视频智能取色——营造氛围感利器

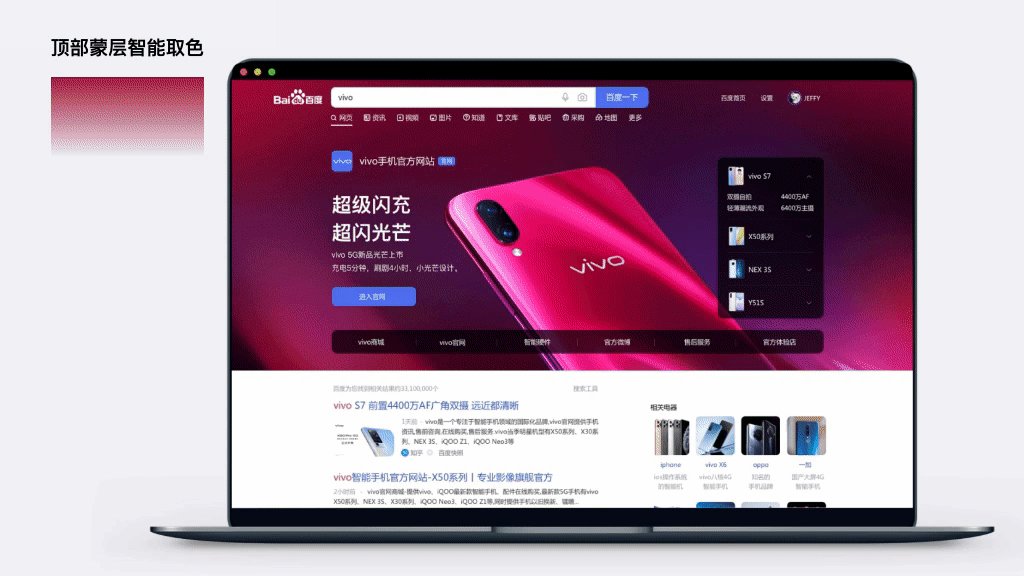
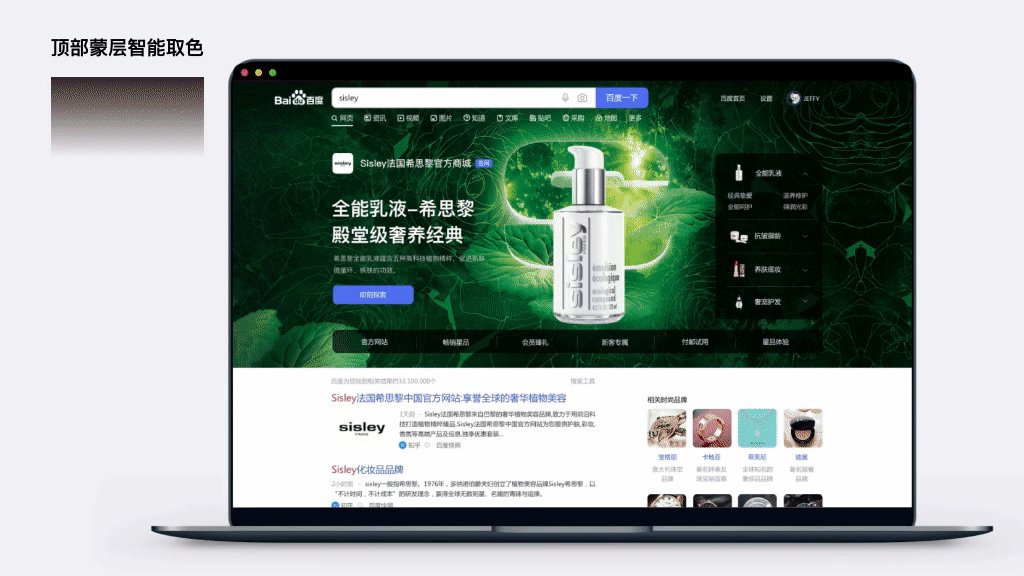
如今互联网信息爆发式增长,我们一直在探索更加智能、高效的方法给用户打造更具有氛围感的内容消费体验。本文将与大家分享体验设计利器:视频智能取色能力。颜色是对人感官刺激非常强烈的元素。在页面设计中,如果可以加大色彩的运用比例,就可以给人更加沉浸的感受。例如百度搜索框的背景,使用智能取色后,可以更好的与广告结合,相比基础的白色更加能表现出特色风格,缓解同质化感受。

智能取色是百度首套自动化色彩解决方案,是设计语言的色彩使用标准。目前搭载百度系产品已经服务了超过2.2亿+的人群。伴随视频产业流行,视频的丰富性、多元化优势日益凸显。我们的智能取色能力也完成了视频化升级,为设计提供更丰富的解决方案,从而服务更多场景。
///
视频智能取色可以用在哪里呢?
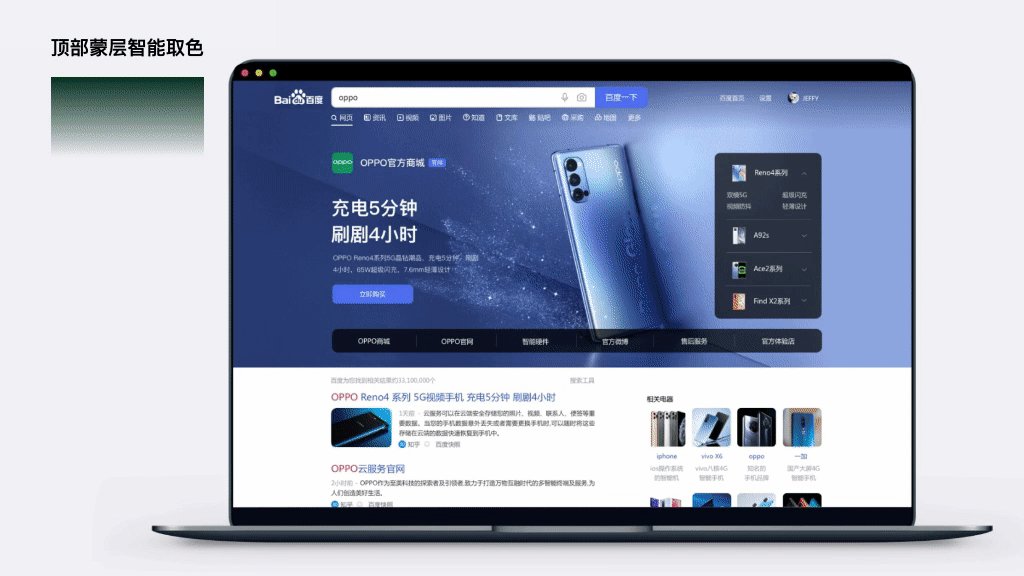
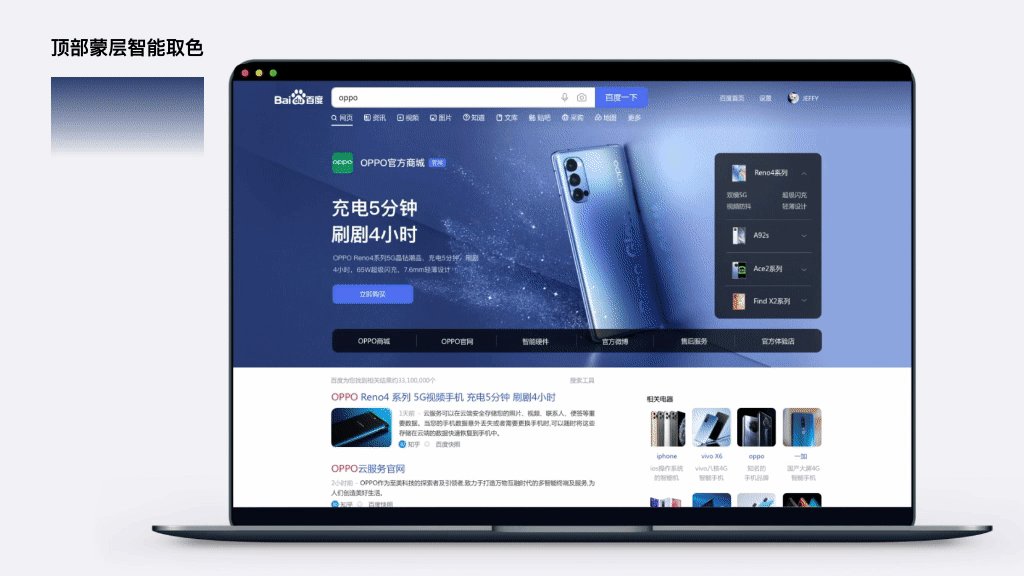
用一个具体实例为大家介绍一下。百度搜索结果页的品牌广告,需要支持视频的展现,因视频内容为不可控因素,为保证搜索框与tab的高识别性,广告内容只能在tab下方展现,有很强的区隔感。运用视频智能取色的能力,就可以很好的解决这个问题。将顶部的白色背景替换为根据视频内容动态取色背景(如视频对比),在增加视频展示高度的同时给整个页面带来更加沉浸的浏览体验。
///
视频图像内容如此丰富,如何做到智能取色?
先用最直观的方式示意下整体流程。如下图,可以简单概括为视频关键颜色的归纳与提取。将需要智能取色视频素材通过单帧拆分取色、得到颜色集合。在通过色彩归纳和帧间平滑抽象出最精简的关键色。

看似简单的流程升级起来并不平坦,帧、时间、内容等都是影响因素,是多变量的设计。我们做了诸多的尝试和修改,在细节和大局中博弈。最终确定了颜色优化方式与能力实现步骤。下面就来介绍一下具体内容。
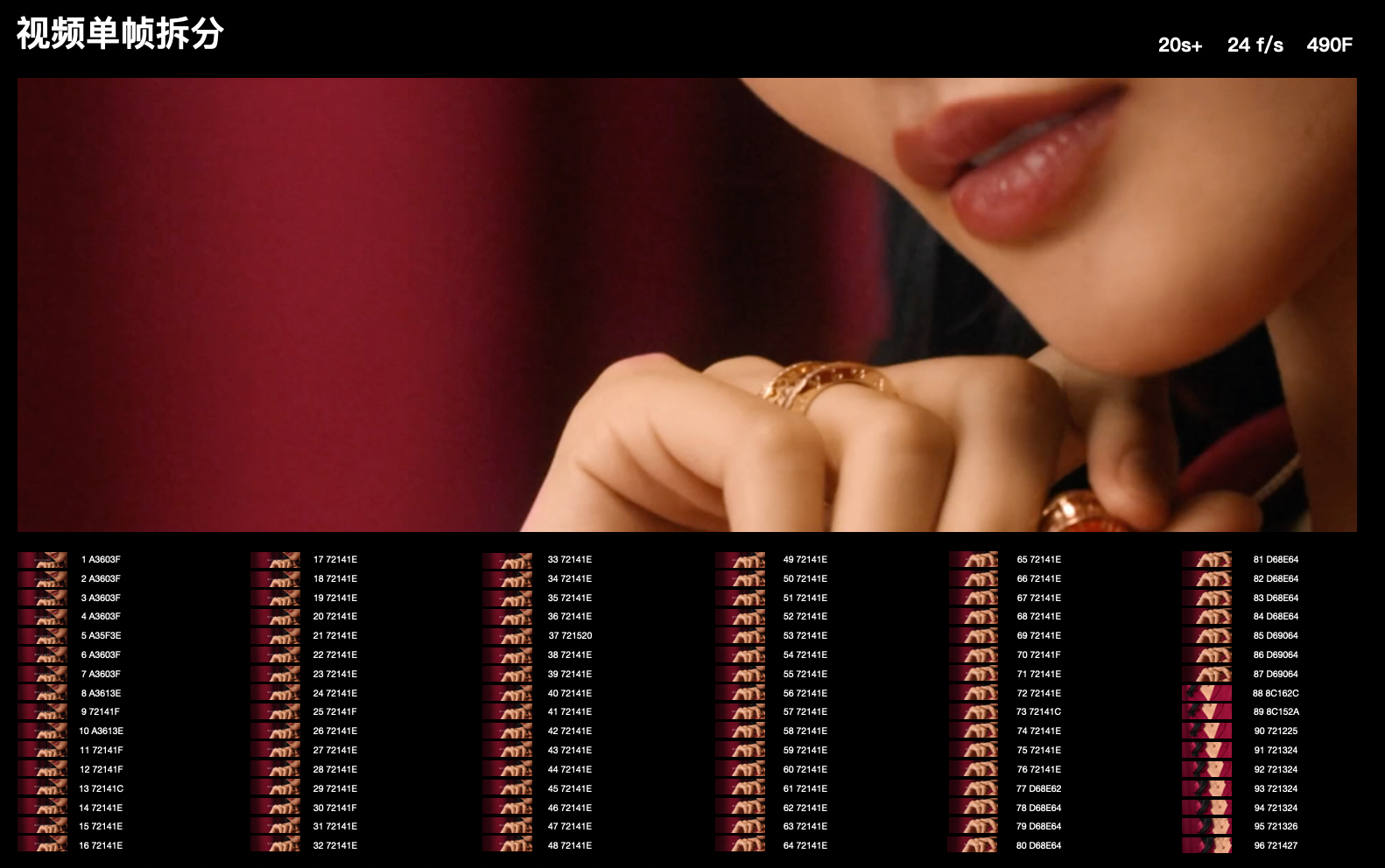
| 第一步:单帧拆分取色
采取“图像处理+视觉策略”的方法。将视频素材拆分成单帧图像,再根据图像准确得到每一帧图片中权重最高的颜色。

1、图像处理:
设计师根据需要选择取色的精确位置,如顶部、底部、图片全部。进行自定义截取。以达到页面渲染的效果(视频顶部1/6取色)。

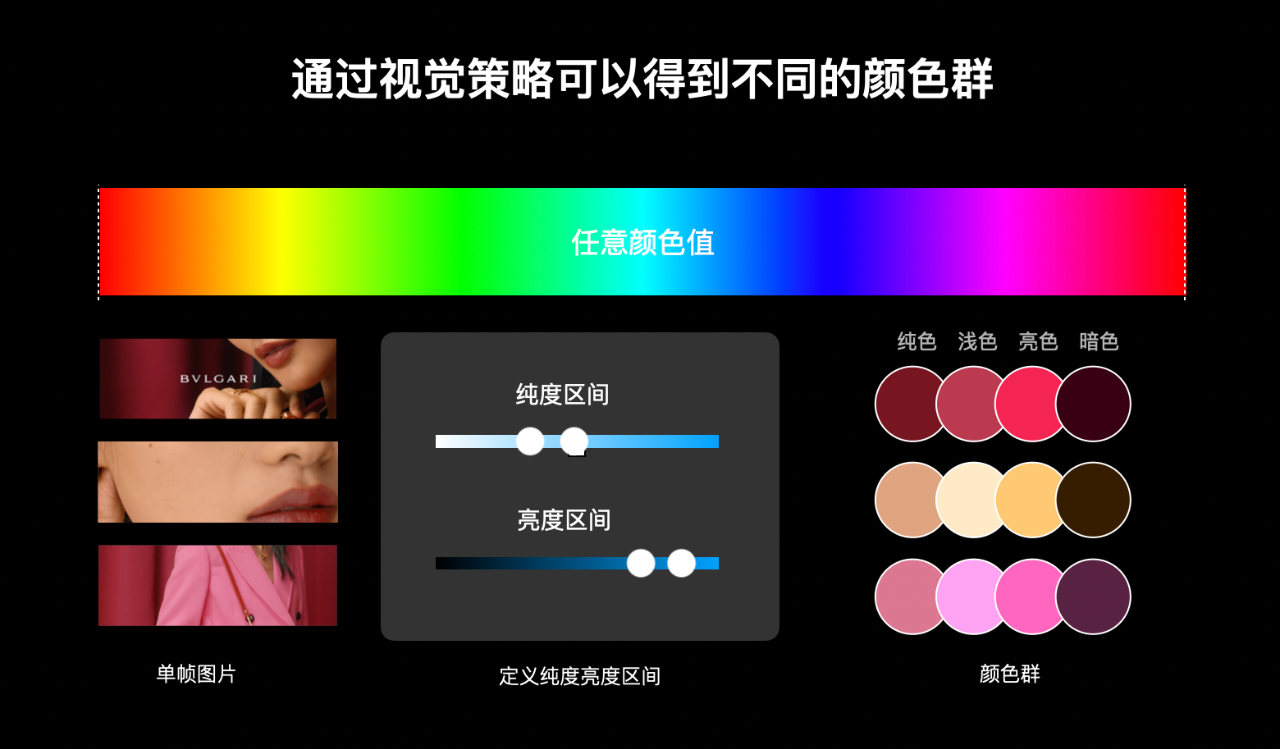
2、视觉策略:
通过不同业务方的视觉策略,选择合理的色相,把明度、纯度做精准控制。使单帧取色达到产品页面展现的要求。

| 第二步:色彩归纳
视频是动态变化的,每一帧的主题颜色如果全部渲染出来会对性能消耗较大,同时短时间内多次的色彩变化会表现为色彩闪动,影响视觉体验。我们采取色差合并+亮度平滑的方法,完成色彩的归纳与收敛。
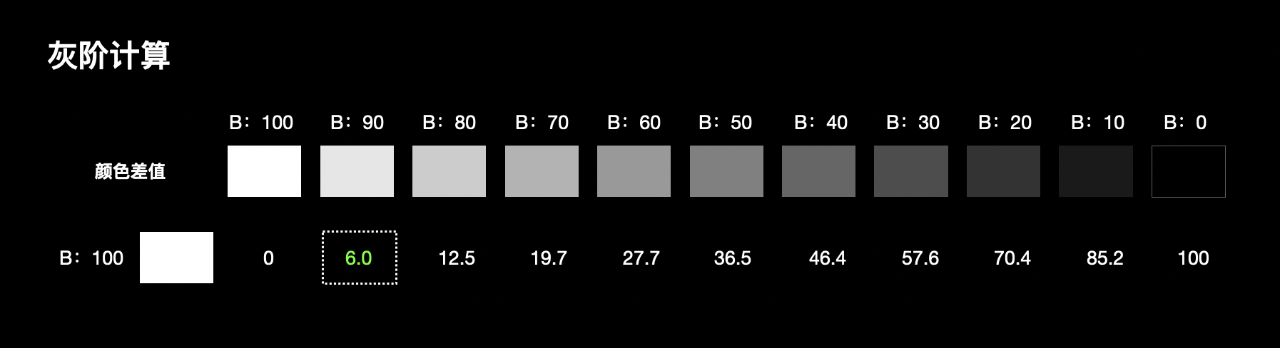
1、色差合并:
因为色彩的差异性是非常主观的感受,为了更科学的合并颜色,我们引入了色差计算公式(Delta-E2000),将这种差异量化为数值。在此基础上,为了排除色相对差异感的影响,选取黑、白为模型进行灰阶计算。计算得出:白与白差值为0,白与黑差值为100,灰阶10%以内差值≥6。合并差值<6的颜色可以在控制颜色损失的同时降低对性能的消耗。运用该方法将示例中20秒视频的490帧,合并为39帧。

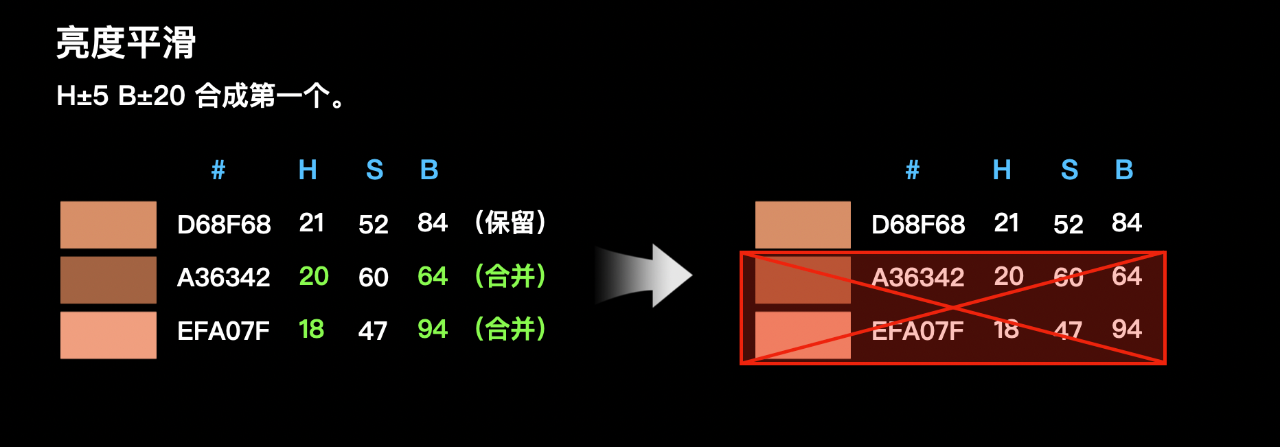
2、亮度平滑:
完成色差合并后会发现,在HSB色彩空间中会有灰阶系数大但是色彩相近的情况,其实也是可以合并的,例如土黄与深黄,因此我们扩大了合并范围,当帧间取色的色相、明度数值相近时继续合并。在示例中可以看到第2、3帧与第1帧的色相(H)、明度(B)数值相近而被合并。经过以上两次计算之后合并90%以上的单帧颜色,完成帧间色彩归纳。

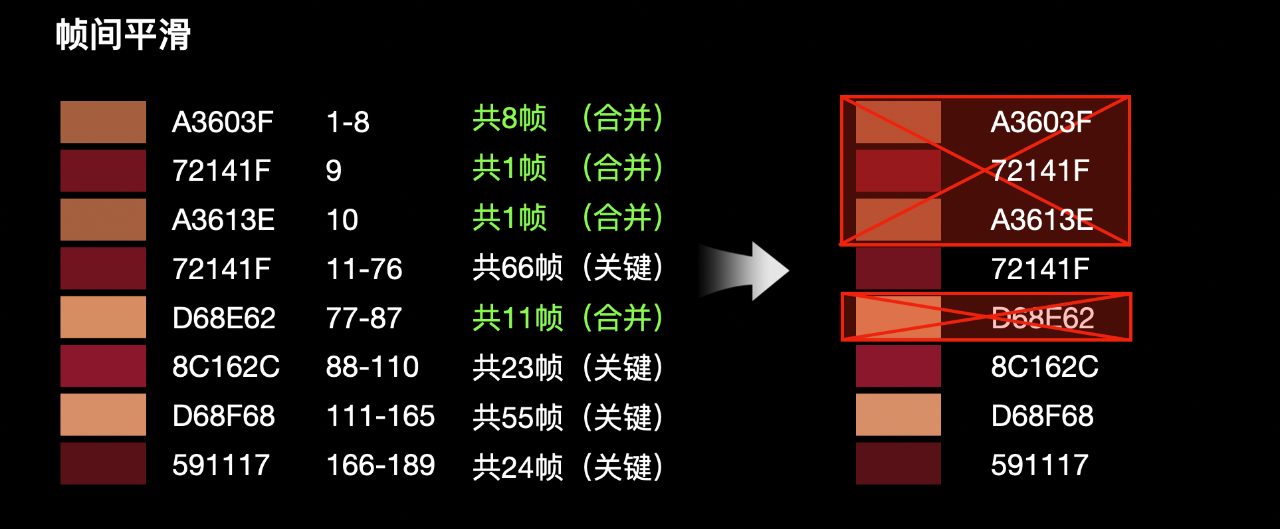
| 第三步:帧间平滑
色彩归纳完成后,在视频播放过程中偶尔还是会出现跳帧闪现的问题。如下图,视频播放时颜色会在黄色系与红色系中频繁跳动。这时梳理帧间的色彩关系就显得尤为重要。我们要做的就是提取出关键帧、合并次要帧,让颜色的过渡更加自然。
提取关键帧:整体的平滑过程引入了时间维度,一个颜色覆盖的帧数越多,显示的时间就越长。一般视频1秒为24-30帧。我们保留展示时间超过15帧(即0.5秒)以上的颜色,定义它为关键色,保留关键帧。当一个颜色的显示时长不足15帧,便把它合并到关键帧当中。

我们来对比下是否使用视频取色能力的前后效果。可以明显的感受到我们的智能取色能力在降低性能消耗的同时达到更好的视觉体验(如视频对比)。视频智能取色,可以有效的保证了用户视频观看的体验,同时满足搜索需求。
///
写在最后
目前我们的视频智能取色已经运用在百度品专广告上,后续我们也将继续挖掘和深耕视频取色的更多可能性,也希望这篇文章可以给设计师们以启发,打造更加丰富多彩的沉浸体验,提升对美的感知。
原文:https://mp.weixin.qq.com/s/mWAWNwVMwlkYJWENZBqwXw
既然来了,说些什么?