Figma vs. Adobe XD
设计工具和插件的更新周期越来越短,我们从 Photoshop 过渡到 Sketch,随后迎接了 XD 和 Figma 的诞生。恰逢后疫情时代的到来,远程办公模式被推上了舞台,同时,协作问题被摆到的重要的位置,许多设计团队面临着工具迭代的问题,本文叙述了作者带领团队选择工具的真实历程,拆分了主流设计工具的背景和优劣势,说明了分析思路、调研过程和实践经验,给出了对未来方向的推测。希望对你有所启发~

Tomas Urlikas 绘制插画
更新换代的时间到了,我们的团队又将是否淘汰 sketch 的议题提上日程。这个想法不是第一次出现,但这一次似乎势在必行。去年夏天我们也曾考虑要不要替换sketch,但最终还是觉得这件事不值得团队大费周章,我们决定等待这款软件不断迭代,成为我们期望中的完美设计工具。
对于 Telesoftas 的设计师来说,这是第二次革命 —— 第一次是很久以前从 Photoshop 转向 Sketch,这在当时是一个重大的事件,是革命性的进步。现在的转变我们可以称之为第二次设计革命,也是第二次“巨变”。
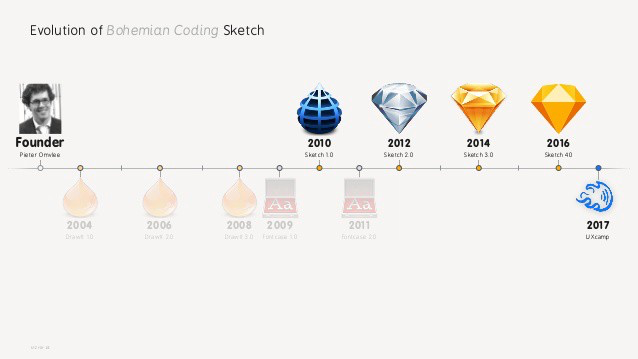
了解 Sketch 简史,变革不可避免

图片来源:Slideshare.com 作者:Jens Hoffmann
团队中的大部分人都习惯了 Sketch,在转型之初,Sketch 是一个非常值得称赞的工具。我们都为它的便利感到兴奋,互相分享着各种小技巧和快捷操作。最让我感兴趣的功能是组件(symbols),以及如何在其中进行嵌套,它帮助我们节省了很多时间,提高了一致性,加快了整个工作流程。然而,当我在做更大的项目时,我看到了严重的性能问题,Sketch 开始经常崩溃,一些作品因此丢失。这是一个繁琐的过程,考验着你的神经。
使用 Sketch 时,团队协作一直是个痛点,为此你必须使用插件或其他功能与团队同步,而当我们试图将设计从插件推送到云端时,Sketch 也频繁出现故障。一个设计工具,竞然需要这么多插件才能发挥最基本的功能时,这太离谱了。在设计协作上,我们尝试过 Plant、用于与客户或 PM 共享设计的 Invision、用于创建动画的 Principle 和用于与开发人员共享的 Sympli,有时也用 Anima 来创建智能自适应布局。由于 Sketch 是行业标准工具,它所缺少的产品功能为新业务的产生创造了很多机会。
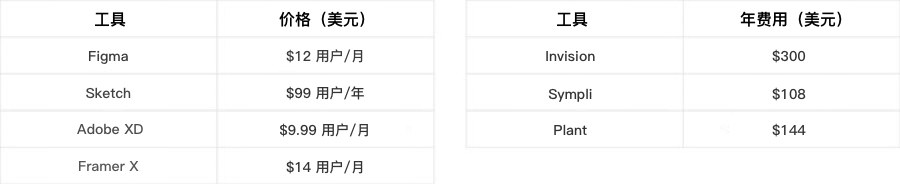
但这些好用的服务,带来的额外费用也很可观。每年更新 Sketch 需要 99 美元, Invision 团队许可费用每年约 300 美元,Plant 每年约 144 美元,Sympli 每个账户 108 美元,由于设计团队需要很多个账户协同,Sympli 的成本就更高了。不仅仅是价格的问题,整个工作流程在多种工具中切换,工作效率适得其反。

Sketch 为何掉队

图片来源:wallpaperflare.com
我认为 Sketch 的主要问题是它太依赖各种各样的插件。有些插件非常棒,我很感谢社群在创造有趣的解决方案时提供的帮助。然而有时我觉得这些插件应该成为 Sketch 原生的功能。你必须使用所有插件来实现设计输出,这对于一款设计工具来说十分可笑,也许正因为插件填补了漏洞,使 Sketch 丢掉了本应具备的创造力。
现在又很多产品正在试图追赶,用原生功能取代了插件。看到原型设计功能正在不断更新迭代:自动布局、控件和样式管理,云空间,我感到十分慰藉。
团队版 Sketch 燃起希望之火

图片来源:Producthunt
当我们关注 Sketch 博客、邮件资讯的时候,我们又为 2020 年即将到来的团队版 Sketch、云服务和承诺的协作功能感到兴奋。当去年看到这次更新的资讯时,我相信这将为 Sketch 插上赶超 XD 和 Figma 的翅膀,它们在功能和提供的体验上与 Sketch 相差甚远。但当我们更新了团队版 Sketch,体验了云服务,却对这些功能的实现感到失望。Sketch 云传输速度很慢,唯一可以被替代的只有 Plant,但原型设计、协作的功能上 Sketch 依然后劲不足。
不幸的是,团队版 Sketch 并没有符合我们的高期望,所以我们开始寻找其他替代方案。我是 Sketch 的忠实粉丝,享受它带来的极佳用户体验,但正如我之前提到的,其他工具与 Sketch 相差甚远。所以我们列出所有需求,去寻找一个能涵盖我们所需功能的工具。
对工具和作业的研究

图片来源:Unsplash 图片作者:Scott Graham
我从调研 “Framer X” 开始,尝试用它做一些小项目。当然在此之前,我花了一些时间在 YouTube 和文章上了解它的信息。这个工具的主要价值在于,你可以用真实的组件来做设计,功能齐全,比如地图、视频播放器、表单都像一个真实的产品一样在工作。它的交互性和原型设计的真实性带给我不小的惊喜,此外还有它 “商城”,有丰富的组件可以下载,这些组件能为你的设计增色不少。
但还是熟悉的问题,当一个产品过于依赖插件,我不能说这个工具易用。例如,如果你想实现悬停功能,需要用到代码编辑器,所以从长远来看,你需要对 React 了如指掌才行。
试用完这个工具,我认为它无法取代 Sketch,它是一个合格的原型设计工具,但离舒适的体验还有一定距离。在我们的评分表中,它得了低分,第一个退出备选名单,他们能提供的内容很有趣,我相信在未来,它有无限可能性,但不是现在。
Figma 横空出世

图片来源:Unsplash 图片作者:Tracy Adams
在 Framer 的调研结束后,我下载了 Figma,出乎我意料的是 Figma 是免费的!几乎每天我都在大量使用一款名为 “Miro” 的工具来组织研讨会,与客户、团队进行协作,一边进行研究。在我几乎没有查阅有关 Figma 的资料的情况下,多用户协作对我来说却没有太大的门槛。我甚至开始觉得,它可以取代我的得力助手 “Miro “,一个全能型的工具横空出世。
Figma 虽小,五脏俱全 —— 它有智能组件、智能布局,甚至比 Sketch 的效果更好。原型、动效甚至矢量设计也非常出色,以至于我产生了 Figma 可以替代 Adobe Illustrator 的大胆想法。我就像一个开着法拉利的孩子,对使用 Figma 感到兴奋,沉浸在他们的 YouTube 频道,研究他们的所有可能性。
Figma 的插件与社群

图片来源:figma.com
Figma 的第一个亮点是插件,这些插件感觉就像对现有工作流程的辅助,而不是像在 Sketch 中那样为产品查缺补漏。作为一个产品,Figma 是完整的。在研究 Figma 的时候,我尽量做到不偏不倚,但我很快就爱上了它。
另一方面,Figma 的协作也令人惊艳,与使用 Miro 的体验一样好。我知道这个工具有一段时间了,也听过大家对它的评价,但现在我才感受到它有多好。它是最接近我们需求列表的 “全能型” 工具,有了它,我们不再需要在 Invision,Sympli,Plant,Anima,甚至 Miro 之间来回切换。不仅如此,他的演示功能也毫不逊色。
最终的决定
图片来源:Tomas Urlikas
随着研究接近尾声,意想不到的事情发生了。Adobe XD 在评分系统中的得分和 Figma 不相上下,当我开始对它进行深入研究的时候,发现它无所不能,并且它还有一个优点 —— 它在我们已有的 Adobe 订阅计划中发挥了很好的作用,并且与其他 Adobe 产品兼容得很好。几年前他刚上线的时候我就尝试使用过,而如今他已经焕然一新,XD 一定进行了无数次试错和迭代。它甚至有在线协作功能,虽然是在 Beta 版中,但我们试用的时候,它的体验也很很棒。
是时候做一个演示了,因为我们目前生活在的 “后疫情” 时代,所有的演示都是远程完成的。我准备了一个长长的演示文稿,主题是是对,我使用了现在的模式和 Figma,我提出了 Figma。我演示了所有最令人关注的功能,在一些细节上,Figma 确实输给了 Adobe XD。不得不承认 XD 是一个相当有竞争力的对手,它的动画和原型制作更胜一筹。例如浮层的创建,在 Figma 中,你需要使用叠加层来创建浮层,而在 XD 中,只需点击几下就能实现,高效便捷。
现在进入了白热化的状态,这两个产品的得分旗鼓相当不相上下,团队里 XD、Figma 的支持率也是五五开,阵营已经分成了两部分。经过讨论,我们决定回到研究阶段,互相研究对方阵营的工具。我们都知道两个产品的痛点:XD 没有分页功能,而 Figma 的框架有时出现混乱,无法轻易解决。第二天,我们照例在咖啡时间,讨论与工作无关的话题,但 XD 和 Figma 之间的火药味又在谈话间出现了,这是个信号,促使我们更快地得出结果。
回到原点

图片来源:Unsplash 图片作者:You X Ventures
第二天晚上,我尝试用 XD 做一些简单的设计。可以用它设计着陆页或者简单的移动端界面,但处理大型的 SaaS 产品还是有些欠缺。作为一个工具,它是个好产品,简单易用,有你所需要的所有功能,而且发展很快,几年时间就能超过 Sketch,并且背靠强大的 Adobe 公司 —— 它拥有日常工作所需的所有资源。
同时,我的同事 Liudas 也加入了 Figma 的在线研讨会,他们从各个角度介绍了 Figma,并展示了亮点功能,例如你可以在原型模式下拥有可任意拖动的地图。在这次研讨会上,预览了一些即将更新的功能 ,让我们有机会一饱眼福,很显然 Figma 一直在追逐 Adobe XD 在原型制作道路上的步伐。通过这次对 Figma 当前功能和未来拓展性的复盘,我们确信 Figma 是最适合我们的,这为最终的结论做了铺垫。
又一次的会议发生了,但这次一致决定 Figma 肯定会成为我们下一个设计工具。我们还达成了一个共识,那就是如果某个项目需要更高级的原型或动画,可以用 XD 来完成。另外,我们仍然有 Adobe 的订阅,所以它不会从我们的工作中消失。
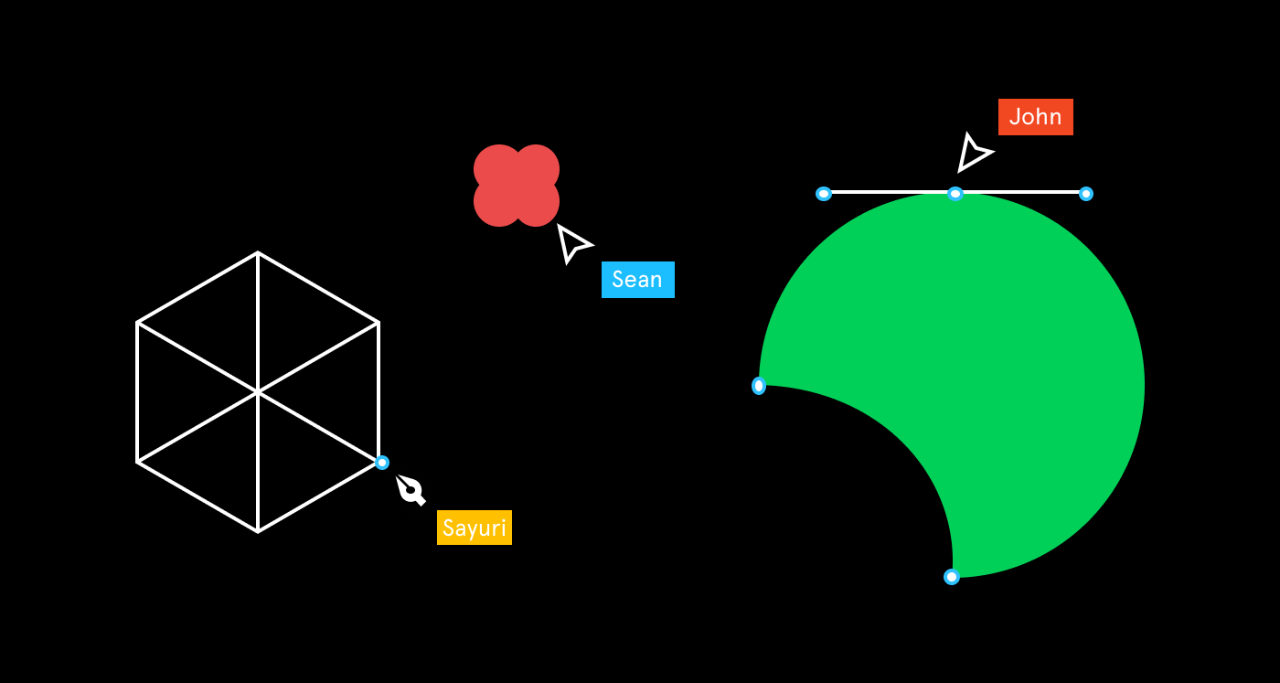
结论

图片来源:figma.com
我们做出了选择,等待我们的将是什么?这将是一个很大的变化,我们的设计过程将更流畅地协作,更加开放,更加便利。现在我们对所有正在进行的项目都有一个概览,随时可以进入项目查看详情。我们在早期阶段尽可能的让客户和开发人员参与进来,如果没有 Figma 的协作是很难做到的。在早期阶段让大家参与进来,并且有开放的设计文化,更容易得到以用户为中心的决策。
设计工具的未来
在 2019 年的设计工具调研中,Sketch 仍然是所有人中的第一名,Figma 紧随其后。但是,“明年你最想尝试哪款工具” 的答案是 Figma,这已足够说明问题。当下远程工作的需求迫切,XD 或 Figma 正处在弯道超车的时刻。我们无法准确地看到未来,但可以预测设计工具界的下一个大事件是与 AI。
原文:https://uxdesign.cc/figma-vs-adobe-xd-how-we-picked-our-next-design-tool-e8a8f5d24cca

既然来了,说些什么?