交互设计中的简约⾄上
在交互设计⼯作中,经常会对⻚⾯复杂的信息重构。《简约⾄上-交互式设计四策略》中提出4点简约设计原则:删除、隐藏、组织和转移。这四个策略,在交互设计时,可以根据具体情况使⽤。下⾯我⽤近期改版的《酷家乐优秀设计详情⻚》进⾏分析。
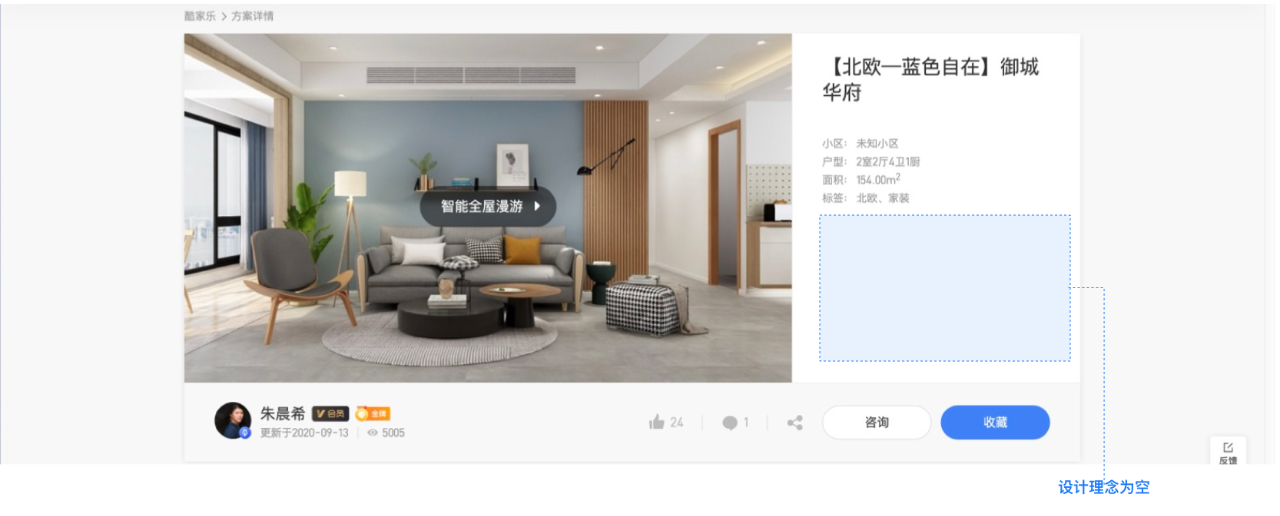
优秀设计频道,是装修设计师⽤户寻找设计灵感的场景。在详情⻚中,⽤户可以看到某个优秀设计的渲染效果、设计理念、作者,可能会产⽣评价、点赞、咨询等⾏为。在近期的需求中,业务⽅提出需要增加对作者的关注。在了解完需求背景,以及⽬前线上效果后,我发现在详情⻚⾸屏的内容中,信息组织有点混乱。

酷家乐优秀设计详情⻚-改版前
1. 删除——“去掉所有不必要的按钮,直⾄减到不能再减”
简化设计最明显的⽅式就是:删除不必要的功能,即产品设计时要学会做减法,不能是功能的堆砌。“删除”策略的核⼼就是⼲掉那些增加⽤户负担和⼲扰⽤户的因素,让⽤户专注于核⼼功能的使⽤。
《简约⾄上》书中,⽤传统的电视遥控器举例。通常,⼀个遥控器可能会有40多个按钮,但这些按钮对于⽤户来说,实在太多。如果家⾥有⼀个⽼旧的电视机,从按钮的磨损程度就能推测出,⼤多使⽤的还是播放、暂停、⾳量控制、换台等按钮。
在本次详情⻚的优化中,⾸屏的信息元素已经是业务表达或⽤户阅读需要,所以没有做删除。
2. 组织——“按照有意义的标准将按钮划分成组”
组织往往是简化设计最快捷的⽅式。在对⾸屏内容进⾏分析后发现,存在最主要的问题是:对作者和设计作品的数据描述、⾏动点的布局混乱。

根据⽤户的操作⾏为、描述对象,将信息重新组织归类。

3. 隐藏——“把那些不是最重要的按钮安排在活动仓盖之下,避免分散⽤户注意⼒”
隐藏策略,⼀般就是隐藏不常⽤,但不能少的功能,该策略在很多产品中都有体现。⽐如微信朋友圈的点赞和评论。当⽤户在浏览朋友圈时,视觉的焦点在好友发布的内容上,只有被⼈或者内容吸引时,才会停留并作出社交⾏为。因此隐藏点赞和评论,可以避免视觉污染,把空间还给内容本身。
在改版过程中发现,线上很多详情⻚的设计理念⽂字很少,甚⾄没有。向业务⽅了解后得知,写设计理念对于⼤多数设计师用户还是⽐较困难,平台上能写出优质设计理念的设计师少之⼜少。但是,从观看者⻆度,⼜⾮常希望看到作者的设计理念,希望从中能习得经验。

因此在改版的时候,考虑“隐藏”设计理念这部分内容,降低它在⻚⾯中的权重。

酷家乐优秀设计详情⻚-改版后
4. 转移——“只在遥控器上保留具备最基本功能的按钮,其他控制通过电视屏幕上的菜单、语⾳或⼿势来实现,从⽽将复杂性从遥控器转移到电视”
转移主要涉及需要重新布局的、复杂的功能。需要注意以下⼏点:
1.在设备之间转移(将复杂的部分转移到其它设备);
2.向⽤户转移(⽤户愿意做的事情让⽤户⾃⼰做);
3.将复杂的事情交给计算机处理。
⽐如现在PC端很多应⽤软件常⻅的扫码登录。⽬前市⾯上很多软件覆盖了移动端、客户端、⽹⻚端,⽽⽤户在不同端⼝登录时,很难确保⽤户能⼀次性准确的输⼊账号密码。⽤户在移动端已登录的前提下,将PC端的登录转移到了⼿机扫码上,减少⽤户操作,提⾼成功率。
5. 结语
简⽽⾔之,设计时需要删除不必要的,组织需要提供的,隐藏⾮核⼼的,转移需要重新布局的。当⾯对信息设计⼀筹莫展时,根据实际场景,选择其中⼀个或多个策略使⽤,可以帮助设计师重新整理思绪,解决复杂的问题。
原文:https://mp.weixin.qq.com/s/xd2UOGAjB_XdBNsr4E2oEg
既然来了,说些什么?