结合项目实例,带你玩转toB设计
B端产品因其系统的复杂性和行业领域的专业性,使得设计师对用户、业务、产品的分析难度远远高于C端产品。设计师如果坚持用C端的思维方式,去走B端的路,多少有点“水土不服”。
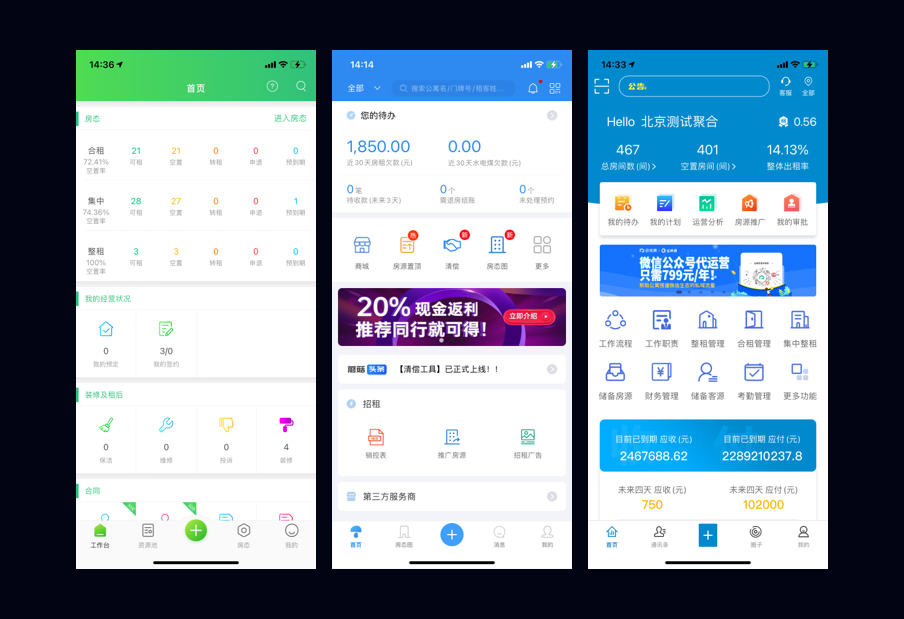
首先,B端产品有门槛,举个例子,打开巧寓APP,我们从认识专业名词开始,你会切身感受到什么是天然的业务知识壁垒;其次,用户至上原则有陷阱,B端设计过分关注用户体验而忽略任务目标,容易本末倒置;最后,我们常用的代入角色法(站在“用户”的角度上思考问题),有局限性,你以为的用户也许不能代表真正的目标用户诉求。
综上,对于刚接触B端的设计师,我们可以从认识这两类产品设计的差异开始,总结B端设计的通用法则。
01
B端和C端设计差异
· 差异一 目标用户

C端用户
C端用户是一个个有鲜明特征的个体,他们较感性,共情力强,注重体验,容易被产品内容打动。C端用户更关注“你能让我做什么”,所以C端遵循用户至上原则。

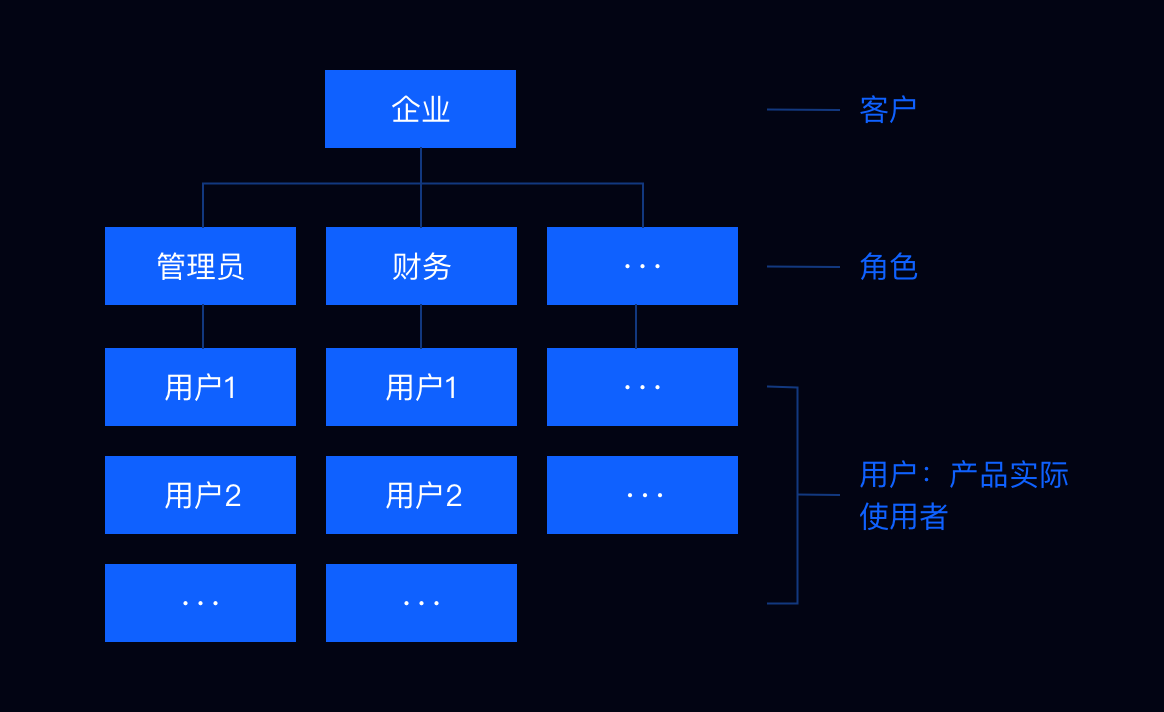
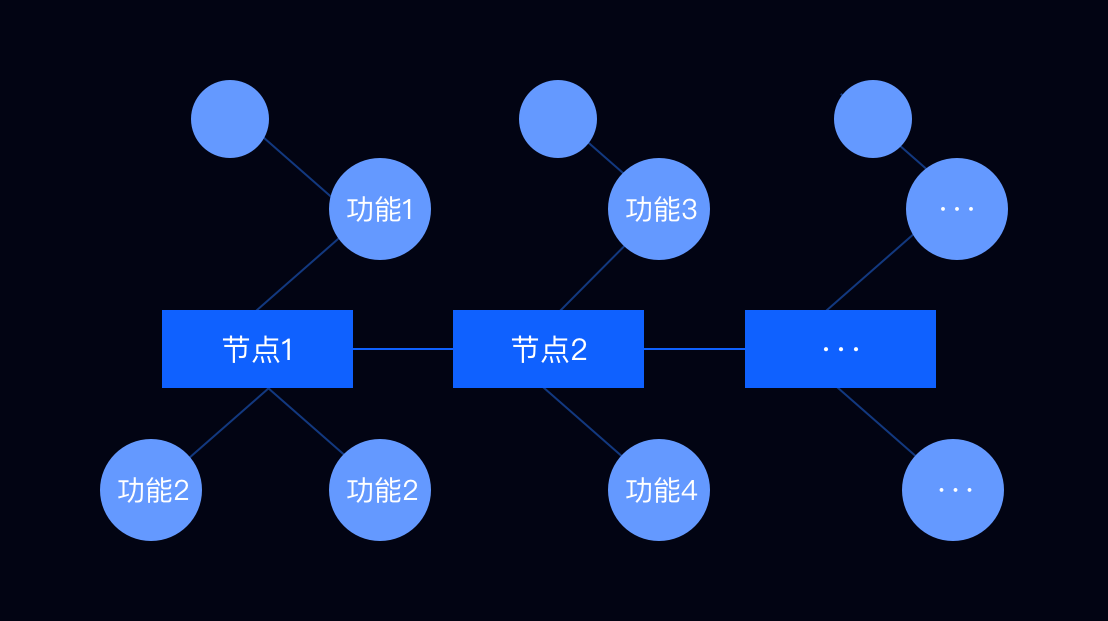
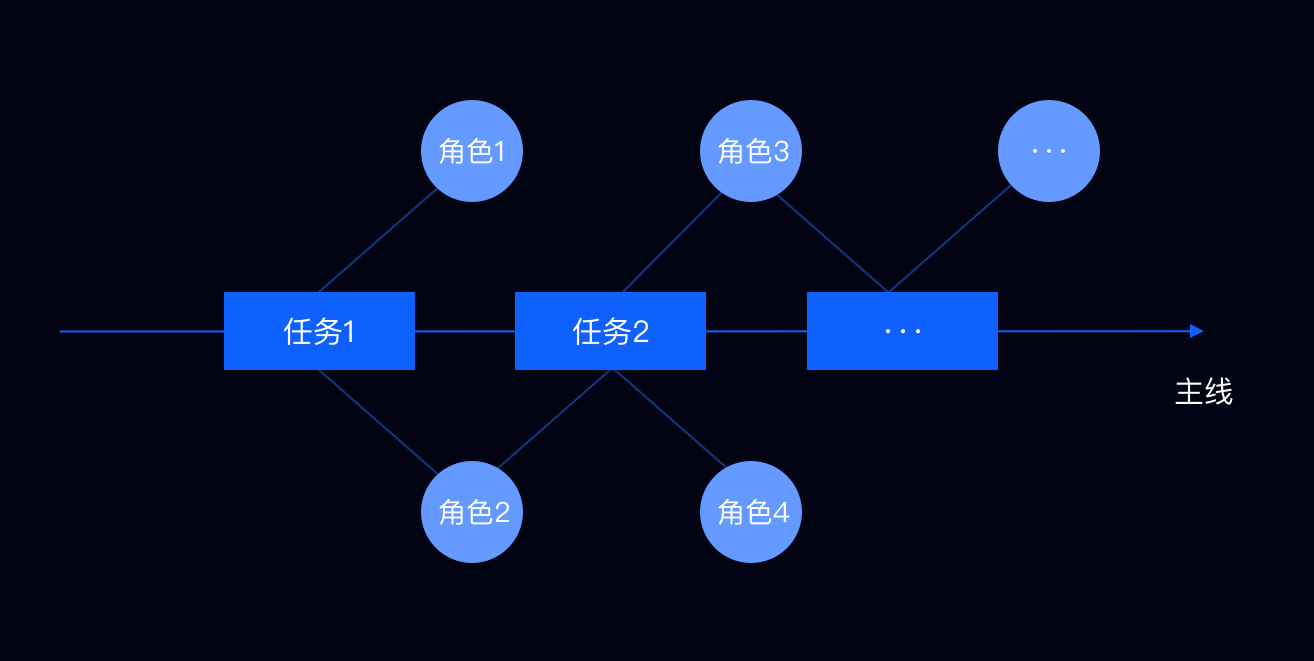
B端用户
从上图不难看出,B端用户的特点是以“职能角色”参与到整个工作流程中,设计师应该以优化流程为准,提升角色之间协作效率。如果沿用C端的用户至上原则,过于聚焦单个用户的意见,容易丧失对整体流程的把控。在B端设计中,为了高效完成目标任务,允许牺牲一部分用户体验。
· 差异二 设计思维
C端以体验为王。用户使用C端产品的成本几乎为零,在众多同质化的产品中,体验舒适的产品自然更有优势,这也让设计师们对产品使用体验越发挑剔起来。
B端以效率为王。B端产品少则几十,多则几百上千个功能,它的价值就在帮助客户提升协作效率。


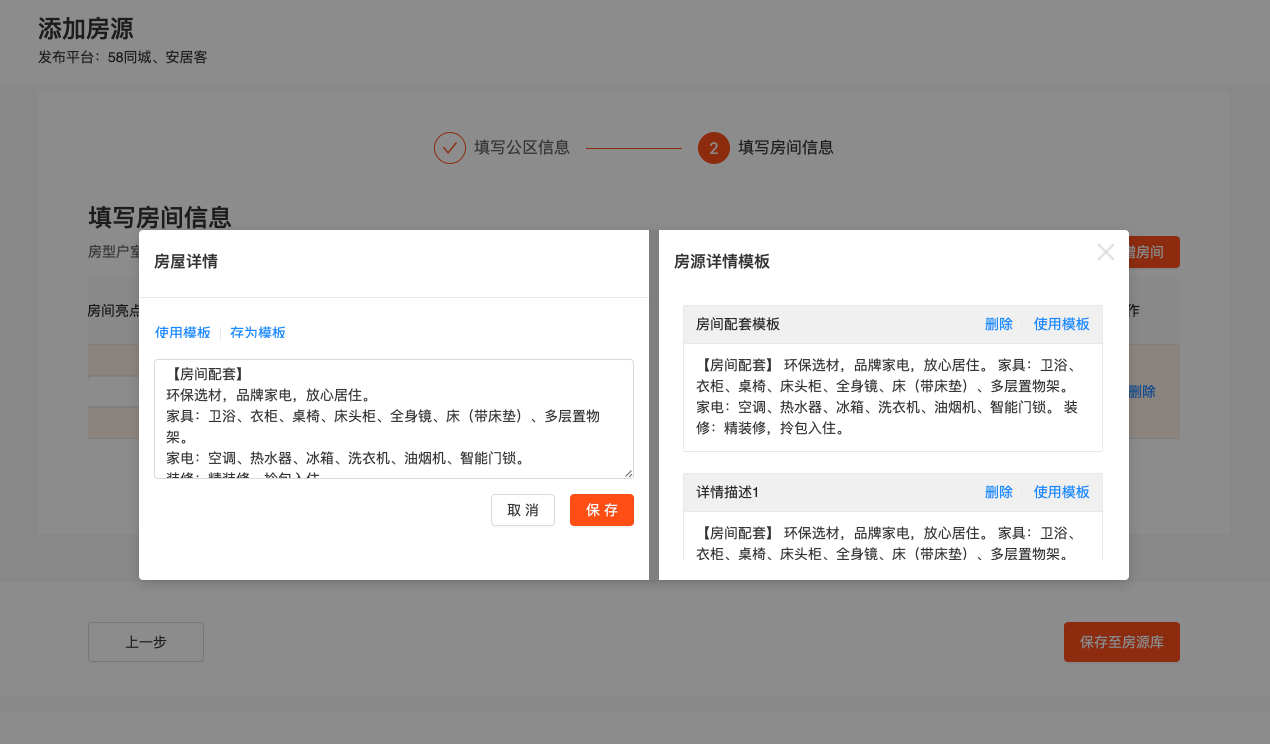
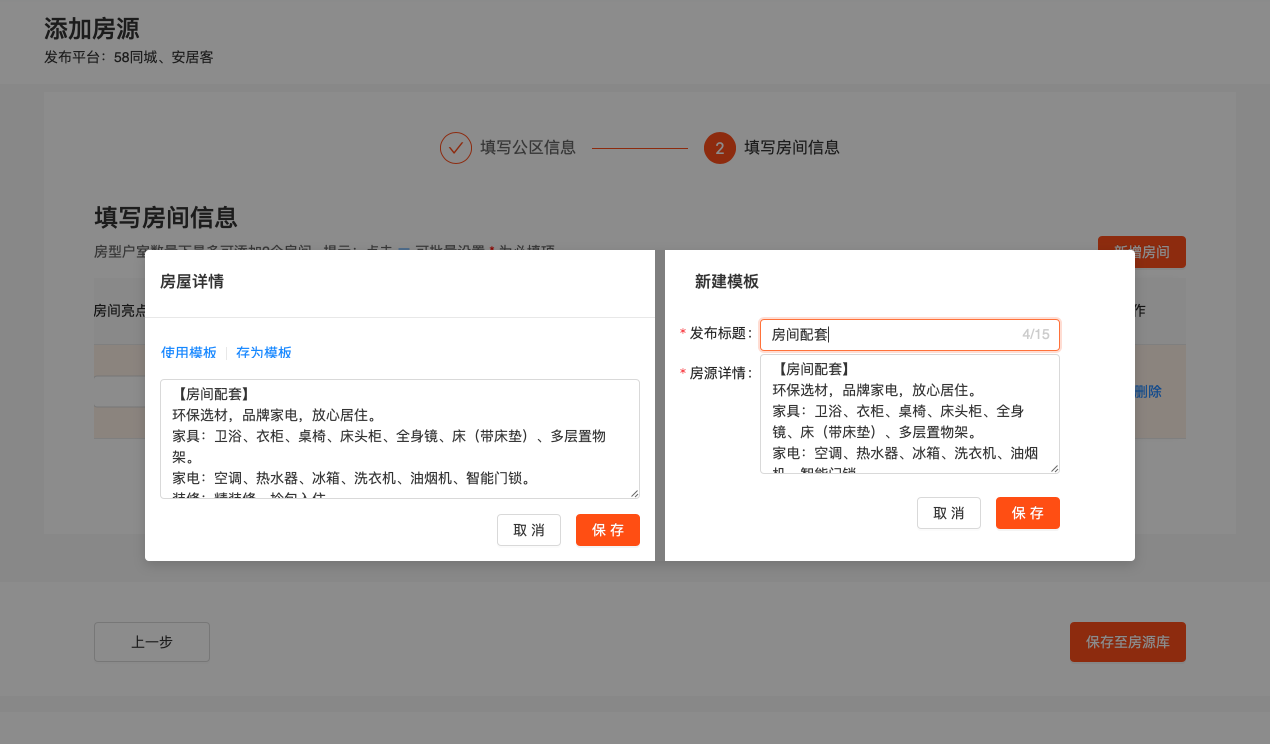
B端-品牌公寓添加房间描述弹窗
上图这个案例,有争议,但可以看一看C端和B端各自的思考角度。放到C端产品中,左右弹窗样式可能要当bug处理,一般来说阻断性这么强的弹窗,是希望将用户聚焦在当前这个操作场景中,并列弹窗无疑又打断流程,又增加了用户理解成本。但在B端场景中,就有了合理性,我们来看一下这个使用场景,添加房源描述模板是为了减少房管员重复录入工作量,以及新增新场景模板,也就是说一个场景下要满足编辑模板、添加模板、选择模板、浏览模板等功能,虽然理论上操作上是前后顺序,但是对房管员来说,他需要全局去管理,单个操作来回切换,反而增加了他的工作量。
· 差异三 使用场景

C端场景-58运营相关设计
C端产品的使用场景渗透到生活的方方面面,用户随时随地都可以使用,占据大部分碎片化时间,在产品大多趋于同质化的今天,要想在短时间内吸引用户注意,并延长用户使用时间,产品需要有个性的设计风格,及趣味性。

B端场景-竞品
B端产品的使用场景多在企业内部,也满足外出办公的场景。作为一个服务客户的工具类产品,可以满足客户定制化需求。用户使用时间较固定,且需沉浸式使用。不难理解,为什么B端的设计都偏冷色调,整体风格较简洁、克制,让用户更聚焦工作内容。
· 差异四 核心价值

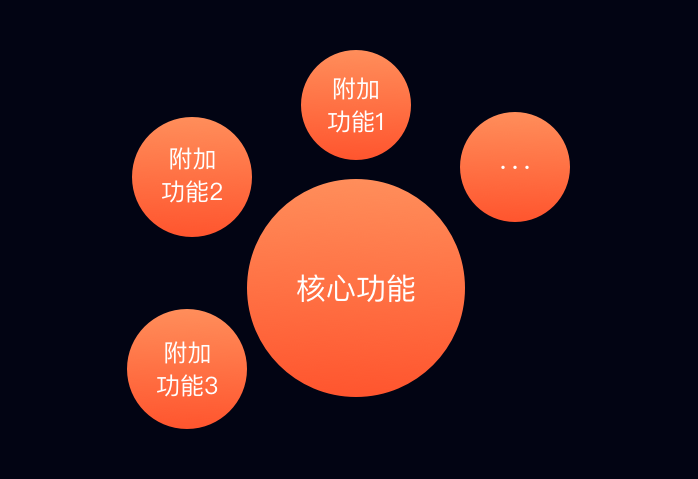
C端
C端产品的本质主打一个核心功能,同时附加N个颈上添花的小功能,即使砍掉这些附加功能,也并不影响核心功能的使用。在C端产品日趋同质化的今天,核心功能是大众的记忆点,同时也是产品保证竞争力的关键。

B端
B端产品的价值是帮助客户提高协作效率,降低管理成本,实现商业价值。B端设计师主要实现某个任务场景中的流程设计,以巧寓发房为例,完成“发房”这个任务有3个关键节点:添加房源-审核房源-上架房源。实现每一个节点功能都需要N个其他功能配合,如果要砍掉某一个功能,将直接影响整个进度流程。
· 差异五 设计原则

C端-58我的家游戏icon
C端设计中,需保持产品的场景多样化,突出核心功能和差异化。想要迅速被人记住,需要独树一帜的风格和贴近人性的设计理念。以图标设计为例,在为我的家游戏设计icon时,我们着重考虑了趣味性和创意性。色调也使用温馨的暖黄色调,刺激点击欲望。

58-巧寓APP金刚位
B端产品多为辅助工具,工具类产品在视觉设计上并不需要吸引注意力,在设计上更注重业务流程设计是否合理、体验是否一致。在图标设计上,与C端相反,icon抹平了单个icon的个性,让整体语言更加简洁统一,减小用户切换成本。

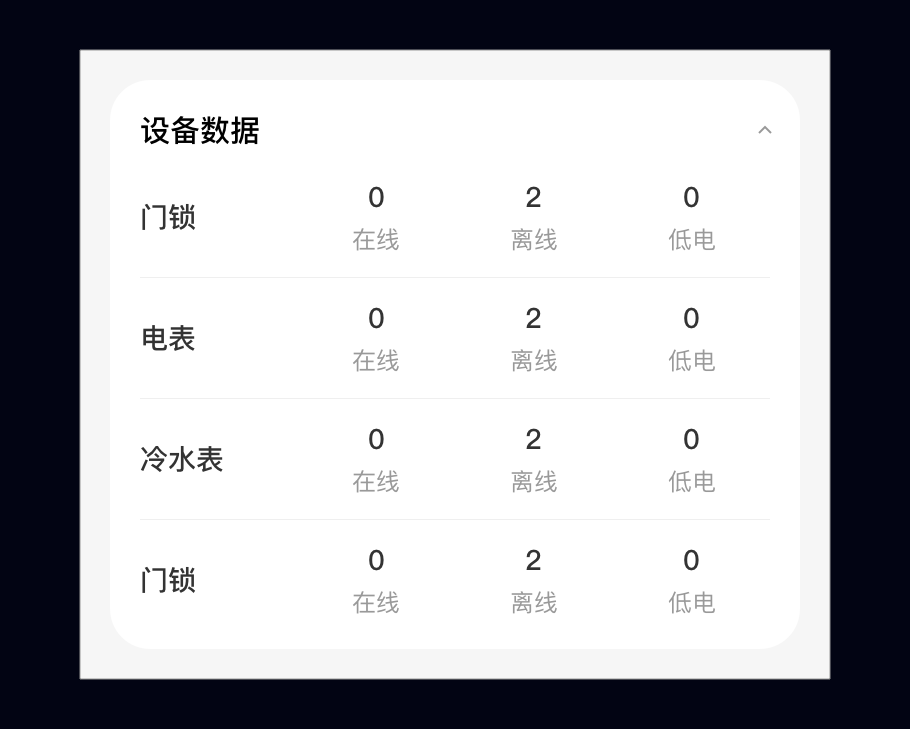
58-巧寓APP数据模块-优化前

58-巧寓APP数据模块-优化后
也不是说一定不能突出个性,B端有大量数据场景,可能有满屏都是表格的情况,这个时候可以差异化设计,将数据图形化,让冰冷冷的数据阅读不那么枯燥。
02
刚接触B端,如何快速熟悉复杂的B端业务
从B、C两端产品差异对比中,我们可以快速归纳出搞定B端设计的通用方法,然而优秀的B端产品设计要想做到能打,还要兼具深度和广度,这就要求设计师对业务了解足够透彻。B端产品的业务特点:
1、有专业知识壁垒;
2、角色多,任务场景交叉;
3、业务属性复杂,功能多且路径长。
那么我们可以从以下三个方面来,逐步理解业务:
· 由点到面-从“任务”的视角切入业务
B端产品设计需要弱化用户个体特性,更加关注用户个体在整个企业架构中所代表的角色。设计师可以从辅助角色更高效的完成任务这个路线,了解业务地图中的某一小块信息,通过对任务的前后关联分析,如这些任务主要内容是什么、任务目的是什么、需要使用什么工具、还需要协同哪些角色等。
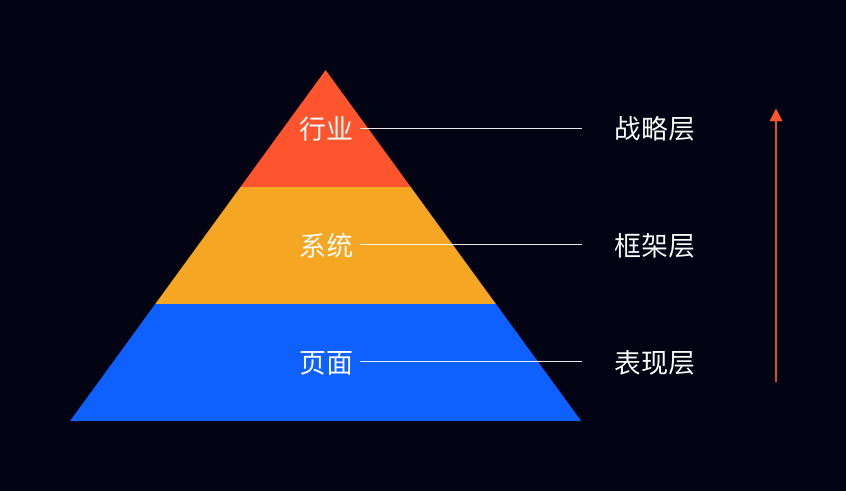
· 由表及里-从三个层层面深入了解业务

首先,多看产品页面。可以直观了解它的产品调性、专业名词、操作按钮、交互体验等,遇到疑问,多向产品同学请教,有针对性的扫除理解障碍。
其次,是关注这个系统的运作方式,了解信息结构。在对角色和他们的任务场景有了一定了解后,我们可以去了解角色在整个系统中的位置,它处在整个流程的哪一个环节,与其他角色的关系等。
最后,是战略层。站在足够高的视角,用较宏观的思考方式,去理解企业或者这个行业的背景,了解它的商业目标,运转模式,行业特征,生态链等。
· 循序渐进-通过不同角色和关联任务,摸清业务脉络

B端产品需要多方角色协同完成工作,即使有成百上千个功能,也是容纳在每个角色的工作场景里。角色数量相对固定,当你对角色了解的越透彻,每个角色画像就越清晰,且每个角色的任务一般需要多方协同完成,也就是说,你对角色画像认识越全面,你对业务的理解也越深入。将散状分布的各个角色画像和不同任务串联起来,会更容易理出业务主线。
原文:https://mp.weixin.qq.com/s/GKHCJbJ4F77ADgIwLQGwWA
既然来了,说些什么?