如何入手设计复杂的B端产品?

各位好,我是新晋B类产品的体验设计师寸雨,伴随着半年左右的时间与云效·AppStack(应用交付)产品的共同成长,在本期谈一谈自己在相对较为复杂的B类Saas业务场景下是如何进行设计工作开展的。
所谓B类业务,大概兴起于2015年以后,前身是各类C类业务背后的后台产品,伴随着敏捷研发、协作等概念的兴起,逐渐的“B”和“C”的概念区别开来,相对于直接向用户、消费者提供产品服务,B类业务多是为向企业、团队提供各个场景需求的服务,为企业增进协作研发效率、节省管理成本、提高盈利,常见的例子有财务系统、销售管理系统等 (通俗的说,就是帮助企业“管理员工、分配任务、分配资源”)。

AppStack是什么?
云效·AppStack是一款云效产品矩阵内的全新子产品,践行阿里云先进的DevOps理念的重要一环,补齐研发域能力的“最后一块拼图”,集应用发布、环境管理、应用编排、变量组管理、版本管理、工单管理、资源管理等为一体的较为复杂的研发域交付平台产品。
面对自身复杂的业务AppStack,单纯的去理解业务逻辑概念就是一个非常困难的事情,半年多的业务实践、复盘、整理,想从用户和业务场景的角度总结一些应对此类复杂业务的认知和理解。

图 / 云效·AppStack

AppStack的体验设计难点?
AppStack是作为一款公有云Saas产品,主要面向企业和团队的敏捷研发需求。企业研发领域的运作系统自成一体、专业壁垒比较高,设计侧对于此领域的用户链路、心智逻辑、产品形态的分析理解难度都远远高于其他C端产品(毕竟我们不是直接用户、甚至除了测试之外完全不会用到这个产品),如果不负责这个业务,可能永远不会接触这个行业与其用户,常规的同理心甚至会误导我们对该产品的设计把控 。
从AppStack的业务实践上来看,主要有以下4个特性是设计难点:
①涉及多个角色,他们关注的重点不同、角色任务也不同,但是要在产品中“平等对话”;
②主线操作链路长(从导入资源到部署环境)、且往往伴随不同支线任务;
③非独立产品,需要考虑与其他产品的能力对接、体验一致;
④CI/CD业务壁垒高,术语复杂难理解;
具体怎么做呢?
首先我们需要厘清对于用户角色的认知
面对使用一个C类产品的不同用户角色时,我们常常采用年龄、喜好、性别、地区等描述一个人的“生活属性”的词语来进行角色划分,对于B端产品而言,我们无法以相同的方法对用户进行分类,而是要从整个产品形态下负责不同任务的角色各自的角色特质进行分类,即以“职能属性”作为角色的主要考量,这个职位的用户主要价值是什么、关心什么、担心什么、要和谁配合什么,而职位背后的“人”的喜好则显得并不重要,在AppStack中,一个典型的产品运行流程与其涉及的角色如下图:

图 / 客户研发工作流
设计的目的在于解决不同角色的需要、诉求和使用情绪,实现其“职能价值”。类似于C端产品的用户画像(Persona),在B类业务中我们同样可以建立类似的定性分析描述,本质上都是通过对使用者的“侧写”来帮助设计师理解用户关注、操作阻碍等体验关键点,同时还要区别于C类业务中不同用户角色之间的“割裂性”(互相独立使用),在B类业务中,角色之间往往是协同、带有一定上下游关系的。尤其是AppStack作为敏捷研发产品的重要一环,协同是产品重要的能力体现

图 / 角色的“职能价值”是设计主要关注点
其次看看角色的协同、操作链路
业务实践初期也踩过陷入单一页面设计漩涡的坑,导致不同页面的体验一致性出现了缺漏,解决这个问题最好的方法就是在动手之前先花时间理解好整个产品的“上层建筑”和“底层基础”究竟是什么可以由面至点的角度去理解操作链路的前后语境:
面-产品商业布局 // AppStack在云效产品中的位置?商业目标?上下游如何闭环的?
线-角色协作链路 // 主要的使用角色是如何完成各自需要做的事?信息结构与角色之间的关系?功能之间如何建立联系的?视觉元素、功能、交互和导航都是此基础上构建的
点-页面核心任务 // 标题、字段、按钮等细节;操作区、主要阅读区、次要阅读区等布局映射;
逐步理解这三个维度的内容,就如同层层打开俄罗斯套娃一般,由外至内、从宏观到微观的把控业务方提出的设计需求在整个产品中的能力位置以及各个角色需要在业务模型的各个流程中完成协作、产生不同的交互动作:

协作流程图可以帮助我们明白不同角色之间的关注侧重点在哪里:

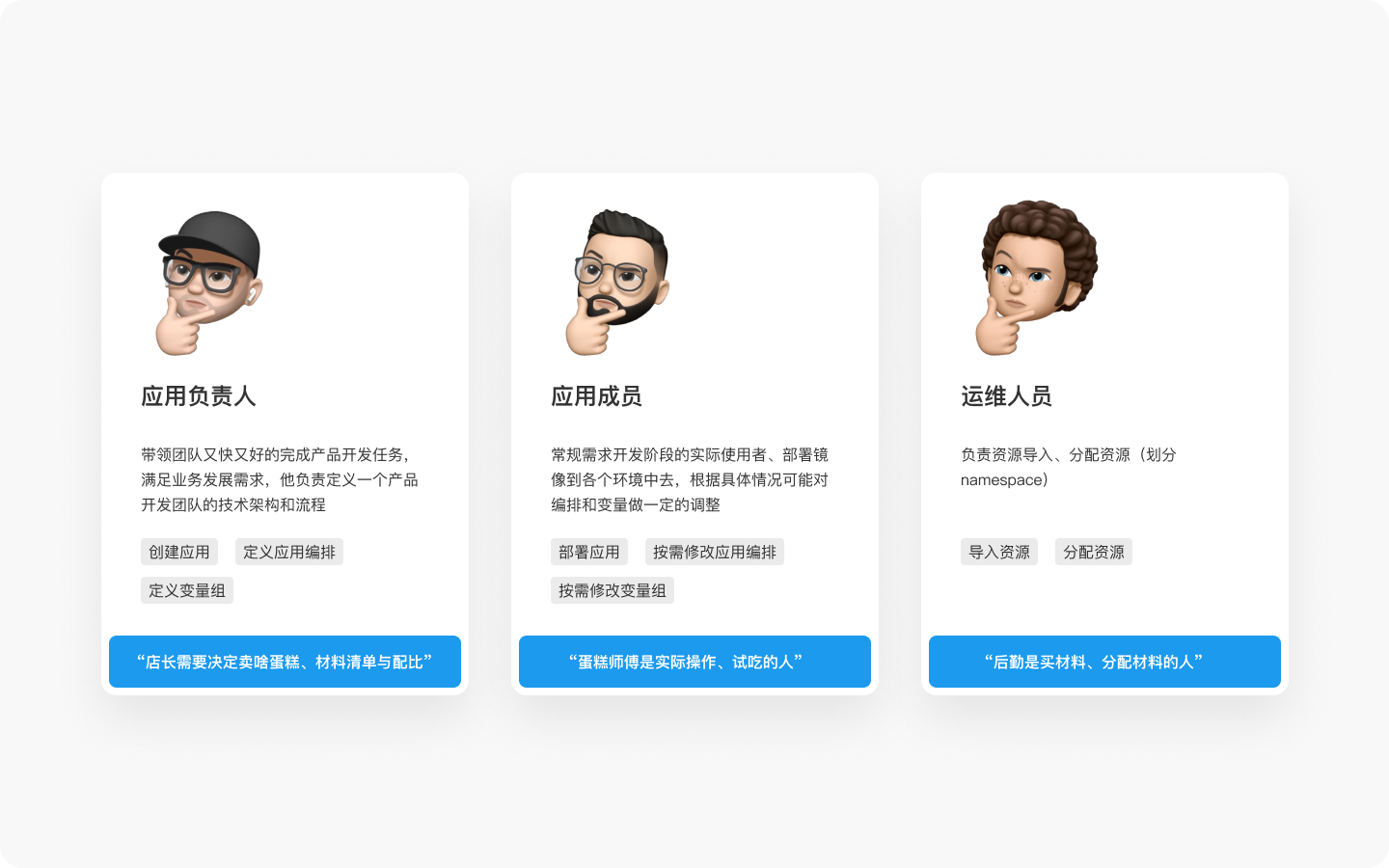
图 / 不同角色关注点
①运维人员关注资源的导入,在本产品中操作比较简单,但是导入资源是一切的开始,尽可能简化“导入”的行为成本是必要的;
②应用负责人是应用的架构者,需要配置编排、编排、环境等底层元素,提供模板化的开箱即用的设置是本产品的策略,目的是尽量降低繁琐的配置带来的用户流失;
③应用成员是日常的主要使用者,一方面他们更关注部署单的实时进展并做出对应操作,因此完整、清晰、结构化的部署监控是应用成员的主要诉求,另一方面他们追求操作自由度的诉求与应用负责人的管控诉求又会产生冲突;
此外业务协同还反映了与产品信息架构之间的映射关系。并且由于涉及多角色在同一应用内协同工作,需要增添一个“概览”作为共同的“对话平台”同时也是进入应用的landing页,使TL、开发、运维可以在我们的产品中简单、易上手的协作起来(通过应用概览这一共同语境)。
图 / 任务与信息架构的映射关系
理解协同逻辑才能做出合理的信息架构,避免产品沦为功能的无序堆叠。
同样的道理,细分到页面子任务里,从需求本身开始细化、扩展场景进而实现设计表达,信息对于使用者而言的主从关系就带来了页面结构的主次关系:
图 / 典型案例-工单
非独立产品需要与其他矩阵产品的体验一致
如前文所述,AppStack作为云效子产品矩阵中的一个,无论是能力还是交互方式都要与其他产品保证协同一致,在设计实践中我们利用Pixel设计语言体系去规范按钮的顺序、列表、卡片的应用方式等样式,以及反馈、跳转机制等底层逻辑上的一致性。

图 / 基于Pixel的组件规范
通过类比应对业务壁垒与难理解的技术逻辑
正如研发同学无法理解我们设计师对卡片圆角是4px还是8px、阴影是3%还是6%不透明度、不同颜色密度与情绪的对应关系的纠结,我们也无法理解所谓“命名空间”、“Kubeconfig文件”、“Agent安装”是些什么东西,行业不同带来的业务认知壁垒是B端设计师不得不面对的问题,这种理解上的“Gap”甚至会让设计师的同理心产生对产品交互的“负优化”,在这个过程中最恰当的方法是“类比”。
AppStack的主要业务逻辑可以概括成:

图 / 云效·AppStack与其他矩阵产品的关系简图
管理层提出产品需求 -> 产品、设计细化产品形态与交互-研发同学进行产品开发 -> 通过Codeup进行代码管理、合并 -> 在Flow上编译成镜像 -> 通过AppStack把镜像和资源关联起来、逐步部署到测试环境、预发环境、生产环境上并完成测试验收 -> 用户收到此产品
在这个镜像和资源的关联、进而部署的过程中,需要2个“概念”进行辅助:
应用编排用来界定镜像所使用的内存、CPU,以及怎么使用的信息生成一个Yaml配置文件反馈给K8S或者ACK,变量组是用来对一些重复使用的概念定义成变量便于管理和变更;
尽管我已经采用了非常通俗的白话来描述这个业务的闭环链路,但是它依旧很难理解,但是我们完全可以采用熟知的概念进行类比,譬如:

图 / 类比关系
镜像本身可以看做是一个蛋糕雏形,最终想要变成蛋糕成品卖给用户需要经过蛋糕店长先觉得使用材料清单、关键材料配比(对应应用负责人定义应用编排、变量组)、后勤准备材料(对应运维负责资源导入)、蛋糕师傅经过不断的试吃(对应应用成员将镜像逐次部署到测试环境、预发环境),最终卖给用户(交付给用户)。
通过这些类比,我想你也可以明白业务的主要运行逻辑是怎么样了,常言道治大国如烹小鲜也不外如是,带着这个类比的概念再去处理每一个子场景的需求,譬如Agent安装(对应材料更好的包装)就会容易很多,也不会与产品全局交互产生明显的冲突。

数据反馈能带来什么
上线数据是检验一款产品的最好标准,云效·AppStack的业务目标如下图,对比10.19云栖大会正式公测以来我们收集到的用户反馈和数据表现:

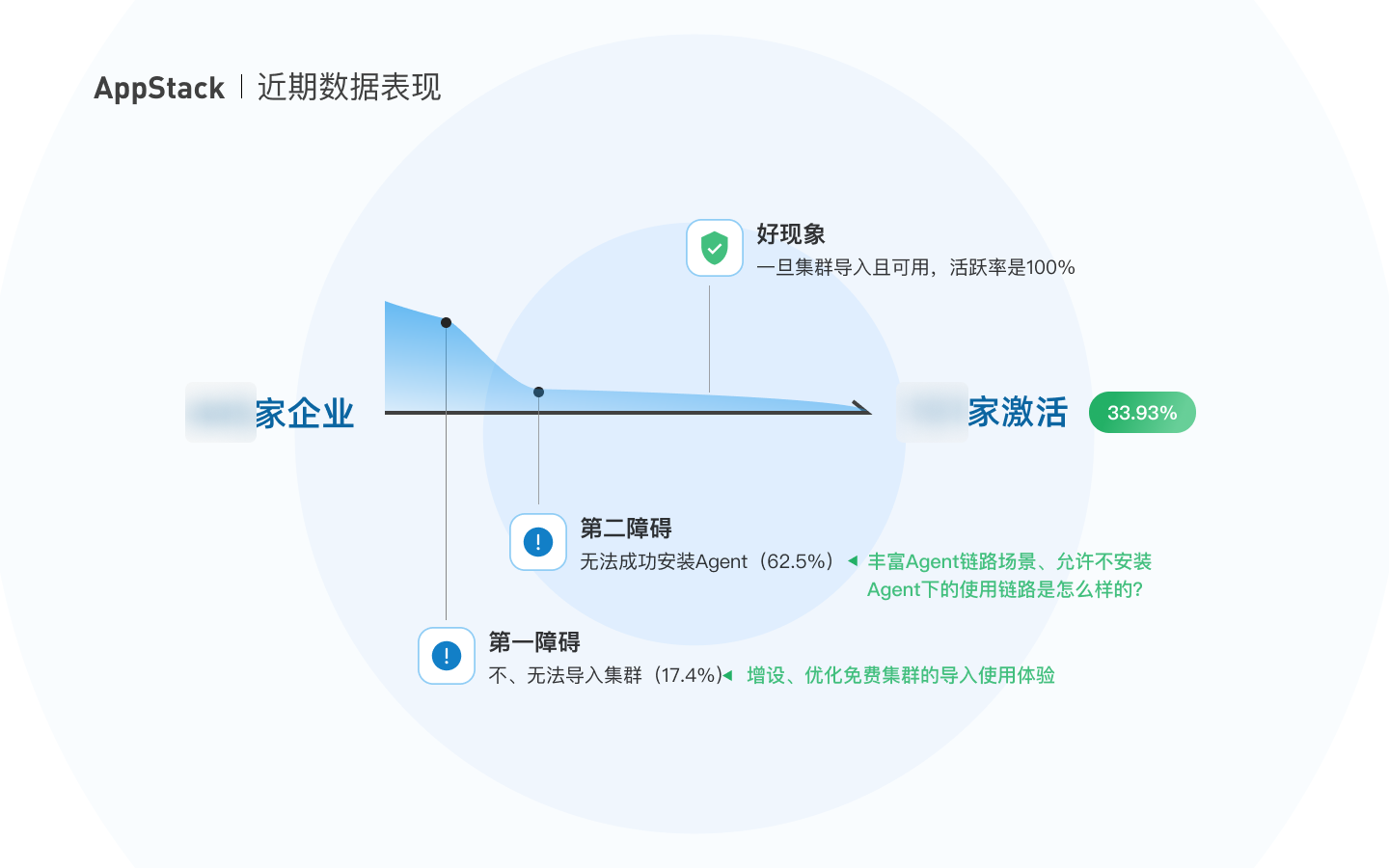
图 / 数据表现(隐去敏感数据)
数据反映了当前的产品体验低谷点在于互动阶段的前链路(即运维人员的导入资源这里),分析其原因:第一障碍主要是资源作为付费使用的商品对于新用户而言的确有劝退门槛,后续的迭代中可以进一步的通过增设免费集群的体验方案来帮助这一部分用户实现留存;第二障碍涉及技术方案的简化,在这里就不赘述了。
主链路上的数据埋点尚未完成,之后有用户数据了可以在分析这一部分给设计带来的机会点。

写在最后
初期我也曾迷茫于自身作为设计职能在B端业务中的价值所在,与以往设计实践迥然不同的信息密度和使用逻辑、产品矩阵的一致性要求,让我一度怀疑自身是不是个“拼组件的”(深夜知乎推给你,B端设计师会被组件库取代吗?),但当我在平时的探索练习中使用After Effects、Rhino这些典型的B端软件产品时(只不过是面向单一的角色:设计师),它们的架构、层级、信息密度比我当前负责的业务有过之而无不及,可它们的设计都让我觉得“好用”、“舒服”、“能达成我创意设计的价值”,谈不上简约美观的界面却因其不同功能下的微小交互让整个工作流顺畅无比,在我的业务中又何必囿于现状、作茧自缚呢?

图 / Adobe After Effects

图 / Rhino
正如 佐藤大《由内向外看世界》 中所述:
设计师的工作不是制作奇形怪状的东西,也不是简单地让物体看起来更有型。所谓设计,本质上就是为解决问题寻找新方法…当有人想到掉杯子中水时,谁都能想到倾斜杯子,倒出里面的水…事实上要达到这个目的,还有很多方法。例如你可以通过加热让杯子里的水蒸发;放入一根绳子将水分吸收出来;将杯子放入无重力环境中,水就会漂浮在空气之中;可以在底部开一个小洞,让谁慢慢流出来;甚至可以将水杯放进装满水的水槽中,这样杯子里的水就相当于不存在了…设计师正是以全新的方法为客户创造更多的价值…不要让自己被常规思维限制,也别忘了重点是要达到该杯子腾空的目的。
原文:https://mp.weixin.qq.com/s/qiAVY7q3wEi8mr7ryZ5TFg


既然来了,说些什么?