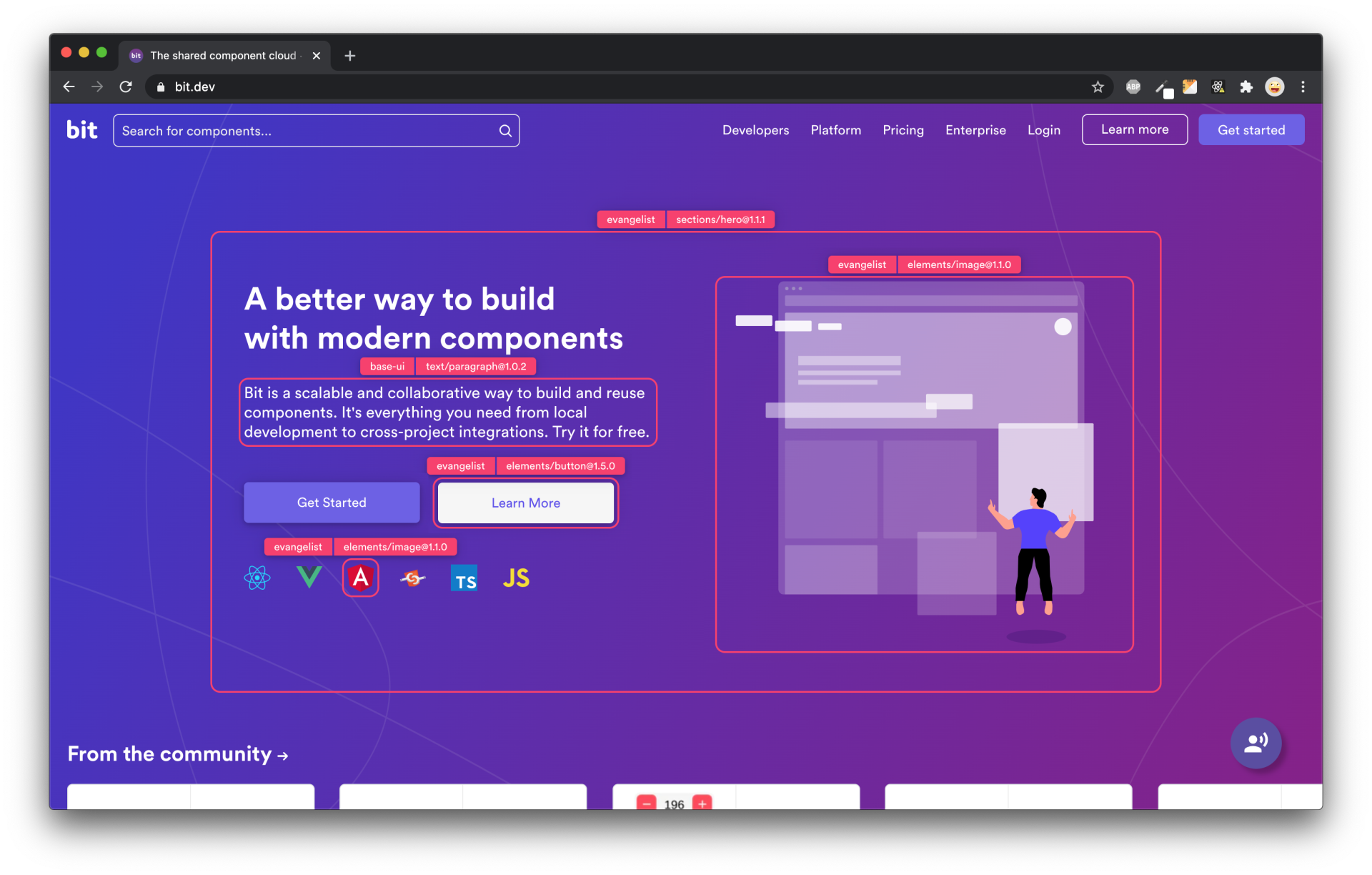
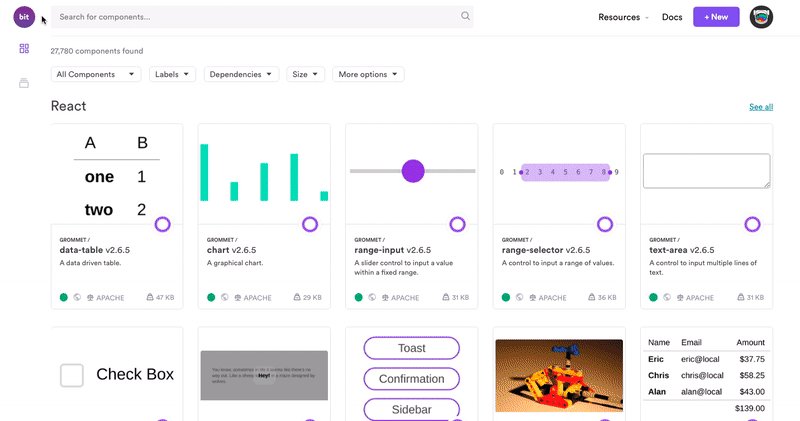
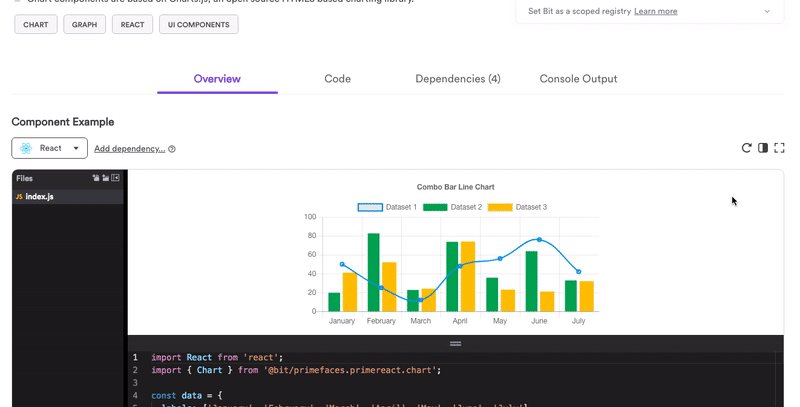
如果你去Bit.dev的主页,当鼠标悬停在某个组件上时,组件区会高亮,显示该组件的名称、版本和内联框架。
 一个可以显示共享组件的组合的网页—来自bit.dev网页
一个可以显示共享组件的组合的网页—来自bit.dev网页
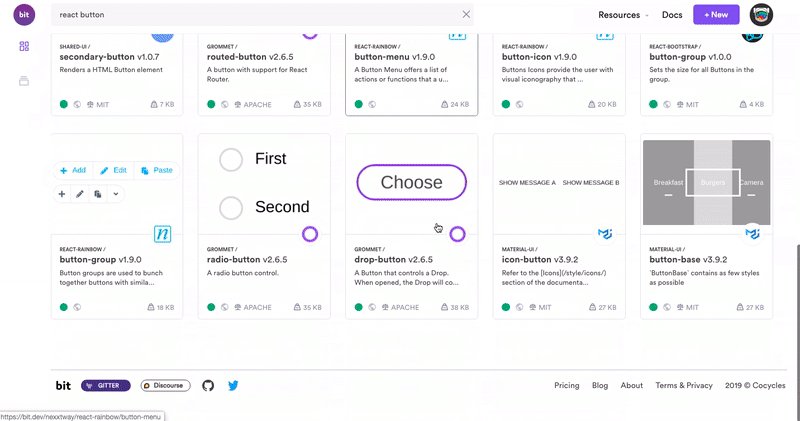
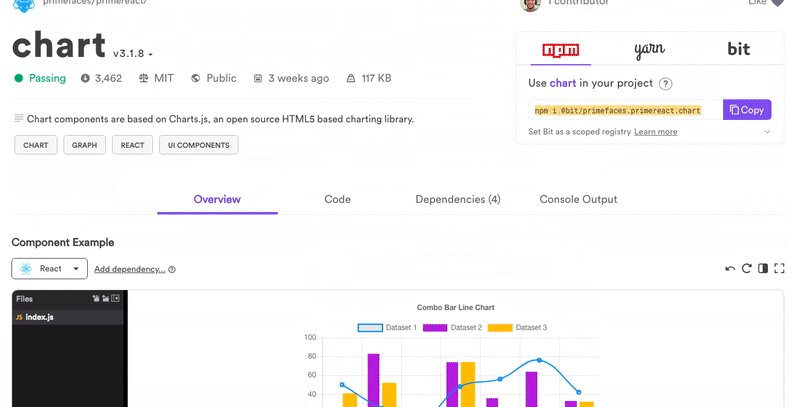
你所看到的这个就是共享组件的页面,由不同项目和团队进行上传在 Bit,我们有不止一个设计系统。我们有不同的团队在 UI 组件生态系统中构建和共享他们的组件。
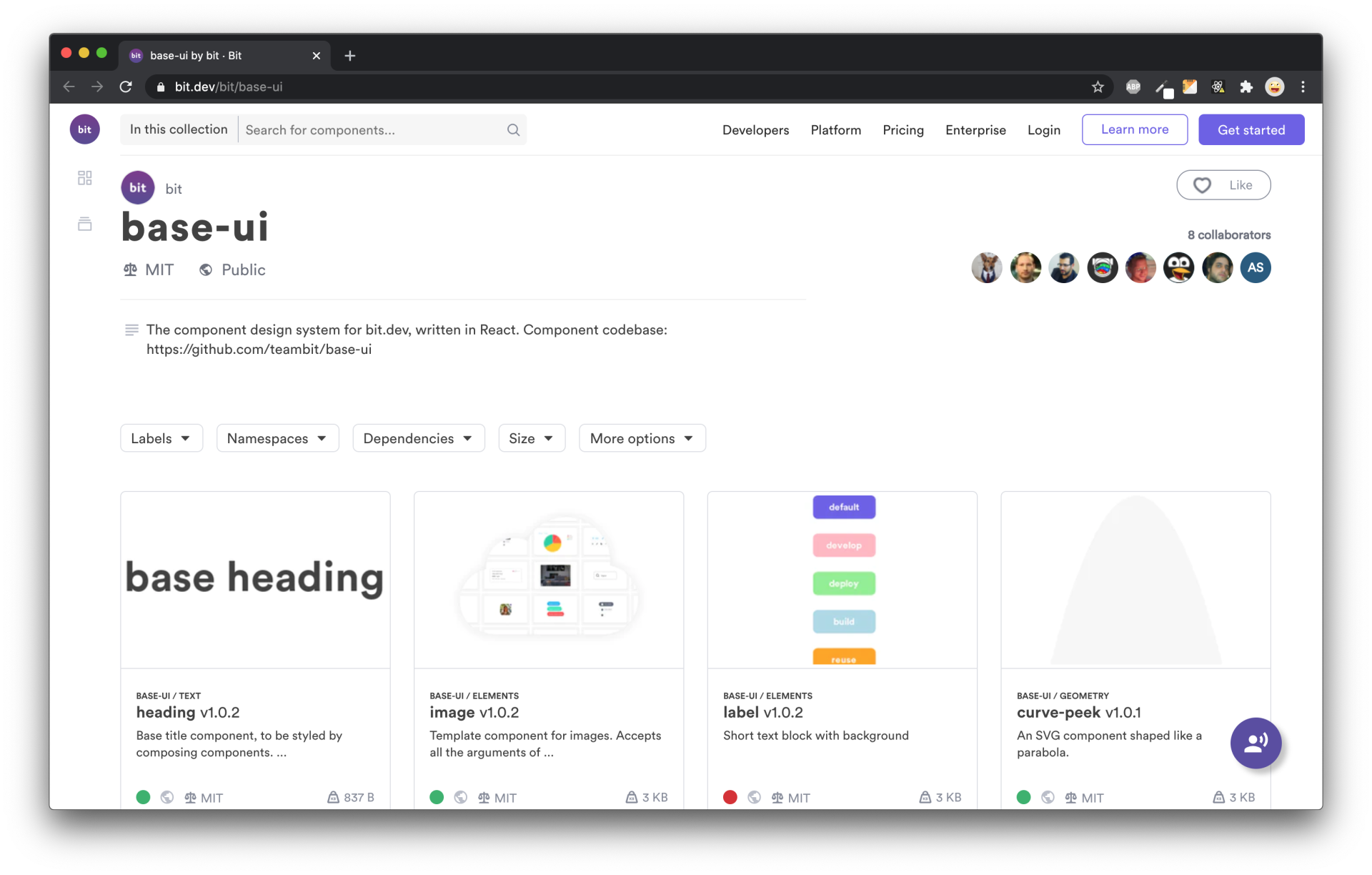
当你将鼠标悬停在链接或段落等组件上并单击链接,您将看到这些组件是“ base-ui”范围的一部分。这是我们最基本的设计系统,由我们的设计团队在一个自治的 GitHub repo 中开发,并发布到 Bit.dev 中,供每个人使用。

“ Base-ui” —我们的基础设计系统组件
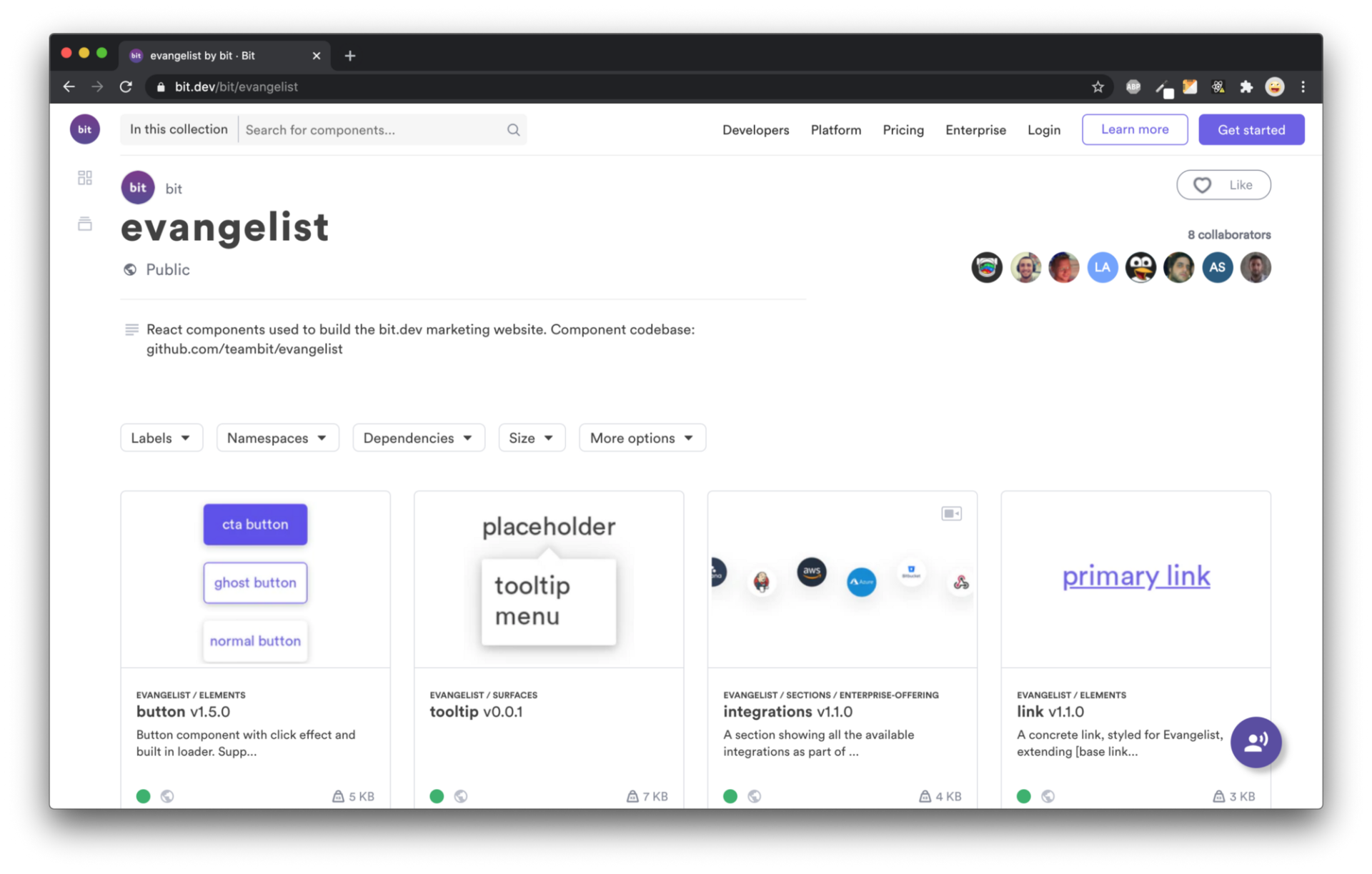
然而,营销团队需要一些更具体的组件内容,例如营销“标题”或“行动按钮”。这些不是基础用户界面设计系统的一部分,而是另一个称为“Evangelist”的 组件内容。他们属于 GitHub 的营销团队。只要他们使用 base-ui 中的组件。因为他们使用 base-ui 中的组件,所以他们从 base-ui 团队获得更新。

我们的营销组成部分
Evangelist 只是组成和扩展 base-ui 组件的许多组件之一。事实上,公司中的每个团队都应该构建并与其他人共享自己的组件库。在我们创建的这个组件系统中,每个人一起工作,但又各自独立交付。设计体系的团队角色是促进和规范,而不是互相阻碍或强制。
这被证明是一个巨大的成功,我们能够减少设计新营销页面的时间约75% ,同时保持我们的设计一致。尝试访问 bit.dev/enterprise 页面或/support 页面以查看示例。其他的公司团队也取得了类似的成功。
2. 使用我们自己的工具
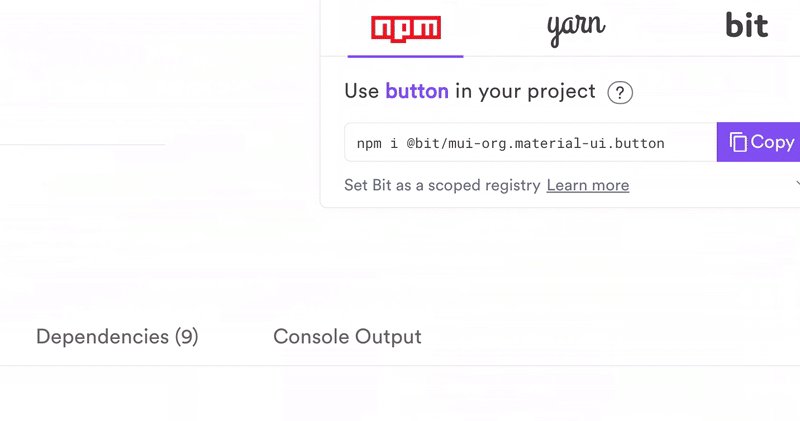
Bit网站的“dogfooding”是帮助其他人建造他们自己的组件。自2017年以来,我们已经这样做了好几年。以下是几个要点:
1)我们使用Bit’s OSS Workspace 来开发,管理和发布不同团队代码库中多个变量的、复杂的组件。
2)我们享受着 Bit’s cloud platform可以便捷高效的帮助所有团队探索,分享他们的组件。
3)设计系统团队为我们提供基础组件,迭代更新,以确保一致性和标准化。
3. 选择React
因为各种原因,我们在2017年的时候选择使用 React ,我们对这个决定非常满意,自从在React16中引入了Hooks API接口文档,即便在状态管理方面,组件之间的解析能力也变得非常惊人。
当然,我们看到许多团队选择将Bit用于Vue或Angular甚至Stencil Web组件。我们甚至已经与Angular团队合作,为Angular的Bit提供支持。在考虑了所有因素之后,我们相信React是目前我们的最佳解决方案。
4. 独立组件
Bit 的工作空间帮助您构建模块化项目,同时享受简洁而全面的开发体验。每个组件都是独立开发、构建、测试、记录、发布并集成到一个新应用程序中的。所有组件都是和谐地组合和管理在一起的,试一下吧。

5. 标准化开发
实现设计一致性的另一个好方法是组件开发标准化。Bit通过一些功能可以帮助我们做到这一点,比如标准组件开发环境、可重复使用文档模板,甚至可以通过可扩展和可重用,去构建流水线来标准化发布过程。
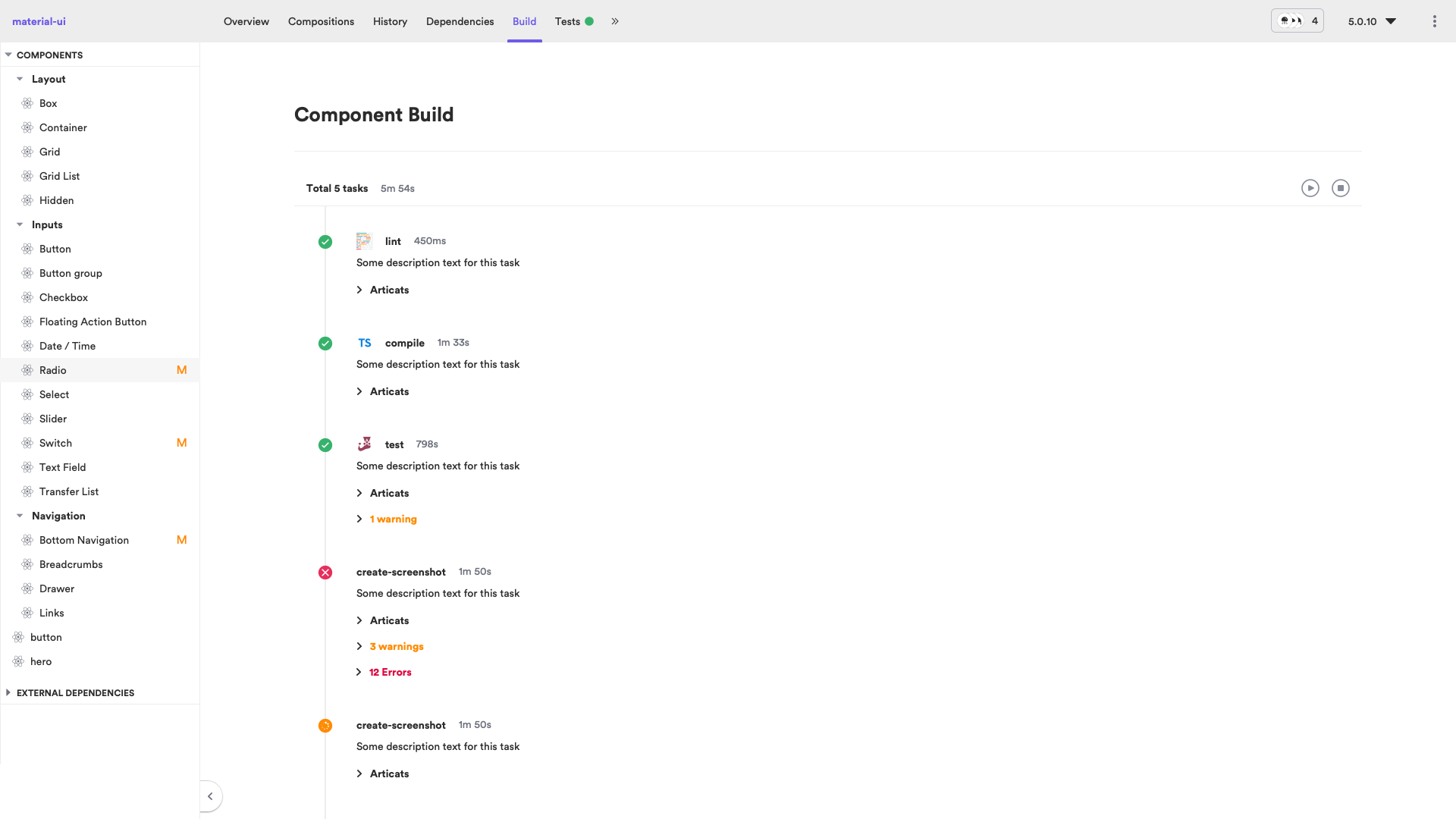
 自定义、可扩展、可重用的构建流水线
自定义、可扩展、可重用的构建流水线
03 文档和查找
一直是最新的。没有额外的工具。
使用Bit的另一个优势是,我们不需要为组件创建或维护额外的文档网站。
1. 本地开发
在编写组件时,Bit的UI为本地开发环境中的每个组件提供文档。这包括描述、示例,甚至是单独呈现组件的合成。
你可以创建自定义和可重用的文档模板,以便所有组件都可以按照相同的标准和设计进行文档编写。
 文档是本地开发的一部分
文档是本地开发的一部分
2. 云端的文档
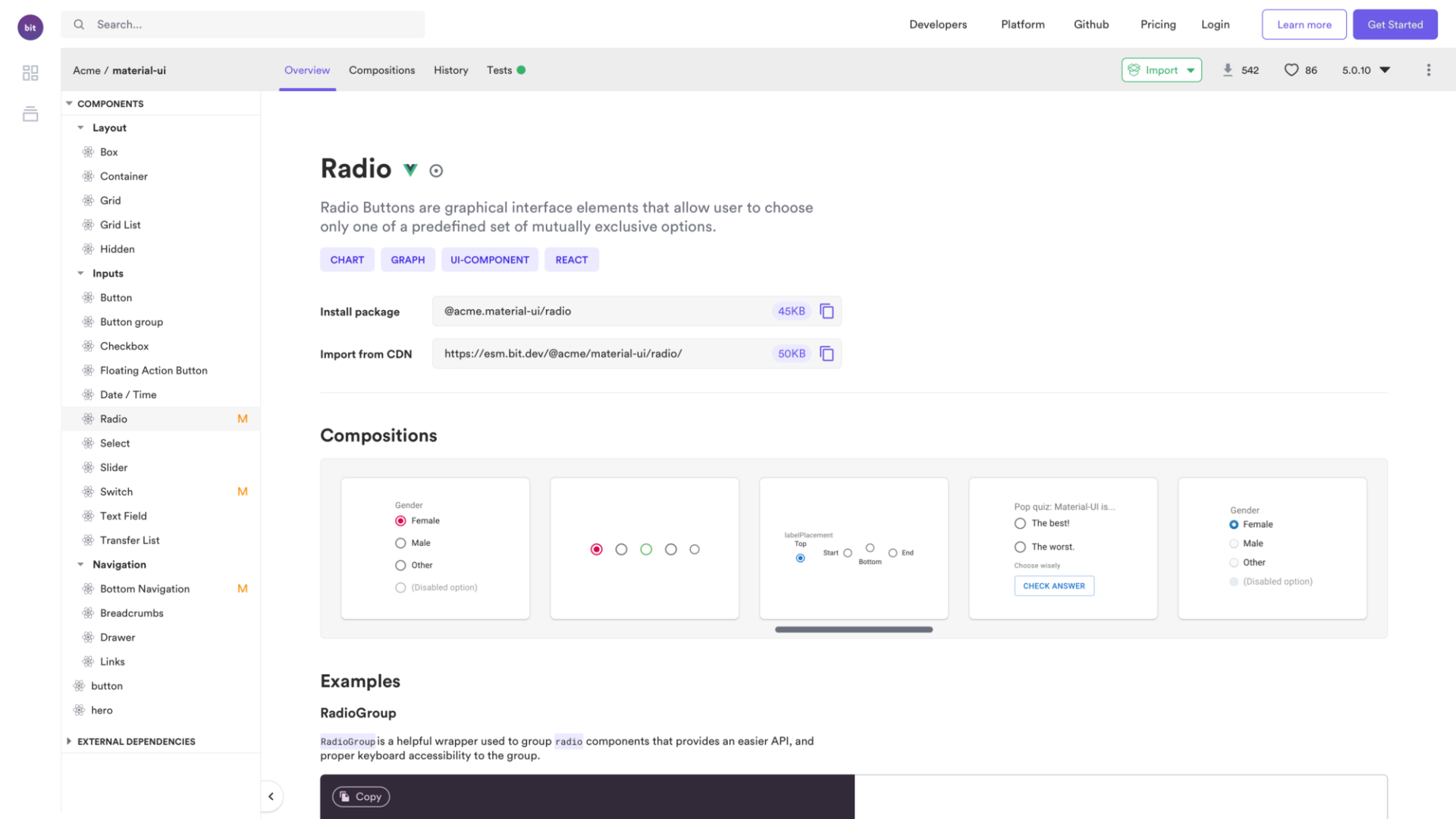
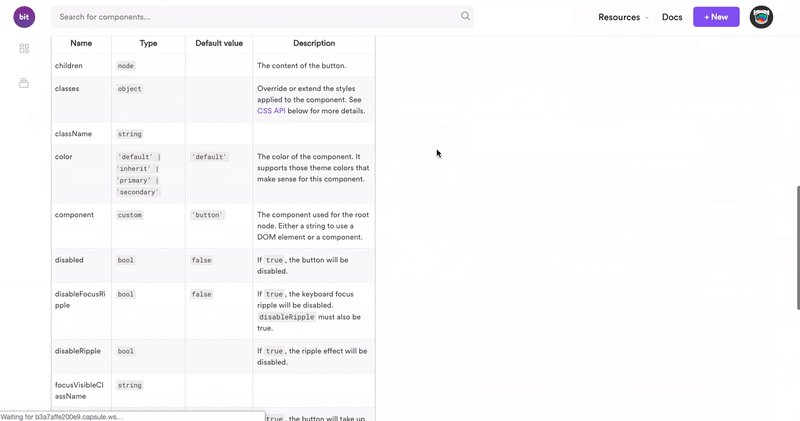
文档仅是每个Bit组件的一部分。当它被导出到云端时,它的文档将展现到组件的首页,供所有人查看。你可以在组件所在的同一位置查看和浏览文档内容。如果安装或导入组件,也可以在本地开发文档。
“Tokens,然后是React,UI Kit,然后是Doc Site,用于更改这些链接和发布文档”
— Kaelig Deloumeau-Prigent, Shopify’s Polaris的开发商
所有Bit的开发文档和我们在本地开发时看到的一样。组件的每一个版本更新,其文档也可以很容易地更新。没有额外的操作,没有复杂的过程,没有过期的文档。
 你本地开发的内容会同步到云端
你本地开发的内容会同步到云端
3. 可发现性和搜索
随着我们拥有越来越多的组件,Bit开发通过组件搜索和文本过滤器等功能使组件可以被发现到,这些功能可以帮助我们轻松地即时搜索出许多组件。

前往Bit开发,去搜索成千上万的OSS组件,或者添加自己的组件
04 增量升级
独立组件的控制方法。
我们的设计系统是按组件进行版本控制的,而不是作为一个单独的安装包。
对独立组件进行版本控制要比将所有组件作为单个安装包进行版本控制好得多。独立的每个组件扫描电子显微镜已经改变了我们的游戏规则。以下是我们的主要优势:
1. 只更新你需要的东西
2. 可轻松快速地升级单个小组件
3. 容易迭代或单独重做任何组件
4. 可自由搭配组件来创造任何东西
Bit可帮助我们将每个组件作为一个独立的包进行版本化和发布。由于每个组件都是独立进行版本控制的,因此我们的不同项目可以对组件进行增量升级,而不仅仅是对一个大的安装包进行升级。
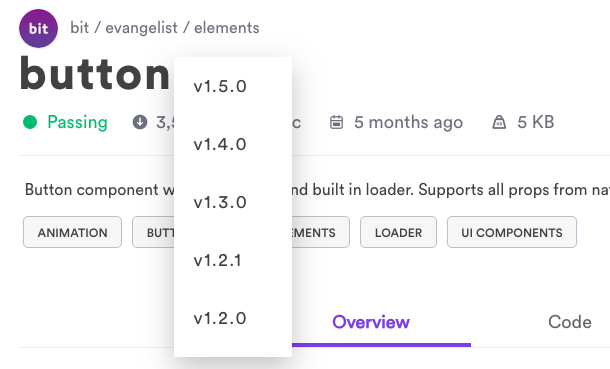
如果您转到这个按钮组件,您将看到下拉的列表会告诉你它目前的版本是V1.5.0,在前一段时间都是从V1.0.0开始的。

这给了我们的设计师和开发人员很大的自由空间来不断创新和迭代不同升级版本。
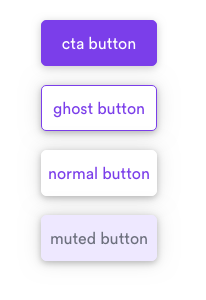
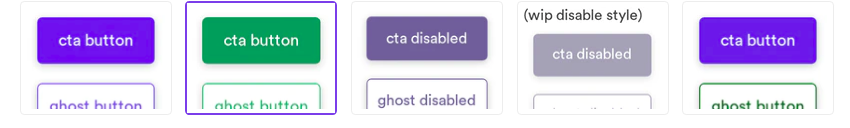
例如,这里是V1.5.0版本的按钮,已经用于投入现有的产品中。

Evangalist/按钮V1.5.0版本
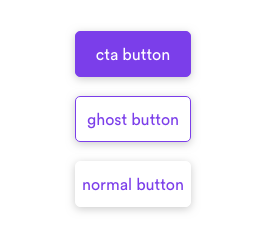
这是之前的V1.4.0版本的按钮。

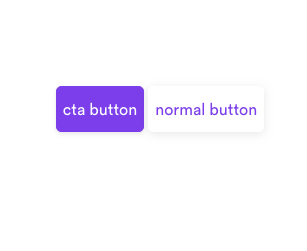
这是最早的按钮版本–V1.0.0

Evangalist/按钮V1.0.0版本
如果您回头看看V1.5.0的版本,您会注意到它有一系列的示例,支持比以往任何时候都多的设计用例。

我们的设计师和开发人员能够自由创新和交付升级,而不必等待大型臃肿的版本或长期开发周期。
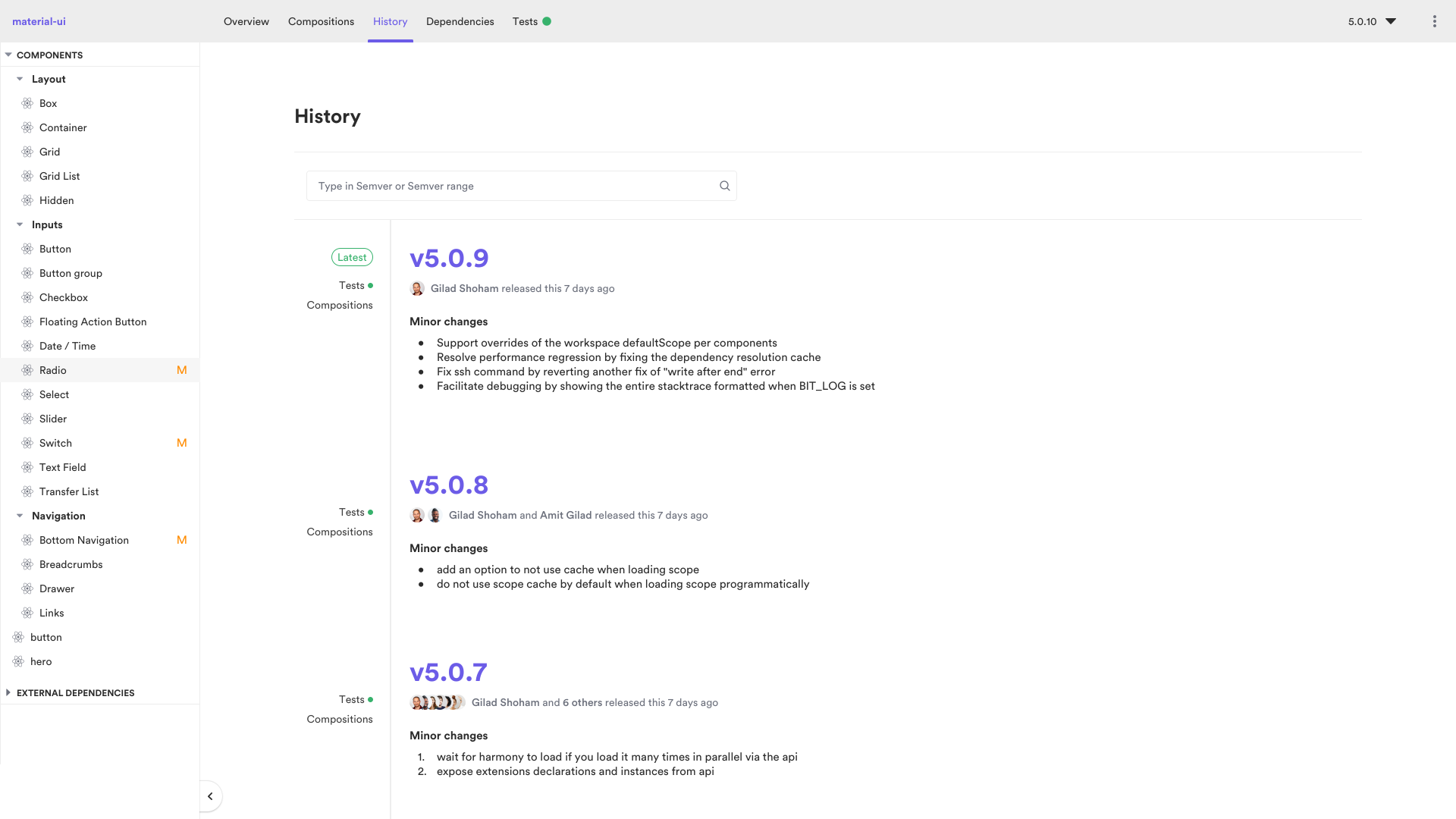
组件开发人员可以根据sem-ver规则控制每个组件,查看其历史,甚至其视图,还有更改日志结果并作出响应。同时更快上手,只有这样,能够让每个人的工作氛围感到非常轻松。

05 附属项的微调
如何管理所有组件关系。
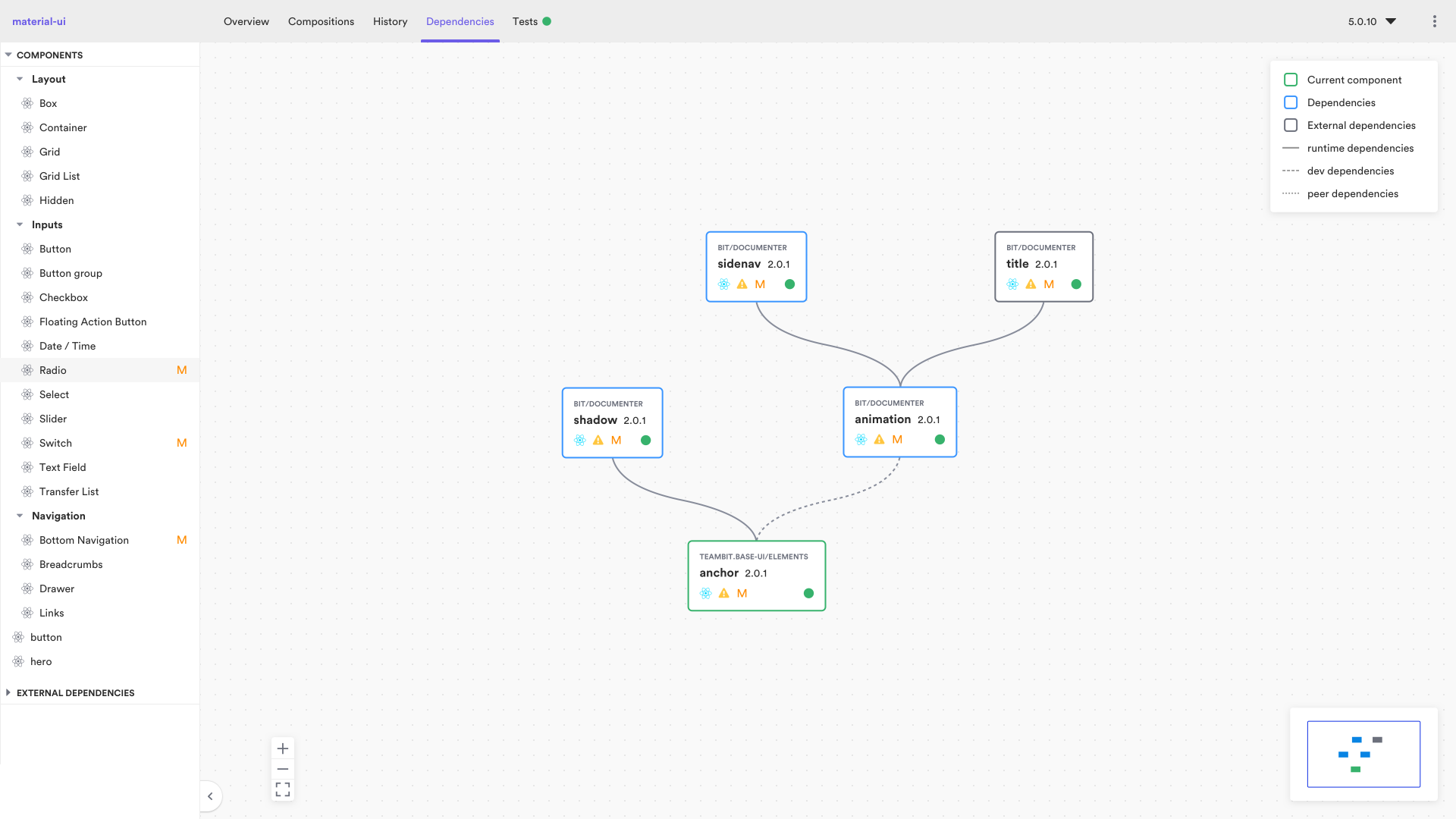
在Bit管理项目中,所有组件之间的依赖关系图。这意味着当我们升级或中断一个组件时,Bit将“知道”哪些其他组件依赖于它,并将运行它们的构建和测试。

因此,在一个项目中开发多个组件变得更加容易,因为掌握它们的内部关系更加容易。
“如果我们升级并破坏一个组件,我们必须遍历并修复所有相关的组件”
——软件工程经理Jony Cheung.Atlassian’s Atlaskit
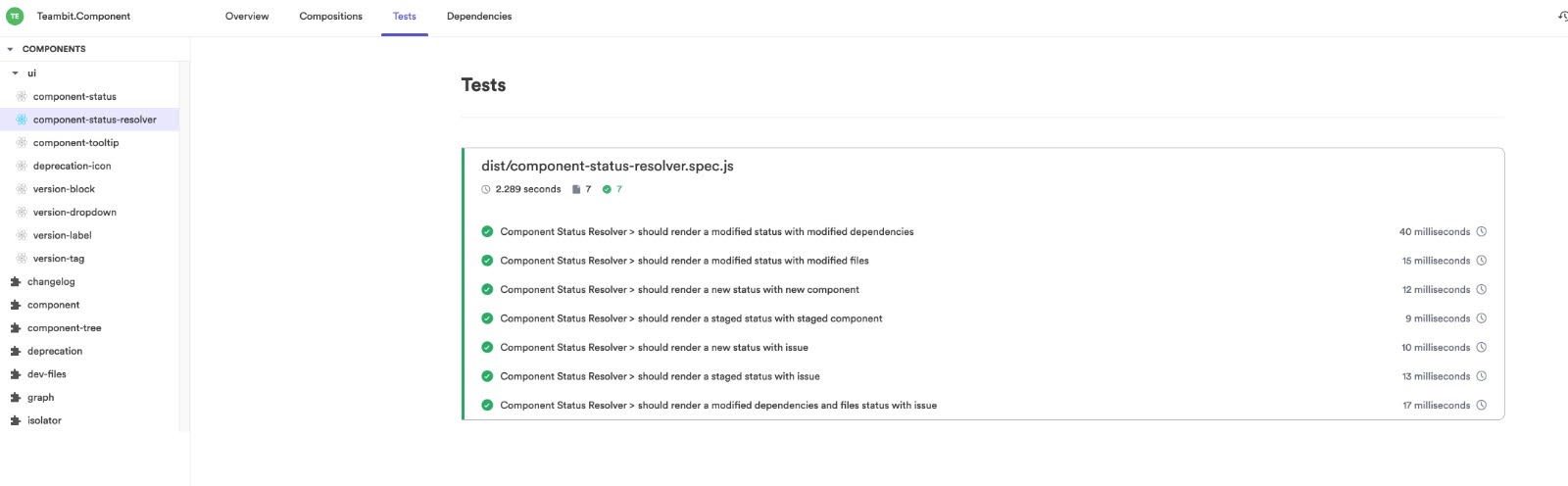
在每次更改时,所有相关组件的构建和测试都将一并运行,并让我们确切地知道哪些部分出错了,哪些部分没有出错。如果一切正常,我们可以简单地告诉Bit平台即去除所有相关依赖的组件。

我们现在正在开发一种名为Ripple CI的新产品。通过云,Ripple的构建过程会将更改传播到组织所有应用程序中的所有相关组件。我们(和您)将能够准确地了解每个组件的影响方式,位置和方式,然后进行修复和发布。
06 项目更新
通过GitHub这个平台集成实现自动化。
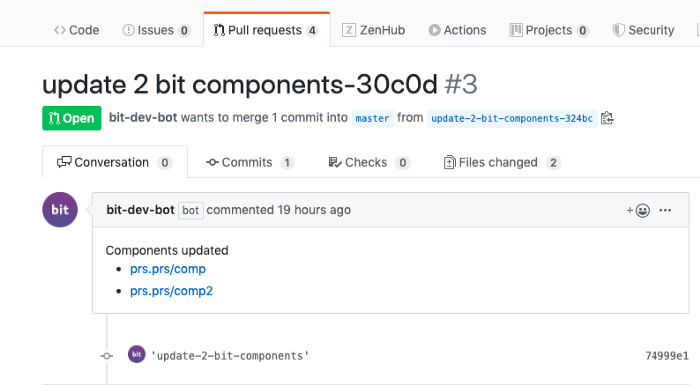
我们使用一个公开可用的集成来连接Bit.dev和GitHub。当一个组件的新版本发布到 Bit.dev时,它将“知道”哪个GitHub(或GitLab)项目获得此更新。
然后这个过程就完全同步自动。
组件的新版本作为一个可以单击接受的自动请求发送给所有项目平台。

这使得我们的设计系统团队可以非常容易地持续交付并自动升级,并帮助所有产品制造商接受和集体变更项目。
而且,我们的设计系统团队可以随时监控谁忘记了更新。我们的核心团队负责人 Gilad Shoham正好避开了我们发布的更新请求!嘿,Gilad!我们什么都看得见哦,快去升级更新吧。哈哈!

07 团队建设
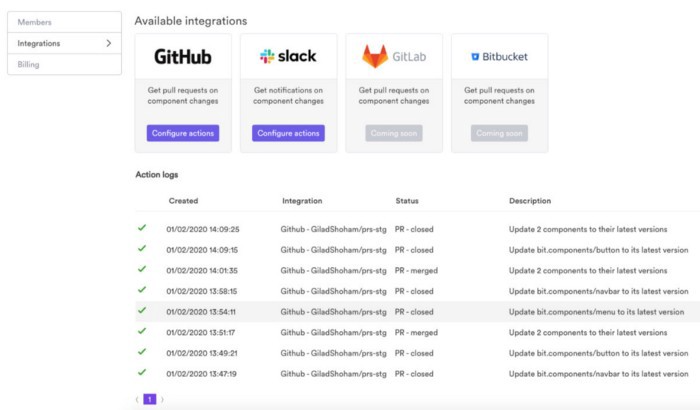
当一个新的组件版本发布时,所有使用这个组件的团队(就算某个组件作为一个依赖项)都将通过平台和Slack将获得一个更新通知。
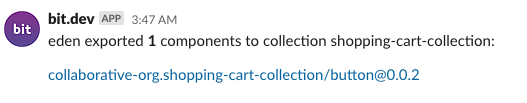
因此,例如,当“购物车”中的“按钮”版本导出时,我们的团队会得到一个通知,其中包括用户名、操作类型(导出)以及与该特定操作相关的组件数量。
下面是来自Envagalism团队的Eden Ella改进了升级按钮。

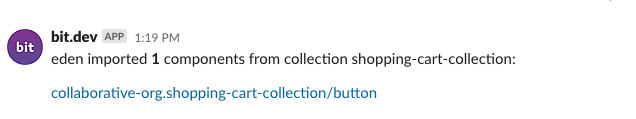
导入时,同样的通知显示,但也@出了原始的通知消息。

这个工作流程就是为了帮助每个人保持同步,并且同步进行工作。
08 设计与开发协作
以可视化的方式,通过代码与设计协同一起工作。
设计系统对于设计师和开发人员来说意味着不同的东西。设计师通常在他们的画布上谈论元素。开发人员在他们的IDE中谈论React组件,而这两个不相干的工作方式如何保持同步进行。
这就是为什么在我们的UI和开发人员在合作后期迭代的过程中保持统一,也会使整个系统得到可控性。
先介绍这两个工具,它可以更好的帮你们如何来实现相互协作的方式进行。
第一个是Zeplin——这是设计师与开发人员合作的一个很好的方式。我们过去常常将设计任务转换为开发任务,并且每天都与它一起工作。
第二个是Bit——这是开发人员与设计人员合作的一个极好的方式。它为我们的设计者积极参与UI组件的开发搭建了一座桥梁。此外,还可以帮助我们的设计人员监视代码更改和组件的新版本并进行协作。

设计人员可以通过可视化的方式查看和尝试实际的React组件
我们使用Bit将所有组件完全展现给我们的设计师,并帮助他们始终确保所有的东西都与设计保持完美一致。
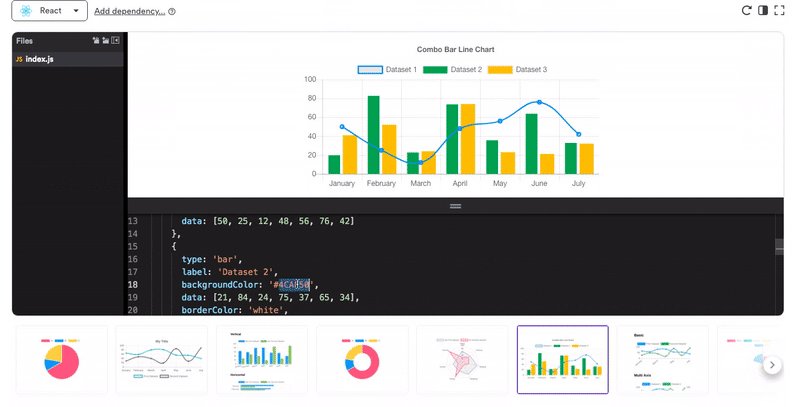
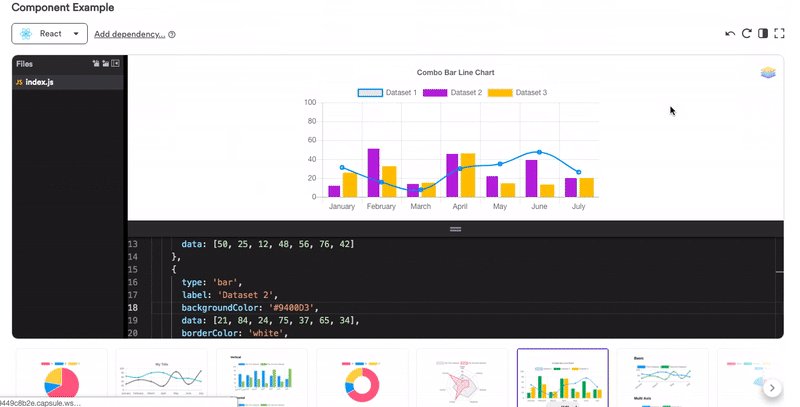
界面的渲染和可编辑示例等特性是设计人员查看组件、甚至亲自尝试不同设计的绝佳方式。
当有一个新的组件发布到Bit.dev,或者一个现有组件的新版本时,设计人员可以即时并直观地看到发生了什么变化。这样就很容易确保一切都与设计保持一致。
然后,在设计人员批准后,可以将更改作为自动PR发送给所有受更改影响的项目。这意味着我们的设计师现在直接与开发人员合作开发组件。这样的工作方式很酷,对吧?
在不久的将来,我们的团队打算向Bit.dev添加更多面向设计师的特性,比如一个交互式属性面板,这样设计师就可以创建对组件的更改,并将它们保存为新版本。应该在2021年准备好。
结论
 NASA的设计系统2020
NASA的设计系统2020
在产品的每个接触点上创建并保持一致的UI/UX可以帮助用户直观地导航,并与应用程序的不同部分成功交互,而不会产生混淆。
这是你的品牌。
在我们的过程中,我们从头开始创建一个设计系统。我们审核了现有的设计,然后把它变成一个有序的系统,定义我们的视觉元素和风格指南,我们依靠我们自己的工具云平台来创建一个共享组件系统,将过程中的所有人聚集在一起。我们让零部件驱动我们产品的开发,在一个民主化但有规则的生态系统中。这个系统得到迅速和几乎绝对的采用。
原文:https://mp.weixin.qq.com/s/_TBQMcl79Bm2IewQ6SU5iw
既然来了,说些什么?