使用色彩心理学知识传递信息

最近一段时间,你可能看到过谷歌新的 G-suite 系列 icon,他们看起来毫无区别,令人难以区分,总的来说新设计令人一言难尽。你也可能已经注意到由 Facebook 出品的 Messenger APP 的视觉更新,其中使用的强有力的渐变色填补了用户在视觉上不断增长的渴望。颜色是美妙的,其传递出的意义远大于物理特征,它可以通过色彩的塑造把充满秩序且平静的时刻变得如烟花般绚烂且壮丽。
如果一场电影持续采用爆炸镜头,势必会使每一次重要的爆炸失去原本的意义。如果一首歌曲充斥了大量的自动调音,那么听起来也会缺少变化,也许你会成为这种艺术风格的粉丝,也许你并不能接受这样的风格,但最成功的艺术形式,往往是在绚烂中寻求静谧。
如何做到把静谧融入绚烂之中?为了精确的传达出色彩的意义,就需要首先考虑人类的 感知心理(期望、颜色含义及情境)。
色彩心理学的定律
The ABC’s of Color Psychology
研究表明,人们对色彩的认知影响着生活的方方面面。比如,根据报道,暖色的安慰剂药片比冷色的安慰剂药片更加有效;红色会使人产生更迅速的反应;在体育比赛中身穿黑色运动服被处罚的概率更高。
尽管以上提到的这些色彩认知效应人们并不陌生,但我依然认为色彩心理学是没有标准的参考原则的 —— 色彩的成功取决于在特定情景和空间中对视觉风格的运用和把握,而非生搬硬套某些法则。
就像白色在西方文化世界是纯洁的象征,但是在东方文化里,白色是哀悼的颜色。
色彩认知胜过其他特性
Color cognition transcends other characteristics
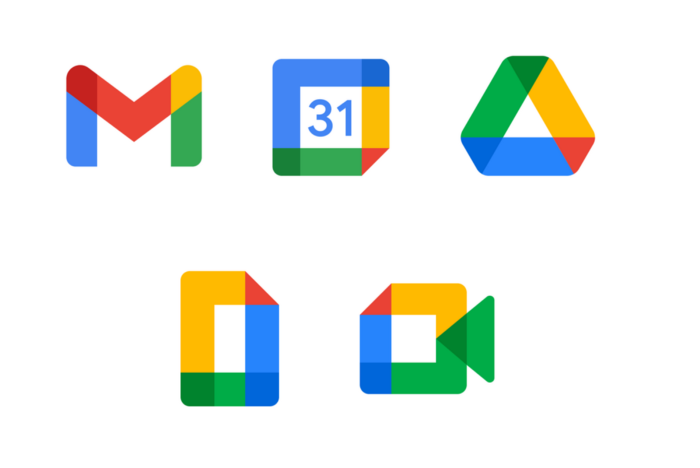
还记得我提到过,充分利用颜色的特性可以让原本平静的设计变得绚烂壮丽吗? 通过这样的方式,颜色也可以很容易压制其他的物理特性,就像看到 G Suite 系列 icon 一样。
相关阅读:

你看到了什么?一开始,我的第一感觉是这些 icon 因为他们使用了相似的配色方案。更重要的是,这些图标令人眼花缭乱,原本我还能以形状来区分他们,现在这些形状也彻底被色彩掩盖了。
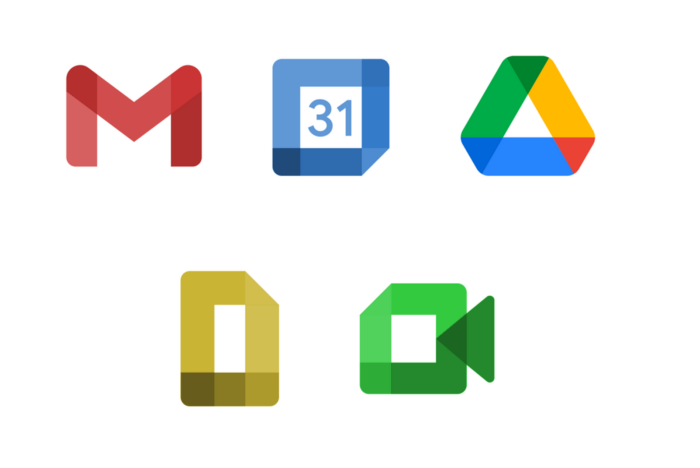
现在,看看单色主题应用到这些图标上会发生什么。微妙的颜色搭配强调了形状的不同,而不是让每个图标都绽放出烟花一样的色彩来模糊形状(我的示例并没有完美的匹配谷歌的色彩风格,但是该示例的重点在于颜色的使用而不是颜色是否匹配)。颜色并不一定是体现出跨程序协同系列的唯一元素 —— 这些图标的形状已经展示出了软件之间彼此的联系。

G Suite 是谷歌开发的系列办公软件,所以他们的 icon 在视觉上应该足够相似才能产生系列感,并且又要有明显的区别以便于不会混淆。颜色具备显著的特性,它与情感和记忆有关。在谷歌的案例中,颜色的过度使用掩盖了形状间的微小差异,而这恰巧是区分这些 icon 的关键。
自上而下与自下而上的色彩感知处理模式
Top-down versus bottom-up processing
当你寻找一款 APP 时,你会逐行搜索,还是直接浏览页面?如果你像我一样,你大概率会是后者。
在心理学中,有两种对立的刺激处理理论:自上而下和自下而上。
自上而下 — 是指我们将预期投射到刺激物上,然后处理得到的信息。
自下而上 — 是指我们处理完刺激后,将我们的预期投射到其他刺激物上。
在生活中这两种理论我们都有应用。
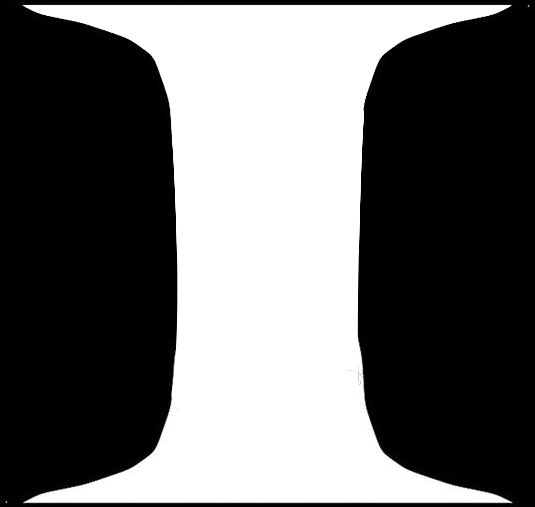
以下第一张图中,你看到了什么?你可能会看到一个白色的形状,从黑暗的背景中脱颖而出。这就是 一个自下而上处理刺激物的例子 —— 白色的形状就是被处理的其他刺激物,此时将黑色区域淡入背景,便可得到白色的物体,因为黑色在技术上是指没有光。(原本白色指 “无”,黑色是物体本身,但是当白色成为 “光” 时,黑色就变成了暗,白色就被凸显出来了)

看下面这个图片,你现在看到了什么?

而在第二张图片中,目前的焦点变成了由黑色负空间形成的人脸。这就是自上而下的处理信息方式的例子。如果这张图片是自下而上来处理的,中间形状反射出的白色光会突显出这个形状的存在,从而忽略黑色部分的存在。黑色部分所表示的人脸就不会跳到前景部分而引起注意。然而,黑色形成的负空间的确跳到了前景引起了注意,这是因为我们的大脑已经进化到可以主动从图像中搜索其表达的意义。因此,自上而下和自下而上的处理方式是我们在做设计时必须要考虑的因素。
使用 APP 时不同的感知处理模式
Different modes of processing in application
基于谷歌设计 G Suite 系列 icon 的方式,设计师更希望人们用自下而上的处理方式来感知这些 icon。日历 APP 中的数字 “31” 和 Hangouts APP 中的镜头 icon,更体现出这些 APP 之间的不同。

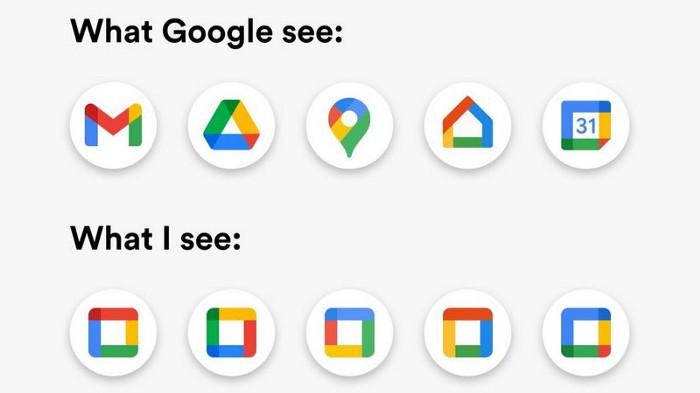
对于有丰富使用经验的用户来说,也许能够区分出他们之间的不同之处,但如果用自上而下的方式感知时,这些细节可能会统统消失。我们想要的不是把每一个 icon 都仔细看一遍来寻找我们想要的产品,而是 快速扫描以发现这些 icon 的关键差异。颜色差异就成为最能引人注目的特征,而谷歌使用这样的彩色模式,却使我们无法通过颜色来区分这些 icon。

自上而下的感知处理方式的优缺点
Highs and lows of top-down processing
许多年来,一些表现力较强的 logo 在设计时,都 利用了人们对自上而下的感知处理方式的偏好,通过快速可识别的图像来唤起人们的共鸣。成功的 logo 会立刻唤醒我们强烈的品牌情感记忆。

当看到这些 logo 的时候,你的反应是什么呢?最开始进入到我们脑海的可能就是品牌的名字,接下来可能是下意识地对品牌定位的感知。这种感觉是正常的,因为自上而下的处理方式已经把意义赋予给了图像。这就解释了为什么好的 logo 通常会使用白色和黑色。这也就是为什么你会前文案例中图片上的两张人脸。

当我们把这些 icon 设置为黑色,它虽然没有明显的问题,但也因此失去了足够多的有趣特征来唤起人们的品牌感知。
如何预测人们的感知模式
How we can predict processing models
尽管每个人对于视觉信息的感知模式不同,但依然有一些方法可以推荐给大家:
了解你的设计类型 — 你是在设计一个 icon 还是一个特色图片,大多数情况下,icon 是用来指引下一步使用路径的,而特色图片是需要被自下而上感知的,可以提示用户主要产品的信息。
了解你设计的情境 — 在使用 Facebook 的时候,可能你的眼睛会以自上而下的方式阅读有意义的帖子。然而,在你感兴趣的帖子里,你可能又会使用自下而上的感知模式来花时间仔细理解这篇帖子的内容。
思考层次结构 — 大多数 APP 的 icon 是存在在页面里的,但是有些是存在于文档中的。由于其结构层次的不同,存在于文档中的 icon 更容易被自下而上得理解。然而当通知信息出现时,文档中的 icon 则会显得更加明显。
如何为自下而上的感知模式设计?
How to design for top-down, how to design for bottom up?
在自上而下的感知模式中,设计是需要被限制和克制的,因为它既不是重点,也不是更大系统中的一部分。这种对设计的限制可以应用到许多不同的特征上,比如颜色、形状的复杂程度和信息架构。更重要的是,设计需要在更大的系统中被评估是否是和谐的。
自下而上的感知模式会受到更少的限制。因为这些设计通常是在与周围元素隔离开的状态下被处理感知的,使用自下而上的感知模式时会有更多创意的自由。
这就是为什么在自上而下的感知模式更加普及时,公司会倾向于使用更简单的 logo;而在 logo 需要被单独查看并且自下而上感知时,会使用更加复杂的 logo(通常带有文本)
总结
Summing it up
人们对感知模式知之甚少,了解色彩心理产生的不同影响的人就更少了。我们应该进行更多关于人们如何感知视觉信息的研究。就现在而言,目前有两种不同的处理视觉信息的模式,这两种模式在很大程度上影响了信息是如何被最终传播和认知的。
原文:https://mp.weixin.qq.com/s/q2J6r0ev4lquz9qOG4qI8A

既然来了,说些什么?