探索中后台设计提效的次时代
「提效」是中后台设计师永恒的使命

我相信在现在这个时代越来越多的设计师正选择成为中后台设计师,那么「提效」二字可以说是我们中后台设计师永恒的使命,在大家日常业务支持的过程之余,剩下大部分自我探索的时间可能都在专注于提效这件事上。在正式开始之前,我们先来回顾一下关于提效这件事,在历史上我们设计师都做了哪些努力。

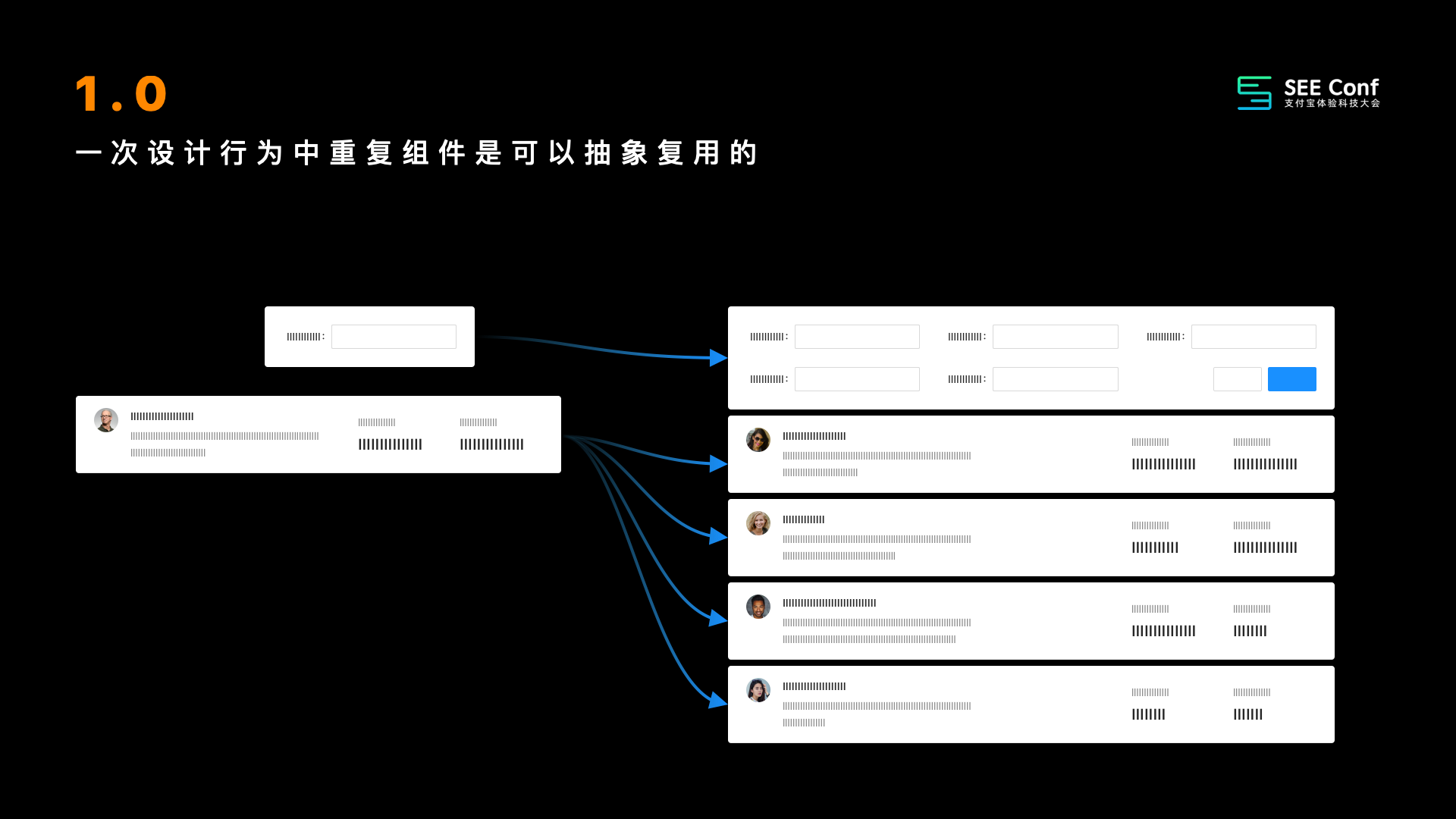
在最初 1.0 的时代,大家会在一次设计行为中意识到:原来我某个重复组件是可以抽象出来一直反复使用的,比如在一个详情页里,我们发现一个输入框、一个列表的某一行……可以一直被重复使用,那么我们可能会精心地只设计那一个,然后在多次重复利用来达到提效的目的。

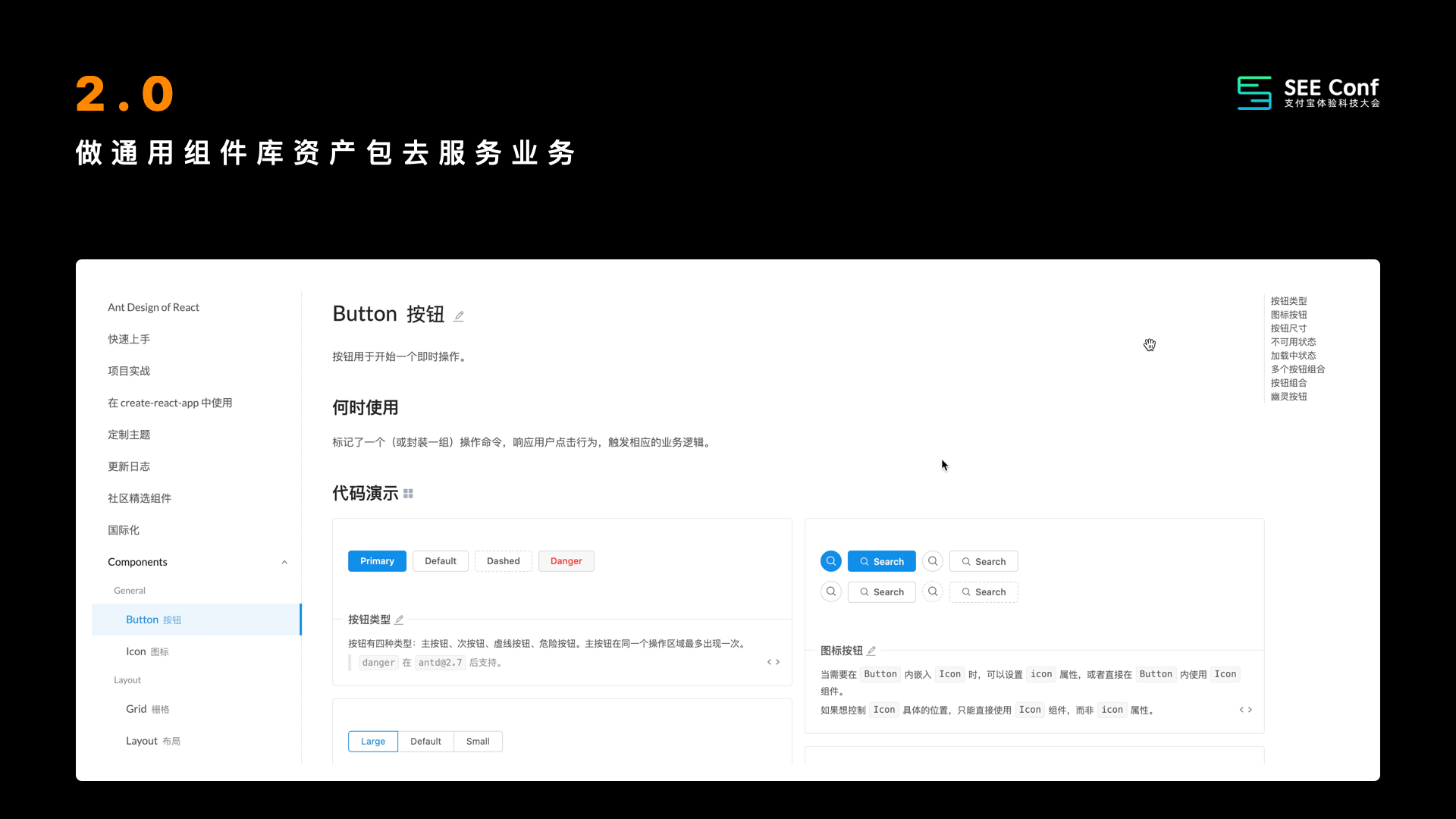
非常自然而然的,我们有能力的团队就会提前尝试去做一个通用的组件库、资产包,去为以后的业务更好的一对多地进行服务,那么这就是我们成立 Ant Design 的初衷。

再到下一个时代,我们开始不满足于当前,我们开始为自己的团队特色去给我们的组件库抽象设计原则,形成我们特有的价值观,比如 Ant Design 的价值观是确定性、意义感、生长性、自然等等……那么更多其它公司也会这样去干。

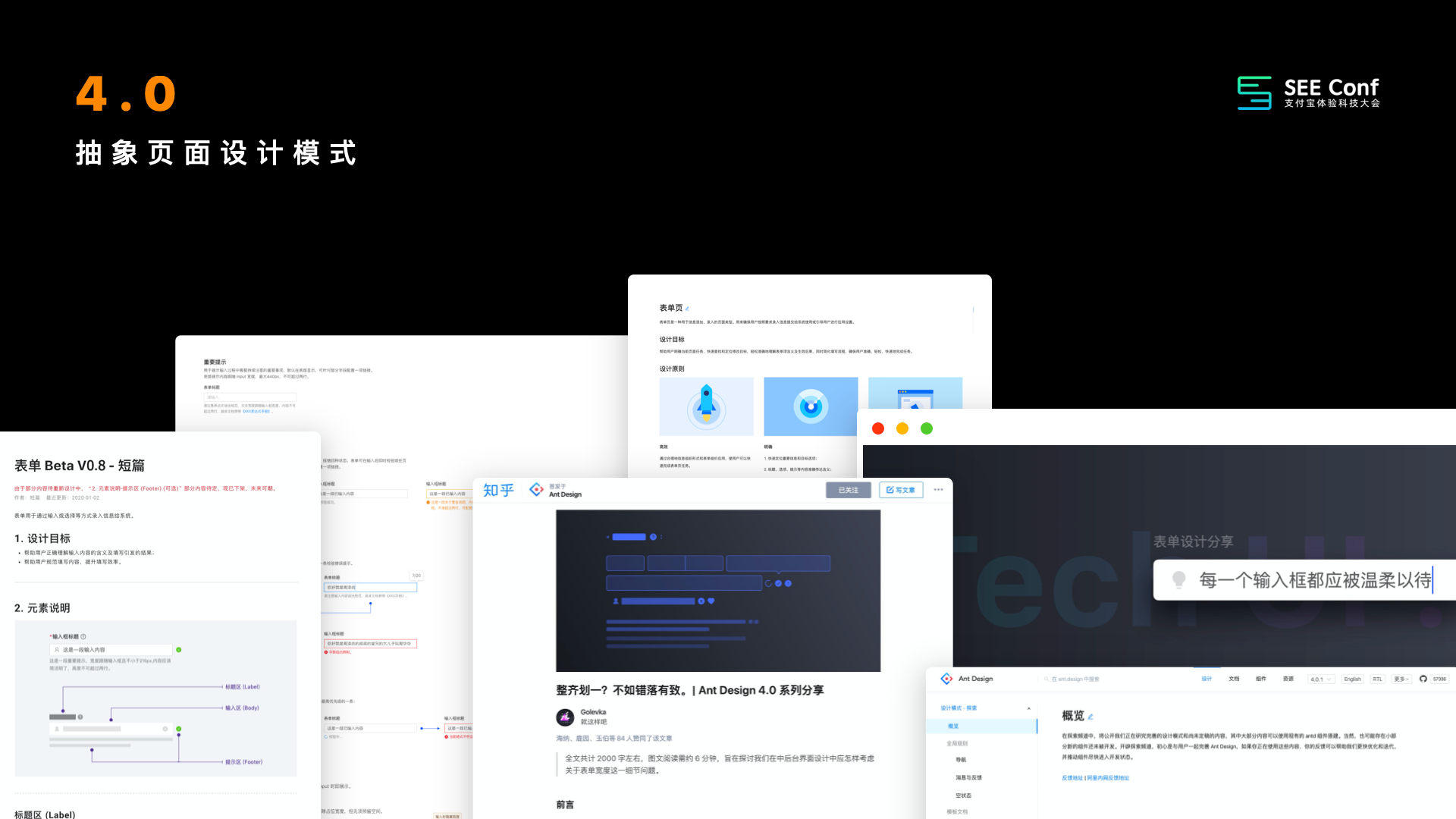
再到后面,我们希望去探究得更加深度,我们希望对中后台每一个页面类型都可以摸透,因此我们开始去尝试抽象页面的设计模式,形成更具体的指导原则:比如今天我应该怎样去更好地设计一个表单页、表格页、详情页,它们究竟是哪些因素影响了我的设计决策等等。

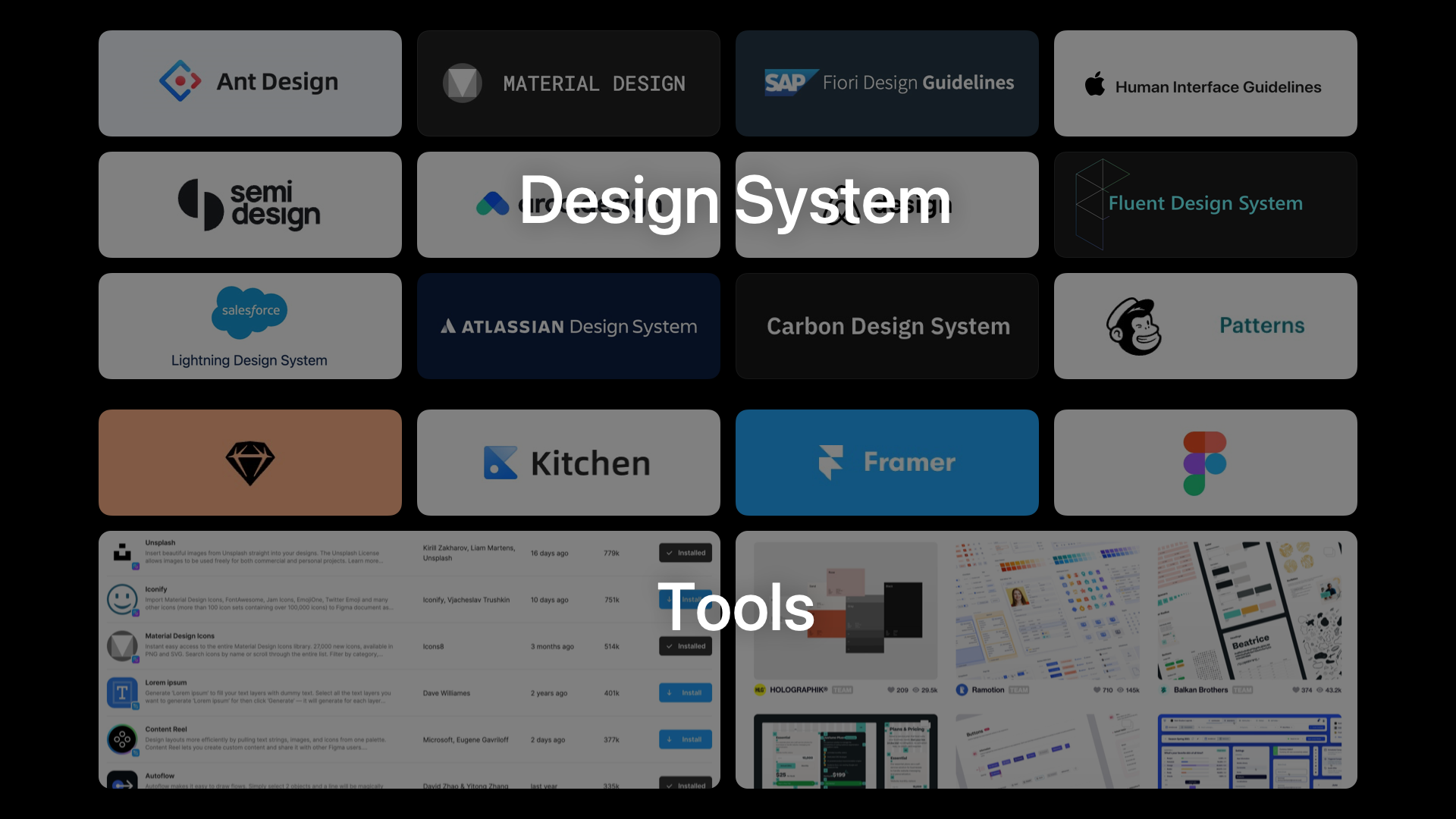
不止是蚂蚁的 Ant Design 团队在这样做,今天全世界的各个团队都在百花齐放,共同打造了我们今天熟知的越来越丰富的 Design System 这样一个概念,而围绕着众多 Design System ,我们又有越来越多的工具、平台、插件等等用来作为提效的好帮手,跟我们今天的生态相辅相成。

那么似乎走到现在这个时代,我们在设计本身纵深的这个环节,关于提效的命题是不是已经触达天花板了呢?好像我们没有更多的想象空间了。这里不禁提问,在 5.0 时代,我们「提效的下一步」可能在哪里?
提效的下⼀步在哪⾥?

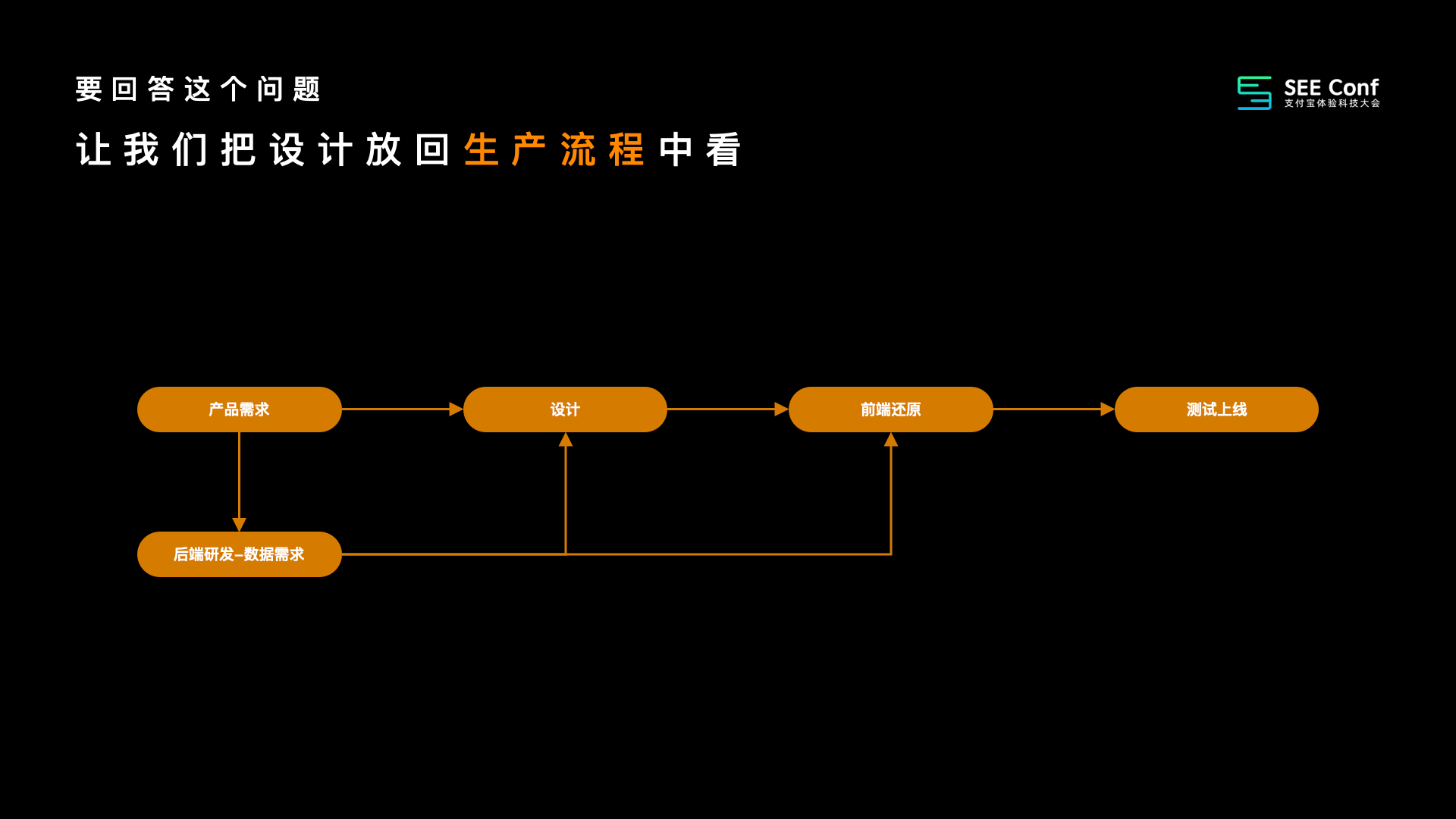
要回答这个问题,我们可以先把设计放回生产流程中来看。既然在垂直的领域我们没有更多想象空间,那么在横向的地方,我们是不是能找到新的解法。在一个典型的互联网公司中,我们关于任何需求支持的生产流程是这样的:一个产品产出了一个需求,一方面他会开一个需求评审,把需求传达给设计,另一方面他会传达给后端的研发同学,研发同学会根据产品的需求去定义接口,然后产出数据需求,数据需求同时也会给到我们后面的设计同学,设计同学综上去产出设计稿之后呢,会分发给下游的前端同学进行开发还原,然后我们验收还原度,如果没有问题了,就进行测试上线,那这样一个生产周期就完成了。

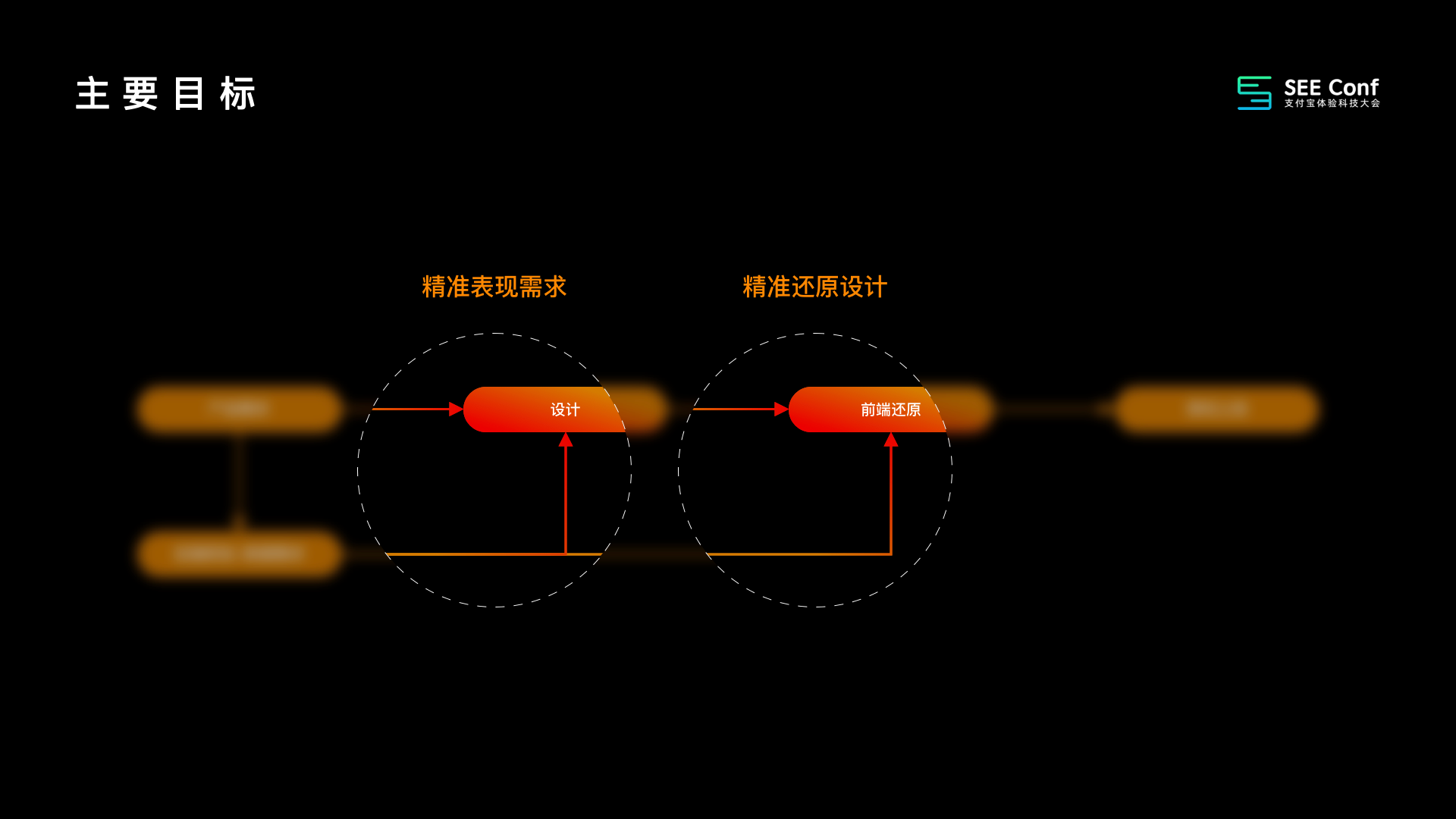
那么在这样一个生产流程中,我们作为设计师最在乎哪些方面呢,我相信一定是这两个点,同时也是我们的主要目标:第一个目标是我们要精准地表现需求,第二个目标是要精准地还原设计。所谓精准表现需求,就是要发挥我们的职业本能和专业性,把需求接到手的时候好好发挥出设计能力,做出越来越精彩的设计作品;那精准还原设计,当然是指我们在产出自己作品之后,希望下游可以好好还原,让线上效果和设计稿上的内容是一致的。

同时这两个点,也恰恰是我们平时最耗费精力的地方。这两张聊天截图大家应该都不陌生:一方面我们在和上游产品对接的时候,经常因为一些信息不对称、工期紧、还不熟悉设计规范等原因,造成很多挤压自己设计支持时间的情况发生,然后造成项目时间非常紧张;另一方面,我们在交付前端还原的时候,前端小哥跟我们设计对还原度的理解又难以达成共识,让我们经常觉得线上效果没有很好还原设计稿中的样子。

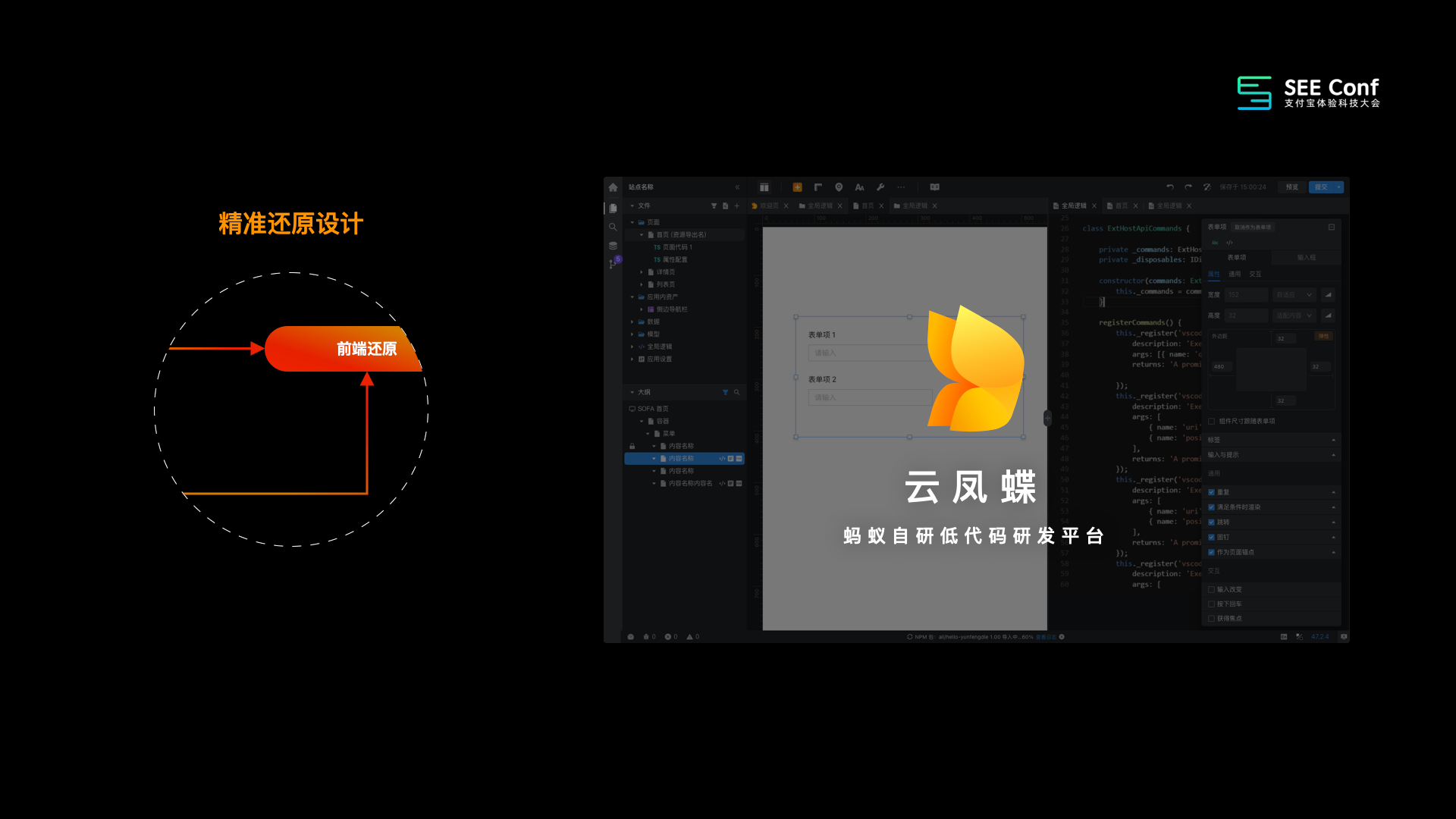
我们先来回答第二个问题,我们从流程中先去解决掉一环来达到提效的目的,那就是:我们想办法去取代掉传统的、需要下游帮我们精确还原的这样一个环节。我们给出的答案是蚂蚁自研的低代码研发平台——云凤蝶。

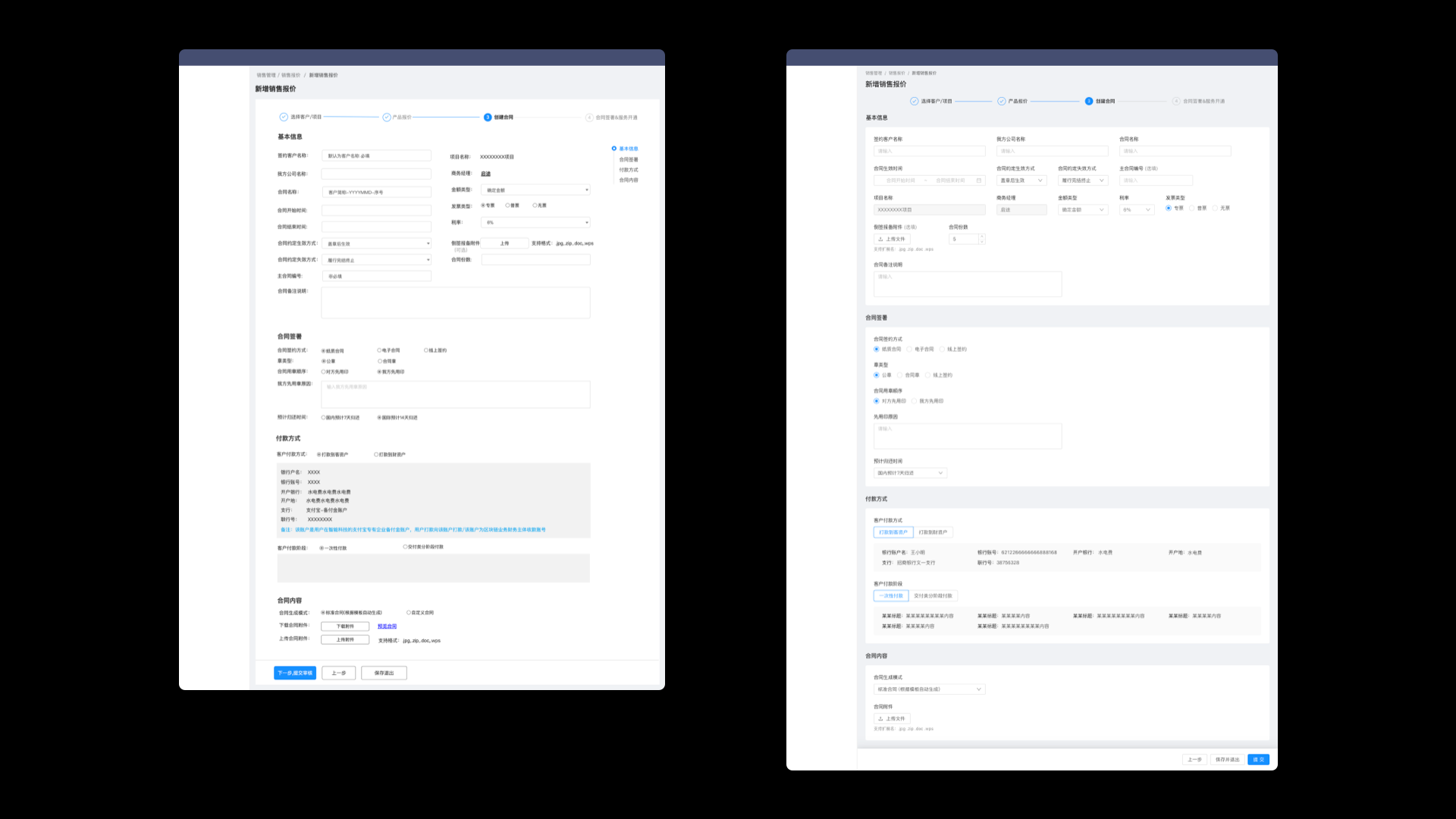
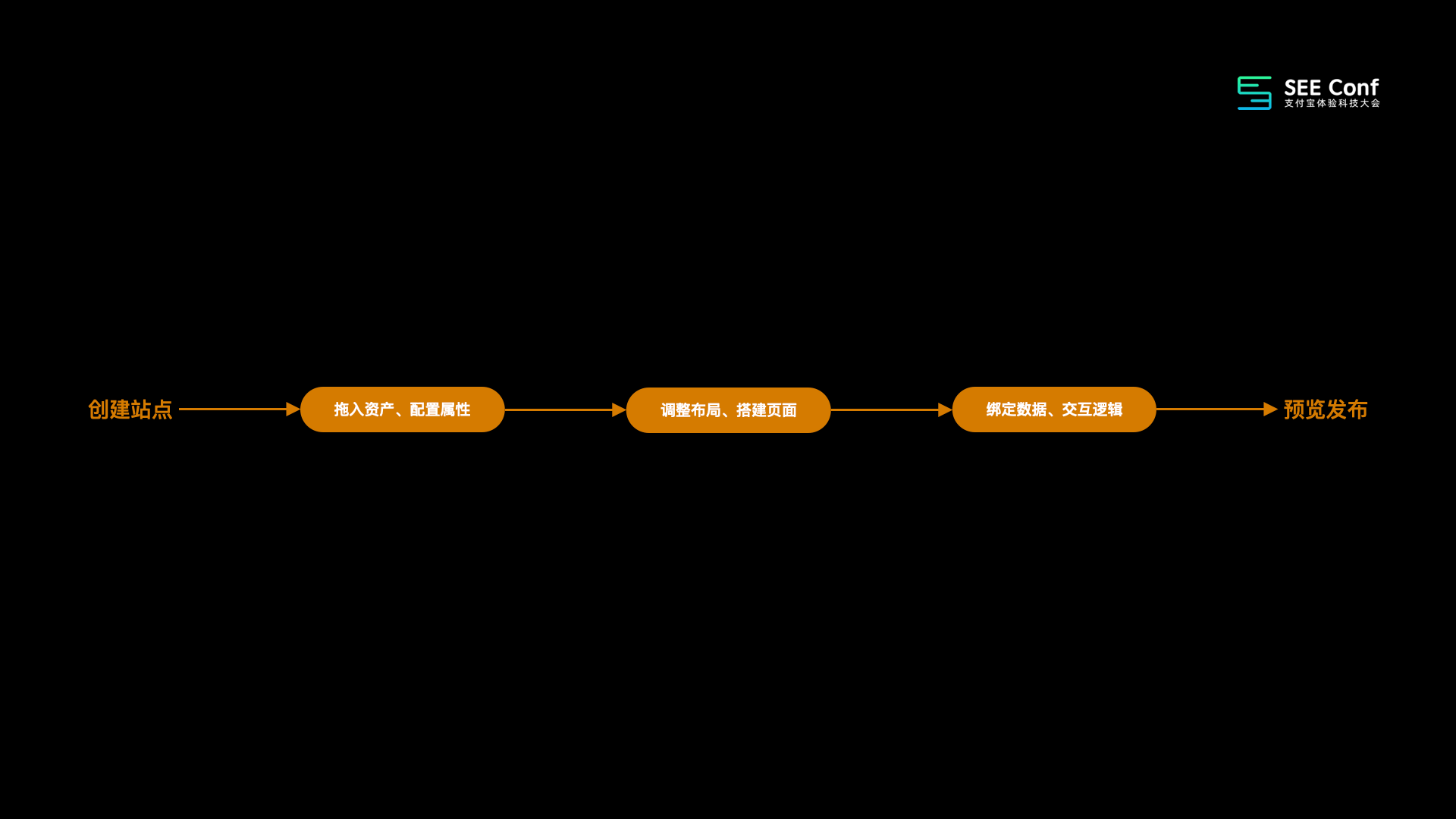
这里简单介绍一下一个低代码研发平台是怎样工作的:首先我们不会再像传统设计支持方式一样产出设计稿之后再想办法导出交付给前端,而是我们直接在线上的低代码平台创建一个站点,用我们已经内置好的诸如 Ant Design 等资产拖到一个画布上,给它们配置一些属性,调整一些布局,然后像拼积木一样去搭建一个页面,这时候我们的开发或会代码知识的人员介入,进行简单代码编写来绑定数据和交互逻辑,之后我们就可以预览发布了。那么这件事最大的意义是在于我们所谓搭建的这个过程,同时就已经直接创造了我们线上的页面内容,也就是说,我们就不会再存在所谓设计还原这样一个环节。那这套模式呢,现在在蚂蚁内部已经有效支持了 300+ 的典型中后台应用,可以说,只要在设计内容准备好的情况下,我们可以完全省略从设计交付到前端还原这一整个过程。

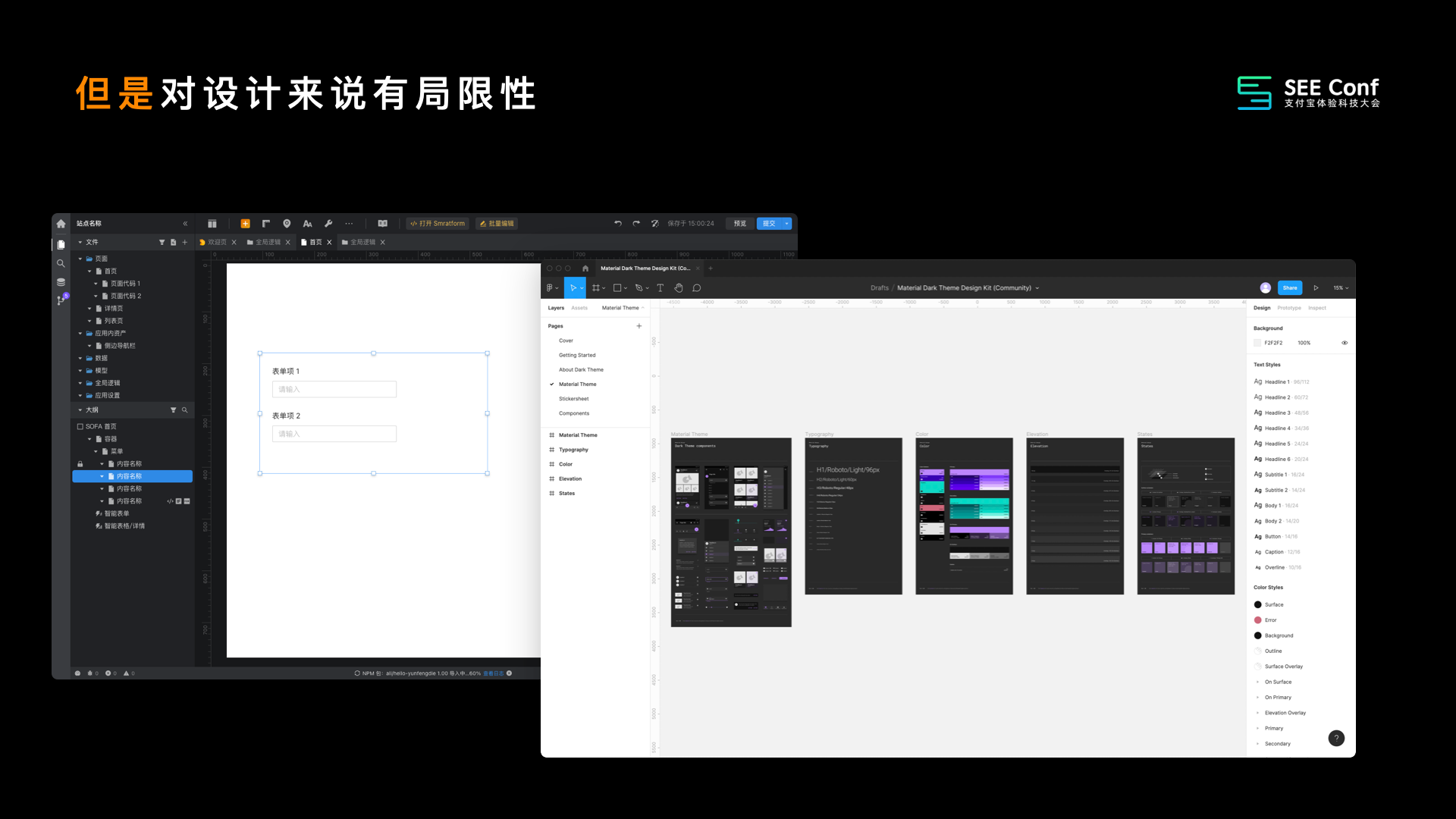
但事情不会这么完美,这里会有一个「但是」,是什么呢?那就是我们的设计师角色似乎没有办法有效参与其中,虽然我们有非常新兴的低代码研发平台,但是我们始终没有办法做到已沉淀数年的传统设计软件那样有非常强大和精细的画布能力,来满足我们无限的设计师才有的创意和高度的自定义需求。我们用传统的设计软件可以做出非常符合心中预期的精准设计,但是只靠低代码,似乎是不够的。

针对这个问题,我想我们给出的答案是这样的:既然要精准表现需求,那干脆不要做设计了,我们来替你做吧。

当然这听上去是一个很夸张的牛,后面我会解释这个牛并把它兑现。我们先来剖析一下设计师平时究竟是怎么做设计的呢?

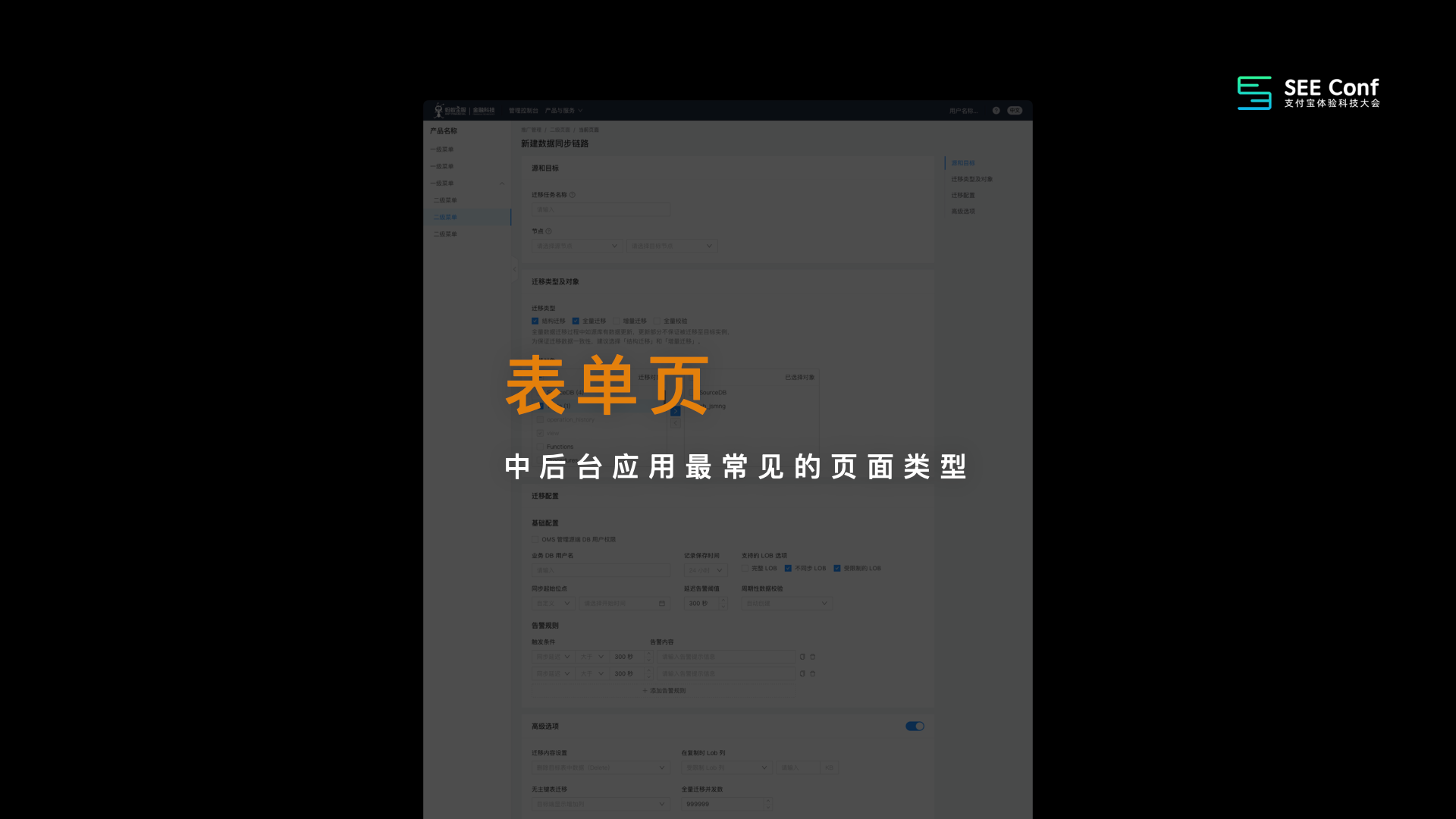
首先这是一个表单页,这是我们在中后台应用最常见的页面类型。

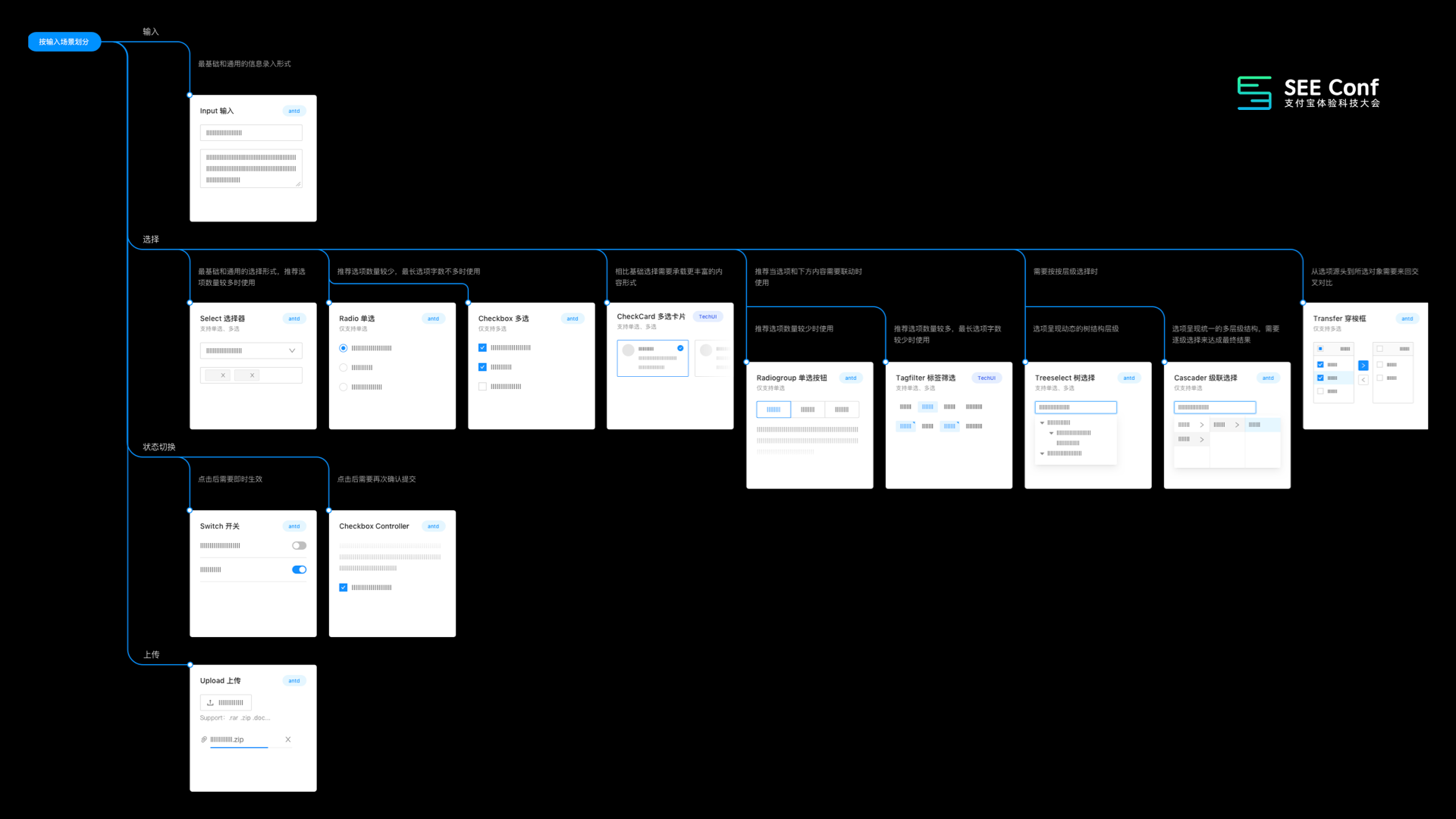
前面我们提到,前两年 Ant Design 团队花费了大量的时间,投入在研究界面模式这个问题上,究其根本,我们最终发现:其实所有设计师在设计表单页的时候,只思考了三个问题。或者说,你只要解决好了这三个问题,就一定能设计出最好的表单页。

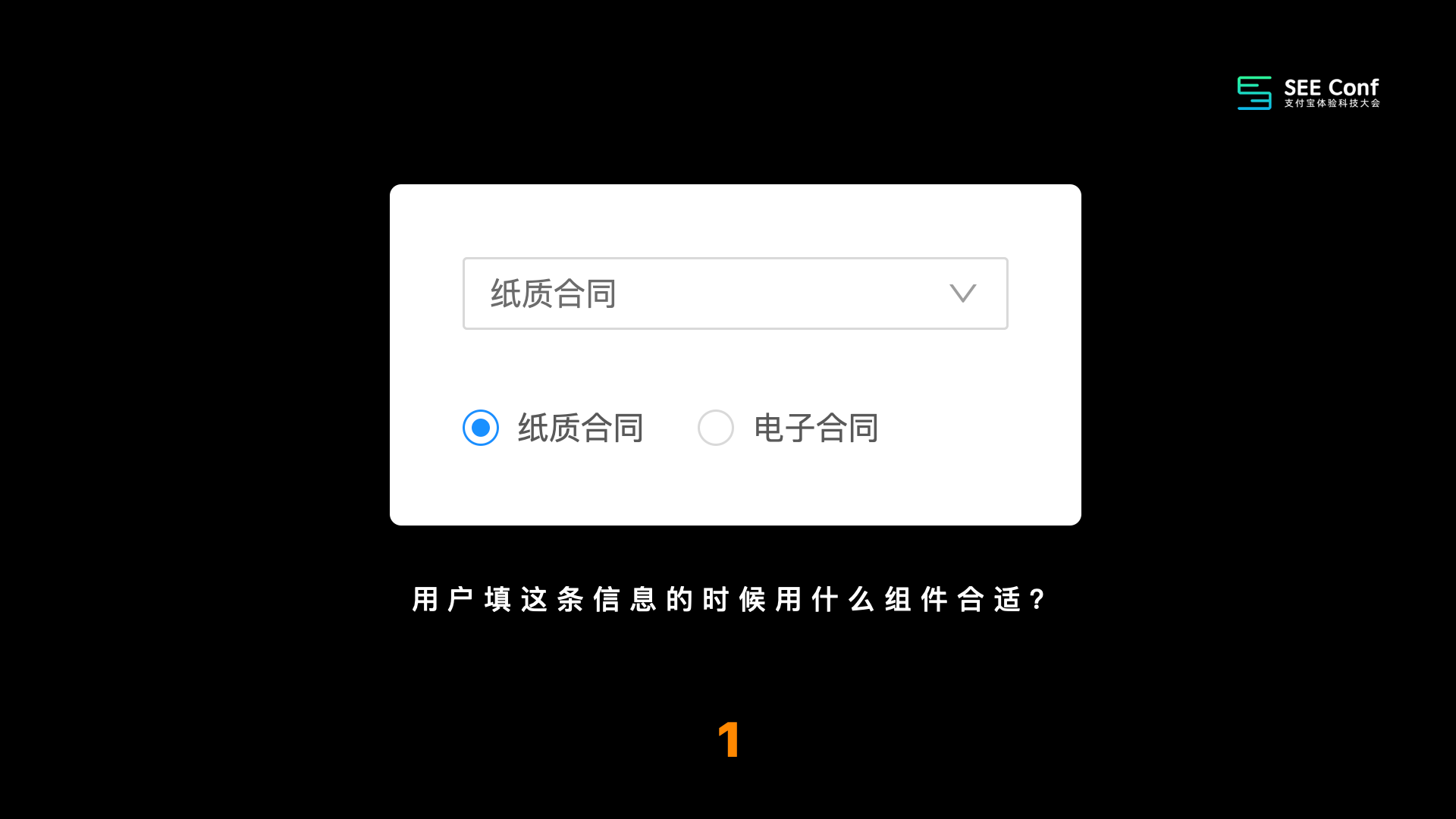
第一个问题叫「用户填这条信息的时候用什么组件合适」,这里举了一个非常简单的例子:从需求上来说,现在需要设计师去表达一个「诱导用户选择某一选项」的功能,那么我们可以选择 Select 这个组件,也可以选择 Radio Box 这个组件,我们究竟是怎么决策的呢?

其实我们在左决策的时候,我们大脑里肯定隐约有一个基于我们对设计规范熟悉的情况下每个组件孰优孰劣的决策树,我们遍历大脑中的决策树后发现:诶,可能现在这个需求,它字段数比较多,它选项个数也多比较长,那可能用 Select 组件会更合适,因为它更节省空间,我们在下拉展开的时候可以更全面地看到选项,假如我们用 Radio Box 的话可能会比较浪费空间,因而我们最终选择了 Select。

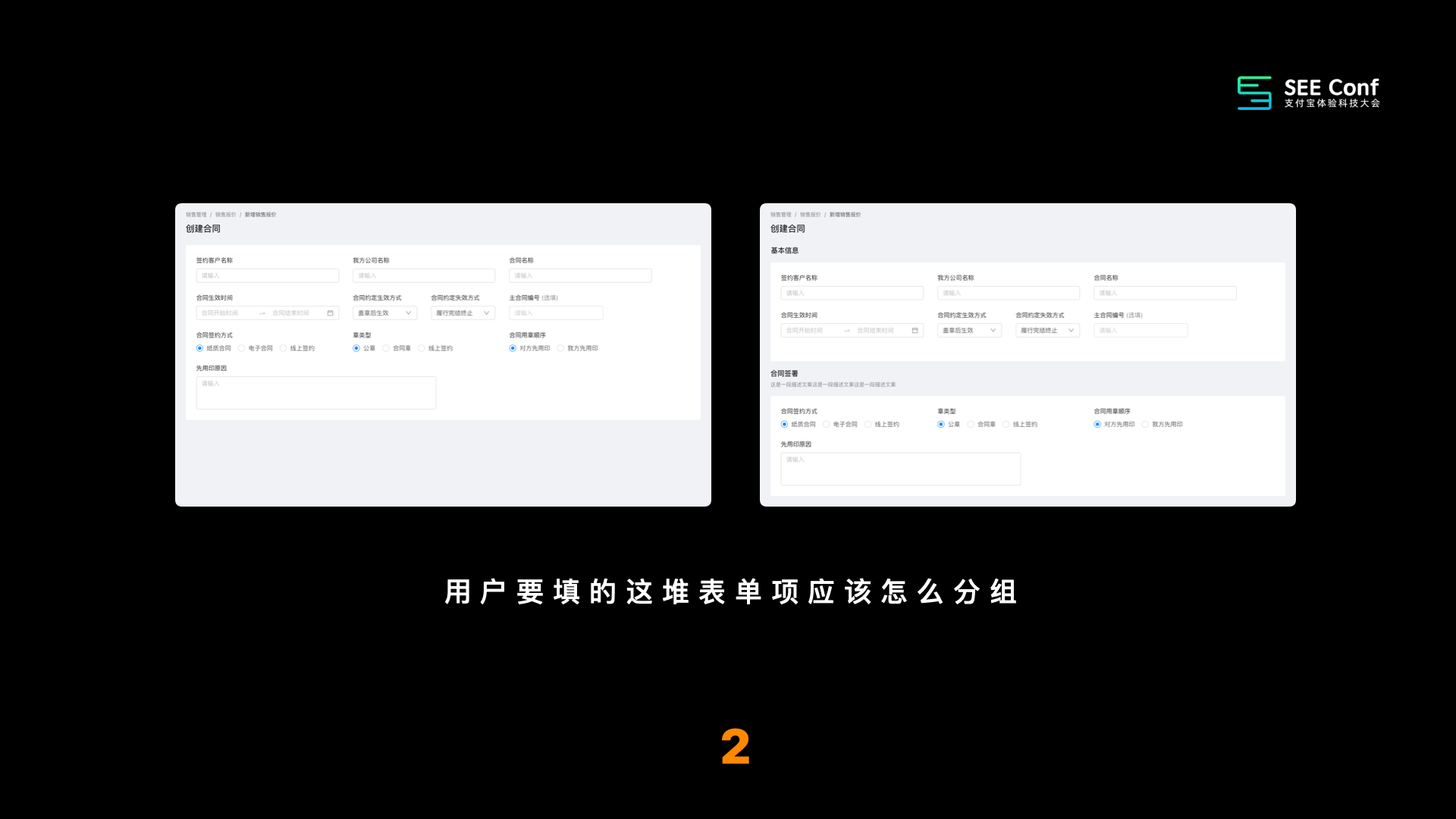
第二个问题是「用户要填的这堆表单项应该怎么分组」,分组是一个我们在处理页面内容时非常经典的手段。比如像左边这张图,我们有庞杂的内容聚集在一起,这时候我们可能想对它分个组,我们可能用标题区区分一下,让用户阅读起来觉得更清晰,或者我们会用一些卡片或层级嵌套的结构去区分等等。

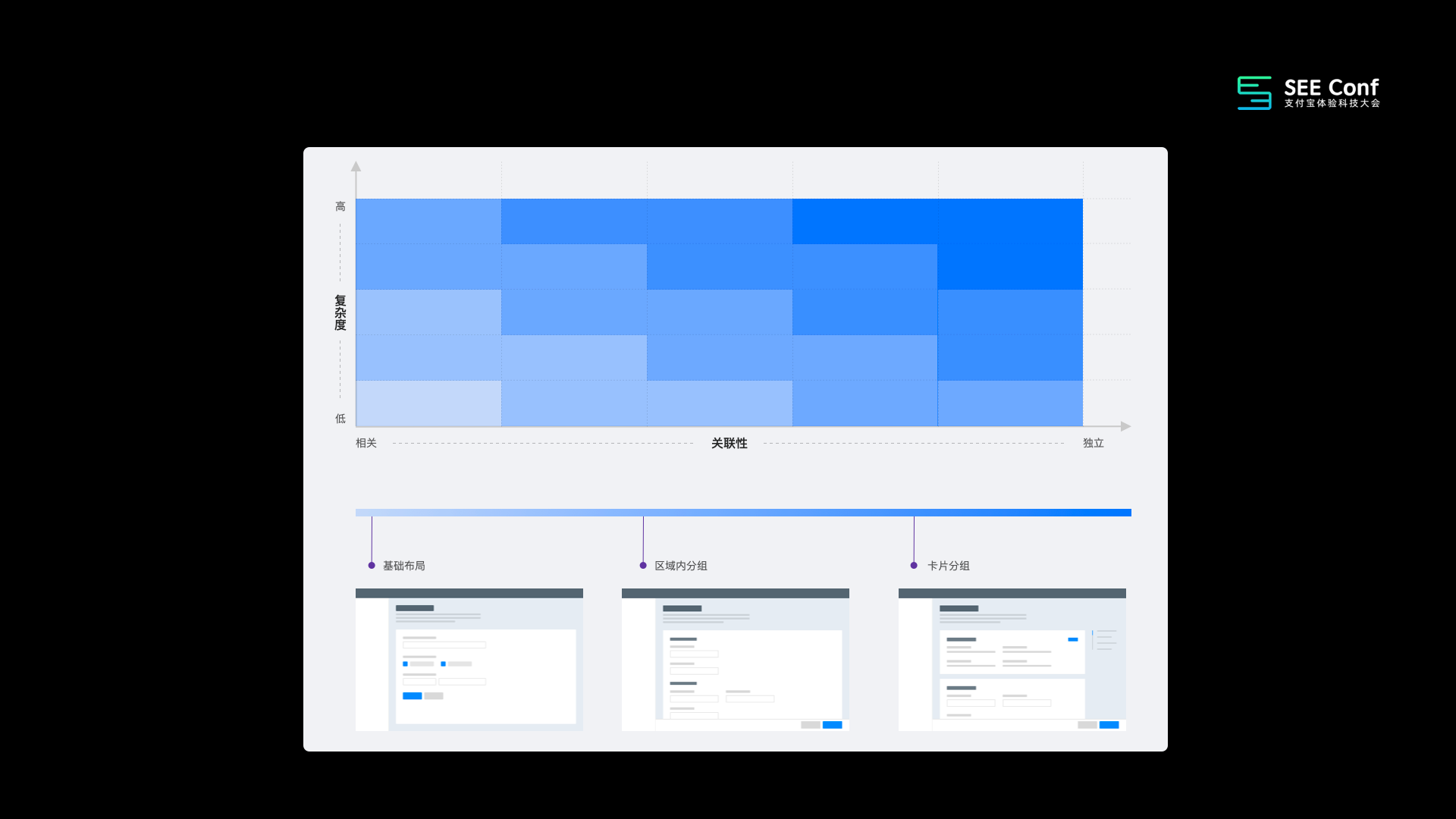
那我们是怎么做判断的呢?我们在历史的研究中发现,其实这件关于信息组织关系的事情,我们只需要考虑两个维度。第一个维度叫复杂度,第二个维度叫关联性。什么是复杂度?所谓复杂度简单理解就是现在这个页面需要呈现的内容多或少,当然我页面内容越少越简单、越多越复杂;而关联性其实是这个页面中不同内容和内容之间,语义上是否产生关联,如果这个关联越紧密,那么我们会更倾向于把这一群内容划分到一个组里。可以说这两个维度构成的交叉表,由浅到深地匹配上了我们在 Ant Design 中由简单到复杂的各种布局规范。

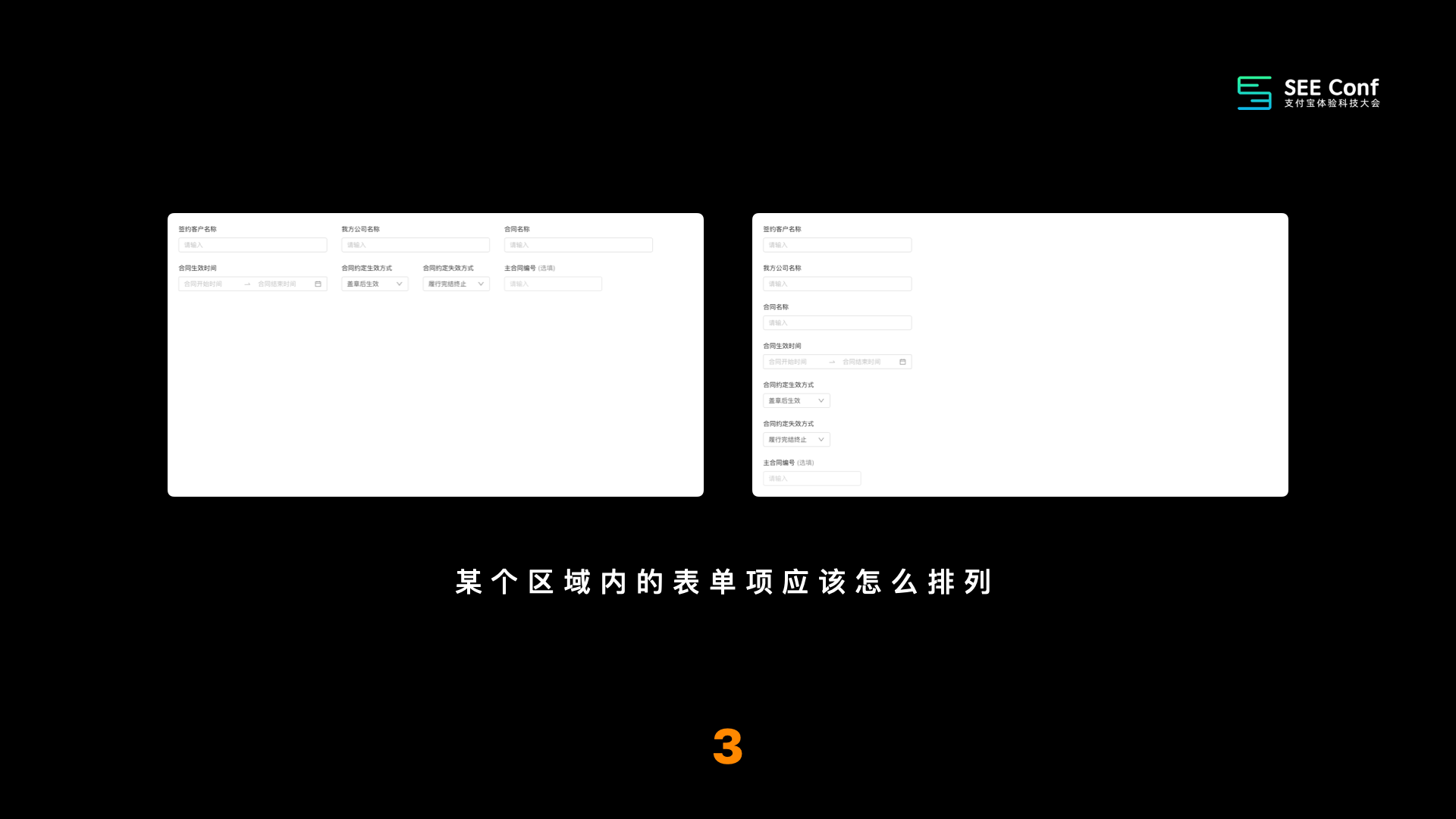
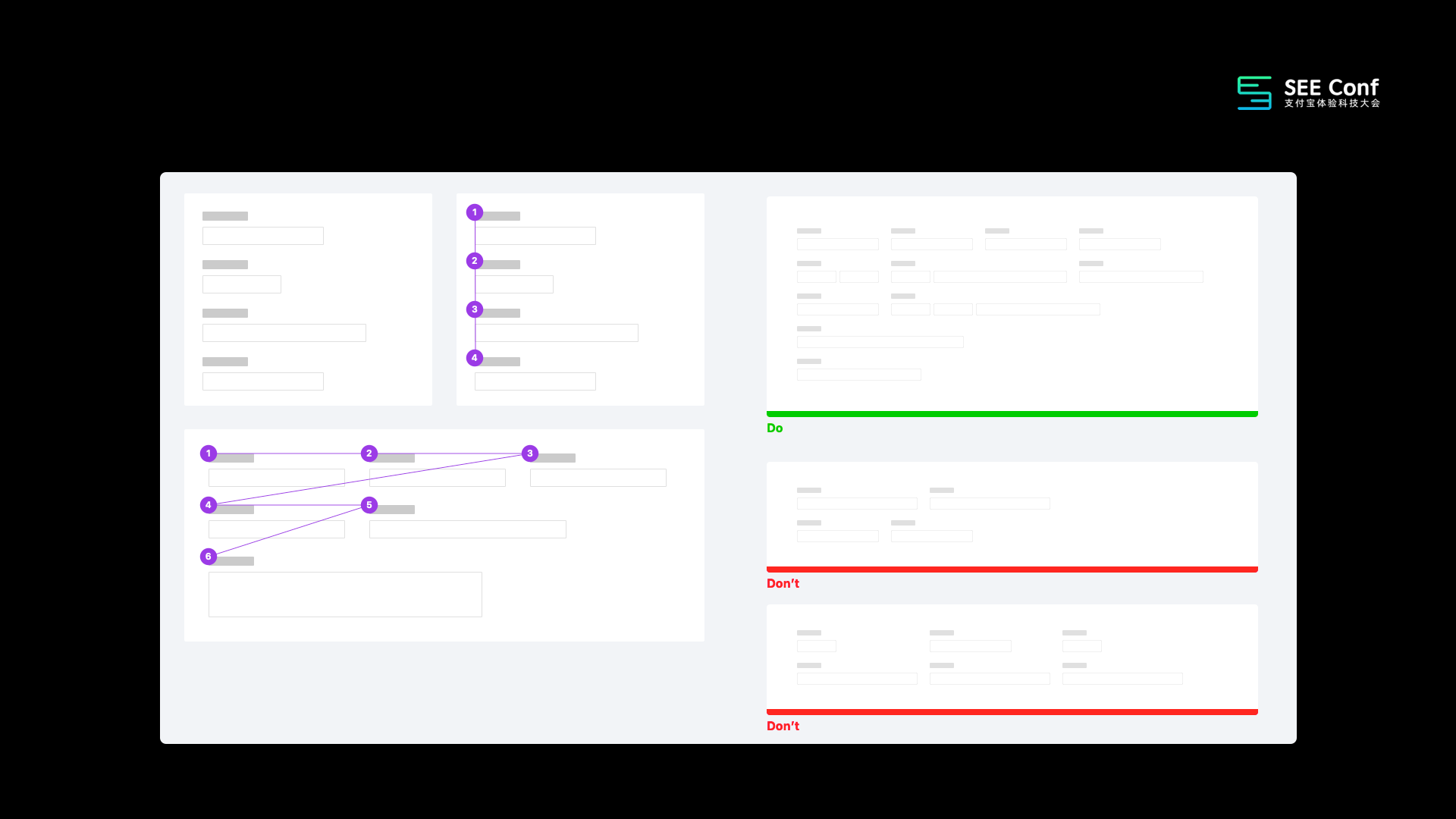
现在我们只剩一个问题了,整个表单页上的信息最终聚焦在某个小小的子集区域中时,这个区域内的表单项应该怎么排列?我们可以横着排,也可以竖着排对吧?

这其实关系到了我们关于信息需要表达时怎样替用户去处理最佳阅读顺序、效率和体验。我可以一列纵向阅读,但这样虽然阅读效率最高,但可能很浪费页面空间;我也可以横向一排一排阅读,非常节省页面空间,但反之亦然因为每一行读完后都需要折行,从而影响了阅读效率。

当我们把上述三个问题解决好后,我们就设计出了好的表单页,我们以此类推,可以得到一个结论:正是我们设计师专业的决策逻辑,服务了万千需求。

同时,经过我上述带大家这样走一遭后,聪明的同学可能也意识到了一个问题:咱们平时看似感性而直觉的决策过程,完全是可以被量化的。因此是不是存在一种可能性,我们可以完全让机器来替我们做设计呢?我们再也不用思考了如何?

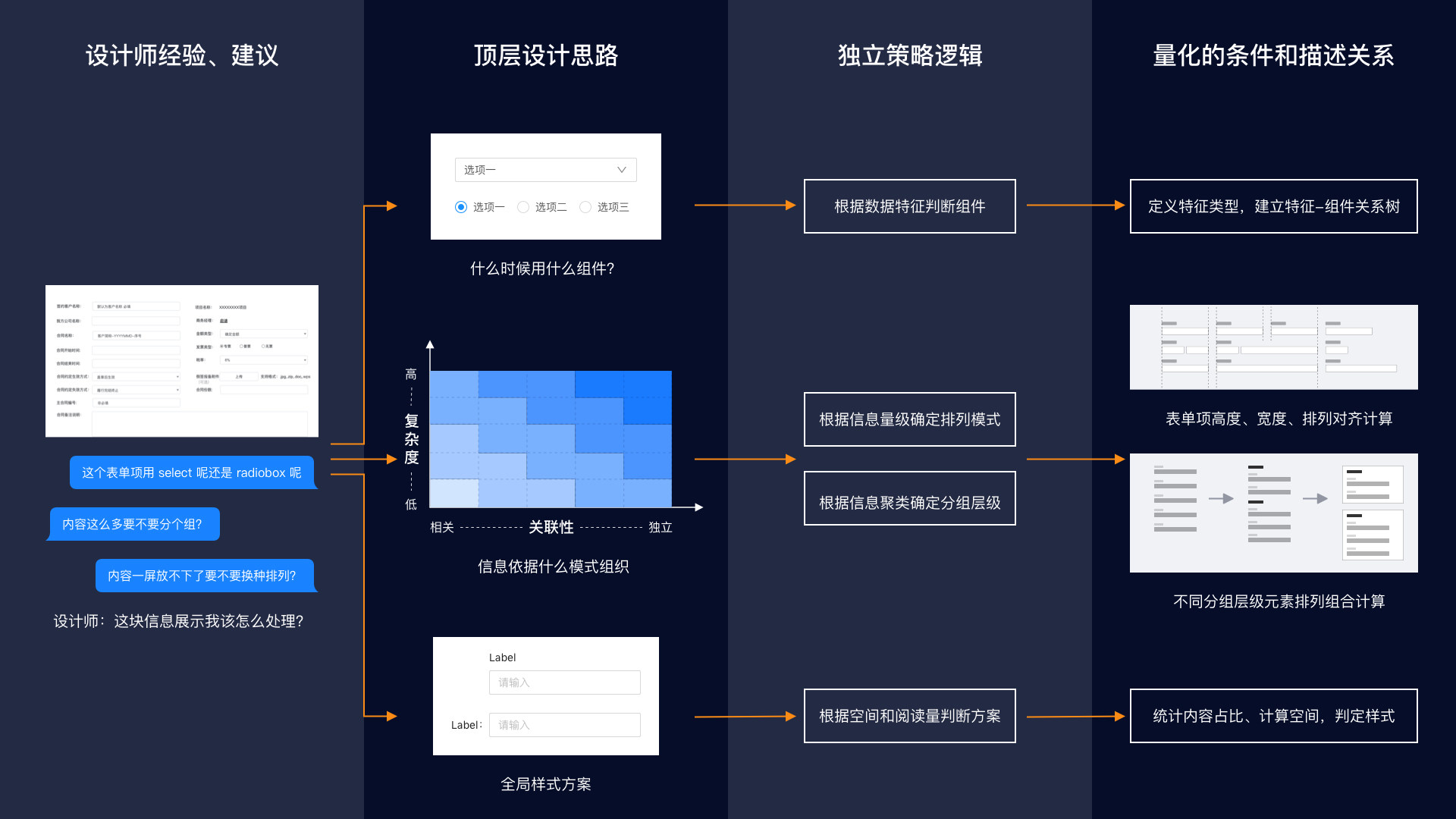
说干就干,我们尝试建立了一种推导关系,来作为我们最终将其产品化的理论基础验证。首先前面讲到,最初我们从设计师的经验建议出发,到后面我们抽取了顶层的设计思路,之后我们可以把它们转换成独立的策略逻辑。比如前面提到「什么时候用什么组件」——我们会根据一些数据特征去判断用什么组件合适;另外提到有两个点它们都是关于信息依据什么模式组织的问题——其实我们是根据信息聚类的方式去界定分组的层级,根据信息的量级去确定局部区域的排列模式;最后再补充一个点,由于设计师也会对全局的样式方案做一些考虑,比如现在这个表单项的 Label 在左边还是上面合适,或者比如说存在必填和选填需求的时候,用※号去表达必填呢,还是在 Label 旁边注释「选填」更合理呢,那其实需要根据空间和阅读量来判断最佳方案……待抽取出这些干净的独立策略后,我们尝试将它完整地工程化,我们面向机器把它转换成量化的条件和描述关系。针对第一个点,我们可以把它定义出各种各样的特征类型,建立一个从特征到组件的关系树。第二三个点,举个例子,我们可以基于表单项的高度、宽度和排列对齐的计算来得到一个既最节省空间,对齐策略上又最优的一个解……等等等等,诸如此类。

那总结而言就是一句话:我们要讲设计师对内容特征的理解转化成机器对 API 特征的理解。这里再打个比方:比如说现在的需求是引导用户去填一个日期,日期的格式需要精确到日,同时要包含起始到结束的日期范围,这些内容要完美地容纳又不能浪费空间中组件的宽度,那我们当然会得到一个经由特地设计宽度的「日期范围选择器」;同样的从「规则对 API 的理解」这个角度看,在接到后端传过来的数据源后,我们可以解析这个接口,于是得到返回的数据格式是年月日,它包含了起始值和结束值的需求,年月日*2 的文本宽度再加 padding 就刚好可以得到我们所需的最佳组件宽度,这样机器就能同样得到一个精准的设计结果。

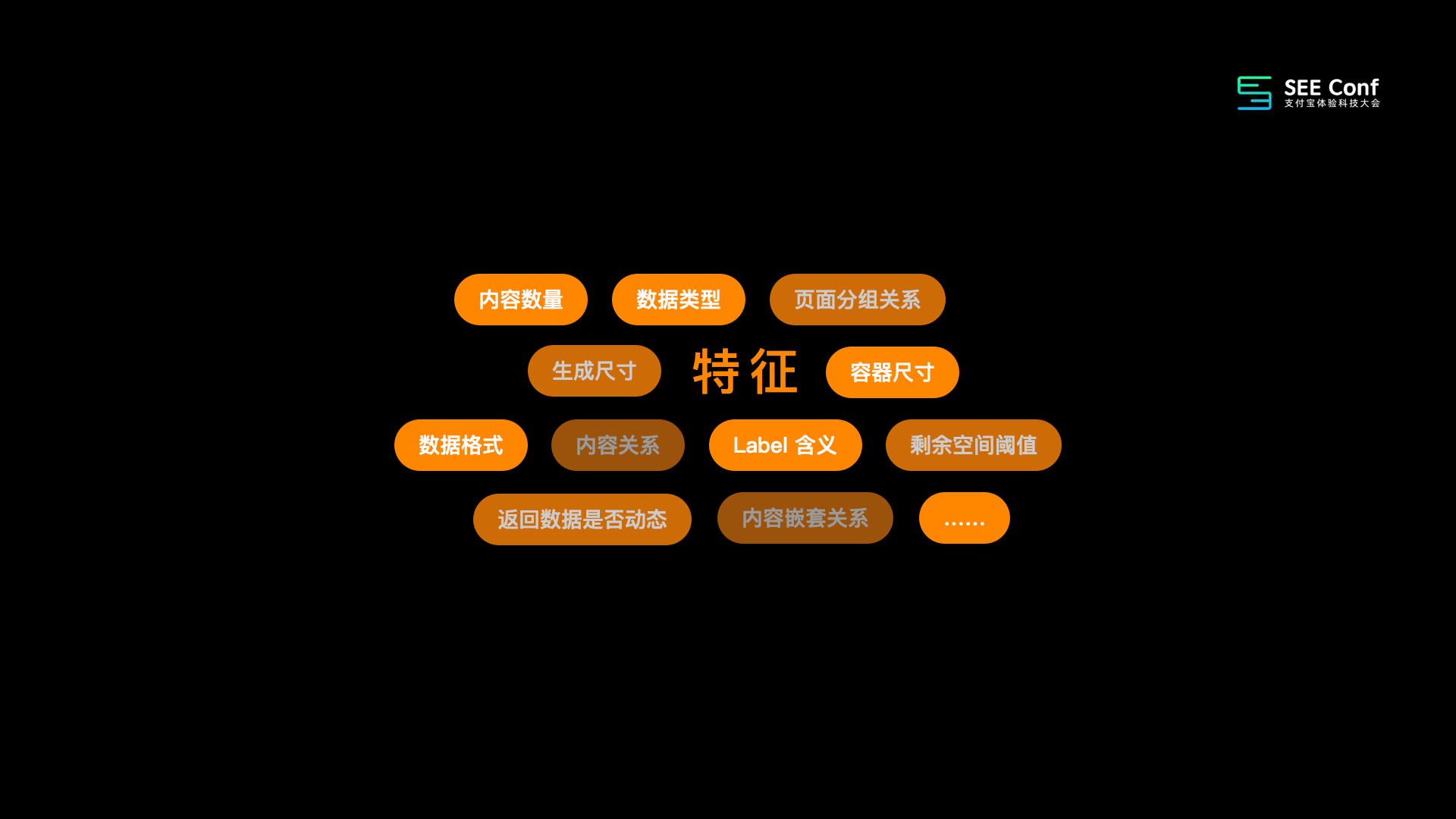
这里的「特征」不只局限于刚举的这个小例子和上述表单,我们可以尽可能去挖掘数据源的所有特征,如内容数量、数据类型、容器尺寸、Label 含义,当前剩余空间等等,我们就有可能造出这样一个产品,它完全基于我们对于规则的设计而成的智能引擎去自动做设计。

我们说干就干,这是我们设计出来的 1.0 版设计规则,长得非常简单。

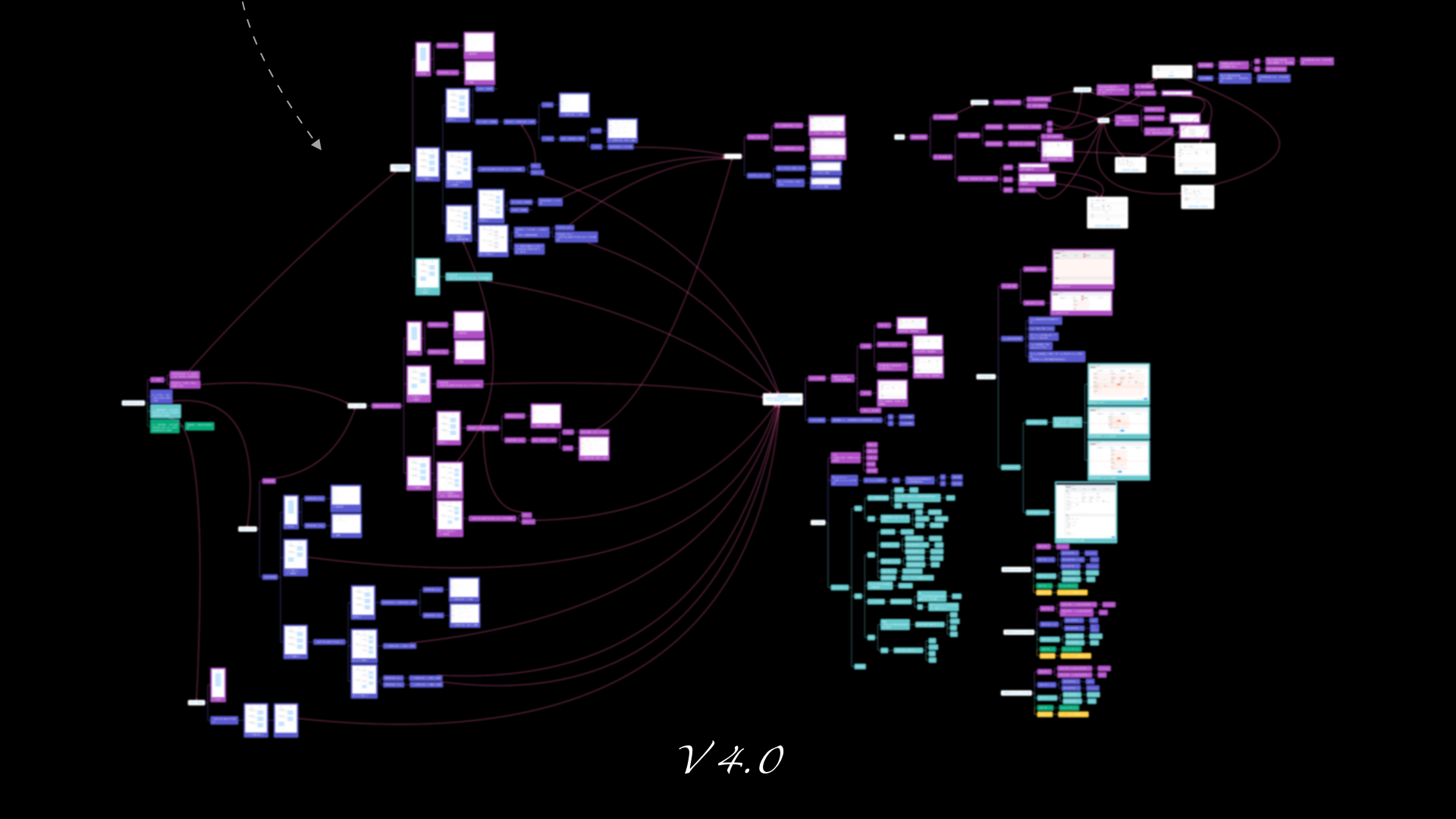
经过我们不断地深入研究、发散挖掘,最终我们得到了一个枝繁叶茂的规则树,并且成功将它产品化了。

在揭晓最终悬念之前,可以先来猜一猜下面哪个设计稿是由机器生成的?

公布答案:左边是我们早期一个设计师的作品,右侧是我们通过数据源给到智能引擎后直接生成的一个设计稿,那么可以明显地看到,验证后的效果是非常喜人的。现在我们就来兑现前面吹的那个牛,我们来看下真实的产品演示效果——这就是「云凤蝶智能向导」。

现在我们来到了前面提到的云凤蝶低代码研发平台,我们在画布上添加一个智能向导,然后就什么都不用干,我直接去选择一个后端定义好的数据源,然后他就直接帮我们基于智能引擎的判断,生成好了最佳策略的设计稿,同时它已经就是我们线上的真实内容,大家可以看到生成之后的页面已经包含了所有可交互和自适应的特征。
那么到这一步可以说我们的推论取得了巨大的成功,回顾前面提到的低代码研发流程,虽然对「精准还原需求」这个环节已做出有效的改善,但当时而言,我们中间仍然需要经历创建站点之后拖入资产、配置布局、绑定数据等环节。

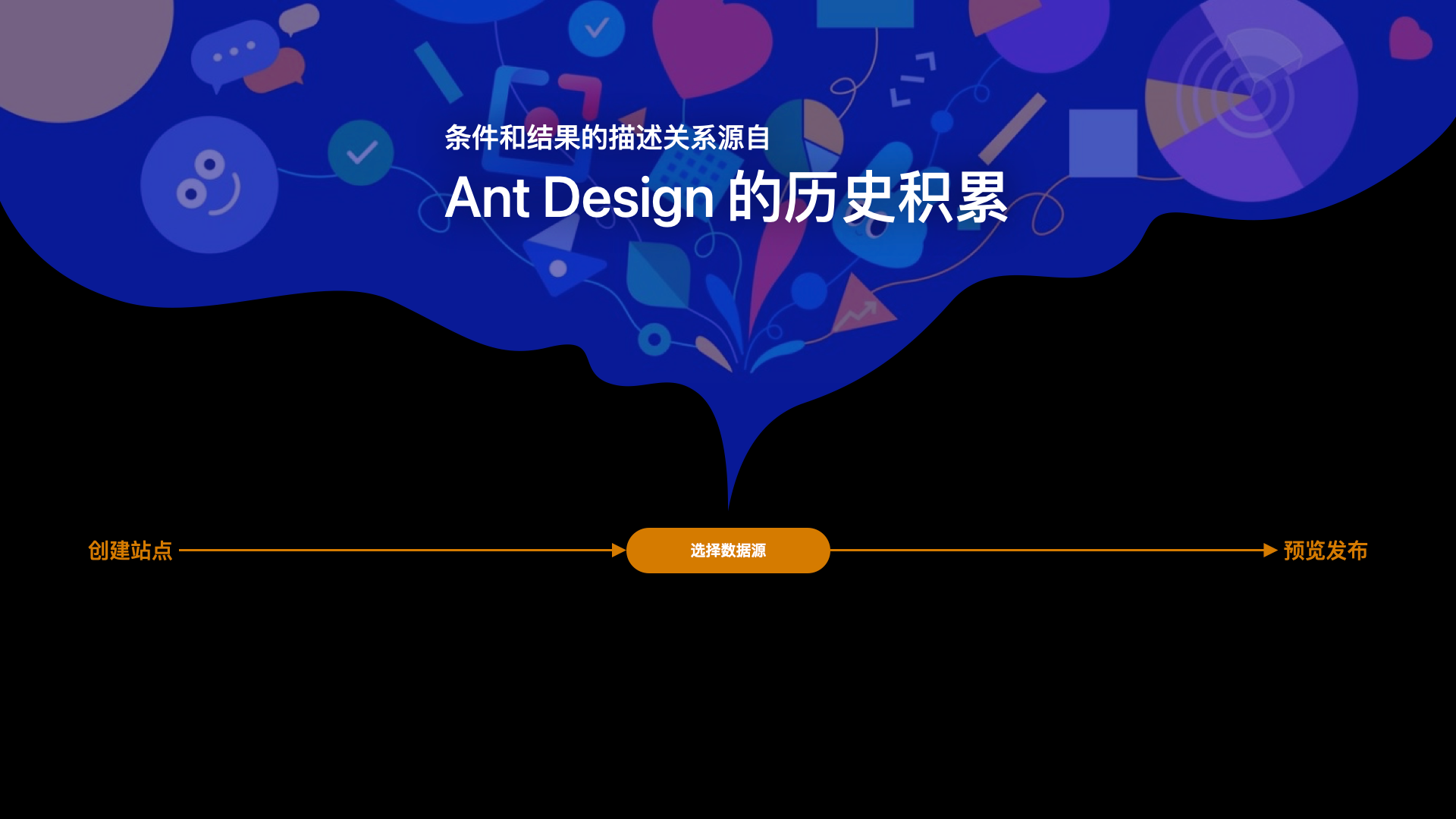
现在有了智能向导,我们成功解决了第一个问题,我们干掉了中间所有的流程,在新的生产关系中,我们只要创建站点,选择数据源,理论上你就可以直接预览发布,得到你想要的线上内容了。而中间最重要的这个环节,我们选择数据源时,会涉及大量的规则计算、大量的条件和结果描述关系、大量的阈值的设计,这其实都来自于我们 Ant Design 团队长期的历史积累和研究。

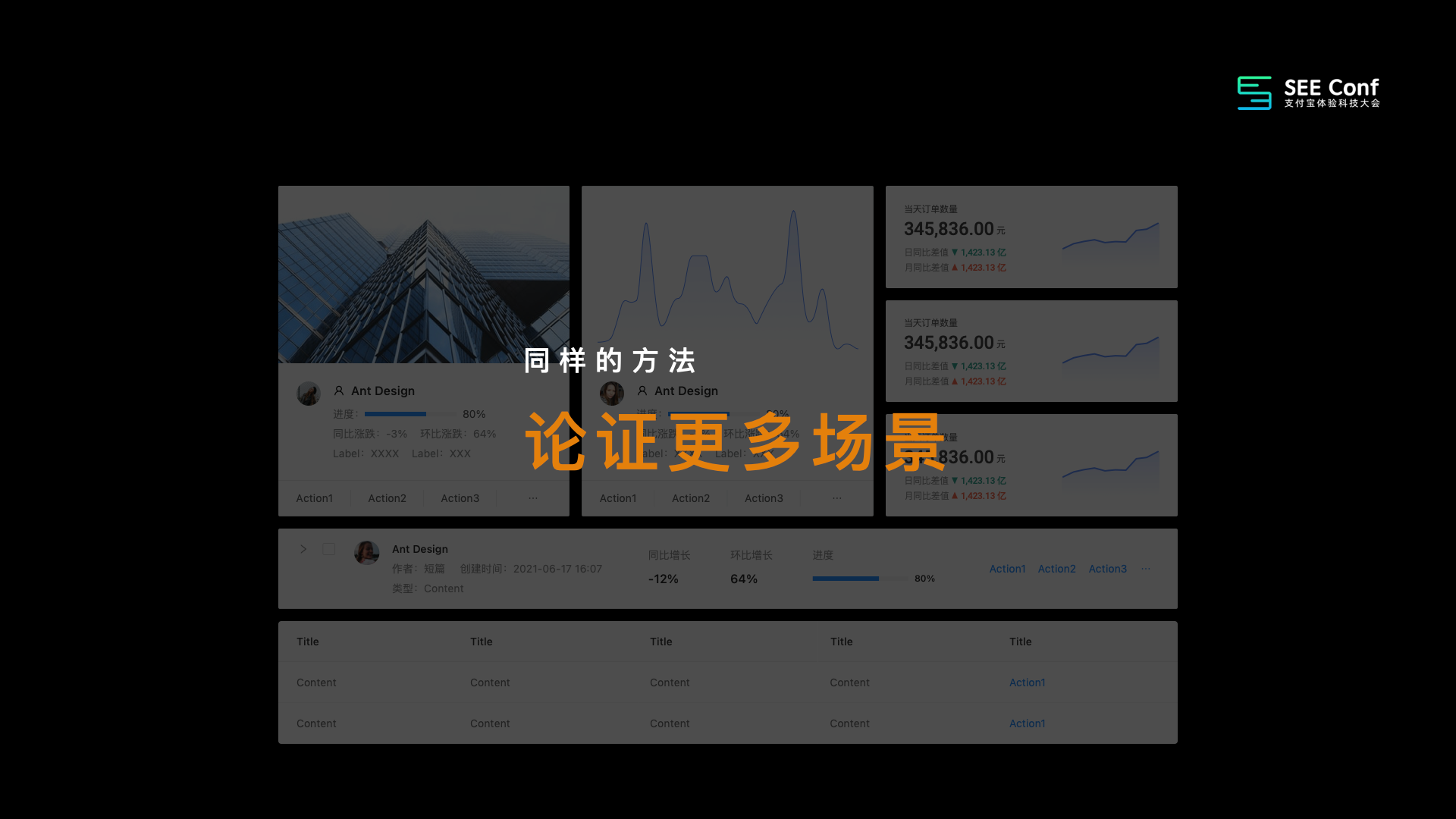
同样的方法我们后续论证了更多的场景,今天我们已经可以生成更丰富的页面效果,甚至包含非常复杂的列表、卡片、指标卡等复合型详情页面。

我们可以同样来看一下最新的演示效果:现在我已经内置好了一个「智能详情」,然后我只要选择一个数据源,它就直接生成了一个非常复合的详情页面。我们可以预览一下,因为我们做的不是单次规则设计的努力,而是一个内置的可以反复循环利用的智能引擎,所以再每一次修改数据源或字段后,它都会重新计算去再匹配一个最佳的执行策略,如演示中可以看到这里我们做了两个小的数据修改,它就成功得到了一个新的设计效果。
⾯向未来的智能框架
那么走到现在这个底部,我们不禁去思考,如果这个东西不止满足于云凤蝶需要面向和服务的那些业务,一个面向未来思考的智能向导应该是怎样的呢?

按我的理解,它应该是一个更加灵活的智能框架。首先整个智能向导的底层,源自于我们 Ant Design 团队设计的底层原则和价值观,那它一定可以被替换成 B 团队、C 团队的原则和价值观。

同时我们在上层将界面模式进行了工程化,它依赖的是 Ant Deign 版本的条件阈值,那我们当然也可以把它替换成 B、C 团队。

再到上层,由于智能向导解决的其实是底部框架布局、选组件等等的策略逻辑,表面的 UI 皮肤目前内置的是 Ant Design 默认的 Global Style,因此我们同样可以在不影响整个底层的情况下把它替换成 B、C 团队的 UI Style。

我们甚至可以引入机器学习,帮助我们去更好地给所有字段的 Label 做不同业务的语义识别,那它会更加清晰地知道现在要填写的这个内容可能是什么含义,来由此自动判断更合适的组件宽度或对齐方式。

这样的话,最终我们得到的其实是一个强大且灵活可插拔的系统,它不止服务于云凤蝶,它可以服务或面向所有中后台场景的未来。

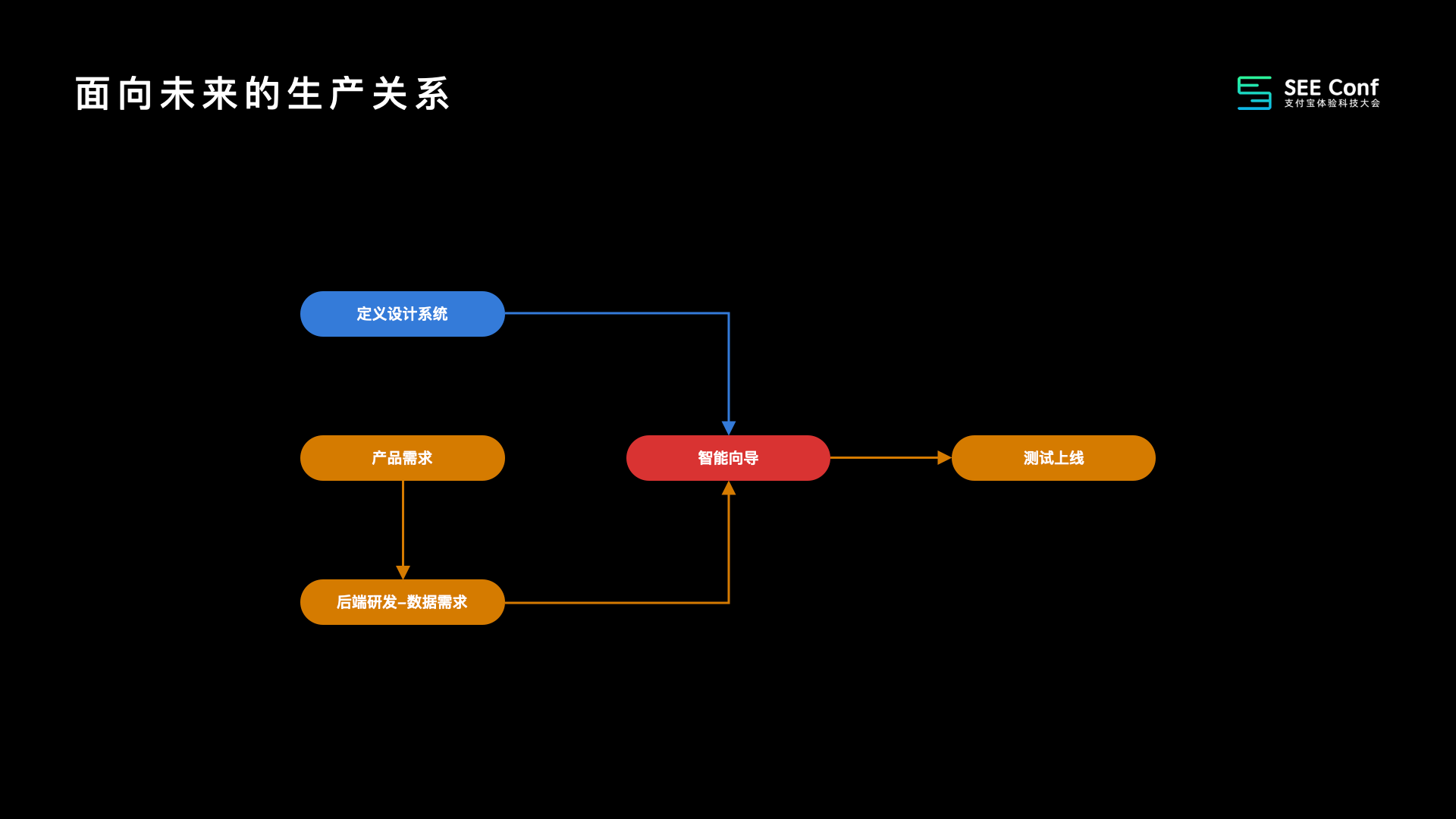
同时由此产生的,最初我们讲到的那个繁琐的典型互联网产品生产关系也将被打破。设计师不再需要把大量精力投入在设计和上下游对接本身,我们让产品产出需求后直接给到后端研发去产出数据源,而同时设计师可能只是长期在维护智能向导这样一个系统,或去做更底层的研究,智能向导负责直接去生成我们需要的产品内容,随后直接测试上线。

走到这一步,我们不禁会产生这样一个非常自然的灵魂拷问:如果机器终将取代人工的话,各位中后台设计师未来的价值在哪里?
如果机器终将取代⼈⼯,中后台设计师未来的价值在哪⾥?

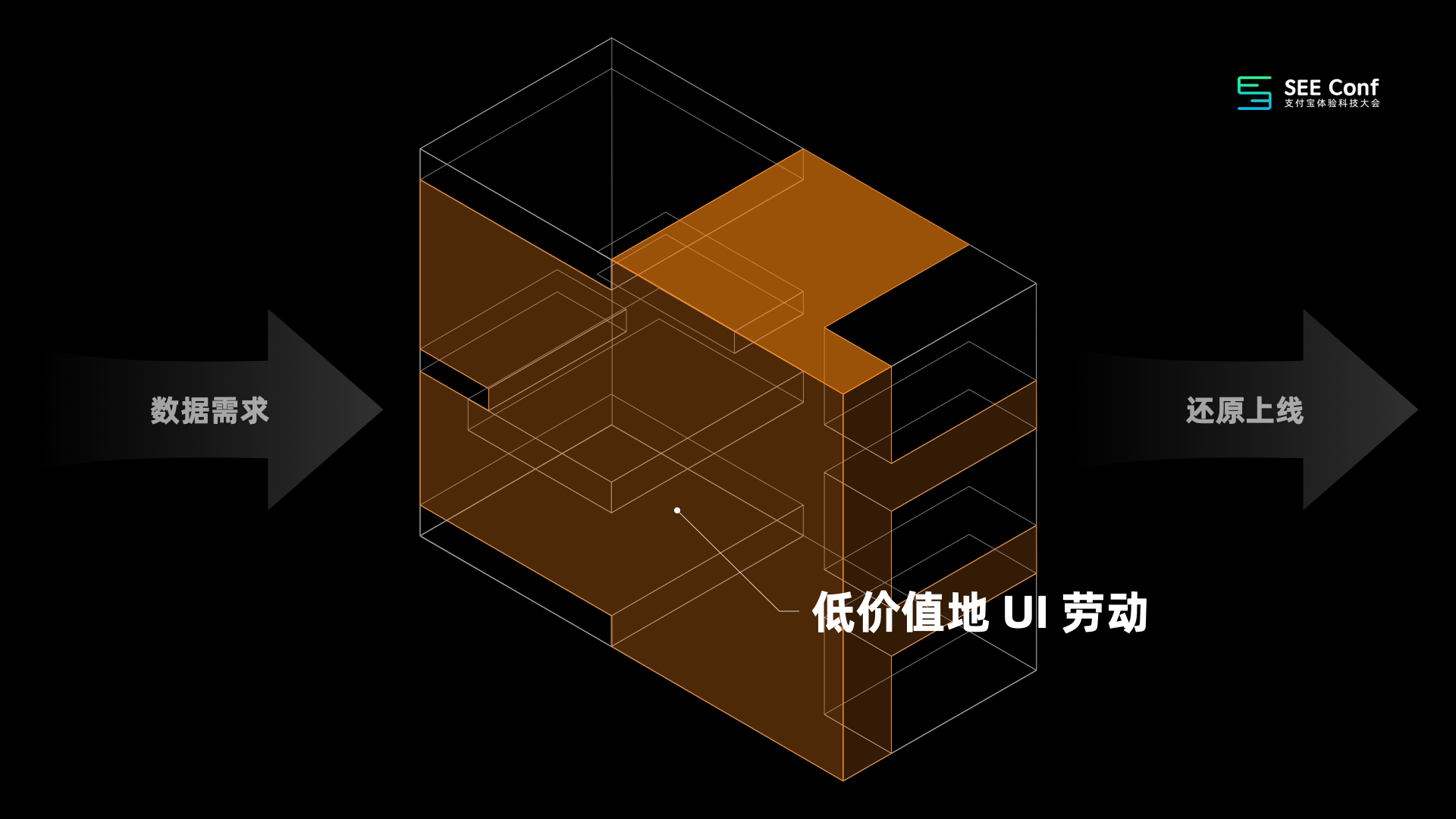
对于这个问题我们是这样思考的,在我们传统的生产流程中,各位在公司上班的小伙伴一定非常有这样的心得和体会:我们最在乎的那些事情,比如想做很多的研究、理论探索、学习……总是被大量低价值的重复的 UI 劳动进行碎片化地打散,以至于我们没有办法很好地专注精力,去做那些很牛逼的、需要长期投入的事情。

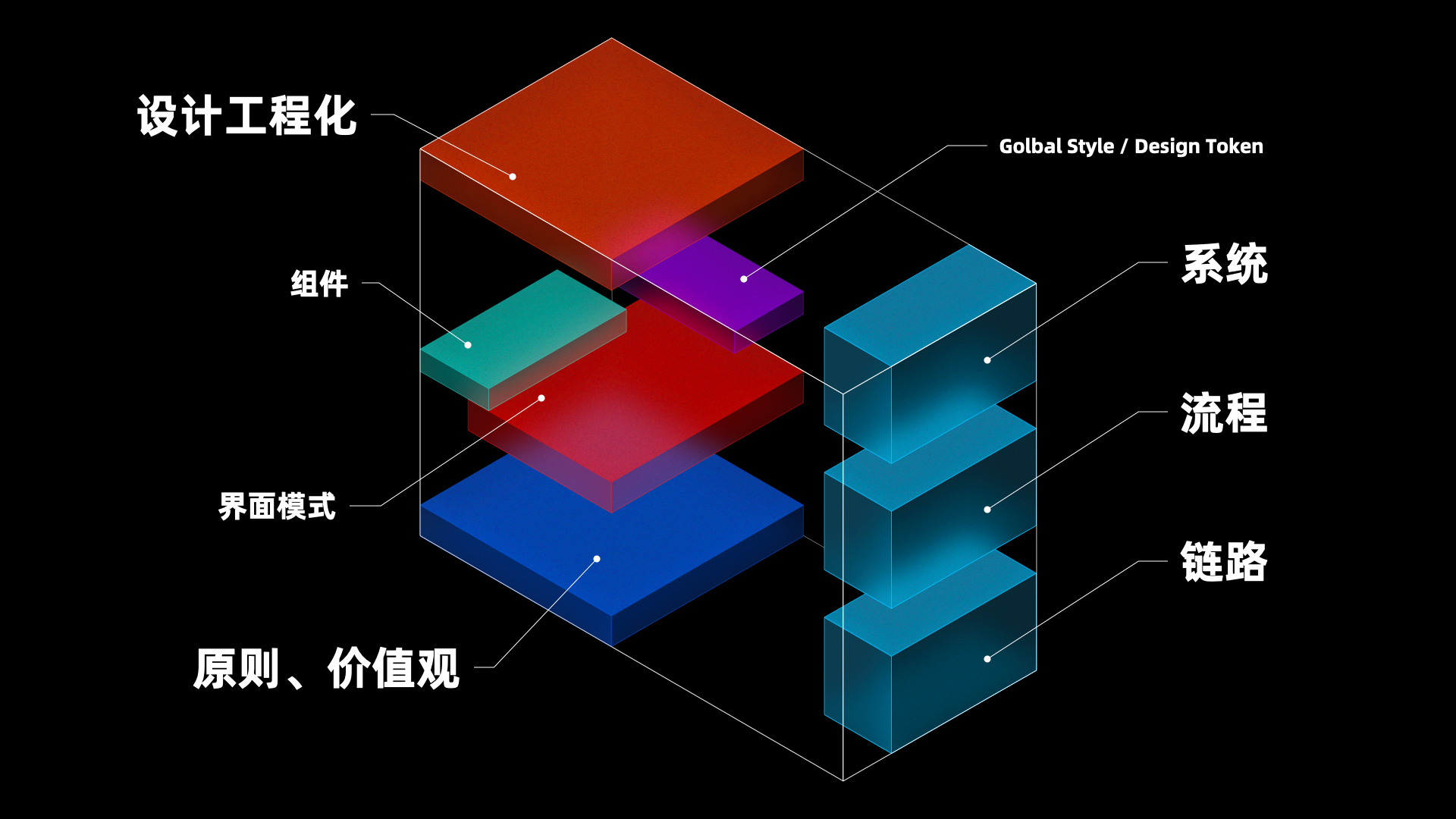
今天我们把中间这块积木打碎了,我们对中间的框架看得更清晰了,我们释放的精力可以投入到研究我们的设计原则、价值观上,可以投入到研究上层的界面模式上,或者我们可以去专注维护某一个组件的迭代、从事一个新的组件的设计,我们可以去 Global Style 的世界里发挥创意,我们可以去研究 Design Token 及更上层的设计工程化课题,这些都是更有意思的内容。亦或今天我是个体验设计师,我可以专注到对于我来说真正需要在意的产品的系统、流程、链路的判断和设计上。

所以关于这个灵魂拷问,我们的回答是这样的:我们只是希望设计师可以回到他们本来应该发挥价值的事情上去。

原文:https://www.yuque.com/seeconf/2022/ah527q
既然来了,说些什么?