表的多维世界设计篇
什么是多维表?
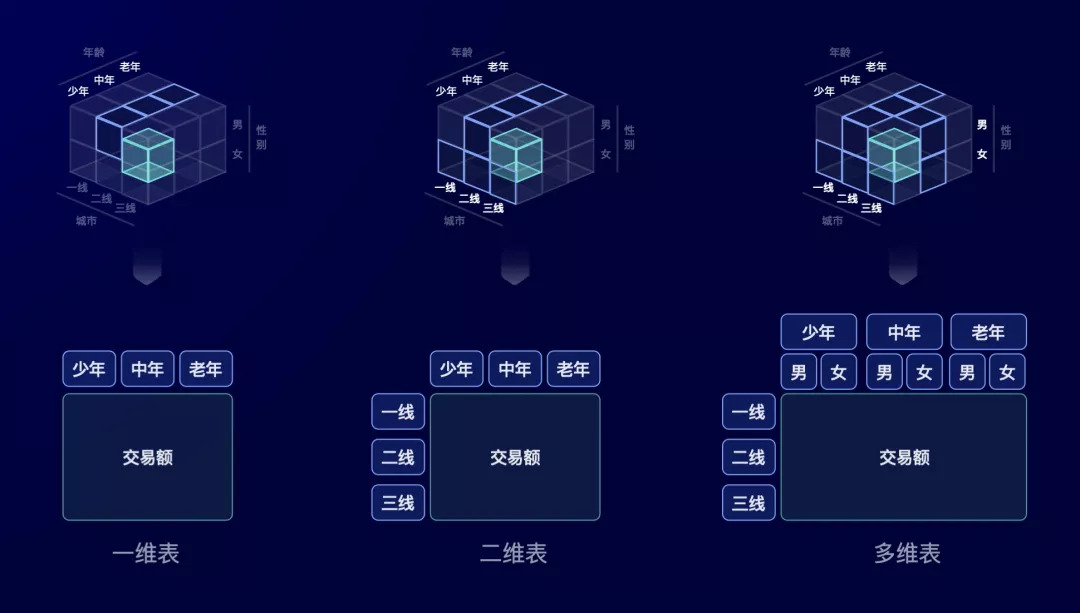
提到表,大家可能会想到常规的表格,或是电子表格,而今天要分享的是多维表。如果用数字立方体来形容一个指标,那么一个指标可以从多个不同的切面进行观察。

如果从单一的年龄的角度,这样的表叫一维表,如果从年龄和城市两个角度看,则是二维表,因此两个以上维度交叉得到的,即是目前商业 BI 分析领域中使用频率最高的图表之一「多维交叉表格」,它们提供了两个或多个变量之间的相互关系的基本画面,可以帮助用户发现大数据之间的相互作用,进行业务的交叉探索分析。
为什么用多维表?
相对于可爱又直观的柱饼图,我们为什么仍要使用数据密集的多维表?

需要注意的是柱饼图往往只刻画一个现象讲述一个观点,而表给予用户多个维度的视角,可以看到更多的现象,而在蚂蚁内部数据产品中,即使有多样的柱饼图,但表的使用仍旧过半。
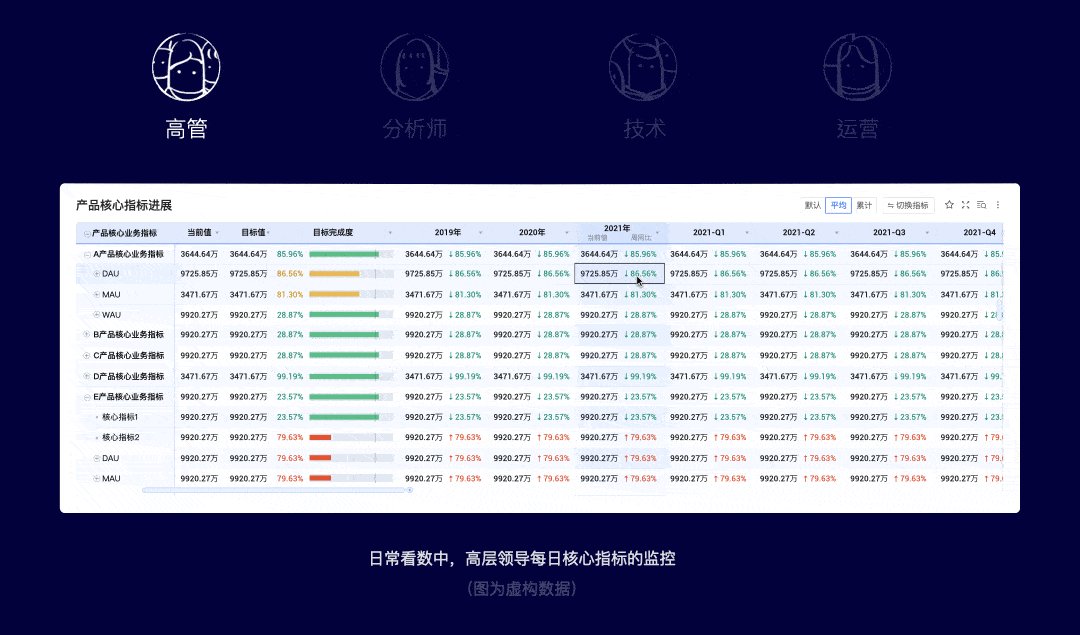
而使用表的他们,是一群有分析诉求,进行海量数据分析场景中使用,比如高管、分析师、技术、运营等,在我们刻板印象中,会认为高管看的都是这么酷炫的大屏,但高管需要关注的指标远不止有一个。

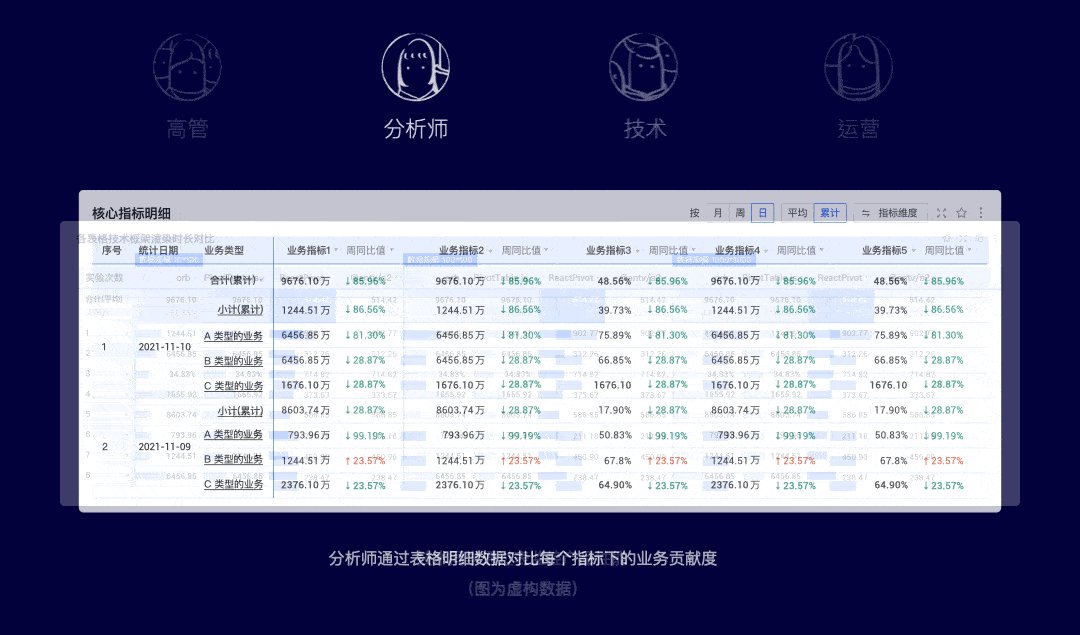
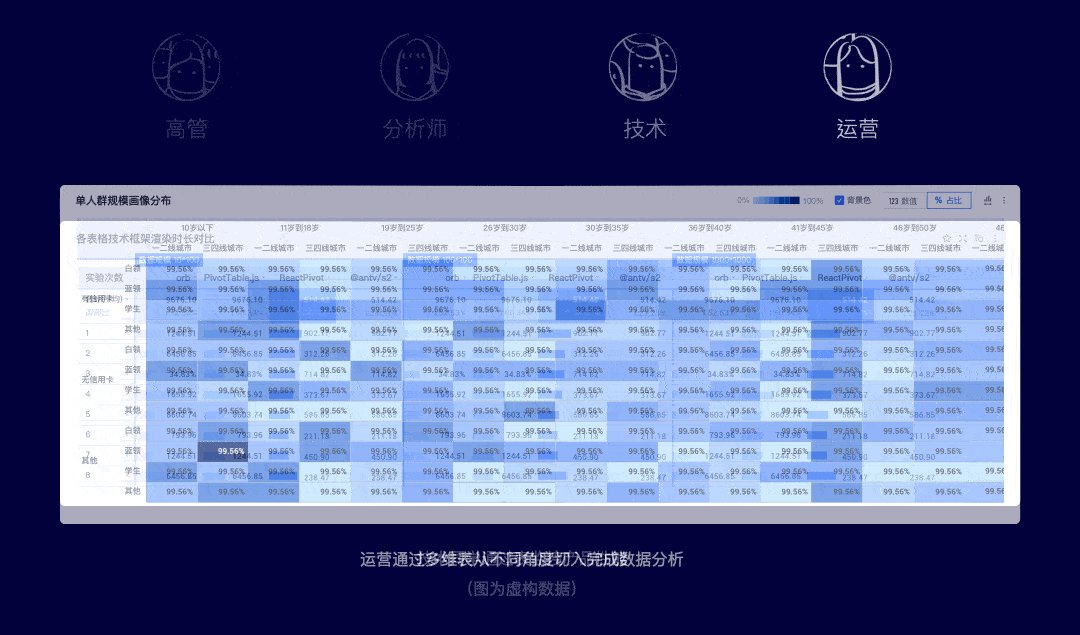
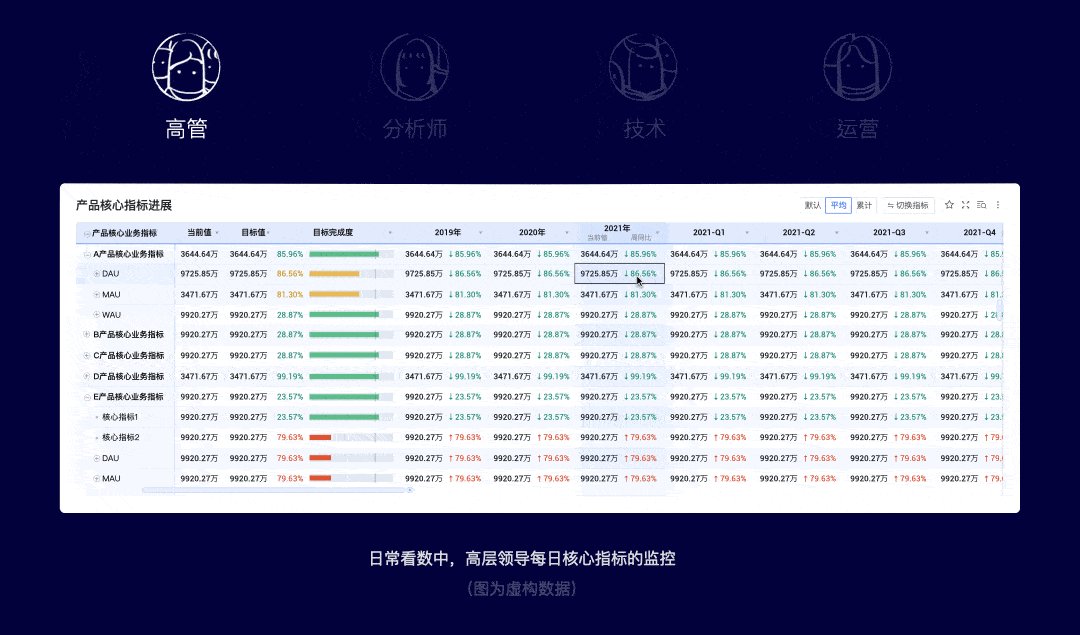
日常看数场景中,高管往往需要监控多个指标进展,于是有了看趋势的多维表;分析师通过维表对比分析每个指标不同业务的贡献度;技术同学通过多维表监控产品性能;运营通过多维表交叉分析用户找到增长机会点。

多维表如何设计?
除了横纵两根分割线,再加上网格以区隔内容,表的多维世界里还有什么?设计还需要做什么?
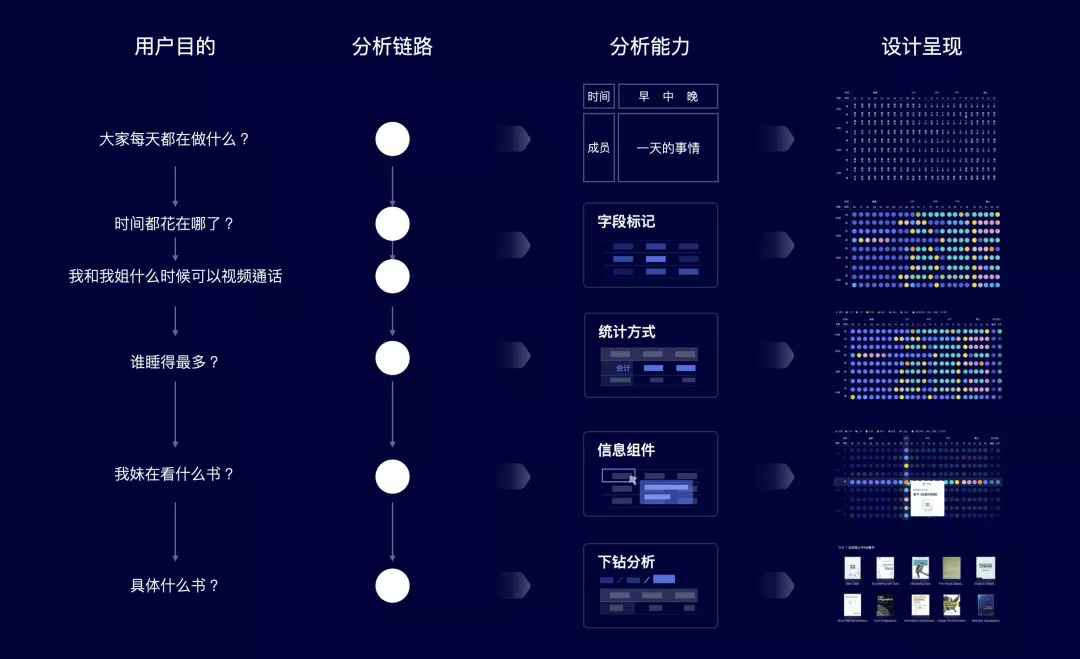
基于前面提到的不同场景,我们抽象提炼出几大类看数目的,而不同看数场景的表都有通用的看数范式,以「行为」视角,围绕用户场景和行为从「数据查阅 > 数据分析 > 策略建议」构成表的设计体系。
 其中数据分析是表分析场景中的核心能力,下面会通过一个故事重点分享表的几种常用分析能力。
其中数据分析是表分析场景中的核心能力,下面会通过一个故事重点分享表的几种常用分析能力。
在此之前,我需要一份数据,出于安全考虑,内部数据不可用,我尝试冲浪搜寻,但发现无趣还要购买,我寻思数据在哪里呢?
👪「每个个体,每天的所见所闻,都在无形中生产着这个世界的数据」
因此数据就在身边,因此下面我会用《我,及我家人们的一天》来分享大表哥(格)的故事。

🤔「大家每天都在做什么呢?」
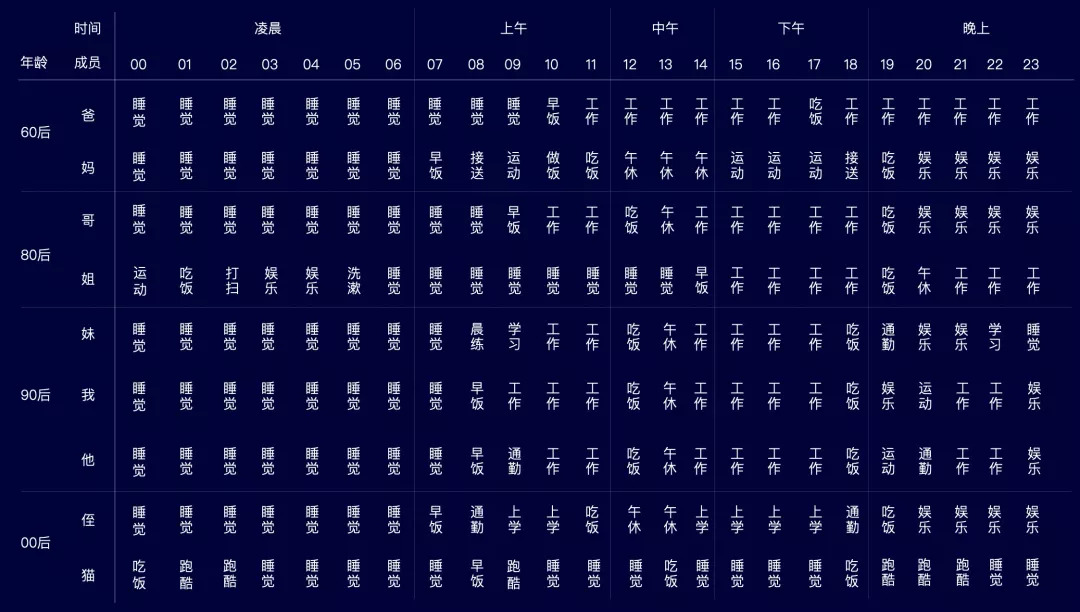
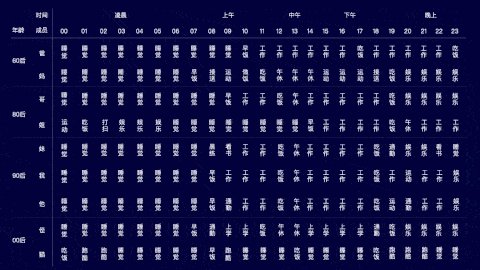
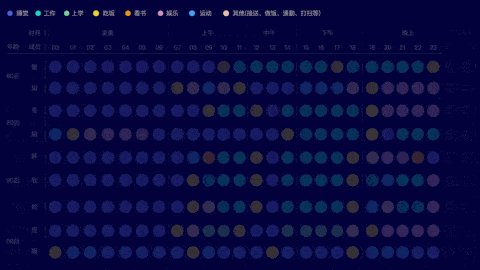
每天,因此在角头放置时间维度,列头放置一天的时刻;行头放置我个人的基本信息,数据单元格中显示我一天每个时刻在做的事情,于是就构成了最简单的多维表格。

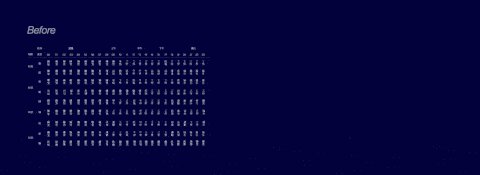
再把我家人的数据填入,em…我家族热闹到可以组成一个数据集。

这样一个数据表格,如果我想直观高效的知道大家的时间都去哪了呢?🤔
🤷♀️「时间,都去哪了呢?」
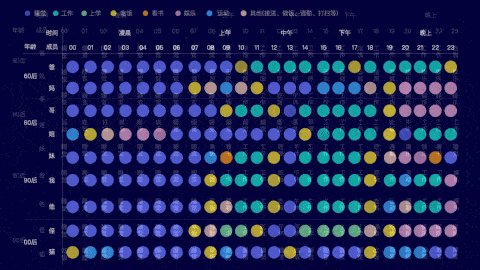
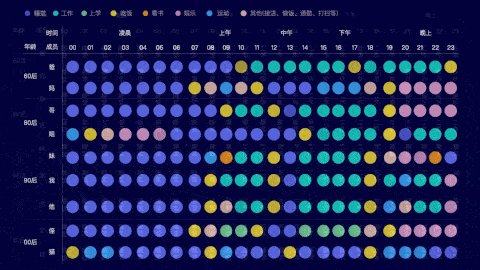
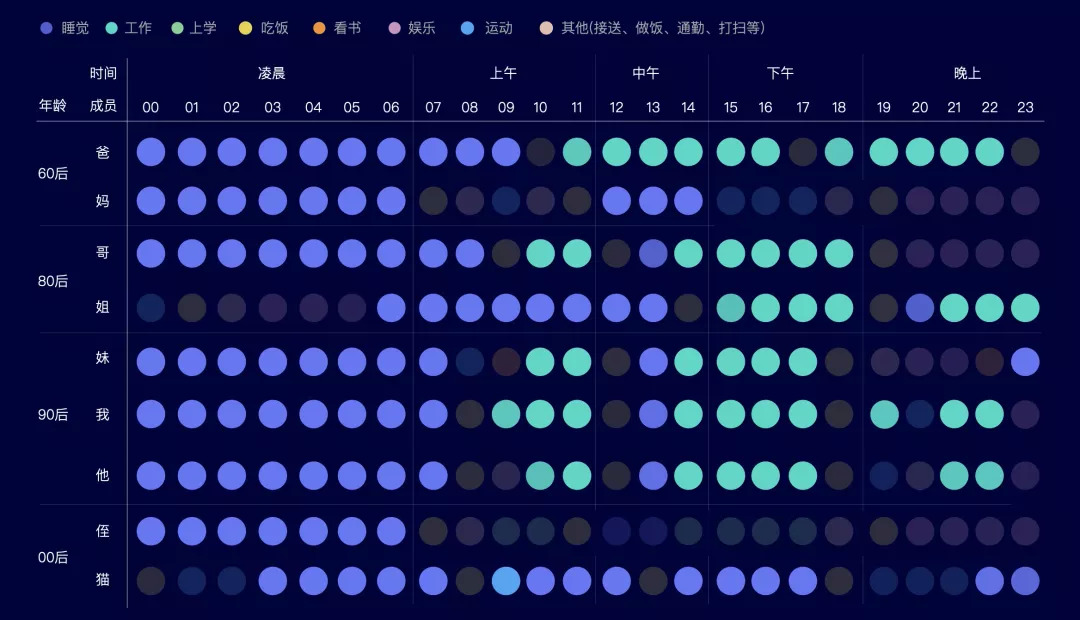
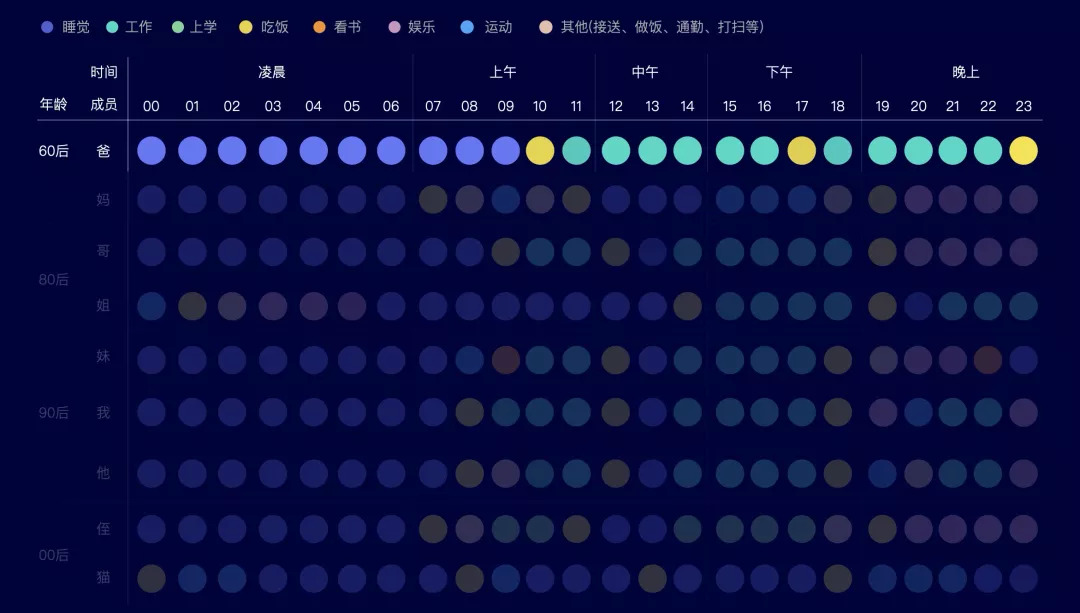
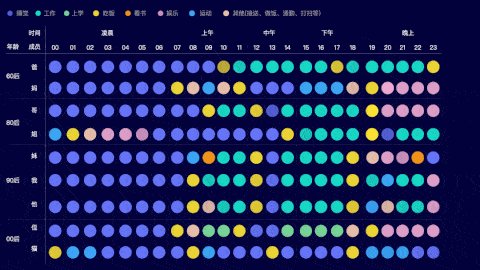
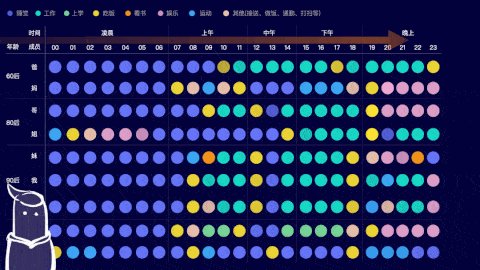
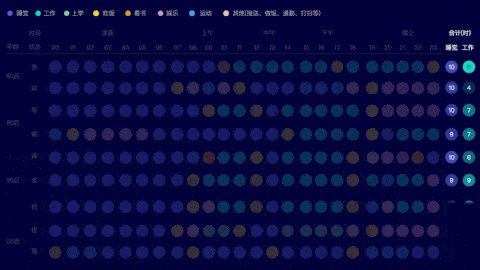
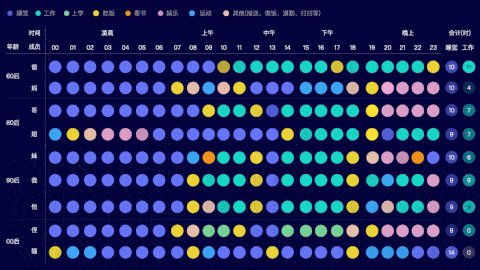
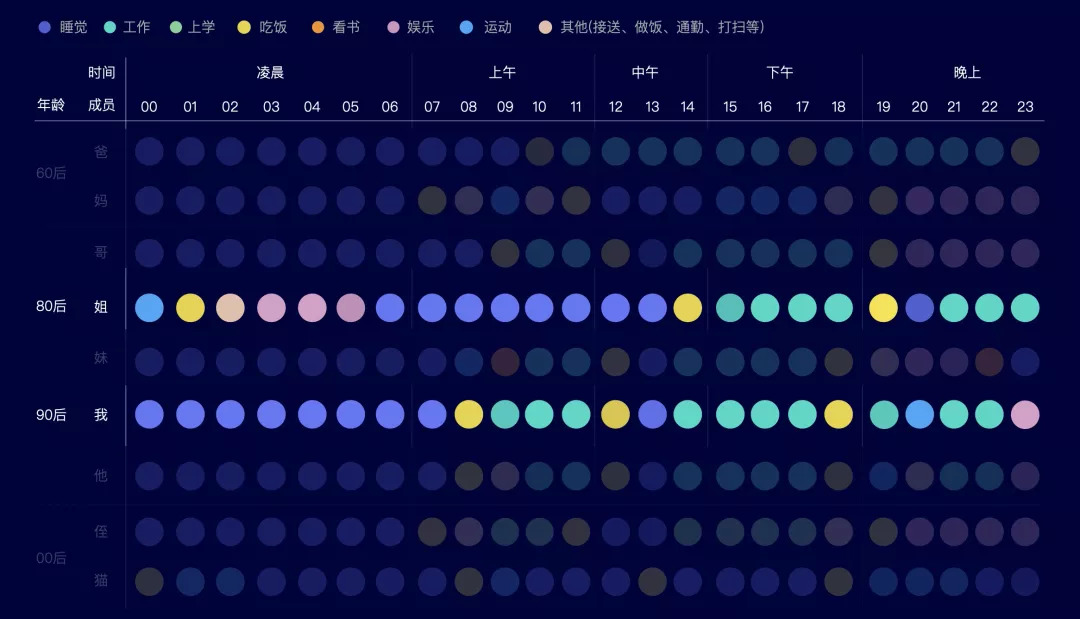
如果使用颜色中「不同色相」标记「不同事情」

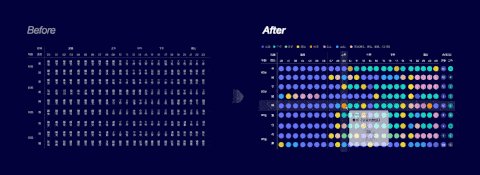
那么这样一份密集难以阅读的表就可以变成一份多彩的可视化表~

通过颜色我们可以直观发现,大家的一天,大部分时间都是在睡觉和工作。

再看我爸,一天除了吃饭是亮点不是在睡觉就是工作,生活非常单一。

当我们全家人都在夜间深睡时,除了还在跑酷的猫还有我姐在异常活跃,因为她还在国外。由于疫情,我们只能网络来往,再不回来都要成网友了。

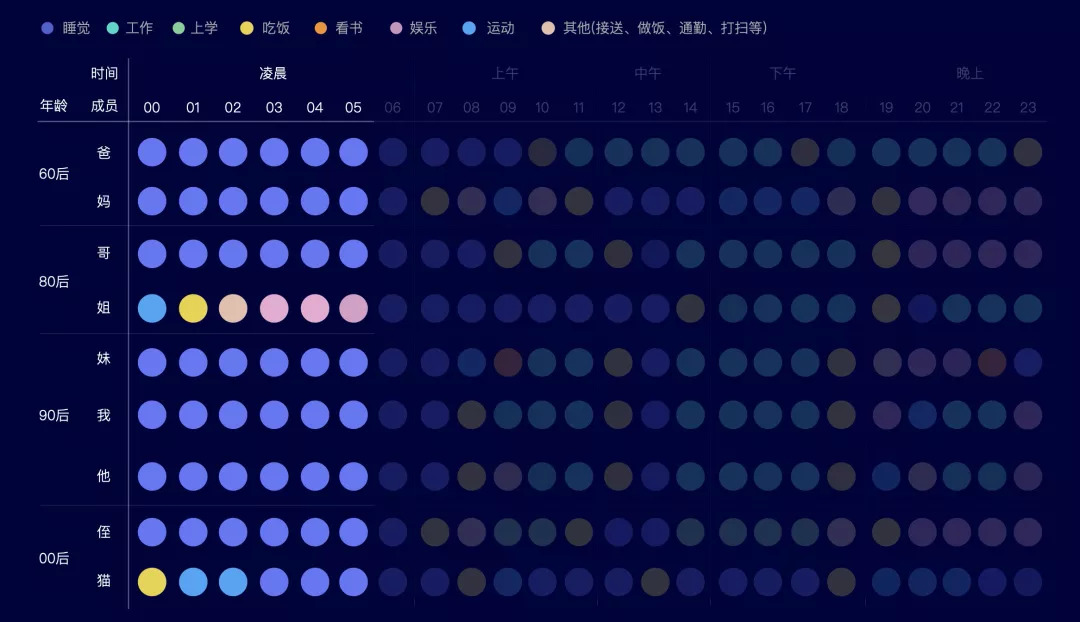
💻「网友,我们什么时候可以视频通个话?」
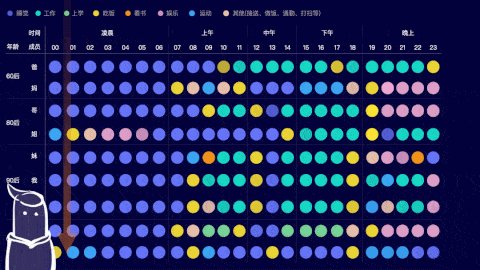
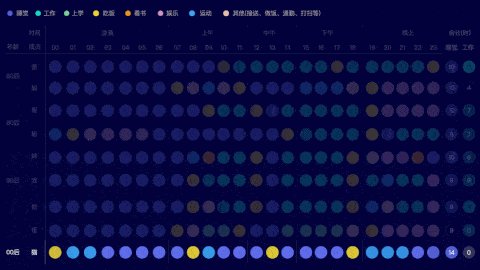
通过强调色,高亮突出我和我姐的数据行,我想只要我们都不在睡觉和工作,就可以视频见面了
😄「只要不在睡觉或工作,我们就可以见面了」
但是却诧异的发现,我们竟然没有交集,没有机会进行视频通话,一天都在错过。

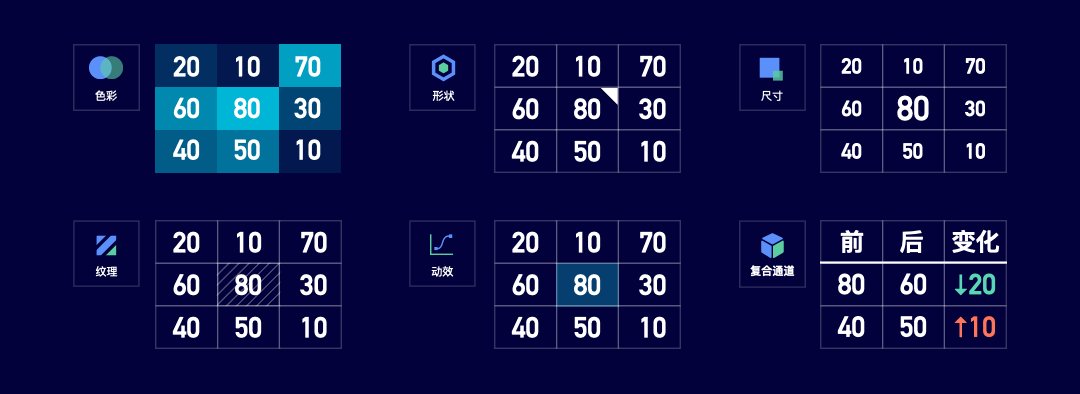
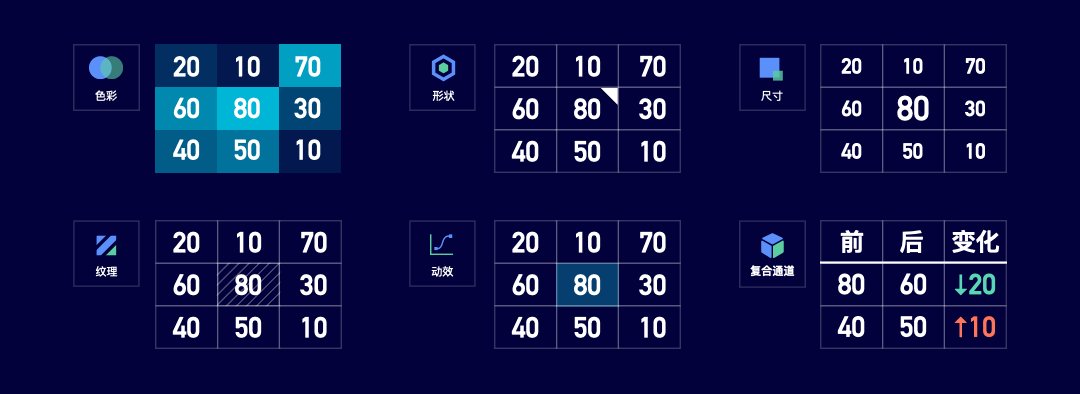
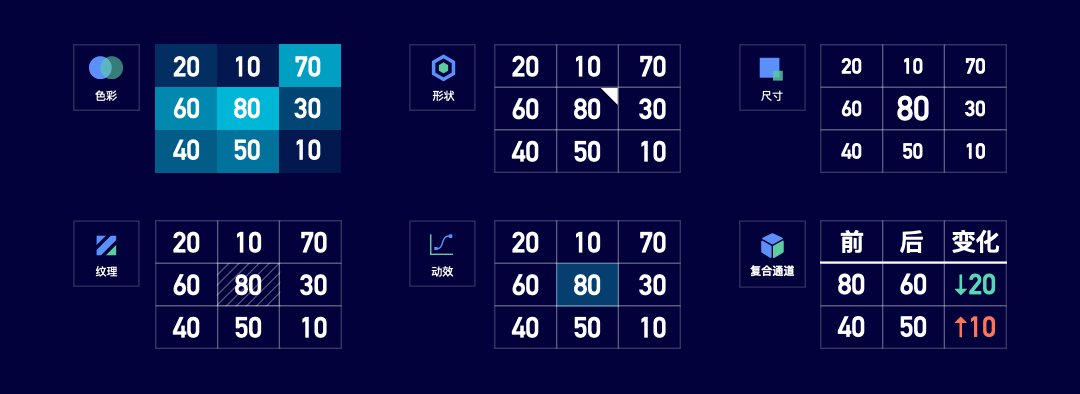
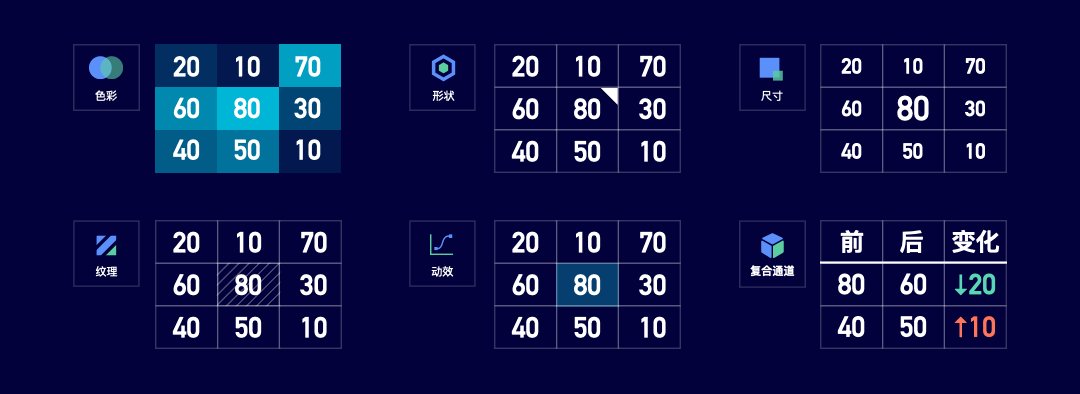
而上面我们用到的能力就是「字段标记」,通过色彩、形状等不同的映射通道对数据字段进行可视化标记的手法。除了色彩,形状还可以是尺寸、纹理、动效、甚至是复合通道。

映射结果如下:

我们继续回到故事中来,
😴「谁睡得最多?」
面对这么个表格,你可能会需要横纵遍历一遍数据,心里开始默数起一个圈,两个圈,三个…

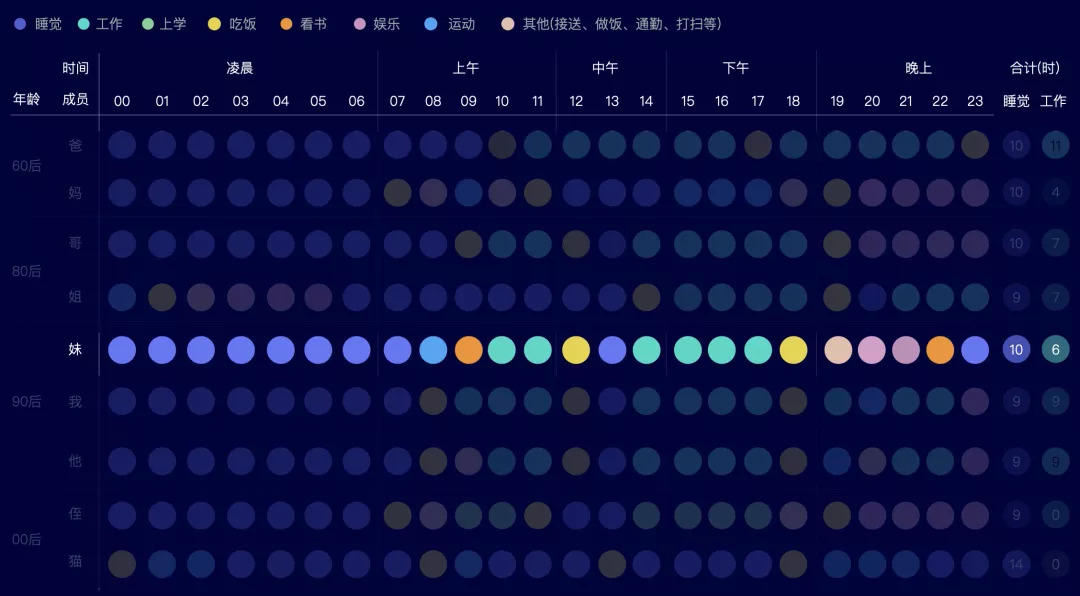
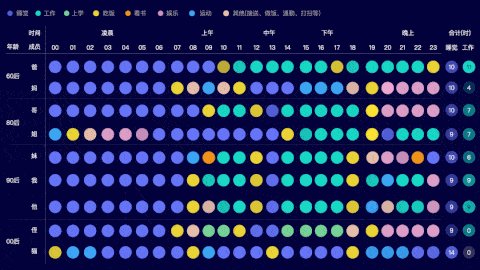
为了帮助用户完成这个运算,我们可以在表格末列增加合计列。这样就可以快速的发现
「我的猫睡得最多,还不用工作!」
我也希望自己是一只猫🐱。(这里突然有声猫叫)它有意见了!

上面用的就是「统计方式」,根据不同看数目的提供相应的统计值,帮助用户减少心算负担,提高分析效率。

而刚刚用的就是合计统计,如果看对比可以是差值、平均值等,看排名,常用 top3 等等。
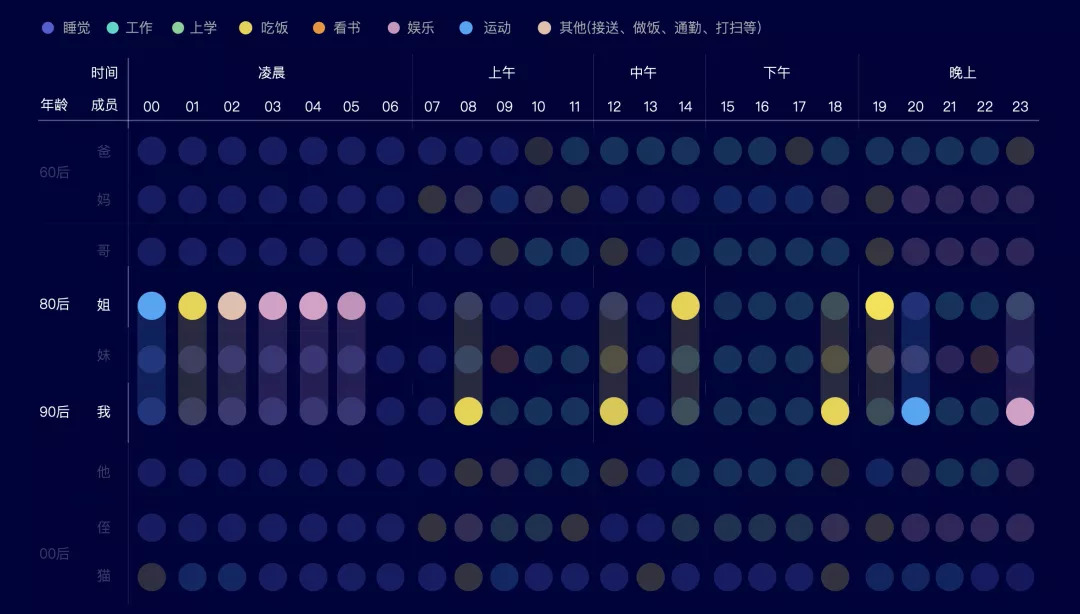
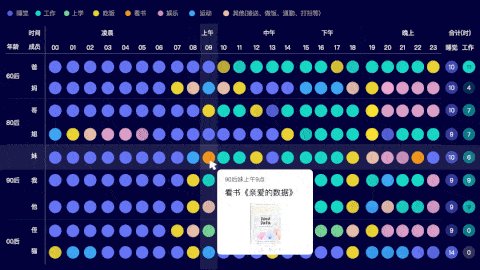
💃「谁的生活最多姿多彩?」
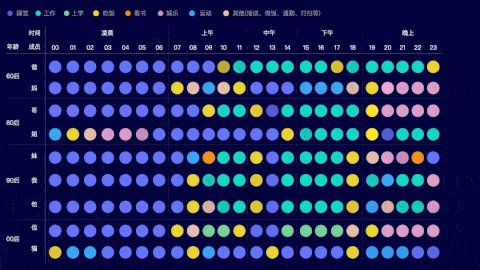
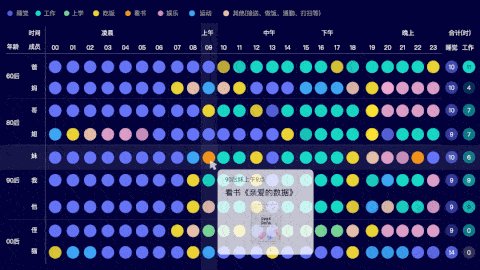
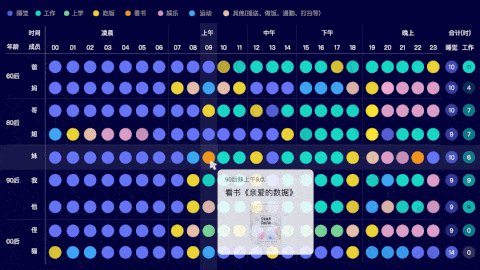
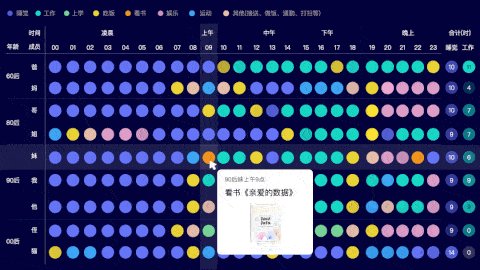
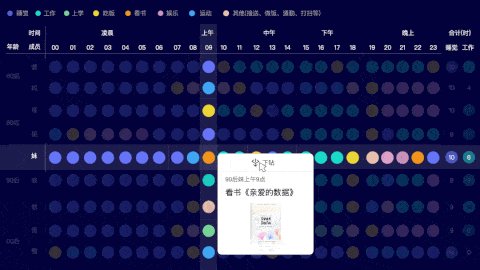
同样用强调色,会发现我妹的一天颜色最多,她的生活最精彩,全家人好像只有她会花点时间看书。

如果想知道在看什么书,我们可以增加交互组件,就会看到更多的信息,90 后的妹妹在上午 9 点,看一本《亲爱的数据》,这本书我也看过,非常有人味的数据绘本,强烈推荐~

以上讲的就是「信息组件」聚焦目标数据时的信息补充说明,减少不必要的操作跳转。
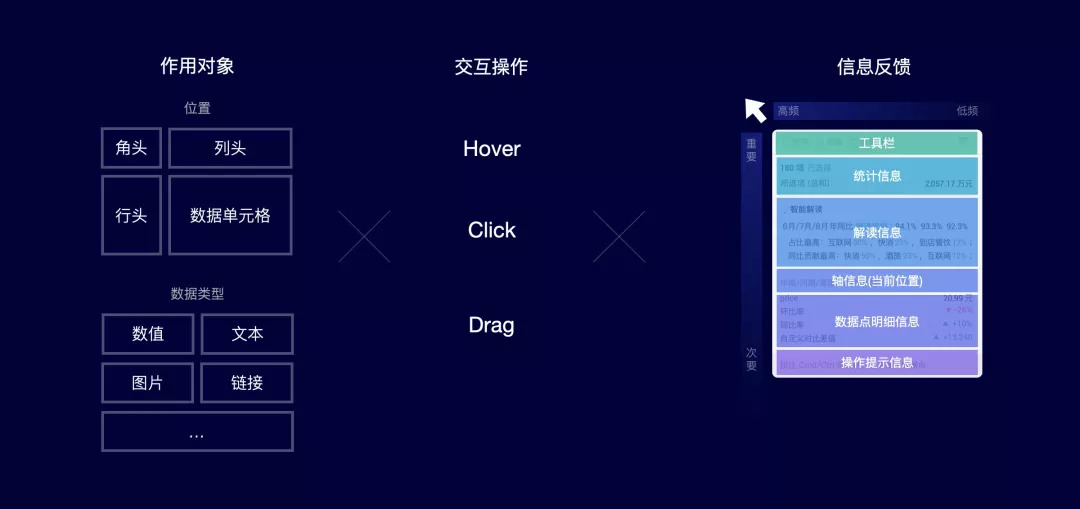
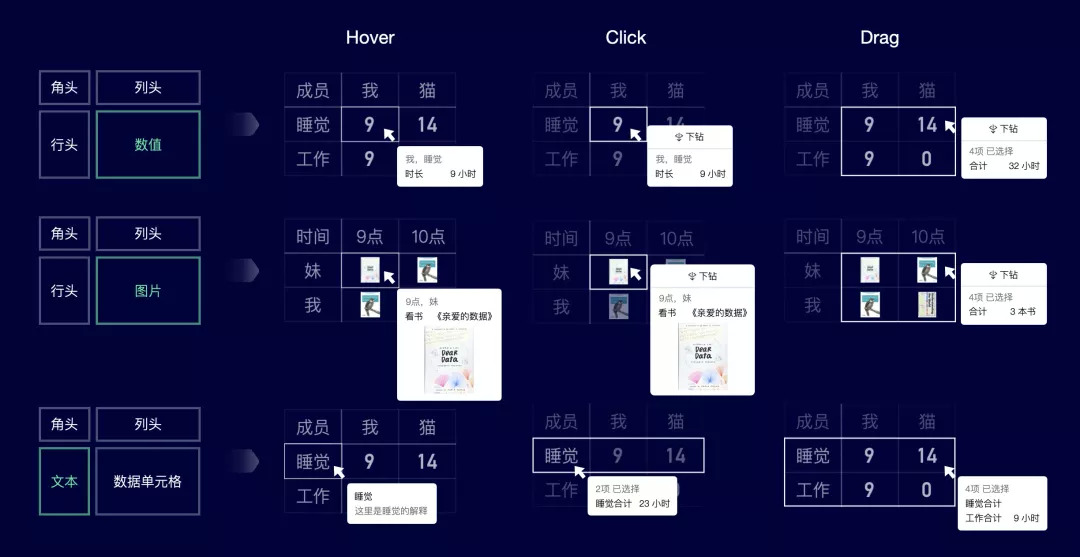
根据交互三要素对象、交互、反馈,可拆解出信息组件作用在不同对象位置和数据类型,借助不同的交互操作,呈现不同的信息反馈。

交互三要素叉乘后的结果:

继续回到故事中,如果想知道妹妹还看过什么书,就如上面提到的组件,Click 数据点呼出下钻入口,点击进行下钻探查操作,看到更丰富的数据可视化书籍,感兴趣可访问 书籍地址 获取~

上面提到的分析能力即是「下钻分析」,聚焦目标数据的不同细分维度,获取更详细的数据内容。
📖「最后总结一下」
表格设计前一个静态且密集的数据集合,到设计后的可视化交互分析表。

其中设计做了什么?围绕用户目的,梳理分析链路,设计对应的分析能力,最终得到现在的设计呈现。

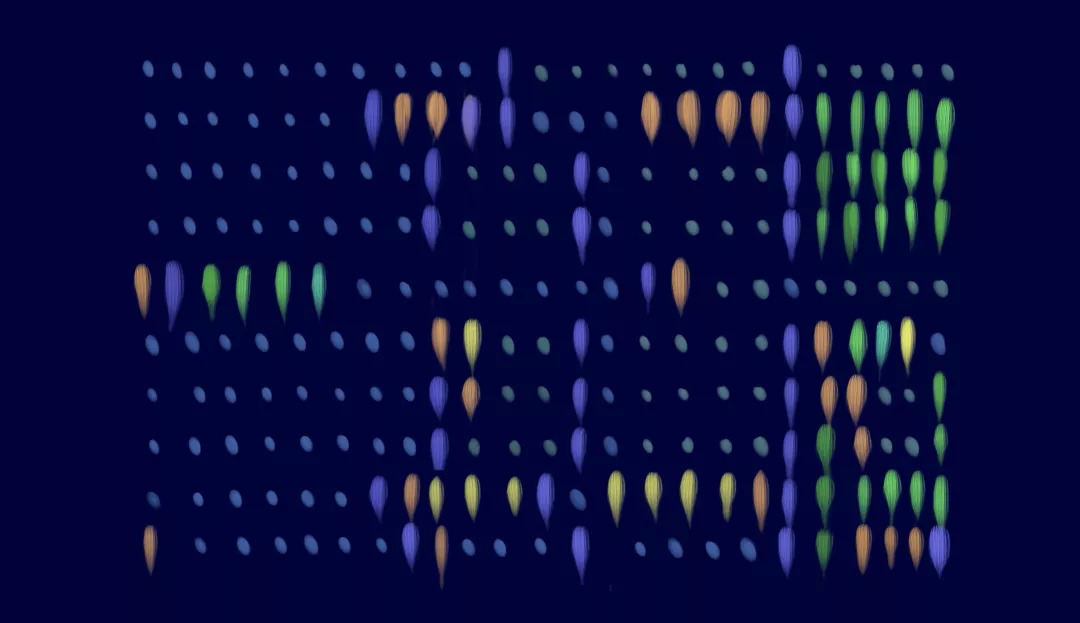
💡「最后,表还能怎么玩?」
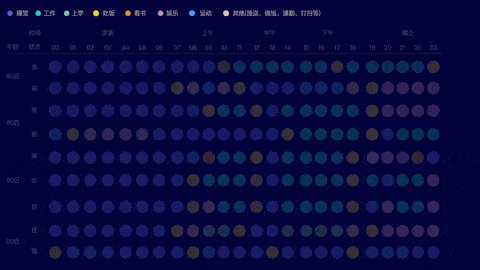
如果用不同颜色的笔触映射丰富的生活,用普通圆点映射大多数时候的睡觉和工作

跳出横纵的表框架,那么多维表也能是可以是一副赋有艺术气息的生活画卷。

那,你的一天又是怎样的一副画呢?🤔
以上表的整个设计体系涉及到的表使用场景和大部分组件,AntV S2 多维表都已实现开源,点击访问官网体验,尽管开箱享用~
原文:https://www.yuque.com/seeconf/2022/mophev

既然来了,说些什么?