产品工作中的信息处理——收集、认知、重塑
作为产品经理/交互设计师,我们无时不刻都在处理信息,我们调研用户收集需求信息,从用户反馈了解产品使用的问题。我们从接收的有限信息整理信息发散思维,我们在工作流程中需要不断地处理和重塑信息,最后落地到实际产品上。这里就作者在实际工作中的应用与理解给大家阐述一点小知识,希望能够给疑惑的你们带来一点帮助。

一、方法提炼
我们首先需要思考一个问题:在产品设计中信息处理的本质是什么?
两个关键词:挖掘和理清。
- 挖掘:挖掘事件本身的正确信息
- 理清:理清解决问题的关键思路

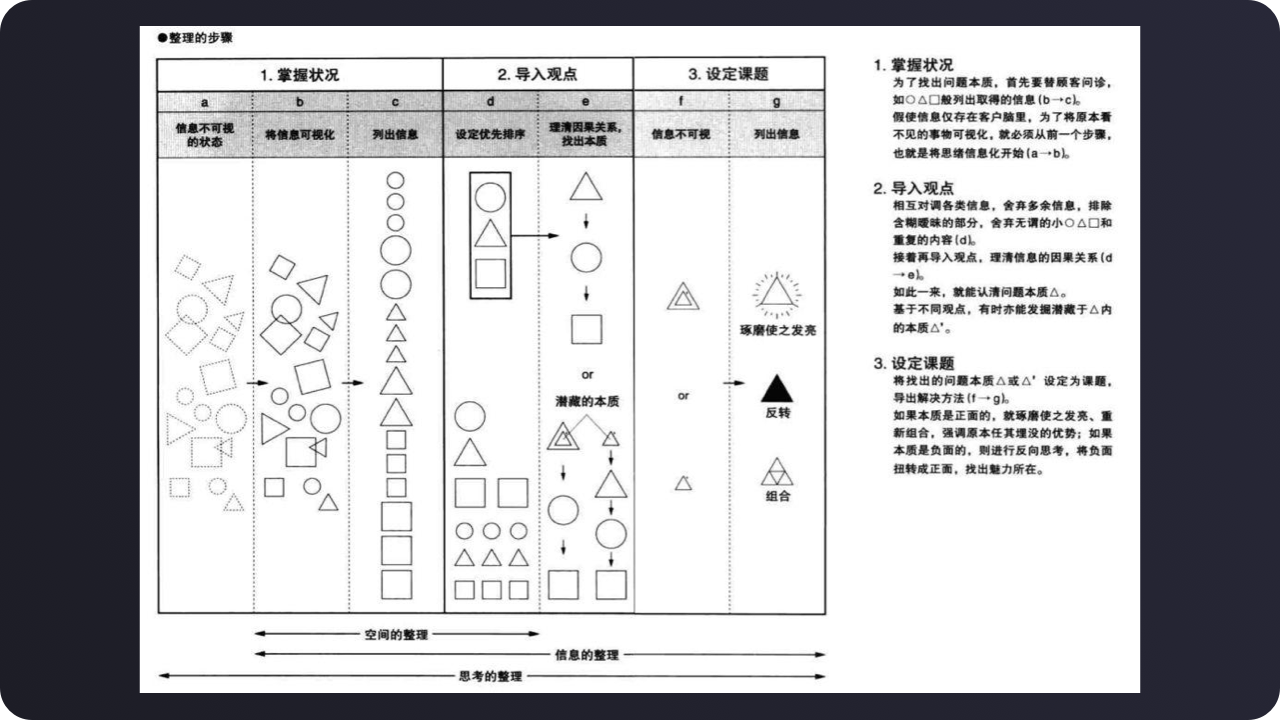
整理信息的方法都有哪些呢?在《超级整理术》这边书里的讲述了作者关于他如何整理的方法。
如下图:

通过这一方法的实践与优化,我把应用到产品设计中的方法提炼。
信息处理的三个阶段:
- 信息收集——收集相关信息,辅助认知
- 认知思辨——对信息进行深度认知与思考,提炼深度信息
- 重塑解决——根据信息找出本质问题,进行解决
二、信息收集
1. 如何进行信息收集
在工作项目中,我们要如何进行信息的收集呢?分为四步走:
明确目标——确定信息源——建立收集器——整理分类

首先要明确目标,为了达成怎样的目标,建立目标关键筛选集合,锁定要收集信息的范围。
例:为了达成需求到产品转化,我们在产品工作中需要收集需求信息,建立目标关键筛选集合。
- 需求来源:战略决策、用户反馈、产品分析…
- 明确信息源:领导小组、用户、产品内用户反馈…
- 建立收集器:战略计划书、产品线上反馈、产品部会议记录…
- 整理信息:我们从多渠道获取到了需求信息,最终需求整理分类记录在需求池…
其次,建立需求池。
产品设计中最常见的需求收集工具——需求池。
进行需求的收集,是产品日常工作中最常见的工作之一。
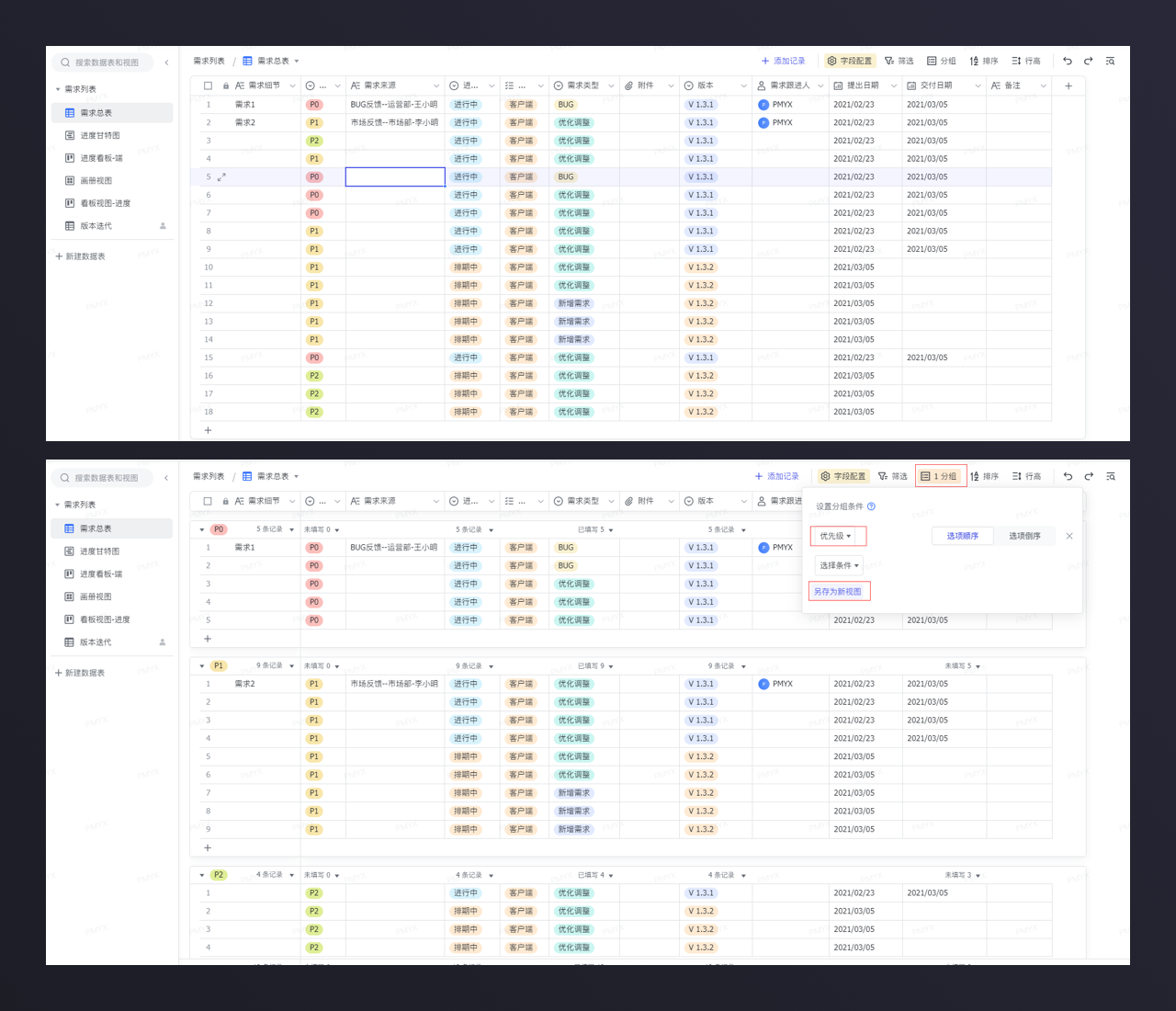
运用多维表格进行需求池管理,从多个维度来进行需求的数据统计分类。
两个软件:【飞书多维表格】和【维格表】,都是做需求整理的好工具。
可以根据数据关键字快速筛选展示。

2. 感观生活的信息
我们处在一个大世界中,作为一个独立的个体,我们无时不刻都在接收着来自四面八方各色各样的信息,有人的地方就有“信息场”。

例如我们用“五感”在生活的场景里进行着信息交换:
- 视觉——去超市买菜,看到浮动的菜价
- 听觉——去坐公交,听到旁边情侣的对话
- 嗅觉——经过饭店,闻到飘出来的香气
- 味觉——中午吃饭,吃到很好吃的红烧肉
- 触觉——点了一个冰镇饮料,手握着有点冰冷
做为一个产品设计者,做产品设计,研究用户使用场景,为的就是更好的应用到用户的生活、工作、学习等场景中。
我们需要保持信息的敏感度,学会观察周围的信息,无论来源于生活、工作、学习。
对他人时一个微不足道的小信息,可能就是触发你某个灵感的契机。
三、认知思辨
就和推理悬疑剧里破案一样,从案发现场收集的信息,通过信息关联,挖掘更多的信息,这样才能更好的辅助我们找到“嫌疑人X”。
同样,接收信息后,发现这些信息无法立马精准到“关键X”,这个时候,我们需要通过自身的经验、知识库、知识搜索、外界帮助来找寻更多的信息线索。
因此我把信息的认知思辨切分为两个维度,由点拓展到线,再由线拓展到面。
- 在信息的深度上拓展
- 在信息的广度上拓展

1. 信息深度上
在信息深度上拓展,指的是当我们接收到信息后,对问题本身的解构,具体问题具体分析,深挖问题背后的本质原因,从而解决它。
1)怎么挖掘信息的深度
怎么挖掘信息的深度——5W法则。

What什么事:
一定要明确是什么事,才有行动的标准,行动之前先思考后行动。
what能让你定位到事件本身,此时需要挖掘更多信息来帮助你解决这个问题。
WHO什么人:
一定要弄清你服务的对象,问题提供者可能不是真实发生问题的人,在信息传播过程中,信息是会损耗的,我们需要明确实际发生问题的人,再切入解决问题。
Why原因是什么:
用户为什么要这么做,这个信息很关键,促使他想加功能的动机是什么?
Where什么场景:
什么场景下发送的问题,促使他想要加功能,通过场景分析可以帮助我们分析是不是真的是需要这个功能才可以解决用户的真实问题。
When什么时间:
发生时间:发生问题的时间,用户发生问题的时间点,有利于缩小日志排查范围。
关键时间:什么场景下触发的这个“关键节点”,这个关键节点的时间,我们可以称它为“关键时间”。
2)产品信息结构的设计
怎么进行产品信息的拆解——用户五要素。
这里我们可以利用信息层级递进的方法来进行信息深度的挖掘。

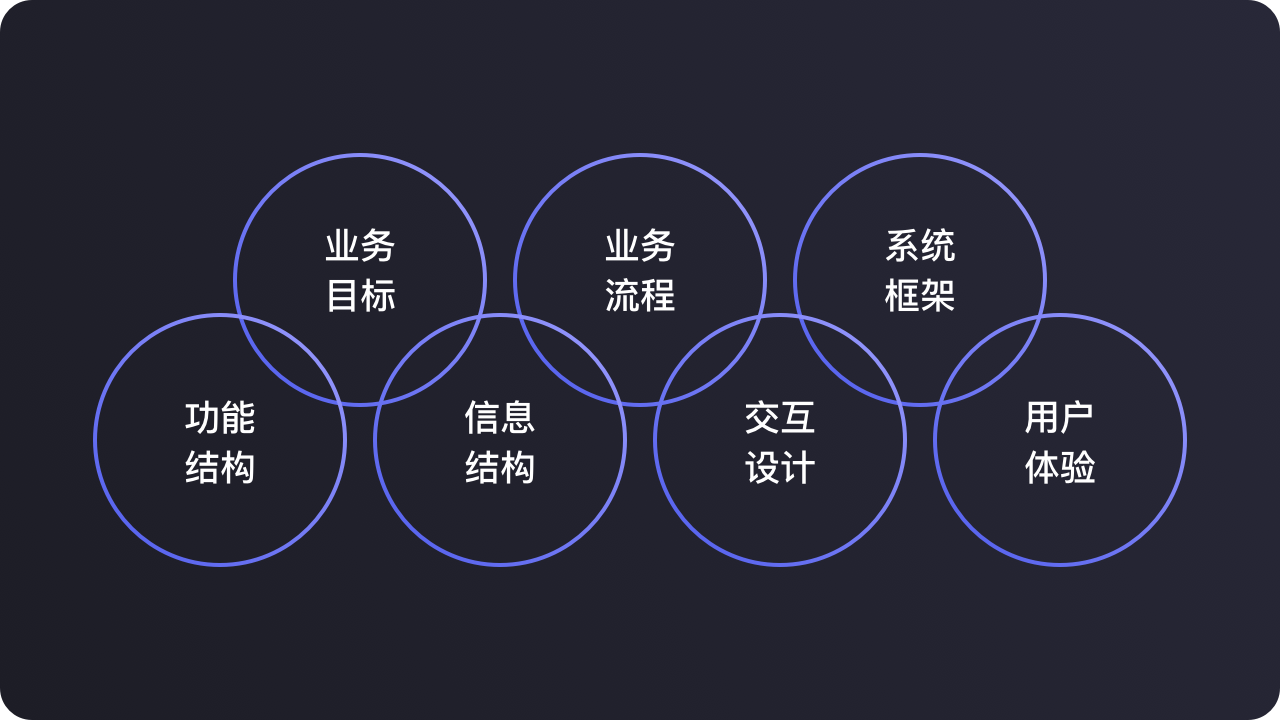
引用用户五要素的方法细化自己的产品设计工作流程形成逐步递进的工作流程。
如下图,是我在工作当中常用的工作流程。
业务目标-业务流程-系统框架-功能结构-信息结构-交互设计-用户体验

2. 信息广度上
怎么挖掘信息的广度?
信息广度的挖掘,和在一本探案小说里找寻各个人物之间的人物关系的方式很像,只不过从找寻人物之间的关系变成了找寻信息之间的关系。
我将信息与信息之间的关系归纳为三个维度的关系:
直接关系、间接关系、隐藏关系

往往深层信息都埋藏在“隐藏关系”里。
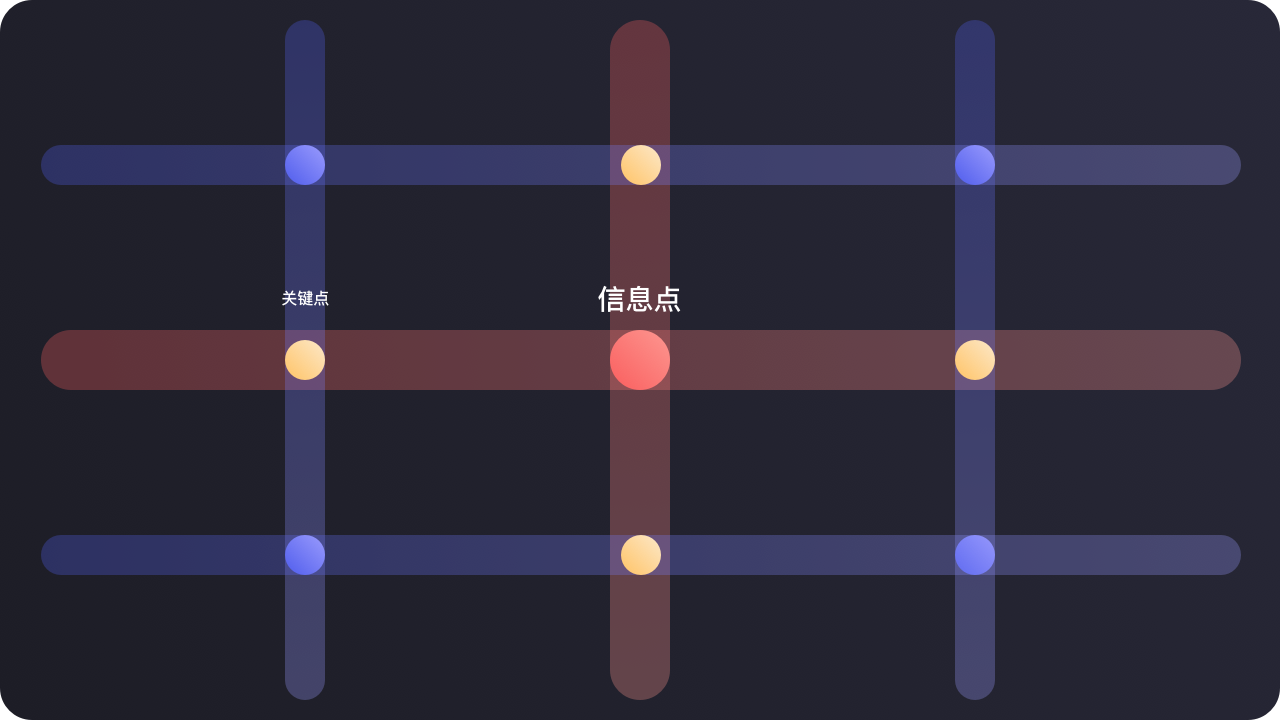
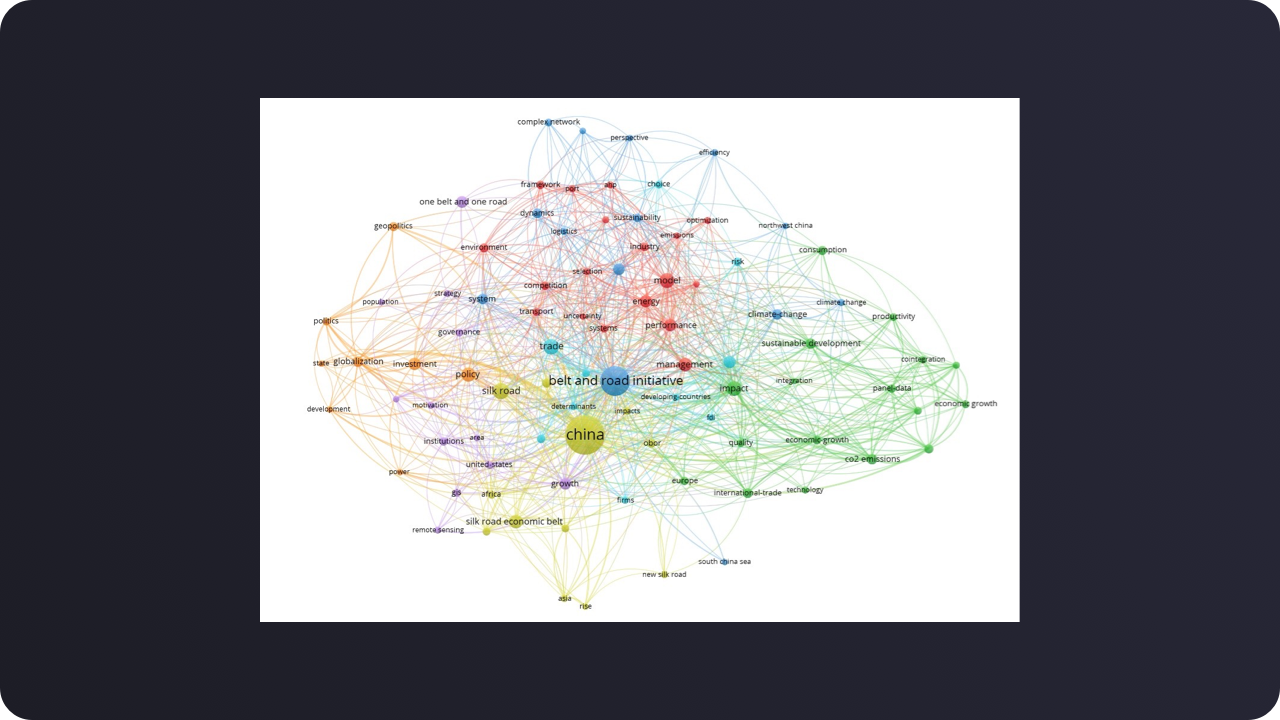
通过不同信息关键点的三层关系挖掘,最终我们可以找到很多信息的关联度,这就像下面这张网一样,极大的拓展了原本单一的信息。

例如:通过苹果这个意象
- 通过“水果”这个类别想到香蕉,苹果和香蕉通过“水果”建立了直接关系。
- 通过“苹果”咬一口的形状想到科技行业的“苹果公司”从而再联想到同样做手机的“小米公司”,苹果和小米公司通过“苹果公司”建立的间接关系。
- 通过“苹果”流行叫“平安果”是让人喜悦满足的象征,而在《隐蔽的角落》这部剧里,经常出现削苹果的画面“用刀削”便有了危机压迫感,苹果和削苹果产生的危机压迫感通过象征属性建立了隐藏关系。
四、重塑解决
重塑解决最重要的两大关键是:解构与重塑。
接下去我们来具体展开来谈谈如何结构信息与重塑信息。
1. 如何解构信息
在我的理解上解构信息做的其实是:整理和关系。
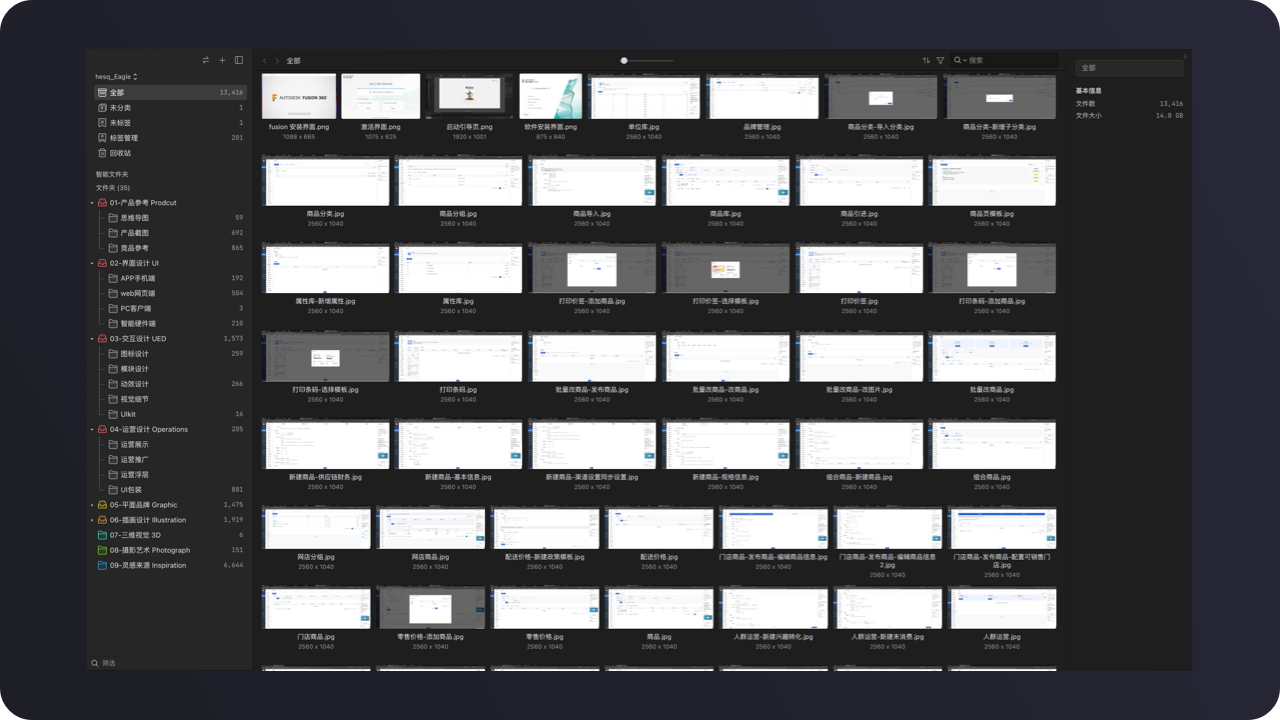
如下图所示,我们可以看到在进行文件夹目录的梳理中,我们通过大模块+细分类的方式将文件目录进行了梳理。
在这个环节做的就是“整理”各个目录分类,将分类处理好了之后,后续的文件就可以按照文件与分类的“关系”放进文件夹目录。

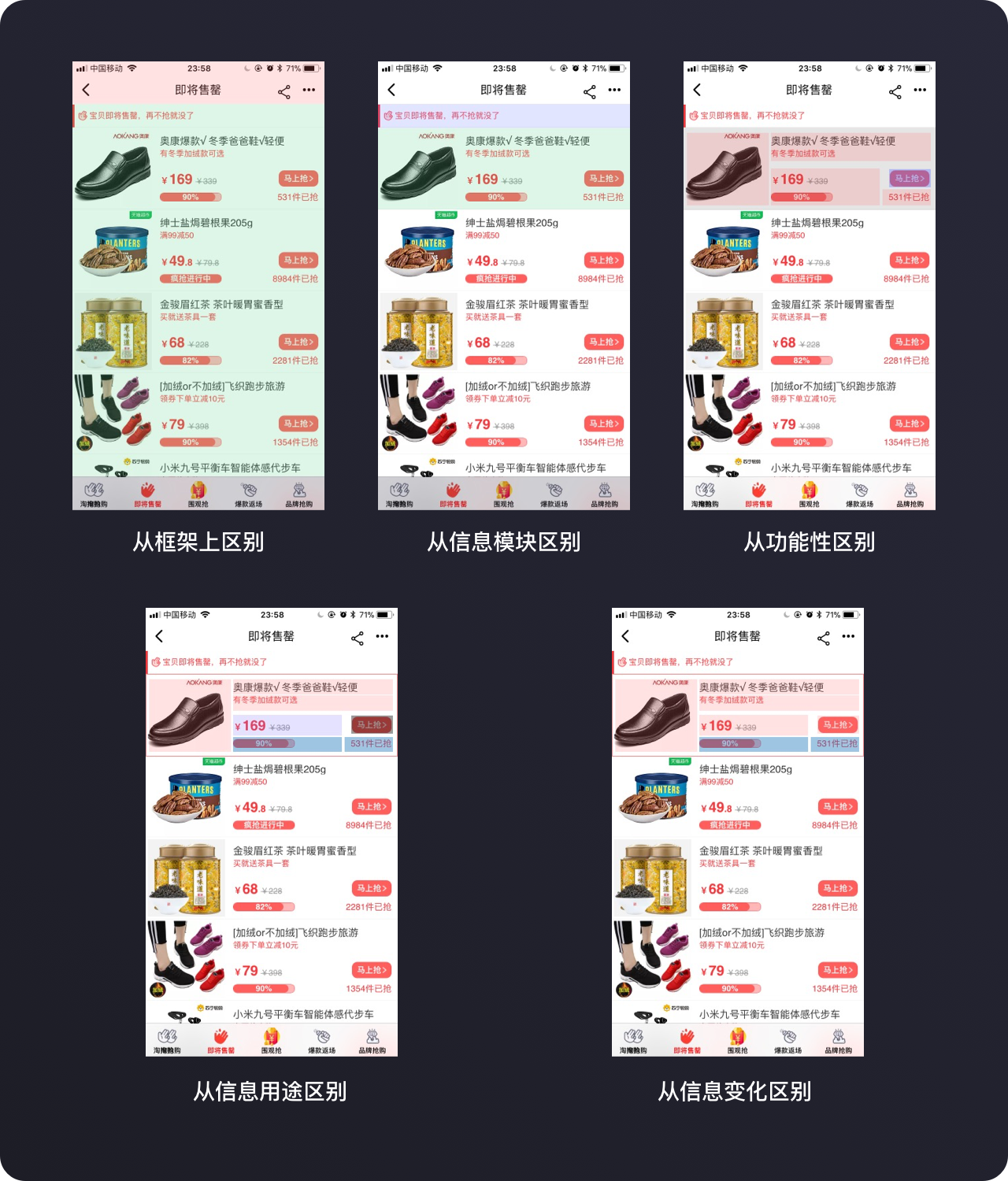
我们再来看一个APP页面的解构信息的案例。
从页面中拆解商品卡片的关键信息。
缩略图、产品名称、促销语、销售价、原价、抢购进度、已抢购数量、抢购按钮。

从五个维度去看这个页面,我们可以得出五个信息的关系:
- 从框架上区别,我们可以把页面划分为:头部区、内容区、底部操作区;
- 从信息模块区别,我们可以把内容区划分为:消息提示模块、商品卡片模块;
- 从功能性区别,我们可以把商品卡片信息划分为:展示信息、操作按钮;
- 从信息用途区别,我们可以把信息划分为:商品信息、价格信息、抢购信息、操作按钮;
- 从信息变化区别,我们可以把信息划分为:运营触发变化信息、用户触发变化信息。

2. 如何重塑信息
在我的理解上解构信息做的其实是:理解和表达。
- 理解:理清和整理信息,解读信息
- 表达:传递与表达信息,输出价值
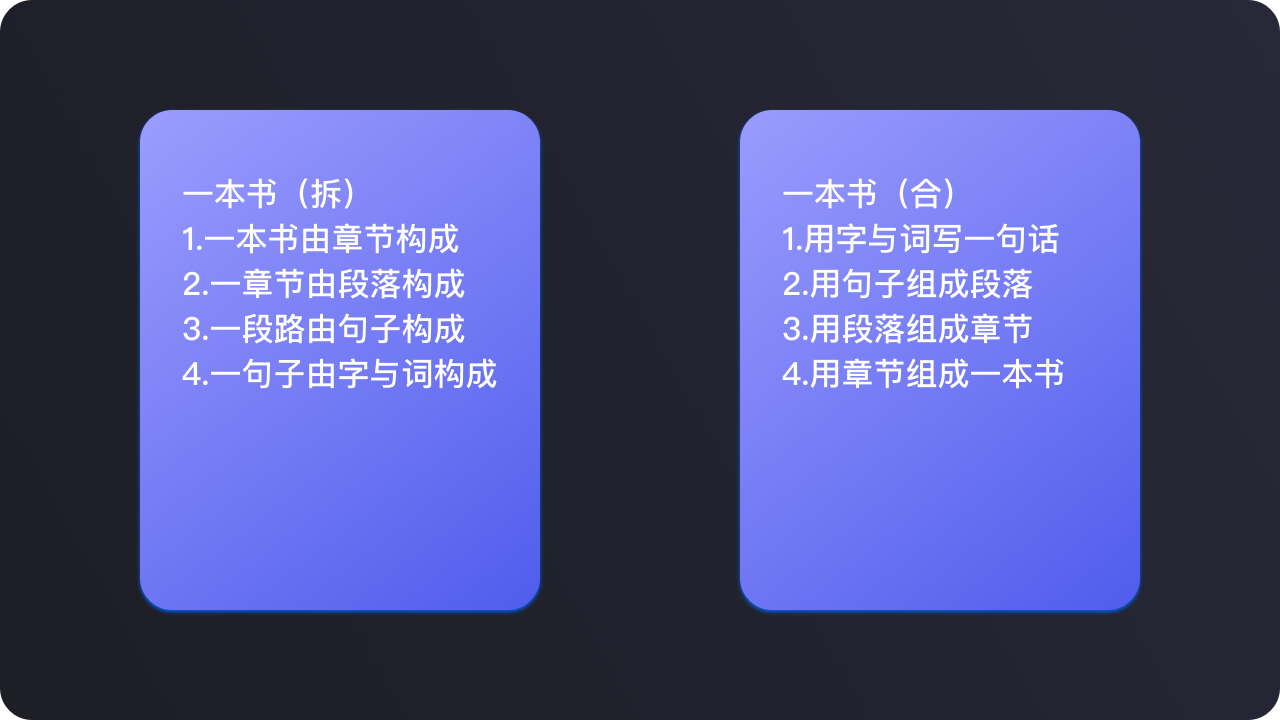
1)理解信息的方法:拆解组合

拆——做的是信息的单元拆解。
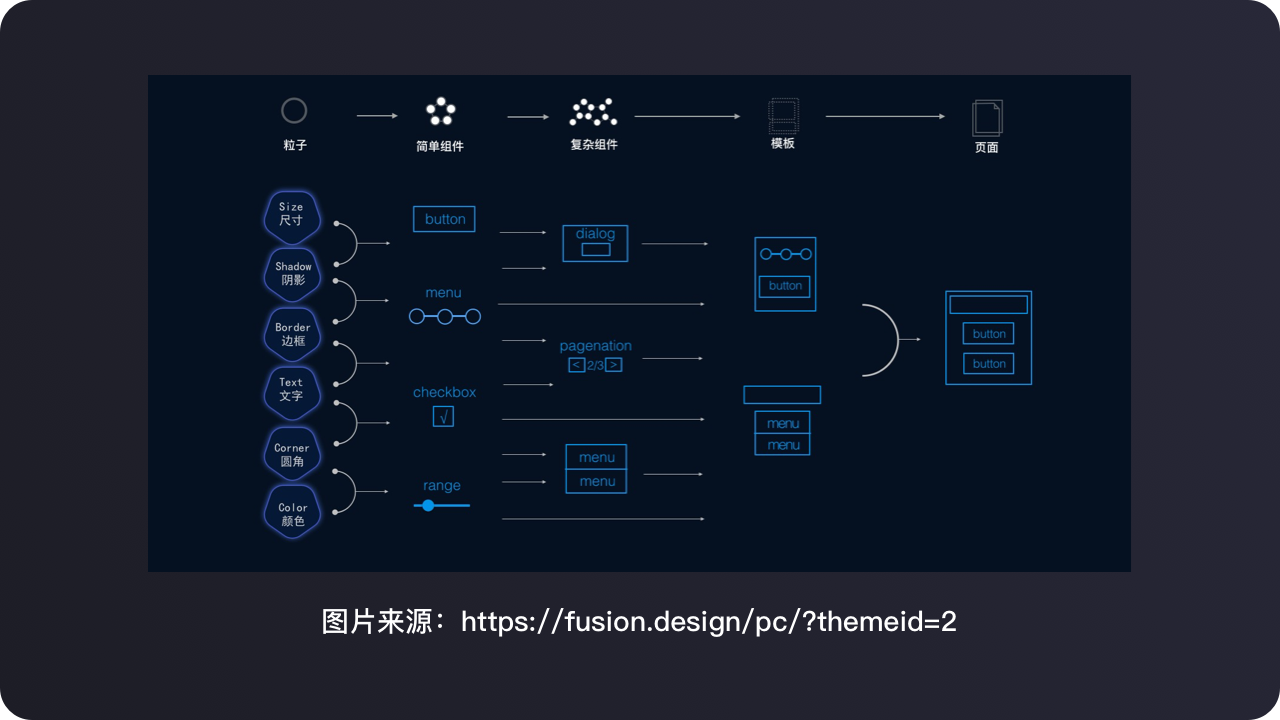
在我们之前的案例中进行Axure组件化打造时进行的就是信息的拆解,把需要用到的单元组件都拆解出来,作为素材库。

组——做的是信息的单元组合。
当我们拆解得到了组件库之后,在进行新的页面的构建中,使用这些单元组件进行重新组合从而得到全新的页面。

2)表达信息的方法:建立关系
在认知思辨的过程中我们挖掘信息的广度,找寻信息间的关系,而在做信息重塑时,这个过程正好是一个逆向的过程,我们在搭建关键信息间的关系网,让他们彼此更加可靠具有意义。

五、小结
谢谢大家的观看,到此本次关于高效处理信息的内容分享就到此结束了,希望大家能够从中获取到一点收获。
最后回顾一次:
- 信息收集——收集相关信息,辅助认知
- 认知思辨——对信息进行深度认知与思考,提炼深度信息
- 重塑解决——根据信息找出本质问题,进行解决
原文:https://mp.weixin.qq.com/s/Mc7AjdXmJeXeU2b-dU6qcg
既然来了,说些什么?