应用帮助指南
应用帮助指南
应用程序可能会很复杂,而为用户提供有效的帮助可大幅改善他们的体验。 并非所有应用程序都需要为其用户提供帮助,并且应提供哪种类型的帮助可能有很大的不同,具体取决于应用程序。
如果你决定提供帮助,请在创建它时遵循以下指南。 无用的帮助可能比完全不帮助更糟。
直观设计
即使帮助内容再有用,你的应用也无法依靠它来为用户提供良好的体验。 如果用户无法立即发现并使用应用的关键功能,用户将不会使用你的应用。 帮助数量再多或质量再高都无法改变这一第一印象。
直观和用户友好的设计是编写有用帮助的第一步。 它不但可使用户保持长时间的参与以使他们使用更高级的功能,它还为用户提供应用核心功能的知识,以便他们在继续使用应用的过程中依靠这些知识进行学习。
常规说明
除非用户已经遇到问题,否则他们不会查看帮助内容,因此帮助需要为该问题提供简短且有效的解答。 如果帮助不是立即有用,或者帮助过于复杂,则用户更有可能忽略它。
无论类型如何,所有帮助都应遵循以下原则:
- 易于理解: 使用户迷惑的帮助比完全没有帮助更糟。
- 简单明了: 查找帮助的用户希望向他们直接呈现明确的解答。
- 相关: 用户不希望必须搜索他们的特定问题。 他们希望最相关的帮助直接呈现给他们(这称为“上下文帮助”),或者他们希望有轻松导航的界面。
- 直接: 当用户查找帮助时,他们希望看到帮助。 当你的应用包含用于报告 bug、提供反馈、查看服务条款或类似功能的页面时,如果你的帮助链接到这些页面,则没有问题。 但它们应作为补充包含在主帮助页面上,而不是作为同等重要或更重要的项目。
- 一致: 无论类型如何,帮助仍然是应用的一部分,其处理方式应与 UI 的任何其他部分相同。 在应用其余部分中通用的可用性、可访问性和样式的相同设计原则也应呈现在你所提供的帮助中。
帮助的类型
帮助内容有三个主要类别,每种类别都具有不同的优势,并且适用于不同的用途。 在应用中根据需求使用它们的任意组合。
说明性 UI
正常情况下,用户应能够使用应用的所有核心功能,而无需说明。 但有时,你的应用将依赖于使用特定手势,或者可能存在不太明显的应用辅助功能。 在此情况下,应使用说明性 UI 来向用户提供有关如何执行特定任务的说明。
应用内帮助
显示帮助的标准方法是在用户请求时在应用程序内显示它。 可使用多种方法实现此目的,如通过帮助页面或信息说明。 此方法非常适合通用帮助,可毫不复杂地直接回答用户的问题。
外部帮助
对于由于太大而无法容纳在应用程序中的详细教程、高级功能或帮助主题库,指向外部网页的链接是理想之选。 应尽量慎用这些链接,因为它们会使用户离开应用程序体验。
说明性 UI 指南
在某些情况下,向用户解释应用中他们不熟悉的功能(例如特定的触摸交互)会很有用。 在这些情况下,你需要通过用户界面 (UI) 向用户显示说明,以便他们可以使用可能错过的这些功能。
何时使用说明性 UI
说明性 UI 必须谨慎使用。 如果过度使用,它很容易被忽略或使用户感到厌烦,从而导致效率很低。
说明性 UI 应用于帮助用户发现重要但不明显的应用功能,例如触摸手势或他们可能感兴趣的设置。 它还可以用于提醒用户有关他们可能忽略的应用中的新功能或更改。
除非应用依赖触摸手势,否则说明性 UI 不应用于向用户解释应用的基本功能。
编写说明性 UI 的原则
好的说明性 UI 与用户息息相关,并对用户有教育意义,还能增强用户体验。 它应:
- 简单: 用户不会想让他们的体验被复杂信息打断。
- 记忆深刻: 用户不会想在每次尝试某项任务时都看到相同的说明,因此说明应能让他们过目不忘。
- 直接相关: 如果说明性 UI 不能向用户解释他们想立即执行的操作,他们也就没有理由关注它。
避免过度使用说明性 UI,并确保选择正确的主题。 不要解释:
- 基本功能: 如果用户需要说明才能使用你的应用,请考虑将应用设计制作的更为直观。
- 明显的功能: 如果用户不用说明就能自行了解某项功能,则说明性 UI 会成为阻碍。
- 复杂的功能: 说明性 UI 需要保持简洁,并且对复杂功能感兴趣的用户通常愿意去查找说明,而无需向他们提供这些说明。
避免由于说明性 UI 而给用户造成不便。 请勿:
- 遮盖重要信息: 说明性 UI 应永远不能妨碍应用的其他功能。
- 强制用户参与: 用户应能够忽略说明性 UI 并仍能继续使用应用。
- 显示重复信息: 不要让说明性 UI 给用户造成困扰,即使在他们第一次忽略此 UI 时也是如此。 添加用于重新显示说明性 UI 的设置是更好的解决方案。
说明性 UI 的示例
下面提供一些实例,其中的说明性 UI 可帮助你的用户了解:
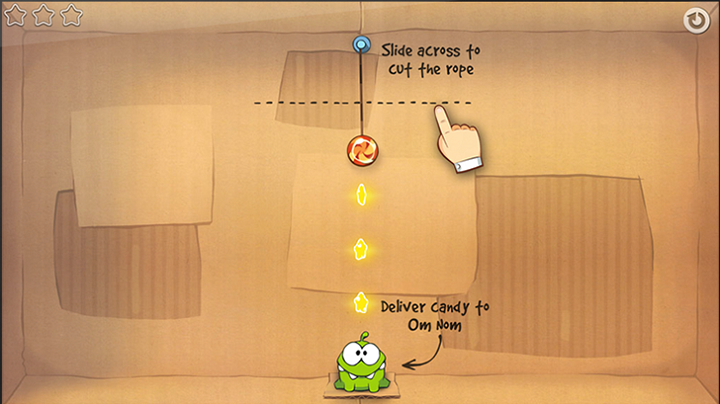
- 帮助用户发现触控交互。 以下屏幕截图显示,说明性 UI 教玩家如何在“Cut the Rope”游戏中使用触控笔势。

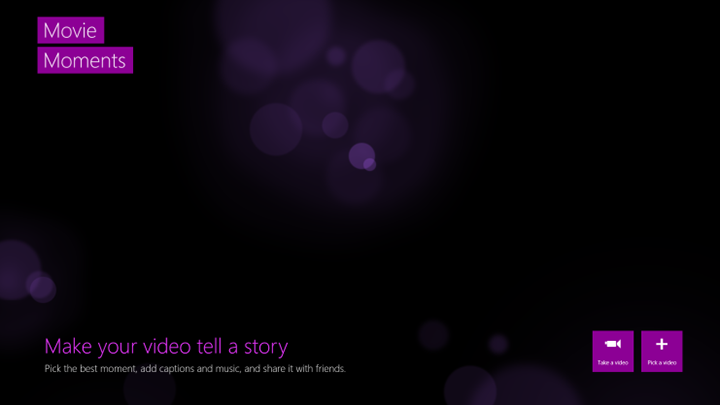
- 留下良好的第一印象。 当影音时光首次启动时,说明性 UI 会在不阻碍用户体验的情况下提示他们开始制作电影。

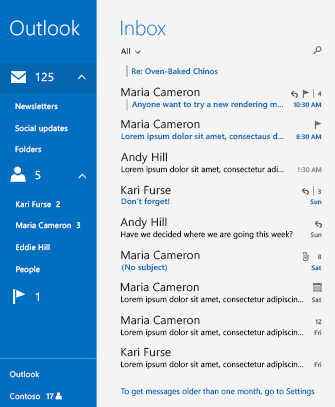
- 指导用户在复杂的任务中采取下一步骤。 在“Windows 邮件”应用中,收件箱底部的提示将用户指向“设置”以访问较早的消息。

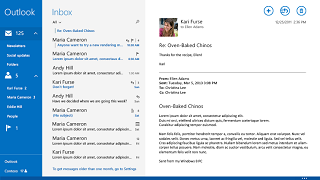
- 在用户单击该消息时,应用的“设置”浮出控件会立即显示在屏幕的右侧,以便用户完成该任务。 下面的屏幕截图显示了当用户单击说明性 UI 消息之前和之后的“邮件”应用。
表 1 以前 之后 

应用内帮助页
在大多数情况下,最好在用户选择查看时在应用程序内显示帮助。
何时使用应用内帮助页
应用内帮助应是为用户显示帮助的默认方法。 它应该用于任何简单、直观并且不会向用户引入新内容的帮助。 说明、建议以及提示和技巧均适用于应用内帮助。
复杂说明或教程难于快速参考,并且会占用大量空间。 因此,它们应在外部托管,并且不能合并到应用本身。
用户不必寻找有关基本说明的帮助或发现新功能。 如果你需要拥有教导用户的帮助,请使用说明性 UI。
应用内帮助的类型
虽然应用内帮助全都遵守相同的设计和可用性一般原则,但它们可以多种形式呈现。
帮助页
在应用内拥有一个或多个单独的帮助页可简单快速地显示有用说明。
- 保持简单: 大型帮助主题库不太实用,并且不适用于应用内帮助。
- 保持一致: 确保用户在应用的任何部分都可通过相同方式转到帮助页面。 他们应永远不必进行搜索。
- 用户扫描,而非阅读: 因为用户寻找的帮助可能在与其他帮助主题的相同页面上,所以请确保他们可以轻松知晓需要关注哪一个帮助。
弹出窗口
弹出窗口支持高度上下文的帮助,即显示与用户正在尝试的特定任务相关的说明和建议。
- 专注于一个问题: 相比帮助页面,空间在弹出窗口中会受到更多限制。 帮助弹出窗口需要专门指定某项任务为有效任务。
- 可见性很重要: 因为帮助弹出窗口仅可从一个位置查看,所以请确保用户可以毫无阻碍地清楚看到它们。 如果用户错过了它,他们可能会退出弹出窗口,从而搜索帮助页面。
- 不要使用过多资源: 帮助不应减缓速度或使加载缓慢。 在弹出窗口中使用视频或音频文件或者是高分辨率的图像不会帮助用户,反而更有可能令他们失望。
说明
有时在用户检查某项功能时,提供有关该功能的详细信息会很有用。 描述类似于说明性 UI,但关键差异在于,说明性 UI 尝试向用户解释和演示他们不知道的功能,而详细的描述却会提高用户对感兴趣的应用功能的理解。
- 不要解释基础知识: 假设用户已经知道关于如何使用所描述的项目的基础知识。 阐释或进一步提供信息会很有用。 但告诉他们已知的信息没用。
- 描述有趣的交互: 描述的一项最佳用途是向用户演示他们已经知道的某项功能可如何交互。 这可帮助用户了解有关他们已经使用的功能的详细信息。
- 不做打扰: 描述需要避免打扰用户使用应用,这一点与说明性 UI 很像。
外部帮助页
如果你的应用需要为复杂内容提供详细帮助,请考虑将这些说明托管在网页上。
何时使用外部帮助页
对于常规用途或快速参考,外部帮助页不是很方便。 它们适用于涉及面过于广泛而无法合并到应用本身的帮助内容,以及应用的普通受众不会使用的应用高级功能的教程和说明。
如果你的帮助内容简短或具体到足以在应用内显示,你应该这样做。 除非有必要,否则不要引导用户在应用之外获取帮助。
在外部帮助页之间导航
当将用户引导到外部帮助页时,请采用以下两种方案之一:
- 直接将他们链接到对应于其已知问题的页面。 这是上下文帮助,应尽可能使用。
- 将他们链接到常规帮助页,其中清晰显示类别和子类别供他们选择。
向用户提供搜索你的帮助的方法可能非常有用,但不要使此搜索成为导航你的帮助的唯一方式。 有时用户可能难以描述其遇到的问题,这可能使搜索变得困难。 用户应该能够快速找到与他们的问题相关的页面,而无需进行搜索。
教程和详细演练
外部帮助页是向用户提供教程和演练的理想位置,无论是视频还是文本。
- 教程应侧重于介绍更复杂的概念和高级功能。 用户应不需要教程就可以使用你的应用。
- 确保这些教程显示的内容不同于标准帮助说明。 相较于想要直接获取其问题的解决方案的用户,要查找高级说明的用户更渴望搜索它们。
- 请考虑从目录和从对应于每个教程的单个帮助页面链接到教程。





既然来了,说些什么?