如何处理复杂?
普通用户在面临不同的行业领域时,总会有部分信息超出自己的认知范围,对用户来说就是个很难理解且复杂的问题了。那么针对这类情况,本篇收集了一些借助图形的交互来降低理解难度的案例,例如:生动形象的图形、动效、视频等方式。
让操作所见即所得


医鹿-AI问诊 在医疗问诊场景中,患者隔着手机屏幕该如何描述清楚自己的症状呢?针对身体部位有病症体感但无法判断病原的通用类疾病,使用三维人体建模和图谱技术,并通过采集匹配真实病例样本,以可视化定位+案例化双重传达的方式帮助有此类自查诉求的用户有效完成疾病症状输入。

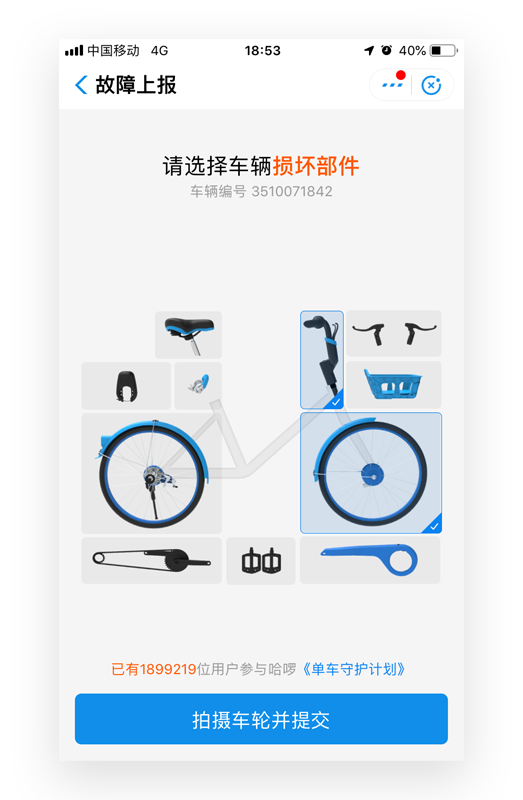
哈罗单车 当发现单车有问题时,故障上报页面直接将单车拟真拆解展示,易于辨认报修部件,只需选择就能快速完成报修流程,避免文字描述不清的情况,极大简化了上报的步骤。把问题点直接展示在对应位置,比文字展示更有效。

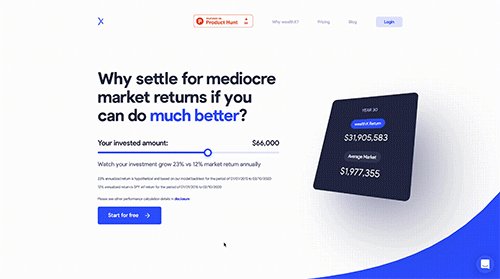
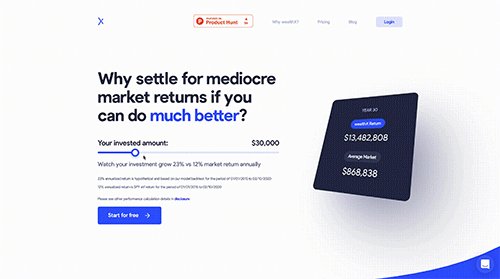
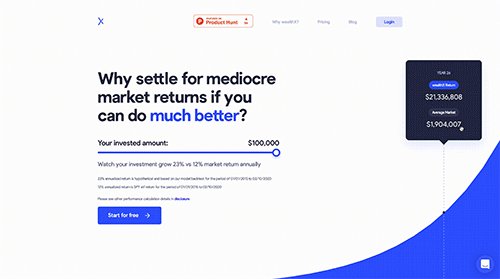
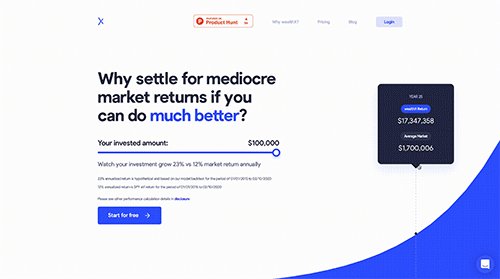
Wealth-X官网 这个投资网站利用了结果数据的可视化,让用户在线模拟操作实时对比。数字增长影响图表变化,并且和页面背景做结合;通过调整数值,实时计算,让结果更直观。

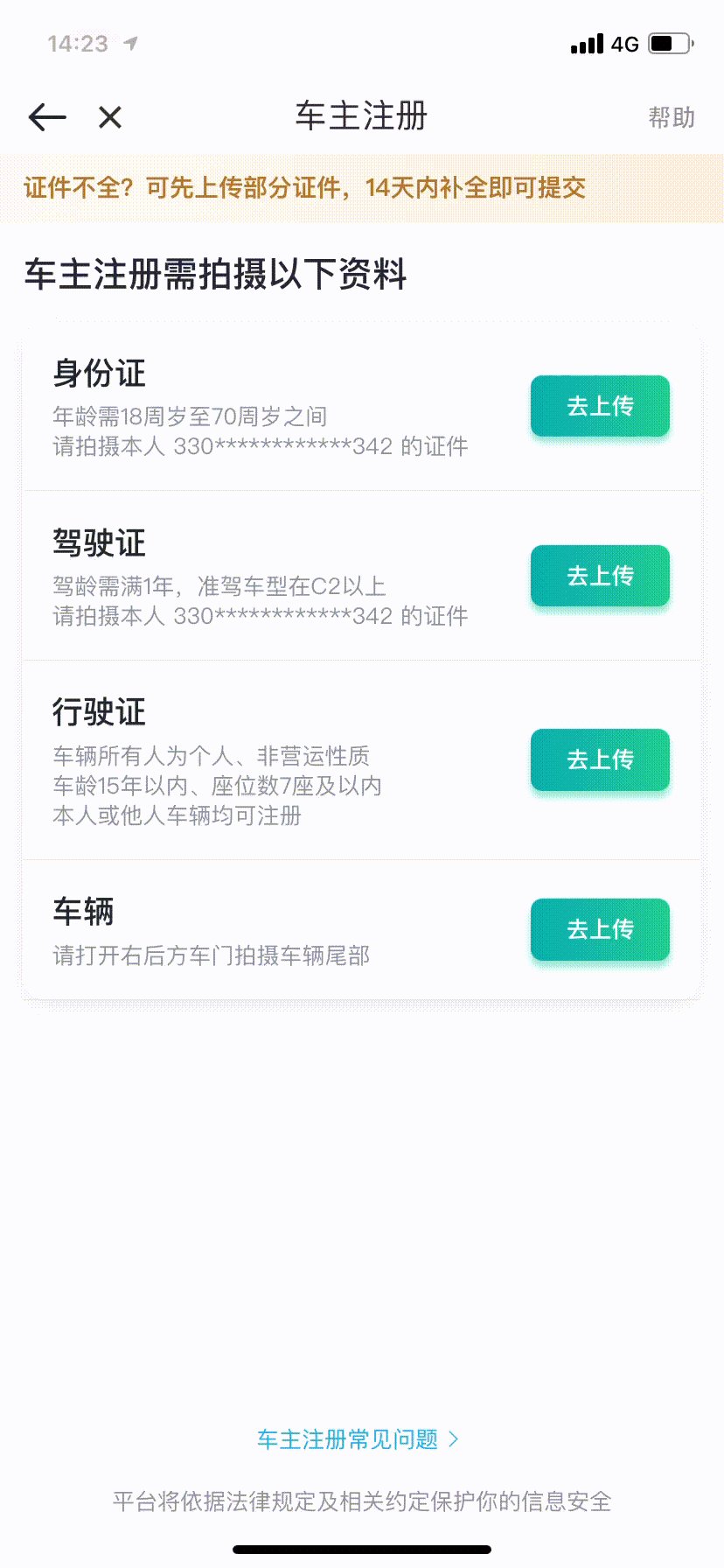
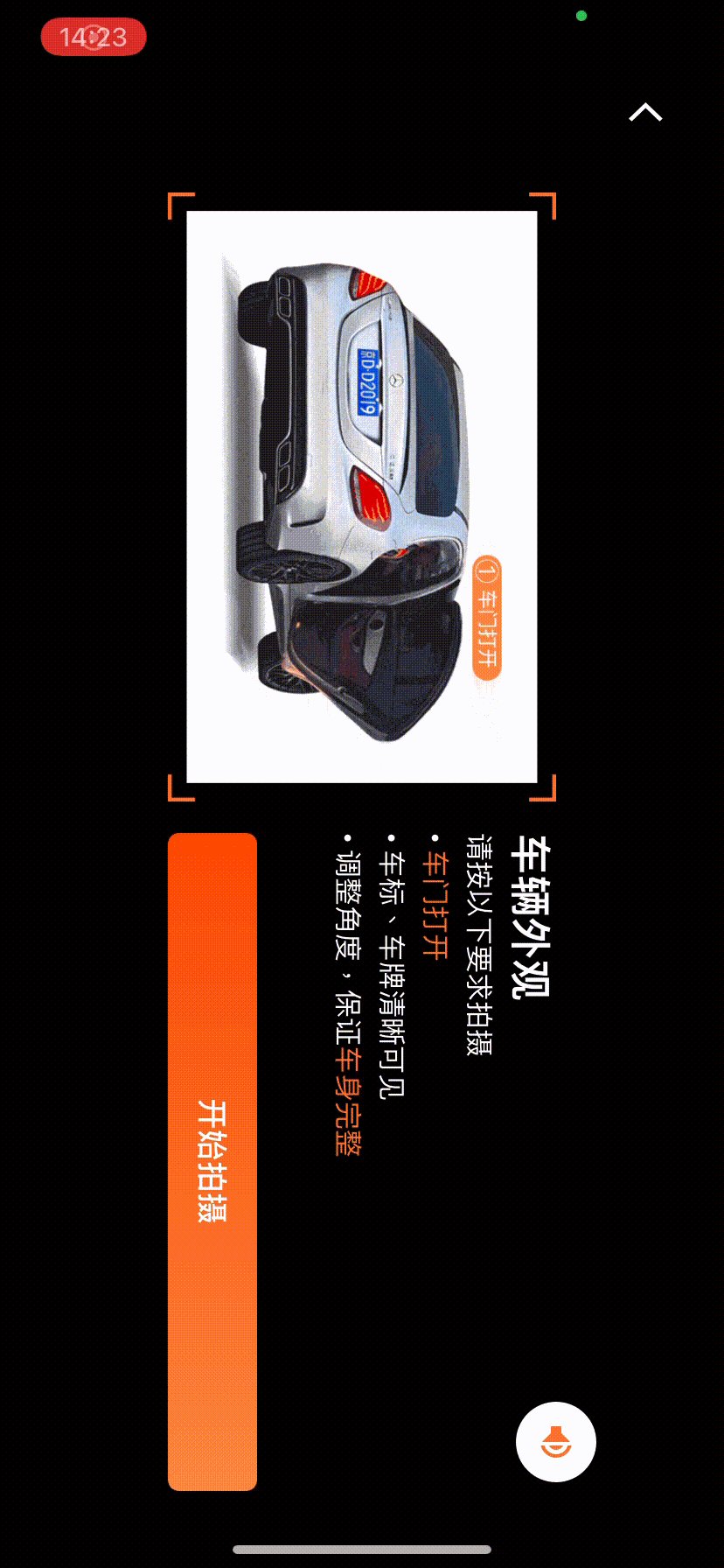
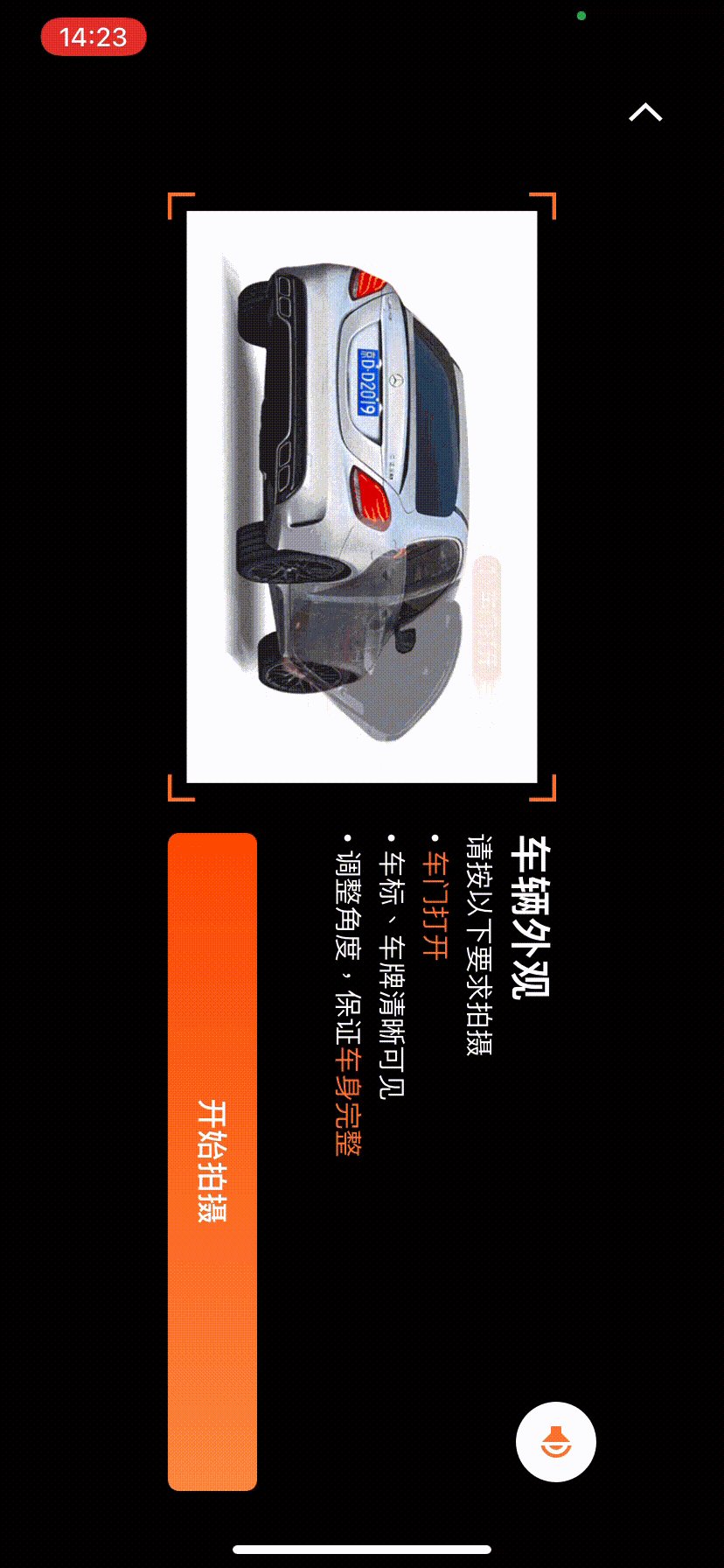
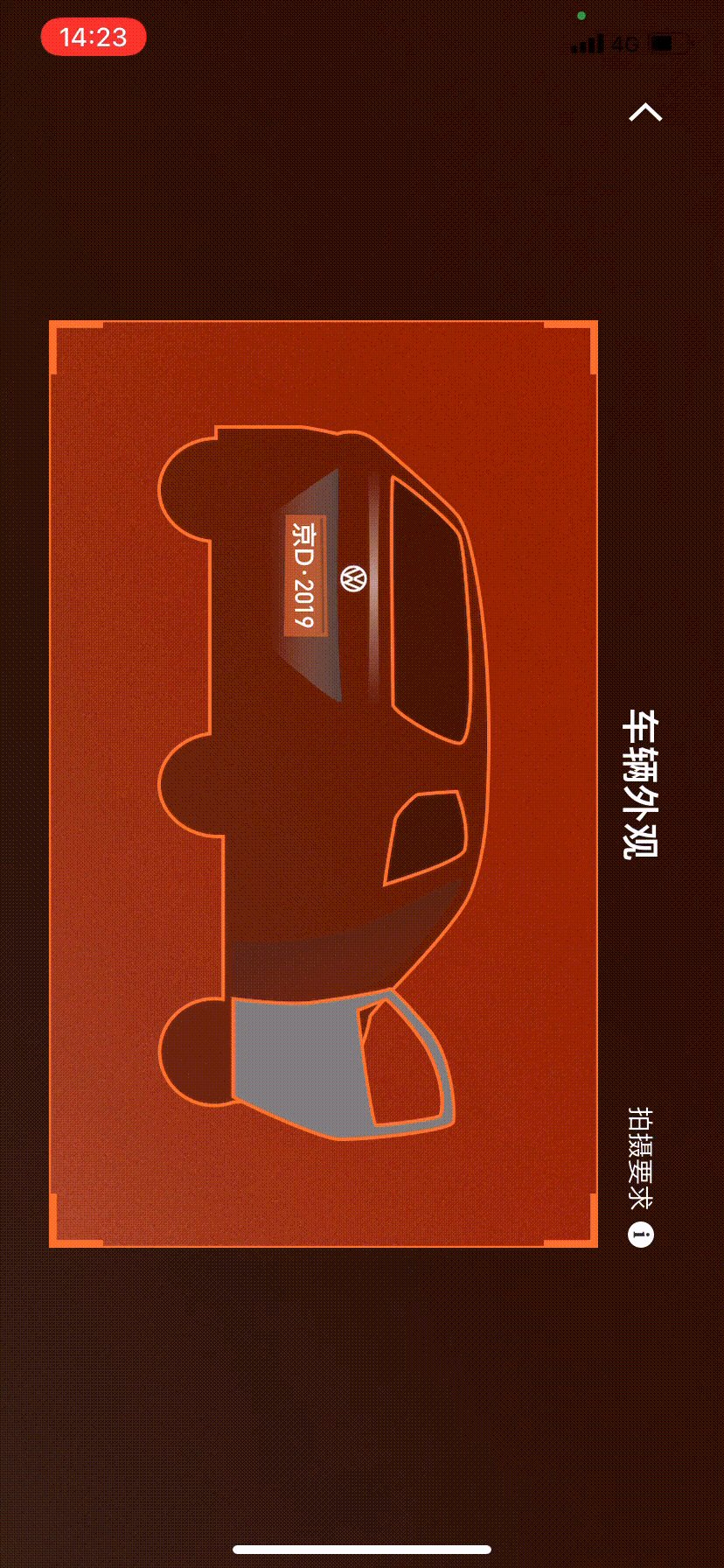
滴滴-车主注册 开通链路中,上传的证件照会影响开通效率。借助此案例中的辅助图形引导,可以有效降低拍摄难度和提高上传的证件质量。在拍摄前,动画展示拍摄要点,语音讲解拍摄技巧;在拍摄中,用辅助图形,帮助更准确拍摄对象。
图形化原理解释


蚂蚁财富-精选组合/帮你投 该动画将金融投资产品原理白盒化,通过移动方向和动画布局表达逻辑关系-所属关系,降低了小白用户对于基金产品的认知门槛;同时动画结合科技感颜色、几何图案整体呈现产品的专业科学感,突出推荐理由,吸引关注,提高信任度。
Intercom官网 Intercom是一个社会化客户关系管理平台,在解释公司产品原理的时候,用户可在左侧切换标题,右侧随之联动出对应的图形,颜色高亮对应模块,直观解释左侧内容。
视频演示/引导

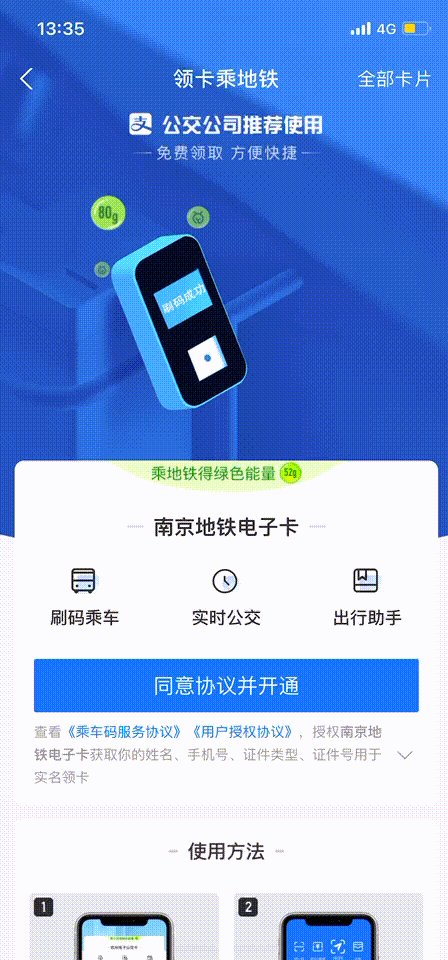
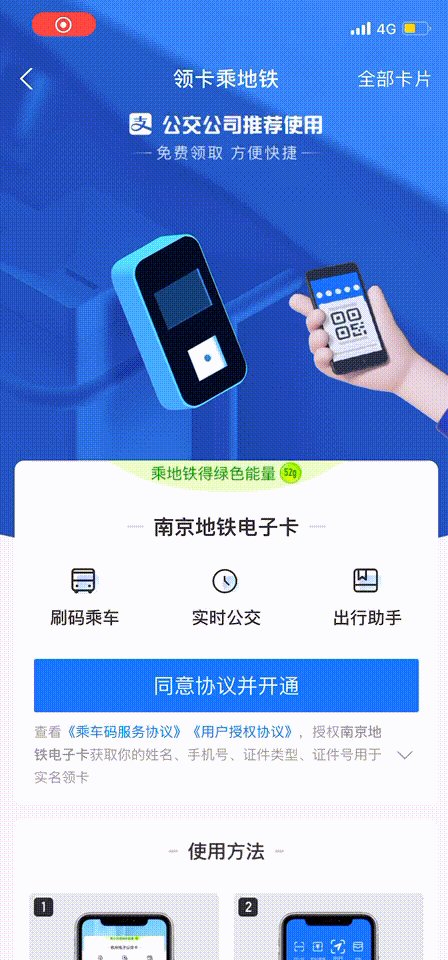
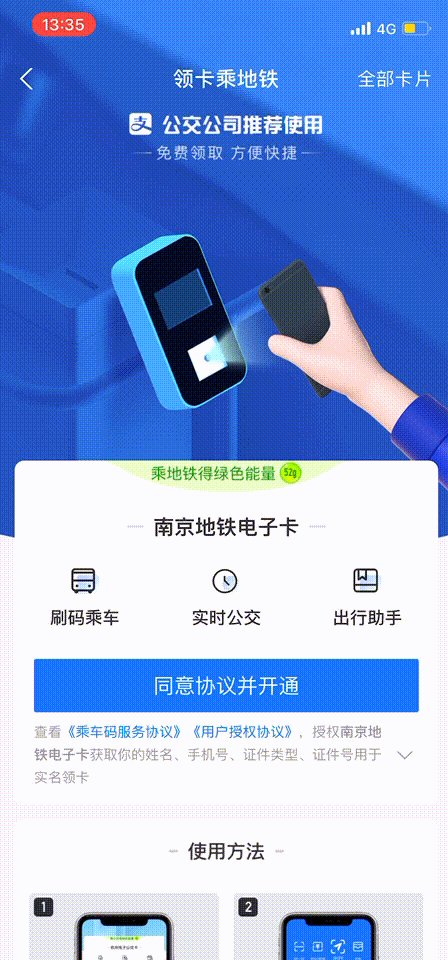
支付宝-地铁卡 通过动画视频讲解,描述地铁电子卡功能是什么、应用的场景、以及如何使用等。

Wakeout 在新手引导介绍中利用真人视频引导+引导性文案让用户很直观的知道app能实现的功能。
既然来了,说些什么?